C标签和 EL表达式的在前端界面的应用
目录
前言
常用的c标签有:
for循环
1 表示 普通的for循环的
2 常在集合中使用
表示 选择关系
1 简单的表示如果
2 表示如果。。否则。。
EL表达式
格式 : ${属性名/对象/ 集合}
前言
本篇博客介绍 c标签和el表达式的使用
- 使用C标签 要引入 jstl jar包 并且需要引入 jstl 的核心库
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>大家如果需要可以从百度网盘自行获取
通过百度网盘分享的文件:常用jar包
链接:https://pan.baidu.com/s/13q5UqRhq1nwUgHwGhS_0Fw
提取码:jpg1应用场景
C标签一般应用在jsp 前端界面,需要写Java代码时
我们知道在jsp写Java代码是要<% .....%> 是要在这里面写的
大家请看这段代码
<%Page<Userinfo> page1 = (Page<Userinfo>) request.getAttribute("page");for (int i = 0; i <page1.getPageSize(); i++) { %><tr><td><input type="checkbox" name="id" value="<%=page1.getRecords().get(i).getId()%>"></td><td><%=i+1%></td><td><%=page1.getRecords().get(i).getName()%></td><td><%=page1.getRecords().get(i).getGender()%></td><td><%=page1.getRecords().get(i).getAge()%></td><td><%=page1.getRecords().get(i).getAddress()%></td><td><%=page1.getRecords().get(i).getQq()%></td><td><%=page1.getRecords().get(i).getEmail()%></td><td><a class="btn btn-default btn-sm" href="/users/checkUpdate?pageIndex=<%=page1.getPageIndex()%>&id=<%=page1.getRecords().get(i).getId()%>">修改</a> <a class="btn btn-default btn-sm" href="/users/delete?pageIndex=<%=page1%>&id=<%=page1.getRecords().get(i).getId()%>">删除</a></td></tr><%} %>这段代码的意思是:通过循环遍历的方式获得当前页的数据。
大家会发现,jsp前端界面写Java代码 是很麻烦的,当我们写完Java代码 要切换到 写前端界面时,需要 %> 结束,才可以开始写前端代码。因此有没有更加简单的方式,又可以表达Java 代码的意思和可以在前端界面很好的展示呢?
答案:有的。使用jstl 标签
使用 jstl 标签 表示 遍历 获得当前页的数据
<c:forEach items="${page.records}" var="user" varStatus="s"><tr><td><input type="checkbox" name="id" value="${user.id}"></td><td>${s.count}</td><td>${user.name}</td><td>${user.gender}</td><td>${user.age}</td><td>${user.address}</td><td>${user.qq}</td><td>${user.email}</td><td><a class="btn btn-default btn-sm" href="/users/checkUpdate?pageIndex=${page.pageIndex}&id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="/users/delete?pageIndex=${page.pageIndex}&id=${user.id}">删除</a></td></tr></c:forEach>大家就会发现使用 jstl 标签之后,会更加方便,同时我们知道 jstl 标签的 前缀都是C开头的。因此也称之为C标签
常用的c标签有:
for循环
1 表示 普通的for循环的
格式
<c:forEach var="" begin="" end="" step=""> </c:forEach>这里的var = “i" 在js 中表示 数据声明 变量 i , begin ="1" 表示初始值是1 end 表示不能大于end 后面跟着的值,step 表示每次循环 都加1
我们可以对照for循环来理解 for(int i=0;i<10;i++){}
实例代码
<c:forEach var="i" begin="1" end="${page.totalPage}" step="1"><c:choose><c:when test="${i==page.pageIndex}"><li class="active"><span>${i}</span></li></c:when><c:otherwise><li ><a href="/users/listByPage?pageIndex=${i}">${i}</a></li></c:otherwise></c:choose></c:forEach>2 常在集合中使用
格式
<c:forEach items="" var="" varStatus=""> 。。。 </c:forEach>这里 item 表示集合 对象 ,var 表示存储的集合的任意一个元素,varStatus 表示 行数
注意: 在表示行数时,count 从1 开始 ; index 从 0开始
我们可以对照 这个来理解:List<Integer> list=new ArrayList<>(); for (Integer i : list) { }
实例代码
<c:forEach items="${page.records}" var="user" varStatus="s"><tr><td><input type="checkbox" name="id" value="${user.id}"></td><td>${s.index}</td><td>${user.name}</td><td>${user.gender}</td><td>${user.age}</td><td>${user.address}</td><td>${user.qq}</td><td>${user.email}</td><td><a class="btn btn-default btn-sm" href="/users/checkUpdate?pageIndex=${page.pageIndex}&id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="/users/delete?pageIndex=${page.pageIndex}&id=${user.id}">删除</a></td></tr></c:forEach>
表示 选择关系
1 简单的表示如果
格式
<c:if test=""> </c:if>
实例代码
<c:if test="${page.pageIndex<page.totalPage}"><li><a href="/users/listByPage?pageIndex=${page.pageIndex+1}" aria-label="Next"><span aria-hidden="true">»</span></a></li></c:if>2 表示如果。。否则。。
格式
<c:choose><c:when test=""></c:when><c:otherwise></c:otherwise> </c:choose>实例代码
<c:choose><c:when test="${i==page.pageIndex}"><li class="active"><span>${i}</span></li></c:when><c:otherwise><li ><a href="/users/listByPage?pageIndex=${i}">${i}</a></li></c:otherwise></c:choose>EL表达式
格式 : ${属性名/对象/ 集合}
注意
本质上是 从 request或 session域甚至其他域中拿存储的数据
实例代码
Page<Userinfo> page1 = (Page<Userinfo>) request.getAttribute("page");Integer pageSize = page1.getPageSize();如果使用EL表达式
${requestScope.page.pageSize}
相关文章:

C标签和 EL表达式的在前端界面的应用
目录 前言 常用的c标签有: for循环 1 表示 普通的for循环的 2 常在集合中使用 表示 选择关系 1 简单的表示如果 2 表示如果。。否则。。 EL表达式 格式 : ${属性名/对象/ 集合} 前言 本篇博客介绍 c标签和el表达式的使用 使用C标签 要引入 …...
 系统目录结构)
Linux絮絮叨(四) 系统目录结构
Linux 系统的目录结构(Filesystem Hierarchy Standard, FHS)定义了 Linux 系统中文件系统的标准布局,以下是一些常见目录的功能: 根目录 / 描述:所有文件和目录的起始点,Linux 文件系统的根。内容…...

Java基于SpringBoot的网上订餐系统,附源码
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇&…...

《Java核心技术I》死锁
死锁 账户1:200元账户2: 300元线程1:从账号1转300到账户2线程2:从账户2转400到账户1 如上,线程1和线程2显然都被阻塞,两个账户的余额都不足以转账,两个线程都无法执行下去。 有可能会因为每一个线程要等…...

【Windows11系统局域网共享文件数据】
【Windows11系统局域网共享文件数据】 1. 引言1. 规划网络2. 获取必要的硬件3. 设置网络4. 配置网络设备5. 测试网络连接6. 安全性和维护7. 扩展和优化 2. 准备工作2.1: 启用网络发现和文件共享2.2: 设置共享文件夹 3. 访问共享文件夹4. 小贴士5. 总结 1. 引言 随着家庭和小型办…...

MCU、ARM体系结构,单片机基础,单片机操作
计算机基础 计算机的组成 输入设备、输出设备、存储器、运算器、控制器 输入设备:将其他信号转换为计算机可以识别的信号(电信号)。输出设备:将电信号(0、1)转为人或其他设备能理解的…...

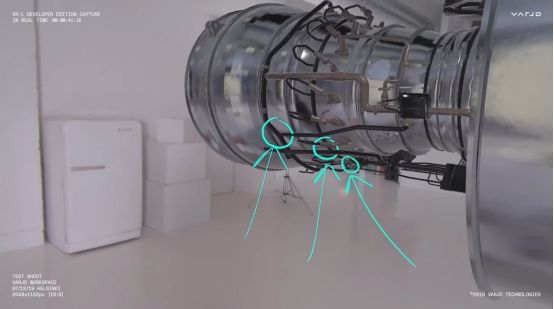
在办公室环境中用HMD替代传统显示器的优势
VR头戴式显示器(HMD)是进入虚拟现实环境的一把钥匙,拥有HMD的您将能够在虚拟现实世界中尽情探索未知领域,正如如今的互联网一样,虚拟现实环境能够为您提供现实中无法实现的或不可能实现的事。随着技术的不断进步&#…...

ssm 多数据源 注解版本
application.xml 配置如下 <!-- 使用 DruidDataSource 数据源 --><bean id"primaryDataSource" class"com.alibaba.druid.pool.DruidDataSource" init-method"init" destroy-method"close"></bean> <!-- 使用 数…...

selenium常见接口函数使用
博客主页:花果山~程序猿-CSDN博客 文章分栏:测试_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 1. 查找 查找方式 css_s…...

STM32F103单片机使用STM32CubeMX新建IAR工程步骤
打开STM32CubeMX软件,选择File 选择新建工程 在打开的窗口输入单片机型号 在右下角选择单片机型号,然后点右上角 start project,开始新建工程。 接下来设置调试接口,在左边System Core中选择 SYS,然后在右右边debu…...

刷题重开:找出字符串中第一个匹配项的下标——解题思路记录
问题描述: 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 示例 1: 输入&…...

product/admin/list?page=0size=10field=jancodevalue=4562249292272
文章目录 1、ProductController2、AdminCommonService3、ProductApiService4、ProductCommonService5、ProductSqlService https://api.crossbiog.com/product/admin/list?page0&size10&fieldjancode&value45622492922721、ProductController GetMapping("ad…...

人工智能机器学习无监督学习概念及应用详解
无监督学习:深入解析 引言 在人工智能和机器学习的领域中,无监督学习(Unsupervised Learning)是一种重要的学习范式。与监督学习不同,无监督学习不依赖于标签数据,而是通过模型从无标签的数据中学习数据的…...

APM装机教程(五):测绘无人船
文章目录 前言一、元生惯导RTK使用二、元厚HXF260测深仪使用三、云卓H2pro遥控器四、海康威视摄像头 前言 船体:超维USV-M1000 飞控:pix6c mini 测深仪:元厚HXF160 RTK:元生惯导RTK 遥控器:云卓H12pro 摄像头…...

微信小程序 运行出错 弹出提示框(获取token失败,请重试 或者 请求失败)
原因是:需要登陆微信公众平台在开发管理 中设置 相应的 服务器域名 中的 request合法域名 // index.jsPage({data: {products:[],cardLayout: grid, // 默认卡片布局为网格模式isGrid: true, // 默认为网格布局page: 0, // 当前页码size: 10, // 每页大小hasMore…...

IDEA的service窗口中启动类是灰色且容易消失
大家在学习Spring Cloud的过程中,随着项目的深入,会分出很多个微服务,当我们的服务数量大于等于三个的时候,IDEA会给我们的服务整理起来,类似于这样 但是当我们的微服务数量达到5个以上的时候,再启动服务的时候,服务的启动类就会变成灰色,而且还容易丢失 解决方法 我们按住…...

R中利用ggplot2绘制气泡图
闲来无事,整理了一下自己的绘图笔记,顺便分享到CSDN上。 一、介绍 气泡图(Bubble Plot)是一种常用的数据可视化方法,用于展示三个变量之间的关系。气泡图的特点是通过气泡的大小、颜色和位置来表达数据中的多维信息。…...

CID引流电商
ClickID技术是基于多家媒体平台开发的电商引流服务,通过媒体提供的宏参数,间接解决电商平台订单数据的回传问题,帮助账户收集到极致精准的数据模型,搭建不同媒体往各平台引流的桥梁。简单来说就是通过ClickID数据监测到另外一个平…...

在google cloud虚拟机上配置anaconda虚拟环境简单教程
下载anaconda安装包 wget https://repo.anaconda.com/archive/Anaconda3-2022.10-Linux-x86_64.sh 安装 bash Anaconda3-2022.10-Linux-x86_64.sh 进入base环境 eval "$(/home/xmxhuihui/anaconda3/bin/conda shell.bash hook)" source ~/.bashrc 安装虚拟环境…...

windows下用vs搭配clang一起生成抽象语法树
如果你使用的是 Visual Studio 环境,并且想要通知 Clang 关于 C 语言标准库的位置,你可以通过以下几种方法来实现。Visual Studio 提供了完整的 C/C 标准库,Clang 可以与之协同工作。以下是具体步骤: 1. 使用 clang-cl Visual S…...

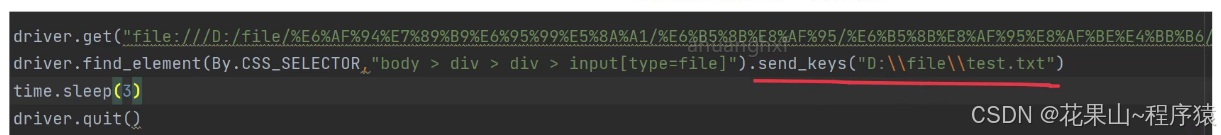
label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
