项目实战:基于Vue3实现一个小相册
相册的示例效果图

注意看注释...
要实现图片的相册效果,图片命名可以像{'img1.jpg','img2.jpg','img3.jpg'}类似于这种的命名方式。
CSS部分:
<style>/* 伪元素选择器,用于在具有clear_ele类的元素内部的末尾添加一个新的元素 */.clear_ele::after{ content: ""; /* 这个伪元素的内容属性必须有 *//* 块级元素,便于占据一行空间 */display: block;clear: both; /* 清除浮动 */}.box{margin-bottom: 20px;padding: 0;}.button{background-color: bisque;width: 20px;float: left; text-align: center; /* 使文本内容居中 */margin-right: 10px;border-radius: 8px; /* 给按钮添加圆角 */cursor: pointer; }.img{width: 480px; height: 240px;border: 1px bisque solid;}</style>HTML部分:
按照示例图做出一个简单的框架。利用v-bind绑定图片的路径,使得图片路径可以自动更新。通过v-on(@)为切换相片的按钮绑定一个函数,这个函数负责更改图片路径。
<div id="app"><!-- 利用插值运算符显示img.number --> <h2>基于Vue3实现的相册:展示第{{ img.number }}张相片</h2><!-- <img>标签通过v-bind绑定了图片的地址为img.url。 --> <img v-bind:src="img.url" class="img"> <ul type="none" class="clear_ele box"><!-- 列表通过v-for指令生成4个li元素,通过v-on绑定,点击button时调用jump函数,并且显示val的值 --><li v-for="(val, idx) in 4" @click="jump(val)" class="button"> {{val}} </li></ul><!-- 通过@click绑定prev和next函数,用于切换上一张和下一张图片 --><button @click="prev">上一张</button> <button @click="next">下一张</button></div>JavaScript部分(Vue相关):
把图片路径存储在响应式数据里,当这个响应式数据改变时,html的图片路径就会自动改变。
<script type="module">// 通过import语句导入createApp, ref, reactiveimport { createApp, ref, reactive } from './vue.esm-browser.js'createApp({setup() {// 【定义数据】// 通过reactive函数创建一个响应式对象img,并设置图片的属性const img = reactive({number: 1, // 图片的序号url: "./img_src/logo1.png" // 图片的源地址})// 【定义函数】//上一张const prev = () => {img.number--// 当图片序号为0时,切换到第4张图片if (img.number == 0) {img.number = 4}img.url = `./img_src/logo${img.number}.png` } //下一张const next = () => {img.number++// 当图片序号为5时,切换到第1张图片if (img.number == 5) {img.number = 1}img.url = `./img_src/logo${img.number}.png`}//跳转//根据传入的val值跳转到相应的图片const jump = (val) => {img.number = valimg.url = `./img_src/logo${img.number}.png`}//记得每一个对象和方法都要暴露出来return {img, prev,next,jump}}}).mount("#app")</script>相关文章:

项目实战:基于Vue3实现一个小相册
相册的示例效果图 注意看注释... 要实现图片的相册效果,图片命名可以像{img1.jpg,img2.jpg,img3.jpg}类似于这种的命名方式。 CSS部分: <style>/* 伪元素选择器,用于在具有clear_ele类的元素内部的末尾添加一个新的元素 */.clear_ele:…...

macOS安装nvm node
macOS安装nvm macOS安装nvm创建 nvm 工作目录配置环境变量使用 nvm查看可用的 Node.js 版本安装特定版本 macOS安装nvm brew install nvm创建 nvm 工作目录 mkdir ~/.nvm配置环境变量 vim ~/.zshrc# nvm export NVM_DIR"$HOME/.nvm" [ -s "/opt/homebrew/opt…...

解决整合Django与Jinja2兼容性的问题
提问 解决整合Django与Jinja2时遇到了一些兼容性问题。已经按照常规步骤在我的settings.py中配置了Jinja2作为模板引擎,同时保留了Django默认的模板设置。然而尝试同时使用Django和Jinja2时,系统报错提示我没有指定模板。如果我尝试移除Django的默认模板…...

Elasticsearch面试内容整理-高级特性
Elasticsearch 提供了一系列高级特性,这些特性可以极大地增强其搜索、分析和管理能力,使得它在大数据场景中表现出色。以下是 Elasticsearch 的一些重要高级特性: 近实时搜索(Near Real-Time Search) Elasticsearch 的一个关键特性是 近实时搜索(NRT),这意味着数据写入…...

linux通过手工删除文件卸载oracle 11g rac的具体步骤
在linux操作系统中,有些时候我们自己学习和测试会临时搭建的oracle rac。事情完成后,我们想回收资源,需要去卸载oracle rac。为了快速卸载oracle rac,今天我们介绍下如何通过手工删除文件的方式来完成工作(操作都需要在…...

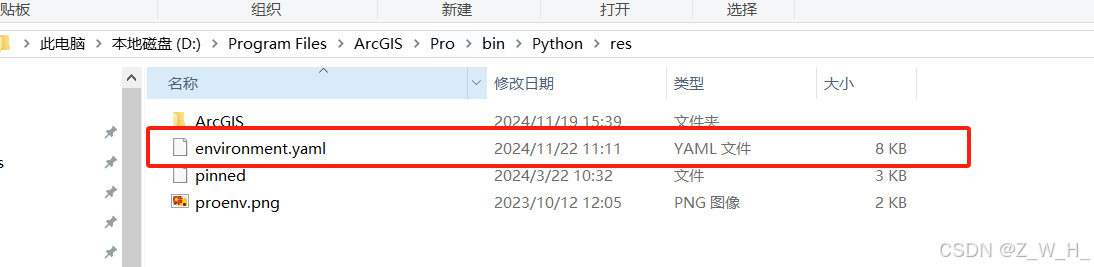
【ArcGISPro】根据yaml构建原始Pro的conda环境
使用场景 我们不小心把原始arcgispro-py3的conda环境破坏了,我们就可以使用以下方法进行修复 查找文件 在arcgis目录下找到yaml文件 如果没找到请复制以下内容到新的yaml文件 channels: - esri - defaults dependencies: - anyio=4.2.0=py311haa95532_0 - appdirs=1.4.4=p…...

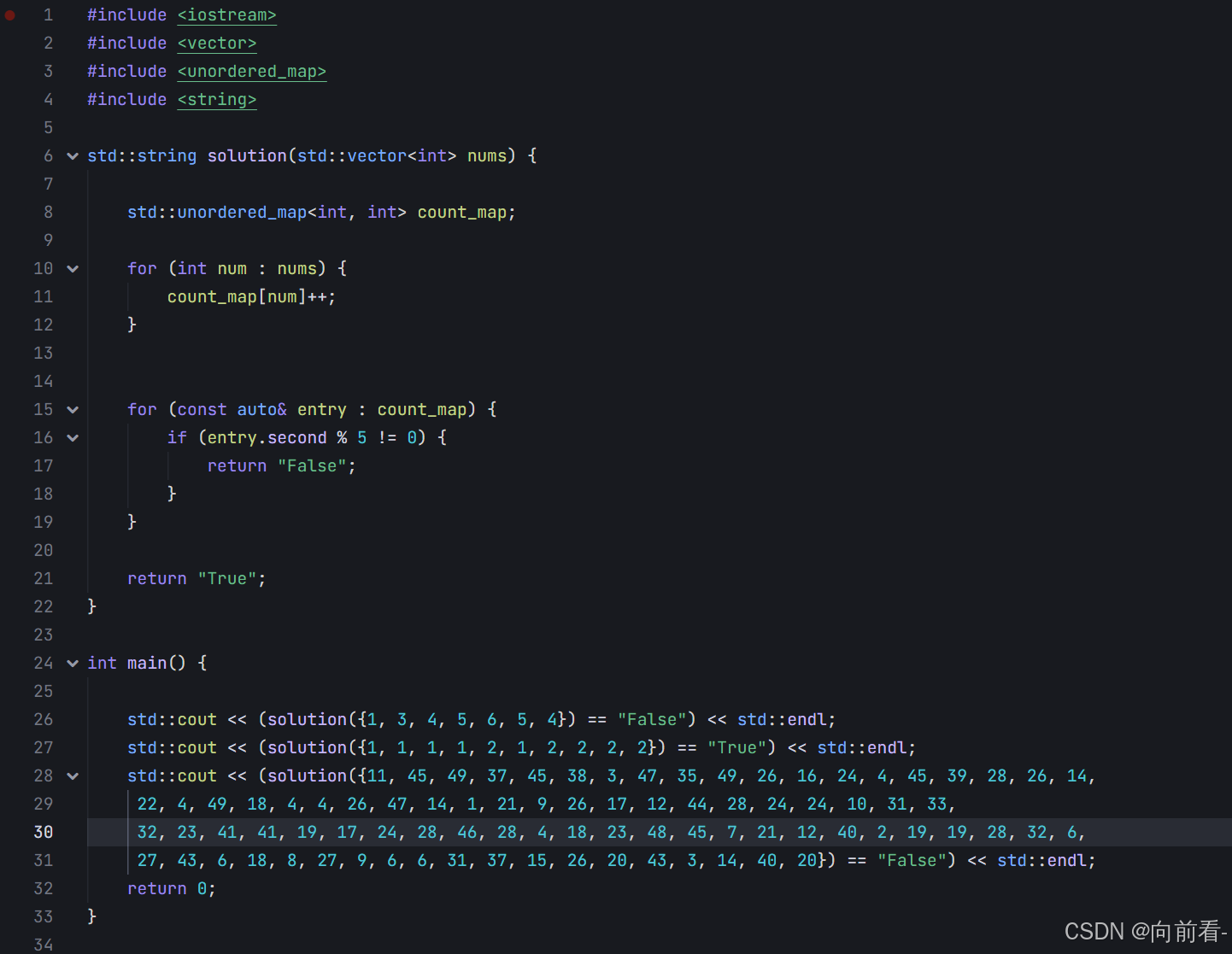
刷题笔记15
问题描述 小M和小F在玩飞行棋。游戏结束后,他们需要将桌上的飞行棋棋子分组整理好。现在有 N 个棋子,每个棋子上有一个数字序号。小M的目标是将这些棋子分成 M 组,每组恰好5个,并且组内棋子的序号相同。小M希望知道是否可以按照这…...

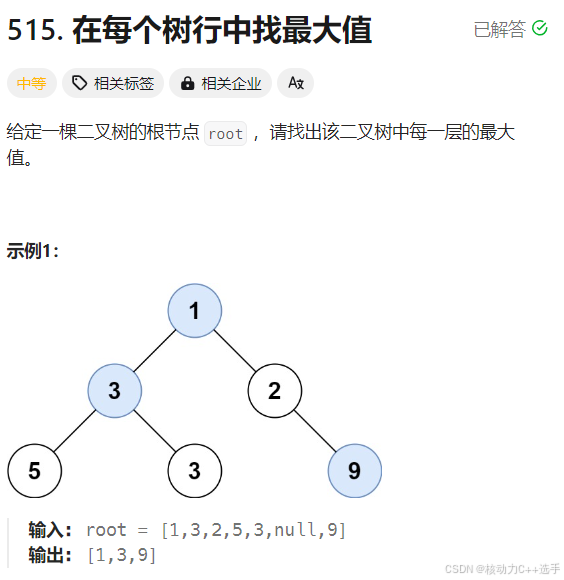
【LeetCode热题100】队列+宽搜
这篇博客是关于队列宽搜的几道题,主要包括N叉树的层序遍历、二叉树的锯齿形层序遍历、二叉树最大宽度、在每个数行中找最大值。 class Solution { public:vector<vector<int>> levelOrder(Node* root) {vector<vector<int>> ret;if(!root) …...

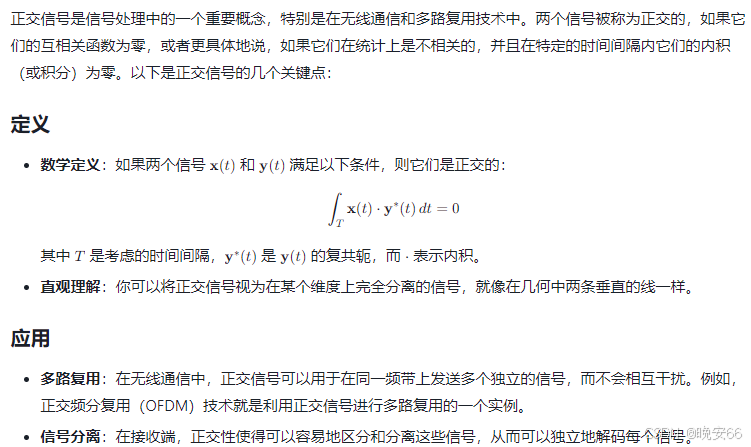
【阵列信号处理】相干信号和非相干信号生成
文章目录 一、总结二、知识点相干(coherent)和非相干(incoherent)信号相干信号生成代码 相关信号(correlated signal)相关信号生成代码 正交信号定义 本文记录博主的科研日记。如果对博主的其他文章感兴趣&…...

React 组件生命周期
React 组件生命周期 React 组件生命周期是React框架中一个核心概念,它描述了一个组件从创建到销毁的过程。理解组件生命周期对于高效开发React应用至关重要,因为它允许开发者在一个组件的不同阶段执行特定的逻辑。本文将详细介绍React组件的生命周期方法,并解释它们在组件的…...

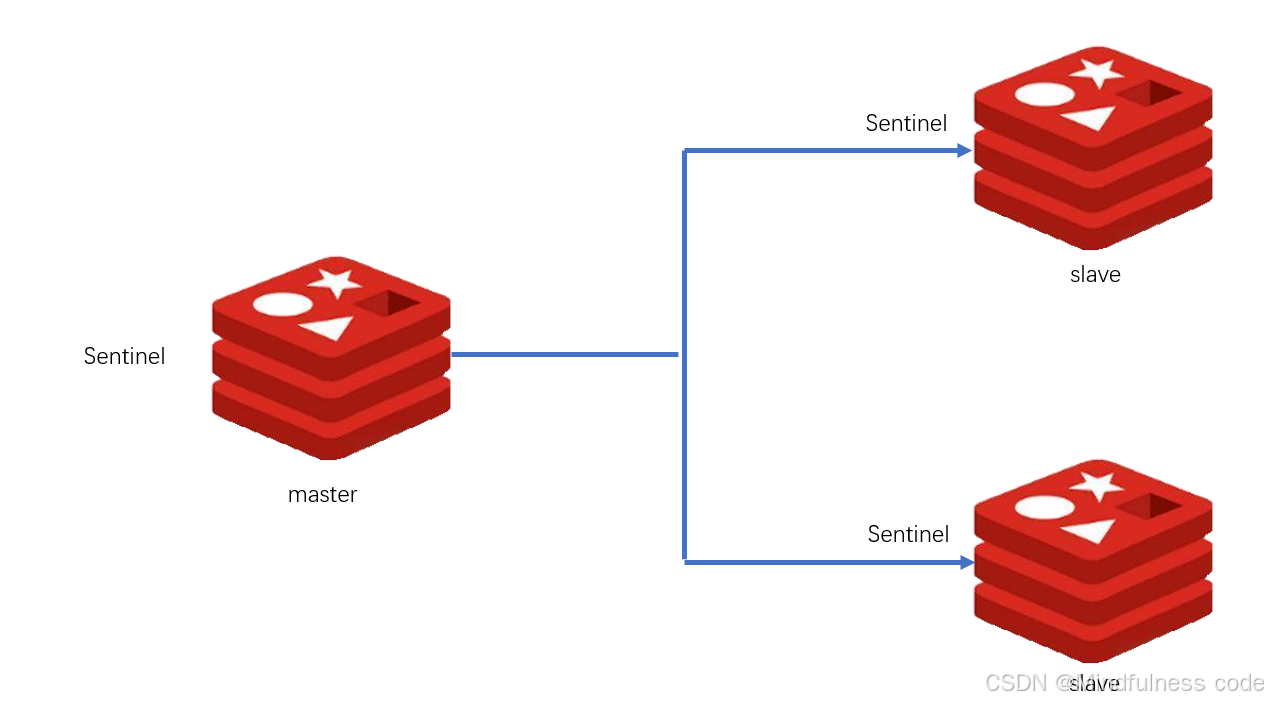
Kylin Server V10 下基于Sentinel(哨兵)实现Redis高可用集群
一、什么是哨兵模式 Redis Sentinel 是一个分布式系统,为 Redis 提供高可用性解决方案。可以在一个架构中运行多个 Sentinel 进程(progress)这些进程使用流言协议(gossip protocols)来接收关于主服务器是否下线信息,并使用投票协议(agreement protocols)来决定是否执行…...

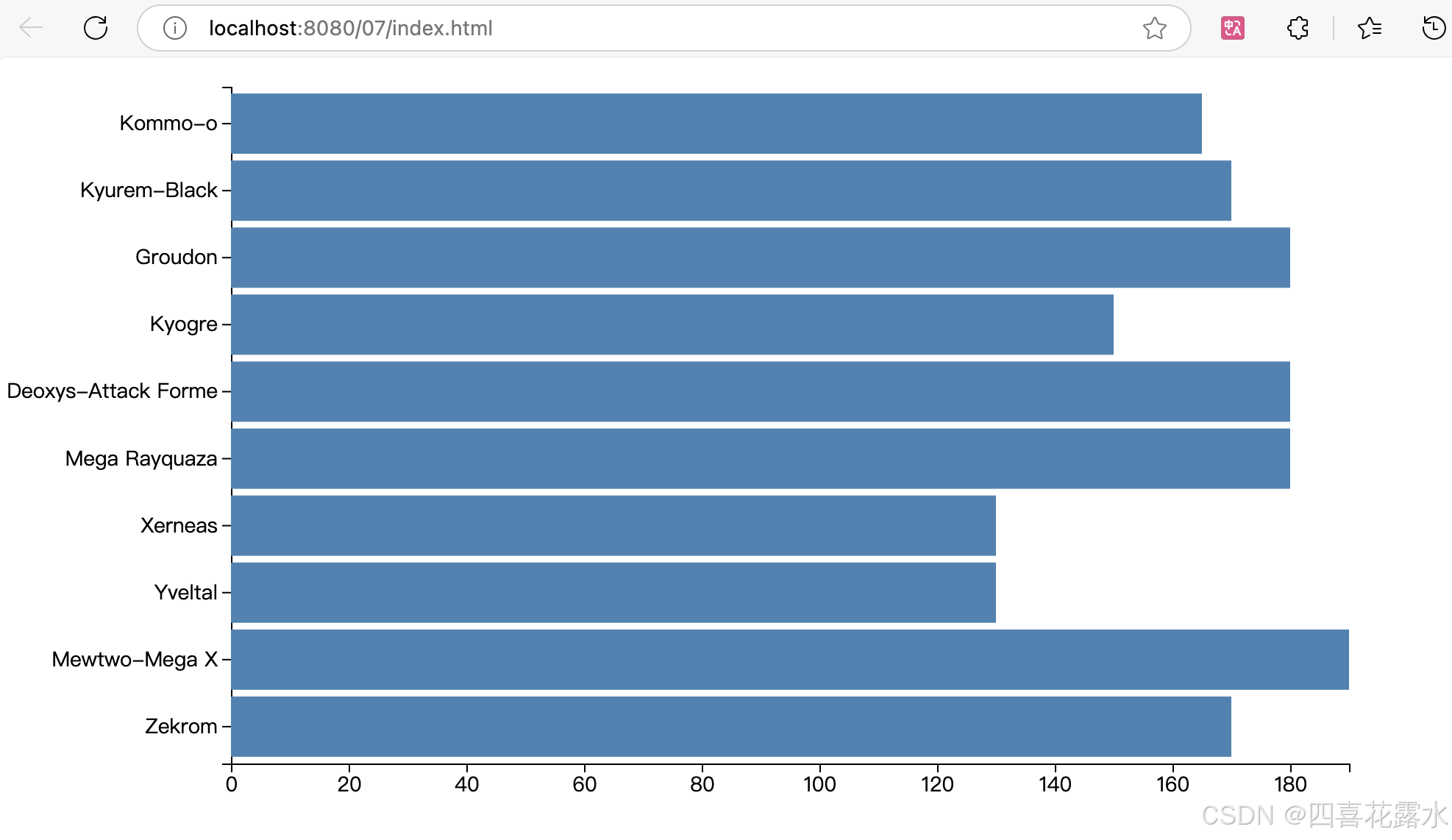
07-Making a Bar Chart with D3.js and SVG
课程链接 Curran的课程,通过 D3.js 的 scaleLinear, max, scaleBand, axisLeft, axisBottom,根据 .csv 文件生成一个横向柱状图。 【注】如果想造csv数据,可以使用通义千问,关于LinearScale与BandScale不懂的地方也可以在通义千…...

硅谷甄选前端项目环境配置笔记
此教程来自于尚硅谷 文章目录 **此教程来自于尚硅谷**硅谷甄选运营平台一、搭建后台管理系统模板1.1项目初始化1.1.1环境准备1.1.2初始化项目 1.2项目配置一、eslint配置1.1vue3环境代码校验插件1.2修改.eslintrc.cjs配置文件1.3.eslintignore忽略文件1.4运行脚本 二、配置**pr…...

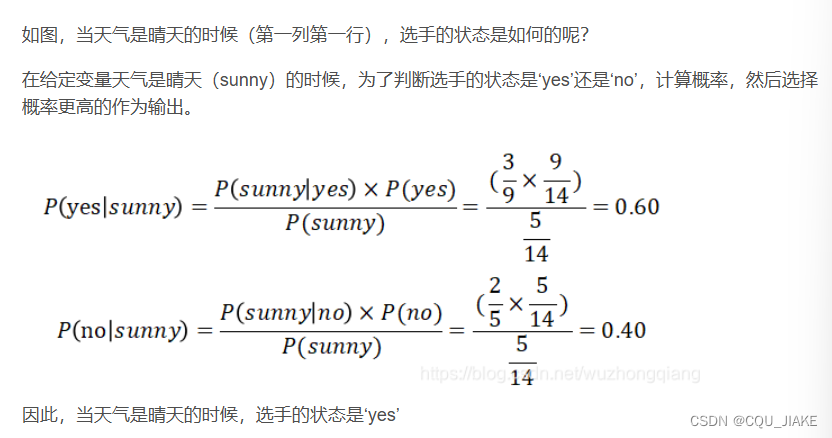
6.7机器学习期末复习题
空间 样本空间 就是属性的所有可能情况,包括了一切可能出现或不可能出现的所有样本情况 版本空间&假设空间 假设空间就是在样本空间的基础上,给所有属性都加了一个通配符,表示任意即可;以及加上了一个空集,表示…...

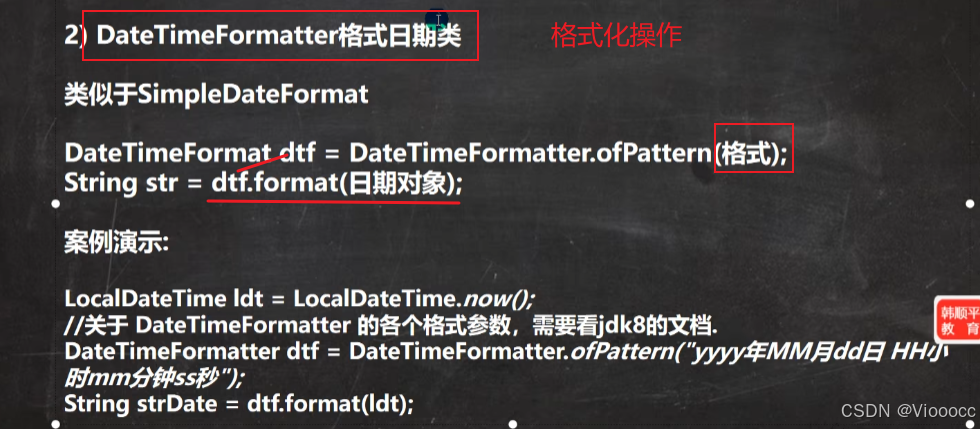
1123--日期类
目录 一 java 1. Date类 2. calendar类 3. 第三代日期类‘ 3.1 常用方法 3.2 格式化操作 一 java 1. Date类 2. calendar类 3. 第三代日期类‘ 3.1 常用方法 3.2 格式化操作...

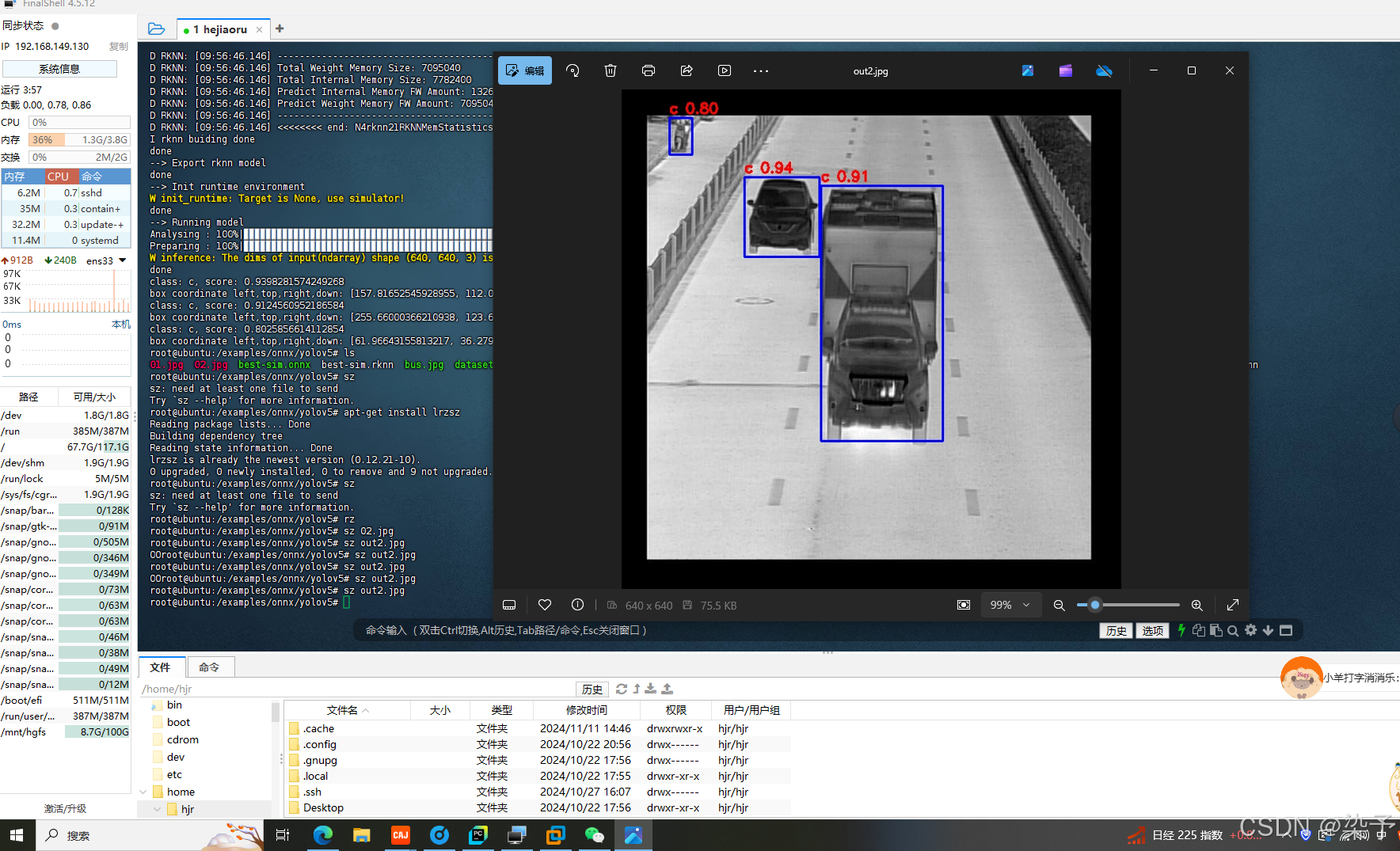
YOLOV5 /onnx模型转换成rknn
上两篇文章讲述了pytorch模型下best.pt转换成onnx模型,以及将onnx进行简化成为best-sim.onnx, 接下来这篇文章讲述如何将onnx模型转换成rknn模型,转换成该模型是为了在rk3568上运行 1.创建share文件夹 文件夹包含以下文件best-sim.onnx,rknn-tookit2-…...

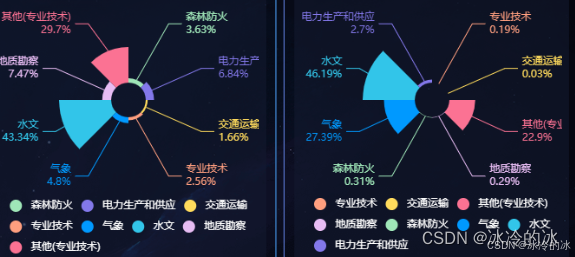
Echarts+VUE饼图的使用(基础使用、多个饼图功能、单组饼图对应颜色使用)
安装:npm install echarts --save 配置:main.js // 引入echarts import * as echarts from echarts Vue.prototype.$echarts echarts一、基础饼图(直接拷贝就能出效果) <div class"big-box" ref"demoEhart"><…...

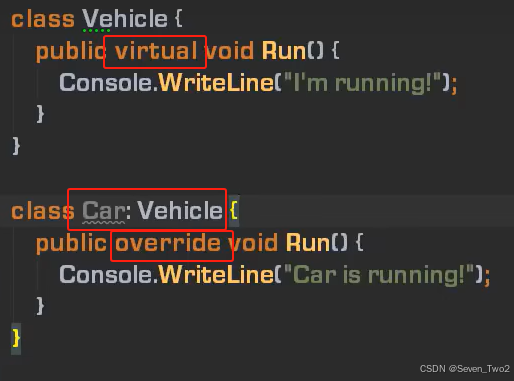
刘铁猛C#入门 026 重写与多态
类的继承 类成员的“横向扩展”(成员越来越多)类成员的“纵向扩展”(行为改变,版本增高)类成员的隐藏(不常用)重写与隐藏的发生条件:函数成员,可见,签名一致 函数成员:方法 、属性可见:父类修饰符是public protected …...

《筑牢安全防线:培养 C++安全编程思维习惯之道》
在当今数字化飞速发展的时代,软件安全的重要性已提升到前所未有的高度。C作为一种广泛应用于系统开发、游戏制作、高性能计算等众多领域的编程语言,其程序的安全性更是关乎重大。培养 C安全编程的思维习惯,不仅是开发者个人能力提升的关键&am…...

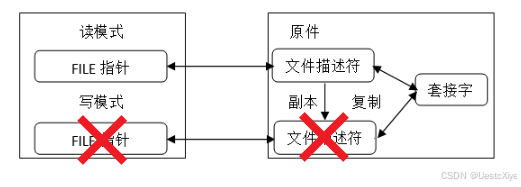
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容 《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容分离 I/O 流2 次 I/O 流分离分离「流」的好处「流」分离带来的 EOF 问题 文件描述符的的复制和半关闭终止「流」…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
