Vue 3: 通过图片链接获取图片颜色,间接设置背景颜色
在现代Web开发中,动态获取和处理图像数据是一个常见的需求。例如,你可能希望自动提取一张图片的主色调,以便根据这些颜色进行UI主题调整或其他视觉效果的处理。本文将介绍如何在Vue 3项目中,通过一个图片链接获取图片的颜色信息。
适用场景:设置背景色(例如:根据音乐图片设置主题色)
案例地址:(音乐模块的歌词)
天梦星科技官网![]() https://tmxkj.top/#/music案例截图:
https://tmxkj.top/#/music案例截图:

1.废话不多说直接上代码(代码已经封装好,直接调用即可)
async function analyzeImageColors(imageUrl) {try {const image = new Image();image.crossOrigin = 'Anonymous'; // This is important for CORS issuesimage.src = imageUrl;await new Promise((resolve, reject) => {image.onload = () => resolve();image.onerror = (err) => reject(err);});const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.width = image.width;canvas.height = image.height;context.drawImage(image, 0, 0, image.width, image.height);const imageData = context.getImageData(0, 0, image.width, image.height).data;return getColorsFromImageData(imageData, image.width, image.height);} catch (error) {console.error('Error analyzing image:', error);return null;}
}/*** 获取图片颜色* @param imageData* @param width* @param height* @description 颜色分别是四个角是颜色,中间是颜色,主体颜色,平均颜色,一共七个颜色* @returns {{* middleColors: string[]* average: string,* corners: (string|null)[],* dominant: null,* secondDominant: null* }}*/
function getColorsFromImageData(imageData, width, height) {const colorCount = {};let r = 0, g = 0, b = 0;let totalPixels = width * height;// Initialize corner colors and middle color arraysconst corners = [null, null, null, null];const middleColors = [];for (let i = 0; i < imageData.length; i += 4) {const red = imageData[i];const green = imageData[i + 1];const blue = imageData[i + 2];const alpha = imageData[i + 3];if (alpha === 0) continue; // Skip transparent pixelsconst colorKey = `${red},${green},${blue}`;if (!colorCount[colorKey]) {colorCount[colorKey] = 0;}colorCount[colorKey]++;r += red;g += green;b += blue;// Determine if the pixel is a corner or middle pixelconst x = (i / 4) % width;const y = Math.floor((i / 4) / width);if (x === 0 && y === 0) {corners[0] = colorKey;} else if (x === width - 1 && y === 0) {corners[1] = colorKey;} else if (x === 0 && y === height - 1) {corners[2] = colorKey;} else if (x === width - 1 && y === height - 1) {corners[3] = colorKey;} else if (x === Math.floor(width / 2) && y === Math.floor(height / 2)) {middleColors.push(colorKey);}}// Find the dominant and second dominant colorslet dominantColor = null;let secondDominantColor = null;let maxCount = 0;let secondMaxCount = 0;for (const [color, count] of Object.entries(colorCount)) {if (count > maxCount) {secondMaxCount = maxCount;secondDominantColor = dominantColor;maxCount = count;dominantColor = `rgba(${color})`;} else if (count > secondMaxCount) {secondMaxCount = count;secondDominantColor = `rgba(${color})`;}}// Calculate average colorconst averageColor = `rgba(${Math.round(r / totalPixels)}, ${Math.round(g / totalPixels)}, ${Math.round(b / totalPixels)})`;return {corners: corners.map(color => color ? `rgba(${color})` : null),middleColors: middleColors.map(color => `rgba(${color})`),dominant: dominantColor,secondDominant: secondDominantColor,average: averageColor,};
}/*** 创建渐变色180deg* @param mainColor 1主色* @param topRight 2右上角颜色* @param center 3中心颜色* @param bottomRight 4右下角颜色* @param deg 5径向,默认180deg* @returns {string} 返回渐变色字符串*/
function createRadialGradient(mainColor,topRight,center,bottomRight,deg=180) {return `background: ${mainColor};background: linear-gradient(${deg}deg, ${topRight} 0%,${center} 50%, ${bottomRight} 100%);`
}export {analyzeImageColors,createRadialGradient
};2.调用方法
/*** 设置背景颜色* @param url* @returns {Promise<string|string>}*/
function setBackgroundColor(url) {analyzeImageColors(url || 'https://ts3.cn.mm.bing.net/th?id=OIP-C.8tlwbGsJvlNZwGAGL36W8AHaFS&w=295&h=211&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2').then(res => {backgroundStyle.value = createRadialGradient(res.dominant, res.corners[1], res.middleColors, res.corners[3]) || '';})
}相关文章:

Vue 3: 通过图片链接获取图片颜色,间接设置背景颜色
在现代Web开发中,动态获取和处理图像数据是一个常见的需求。例如,你可能希望自动提取一张图片的主色调,以便根据这些颜色进行UI主题调整或其他视觉效果的处理。本文将介绍如何在Vue 3项目中,通过一个图片链接获取图片的颜色信息。…...

opencv-python的简单练习
题目1.读取一张彩色图像并将其转换为灰度图。 import cv2 # 读取图片文件 img cv2.imread(./1.png)# 将原图灰度化 img_gray cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)# 输出图片 cv2.imshow(img,img) cv2.imshow(img_g,img_gray) # 进行阻塞 cv2.waitKey(0) 题目2:…...

如何使用生成式AI实现跨领域内容生成
文章目录 引言生成式AI的基本概念定义与分类技术发展现状 跨领域内容生成的技术实现数据准备模型选择与设计训练策略 应用案例分析教育培训新闻媒体文化创意产业 实践建议确定明确的目标构建合适的团队持续迭代改进遵守法律法规 结论 引言 在当今数字化时代,信息的…...

【Linux】socket编程1
socket编程1 1. 网络字节序2. ip地址转换函数3. sockaddr数据结构 1. 网络字节序 多字节数据有大端和小端之分,网络数据流采用大端字节序,如果主机采用的是小端字节序,那么需要转换。 大端:低地址存高字节,高地址存低…...

Linux文件属性 --- 七种文件类型---文件.目录、软硬链接、字符设备文件
目录 七种文件类型 1、普通文件和目录 2、链接文件 2.1硬链接 2.2软链接 3、字符设备文件 一、七种文件类型 Linux的文件属性中一共有以下七种类型 : 符号类型含义解释-普通文件纯文本文件(ASCII)和二进制文件(binaryÿ…...

Tree-of-Counterfactual Prompting for Zero-Shot Stance Detection
论文地址:Tree-of-Counterfactual Prompting for Zero-Shot Stance Detection - ACL Anthologyhttps://aclanthology.org/2024.acl-long.49/ 1. 概述 立场检测被定义为对文本中立场态度的自动推断。根据 Biber 和 Finegan (1988) 的定义,立场包含两个主…...

NextJs 路由管理
NextJs 路由管理 Defining Routes 1. Creating Routes 2. Creating UI export default function Page() {return <h1>Hello, Next.js!</h1> }Route Groups 路由组 1. 在不影响 URL 路径的情况下组织路由 要在不影响 URL 的情况下组织路由,请创建一…...

hive 小文件分析
1、获取fsimage文件: hdfs dfsadmin -fetchImage /data/xy/ 2、从二进制文件解析: hdfs oiv -i /data/xy/fsimage_0000000019891608958 -t /data/xy/tmpdir -o /data/xy/out -p Delimited -delimiter “,” 3、创建hive表 create database if not exists…...

【JavaWeb后端学习笔记】WebSocket通信
WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 主要应用场景:视频弹幕、网页聊天、体育实况更新、股票基金报价实时…...

搭建springmvc项目
什么是springmvc MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 View视图 Controller控制层 springmvc框架是spring框架的一个分支。它是按照mvc架构思想设计的一款框架。 springmvc的主要作用: 接收浏览器的请求数据,对数据进行处理,…...
Springboot3.x配置类(Configuration)和单元测试
配置类在Spring Boot框架中扮演着关键角色,它使开发者能够利用Java代码定义Bean、设定属性及调整其他Spring相关设置,取代了早期版本中依赖的XML配置文件。 集中化管理:借助Configuration注解,Spring Boot让用户能在一个或几个配…...

java后端环境配置
因为现在升学了,以前本来想毕业干java的,很多java的环境配置早就忘掉了(比如mysql maven jdk idea),想写个博客记录下来,以后方便自己快速搭建环境 JAVA后端开发配置 环境配置jdkideamavenMySQLnavicate17…...

手眼标定工具操作文档
1.手眼标定原理介绍 术语介绍 手眼标定:为了获取相机与机器人坐标系之间得位姿转换关系,需要对相机和机器人坐标系进行标定,该标定过程成为手眼标定,用于存储这一组转换关系的文件称为手眼标定文件。 ETH:即Eye To …...

WebGIS城市停水及影响范围可视化实践
目录 前言 一、相关信息介绍 1、停水信息的来源 2、停水包含的相关信息 二、功能简介 1、基础小区的整理 2、停水计划的管理 三、WebGIS空间可视化 1、使用到的组件 2、停水计划的展示 3、影响小区的展示 4、实际效果 四、总结 前言 城市停水,一个看似…...

无管理员权限 LCU auth-token、port 获取(全网首发 go)
一: 提要: 参考项目: https://github.com/Zzaphkiel/Seraphine 想做一个 lol 查战绩的软件,并且满足自己的需求(把混子和大爹都表示出来),做的第一步就是获取 lcu token ,网上清一色…...

【数字花园】数字花园(个人网站、博客)搭建经历教程
目录 写在最最前面数字花园的定义第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4…...

python模拟练习第一期
问题一 如果一个数 p 是个质数,同时又是整数 a的约数,则 p 称为 a的一个质因数。 请问 2024 有多少个质因数? 步骤 1: 分解 2024 首先,2024 是偶数,说明可以被 2 整除。我们从 2 开始进行除法分解: 202…...

Xcode
info.plist Appearance Light 关闭黑暗模式 Bundle display name 设置app名称,默认为工程名 Location When In Use Usage Description 定位权限一共有3个key 1.Privacy - Location When In Use Usage Description 2.Privacy - Location Always and When In U…...

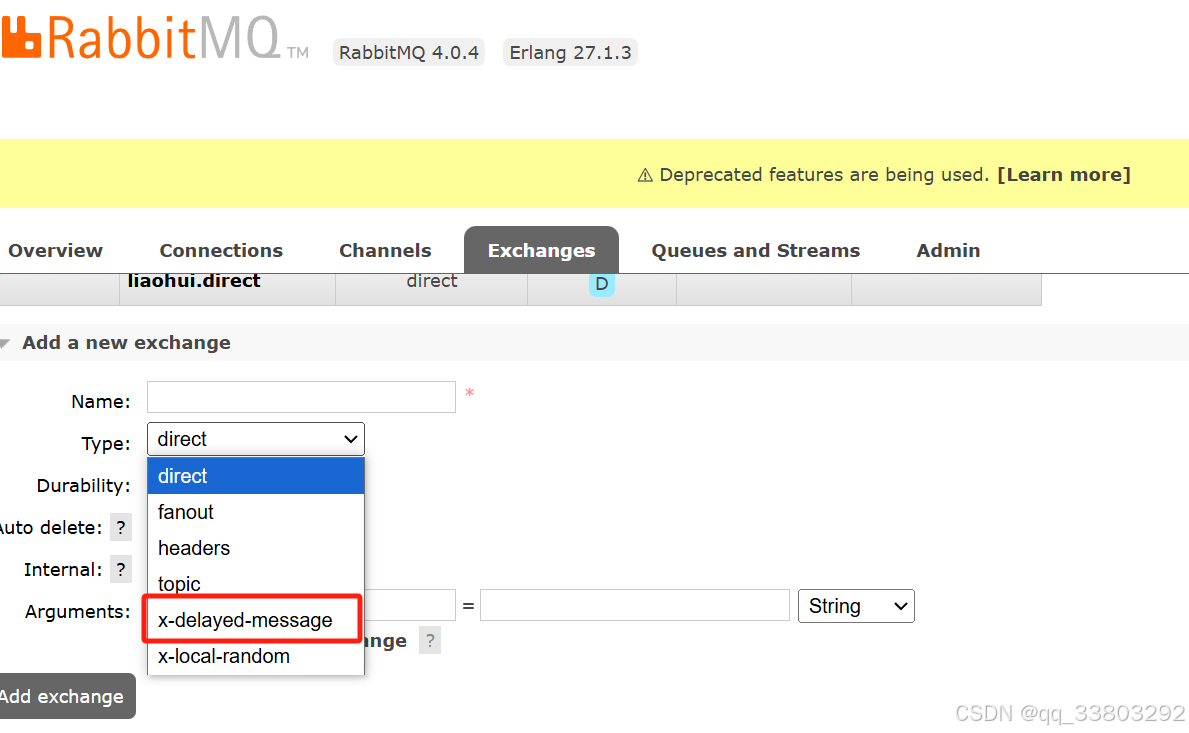
RabbitMQ安装延迟消息插件(mq报错)
之前启动一个springboot的单体项目,一直mq的错误,即便我更新了最新版本的mq,还是报错。 后来才发现,项目使用了延时队列,是需要单独下载延时插件的。 1如果判断mq有没有延时队列插件【没有x-delayed-message】 2下载…...

es 3期 第15节-词项查询与跨度查询实战运用
#### 1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。 #### 2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性ÿ…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
