2024最新的开源博客系统:vue3.x+SpringBoot 3.x 前后端分离
本文转载自:https://fangcaicoding.cn/article/54
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据量级的业务系统的架构和核心编码。
“学编程,一定要系统化” 是我一直坚持的学习之道。目前正在系统化分享从零到一的全栈编程入门以及项目实战教程。
无论你是编程新手,还是有经验的开发者,我都愿意与你分享我的学习方法、项目实战经验,甚至提供学习路线制定、简历优化、面试技巧等深度交流服务。
我创建了一个编程学习交流群(扫码关注后即可加入),秉持“一群人可以走得更远”的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!希望这篇文章对你有所帮助!
为什么做?
现在开源好用的博客系统这么多?为什么要自研一个呢?
包括我自己之前也使用vuepress和halo,如果只是想快速搭建一个博客系统,不想花太多的精力在建站本身上,开源的博客系统是一个非常不错的选择。
但如果想定制各种功能,或者说有产品有bug,期望能迅速解决,自研一定是更佳的!
我今年在8月决定自研,也是因为遇到了halo的bug,无法登录后台管理发布文章,所以才觉得自研的。
做了哪些?
从0817决定自研,0819开始需求功能调研,到0912第一版上线,用时不到一个月。
因为前端技术是现学的,所以一遍自研系统,一遍成体系的输出前端入门教程。截止今天1028,自研的博客系统已经快速迭代了8个版本,前端入门教程目前完成了html+css+JavaScript的输出,vue和elementPlus系列也排上了日程。
功能上,也从第一版的只有文章阅读功能,逐步迭代完善,截止当前版本已经有了如下功能:
- 文章教程专栏功能;
- 资源&友链展示;
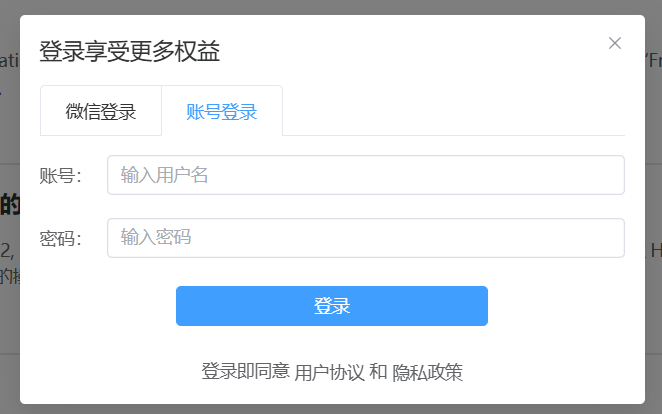
- 微信扫码登录&账密登录;
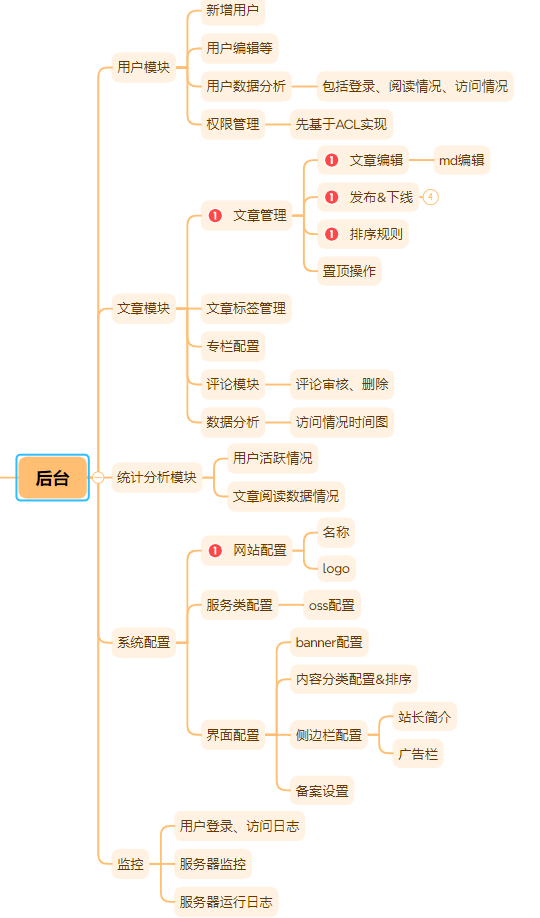
- 后台管理相关:文章管理、教程管理、友链管理、微信公众号关键字管理;
- 底层基础组件:
RBAC权限体系;
怎么做的?
需求调研
这个阶段,主要参考了知乎、CSDN、掘金、vue官网,以及一些优秀博主基于vuepress搭建的静态网站。
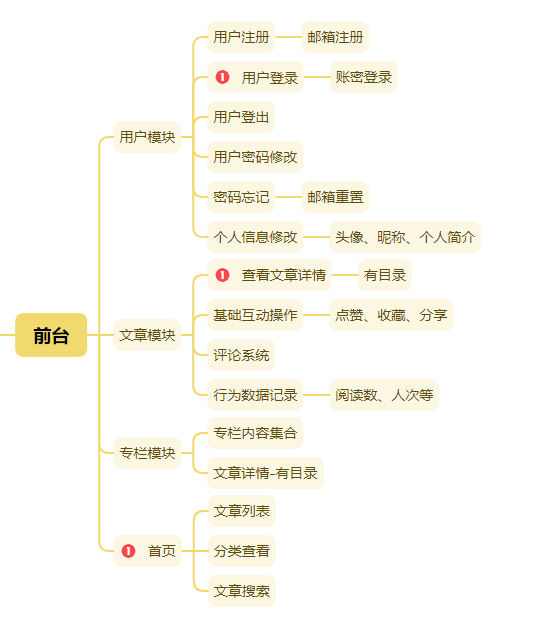
最后拟定了一个大致的功能清单,和布局设计(重点参考了掘金和vue官网):


技术栈选型
首先是静态站点还是动态站点?这个简单思考,就得出了结论-动态!
一开始我就没打算考虑seo,为什么不考虑seo?没必要!日常在用谷歌、百度检索的过程中,几乎很少检索到个人博客,哪怕是大家所熟知的博主,CSDN、掘金、知乎,专业知识平台的seo是做得很好的,
决定形态后,就是具体的技术栈选型。
首先是前端。简单对比了下vue和react,发现vue对新手更加友好,结合element-plus,个人建站足够。
后端就直接使用自己熟悉的java就好。
整个技术栈的版本,一开始就考虑要开源,所以所有技术栈的版本都选择了比较新的。
后端:
| 技术栈 | 版本 | 备注 |
|---|---|---|
| SpringBoot | 3.3.2 | https://docs.spring.io/spring-boot/index.html |
| oracle-jdk21 | 21.0.4 | https://www.oracle.com/java/technologies/downloads/#jdk21-windows |
| maven | 3.8.8 | |
| git | 2.43.0 | |
| knife4j | 4.4.0 | https://doc.xiaominfo.com/docs/quick-start |
| mybatis-plus | 3.5.7 | https://baomidou.com/getting-started/ |
| Mysql | 5.7.44 | |
| Hutool-all | 5.8.26 | https://doc.hutool.cn/pages/index/ |
前端:
| 技术栈 | 版本 | 备注 |
|---|---|---|
| Vue | 3.4.37 | https://cn.vuejs.org/guide/quick-start.html |
| vue-router | 4.4.3 | https://router.vuejs.org/zh/guide/ |
| element-plus | 2.8.1 | https://element-plus.org/zh-CN/ |
| axios | 1.7.7 | https://axios-http.com/docs/api_intro |
| pinia | 2.2.2 | |
| md-editor-v3 | 4.19.2 | https://imzbf.github.io/md-editor-v3/en-US/index |
小步快跑
功能规划有了,技术选型也确定了。然后就是一边学习前端技术,一边实现博客功能。
版本迭代发布,也是基于先做成,再做好的思路。
不到一月,完成了从技术学习,到编码实现,发布了第一版本。然后就是持续迭代,完善功能。具体的更新日志参考:https://fangcaicoding.cn/article/3
最初计划是11月中旬,再对项目进行开源,也提前了半个月进行开源。
未来计划
功能完善
目前博客系统还有很多功能都还没有实现,再未来的两个月内,都会陆续迭代完善。包括:
-
评论系统:
- 展示形式:一级评论+二级评论(二级评论的回复,同级展示);
-
核心字段:内容、用户、时间、所属业务Id、层级、所属评论Id;
-
展示逻辑:默认展示一级评论+回复的条数;一级评论默认展示10条,支持时间升/降序排序:
-
支持的操作:未登录引导页、新增、回复、删除;
-
引流配置:
- 文章阅读登录限制;
-
后台管理功能完善:
- 文章模板管理;
- 文章标签实现;
- 用户管理;
- 微信公众号后台管理;
- 角色权限的可视化配置;
配套的教程输出
目前预计包括:
- 相关技术入门教程:
vue、java、springboot等; - 博客的代码逻辑讲解,对技术的一个实践;
- 相关业务知识讲解,比如常见的权限模型、加密算法和使用场景等等;
- 最后,会基于已有代码,去封装一些基础的功能组件,比如角色权限管理系统等;
博客更新日志
20241027
- 实现微信公众号扫码登录;
- 实现微信关键字回复功能,支持数据库配置,后台界面-todo;
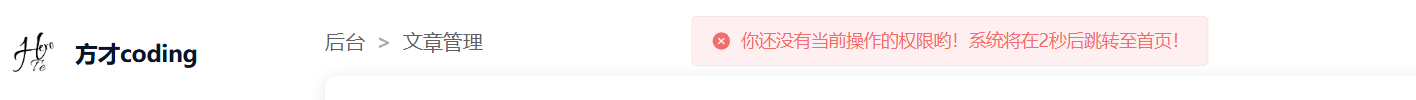
- 实现RBAC权限管理-鉴权部分,后台管理页面-todo;
- 版本截图:
-
20241024
- 优化教程路由,增加文章id,支持刷新后保持路由定位;
- 版本截图:

20241020
- 文章模板编辑功能-文章内容保存时支持维护文章模板;
- 网站导航;包括分类展示、访问量、后台管理等;
- 网页UI样式调整;
- 版本截图:


20241003
-
接入百度统计(0913就接入了,忘了记录日志);
-
实现文章搜索功能;
-
教程列表增加封面展示;
-
后台管理功能实现:
- 文章管理:curd+排序;
- 教程管理:curd+教程文章列表维护;
-
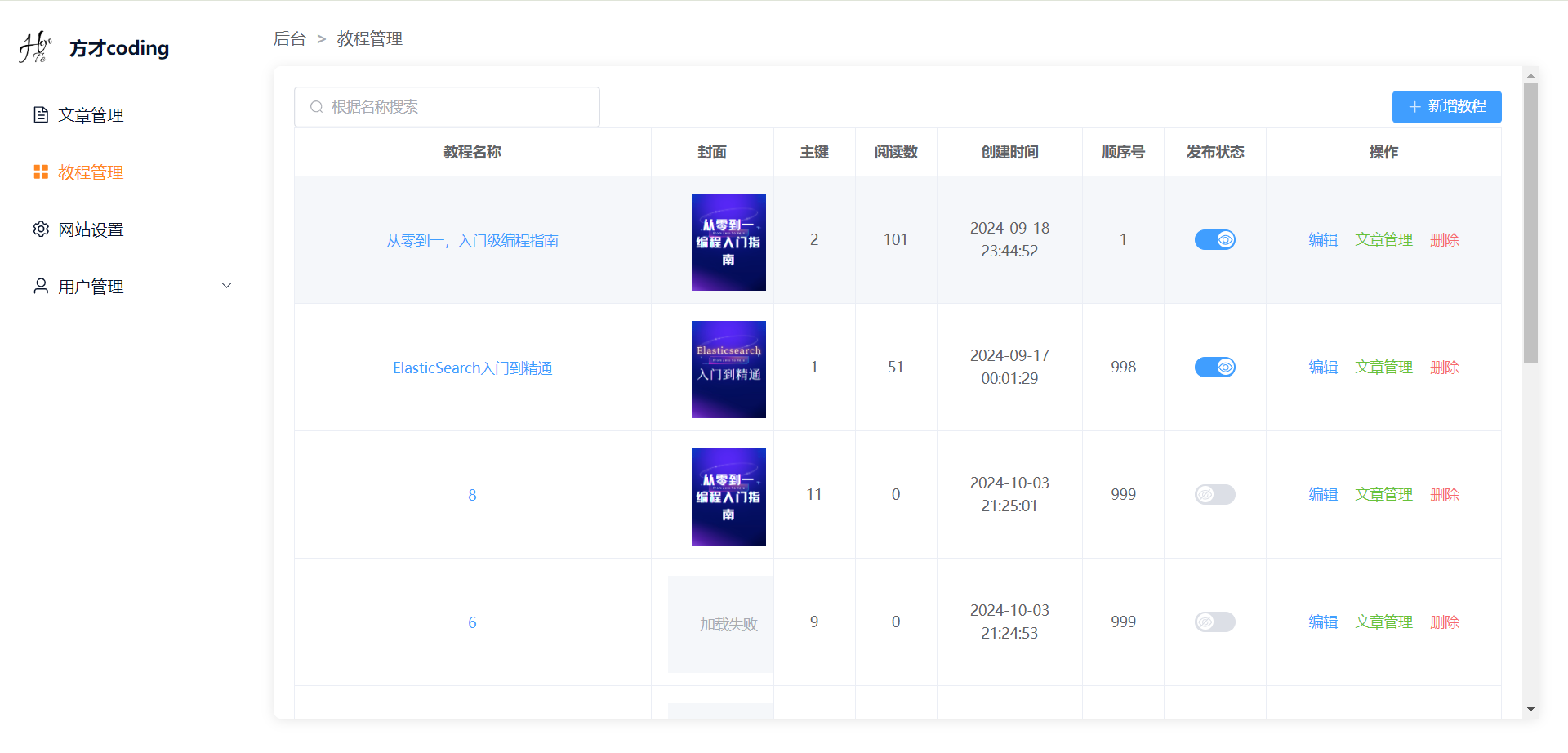
版本截图:
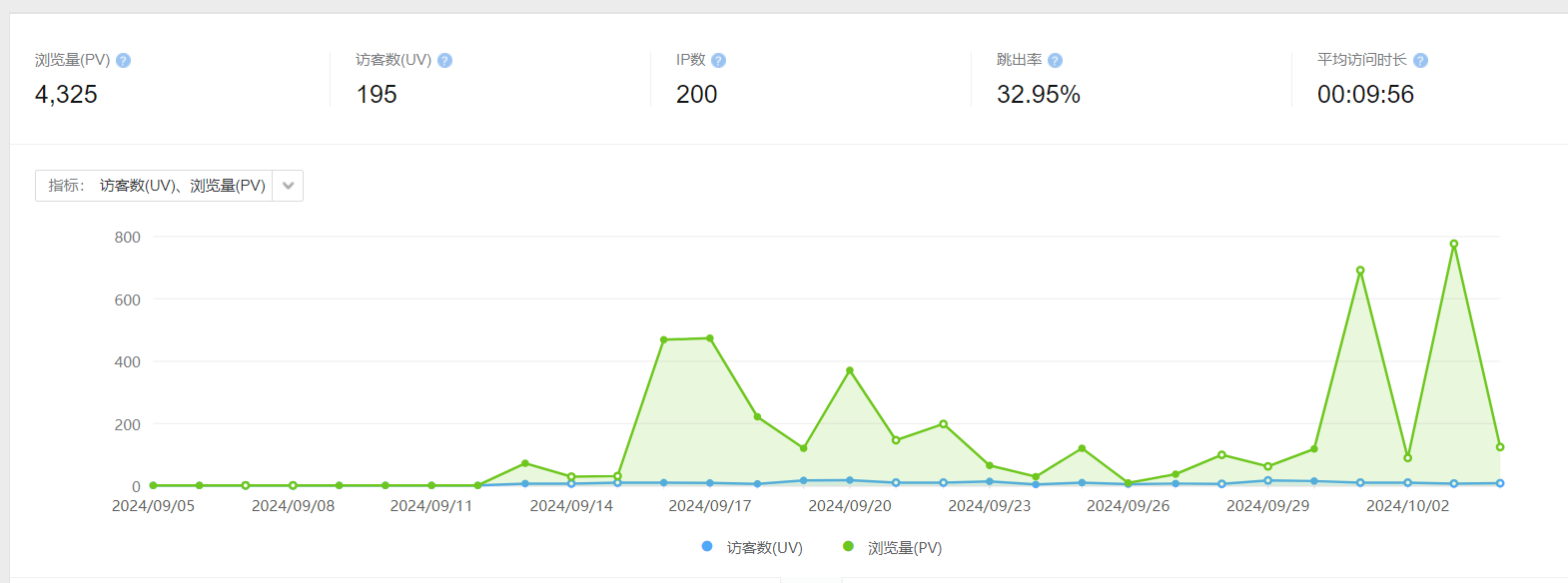
-
百度统计后台数据:

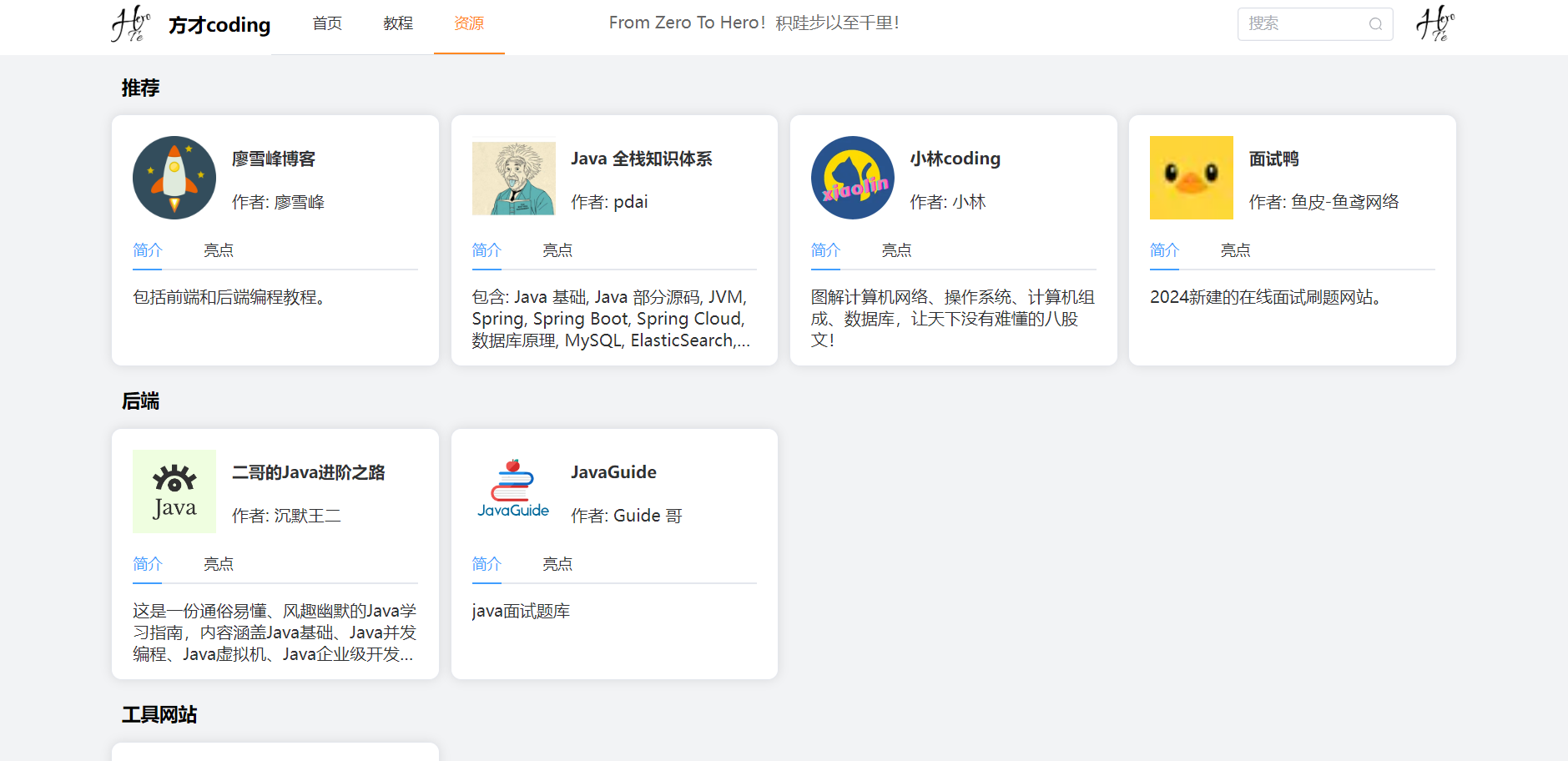
-
全局搜索功能:


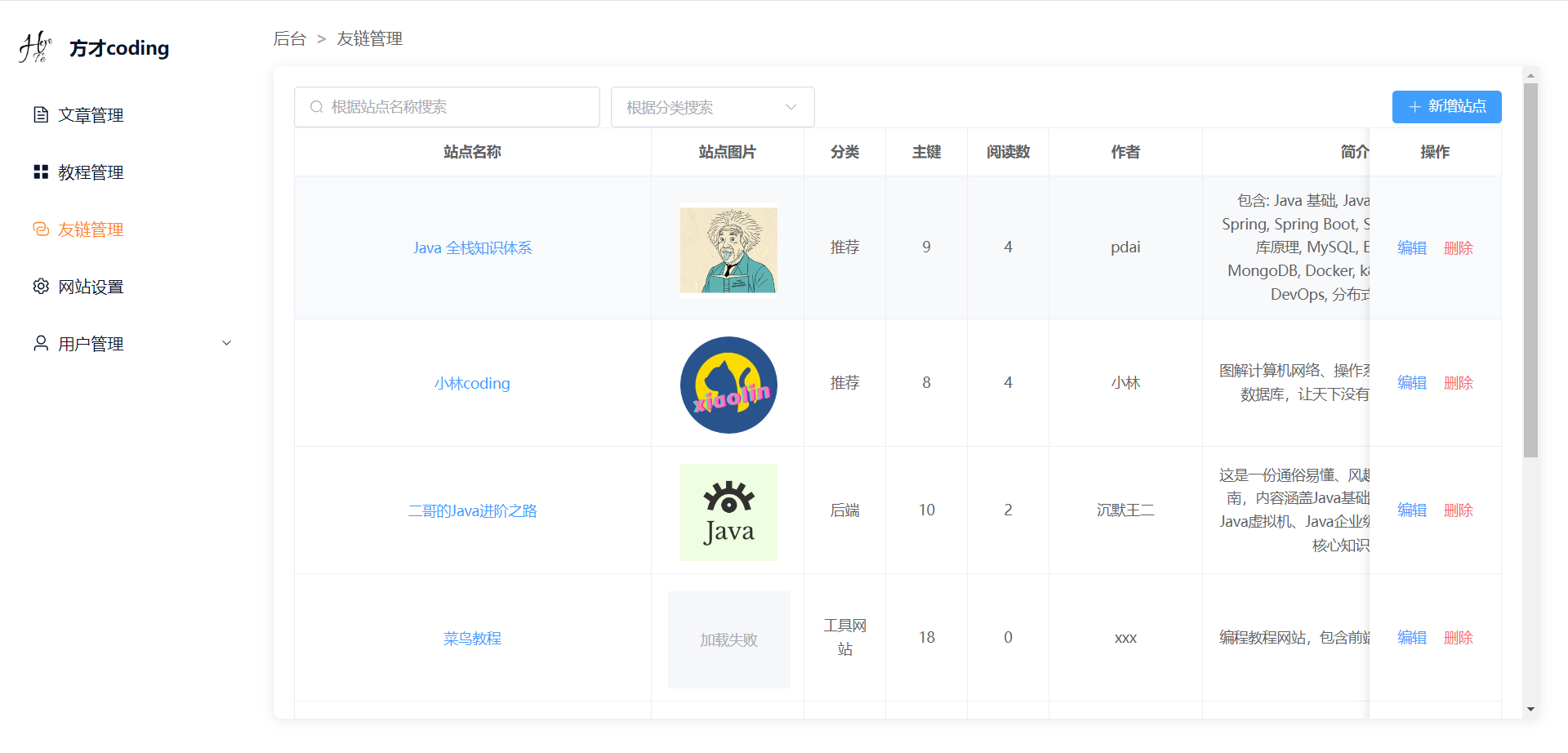
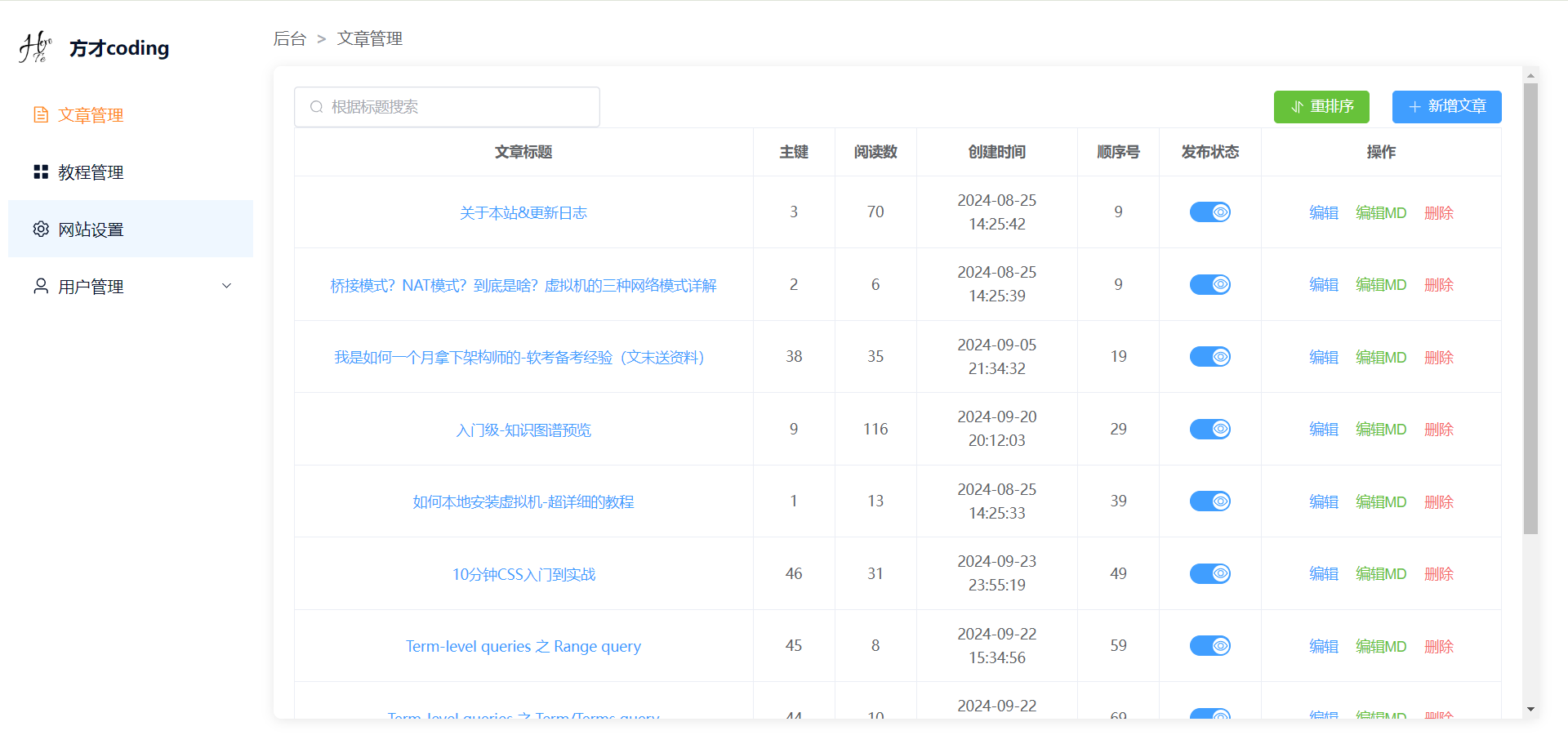
-
后台文章管理:


-
后台教程管理功能:




-
20240928
-
完成网站的公安备案;
-
实现文章通用模板功能,统一增加了自我介绍内容;
-
版本截图:

20240920
-
增加阅读数记录和展示;
-
统一封装前端css样式文件;
-
优化文章title展示样式;
-
更新专栏《从零到一,入门级编程指南》,增加文章1篇;
-
教程详情-版本截图:

20240917
-
增加导航栏;
-
实现(专栏)教程功能;
-
新增 ElasticSearch 系列文章;
-
优化前端组件的封装;
-
版本截图:


20240912
-
20240114 基于halo2.x 网站上线;
-
2020817 计划更新文章,halo出现bug,后台账号无法登陆,决定自研博客系统;
-
2020819 开始研发设计,至20240912上线第一个版本;
-
版本功能说明:
- 首页-博客列表;
- 博客详情页;
- 登录功能;
- 博客新增和编辑功能;
-
以下为版本截图:



近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
vue、router、elementplus等前端框架入门教程,预计11中旬更新完成;- 博客系统功能完善,实现评论系统等功能;
“学编程,一定要系统化”——若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!
相关文章:

2024最新的开源博客系统:vue3.x+SpringBoot 3.x 前后端分离
本文转载自:https://fangcaicoding.cn/article/54 大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据…...

研究中的“异质性”、“异质性结果”是指?
“异质性”这个词在统计学和研究中指的是数据、现象或群体之间的差异,即不同个体、组别、区域或时间点的表现或特征并不相同。相对的概念是“同质性”,即所有个体或组别在某一方面表现相同或接近。 异质性(Heterogeneity)的含义 …...

Springboot整合AOP和redis
aop pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId> </dependency> 开启自动代理 注意:在完成了引入AOP依赖包后,一般来说并不需要去做其他…...

freetype学习总结
freetype学习总结 目录 freetype学习总结1. LCD显示字符问题引入2. freetype概念2.1 嵌入式设备使用FreeType的方法步骤2.2 嵌入式设备使用FreeType的注意事项 3. freetype官方C示例3.1 example1.c源码 4. 嵌入式设备上使用FreeType的简单示例4.1 简单示例代码4.2 代码分析 5. …...

上海亚商投顾:沪指缩量调整 华为概念股午后爆发
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 市场全天震荡调整,沪指、深成指午后跌超1%,创业板指一度跌逾2%,尾盘跌幅有…...

操作系统与进程【单身狗定制版】
大家好呀 我是浪前 今天给大家讲解的是操作系统与进程 祝愿所有点赞关注的人,身体健康,一夜暴富,升职加薪迎娶白富美!!! 点我领取迎娶白富美大礼包 前言: 我们今天我们来学习操作系统 当然啦,操作系统是一个很庞大的…...

监听el-table中 自定义封装的某个组件的值发现改变调用函数
监听el-table中 自定义封装的某个组件的值发现改变调用函数 当你在一个 el-table 中使用封装的自定义组件作为单元格内容时,监听这个组件的值变化并调用函数,可以通过以下步骤实现: 创建自定义组件:首先创建一个自定义的 Vue 组…...

frida安装
开始安装 frida https://github.com/frida/frida/releases 下载安装的时候查看自己手机是多少位的 adb shell getprop ro.product.cpu.abi # 按照自己的机型下载进行解压里面有个文件放入到手机中开始进入手机 然后按照下面的图执行命令 其中log 我只是看了下 不需要执行因为刚…...

链表详解(三)
目录 链表功能实现链表的查找SLNode* SLFind(SLNode* phead, SLNDataType x)代码 链表任意位置前插入void SLInsert(SLNode**pphead,SLNode* pos, SLNDataType x)代码 链表任意位置前删除void SLErase(SLNode**pphead,SLNode* pos)代码 链表任意位置后插…...

【RESP问题】RESP.app GUI for Redis 连接不上redis服务器
问题描述: 在使用RESP的时候出现地址和密码正确但是连接不上Redis服务器的情况,但是由于在之前我是修改过Redis的配置文件的,所以现在怀疑是防火墙的问题。 问题解决: 在[rootlocalhost ~]下输入以下命令打开防火墙 #放通6379/…...

【github 有趣项目】AMULE
官方网站github ‘All-platform’ P2P client based on eMule电骡社区文档 下载&安装 去官方网站下载(社区版一般版本较新),解压版解压打开即可。 点击“下一页”,输入名称,后边全都下一步即可 通过upnp设置端…...

【WRF数据准备】土地利用类型分类标准:USGS+MODIS IGBP 21
【WRF数据准备】土地利用类型分类标准:USGSMODIS IGBP 21 WRF常用土地类型分类MODIS IGBP 21USGSNLCD Landuse 选择土地利用分类标准替换城市土地类型后更改土地利用分类参考 WRF常用土地类型分类 WRF中土地利用类型最高分辨率是30s,且主要分为MODIS和U…...

KVM虚拟机迁移:无缝迁徙,重塑云上未来
作者简介:我是团团儿,是一名专注于云计算领域的专业创作者,感谢大家的关注 座右铭: 云端筑梦,数据为翼,探索无限可能,引领云计算新纪元 个人主页:团儿.-CSDN博客 目录 前言&#…...

CSS常见适配布局方式
在网页设计中,布局是确保内容按预期显示的关键部分。CSS 提供了多种布局方式,每种方式都有其特定的用途和优势。以下是您提到的五种布局方式的详细解释: 1. 流式布局(百分比布局) 概述: 流式布局…...

ArkUI常用布局:构建响应式和高效的用户界面
在HarmonyOS应用开发中,ArkUI作为用户界面开发框架,提供了多种布局方式来帮助开发者构建响应式和高效的用户界面。本文将详细介绍ArkUI中的常用布局方式,包括线性布局、层叠布局、弹性布局、相对布局、栅格布局、列表和轮播布局,并…...

论面向服务架构设计及其应用
一、引言 企业应用集成(Enterprise Application Integration,EAI)是企业实现信息系统协同工作的关键途径,尤其是在当前多系统、多平台并存的企业环境下,集成需求愈发显著。面向服务架构(Service-Oriented …...

HTML5 + CSS3 + JavaScript 编程语言学习教程
HTML5 CSS3 JavaScript 编程语言学习教程 欢迎来到这篇关于 HTML5、CSS3 和 JavaScript 的详细学习教程!无论你是初学者还是有一定基础的开发者,这篇文章都将帮助你深入理解这三种技术的核心概念、语法和应用。 目录 HTML5 1.1 HTML5 简介1.2 HTML5 …...

Java日志脱敏——基于logback MessageConverter实现
背景简介 日志脱敏 是常见的安全需求,最近公司也需要将这一块内容进行推进。看了一圈网上的案例,很少有既轻量又好用的轮子可以让我直接使用。我一直是反对过度设计的,而同样我认为轮子就应该是可以让人拿去直接用的。所以我准备分享两篇博客…...

在 Ubuntu 22.04 上部署Apache 服务, 访问一张照片
要在 Ubuntu 22.04 上部署一张照片,使其可以通过 Apache 访问,你可以按照以下步骤进行操作: 1. 安装 Apache(如果尚未安装) 如果你还没有安装 Apache,可以使用以下命令: sudo apt update sud…...
)
从0学习React(10)
示例代码: const columns: ProColumns<API.BasicInfoItem>[] [{title: 设备编码,dataIndex: deviceCode,ellipsis: true,width: 40,},{title: 设备名称,dataIndex: deviceName,ellipsis: true,width: 50,},{title: 产线-工序,dataIndex: deviceClassifyName…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...