selenium常见接口函数使用
博客主页:花果山~程序猿-CSDN博客
文章分栏:测试_花果山~程序猿的博客-CSDN博客
关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长!

目录
1. 查找
查找方式
css_selector
xpath
2. 操作测试对象
窗口
设置窗口大小
3. 屏幕截图
4. 弹窗
5. 等待
强制等待
隐式等待
显式等待
网页导航
上传文件
6.驱动对象参数设置
模式
加载策略
嗨!收到一张超美的图,愿你每天都能顺心!

前提知识:
自动化测试网页,我们需要浏览器的驱动程序模拟访问网页。由于单独去下一个与浏览器相同的驱动程序,非常的繁琐,所以我们直接下载驱动器版本控制器,让每次创建驱动启动时,自动下载相应版本的驱动程序。
下面是示例代码:
import datetimefrom selenium import webdriver #加载包
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time# 模拟访问 web网页
# 1. 打开浏览器
chrome_in = ChromeDriverManager().install() #由chrome的驱动管理程序,下载合适版本驱动程序,并返回启动地址
driver = webdriver.Chrome(service=Service(chrome_in)) #以启动地址作为参数,打开一个chrome新标签页句柄
# 2. 输入百度网址
time.sleep(2)
driver.get("https://www.baidu.com")
# 3. 找到百度网址的输入框,输入“战地一”内容,通过css查找指定元素
time.sleep(2)
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")
# 4. 点击百度一下
time.sleep(2)
driver.find_element(By.CSS_SELECTOR,"#su").click()
# 5. 关闭浏览器
time.sleep(10)
driver.quit()1. 查找
find_element(方式,“元素”) ——单个元素
使用案例:
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")find_elements(方式,“元素”) ——多个元素时
使用案例:
ret = driver.find_elements(By.CSS_SELECTOR,"#hotsearch-content-wrapper > li")
for i in ret:print(i.text) #打印文本信息查找方式
主要有css_selector,xpath等
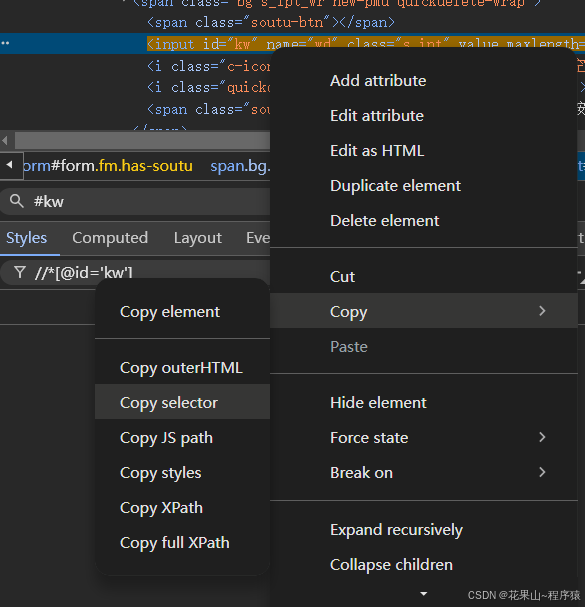
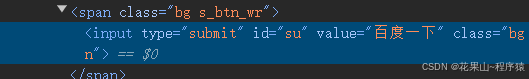
获取选择器& xpath元素:

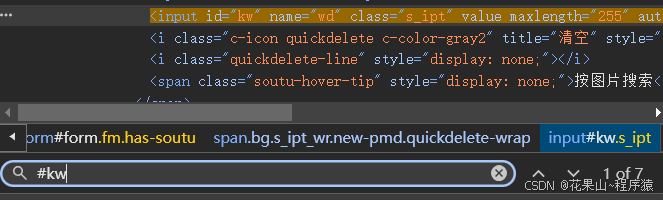
css_selector
功能:选择页面指定元素, 通过元素 id来识别,格式:“#.....”。
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")
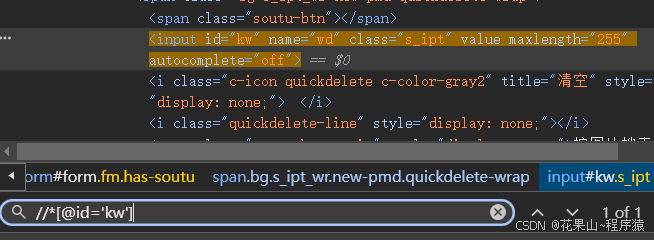
xpath
功能:在所在html文件中查找指定节点
格式://*...
(注://*是选择该html中全部元素)
例子:

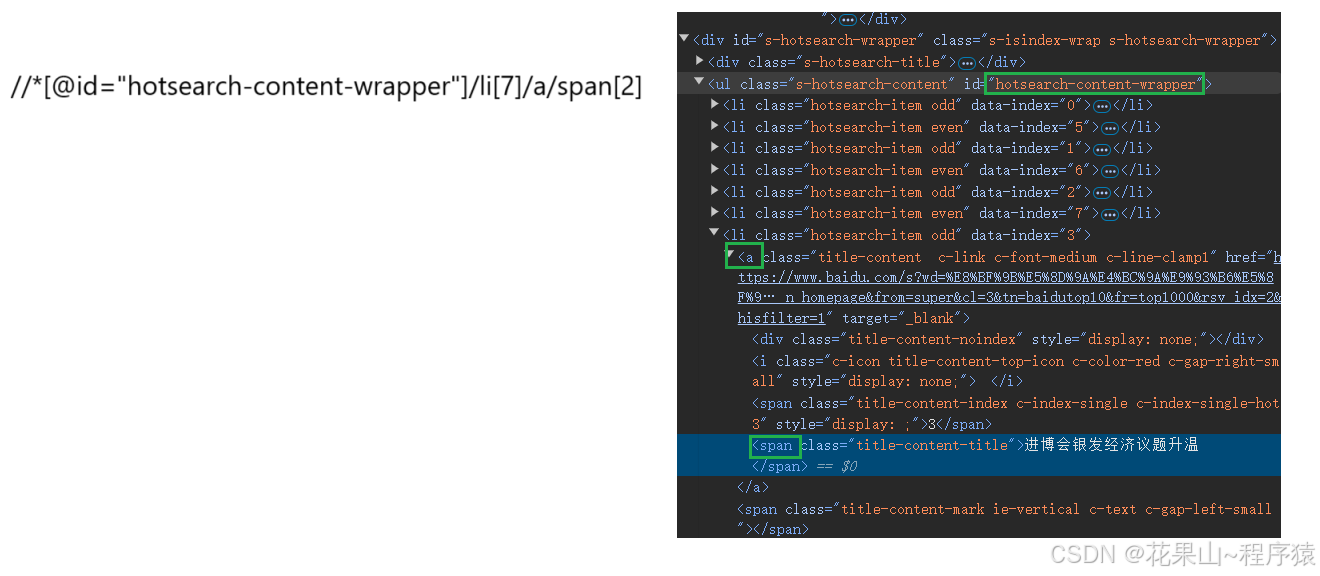
虽然可以copy获取元素,但未来可能存在需要手动修改xpath的时候
较为复杂的xpath:

2. 操作测试对象
获取到元素对象后,我们可以对对象进行点击,提交,输入,清除,获取文本等操作。
cleak()——鼠标点击
功能:本质就是模拟鼠标点击
send_keys(“内容”)——输入文本
功能:用于文本框中输入信息
ret = driver.find_element(By.CSS_SELECTOR,"#kw")
ret.send_keys("战地一")text——获取文本
get_attribute("属性名称") ——获取属性值
区别于text,get_attribute获取属性值,前者获取其中的文本。

title & current_url
功能:获取当前页面标题,url。适用于点击跳转后,对跳转页面进行检测是否正确。
text = driver.find_element(By.CSS_SELECTOR,
"#hotsearch-content-wrapper > li:nth-child(9) > a > span.title-content-title").text
print(text)
#get_attribute
ret = driver.find_element(By.CSS_SELECTOR,"#su").get_attribute("value")
print(ret)
title = driver.title
print(title)
url = driver.current_url
print(url)窗口
当我们打开浏览器时,会有一个新标签页,又成标签句柄。当我们跳转一个新标签时,我们需要一个新的标签句柄来表示。那怎么获取?
- current_window_handle——获取当前标签句柄
- window_handles——获取所有标签句柄,一般会通过遍历,找到新的标签
- switch_to.window(句柄变量)——切换新标签
- close——关闭当前标签页,句柄变量需重定义
使用案例:
# 测试窗口
driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").click()
current_ptr = driver.current_window_handle
all_ptr = driver.window_handles
for i in all_ptr:if i != current_ptr:# 切换标签driver.switch_to.window(i)print(driver.title)
print(driver.current_url)这种多标签页操作不怎么常见,一般情况下:存在2个标签页,进行标签切换测试;更多时候直接在当前标签页,进行get,直接访问网页。
不切换标签页测试
# 不变化标签下,切换网页
text = driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").get_attribute("href")
driver.get(text) #获取url,在标签页直接输入
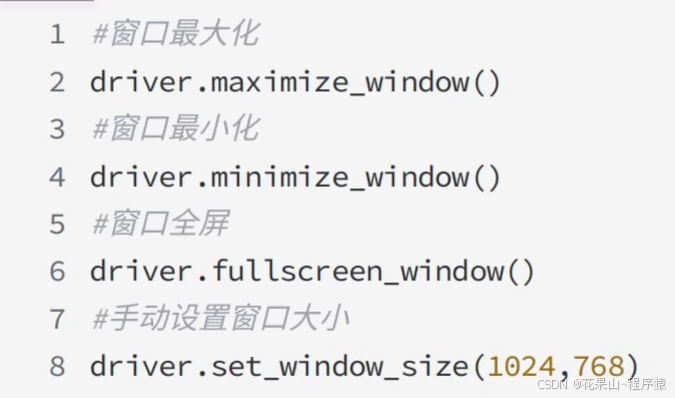
#当然有一些不需要切换标签页的.cleck,driver也不需要更换设置窗口大小

3. 屏幕截图
适用常见:自动化测试时,仅终端的问题反馈十分有限,屏幕截图可以很有效的定位错误点,方便debug。
save_screenshot("路径") ————截取到图片存储路径
用例:
#截图
driver.save_screenshot("./images/imagetext.png") # 相同名,会覆盖
text = driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").get_attribute("href")
driver.get(text) #获取url,在标签页直接输入
datatime = datetime.datetime.now().strftime("./images/image%Y-%m-%d-%H%M%S" + ".png")
driver.save_screenshot(datatime)4. 弹窗
弹窗在页面上是找不到元素的,那么我们怎么通过selenium进行处理?alert接口
特点:
- 页面没有元素定位弹窗。
- 打开弹窗后,无法定位页面元素。
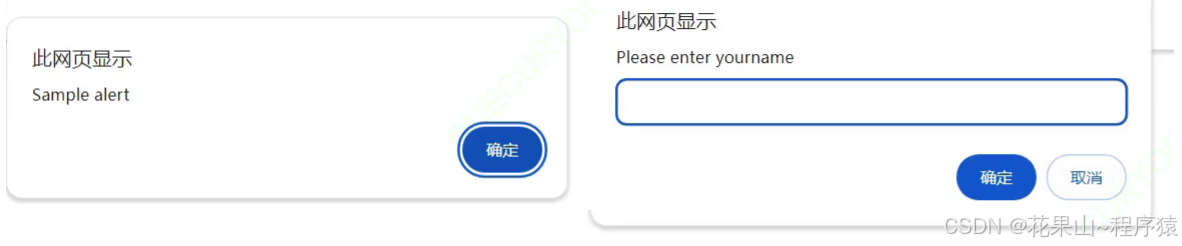
弹窗出现情况:
1.警告弹窗:只有确认键
2.确认窗口:有确认,取消键
3.提示窗口:有文本框,确认,取消键

案例:
#特殊弹窗
alert = driver.switch_to.alert
alert.accept() #点击确认按钮
alert.dismiss() #点击取消按钮
alert.send_keys("zzz") #向文本框输入信息5. 等待
适用场景,由于程序脚本速度过快,网页渲染过慢,导致程序找不到元素,从而发生误判。
selenium等待三种方法:强制等待(sleep()),隐式等待(implicitly_wait()),显示等待
强制等待
也就是我们经常使用的sleep,无论网页是否已经渲染完毕,程序都得阻塞n秒。
特点:
1. 代码简答,调试方便。
2. 效率过低,浪费大量时间。
隐式等待
特点:
1.一旦被设置,就是全局等待属性,凡事查找元素操作,采用轮询查找,超时报错。
2. 生命周期:同驱动程序周期一样,driver.quit才销毁。
3. 效率较高
4.检测不到弹窗
案例:
# sleep()强制等待
# 隐式等待,特点:一旦设置,即属于全局,所有查找遵循该隐式等待;遇到查找元素时,轮询查找,超时报错;
wait = driver.implicitly_wait(3) #最多等待3秒
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("战地一简介")
driver.find_element(By.CSS_SELECTOR, "#su").click()
# 小细节:转义字符,我们需要手动处理
ret = driver.find_element(By.CSS_SELECTOR, "#\\32 > div > div._content-border_zc167_4")
ret.click()显式等待
也是一种智能等待,只要在特定时间内,满足操作条件则继续执行后续代码。
特定:
1.灵活度高
2.代码比较复杂
3.可以检测弹窗条件
案例:
# 显示等待# 创建等待类对象
display_wait = WebDriverWait(driver, 3)
# 开始查找
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("战地一简介")
driver.find_element(By.CSS_SELECTOR, "#su").click()
#设置等待条件,有兴趣的同学,可以查找相关的条件函数使用
display_wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "#\\32 > div > div._content-border_zc167_")))
网页导航
在当前标签页,进行网页的前进,后退,刷新。
driver.forward()
driver.back()
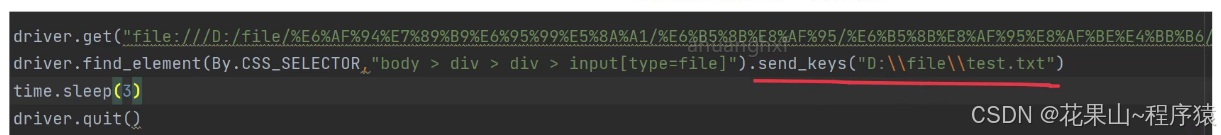
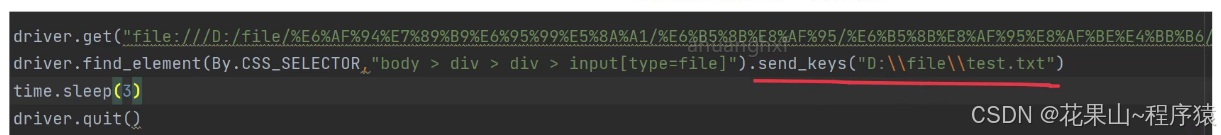
driver.refresh()上传文件
面对点击,输入上传文件时,我们可以直接通过send_keys(“文件路径”),上传文件。

6.驱动对象参数设置
模式
举例:"有头模式" "无头模式"——> 也就是前台,后台模式
chrome_in = ChromeDriverManager().install()
# 创建默认参数对象
options = webdriver.ChromeOptions()
# 设置后台模式(无头模式)默认前台模式
options.add_argument("-headless")driver = webdriver.Chrome(service=Service(chrome_in), options=options)
driver.get("https://www.baidu.com")
print(driver.title)加载策略
标签对象通过调用get访问网址,网页服务器会响应资源,get会根据加载策略等待所需资源加载完毕后,才会执行后续代码 。
目前有三种加载策略:
- normal : 默认值,全加载主题,如框架,图片,视频模式
- eager : DOM就绪,但图片等其他视频还未加载成功。
- none : 不会阻塞webdriver
设置加载策略:
options.page_load_strategy = "eager" #设置加载方式
结语
本小节就到这里了,感谢小伙伴的浏览,如果有什么建议,欢迎在评论区评论,如果给小伙伴带来一些收获,请动动你发财的小手点个免费的赞,你的点赞和关注永远是博主创作的动力源泉。
相关文章:

selenium常见接口函数使用
博客主页:花果山~程序猿-CSDN博客 文章分栏:测试_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 1. 查找 查找方式 css_s…...

STM32F103单片机使用STM32CubeMX新建IAR工程步骤
打开STM32CubeMX软件,选择File 选择新建工程 在打开的窗口输入单片机型号 在右下角选择单片机型号,然后点右上角 start project,开始新建工程。 接下来设置调试接口,在左边System Core中选择 SYS,然后在右右边debu…...

刷题重开:找出字符串中第一个匹配项的下标——解题思路记录
问题描述: 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 示例 1: 输入&…...

product/admin/list?page=0size=10field=jancodevalue=4562249292272
文章目录 1、ProductController2、AdminCommonService3、ProductApiService4、ProductCommonService5、ProductSqlService https://api.crossbiog.com/product/admin/list?page0&size10&fieldjancode&value45622492922721、ProductController GetMapping("ad…...

人工智能机器学习无监督学习概念及应用详解
无监督学习:深入解析 引言 在人工智能和机器学习的领域中,无监督学习(Unsupervised Learning)是一种重要的学习范式。与监督学习不同,无监督学习不依赖于标签数据,而是通过模型从无标签的数据中学习数据的…...

APM装机教程(五):测绘无人船
文章目录 前言一、元生惯导RTK使用二、元厚HXF260测深仪使用三、云卓H2pro遥控器四、海康威视摄像头 前言 船体:超维USV-M1000 飞控:pix6c mini 测深仪:元厚HXF160 RTK:元生惯导RTK 遥控器:云卓H12pro 摄像头…...

微信小程序 运行出错 弹出提示框(获取token失败,请重试 或者 请求失败)
原因是:需要登陆微信公众平台在开发管理 中设置 相应的 服务器域名 中的 request合法域名 // index.jsPage({data: {products:[],cardLayout: grid, // 默认卡片布局为网格模式isGrid: true, // 默认为网格布局page: 0, // 当前页码size: 10, // 每页大小hasMore…...

IDEA的service窗口中启动类是灰色且容易消失
大家在学习Spring Cloud的过程中,随着项目的深入,会分出很多个微服务,当我们的服务数量大于等于三个的时候,IDEA会给我们的服务整理起来,类似于这样 但是当我们的微服务数量达到5个以上的时候,再启动服务的时候,服务的启动类就会变成灰色,而且还容易丢失 解决方法 我们按住…...

R中利用ggplot2绘制气泡图
闲来无事,整理了一下自己的绘图笔记,顺便分享到CSDN上。 一、介绍 气泡图(Bubble Plot)是一种常用的数据可视化方法,用于展示三个变量之间的关系。气泡图的特点是通过气泡的大小、颜色和位置来表达数据中的多维信息。…...

CID引流电商
ClickID技术是基于多家媒体平台开发的电商引流服务,通过媒体提供的宏参数,间接解决电商平台订单数据的回传问题,帮助账户收集到极致精准的数据模型,搭建不同媒体往各平台引流的桥梁。简单来说就是通过ClickID数据监测到另外一个平…...

在google cloud虚拟机上配置anaconda虚拟环境简单教程
下载anaconda安装包 wget https://repo.anaconda.com/archive/Anaconda3-2022.10-Linux-x86_64.sh 安装 bash Anaconda3-2022.10-Linux-x86_64.sh 进入base环境 eval "$(/home/xmxhuihui/anaconda3/bin/conda shell.bash hook)" source ~/.bashrc 安装虚拟环境…...

windows下用vs搭配clang一起生成抽象语法树
如果你使用的是 Visual Studio 环境,并且想要通知 Clang 关于 C 语言标准库的位置,你可以通过以下几种方法来实现。Visual Studio 提供了完整的 C/C 标准库,Clang 可以与之协同工作。以下是具体步骤: 1. 使用 clang-cl Visual S…...

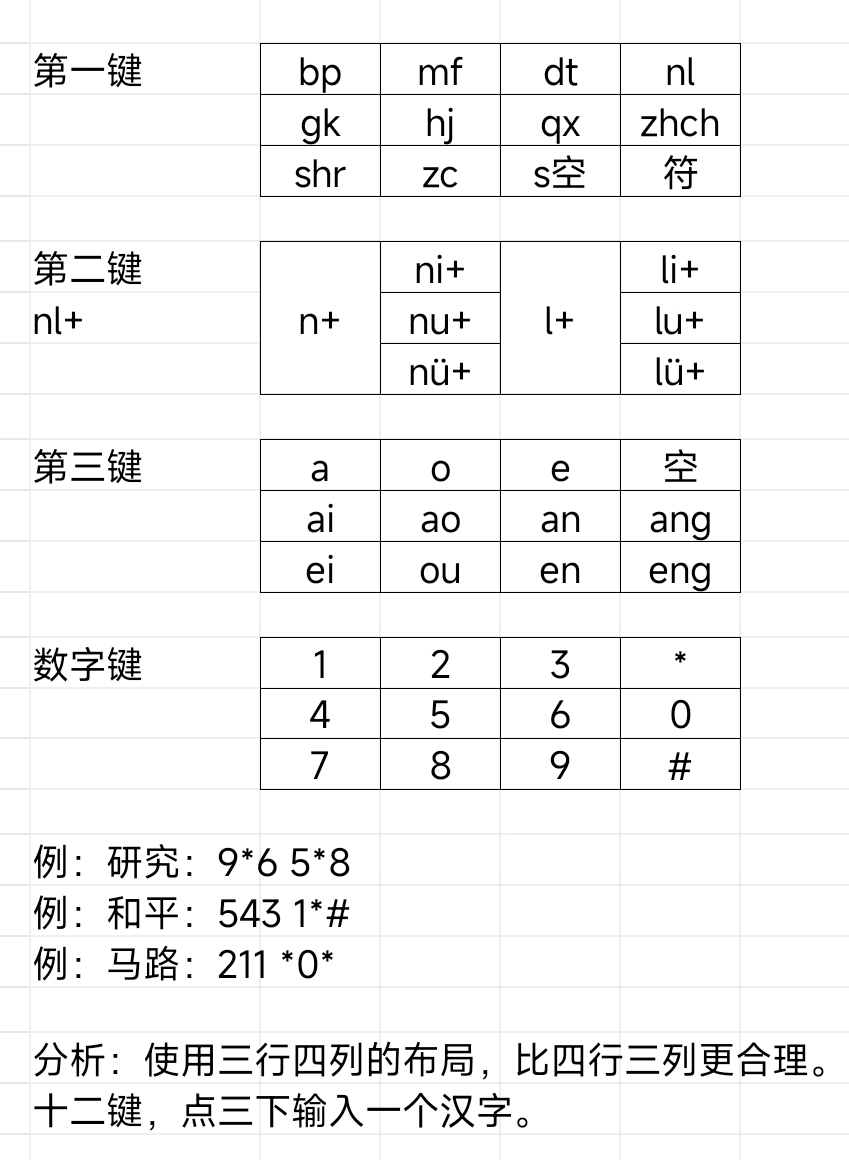
输入法:点三下输入一个汉字
作者常用的双拼输入法,需要26键。虽然也有9键的方案,但重码率较高。计算一下,9键点2下,共81种排列组合。而汉字的读音,不计声调,有400多个。相差甚多。 所以,设计了“三拼输入法”,…...

URL访问网址的全过程
前言 当我们通过一个网址连接输入到浏览器中,此时会有哪些步骤呢? 过程 大致有这几个流程 1:DNS解析,得到IP地址 2:浏览器根据IP地址,访问服务器,建立TCP连接 3:建立完TCP连接后&…...

Thonny IDE + MicroPython + ESP32 + GY-302 测量环境中的光照强度
GY-302是一款基于BH1750FVI光照强度传感器芯片的模块。该模块能够直接测量出环境中的光照强度,并将光照强度转换为数字信号输出。其具体参数如下表所示。 参数名称 参数特性 测量范围 0-65535 LX 测量精度 在环境光下误差小于20%,能够自动忽略50/60…...

小程序-基于java+SpringBoot+Vue的智慧校园管理系统设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

基于Java+Swing+Mysql的网络聊天室
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...
和join())
javascript 的map()和join()
map()和join() 1. map()方法 定义 map()是JavaScript数组的一个高阶函数。它创建一个新数组,这个新数组中的元素是原始数组中的元素经过某种函数处理后的结果。 语法 array.map(callback(element[, index[, array]])[, thisArg])其中callback是一个函数࿰…...

深入理解 PyTorch 自动微分机制与自定义 torch.autograd.Function
文章目录 前言一、pytorch使用现有的自动微分机制二、torch.autograd.Function中的ctx解读1、forward 方法中的 ctx2、backward 方法中的 ctx3、小结 三、pytorch自定义自动微分函数(torch.autograd.Function)1、torch.autograd.Function计算前向与后向传…...

《C++ 赋能 K-Means 聚类算法:开启智能数据分类之旅》
在当今数字化浪潮汹涌澎湃的时代,人工智能无疑是引领科技变革的核心驱动力之一。而在人工智能的广袤天地中,数据分类与聚类作为挖掘数据内在价值、揭示数据潜在规律的关键技术手段,正发挥着前所未有的重要作用。K-Means 聚类算法,…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
