gitlab:使用脚本批量下载项目,实现全项目检索
目的
当需要知道gitlab中所有项目是否存在某段代码时,gitlab免费版只提供了当个项目内的检索,当项目过多时一个个查太过繁琐。下面通过 GitLab API 将指定 Group 下的所有项目克隆到本地。此脚本会自动获取项目列表并逐一克隆它们,再在本地进行检索的方案。
准备工作
当前环境支持一下命令
curl:用于调用 GitLab API。jq:解析 JSON 数据。-
# MAC 安装 brew install jq
-
git:用于克隆项目。
gitlab上生成一个token令牌
- read_api和read_repository权限
下载项目
sh脚本,替换参数
# 创建脚本文件
vim cloneGitlab.sh#!/bin/bash# 配置部分
GITLAB_URL="http://gitlab.example.com" # 替换为你的 GitLab 实例地址
GROUP_ID="12345" # 替换为你的 Group ID
PRIVATE_TOKEN="gitlab_token" # 替换为你的 GitLab 私有访问令牌
CLONE_DIR="./gitlab-projects" # 本地存储路径# 创建存储目录
mkdir -p "$CLONE_DIR"# 获取项目列表,100个
echo "Fetching project list from GitLab..."
PROJECTS=$(curl --header "PRIVATE-TOKEN: $PRIVATE_TOKEN" \--silent \"$GITLAB_URL/api/v4/groups/$GROUP_ID/projects?per_page=100" | jq -r '.[].http_url_to_repo')# 检查是否有项目返回
if [[ -z "$PROJECTS" ]]; thenecho "No projects found or API request failed. Please check your configuration."exit 1
fi# 克隆项目
echo "Cloning projects..."
cd "$CLONE_DIR" || exitfor PROJECT in $PROJECTS; doPROJECT_NAME=$(basename "$PROJECT" .git)if [[ -d "$PROJECT_NAME" ]]; thenecho "Project $PROJECT_NAME already exists. Skipping..."elseecho "Cloning $PROJECT..."git clone "$PROJECT"fi
doneecho "All projects cloned to $CLONE_DIR."
# 执行脚本
sh cloneGitlab.sh检索内容
find . -name ".git" -execdir git --no-pager grep -n "your_key" \;- 显示检索的项目名称
find . -name ".git" -execdir sh -c 'basename `pwd` && git --no-pager grep -n "bike_riding_order"
' \;相关文章:

gitlab:使用脚本批量下载项目,实现全项目检索
目的 当需要知道gitlab中所有项目是否存在某段代码时,gitlab免费版只提供了当个项目内的检索,当项目过多时一个个查太过繁琐。下面通过 GitLab API 将指定 Group 下的所有项目克隆到本地。此脚本会自动获取项目列表并逐一克隆它们,再在本地进…...

macos 使用 nvm 管理 node 并自定义安装目录
系统环境:MacOS Version 参考文章: Github 地址:https://github.com/nvm-sh/nvm 安装的方式是很简单的,直接执行下面的命令即可: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bas…...

网络编程第一课
0voice第一课 https://github.com/0voice 今日学习:网络通信IO 网络通信的核心是通过系统提供的socket套接字实现的。socket和c语言中文件操作的本质类似,在c语言中,通过fopen、fclose、fread、fwrite实现了对文件的操作,socket…...

玩转 Burp Suite (1)
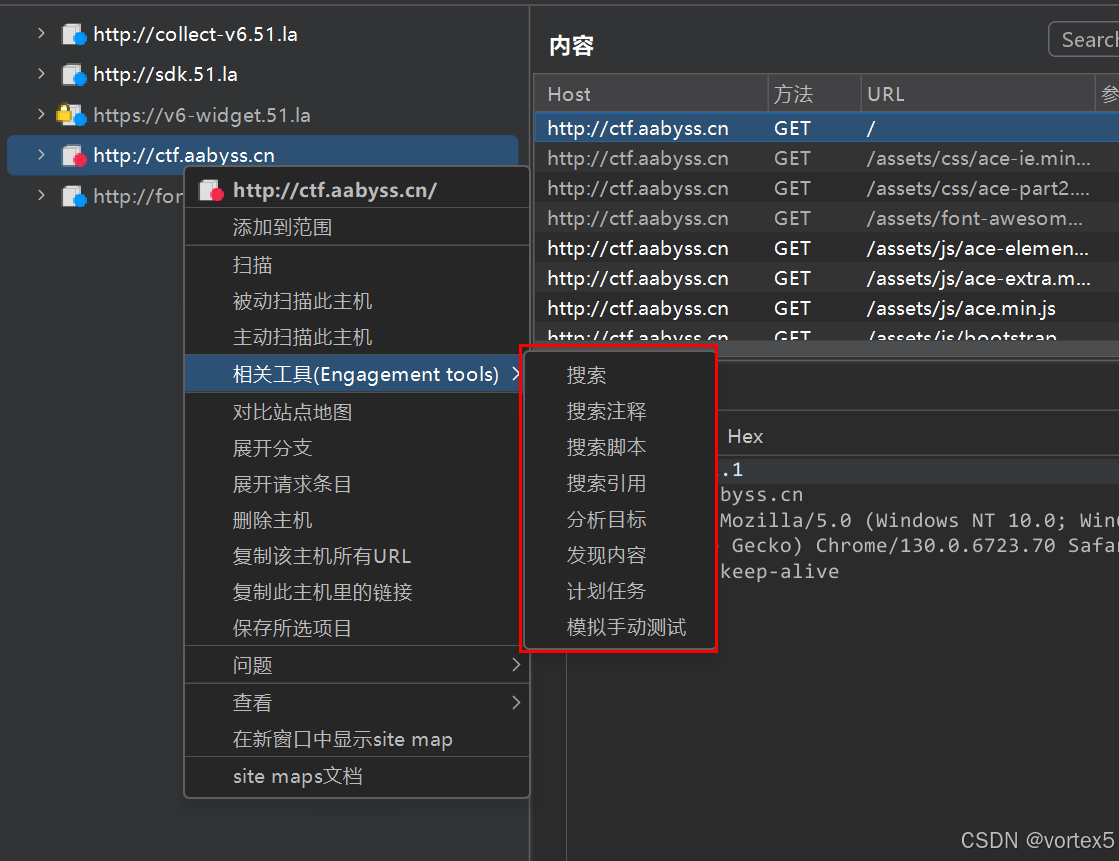
内容预览 ≧∀≦ゞ 玩转 Burp Suite (1)声明Burp Suite 简介Dashboard(仪表盘)1. 默认任务管理2. 暂停任务3. 新建扫描任务4. 使用总结 Target(目标)1. SIte Map (站点地图)2. Scope(范围&#…...
date命令)
【linux】(16)date命令
基本用法 date [OPTION]... [FORMAT]显示当前日期和时间 默认情况下,date 命令显示当前的日期和时间: date输出示例: Sun Jun 2 10:29:08 UTC 2024自定义日期和时间格式 可以使用 FORMAT 选项自定义输出格式。常用的格式选项包括&#…...

算法笔记:并查集
一、什么是并查集 并查集的逻辑结构是一个包含N个元素的集合,如图: 我们将各个元素划分为若干个互不相交的子集,如图: 二、并查集的基本操作 (一)初始化 初始化可以先将每个子集指向自己 //初始化int []…...

密码系统设计实验3-2
文章目录 《密码系统设计》实验实验项目实验三 密码模块实现4-6 学时实践要求(30 分) 《密码系统设计》实验 实验项目 实验序号实验名称实验学时数实验目的实验内容实验类型学生学习预期成果实验三密码模块实现6基于商用密码标准的密码模块的实现实现简…...

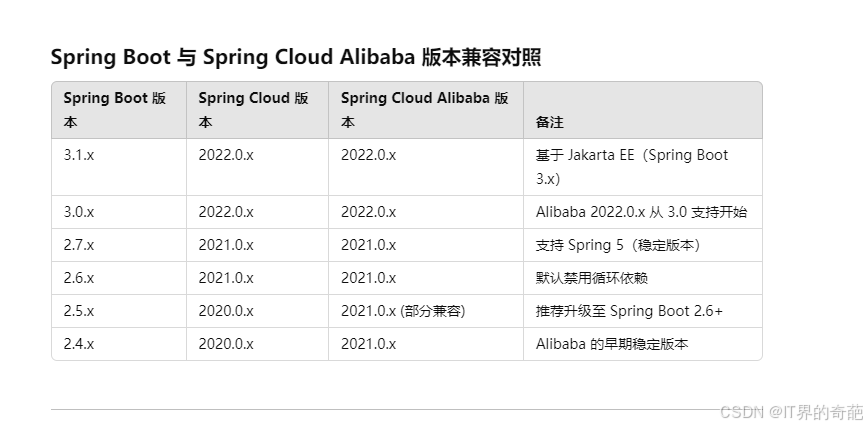
Spring Boot 与 Spring Cloud Alibaba 版本兼容对照
版本选择要点 Spring Boot 3.x 与 Spring Cloud Alibaba 2022.0.x Spring Boot 3.x 基于 Jakarta EE,javax.* 更换为 jakarta.*。 需要使用 Spring Cloud 2022.0.x 和 Spring Cloud Alibaba 2022.0.x。 Alibaba 2022.0.x 对 Spring Boot 3.x 的支持在其发行说明中…...

SVD 奇异值分解
SVD 是一种矩阵分解和降维的算法,通过分解矩阵找到奇异值,奇异值越大代表特征越重要。公式如下 A U Σ V T A U \Sigma V^T AUΣVT U : 左矩阵 ( m \times m ) Σ \Sigma Σ: 对角奇异值矩阵V:右矩阵( n \times n ) Sklearn 实现 S…...

C++设计模式-享元模式
动机(Motivation) 在软件系统采用纯粹对象方案的问题在于大量细粒度的对象会很快充斥在系统中,从而带来很高的运行时代价——主要指内存需求方面的代价。如何在避免大量细粒度对象问题的同时,让外部客户程序仍然能够透明地使用面向对象的方式来进行操作…...

AI加持,华为全屋智能品牌升级为“鸿蒙智家”
1.传统智能家居的困境:从便利到繁琐 近年来,智能家居因其便捷性和科技感受到消费者的青睐。然而,随着用户需求的多样化,传统智能家居的弊端逐渐显现: 设备连接复杂,品牌间兼容性不足,用户不得不…...

洛谷刷题之p1631
序列合并 题目入口 题目描述 有两个长度为 N N N 的单调不降序列 A , B A,B A,B,在 A , B A,B A,B 中各取一个数相加可以得到 N 2 N^2 N2 个和,求这 N 2 N^2 N2 个和中最小的 N N N 个。 输入格式 第一行一个正整数 N N N; 第二…...

uniapp前端开发,基于vue3,element plus组件库,以及axios通讯
简介 UniApp 是一个基于 Vue.js 的跨平台开发框架,旨在通过一次开发、编译后运行在多个平台上,如 iOS、Android、H5、以及小程序(微信小程序、支付宝小程序、百度小程序等)等。UniApp 为开发者提供了统一的开发体验,使…...

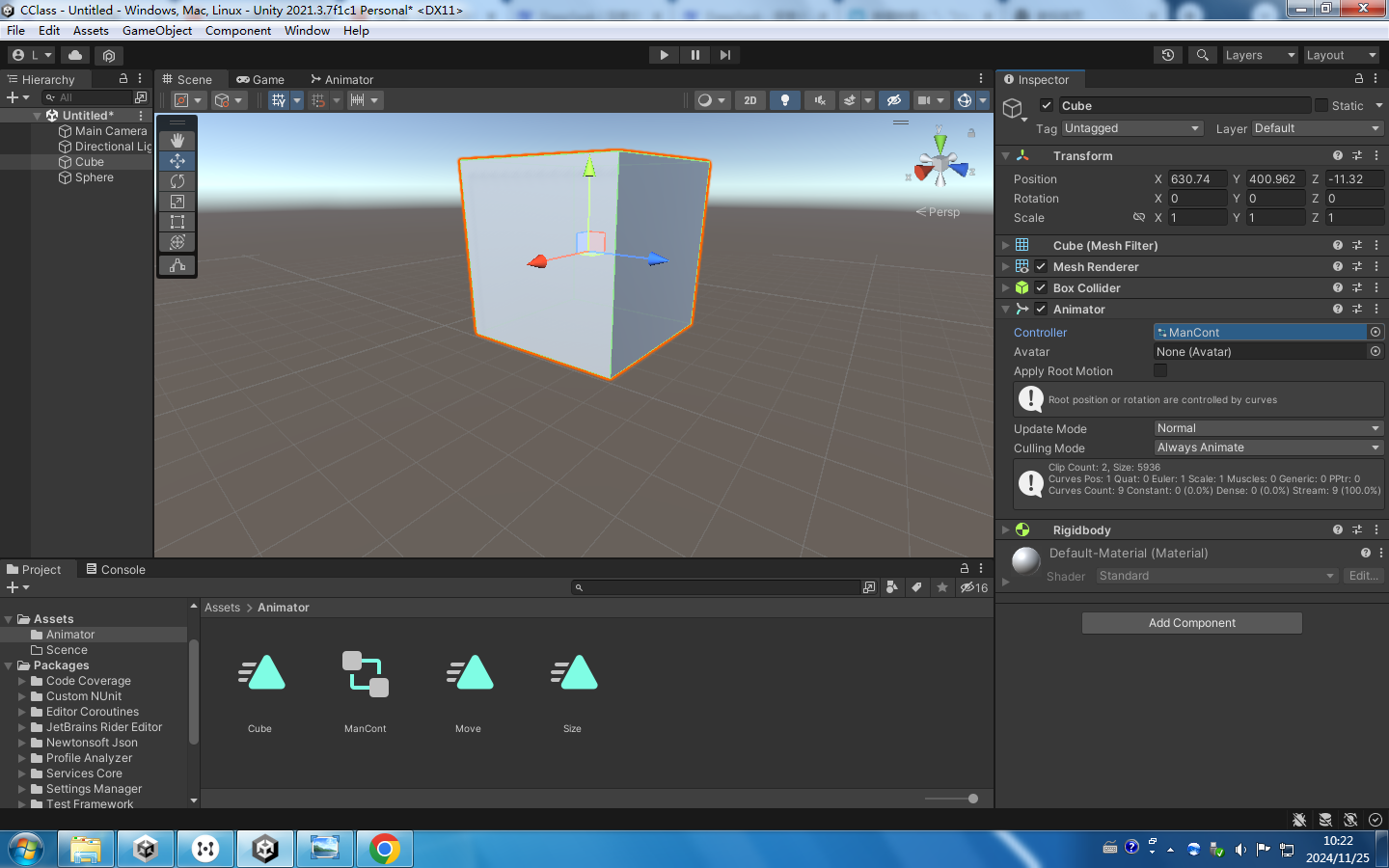
在Unity中实现物体动画的完整流程
在Unity中,动画是游戏开发中不可或缺的一部分。无论是2D还是3D游戏,动画都能为游戏增添生动的视觉效果。本文将详细介绍如何在Unity中为物体添加动画,包括资源的准备、播放组件的添加、动画控制器的创建以及动画片段的制作与调度。 1. 准备动…...

【云计算网络安全】解析 Amazon 安全服务:构建纵深防御设计最佳实践
文章目录 一、前言二、什么是“纵深安全防御”?三、为什么有必要采用纵深安全防御策略?四、以亚马逊云科技为案例了解纵深安全防御策略设计4.1 原始设计缺少安全策略4.2 外界围栏构建安全边界4.3 访问层安全设计4.4 实例层安全设计4.5 数据层安全设计4.6…...

【Andriod ADB基本命令总结】
笔者工作当中遇到安卓机器的数据访问和上传,特来简单总结一下常用命令。 1、ADB命令简介与安装 简介: ADB (Android Debug Bridge) 是一个强大的命令行工具,用于与 Android 设备进行交互,常用于开发、调试、测试以及设备管理等操作。它是 Android 开发工具包(SDK)的一部…...

ChatGPT如何辅助academic writing?
今天想和大家分享一篇来自《Nature》杂志的文章《Three ways ChatGPT helps me in my academic writing》,如果您的日常涉及到学术论文的写作(writing)、编辑(editing)或者审稿( peer review)&a…...

Day 27 贪心算法 part01
贪心算法其实就是没有什么规律可言,所以大家了解贪心算法 就了解它没有规律的本质就够了。 不用花心思去研究其规律, 没有思路就立刻看题解。 基本贪心的题目 有两个极端,要不就是特简单,要不就是死活想不出来。 学完贪心之后再去看动态规划,就会了解贪心和动规的区别。…...

使用Python实现目标追踪算法
引言 目标追踪是计算机视觉领域的一个重要任务,广泛应用于视频监控、自动驾驶、机器人导航、运动分析等多个领域。目标追踪的目标是在连续的视频帧中定位和跟踪感兴趣的物体。本文将详细介绍如何使用Python和OpenCV实现一个基本的目标追踪算法,并通过一…...

某科技研发公司培训开发体系设计项目成功案例纪实
某科技研发公司培训开发体系设计项目成功案例纪实 ——建立分层分类的培训体系,加强培训跟踪考核,促进培训成果实现 【客户行业】科技研发行业 【问题类型】培训开发体系 【客户背景】 某智能科技研发公司是一家专注于智能科技、计算机软件技术开发与…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
