低代码集成多方API的简单实现
在现代软件开发中,集成多个API服务提供商已成为常见需求。然而,不同的API认证机制和数据格式使得集成过程变得复杂且耗时。为了应对这些挑战,本文将介绍一种低代码解决方案,通过配置化管理和简化的代码逻辑,帮助开发者高效地集成多方API。
一、背景与挑战
随着企业对外部服务的依赖增加,开发者需要面对不同的API接口标准和认证方式。传统的集成方式往往需要大量重复的编码工作,并且难以维护。每个API都有其独特的认证机制、数据格式和错误处理方式,这使得维护和扩展变得更加复杂。低代码集成通过将API配置从代码中抽离,实现了更高效的管理和更新,降低了出错的可能性,并提升了开发效率。
二、解决方案概览
我们的解决方案采用配置文件来定义服务提供商的API信息,并利用JavaScript代码来动态处理这些配置。通过这种方式,开发者可以快速适应API的变化,而无需频繁修改底层代码。配置文件的使用使得API信息集中化管理,便于维护和更新,同时也为团队协作提供了便利。
三、详细设计
1. API配置结构
我们使用一个apiConfig对象来存储所有服务提供商的API信息,包括基础URL、认证信息、通用请求头和各个API接口的详细配置。这种结构化的配置方式使得我们可以轻松地添加或修改服务提供商的API信息。
const apiConfig = { providers: { providerA: { baseURL: "https://api.providerA.com", // 基础URL,用于请求该服务提供商的所有接口 authentication: { tokenHeader: "Authorization", // 请求头中用于传递令牌的字段名 tokenPrefix: "Bearer ", // 令牌前缀,一般用于指定认证类型 credentials: { username: "yourUsername", // 默认的用户名,占位符用于替换为实际值 password: "yourPassword" // 默认的密码,占位符用于替换为实际值 }, tokenField: "token" // 认证成功后,从响应中提取令牌的字段名 }, commonHeaders: { "Content-Type": "application/json" // 所有请求的通用请求头 }, apis: { login: { method: "POST", // HTTP请求方法 path: "/auth/login", // API接口路径 parameters: ["username", "password"], // 调用方需要提供的参数名 body: { username: "{username}", // 用户名的占位符 password: "{password}" // 密码的占位符 }, outputPaths: ["token"] // 指定从响应中提取的数据路径 }, getUserInfo: { method: "GET", // HTTP请求方法 path: "/user/{userId}/info", // API接口路径,包含参数占位符 parameters: ["userId"], // 调用方需要提供的参数名 requiresAuth: true, // 标识该请求是否需要认证 outputPaths: ["data.id", "data.name", "data.email"] // 指定要从响应数据中提取的字段路径 } } } }
};
2. 动态请求处理
通过JavaScript代码,我们可以动态填充API请求的细节,如认证信息和请求头。这不仅提高了代码的可维护性,也使得API的配置和调用更加灵活。动态请求处理的实现使得我们可以在运行时根据配置文件的内容生成请求,从而减少硬编码的需求。
// 参数替换函数:用于将请求模板中的占位符替换为实际参数
function replacePlaceholders(template, parameters) { let filledTemplate = JSON.stringify(template); for (const [key, value] of Object.entries(parameters)) { const placeholder = new RegExp(`\{${key}\}`, 'g'); // 创建占位符对应的正则表达式 filledTemplate = filledTemplate.replace(placeholder, value); } return JSON.parse(filledTemplate); // 返回替换后的对象
} // 处理认证用户登录并获取令牌
async function login(providerName) { const provider = apiConfig.providers[providerName]; const loginConfig = provider.apis.login; const response = await fetch(provider.baseURL + loginConfig.path, { method: loginConfig.method, headers: provider.commonHeaders, body: JSON.stringify(loginConfig.body) }); if (!response.ok) { throw new Error(`登录失败: ${response.statusText}`); } const responseData = await response.json(); provider.token = responseData[provider.authentication.tokenField]; // 保存令牌供后续请求使用
} // 主调用函数,以自定义参数访问API
async function callApi(providerName, apiName, requestData) { const provider = apiConfig.providers[providerName]; const apiConfig = provider.apis[apiName]; // 检查认证状态,并在需要时进行登录 if (apiConfig.requiresAuth && !provider.token) { await login(providerName); } // 替换请求路径和请求体中的占位符 const path = replacePlaceholders(apiConfig.path, requestData); const body = replacePlaceholders(apiConfig.body, requestData); // Http请求 const response = await fetch(provider.baseURL + path, { method: apiConfig.method, headers: { ...provider.commonHeaders, [provider.authentication.tokenHeader]: apiConfig.requiresAuth ? `${provider.authentication.tokenPrefix}${provider.token}` : '' }, body: apiConfig.method === "GET" ? null : JSON.stringify(body) }); if (!response.ok) { throw new Error(`请求失败: ${response.statusText}`); } const data = await response.json(); return extractData(data, apiConfig.outputPaths); // 返回提取后的结果
} // 提取响应数据的指定路径上的值
function extractData(data, outputPaths) { const extractedData = {}; for (const path of outputPaths) { const keys = path.split('.'); // 以“.”分割路径到键数组 let currentData = data; for (const key of keys) { if (currentData[key] !== undefined) { currentData = currentData[key]; // 访问嵌套对象中的值 } else { currentData = undefined; break; // 若路径无效,则停止搜索 } } extractedData[path] = currentData; // 保存当前路径的提取值 } return extractedData;
} // 用例:调用获取用户信息的API,包括动态替换参数
callApi('providerA', 'getUserInfo', { userId: '12345' // 对应路径参数
}).then(userInfo => console.log('User Info:', userInfo)) .catch(error => console.error('Error during API call:', error)); 四、低代码实现的优势
- 灵活性:通过配置文件管理API信息,可以快速适应API的变更。配置文件的使用使得我们可以在不修改代码的情况下更新API信息。
- 可维护性:减少代码重复,提升代码的可读性和可维护性。通过抽象化处理,开发者可以更专注于核心业务逻辑。
- 高效性:通过低代码方式,开发者可以专注于业务逻辑,而不是API集成的细节。这种方法减少了开发时间,提高了生产力。
这种低代码集成方案为开发者提供了一个高效、灵活的途径来管理和集成多方API,适用于各种规模的项目。希望本文能为您的开发工作提供一些启发和帮助。
相关文章:

低代码集成多方API的简单实现
在现代软件开发中,集成多个API服务提供商已成为常见需求。然而,不同的API认证机制和数据格式使得集成过程变得复杂且耗时。为了应对这些挑战,本文将介绍一种低代码解决方案,通过配置化管理和简化的代码逻辑,帮助开发者…...

【测试框架篇】单元测试框架pytest(1):环境安装和配置
一、pytest简介 Pytest是Python的一种单元测试框架,与Python自带的unittest测试框架类似,但是比 unittest框架使用起来更简洁,效率更高。 二、pytest特点 Pytest是一个非常成熟的Python测试框架,主要特点有以下几点: 非常容易…...
)
Python数据分析NumPy和pandas(二十九、其他Python可视化工具)
与其他开源工具一样,在 Python 中创建图形有很多选项(太多了,无法一一列举)。自 2010 年以来,主要开发工作集中在创建用于在 Web 上发布交互式图形上。例如: Altair、Bokeh 和 Plotly 等工具,可…...

Unity中HDRP设置抗锯齿
一、以前抗锯齿的设置方式 【Edit】——>【Project Settings】——>【Quality】——>【Anti-aliasing】 二、HDRP项目中抗锯齿的设置方式 在Hierarchy中——>找到Camera对象——>在Inspector面板上——>【Camera组件】——>【Rendering】——>【Pos…...

Spring Boot实现文件上传与OSS集成:从基础到应用
目录 前言1. 文件上传的基础实现1.1 前端文件上传请求1.2 后端文件接收与保存 2. 集成第三方OSS服务2.1 准备工作2.2 编写OSS集成代码2.3 修改Controller实现文件上传至OSS 3. 文件上传的扩展:多文件上传与权限控制结语 前言 随着互联网应用的快速发展,…...

Python学习26天
集合 # 定义集合 num {1, 2, 3, 4, 5} print(f"num:{num}\nnum数据类型为:{type(num)}") # 求集合中元素个数 print(f"num中元素个数为:{len(num)}") # 增加集合中的元素 num.add(6) print(num) # {1,2,3,4,5,6} # 删除…...
)
linux startup.sh shutdown.sh (kkFileView)
linux启动脚本和关闭脚本startup.sh shutdown.sh (kkFileView) startup.sh DIR_HOME("/opt/openoffice.org3" "/opt/libreoffice" "/opt/libreoffice6.1" "/opt/libreoffice7.0" "/opt/libreoffice7.1&q…...

[MySQL]隐式类型转换
安全等号 <> 如果有参数为NULL,则除了相等比较运算符(),比较的结果为null。对于 nullnull,结果为true。 在select语句中,使用 时,结果不会包含值为 null 的记录,但如果使用安全等号 <> 来…...

面经总结1
文章目录 如何保证批量请求失败,只弹出一个toast1使用计数器:2使用标志变量: 如何减少项目里的if-else1使用多态2使用策略模式3使用字典映射4使用状态模式 babel-runtime 作用是啥如何实现 PDF 预览和下载1浏览器内置PDF阅读器2使用PDF.js库3…...

Oracle19C AWR报告分析之Instance Efficiency Percentages (Target 100%)
Oracle19C AWR报告分析之Instance Efficiency Percentages 一、分析数据二、详细分析2.1 Instance Efficiency Percentages (Target 100%)各项指标及其解释2.2 分析和总结 一、分析数据 二、详细分析 在 Oracle AWR (Automatic Workload Repository) 报告中,每个性能…...

数据结构--数组
一.线性和非线性 线性:除首尾外只有一个唯一的前驱和后继。eg:数组,链表等。 非线性:不是线性的就是非线性。 二.数组是什么? 数组是一个固定长度的存储相同数据类型的数据结构,数组中的元素被存储在一…...

nrm的安装及使用
nrm的安装及使用 NRM(NPM Registry Manager)是一个用于快速切换npm(Node Package Manager)源的工具。npm是Node.js的包管理工具,用于安装、发布、管理Node.js包。由于网络原因,直接使用npm官方源ÿ…...

【MatLab手记】 --从0到了解超超超详过程!!!
文章目录 MatLab笔记一、命令行窗口二、变量命名规则三、数据类型1. 数字2. 字符与字符串3. 矩阵3.1 矩阵创建3.2 矩阵的修改和删除3.3 矩阵的拼接与重构重排3.4 矩阵的运算方法3.5 矩阵的下标 4. 元胞数组(类似数据容器)5. 结构体 四、逻辑与流程控制五…...

从零创建vue+elementui+sass+three.js项目
初始化: vue init webpack projectnamecd projectnamenpm install支持sass: npm install sass --save-dev npm install sass-loader7.1.0 --save-dev npm install node-sass4.12.0 --save-devbuild/webpack.base.conf.js添加 rules: [...,{test: /\.scss$/,loade…...

Linux通过使用scp和sftp发送或拉取文件
在通过 telnet 登录到远程服务器之后,你无法直接使用 telnet 发送文件。telnet 是一个纯文本协议,不支持文件传输。要发送文件,你需要使用其他工具,如 scp 或 sftp。以下是使用这两种工具发送文件的方法: 使用 scp 发…...

Jtti:服务器总是自动重启怎么办?
服务器总是自动重启可能是由于多种原因引起的,包括硬件故障、软件问题、配置错误或环境因素。以下是一些常见原因和相应的解决方案: 1. 硬件问题 电源故障:电源供应不稳定或电源模块故障可能导致服务器重启。 解决方案:检查电源供…...

北京大学c++程序设计听课笔记101
基本概念 程序运行期间,每个函数都会占用一段连续的内存空间。而函数名就是该函数所占内存区域的起始地址(也称“入口地址”)。我们可以将函数的入口地址赋给一个指针变量,使该指针变量指向该函数。然后通过指针变量就可以调用这个…...

一键生成本地SSL证书:打造HTTPS安全环境
一键生成本地SSL证书:打造HTTPS安全环境 日光下的寒林没有一丝杂质,空气里的冰冷仿佛来自故乡遥远的北国,带着一些相思,还有细微几至不可辨认的骆驼的铃声。–《心美,一切皆美》 在本地开发环境中启用 HTTPS 一直是许多…...

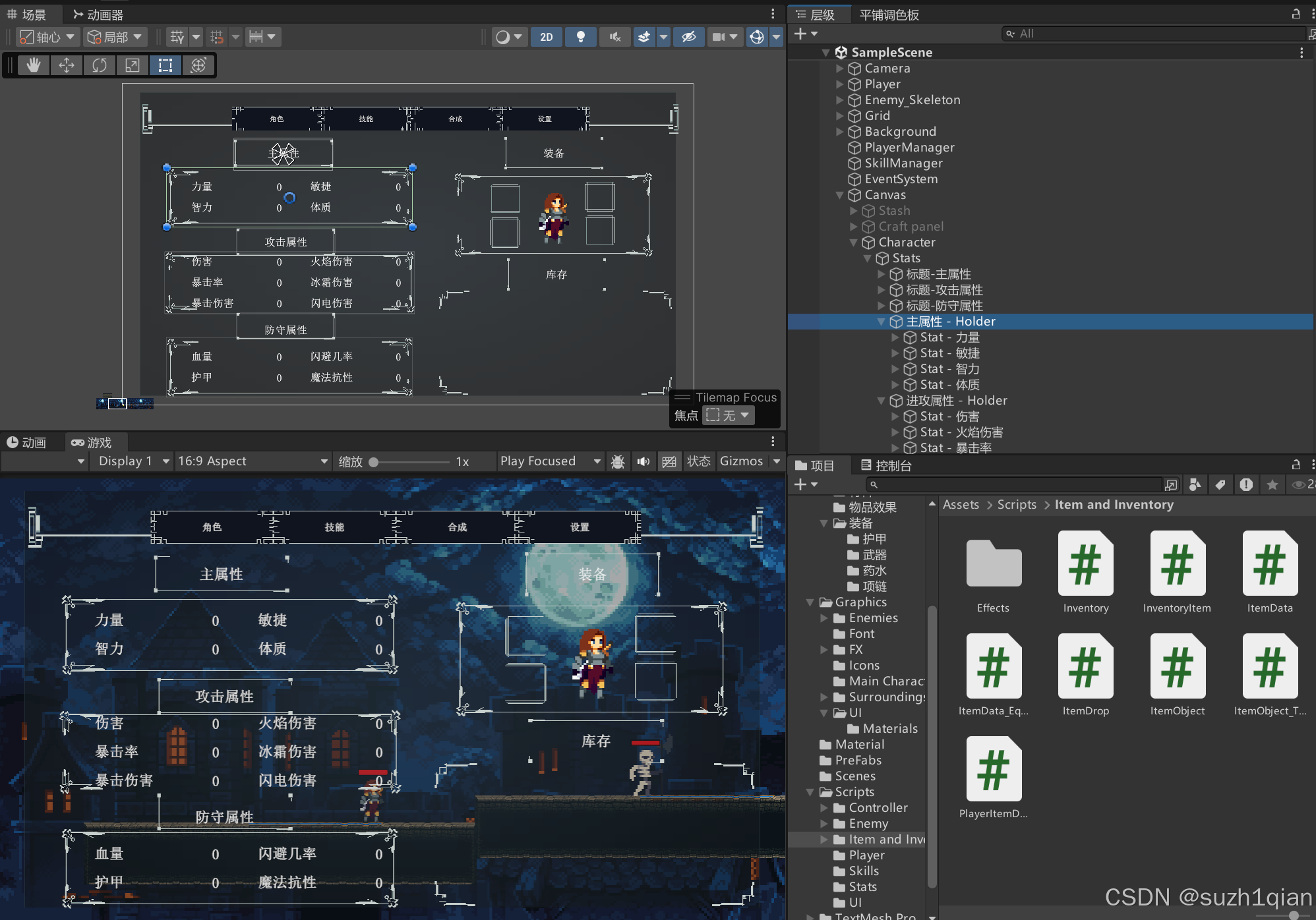
Unity类银河战士恶魔城学习总结(P124 CharacterStats UI玩家的UI)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了玩家属性栏,仓库,物品栏UI的制作 UI_StatSlot.cs 这个脚本是用来在Unity的UI上显示玩家属性…...

速盾:cdn 支持 php 吗?
在网络开发中,PHP 是一种广泛使用的服务器端脚本语言,用于创建动态网页和 web 应用程序。CDN(Content Delivery Network,内容分发网络)在内容分发方面具有强大的功能,那么它是否支持 PHP 呢? C…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
