基于网页的大语言模型聊天机器人
代码功能
用户交互界面:
包括聊天历史显示区域和输入框,用户可以输入消息并发送。
消息发送和显示:
用户输入消息后点击“Send”按钮或按下回车键即可发送。
消息发送后显示在聊天记录中,并通过异步请求与后端 AI 模型通信,获取回复。
对话历史存储与管理:
聊天记录保存在 conversationHistory 数组中,用于构建上下文与后端交互。
清空对话功能:
点击“Clear”按钮后,清空页面上的聊天记录以及存储的对话历史。
样式与美观:
通过 CSS 美化了聊天界面,包括消息显示、按钮样式及自动滚动功能。

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AI Chatbot</title><style>/* General body styling */body {margin: 0;padding: 0;font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;height: 100vh;}/* Chat container styling */.chat-container {width: 40%;background-color: #ffffff;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);border-radius: 8px;display: flex;flex-direction: column;overflow: hidden;}/* Header styling */.chat-header {background-color: #4CAF50;color: white;padding: 10px;text-align: center;}/* Chat history area */.chat-history {flex-grow: 1;padding: 15px;overflow-y: auto;background-color: #f9f9f9;}/* Message styling */.message {margin-bottom: 10px;}.message.user {text-align: right;color: #333;}.message.assistant {text-align: left;color: #4CAF50;}/* Input area styling */.chat-input {display: flex;border-top: 1px solid #ddd;padding: 10px;background-color: #fff;}.chat-input input {flex-grow: 1;border: 1px solid #ddd;border-radius: 4px;padding: 10px;font-size: 14px;outline: none;}.chat-input button {margin-left: 10px;padding: 10px 15px;border: none;border-radius: 4px;font-size: 14px;cursor: pointer;}#send-button {background-color: #4CAF50;color: white;}#clear-button {background-color: #f44336;color: white;}#send-button:hover {background-color: #45a049;}#clear-button:hover {background-color: #e57373;}</style>
</head>
<body><div class="chat-container"><div class="chat-header"><h1>AI Chatbot</h1></div><div id="chat-history" class="chat-history"></div><div class="chat-input"><input id="user-input" type="text" placeholder="Type your message..." autocomplete="off"><button id="send-button">Send</button><button id="clear-button" class="clear-btn">Clear</button></div></div><script>// Select elementsconst chatHistory = document.getElementById('chat-history');const userInput = document.getElementById('user-input');const sendButton = document.getElementById('send-button');const clearButton = document.getElementById('clear-button');// Store the conversation historyconst conversationHistory = [];// Function to append messages to the chat historyfunction appendMessage(role, content) {const messageDiv = document.createElement('div');messageDiv.className = `message ${role}`;messageDiv.textContent = `${role === 'user' ? 'You' : 'AI'}: ${content}`;chatHistory.appendChild(messageDiv);chatHistory.scrollTop = chatHistory.scrollHeight; // Auto-scroll// Add to conversation historyconversationHistory.push({ role, content });}// Send message to the serverasync function sendMessage() {const message = userInput.value.trim();if (message === '') return;// Append user message to the chatappendMessage('user', message);// Clear input fielduserInput.value = '';try {// Build the message payload including historyconst payload = {model: 'Qwen/Qwen2.5-7B-Instruct',messages: conversationHistory.map(msg => ({role: msg.role === 'user' ? 'user' : 'assistant',content: msg.content}))};// Send request to the serverconst response = await fetch('https://api.siliconflow.cn/v1/chat/completions', {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer sk-boxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxehfvctud'},body: JSON.stringify(payload)});// Parse the responseconst data = await response.json();const assistantMessage = data.choices[0].message.content;// Append AI's response to the chatappendMessage('assistant', assistantMessage);} catch (error) {appendMessage('assistant', 'Error: Unable to fetch response.');console.error(error);}// Log the updated conversation history// console.log('Current conversation history:', conversationHistory);}// Clear chat historyfunction clearChat() {chatHistory.innerHTML = '';conversationHistory.length = 0; // Clear history array// Log the updated conversation history (should be empty)// console.log('Chat cleared. Current conversation history:', conversationHistory);}// Event listenerssendButton.addEventListener('click', sendMessage);clearButton.addEventListener('click', clearChat);userInput.addEventListener('keydown', (e) => {if (e.key === 'Enter') sendMessage();});</script>
</body>
</html>提醒
需要先在siliconflow上免费注册账户,获得自己的API密钥,并将代码中的sk-boxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxehfvctud替换为自己的API密钥。同时你也可以将代码中的Qwen/Qwen2.5-7B-Instruct替换为自己喜欢的其他模型(siliconflow上有其他可以免费调用的模型)。将上述代码存储到记事本中,将文件后缀修改为.html后,双击即可运行。


相关文章:

基于网页的大语言模型聊天机器人
代码功能 用户交互界面: 包括聊天历史显示区域和输入框,用户可以输入消息并发送。 消息发送和显示: 用户输入消息后点击“Send”按钮或按下回车键即可发送。 消息发送后显示在聊天记录中,并通过异步请求与后端 AI 模型通信&am…...
)
深入理解索引(一)
1.引言 在数据库和数据结构中,索引(Index)是一种用于提高数据检索速度的重要机制。本文将详细深入介绍索引。 2. 索引的分类 2.1 B - 树索引(B - Tree Index) 2.1.1 结构细节 树状结构:B - 树索引是一…...

动态规划子数组系列一>最长湍流子数组
1.题目: 解析: 代码: public int maxTurbulenceSize(int[] arr) {int n arr.length;int[] f new int[n];int[] g new int[n];for(int i 0; i < n; i)f[i] g[i] 1;int ret 1;for(int i 1; i < n-1; i,m. l.kmddsfsdafsd){int…...

MATLAB矩阵元素的修改及删除
利用等号赋值来进行修改 A ( m , n ) c A(m,n)c A(m,n)c将将矩阵第 m m m行第 n n n列的元素改为 c c c,如果 m m m或 n n n超出原来的行或列,则会自动补充行或列,目标元素改为要求的,其余为 0 0 0 A ( m ) c A(m)c A(m)c将索引…...

对 TypeScript 中函数如何更好的理解及使用?与 JavaScript 函数有哪些区别?
TypeScript 中函数的理解 在 TypeScript 中,函数本质上与 JavaScript 中的函数类似,但是它增强了类型系统的支持,使得我们可以对函数的参数和返回值进行更严格的类型检查。这样可以有效减少类型错误,提高代码的可维护性和可读性。…...

ubuntu搭建k8s环境详细教程
在Ubuntu上搭建Kubernetes(K8s)环境可以通过多种方式实现,下面是一个详细的教程,使用kubeadm工具来搭建Kubernetes集群。这个教程将涵盖从准备工作到安装和配置Kubernetes的所有步骤。 环境准备 操作系统:确保你使用的…...

ubuntu安装Eclipse
版本 ubuntu16.04 64bitEclipse 2019-12 (太高容易崩溃)下载:wget https://archive.eclipse.org/technology/epp/downloads/release/2019-12/R/eclipse-java-2019-12-R-linux-gtk-x86_64.tar.gzjdk安装 将jdk1.8.0_211-linux-x64.tar.gz解压到…...

C#里怎么样使用线程暂停?
C#里怎么样使用线程暂停? 如果一个线程没有任务在处理,并且又不进行暂停, 这时候,这个线程就会把当前这个CPU占满,即是所谓的死循环。 因此我们设计线程时,一定要知道线程在什么时候没有工作处理时, 就需要进入等待状态,不能再进行下去,否则会导致死循环, 只是耗费…...

畅听FM 3.0.0 | 很有果味的电台软件,超多FM电台,支持播放本地音乐
畅听FM是一款简洁且富有设计感的电台软件,支持收听超多FM电台,还支持播放本地音乐,甚至可以用网址创建音乐源。3.0新版本主要改进了对Android 4.x系统的支持,使得老旧电视和车机也能安装使用,并且新增了横屏显示功能&a…...

力扣面试经典 150(上)
文章目录 数组/字符串1. 合并两个有序数组2. 移除元素3. 删除有序数组中的重复项4. 删除有序数组的重复项II5. 多数元素6. 轮转数组7. 买卖股票的最佳时机8. 买卖股票的最佳时机II9. 跳跃游戏10. 跳跃游戏II11. H 指数12. O(1)时间插入、删除和获取随机元素13. 除自身以外数组的…...

鸿蒙开发-音视频
Media Kit 特点 一般场合的音视频处理,可以直接使用系统集成的Video组件,不过外观和功能自定义程度低Media kit:轻量媒体引擎,系统资源占用低支持音视频播放/录制,pipeline灵活拼装,插件化扩展source/demu…...

第一个autogen与docker项目
前提条件:在windows上安装docker 代码如下: import os import autogen from autogen import AssistantAgent, UserProxyAgentllm_config {"config_list": [{"model": "GLM-4-Plus","api_key": "your api…...

第三十四篇 MobileNetV1、V2、V3模型解析
摘要 这篇文章将 MobileNetV1、V2、V3汇在一起,解析移动端网络的结构。MobileNet系列的模型是非常经典的模型,值得深入研究一番。 MobileNetV1、V2、V3是MobileNet系列的三个重要版本,它们均针对移动和嵌入式设备进行了优化,具有轻量化、高效能的特点。以下是这三个模型的…...

Python学习——字符串操作方法
mystr “hello word goodbye” str “bye” Find函数:检测一个字符串中是否包含另一个字符串,找到了返回索引值,找不到了返回-1 print(mystr.find(str,0,len(mystr))) print(mystr.find(str,0,13)) index函数:检测一个字符串是否包含另一…...

力扣—15.三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元…...

容器安全检测和渗透测试工具
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect Docker-bench-…...

sqlite3自动删除数据的两种设置方式记录
文章概要 〇、背景一、基本思路1.1 按时间分多文件,限制文件的个数1.2 按时间分数据表,限制表的个数1.3 按记录的时间删除超过规定时间数据,限制记录数据的时间1.4 按记录的数据条数删除多余的数据,限制记录数据的个数二、实现代码三、测试方式〇、背景 基于嵌入式编程,在…...

Hive分桶超详细!!!
1、分桶的意义 数据分区可能导致有些分区,数据过多,有些分区,数据极少。分桶是将数据集分解为若干部分(数据文件)的另一种技术。 分区和分桶其实都是对数据更细粒度的管理。当单个分区或者表中的数据越来越大,分区不能细粒度的划分数据时,我…...

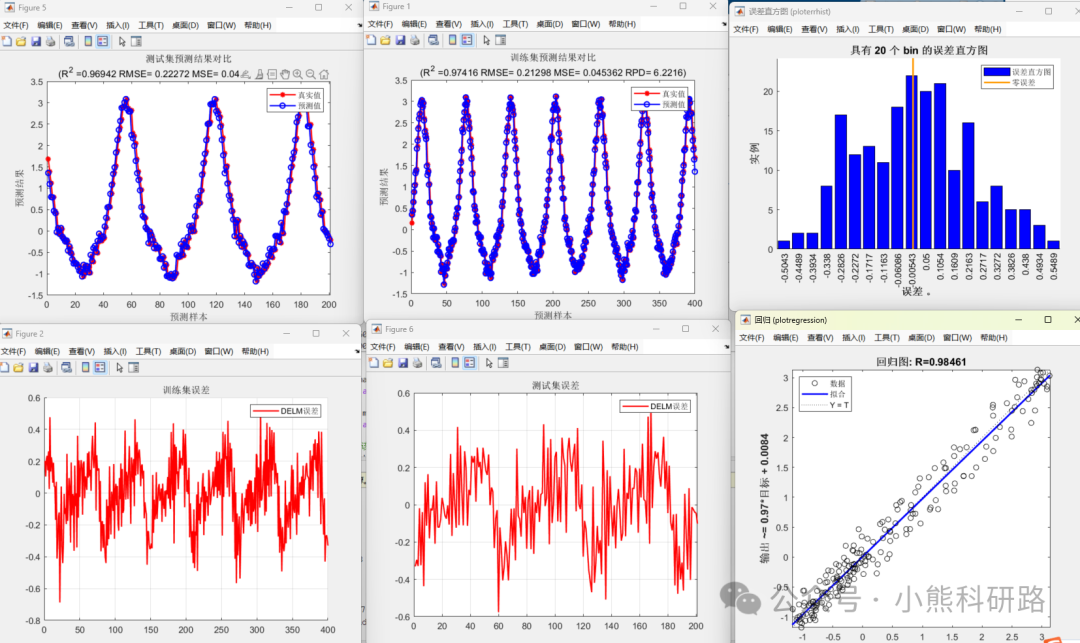
【深度学习之回归预测篇】 深度极限学习机DELM多特征回归拟合预测(Matlab源代码)
深度极限学习机 (DELM) 作为一种新型的深度学习算法,凭借其独特的结构和训练方式,在诸多领域展现出优异的性能。本文将重点探讨DELM在多输入单输出 (MISO) 场景下的应用,深入分析其算法原理、性能特点以及未来发展前景。 1、 DELM算法原理及其…...

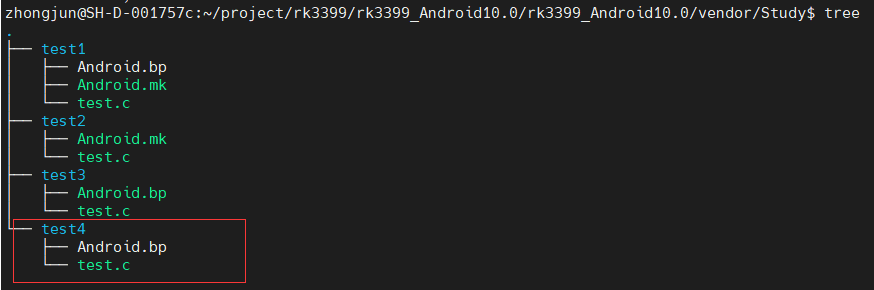
Android mk/bp构建工具介绍
零. 前言 由于Bluedroid的介绍文档有限,以及对Android的一些基本的知识需要了(Android 四大组件/AIDL/Framework/Binder机制/JNI/HIDL等),加上需要掌握的语言包括Java/C/C等,加上网络上其实没有一个完整的介绍Bluedroid系列的文档࿰…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
