ADS项目笔记 1. 低噪声放大器LNA天线一体化设计
在传统射频结构的设计中,天线模块和有源电路部分相互分离,两者之间通过 50 Ω 传输线级联,这种设计需要在有源电路和天线之间建立无源网络,包括天线模块的输入匹配网络以及有源电路的匹配网络。这些无源网络不仅增加了系统的插入损耗,还会占用额外的电路面积,从而影响系统的性能。而有源集成天线通过将天线模块和有源电路集成,不仅能够有效降低馈线损耗,还提高了天线辐射效率。
天线+有源器件一体化设计是将有源器件和辐射元件集成于一体,构成既能辐射电磁波又能产生射频功率的设备。该集成式设备不仅保留了微带天线体积小、制造方便、易与其他载体共形等优点,还可以利用微带天线提升有源电路的性能(增益、噪声、带宽等)。

ADS CST工程下载:低噪声放大器LNA天线一体化设计-ADS CST工程
参考论文:宽带低噪声放大器天线一体化研究
目录
0、设计指标
1、LNA设计
1-1 直流扫描
1-2 偏置电路
1-3 S参数分析(带偏置电路的)
1-4 稳定性分析
1-5 输入输出阻抗匹配
2、PIFA设计
2-1 天线设计过程
2-2 参数分析
3、天线+LNA集成设计
0、设计指标
工作频点:2.5GHz
噪声系数:<1dB
功率增益:13dB
1、LNA设计
LNA的详细设计步骤见之前文章,ADS学习笔记 2. 低噪声放大器设计,但此次设计工作频段在2.5GHz,所有的步骤都要重新匹配,这里就简要说明
1-1 直流扫描
unarchive解压zap文件,命名工程
新建原理图01_DC_test,Insert---Template---DC_FET_T。直流扫描的结果如图所示。结合晶体管的 datasheet 可知,当 VDS = 3 V, 且 IDS= 60 mA 时,低噪放在 2 GHz 处增益为 16.6 dB,NFmin= 0.5 dB。噪声和增益性能较为理想,因此选取 VDS=3 V,IDS=60 mA 作为直流工作点。
1-2 偏置电路
新建原理图02_Bias_Circuit,找到控件Transistor Bias,设置好参数后连接电路
DesignGuide---Amplifier---Tools---Transistor Bias Utility,选择Bias Point为0.59V,选择第一种偏置电路,点击Design
将生成的偏置电路Pop Out复制出去,连接下面的电路,找到DC控件,再Simulate---DC Annotation---Voltage&Current,可以看出VGS=0.59V,VDS=3V,IDS=66.8mA,和我们预计的VDS=3 V,IDS=60 mA 直流工作点接近
1-3 S参数分析(带偏置电路的)
新建原理图03_SPara_test,Insert---Template---S_Params,加元件,两端口加隔直电容,加上偏置电路,加扼流线圈,S控件勾上计算噪声,加StabFact、MaxGain控件
仿真结果如下K=0.987不稳定,下面进行稳定性分析
1-4 稳定性分析
DesignGuide---Amplifier---S-Parameter Simulations第一个,重命名为04_Stability_Analysis,将03中的原理图复制进来,直接仿真,结果如下,显然不稳定 在源端并联电感来稳定,设置参数为m nH。双击VAR开始调谐,m=0.4nH时的结果如下,此时处于稳定状态,不仅是2.5GHz时稳定,低频段也是稳定的,这样不至于自激。增益和噪声都还可以
在源端并联电感来稳定,设置参数为m nH。双击VAR开始调谐,m=0.4nH时的结果如下,此时处于稳定状态,不仅是2.5GHz时稳定,低频段也是稳定的,这样不至于自激。增益和噪声都还可以
把理想器件换成实际器件,仿真结果如下,增益有所下降,NF有所提高
增大隔直电容----增益变高、NF变低、但K变小(利于性能,不利于稳定)
增大扼流线圈----增益降低、噪声变高、但K变大(利于稳定,不利于性能)
说明稳定措施的电感可行,但0.4nH太小了,做成微带线形式。微带线要连接管子管脚,看一下它的封装尺寸,源极引脚宽度为0.9mm & 0.6mm,可以选取最宽的0.9mm,也可以分开设计。

此次设计分开设计,基板为FR-4,介电常数4.6,tanD=0.02,厚度1.6mm。
对于0.9mm的线宽,LineCalc得出其Z0=88Ω,带入wL=Z0tan(βl),得出tan(βl)=0.07,βl=4.0°.输入到E_Eff中,得出长度约为0.75mm
对于0.6mm的线宽,Z0=101.4Ω,tan(βl)=0.062,βl=3.54°,长度约为0.67mm。仿真结果如下,和单独电感的差别不是很大
通过看噪声圆和增益圆,得出最小噪声下的输入输出阻抗。输入匹配通过PIFA天线设计,下面进行输出阻抗匹配
1-5 输入输出阻抗匹配
新建原理图05_Output_Matching_Circuit,Insert----Template-----SParam,添加Smith Chart控件,设置好参数,用微带线匹配,生成输出匹配网络
新建原理图06_Input_Matching_Circuit,同上,但输入阻抗要设置为共轭
新建原理图07_Overall_Sim,把04原理图复制进来,把05和06的匹配电路都加进来。匹配电路用的是微带线匹配,默认的是Z0=50Ω,所以要计算在FR4下的W和L
仿真结果出奇的差(S11差,NF差,Gain差)。开始查找原因,一般问题就是在匹配电路上。输入匹配电路单独仿真,谐振在2.5GHz没问题,输出匹配电路单独仿真,就有问题了(都没有谐振)。发现将Term1的阻抗改成共轭的,结果就可以,(所以在输出匹配电路设计时阻抗要不要设置成共轭的呢?)
重新设计输出匹配电路,单独的和总体的仿真结果如下,就是增益有一点点低了,可能最开始的源极电感调的有点高了,不然增益可以再大一点
准备弄一下最小NF下的输入阻抗曲线,发现Z11在2.5GHz和上面的27.2-j*17 对不上。单独把输入匹配电路拿出来看,发现是隔直电容的问题,关于隔直电容大小选取可以看这里:隔直电容的大小选取、耦合电容与隔直电容。大电容通低频,小电容通高频。
原则:【电容自谐振频率略大于信号频率】 因此把100pF的电容换成ADS库文件的5pF隔直电容,结果如右图所示(下次可以单独看一下器件的谐振频率)

2、PIFA设计
该天线主要是打在板子上,作为LNA的输入匹配电路+射频接收。以经典PIFA为原型,最终天线结构如下,此次用CST设计,要求天线的输出阻抗是 27.2-j*17 Ω
2-1 天线设计过程
加上一个类似于的槽主要是为了增长电流路径,进行降低谐振频率,减小尺寸。对比如下


点击Z11--Real/Imag或者直接看Smith Chart查看阻抗,此时的输出阻抗为57+5.5*j,不满足LNA的输入阻抗要求。需要进一步优化参数调整天线阻抗
2-2 参数分析
谐振点的影响主要还是电流路径的长度,也就是L+Hs。看一下其他参数的影响




以上仿真结果都是在端口阻抗50Ω的情况,所以会出现怎么调试优化都不能完全出现27-j*17 Ω的效果,所以重新设置天线端口阻抗为27-j*17 Ω
具体设置复阻抗端口可详见[CST] [HFSS] CST/HFSS设置复阻抗端口
发现端口阻抗好像对天线的输出阻抗不怎么影响

实际上从天线的输入阻抗上看,阻抗曲线在谐振点不可能是一直平滑的,所以在设计的时候肯定多少会偏一点,最终还是以联合的结果为准
3、天线+LNA集成设计
将天线S11文件导出到ADS中,详细步骤可见[ADS] [CST] [HFSS] CST/HFSS导入ADS 联合仿真
新建原理图08_Co_Simulation,把07原理图复制进来,删除输入匹配电路,放入S1P模块,指定s1p文件地址,点击仿真
得出最优的仿真结果,此时噪声系数仅为1.143dB,增益达到13.067dB。在优化过程中发现,实际天线的实部越小,联合出来的增益越高,噪声越小
相关文章:

ADS项目笔记 1. 低噪声放大器LNA天线一体化设计
在传统射频结构的设计中,天线模块和有源电路部分相互分离,两者之间通过 50 Ω 传输线级联,这种设计需要在有源电路和天线之间建立无源网络,包括天线模块的输入匹配网络以及有源电路的匹配网络。这些无源网络不仅增加了系统的插入损…...

J.U.C - 深入解读阻塞队列实现原理源码
文章目录 Pre生产者-消费者模式阻塞队列 vs 普通队列JUC提供的7种适合与不同应用场景的阻塞队列插入操作:添加元素到队列中移除操作:从队列中移除元素。 ArrayBlockingQueue源码解析类结构指定初始容量及公平/非公平策略的构造函数根据已有集合初始化队列…...

【大语言模型学习】LORA微调方法
LORA: Low-Rank Adaptation of Large Language Models 摘要 LoRA (Low-Rank Adaptation) 提出了一种高效的语言模型适应方法,针对预训练模型的适配问题: 目标:减少下游任务所需的可训练参数,降低硬件要求。方法:冻结预训练模型权重,注入低秩分解矩阵,从而在不影响推理…...

Spring Boot【一】
Spring Boot全局配置文件 application.properties 是 Spring Boot 的标准配置文件,用于集中管理应用程序的配置属性。它的主要作用是将配置信息与代码分离,使得应用程序更具可维护性和可配置性。 Application.yaml配置文件 YAML文件格式是JSON超集文件…...

H.265流媒体播放器EasyPlayer.js H.264/H.265播放器chrome无法访问更私有的地址是什么原因
EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、MP3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方…...

【大数据学习 | HBASE高级】rowkey的设计,hbase的预分区和压缩
1. rowkey的设计 RowKey可以是任意字符串,最大长度64KB,实际应用中一般为10~100bytes,字典顺序排序,rowkey的设计至关重要,会影响region分布,如果rowkey设计不合理还会出现region写热点等一系列问题。 …...

Dart:字符串
字符串:单双引号 String c hello \c\; // hello c,单引号中使用单引号,需要转义\ String d "hello c"; // hello c,双引号中使用单引号,不需要转义 String e "hello \“c\”"; // hell…...

平衡二叉搜索树之 红黑 树的模拟实现【C++】
文章目录 红黑树的简单介绍定义红黑树的特性红黑树的应用 全部的实现代码放在了文章末尾准备工作包含头文件类的成员变量和红黑树节点的定义 构造函数和拷贝构造swap和赋值运算符重载析构函数findinsert【重要】第一步:按照二叉搜索树的方式插入新节点第二步&#x…...

2:Vue.js 父子组件通信:让你的组件“说话”
上一篇我们聊了如何用 Vue.js 创建一个简单的组件,这次咱们再往前走一步,讲讲 Vue.js 的父子组件通信。组件开发里,最重要的就是让组件之间能够“说话”,数据能流通起来。废话不多说,直接开干! 父组件传数据…...

6. Keepalived配置Nginx自动重启,实现7x24提供服务
一. Keepalived配置Nginx自动重启,实现7x24提供服务 1.编写不停的检查nginx服务器状态,停止并重启,重启失败后则停止keepalived脚本 cd /etc/keepalived/ vim check_nginx_alive_or_not.sh #---内容如下:--------------- #!/bin/bash A=`ps -C nginx --no-header |wc -l...

【PS】蒙版与通道
内容1: 、选择蓝色通道并复制,对复制的蓝色通道ctrli进行反向选择,然后ctrll调整色阶。 、选择载入选区,然后点击rgb。 、点击蒙版 、点击云彩图层调整位置 、点击色相/饱和度,适当调整 、最后使用滤镜等功能添加光圈…...

C++创建型模式之生成器模式
解决的问题 生成器模式(Builder Pattern)主要解决复杂对象的构建问题。当一个对象的创建过程非常复杂,涉及多个步骤和多个部件时,使用生成器模式可以将对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的表…...

鸿蒙NEXT应用示例:切换图片动画
【引言】 在鸿蒙NEXT应用开发中,实现图片切换动画是一项常见的需求。本文将介绍如何使用鸿蒙应用框架中的组件和动画功能,实现不同类型的图片切换动画效果。 【环境准备】 电脑系统:windows 10 开发工具:DevEco Studio NEXT B…...
继承特性和分区实现)
postgresql(功能最强大的开源数据库)继承特性和分区实现
PostgreSQL实现了表继承,在多重表继承下,对上亿条不同类别的数据条目进行按型号、按月份双层分区管理,既可在总表查阅所有条目的共有字段,也可在各类型字表查询附加字段,非常高效。 分区是通过继承的方式来实现的&…...

论文笔记(五十六)VIPose: Real-time Visual-Inertial 6D Object Pose Tracking
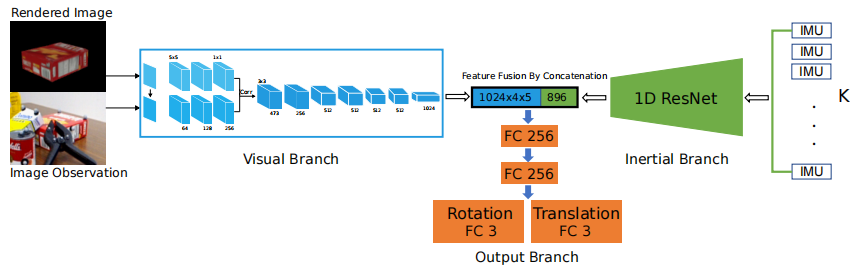
VIPose: Real-time Visual-Inertial 6D Object Pose Tracking 文章概括摘要I. INTRODACTIONII. 相关工作III. APPROACHA. 姿态跟踪工作流程B. VIPose网络 文章概括 引用: inproceedings{ge2021vipose,title{Vipose: Real-time visual-inertial 6d object pose tra…...

微服务治理详解
文章目录 什么是微服务架构为什么要使用微服务单体架构如何转向微服务架构服务治理服务治理治的是什么服务注册与发现服务熔断降级服务网关服务调用服务负载均衡服务配置中心 微服务解决方案SpringCloud体系EurekaHystrixGatewayOpenFeignRibbonConfig SpringCloud Alibaba体系…...

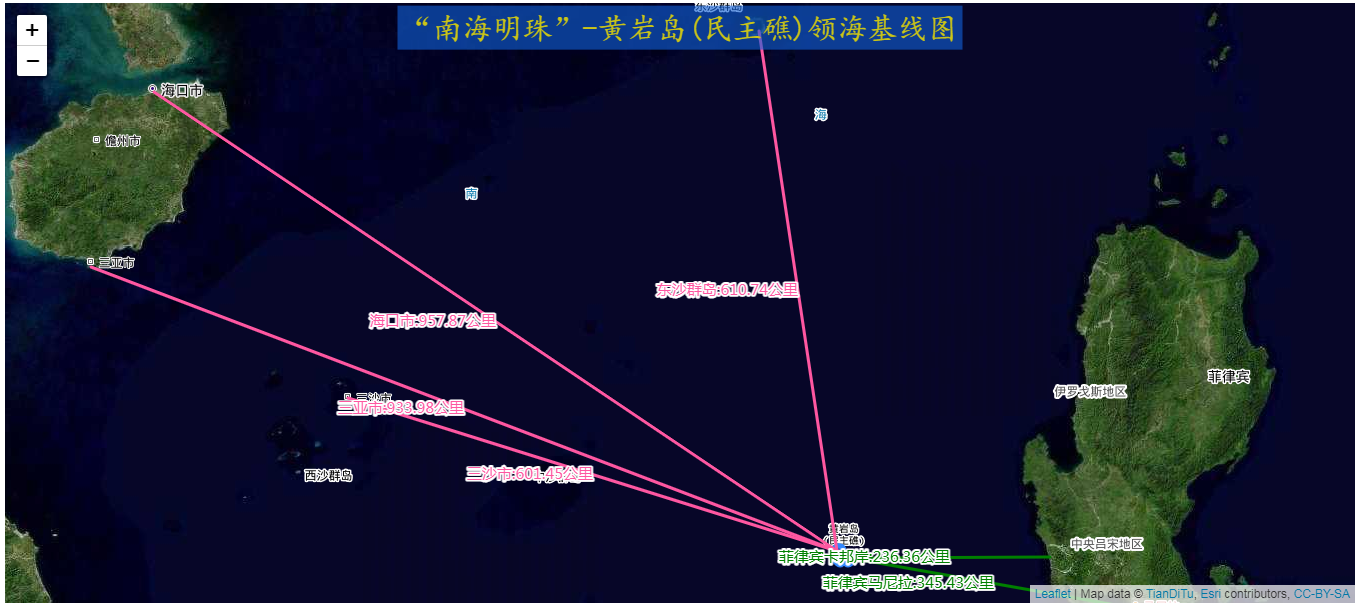
“南海明珠”-黄岩岛(民主礁)领海基线WebGIS绘制实战
目录 前言 一、关于岛屿的基点位置 1、领海基点 二、基点坐标的转换 1、最底层的左边转换 2、单个经纬度坐标点转换 3、完整的转换 三、基于天地图进行WebGIS展示 1、领海基点的可视化 2、重要城市距离计算 四、总结 前言 南海明珠黄岩岛,这座位于南海的…...

Oracle数据库 创建dblink的过程及其用法详解
前言 dblink是Oracle数据库中用于连接不同数据库实例的一种机制。通过dblink,用户可以在一个数据库实例中直接查询或操作另一个数据库实例中的表、视图或存储过程。 dblink的作用主要体现在以下几个方面: 跨数据库操作:允许用户…...

Linux从0——1之shell编程4
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

pycharm快速更换虚拟环境
目录 1. 选择Conda 虚拟环境2. 创建环境3. 直接选择现有虚拟环境 1. 选择Conda 虚拟环境 2. 创建环境 3. 直接选择现有虚拟环境...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
