【构建工具】现代开发的重要角色
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。
当我们谈到构建工具时,可以把它看作是开发者的“幕后大厨”,将各种原始材料(如代码文件、样式文件、图片等)加工成用户体验友好的“精致菜肴”。例如,压缩后的 CSS 文件能够减少网络加载时间,打包后的 JS 文件将分散的模块整合为一个优化的整体,从而提升用户访问的速度和流畅度。从代码转译到性能优化,构建工具是让开发效率更高、上线更顺利的关键角色。
一、什么是构建工具?
核心职责概述
构建工具主要涵盖以下几个方面的职责,它们与代码性能和开发者的开发体验息息相关:
-
代码转译:将现代代码(如
TypeScript、LESS、SCSS)转换为浏览器可以直接运行的代码。例如,原来TypeScript使用tsc编译器进行编译,LESS和SCSS原本依赖于lessc和node-sass等工具,而现在通过 Vite 的内置支持,这些文件可以直接一步集成转换。同时,这种改进减少了切换工具的时间,节省了编译流程所需的复杂性,从而大大提高了开发效率。 -
模块打包:把分散的模块整合成少量文件,以减少网络请求,如将
import和export转换为浏览器能够理解的逻辑。 -
性能优化
-
压缩代码:去除多余空格和注释,减小文件体积。
-
压缩图片:优化图片大小。
-
Tree-shaking:剔除无用代码。
-
-
提升开发体验
-
实现热模块替换(HMR):页面无需刷新即可实时更新。
-
提供本地开发服务器,快速查看效果。
-
构建工具的类型
-
任务运行工具:如 Gulp,基于任务流,可以进行文件操作,如压缩、合并等。
-
模块打包工具:如 Webpack、Rollup 和 Parcel,专注模块化开发,支持代码分割和懒加载。
-
现代构建工具:如 Vite 和 Esbuild,强调快速开发体验和高性能,利用浏览器的原生 ESM 功能。
二、构建工具的工作原理
构建工具的工作过程分为两大阶段:
开发阶段
-
本地开发服务器:启动一个本地服务器,支持实时预览和修改。像 Vite 就是通过利用浏览器的原生模块化特性来实现“即时加载”。
-
自动处理文件:例如
.vue文件会被自动解析为合适的 HTML 和 JS,省去手动配置的麻烦。
构建阶段
-
模块打包:构建工具会将分散在多个文件中的代码整合到一起,最终生成一个浏览器能直接加载的文件。
-
压缩和优化:这时,构建工具会对代码进行压缩、图片优化、去除无用代码等操作,减少文件体积,提升加载速度。
三、Vite:速度之王
Vite 是专为现代开发设计的构建工具,以“快”为核心特性。从开发服务器的极速启动到热更新的微秒级响应,Vite 正在重塑前端开发流程。
核心优势
-
极速启动
-
Webpack 的局限:需要预先打包整个项目,启动速度与项目大小直接相关。
-
Vite 的创新:利用浏览器的 ESM 功能,只在模块被请求时才动态加载和编译。
-
-
热模块替换(HMR):Vite 能精准定位并替换受影响的部分,而非重新编译整个模块。
-
简化配置
-
默认支持 Vue、React 等现代框架,开箱即用。
-
配置文件简单明了,易于定制。
-
-
轻量化构建:在生产环境中使用 Rollup 打包,支持 Tree-shaking,生成更小的文件。
“博主博主,什么是 Tree-shaking 呢?”
“不着急,那我来介绍一下”:
Tree-Shaking 是一种优化技术,主要用于在构建和打包过程中移除未被使用的代码,从而减少最终生成文件的体积。
它的名字来源于一个形象的比喻:想象你的代码是一个“树”,树上有许多“枝叶”(代码模块或函数)。Tree-Shaking 就像摇动这棵树,把不需要的“枯叶”(未被使用的代码)摇下来,只留下那些真正“活跃”的部分。
Vite 与 Webpack 的对比
| 特性 | Webpack | Vite |
|---|---|---|
| 启动模式 | 预先打包整个项目 | 按需加载模块 |
| 热模块替换(HMR) | 编译并替换整个模块 | 按需加载并快速替换 |
| 配置复杂度 | 较高 | 简洁易用 |
| 打包性能 | 项目越大越慢 | 使用 Rollup,性能优异 |
- Webpack

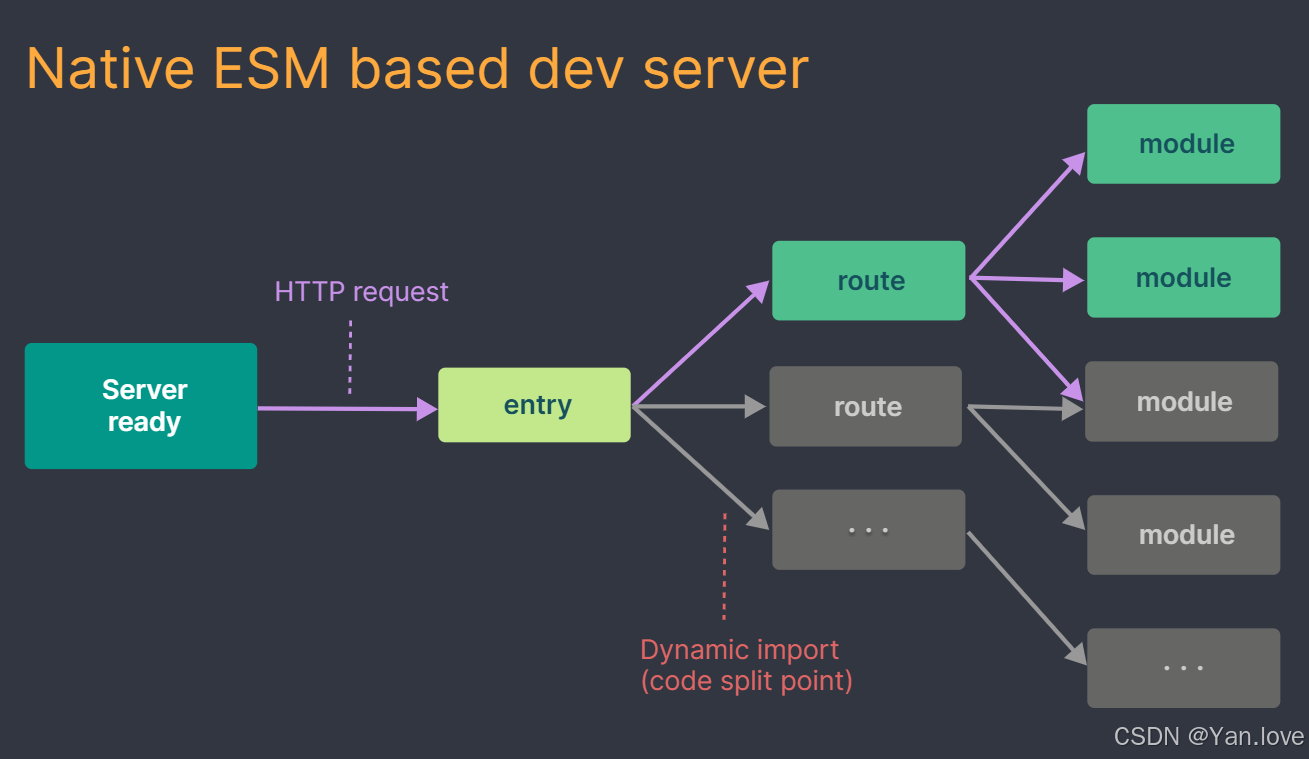
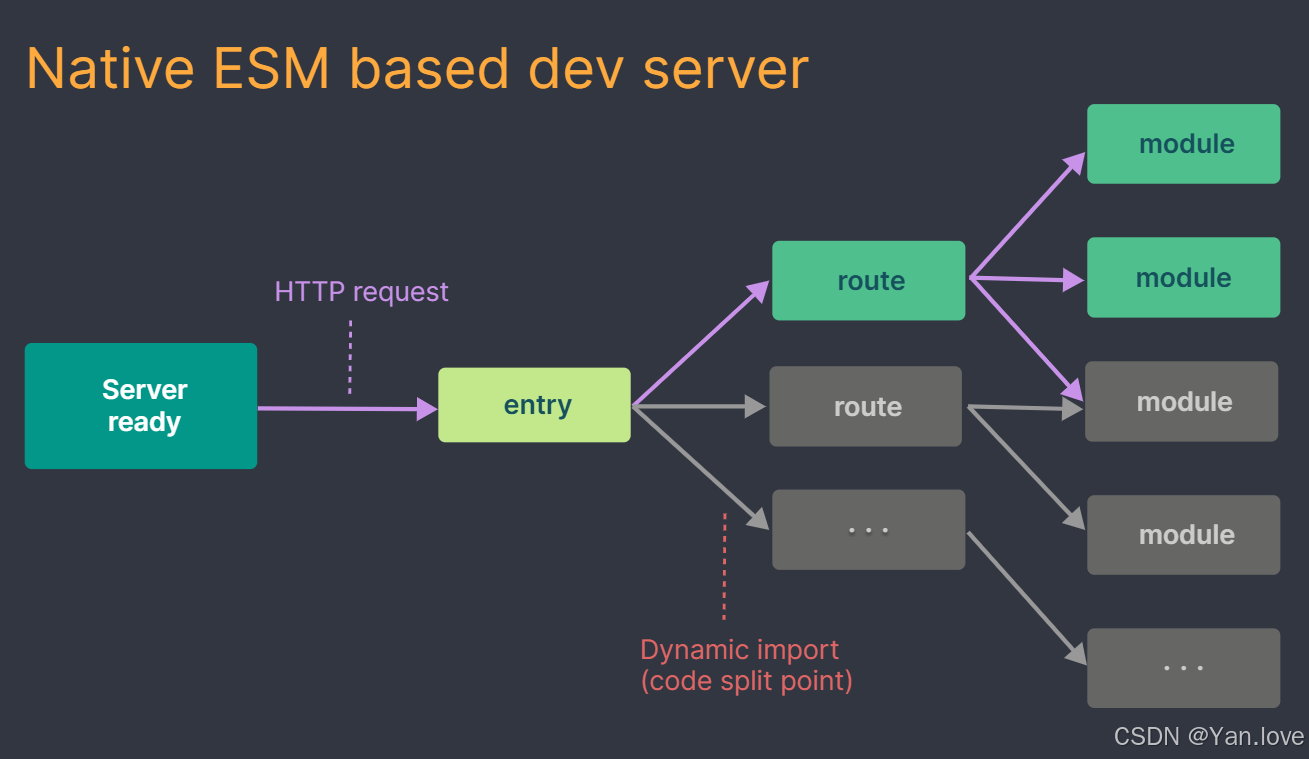
- Vite

由这两张图我们可以看出,Webpack 就是需要预先打包整个项目再启动开发服务器。而 Vite 则是只在模块被请求时才动态加载和编译。
四、Vite 脚手架 vs. Vite 本身
功能对比
| 功能 | Vite 脚手架 | Vite |
|---|---|---|
| 作用 | 初始化项目结构 | 开发服务器与构建优化 |
| 使用方式 | npm create vite@latest | npm run dev 或 npm run build |
-
Vite 脚手架:相当于建筑中的脚手架,帮助搭建项目“地基”。
-
Vite:是实际施工所用的工具,用来切割、打磨和建造。
构建工具是现代前端开发中的关键,它们的使命就是提升开发效率、优化性能。从最初的简单任务运行工具,到如今强大的 Vite,构建工具不断进化,以满足日益增长的开发需求。无论你选择 Vite 还是 Webpack,都可以大大提升你的开发体验,节省大量时间和精力。
Vite 凭借快速的启动速度、极简的配置和优化的开发体验,成为了越来越多开发者的首选。而 Webpack 的强大功能和生态也依然在许多复杂项目中发挥着重要作用。
下一篇我们就来重点讲解一下 Vite 这位万人迷
相关文章:

【构建工具】现代开发的重要角色
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。 当我们谈到构建工具时,可以把它…...

【Linux系统】—— 初识 shell 与 Linux 中的用户
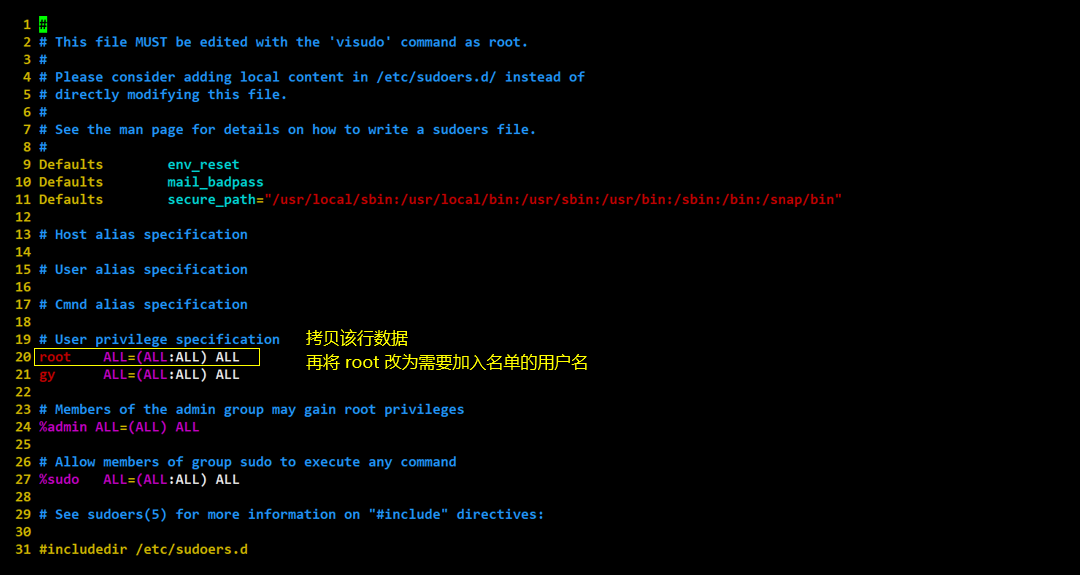
【Linux系统】—— 初识shell 与 Linux 中的用户 1 Xshell 运行原理1.1 命令行的组成1.2 外壳程序 2 Linux中的用户2.1 两种用户2.2 创建普通用户2.3 用户切换2.3.1 普通->超级2.3.2 超级->普通 3 指令的短暂提权3.1 为什么要提权3.2 sudo 指令3.3 人人都能提权吗 1 Xshe…...

二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强)
二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强) 数据集分割 训练组70% 2132图片 有效集20% 607图片 测试集10% 305图…...

Vue指令
创建项目: vue init webpack 项目名称 element-ui npm i element-ui -saxios npm i axios1.1.3 -S vuex npm i vuex3.6.2 -S vuex持久化 npm i -S vuex-persistedstate4.1.0代理模版 proxyTable: {/api: {target: http://localhost:8081/,changeOrigin: true,pathRe…...

数据保护策略:如何保障重要信息的安全
一、什么是数据安全? 数据安全是保护数字信息免遭盗窃、未经授权的访问和恶意修改的过程。这是一个持续的过程,负责监督信息的收集、存储和传输。 机密性:保护数据免遭未授权方访问。 完整性:保护数据免遭未经授权的修改、损坏…...

Chrome webdriver下载-避坑
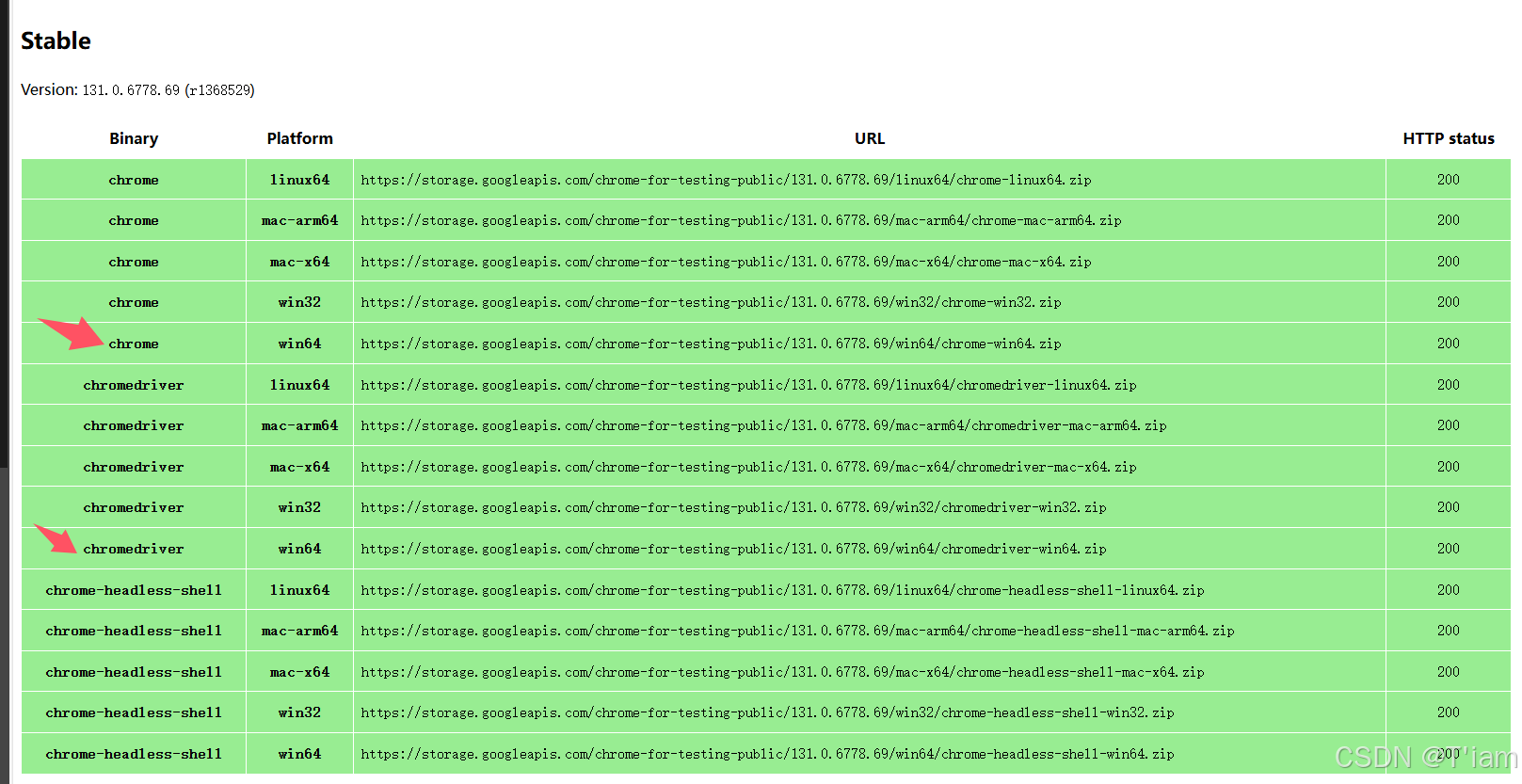
WebDriver以原生的方式驱动浏览器,不需要调整环境变量。 一、window版 1.chrome和chromedriver下载地址: Chrome for Testing availability 我下载的是如下两个安装包,解压即可。 2.导包 pip install selenium然后用python代码引用即可…...

递归求最大公约数
#include <stdio.h>// 函数声明 int gcd(int a, int b);int main() {int x, y;printf("请输入两个正整数:");scanf("%d %d", &x, &y);printf("最大公约数是:%d\n", gcd(x, y));return 0; }// 递归求最大公约…...

关于在浏览器里面获取手机方向的事件
先说问题:浏览器有一个自带原生的获取手机方向的事件方法 deviceorientation: https://developer.mozilla.org/en-US/docs/Web/API/DeviceOrientationEvent/DeviceOrientationEvent 这个事件里面有个实例absolute 看名字知道意思吧,对就是绝对坐标的意…...

STM32 出租车计价器系统设计(一) 江科大源码改写
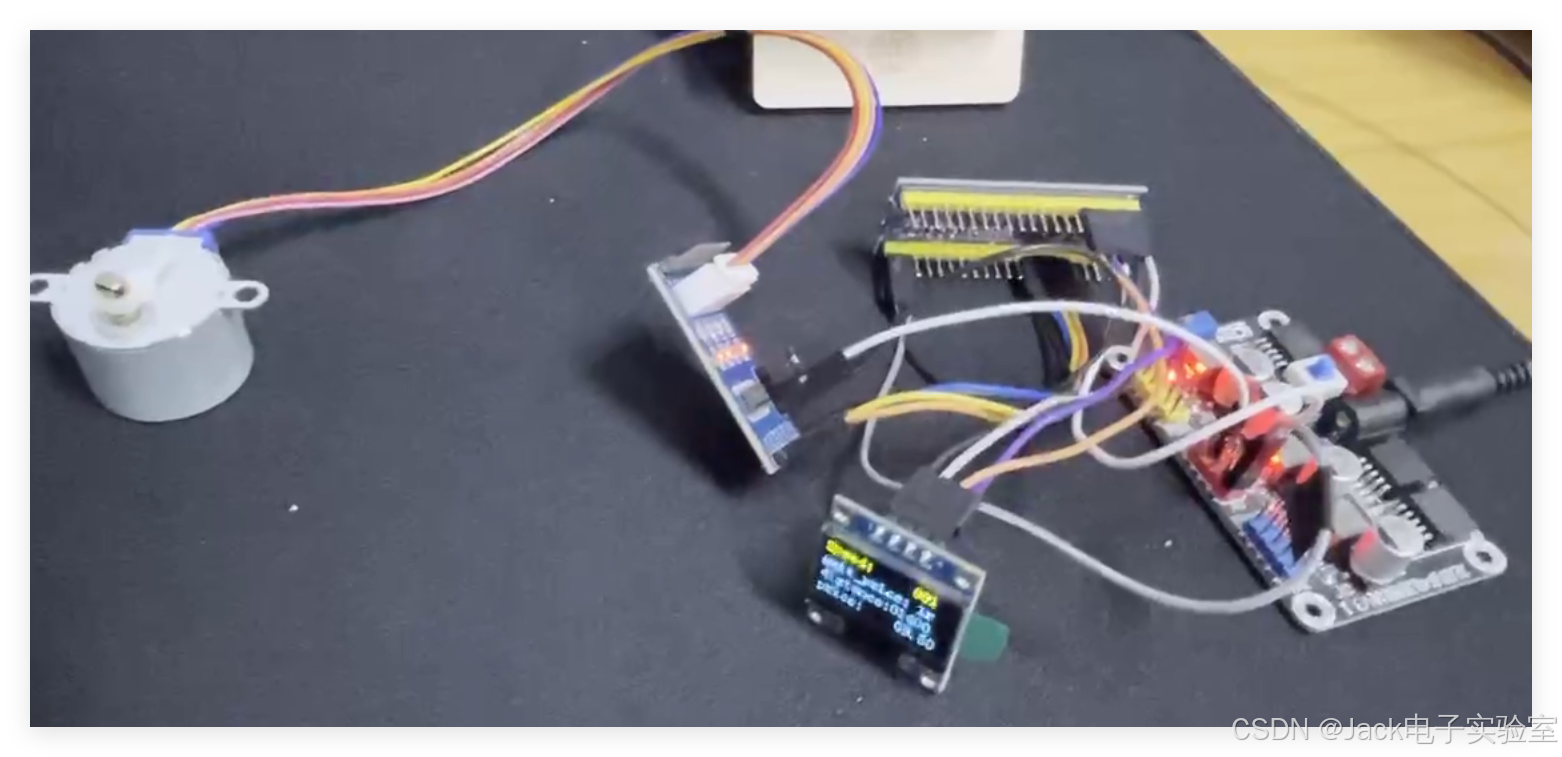
STM32 出租车计价器系统设计 功能目标 驱动步进电机模拟车轮旋转,并实现调速功能。 设置车轮周长和单价,检测车轮转速和运转时间。 计算并显示行驶里程和价格。 硬件材料 28BYJ48 五线四相步进电机和 ULN2003 驱动板模块 测速传感器模块 嵌入式小系统…...

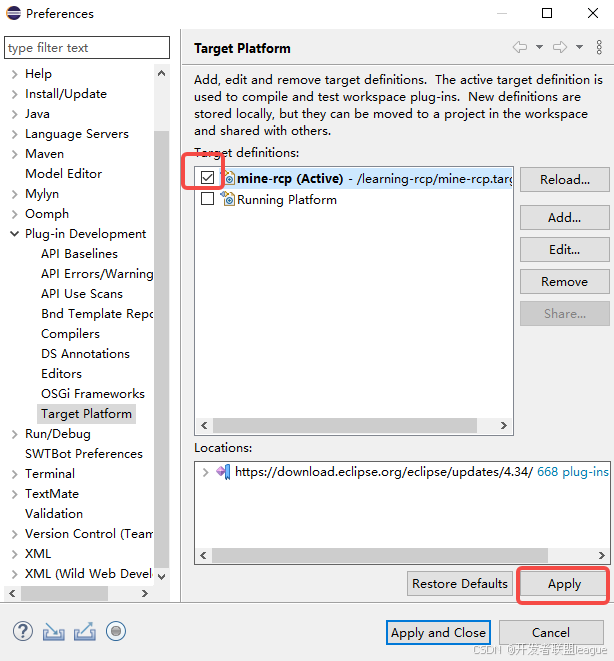
eclipse rcp-创建rcp-创建target
1.创建一个target文件,将其命名为mine-rcp.target 2. 编辑target 2.1 点击add按钮,选中software site 2.2 选择一个software site 打开浏览器。 选择一个合适的eclipse作为基础版本。进入https://download.eclipse.org/eclipse/downloads/https://dow…...

微信小程序--创建一个日历组件
微信小程序–创建一个日历组件 可以创建一个日历组件,来展示当前月份的日期,并支持切换月份的功能。 一、目录结构 /pages/calendarcalendar.wxmlcalendar.scsscalendar.jscalendar.json二、calendar.wxml <view class"calendar"><…...

质量问题分析与改进常见方法
大同小异,本质都是定位、解决、推广三大步双归零 技术归零五条要求:“定位准确、机理清楚、问题复现、措施有效、举一反三”。 管理归零五条要求:“过程清楚、责任明确、措施落实、严肃处理、完善规章”。 航天FRACASFRACAS ,是“…...

质数的和与积
质数的和与积 C语言代码C 代码Java代码Python代码 💐The Begin💐点点关注,收藏不迷路💐 两个质数的和是S,它们的积最大是多少? 输入 一个不大于10000的正整数S,为两个质数的和。 输出 一个整…...

数据结构 (35)分配类排序
前言 分配类排序是数据结构中的一种重要排序方法,其核心思想是利用分配和收集过程对元素进行排序,而无需比较元素之间的关键字。这种方法突破了基于关键字比较的排序算法的时间下界,可以达到线性时间复杂度O(n)。 一、分配类排序的基本概念 分…...

Cesium隐藏默认控件
终于有时间开始整理下知识点了。 开搞 本地环境 vue3vitecesiumvite和cesium都是最新版本这里有个问题需要注意,就是如何为Cesium配置Vite,随便检索一下,大部分都时通过插件【vite-plugin-cesium】作为解决方案,我本地创建新的示…...

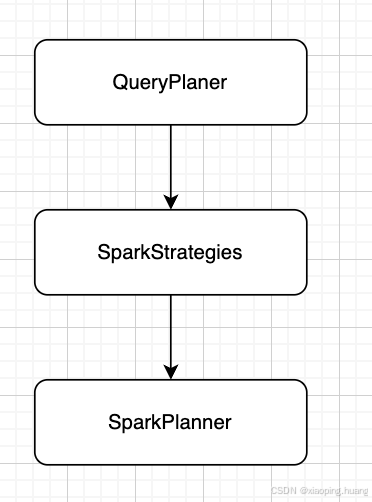
Spark SQL 执行计划解析源码分析
本文用于记录Spark SQL执行计划解析的源码分析。文中仅对关键要点进行提及,无法面面具到,仅描述大体的框架。 Spark的Client有很多种,spark-sql,pyspark,spark- submit,R等各种提交方式,这里以…...

rabbitMq举例
新来个技术总监,把 RabbitMQ 讲的那叫一个透彻,佩服! 生产者 代码举例 public String sendMsg(final String exchangeName,final String routingKey,final String msg) {} /*** 发送消息* param exchangeName exchangeName* param routin…...

奇怪的知识又增加了:ESP32下的Lisp编程=>ULisp--Lisp for microcontrollers
ESP32下有MicroPython,那么我就在想,有Lisp语言支持吗?答案是果然有!有ULisp,专门为MCU设计的Lisp! 网址:uLisp - Lisp for microcontrollers 介绍:用于微控制器的 Lisp 适用于 Ar…...

渗透测试之信息收集
免责声明:使用本教程或工具,用户必须遵守所有适用的法律和法规,并且用户应自行承担所有风险和责任。 文章目录 1. 基础信息收集2. 网络资产发现3. 网站和应用信息4. 技术栈识别5. 安全漏洞和配置6. 移动应用分析7.Google语法常见Google使用场…...

基本分页存储管理
一、实验目的 目的:熟悉并掌握基本分页存储管理的思想及其实现方法,熟悉并掌握基本分页存储管理的分配和回收方式。 任务:模拟实现基本分页存储管理方式下内存空间的分配和回收。 二、实验内容 1、实验内容 内存空间的初始化——可以由用户输…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
