R语言的数据结构-数据框
【图书推荐】《R语言医学数据分析实践》-CSDN博客
《R语言医学数据分析实践 李丹 宋立桓 蔡伟祺 清华大学出版社9787302673484》【摘要 书评 试读】- 京东图书 (jd.com)
R语言医学数据分析实践-R语言的数据结构-CSDN博客
在医学领域中,R语言的数据框(data frame)是一种非常常用的数据结构,用于存储和处理医学数据。数据框中可以包含多种类型的数据,如患者姓名、年龄、性别、体重、症状、诊断结果等信息,便于医学研究人员对数据进行整理、分析和可视化。
在R语言中,数据框提供了丰富的函数和方法,使医学研究人员能够方便地处理和分析医学数据。通过结合数据框和其他R语言的数据分析工具,医学工作者可以更快速地从大量的医学数据中提取有用信息,为医学研究和临床实践提供支持。创建数据库的R代码如下:
patient_data <- data.frame(Patient_ID = c(1, 2, 3, 4),Age = c(35, 42, 28, 56),Gender = c("Male", "Female", "Male", "Female"),Diagnosis = c("Hypertension", "Diabetes", "Obesity", "Heart Disease")
) #创建数据框
patient_data #查看数据框
patient_data$Age
patient_data[,2]
subset(patient_data, Age > 36)
代码运行结果如下图所示,创建了一个包含患者ID、年龄、性别和诊断结果的数据框。当我们要访问数据框中的元素时,可以使用$符号或[row,col]的方式。例如,可以使用patient_data$Age或patient_data[,2]来访问病人的年龄数据。当我们要按照条件提取数据框的内容时,可以使用subset()函数。例如,使用subset(patient_data, Age > 36)来筛选年龄大于36岁的病人信息。

另外,介绍一下基础的数据集合并操作cbind。cbind是按列进行合并,即把所有列叠加在一起。m列的矩阵与n列的矩阵执行cbind()操作后变成m+n列。合并的前提是,cbind(a, c)中的矩阵a与矩阵c的行数必须相同。R代码如下:
num<-c(1,2,3,4)
letter<-c("A","F","C","D")
score<-c(60,80,50,90)
sex<-c("M","F","M","M")
df1<-data.frame(num,letter)
df2<-data.frame(score,sex)
cb<-cbind(df1,df2)
print(cb)
代码运行结果如下图所示,把两个行数相同的矩阵合并为一个新的矩阵。


相关文章:

R语言的数据结构-数据框
【图书推荐】《R语言医学数据分析实践》-CSDN博客 《R语言医学数据分析实践 李丹 宋立桓 蔡伟祺 清华大学出版社9787302673484》【摘要 书评 试读】- 京东图书 (jd.com) R语言医学数据分析实践-R语言的数据结构-CSDN博客 在医学领域中,R语言的数据框(…...

分布式全文检索引擎ElasticSearch-数据的写入存储底层原理
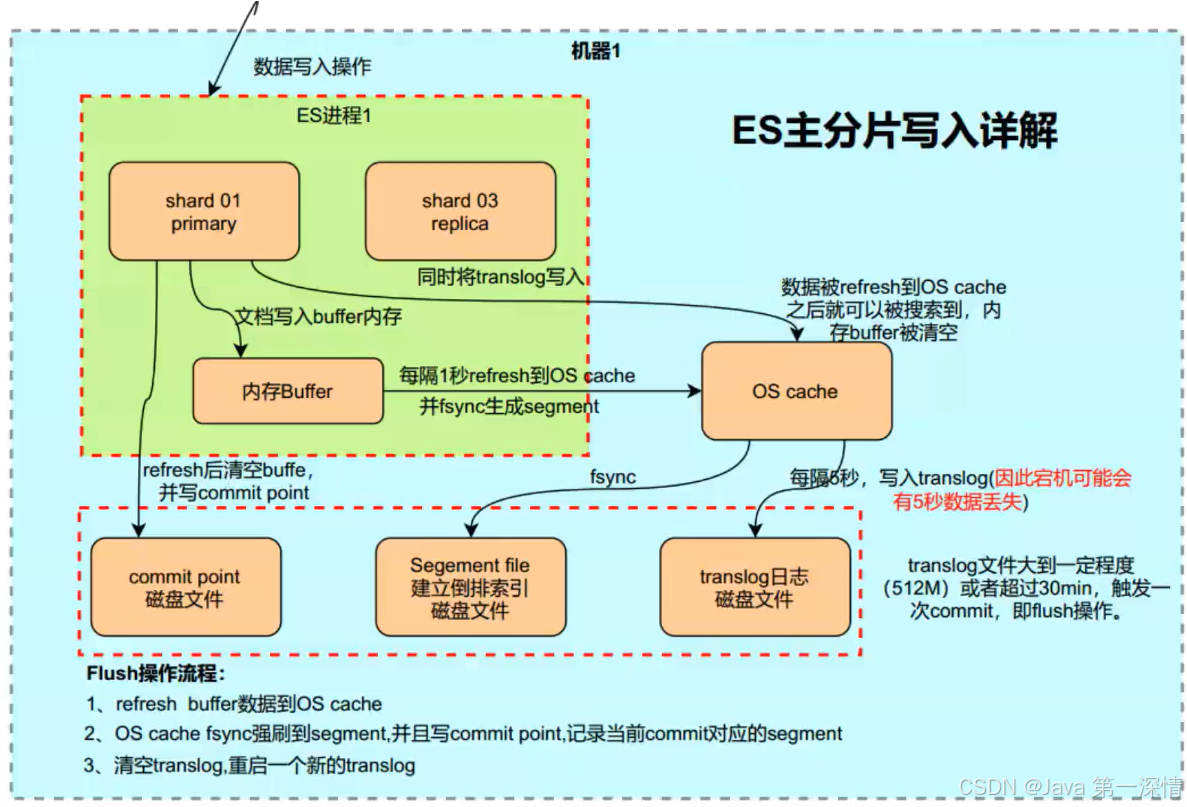
一、数据写入的核心流程 当向 ES 索引写入数据时,整体流程如下: 1、客户端发送写入请求 客户端向 ES 集群的任意节点(称为协调节点,Coordinating Node)发送一个写入请求,比如 index(插入或更…...

react中实现导出excel文件
react中实现导出excel文件 一、安装依赖二、实现导出功能三、自定义列标题四、设置列宽度五、样式优化1、安装扩展库2、设置样式3、扩展样式功能 在 React 项目中实现点击按钮后导出数据为 Excel 文件,可以使用 xlsx 和 file-saver 这两个库。 一、安装依赖 在项目…...

有监督学习 vs 无监督学习:机器学习的两大支柱
有监督学习 vs 无监督学习:机器学习的两大支柱 有监督学习 vs 无监督学习:机器学习的两大支柱一、有无“老师”来指导二、解决的问题类型不同三、模型的输出不同 有监督学习 vs 无监督学习:机器学习的两大支柱 在机器学习的奇妙世界里&#…...

c4d动画怎么导出mp4视频,c4d动画视频格式设置
宝子们,今天来给大家讲讲 C4D 咋导出mp4视频的方法。通过用图文教程的形式给大家展示得明明白白的,让你能轻松理解和掌握,不管是理论基础,还是实际操作和技能技巧,都能学到,快速入门然后提升自己哦。 c4d动…...

差分矩阵(Difference Matrix)与累计和矩阵(Running Sum Matrix)的概念与应用:中英双语
本文是学习这本书的笔记: https://web.stanford.edu/~boyd/vmls/ 差分矩阵(Difference Matrix)与累计和矩阵(Running Sum Matrix)的概念与应用 在线性代数和信号处理等领域中,矩阵运算常被用来表示和计算各种数据变换…...

全面解析 Golang Gin 框架
1. 引言 在现代 Web 开发中,随着需求日益增加,开发者需要选择合适的工具来高效地构建应用程序。对于 Go 语言(Golang)开发者来说,Gin 是一个备受青睐的 Web 框架。它轻量、性能高、易于使用,并且具备丰富的…...

全脐点曲面当且仅当平面或者球面的一部分
S 是全脐点曲面当且仅当 S 是平面或者球面的一部分。 S_\text{ 是全脐点曲面当且仅当 }{S_\text{ 是平面或者球面的一部分。}} S 是全脐点曲面当且仅当 S 是平面或者球面的一部分。 证: 充分性显然,下证必要性。 若 r ( u , v ) r(u,v) r(u,v)是…...

CSS学习记录18
CSS渐变 CSS渐变您可以显示两种或多种指定颜色之间的平滑过渡。 CSS定义了两种渐变类型: 线性渐变(向下/向上/向左/向右/对角线)径向渐变(由其中心定义) CSS线性渐变 如需创建线性渐变,您必须至少两个色…...

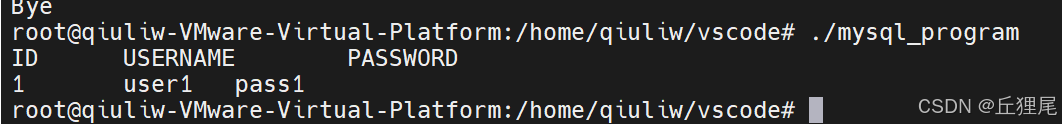
实验13 C语言连接和操作MySQL数据库
一、安装MySQL 1、使用包管理器安装MySQL sudo apt update sudo apt install mysql-server2、启动MySQL服务: sudo systemctl start mysql3、检查MySQL服务状态: sudo systemctl status mysql二、安装MySQL开发库 sudo apt-get install libmysqlcli…...

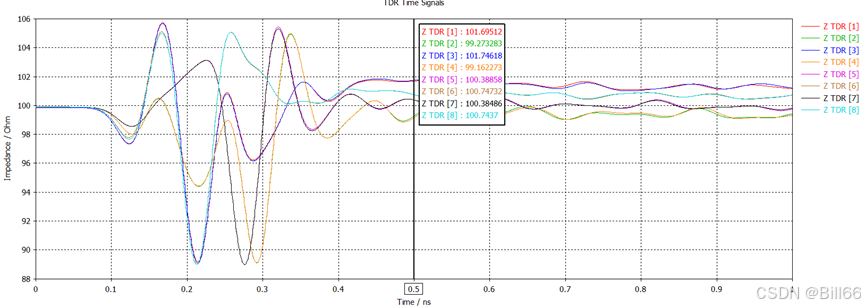
90度Floating B to B 高速连接器信号完整性仿真
在180度 B to B Connector 信号完整性仿真时,不会碰到端口设置不方便问题,但在做90度B to B Connector信号完整性仿真时就会碰到端口设置问题。如下面的90度B to B Connector。 公座 母座 公母对插后如下: 客户要求改Connector需符合PCI-E3.…...

【踩坑】Pytorch与CUDA版本的关系及安装
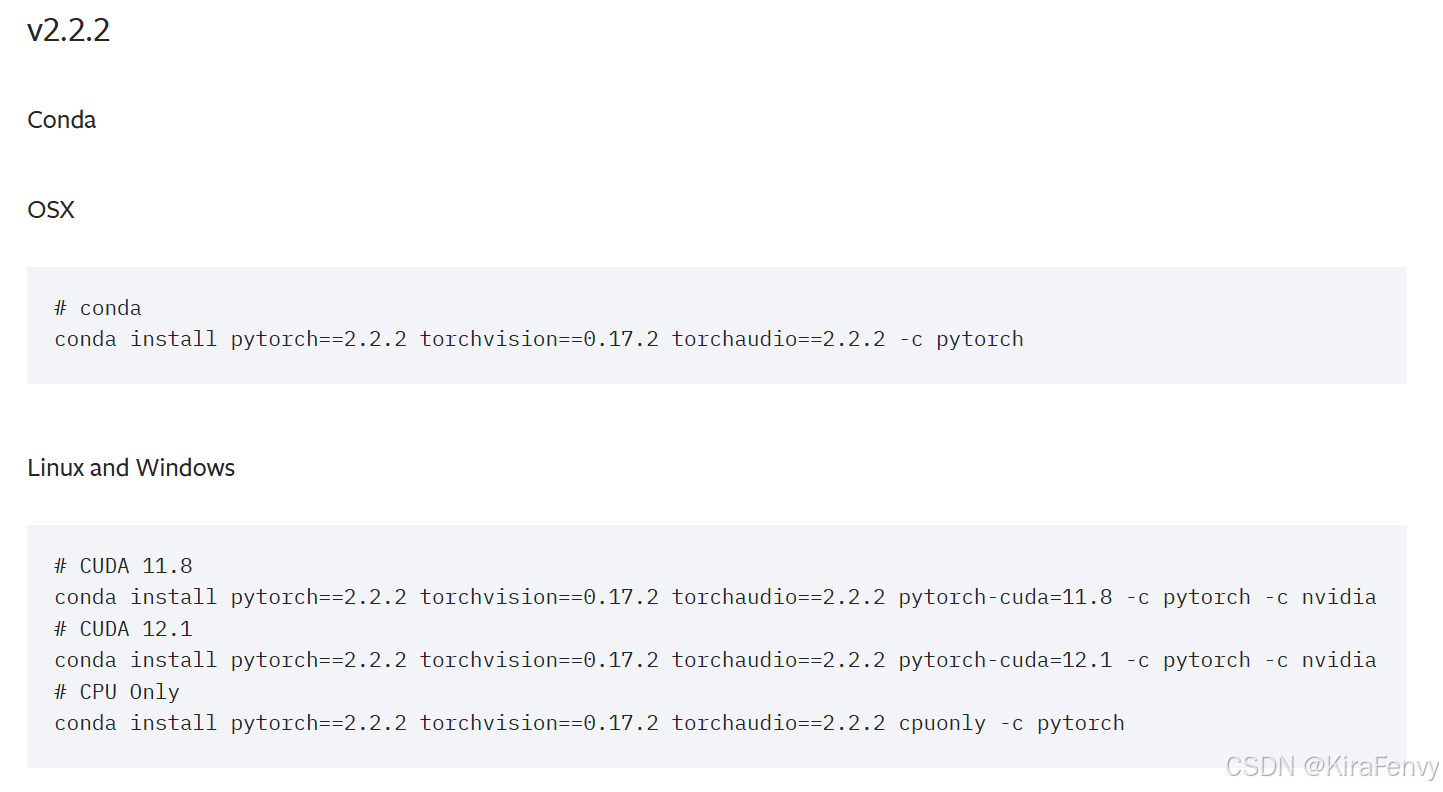
Pytorch、CUDA和CUDA Toolkit区分 查看当前环境常用shell命令python脚本 Driver API CUDA(nvidia-smi)Runtime API CUDA(nvcc --version)pytorch选择CUDA版本的顺序安装需要的CUDA,多版本共存和自由切换 本文参考 http…...

信息隐藏 数字图像空域隐写与分析技术的实现
数字图像隐写与分析 摘要 随着信息技术的发展,隐写术作为一种信息隐藏技术,越来越受到关注。本文介绍了一种基于最低有效位(LSB)方法的数字图像隐写技术,并实现了隐写数据的嵌入与提取。通过卡方检验分析隐写图像的统计特性,评估隐写数据对图像的影响。实验结果表明,该…...

halcon单相机+机器人*眼在手外标定心得
目的 得到相机坐标系下的点与机器人底座base的转换关系,camera_in_base 两个不确定的定量 1,相机与机器人底座base之间的相对位置是固定的,既camera_in_base 2,机械手末端与标定物 tool_in_obj是固定的 辅助确定量 工作台与相…...

pytest入门十:配置文件
pytest.ini:pytest的主配置文件,可以改变pytest的默认行为conftest.py:测试用例的一些fixture配置 pytest.ini marks mark 打标的执行 pytest.mark.add add需要些marks配置否则报warning [pytest] markersadd:测试打标 测试用例中添加了 p…...

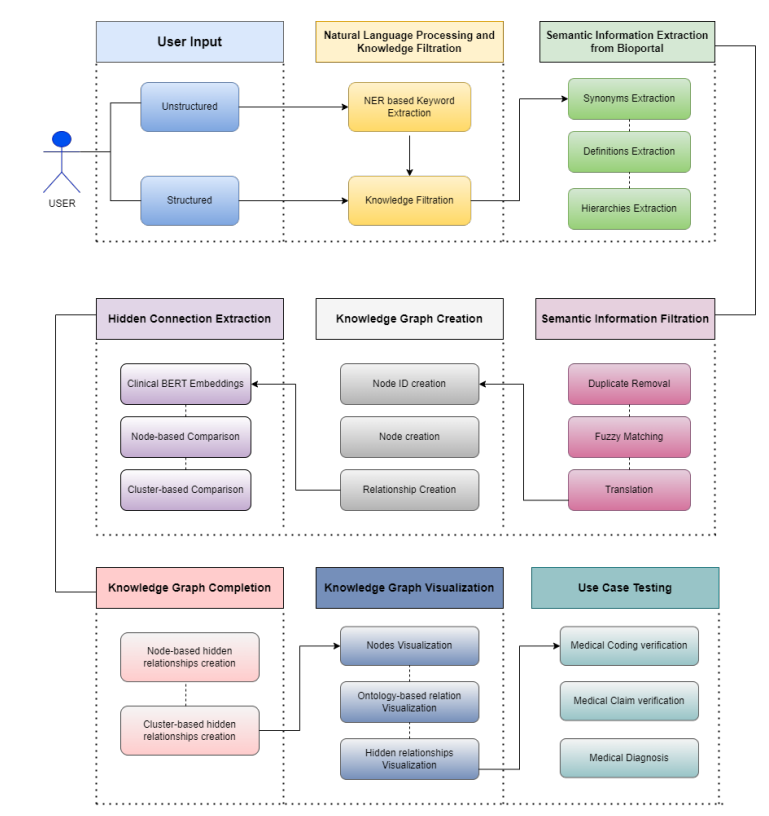
基于Clinical BERT的医疗知识图谱自动化构建方法,双层对比框架
基于Clinical BERT的医疗知识图谱自动化构建方法,双层对比框架 论文大纲理解1. 确认目标2. 目标-手段分析3. 实现步骤4. 金手指分析 全流程核心模式核心模式提取压缩后的系统描述核心创新点 数据分析第一步:数据收集第二步:规律挖掘第三步&am…...

介绍 Html 和 Html 5 的关系与区别
HTML(HyperText Markup Language)是构建网页的标准标记语言,而 HTML5 是 HTML 的最新版本,包含了一些新的功能、元素、API 和属性。HTML5 相对于早期版本的 HTML(比如 HTML4)有许多重要的改进和变化。以下是…...

C05S13-MySQL数据库备份与恢复
一、MySQL数据备份 1. 数据备份概述 数据备份的主要目的是灾难恢复,也就是当数据库等出现故障导致数据丢失,能够通过备份恢复数据。 数据备份可以分为物理备份和逻辑备份。物理备份,又称为冷备份,需要关闭数据库进行备份&#…...

【MySQL — 数据库基础】深入理解数据库服务与数据库关系、MySQL连接创建、客户端工具及架构解析
目录 1. 数据库服务&数据库&表之间的关系 1.1 复习 my.ini 1.2 MYSQL服务基于mysqld启动而启动 1.3 数据库服务的具体含义 1.4 数据库服务&数据库&表之间的关系 2. 客户端工具 2.1 客户端连接MySQL服务器 2.2 客…...

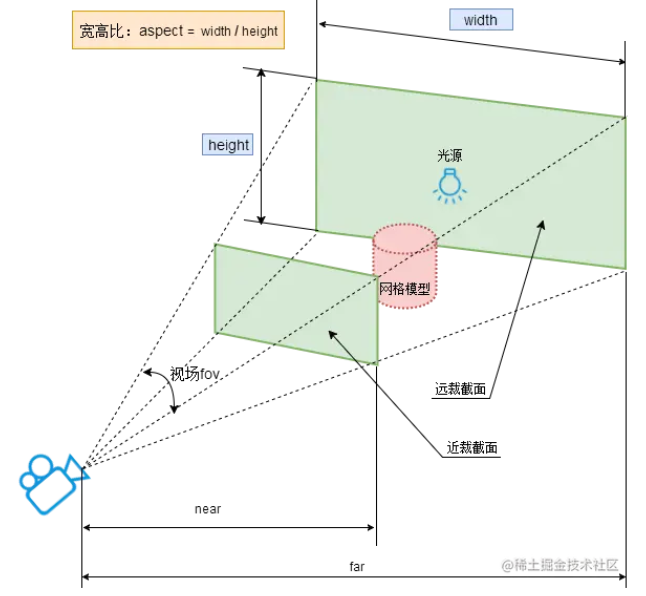
Three.js相机Camera控件知识梳理
原文:https://juejin.cn/post/7231089453695238204?searchId20241217193043D32C9115C2057FE3AD64 1. 相机类型 Three.js 主要提供了两种类型的相机:正交相机(OrthographicCamera)和透视相机(PerspectiveCamera&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
