PHP+MySQL 学生信息管理系统
目录
MySQL建表指令
主页面展示
主页面源代码如下
增:添加学生信息
添加html如下
html:主要用于显示网页内容
成功添加后回显 编辑
增加php如下
删:删除学生信息
删除html如下
成功删除后回显
删除php如下
改:修改学生信息
修改html如下
修改php如下
查:查看学生信息
查看html如下
成功查看后回显
查看php如下
问题和解决方法
本次基于数据库的应用设计基于学生信息管理系统实现增、删、改、查等基本功能首先建立student数据库,然后建立了学生基本信息表
MySQL建表指令
CREATE TABLE student (学号 VARCHAR(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_croatian_ci NOT NULL,姓名 VARCHAR(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_croatian_ci NOT NULL,性别 VARCHAR(2) CHARACTER SET utf8mb4 COLLATE utf8mb4_croatian_ci NOT NULL,出生日期 DATE NOT NULL,院系 VARCHAR(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_croatian_ci NOT NULL
);主页面展示

主页面源代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生基本信息管理系统</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #eef2f3;
color: #333;
text-align: center;
padding: 50px;
margin: 0;
} h2 {
color: #007BFF;
margin-bottom: 20px;
font-size: 2.5em;
} h3 {
color: #555;
font-size: 1.8em;
margin: 30px 0 15px;
} a {
display: inline-block;
width: 220px;
margin: 15px auto;
padding: 15px 0;
background-color: #007BFF;
color: #fff;
text-decoration: none;
border-radius: 25px;
font-size: 1.1em;
transition: background-color 0.3s ease, transform 0.2s ease;
box-shadow: 0 4px 8px rgba(0, 123, 255, 0.2);
} a:hover {
background-color: #0056b3;
transform: translateY(-2px);
box-shadow: 0 6px 12px rgba(0, 86, 179, 0.3);
} a:active {
transform: translateY(0);
box-shadow: 0 2px 4px rgba(0, 123, 255, 0.2);
} footer {
margin-top: 30px;
font-size: 0.9em;
color: #777;
}
</style>
</head> <body>
<h2>学生基本信息管理系统</h2><br>
<h3>学生管理</h3>
<a href="insertS.html">添加学生信息</a>
<a href="seekS.html">查看学生信息</a>
<a href="updateS.html">修改学生信息</a>
<a href="deletes.html">删除学生信息</a>
<h3>管理员管理</h3>
<a href="insertA.html">添加管理员</a>
<a href="seekA.html">查看管理员</a>
<footer>
© xxx | 版权所有
</footer>
</body>
</html>增:添加学生信息

添加html如下
html:主要用于显示网页内容
<?php
$con = mysqli_connect("localhost:3306", "root", "123456");
if (!mysqli_select_db($con, "student")) { // 判断是否连接成功
echo "连接 student 数据库出错"; // 输出连接失败信息
exit; // 退出程序
} else {
echo "连接 student 数据库成功\n";
}
mysqli_query($con, "set names utf8"); // 设置utf-8字符集
?> <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加学生信息</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
}
h3 {
text-align: center;
color: #333;
}
form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
max-width: 400px;
margin: 0 auto;
}
label {
display: block;
margin: 10px 0 5px;
color: #555;
}
input[type="text"] {
相关文章:

PHP+MySQL 学生信息管理系统
目录 MySQL建表指令 主页面展示 主页面源代码如下 增:添加学生信息 添加html如下 html:主要用于显示网页内容 成功添加后回显 编辑 增加php如下 删:删除学生信息 删除html如下 成功删除后回显 删除php如下 改:修改学生信息 修改html如下 修改php如下 查:查…...

数据结构-栈与队列
栈:一对一的线性储存结构,先进后出,只允许从一端进行数据的插入与删除的线性数据结构。用于,判断成对出现的东西,如判断回文字符串或者回文数,四则混合运算求值等。 顺序栈(数组)&a…...

c#上班,上学,交通方式接口
using System;namespace INTERFACE {abstract class Person{public string Name { get; set; }public int Age { get; set; }public virtual void ShowInfo(){Console.WriteLine($"Name: {Name}, Age: {Age}");}}// 接口 IWorkinterface IWork{void GotoCompany();}/…...

吴恩达官宣开源,yyds!
最近,GitHub 上又一个开源项目火成了一匹黑马。 开源才短短十几天,star 标星就从 0 飙升到了 8000,可以说是最近看到的涨 star 极其生猛的开源项目之一了。 出于好奇,我也点进去看了看。 好家伙,一看这昵称和头像&am…...

从0到1实现vue3+vite++elementuiPlus+ts的后台管理系统(一)
前言:从这篇文章开始实现vue3vite的后台管理系统,记录下自己搭建后台系统图的过程。 这篇文章完成项目的初始化和基本配置,这一步可以直接跟着vue3官网进行。整个系列只有前端部分,不涉及后端。 vue3官网:https://cn.…...

SpringBoot+Vue3实现阿里云视频点播 实现教育网站 在上面上传对应的视频,用户开会员以后才能查看视频
要使用阿里云视频点播(VOD)实现一个教育网站,其中用户需要成为会员后才能查看视频,你可以按照以下步骤进行开发和配置。这个过程包括上传视频、设置权限控制、构建前端播放页面以及确保只有付费会员可以访问视频内容。 1. 视频上…...

wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞,谢谢。 一、Wireshark介绍 Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。 网络封包分析软件的功能是截取网卡进出的网络…...
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

MySql-9.1.0安装详细教程(保姆级)
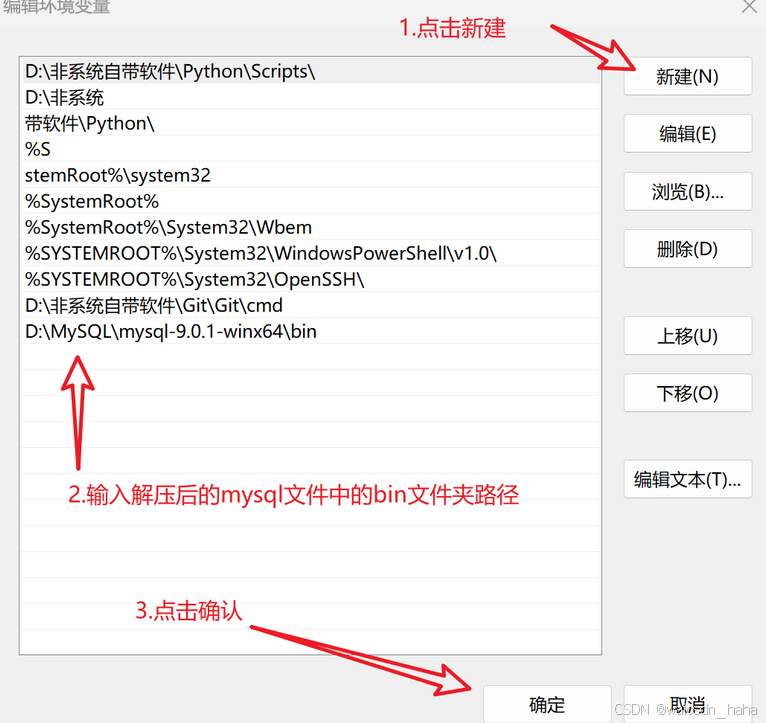
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
