NextJs 路由管理
NextJs 路由管理
Defining Routes
1. Creating Routes


2. Creating UI
export default function Page() {return <h1>Hello, Next.js!</h1>
}
Route Groups 路由组
1. 在不影响 URL 路径的情况下组织路由
要在不影响 URL 的情况下组织路由,请创建一个组以将相关路由放在一起。括号中的文件夹将从 URL 中省略(例如 (marketing) 或 (shop))。

2. 为分组创建不同的布局
即使 (marketing) 和 (shop) 内部的路由共享相同的 URL 层次结构,您也可以通过在组的文件夹中添加 layout.js 文件来为每个组创建不同的布局。

3. 为分组加载骨架
要通过 loading.js 文件将加载骨架应用于特定路由,请创建一个新的路由组(例如,/(overview)),然后将 loading.tsx 移动到该路由组内。

4. 创建多个根布局
要创建多个根布局,请删除顶级 layout.js 文件,并在每个路由组内添加一个 layout.js 文件。这对于将应用程序划分为具有完全不同 UI 或体验的部分非常有用。需要将 <html> 和 <body> 标记添加到每个根布局中。 示例中,(marketing) 和 (shop) 都有自己的根布局。

注:
包含路由组的路由不应解析为与其他路由相同的 URL 路径。例如,由于路由组不会影响 URL 结构,因此 (marketing)/about/page.js 和 (shop)/about/page.js 都会解析为 /about 并导致错误。
Dynamic Routes 并行路由
1. Convention
可以通过将文件夹名称括在方括号中来创建动态区段:[folderName]。例如,[id] 或 [slug]。
动态 Segments 作为 params 属性传递给 layout、page、route 和 generateMetadata 函数。
例如,博客可以包含以下路由 app/blog/[slug]/page.js其中 [slug] 是博客文章的动态区段。
文件 app/blog/[slug]/page.tsx
export default async function Page({params,
}: {params: Promise<{ slug: string }>
}) {const slug = (await params).slugreturn <div>My Post: {slug}</div>
}
| Route | Example URL | params |
|---|---|---|
app/blog/[slug]/page.js | /blog/a | { slug: 'a' } |
app/blog/[slug]/page.js | /blog/b | { slug: 'b' } |
app/blog/[slug]/page.js | /blog/c | { slug: 'c' } |
2. Catch-all Segments
动态区段可以通过在方括号内添加省略号 [...folderName] 的
| Route | Example URL | params |
|---|---|---|
app/shop/[...slug]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[...slug]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[...slug]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
3. Optional Catch-all Segments
可以通过在双方括号中包含参数来使 catch-all Segments 成为可选的: [[...folderName]] 的
| Route | Example URL | params |
|---|---|---|
app/shop/[[...slug]]/page.js | /shop | { slug: undefined } |
app/shop/[[...slug]]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[[...slug]]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[[...slug]]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
catch-all 和 optional catch-all 段之间的区别在于,使用 optional 时,也会匹配不带参数的路由(上例中为 /shop)。
TypeScript
app/blog/[slug]/page.tsx
export default async function Page({params,
}: {params: Promise<{ slug: string }>
}) {return <h1>My Page</h1>
}
| Route | params Type Definition |
|---|---|
app/blog/[slug]/page.js | { slug: string } |
app/shop/[...slug]/page.js | { slug: string[] } |
app/shop/[[...slug]]/page.js | { slug?: string[] } |
app/[categoryId]/[itemId]/page.js | { categoryId: string, itemId: string } |
Parallel Routes 并行路由
1. Parallel Routes
Parallel Routes 允许您同时或有条件地呈现同一布局中的一个或多个页面。它们对于应用程序的高度动态部分非常有用,例如社交网站上的仪表板和源。
例如,考虑一个仪表板,您可以使用并行路由同时呈现团队 和分析 页面:

2. Slot
并行路由是使用命名槽创建的。插槽是使用 @folder 约定定义的。例如,以下文件结构定义了两个插槽:@analytics 和 @team:

插槽作为 props 传递给共享的父布局。在上面的例子中,app/layout.js 中的组件现在接受 @analytics 和 @team 插槽 props,并且可以与 children 属性一起并行渲染它们:
export default function Layout({children,team,analytics,
}: {children: React.ReactNodeanalytics: React.ReactNodeteam: React.ReactNode
}) {return (<>{children}{team}{analytics}</>)
}

import { checkUserRole } from '@/lib/auth'export default function Layout({user,admin,
}: {user: React.ReactNodeadmin: React.ReactNode
}) {const role = checkUserRole()return <>{role === 'admin' ? admin : user}</>
}
槽不是路由段,不会影响 URL 结构。例如,对于 /@analytics/views,URL 将为 /views,因为 @analytics 是一个槽。插槽与常规 [Page]组件组合在一起,以形成与路由段关联的最终页面。因此,您不能在同一路由分段级别拥有单独的[静态]和[动态]插槽。如果一个槽是动态的,则该级别的所有槽都必须是动态的。
相关文章:

NextJs 路由管理
NextJs 路由管理 Defining Routes 1. Creating Routes 2. Creating UI export default function Page() {return <h1>Hello, Next.js!</h1> }Route Groups 路由组 1. 在不影响 URL 路径的情况下组织路由 要在不影响 URL 的情况下组织路由,请创建一…...

hive 小文件分析
1、获取fsimage文件: hdfs dfsadmin -fetchImage /data/xy/ 2、从二进制文件解析: hdfs oiv -i /data/xy/fsimage_0000000019891608958 -t /data/xy/tmpdir -o /data/xy/out -p Delimited -delimiter “,” 3、创建hive表 create database if not exists…...

【JavaWeb后端学习笔记】WebSocket通信
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 主要应用场景:视频弹幕、网页聊天、体育实况更新、股票基金报价实时…...

搭建springmvc项目
什么是springmvc MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 View视图 Controller控制层 springmvc框架是spring框架的一个分支。它是按照mvc架构思想设计的一款框架。 springmvc的主要作用: 接收浏览器的请求数据,对数据进行处理,…...
Springboot3.x配置类(Configuration)和单元测试
配置类在Spring Boot框架中扮演着关键角色,它使开发者能够利用Java代码定义Bean、设定属性及调整其他Spring相关设置,取代了早期版本中依赖的XML配置文件。 集中化管理:借助Configuration注解,Spring Boot让用户能在一个或几个配…...

java后端环境配置
因为现在升学了,以前本来想毕业干java的,很多java的环境配置早就忘掉了(比如mysql maven jdk idea),想写个博客记录下来,以后方便自己快速搭建环境 JAVA后端开发配置 环境配置jdkideamavenMySQLnavicate17…...

手眼标定工具操作文档
1.手眼标定原理介绍 术语介绍 手眼标定:为了获取相机与机器人坐标系之间得位姿转换关系,需要对相机和机器人坐标系进行标定,该标定过程成为手眼标定,用于存储这一组转换关系的文件称为手眼标定文件。 ETH:即Eye To …...

WebGIS城市停水及影响范围可视化实践
目录 前言 一、相关信息介绍 1、停水信息的来源 2、停水包含的相关信息 二、功能简介 1、基础小区的整理 2、停水计划的管理 三、WebGIS空间可视化 1、使用到的组件 2、停水计划的展示 3、影响小区的展示 4、实际效果 四、总结 前言 城市停水,一个看似…...

无管理员权限 LCU auth-token、port 获取(全网首发 go)
一: 提要: 参考项目: https://github.com/Zzaphkiel/Seraphine 想做一个 lol 查战绩的软件,并且满足自己的需求(把混子和大爹都表示出来),做的第一步就是获取 lcu token ,网上清一色…...

【数字花园】数字花园(个人网站、博客)搭建经历教程
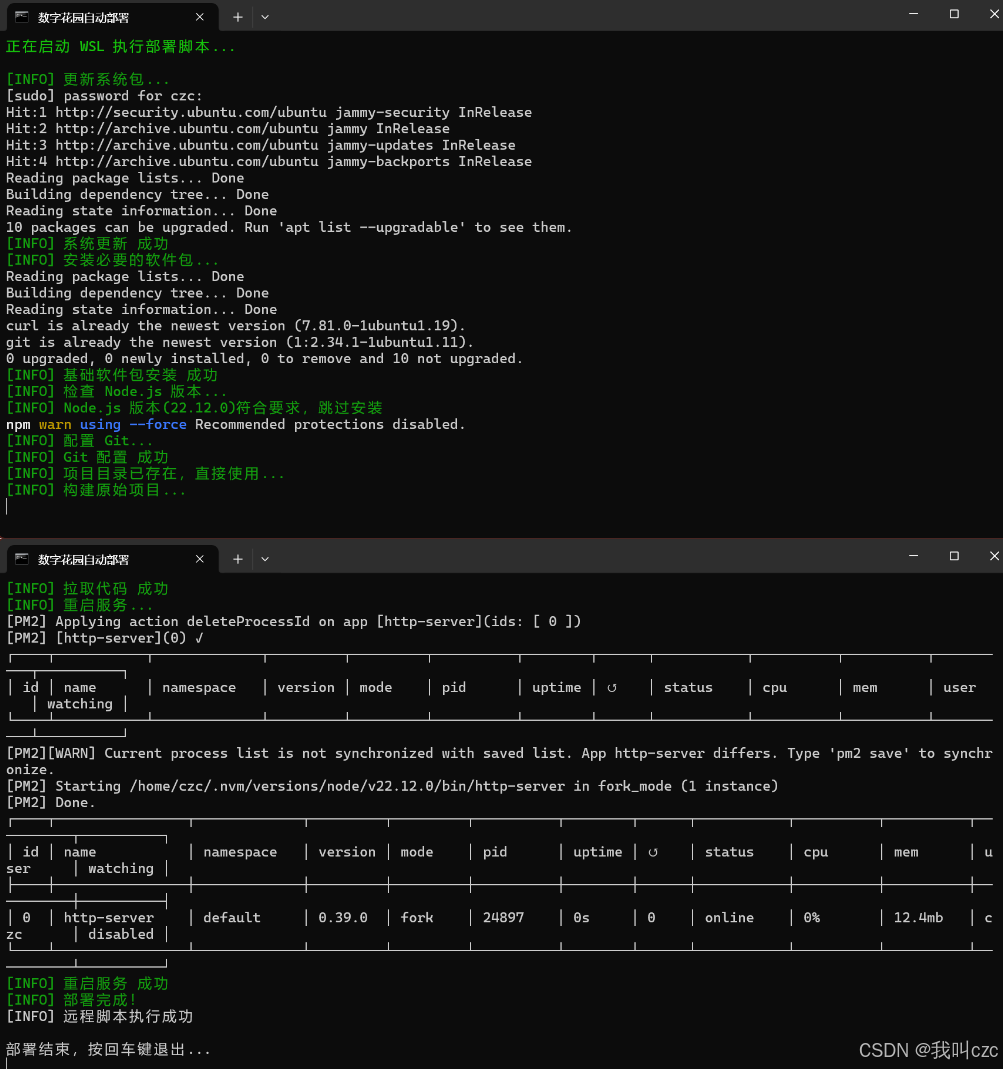
目录 写在最最前面数字花园的定义第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4…...

python模拟练习第一期
问题一 如果一个数 p 是个质数,同时又是整数 a的约数,则 p 称为 a的一个质因数。 请问 2024 有多少个质因数? 步骤 1: 分解 2024 首先,2024 是偶数,说明可以被 2 整除。我们从 2 开始进行除法分解: 202…...

Xcode
info.plist Appearance Light 关闭黑暗模式 Bundle display name 设置app名称,默认为工程名 Location When In Use Usage Description 定位权限一共有3个key 1.Privacy - Location When In Use Usage Description 2.Privacy - Location Always and When In U…...

RabbitMQ安装延迟消息插件(mq报错)
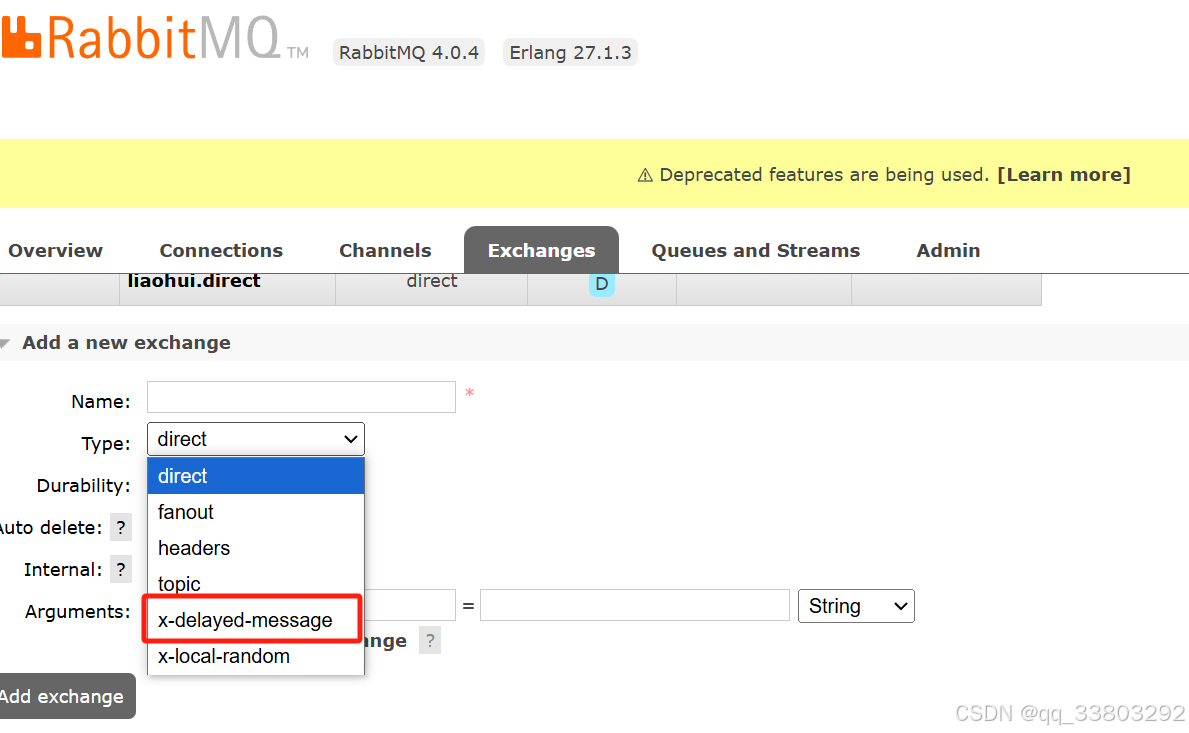
之前启动一个springboot的单体项目,一直mq的错误,即便我更新了最新版本的mq,还是报错。 后来才发现,项目使用了延时队列,是需要单独下载延时插件的。 1如果判断mq有没有延时队列插件【没有x-delayed-message】 2下载…...

es 3期 第15节-词项查询与跨度查询实战运用
#### 1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。 #### 2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性ÿ…...

iOS Delegate模式
文章目录 一、 Delegate 模式的概念二、Delegate 的实现步骤步骤 1: 定义一个协议(Protocol)步骤 2: 在主类中添加一个 delegate 属性步骤 3: 实现协议的类遵守协议并实现方法步骤 4: 设置 delegate 三、Delegate 模式的特点四、Delegate 模式的常见场景…...

java-使用druid sqlparser将SQL DDL脚本转化为自定义的java对象
java-使用druid sqlparser将SQL DDL脚本转化为自定义的java对象 一、引言二、环境三、待解析的DDL四、解析后的对象结构五、完整的UT类六、控制台输出总结 一、引言 在日常开发中,有些需要对SQL进行解析的场景,比如读取表结构信息,生成文档、…...
)
React状态管理常见面试题目(一)
1. Redux 如何实现多个组件之间的通信?多个组件使用相同状态时如何进行管理? Redux 实现组件通信 Redux 是一个集中式的状态管理工具,通过共享一个全局 store 来实现多个组件之间的通信。 通信机制: 所有状态保存在 Redux 的全局 store 中。使用 ma…...

jenkins 出现 Jenkins: 403 No valid crumb was included in the request
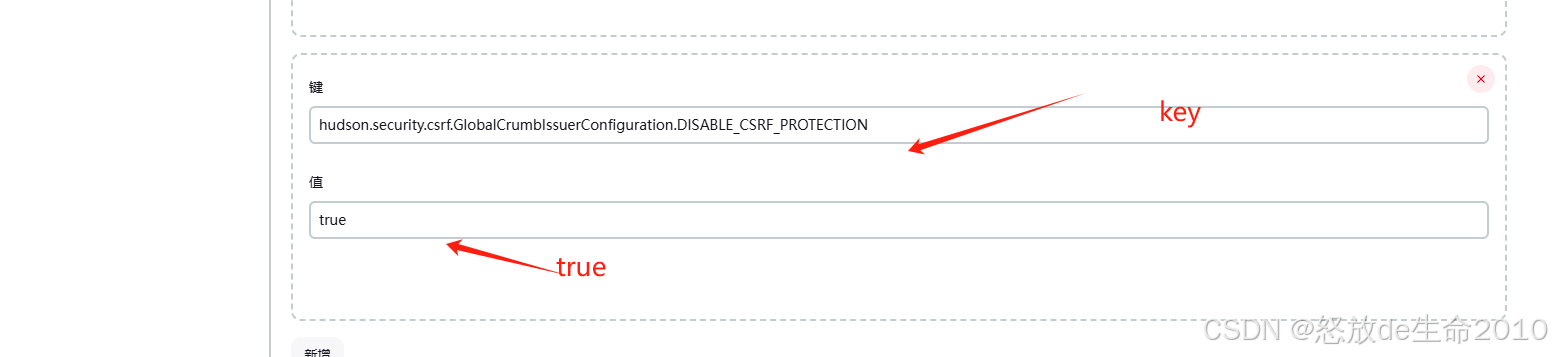
文章目录 前言解决方式:1.跨站请求为找保护勾选"代理兼容"2.全局变量或者节点上添加环境变量3.(可选)下载插件 the strict Crumb Issuer plugin4.重启 前言 jenkins运行时间长了,经常出现点了好几次才能构建,然后报了Je…...

【前端面试】list转树、拍平, 指标,
这个题目涉及的是将一组具有父子关系的扁平数据转换为树形结构,通常称为“树形结构的构建”问题。类似的题目包括: 1. 组织架构转换 给定一个公司的员工列表,每个员工有 id 和 managerId,其中 managerId 表示该员工的上级。任务…...

游戏引擎学习第43天
仓库 https://gitee.com/mrxiao_com/2d_game 介绍运动方程 今天我们将更进一步,探索运动方程,了解真实世界中的物理,并调整它们,以创建一种让玩家感觉愉悦的控制体验。这并不是在做一个完美的物理模拟,而是找到最有趣…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
