.net winform 实现CSS3.0 泼墨画效果
效果图
代码
private unsafe void BlendImages1(Bitmap img1, Bitmap img2)
{// 确定两个图像的重叠区域Rectangle rect = new Rectangle(0, 0,Math.Min(img1.Width, img2.Width),Math.Min(img1.Height, img2.Height));// 创建输出图像,尺寸为重叠区域大小Bitmap blendedImage = new Bitmap(rect.Width, rect.Height, PixelFormat.Format32bppArgb);// Lock the bits of each image and get the BitmapData.BitmapData data1 = img1.LockBits(rect, ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);BitmapData data2 = img2.LockBits(rect, ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);BitmapData dataBlended = blendedImage.LockBits(rect, ImageLockMode.WriteOnly, PixelFormat.Format32bppArgb);int bytesPerPixel = 4; // For Format32bppArgbint stride1 = data1.Stride;int stride2 = data2.Stride;int strideBlended = dataBlended.Stride;byte* ptr1 = (byte*)data1.Scan0.ToPointer();byte* ptr2 = (byte*)data2.Scan0.ToPointer();byte* ptrBlended = (byte*)dataBlended.Scan0.ToPointer();for (int y = 0; y < rect.Height; ++y){byte* rowPtr1 = ptr1 + y * stride1;byte* rowPtr2 = ptr2 + y * stride2;byte* rowPtrBlended = ptrBlended + y * strideBlended;for (int x = 0; x < rect.Width; ++x){int pixelOffset = x * bytesPerPixel;if (pixelOffset + bytesPerPixel <= Math.Abs(stride1) &&pixelOffset + bytesPerPixel <= Math.Abs(stride2) &&pixelOffset + bytesPerPixel <= Math.Abs(strideBlended)){rowPtrBlended[pixelOffset] = (byte)(255 - ((255 - rowPtr1[pixelOffset]) * (255 - rowPtr2[pixelOffset]) >> 8)); // BrowPtrBlended[pixelOffset + 1] = (byte)(255 - ((255 - rowPtr1[pixelOffset + 1]) * (255 - rowPtr2[pixelOffset + 1]) >> 8)); // GrowPtrBlended[pixelOffset + 2] = (byte)(255 - ((255 - rowPtr1[pixelOffset + 2]) * (255 - rowPtr2[pixelOffset + 2]) >> 8)); // RrowPtrBlended[pixelOffset + 3] = (byte)255; // A}}}// Unlock the bits of each image after processing.img1.UnlockBits(data1);img2.UnlockBits(data2);blendedImage.UnlockBits(dataBlended);// Display the blended image.pictureBoxResult.Image = blendedImage;
}
素材


相关文章:

.net winform 实现CSS3.0 泼墨画效果
效果图 代码 private unsafe void BlendImages1(Bitmap img1, Bitmap img2) {// 确定两个图像的重叠区域Rectangle rect new Rectangle(0, 0,Math.Min(img1.Width, img2.Width),Math.Min(img1.Height, img2.Height));// 创建输出图像,尺寸为重叠区域大小Bitmap b…...

LearnOpenGL学习(高级OpenGL - - 实例化,抗锯齿)
实例化 对于在同一场景中使用相同顶点数据的对象(如草地中的草),可以使用实例化(Instancing)技术,用一个绘制函数让OpenGL绘制多个物体,而非循环(Drawcall: N->1)。 …...

大数据与AI:从分析到预测的跃迁
引言:数据时代的新纪元 从每天的社交分享到企业的运营决策,数据早已成为现代社会不可或缺的资源。我们正置身于一个数据爆炸的时代,数以亿计的信息流实时生成,为人类带来了前所未有的洞察能力。然而,数据的价值并不仅限…...

【CC2530开发基础篇】继电器模块使用
一、前言 1.1 开发背景 本实验通过使用CC2530单片机控制继电器的吸合与断开,深入了解单片机GPIO的配置与应用。继电器作为一种常见的电气控制元件,广泛用于自动化系统中,用于控制大功率负载的开关操作。在本实验中,将通过GPIO口…...

C05S07-Tomcat服务架设
一、Tomcat 1. Tomcat概述 Tomcat也是一个Web应用程序,具有三大核心功能。 Java Servlet:Tomcat是一个Servlet容器,负责管理和执行Java Servlet、服务端的Java程序,处理客户端的HTTP请求和响应。Java Server:服务端…...

Java stream groupingBy sorted 实现多条件排序与分组的最佳实践
1. 数据初始化 这一部分代码用于创建 Product 对象并将它们添加到 result 列表中。 // 初始化数据 List<Product> result new ArrayList<>(); List<Product> resp new ArrayList<>();// 添加产品数据 result.add(new Product("手机A", 1…...

JAVA:代理模式(Proxy Pattern)的技术指南
1、简述 代理模式(Proxy Pattern)是一种结构型设计模式,用于为其他对象提供一种代理,以控制对这个对象的访问。通过代理模式,我们可以在不修改目标对象代码的情况下扩展功能,满足特定的需求。 设计模式样例:https://gitee.com/lhdxhl/design-pattern-example.git 2、什…...

爬取Q房二手房房源信息
文章目录 1. 实战概述2. 网站页面分析3. 编写代码爬取Q房二手房房源信息3.1 创建项目与程序3.2 运行程序,查看结果 4. 实战小结 1. 实战概述 本次实战项目旨在通过编写Python爬虫程序,抓取深圳Q房网上的二手房房源信息。我们将分析网页结构,…...

Ansible自动化运维(五) 运维实战
Ansible自动化运维这部分我将会分为五个部分来为大家讲解 (一)介绍、无密钥登录、安装部署、设置主机清单 (二)Ansible 中的 ad-hoc 模式 模块详解(15)个 (三)Playbook 模式详解 …...

K-means算法的python实现
K-means算法步骤 初始化质心:输入初始的质心位置。分配样本:将每个数据点分配到离它最近的质心对应的簇中。更新质心:对每个簇中的所有数据点,计算它们的均值,并将均值更新为新的质心。重复步骤2和3,直到质…...

客户端(浏览器)vue3本地预览txt,doc,docx,pptx,pdf,xlsx,csv,
预览文件 1、入口文件preview/index.vue2、预览txt3、预览doc4、预览pdf5、预览pptx6、预览xlsx7、预览csv 1、入口文件preview/index.vue 预览样式,如pdf 文件目录如图所示: 代码如下 <template><div class"preview-wrap" ref&…...

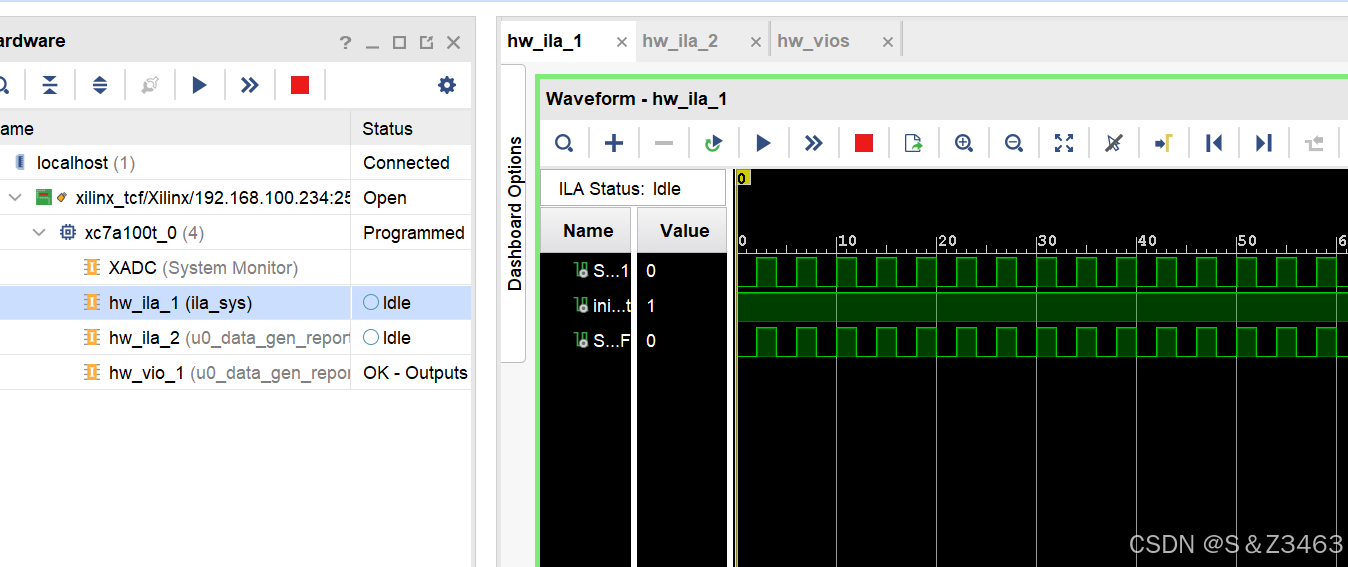
[SZ901]JTAG高速下载设置(53Mhz)
SZ901最高支持JTAG 53MHz的时钟频率,下载bit文件和固化程序的速度提升非常明显。 首先设置参数 1,将JTAG0 分频系数修改为3 2,设置参数,更新参数。(完成) 打开VIVADO VIVADO 正常识别FPGA,速…...

docker springboot 运维部署详细实例
环境安装 [rootiZbp1dcnzq7pzpg9607m6pZ ~]# docker -v Docker version 26.1.4, build 5650f9b镜像构建 Dockerfile 文件内容 FROM openjdk:8 # Author Info 创建人信息 MAINTAINER ratelcloudfoxmail.com ENV PORT20001 EXPOSE 20001 RUN mkdir /usr/local/ratel-boot-serv…...

Linux 查看目录命令 ls 详细介绍
Linux 和 Unix 系统中 ls 命令是用于列出目录内容。用户可以查看指定目录下的文件和子目录,还可以获取有关这些文件和子目录的详细信息。 基本语法: ls [选项] [目录]如果不指定目录,ls 将列出当前工作目录下的内容。 01、-a 或 --all ls…...

React Native状态管理器Redux、MobX、Context API、useState
Redux、MobX、Context API、useState都是React中用于状态管理的工具,但它们各自有不同的特点和使用场景。 Redux 介绍: Redux是一个JavaScript状态管理库,最初由Dan Abramov和Andrew Clark于2015年开发。它基于Flux架构,强调状态…...

Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体…...

linux 添加默认网关
在linux 可以使用 route 命令添加默认网关,假设添加的默认网关是192.168.159.2 添加方式如下: route add default gw 192.168.159.2 以上命令只需要把add 改成 del ,就能删除刚才添加的路由 route del default gw 192.168.159.2 #该命…...

【学习笔记】深入浅出详解Pytorch中的View, reshape, unfold,flatten等方法。
文章目录 一、写在前面二、Reshape(一)用法(二)代码展示 三、Unfold(一)torch.unfold 的基本概念(二)torch.unfold 的工作原理(三) 示例代码(四&a…...

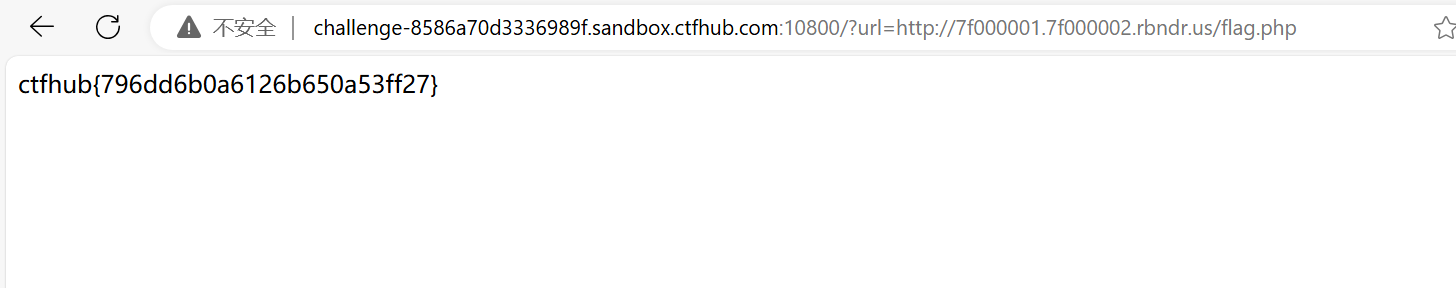
CTFHUB-web(SSRF)
内网访问 点击进入环境,输入 http://127.0.0.1/flag.php 伪协议读取文件 /?urlfile:///var/www/html/flag.php 右击查看页面源代码 端口扫描 1.根据题目提示我们知道端口号在8000-9000之间,使用bp抓包并进行爆破 POST请求 点击环境,访问flag.php 查看页…...

分解质因数
给定 n个正整数 ,将每个数分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入格式 第一行包含整数 n 接下来 n行,每行包含一个正整数 。 输出格式 对于每个正整数 ,按照从小到大的顺序输出其分解质因数后&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
