二八(vue2-04)、scoped、data函数、父子通信、props校验、非父子通信(EventBus、provideinject)、v-model进阶
1. 组件的三大组成部分(结构/样式/逻辑)
1.1 scoped 样式冲突
App.vue
<template><!-- template 只能有一个根元素 --><div id="app"><BaseOne></BaseOne><BaseTwo></BaseTwo></div>
</template><script>
/* 组件的样式冲突 scoped默认情况:写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。1. 全局样式: 默认组件中的样式会作用到全局2. 局部样式: 可以给组件加上 scoped 属性, 可以让样式只作用于当前组件scoped原理?1. 当前组件内标签都被添加 data-v-hash值 的属性2. css选择器都被添加 [data-v-hash值] 的属性选择器最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到
*/
import BaseOne from "./components/BaseOne.vue";
import BaseTwo from "./components/BaseTwo.vue";
export default {components: {BaseOne,BaseTwo,},
};
</script><style>
/* el 根实例独有, data 是一个函数, 其他配置项一致 */
</style>BaseOne.vue
<template><div class="BaseOne">one</div>
</template><script>
export default {};
</script><style scoped>
div {width: 50px;height: 50px;background-color: pink;
}
</style>BaseTwo.vue
<template><div class="BaseTwo">two<h4>h4</h4></div>
</template><script>
export default {};
</script><style scoped>
div {width: 100px;height: 100px;background-color: green;
}
</style>

1.2 data是一个函数
App.vue
<template><div id="app"><!-- 每个实例有自己独立的状态和方法 --><BaseCount></BaseCount><BaseCount></BaseCount><BaseCount></BaseCount></div>
</template><script>
import BaseCount from "./components/BaseCount.vue";
export default {components: {BaseCount,},
};
</script><style>
</style>BaseCount.vue
<template><div class="BaseCount"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// `data` property in component must be a function// data:{}// 一个组件的 data 选项必须是一个函数。→ 保证每个组件实例,维护独立的一份数据对象。// 每次创建新的组件实例,都会新执行一次 data 函数,得到一个新对象。data() {return {count: 100,};},
};
</script><style scoped>
span {margin: 20px;
}
</style>
2. 组件通信
2.1 组件通信语法
/* 组件通信, 就是指 组件与组件 之间的数据传递。1. 组件的数据是独立的,无法直接访问其他组件的数据。2. 想用其他组件的数据 → 组件通信组件关系分类:1. 父子关系 2. 非父子关系组件通信解决方案:1. 父子关系: props $emit2. 非父子关系: provide&inject eventbus3. 通用解决方案: Vuex(适合复杂业务场景)
*/2.2 父子通信

App.vue
<template><!-- 03-src-父子通信 --><div id="app"><!-- 1. 父 → 子: 父组件通过 props 将数据传递给子组件 --><!-- 1.1 给子组件以添加属性的方式传值 :title="myTitle" --><!-- <MySon :title="myTitle"></MySon> --><!-- 2.2 父组件监听$emit触发的事件 @changeTitle="handleChange" --><MySon :title="myTitle" @changeTitle="handleChange"></MySon></div>
</template><script>
import MySon from "./components/MySon.vue";
export default {components: {MySon,},data() {return {myTitle: "你好,世界",};},methods: {// 2.3 提供处理函数,在函数的形参中获取传过来的参数handleChange(val) {this.myTitle = val;},},
};
</script><style>
</style>MySon.vue
<template><div class="MySon">子组件<!-- 1.3 模板中直接使用 props 接收的值 {{ title }} -->{{ title }}<button @click="changeFn">修改</button></div>
</template><script>
export default {// 1.2 子组件内部通过 props 接收 props: ["title"]props: ["title"],methods: {changeFn() {// console.log(this);// 2. 子 → 父: 子组件利用 $emit 通知父组件,进行修改更新// 2.1 $emit 触发事件,给父组件发送消息通知// 触发一个名为 changeTitle 的事件,并传递数据 '修改成功'// this.$emit("事件名称", "传递修改的内容")this.$emit("changeTitle", "修改成功");},},
};
</script><style scoped>
span {margin: 20px;
}
</style>

2.3 props 传值 - 案例个人信息
App.vue
<template><!-- 04-src-props传值 --><div id="app"><!-- 1.2 父级填坑 :username="username" --><!-- 2.2 父级收到通知 @changeName="handleName" --><UserInfo:username="username":age="age":isSingle="isSingle":car="car":hobby="hobby"@changeName="handleName"></UserInfo></div>
</template><script>
import UserInfo from "./components/UserInfo.vue";
export default {data() {return {username: "小帅",age: 28,isSingle: true,car: {brand: "宝马",},hobby: ["篮球", "足球", "羽毛球"],};},components: {UserInfo,},methods: {handleName(val) {// 2.3 父级修改数据this.username = val;},},
};
</script><style>
</style>UserInfo.vue
<template><div class="userinfo"><h3>我是个人信息组件</h3><!-- 1.3 子级用 --><div>姓名:{{ username }}<button @click="changeNameFn">修改名称</button></div><div>年龄:{{ age }}</div><div>是否单身:{{ isSingle ? "是" : "否" }}</div><div>座驾:{{ car.brand }}</div><div>兴趣爱好:{{ hobby.join("、") }}</div></div>
</template><script>
export default {// props 组件上注册的一些自定义属性 → 向子组件传递数据用// 特点 1. 可以 传递 任意数量 的prop 2. 可以 传递 任意类型 的prop// 1. 拿到父级数据// 1.1 子级挖坑props: ["username", "age", "isSingle", "car", "hobby"],methods: {changeNameFn() {// 2. 修改父级数据// 2.1 给父级发通知this.$emit("changeName", "chl");},},
};
</script><style>
.userinfo {width: 300px;border: 3px solid #000;padding: 20px;
}
.userinfo > div {margin: 20px 10px;
}
</style>
2.4 props 校验
App.vue
<template><!-- 05-src-props校验 --><div id="app"><BaseProgress :w="width"></BaseProgress></div>
</template><script>
import BaseProgress from "./components/BaseProgress.vue";
export default {data() {return {width: 40,};},components: {BaseProgress,},
};
</script><style>
</style>BaseProgress.vue
<template><div class="base-progress"><div class="inner" :style="{ width: w + '%' }"><span>{{ w }}%</span></div></div>
</template><script>
export default {// props: ['w'],// props校验// 为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误// props校验完整写法/* props: {校验的属性名: {// Number String Boolean ... (类型单词首字母大写)type: 类型,// default和required一般不同时写(因为当时必填项时,肯定是有值的)// 是否必填required: true,// 默认值// default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值default: 默认值,// 自定义校验逻辑: return 布尔值validator(value) {return 是否通过校验;},},}, */props: {w: {// 类型校验 可简写为 w: Numbertype: Number,// required: true,default: 0,validator(value) {if (value >= 0 && value <= 100) {console.log("满足规则");return true;} else {console.log("不满足规则");return false;}},},},
};
</script><style scoped>
.base-progress {height: 26px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;
}
.inner {position: relative;background: #379bff;border-radius: 15px;height: 25px;box-sizing: border-box;left: -3px;top: -2px;
}
.inner span {position: absolute;right: 0;top: 26px;
}
</style>
3. 综合案例 - 小黑记事本(组件版)

App.vue
持久化存储
<template><!-- 07-src-小黑记事本 --><!-- 主体区域 --><section id="app"><!-- 输入框 --><TodoHeader @addTodoList="handleAdd"></TodoHeader><!-- 列表区域 --><TodoMain :list="list" @delTodoList="handleDel"></TodoMain><!-- 统计和清空 --><TodoFooter :list="list" @clearList="handleClear"></TodoFooter></section>
</template><script>
// * 大驼峰命名法(PascalCase)有助于区分组件和普通 HTML 元素,从而提高代码的可读性和一致性。
// * todoHeader × 创建组件时不遵循大驼峰命名 可能会出现错误 可更改(最好不要)
// 大驼峰命名法本身不会直接导致脚手架报错,
// 但不符合命名约定可能会引发 ESLint 警告、Vue DevTools 显示问题以及第三方库或插件的限制。
/* vue.config.js 中更改组件命名规则module.exports = defineConfig({lintOnSave: true,});
*/
import TodoHeader from "./components/TodoHeader.vue";
import TodoMain from "./components/TodoMain.vue";
import TodoFooter from "./components/TodoFooter.vue";
export default {components: {TodoHeader,TodoMain,TodoFooter,},data() {return {list: JSON.parse(localStorage.getItem("todoList")) || [{ id: 1, name: "吃饭" },{ id: 2, name: "喝水" },{ id: 3, name: "睡觉" },],};},methods: {handleAdd(todo) {this.list.unshift({id: +new Date(),name: todo,});},handleDel(id) {this.list = this.list.filter((item) => item.id !== id);},handleClear() {this.list = [];},},watch: {// 复杂类型 → 深度监听list: {deep: true,handler(newList) {localStorage.setItem("todoList", JSON.stringify(newList));},},},
};
</script><style>
</style>
TodoHeader.vue
添加任务
<template><header class="header"><h1>小黑记事本</h1><!-- @keyup.enter="addTodo" 回车添加任务 --><inputplaceholder="请输入任务"class="new-todo"v-model.trim="todo"@keyup.enter="addTodo"/><button class="add" @click="addTodo">添加任务</button></header>
</template><script>
export default {data() {return {todo: "",};},methods: {addTodo() {if (this.todo === "") return alert("请输入有效内容");this.$emit("addTodoList", this.todo);this.todo = "";},},mounted() {// 打开页面 → 输入框获取焦点document.querySelector(".new-todo").focus();},
};
</script><style>
</style>TodoMain.vue
渲染待办任务
删除任务
<template><section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list" :key="item.id"><div class="view"><span class="index">{{ index + 1 }}.</span><label>{{ item.name }}</label><button class="destroy" @click="del(item.id)"></button></div></li></ul></section>
</template><script>
export default {props: {list: Array,},methods: {del(id) {this.$emit("delTodoList", id);},},
};
</script><style>
</style>TodoFooter.vue
底部合计 和 清空功能
<template><footer class="footer"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button class="clear-completed" @click="clear">清空任务</button></footer>
</template><script>
export default {props: {list: Array,},methods: {clear() {this.$emit("clearList");},},
};
</script><style>
</style>
4. 非父子通信
4.1 event bus 事件总线

utils/EventBus.js
// 非父子通信 (拓展) - event bus 事件总线
// 作用:非父子组件之间,进行简易消息传递。(复杂场景 → Vuex)// 1. 创建一个都能访问到的事件总线 (空 Vue 实例) → utils/EventBus.js
import Vue from "vue";
const Bus = new Vue();
export default Bus;
BaseB.vue
<template><div class="base-b">B组件:发布方 <button @click="send">发送消息</button></div>
</template><script>
import Bus from "../utils/EventBus";
export default {methods: {send() {// 2. B 组件(发送方),触发 Bus 实例的事件Bus.$emit("sendMsg", '368复机,密码"爱你一万年"');},},
};
</script><style scoped>
.base-b {width: 300px;height: 100px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>BaseA.vue
<template><div class="base-a">A组件:接收方<h3>{{ title }}</h3></div>
</template><script>
import Bus from "../utils/EventBus";
export default {data() {return {title: "",};},created() {// 3. A 组件(接收方),监听 Bus 实例的事件Bus.$on("sendMsg", (msg) => {this.title = msg;});},
};
</script><style scoped>
.base-a {width: 300px;height: 100px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
h3 {color: blueviolet;
}
</style>
4.2 provide & inject

App.vue
<template><!-- 09-provide和inject --><div class="app">我是APP组件<button @click="change">修改数据</button><SonA></SonA><SonB></SonB></div>
</template><script>
// 非父子通信 (拓展) - provide & inject
// provide & inject 作用:跨层级共享数据。
import SonA from "./components/SonA.vue";
import SonB from "./components/SonB.vue";
export default {// 1. 父组件 provide 提供数据/* 注意- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)- 子/孙组件通过inject获取的数据,不能在自身组件内修改*/provide() {return {// 普通类型【非响应式】color: this.color,// 复杂类型【响应式】userInfo: this.userInfo,};},data() {return {color: "pink",userInfo: {name: "zs",age: 18,},};},methods: {change() {this.color = "blue";this.userInfo.name = "李四";},},components: {SonA,SonB,},
};
</script><style>
.app {border: 3px solid #000;border-radius: 6px;margin: 10px;
}
</style>GrandSon.vue
<template><div class="grandSon">我是GrandSon<p>{{ color }}</p><p>{{ userInfo.name }}</p></div>
</template><script>
export default {// 2. 子/孙组件 inject 取值使用inject: ["color", "userInfo"],created() {// console.log(this.color, this.userInfo);},
};
</script><style>
.grandSon {border: 3px solid #000;border-radius: 6px;margin: 10px;height: 100px;
}
</style>
5. 进阶语法
5.1 v-model 原理
<template><!-- 10-v-model原理 --><div id="app"><!-- v-model --><input type="text" v-model="msg1" /> <br /><br /><!-- 原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。作用:提供数据的双向绑定1. 数据变,视图跟着变 :value2. 视图变,数据跟着变 @input不同的表单元素,v-model 在底层的处理机制是不一样的。比如给 checkbox 使用 v-model 底层处理的是 checked 属性和 change 事件。--><!-- change函数不能加() 加() → 有参数未传, 事件对象得不到数据 --><input type="text" :value="msg2" @input="change" /> <br /><br /><!-- $event 用于在模板中,获取事件的形参提供的在template里面获取事件对象的参数 --><input type="text" :value="msg3" @input="msg3 = $event.target.value" /></div>
</template><script>
export default {data() {return {msg1: "",msg2: "",msg3: "",};},methods: {change(e) {this.msg2 = e.target.value;},},
};
</script><style>
</style>
5.2 表单类组件封装 & v-model 简化代码

App.vue
<template><!-- 11-src-下拉封装 --><div class="app"><BaseSelect :cityId="selectId" @changeId="handleChangeId"></BaseSelect></div>
</template><script>
import BaseSelect from "./components/BaseSelect.vue";
export default {data() {return {selectId: "102",};},components: {BaseSelect,},methods: {handleChangeId(id) {this.selectId = id;},},
};
</script><style>
</style>BaseSelect.vue
<template><div><!-- 表单类组件封装 & v-model 简化代码实现子组件和父组件数据的双向绑定 (实现App.vue中的selectId和子组件选中的数据进行双向绑定)下拉菜单 → value 和 change 事件的语法糖model 不能用 → 双向绑定,代表要修改数据 → cityId来自于父组件,子组件不能直接修改--><select :value="cityId" @change="changeId"><option value="101">北京</option><option value="102">上海</option><option value="103">武汉</option><option value="104">广州</option><option value="105">深圳</option></select></div>
</template><script>
export default {props: {cityId: String,},methods: {changeId(e) {// 通知父组件修改数据 → 当前下拉菜单的value值this.$emit("changeId", e.target.value);},},
};
</script><style>
</style>
相关文章:

二八(vue2-04)、scoped、data函数、父子通信、props校验、非父子通信(EventBus、provideinject)、v-model进阶
1. 组件的三大组成部分(结构/样式/逻辑) 1.1 scoped 样式冲突 App.vue <template><!-- template 只能有一个根元素 --><div id"app"><BaseOne></BaseOne><BaseTwo></BaseTwo></div> </template><script…...

配置PostgreSQL用于集成测试的步骤
在进行软件开发时,集成测试是确保各个组件能够协同工作的关键环节。PostgreSQL作为一种强大的开源数据库系统,常被用于集成测试中。下面将详细介绍如何在不同的环境中配置PostgreSQL以支持集成测试。 1. 选择并安装PostgreSQL 首先,你需要根…...

【ComfyUI + 铅笔素描画风】艺术家DaTou发布了的彩色铅笔素描风格生成(真实感超强)
发布时间:2024年12月09日 项目主页:https://hf-mirror.com/Datou1111/shou_xin 基础模型:flux.1-dev comfyui工作流下载:https://pan.baidu.com/s/1FrLQ4o8ldckKwhIrN1Pv7g?pwd1220 自己测试 官方效果 生成猫猫 shou_xin, a m…...

Unity-Editor扩展GUI基本实现一个可拖拉放的格子列表
短短几百行代码,好吧,又是“参考”了国外的月亮 操作,还真地挺自然的。。。。。。国外的实现有点小牛 拖拉,增加+ 一个Element 鼠标左键长按,可以出提示 鼠标右键,清除Element, 有点小bug,不是很自然地完全清除, using System.Collections; using System.Collecti…...

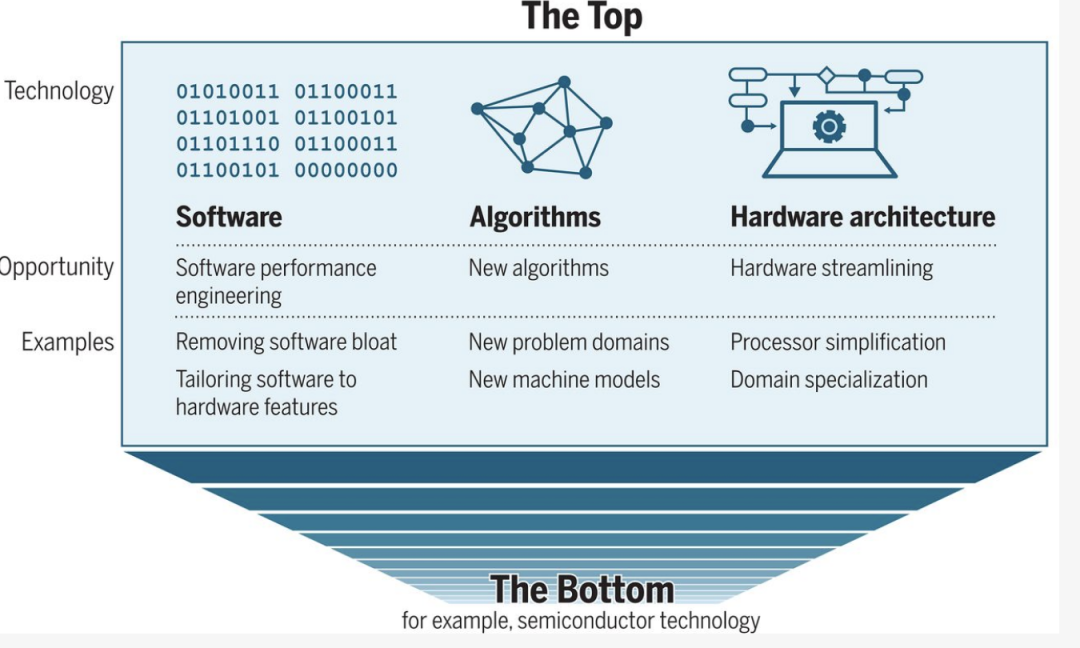
后摩尔定律时代,什么将推动计算机性能优化的发展?
在摩尔定律时代,每两年芯片上的晶体管数量就会翻一番,这一看似不可避免的趋势被称为摩尔定律,它极大地促进了计算机性能的提高。然而,硅基晶体管不可能一直小下去,半导体晶体管的微型化推动了计算机性能的提升…...

SQL进阶技巧:如何计算商品需求与到货队列表进出计划?
目录 0 需求描述 1 数据准备 2 问题分析 3 小结 累计到货数量计算 出货数量计算 剩余数量计算 0 需求描述 假设现有多种商品的订单需求表 DEMO_REQUIREMENT,以及商品的到货队列表 DEMO_ARR_QUEUE,要求按照业务需要,设计一个报表&#…...

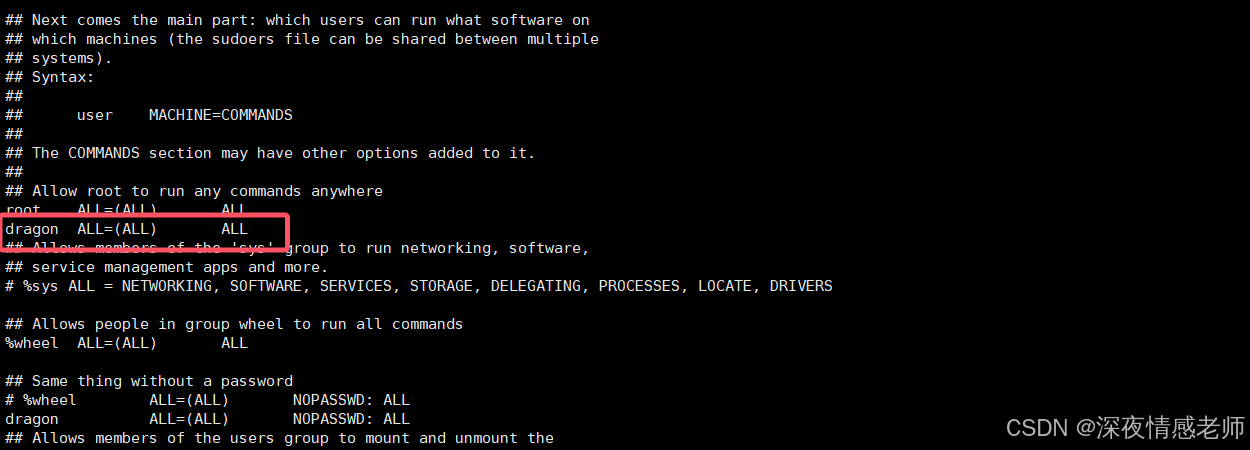
linux普通用户使用sudo不需要输密码
1.root用户如果没有密码,先给root用户设置密码 sudo passwd root #设置密码 2.修改visudo配置 su #切换到root用户下 sudo visudo #修改visudo配置文件 用户名 ALL(ALL) NOPASSWD: ALL #下图所示处新增一行配置 用户名需要输入自己当前主机的用户名...

Mac配置 Node镜像源的时候报错解决办法
在Mac电脑中配置国内镜像源的时候报错,提示权限问题,无法写入配置文件。本文提供解决方法,青测有效。 一、原因分析 遇到的错误是由于 .npm 目录下的文件被 root 用户所拥有,导致当前用户无法写入相关配置文件。 二、解决办法 在终端输入以下命令,输入管理员密码即可。 su…...

R语言的数据结构-数据框
【图书推荐】《R语言医学数据分析实践》-CSDN博客 《R语言医学数据分析实践 李丹 宋立桓 蔡伟祺 清华大学出版社9787302673484》【摘要 书评 试读】- 京东图书 (jd.com) R语言医学数据分析实践-R语言的数据结构-CSDN博客 在医学领域中,R语言的数据框(…...

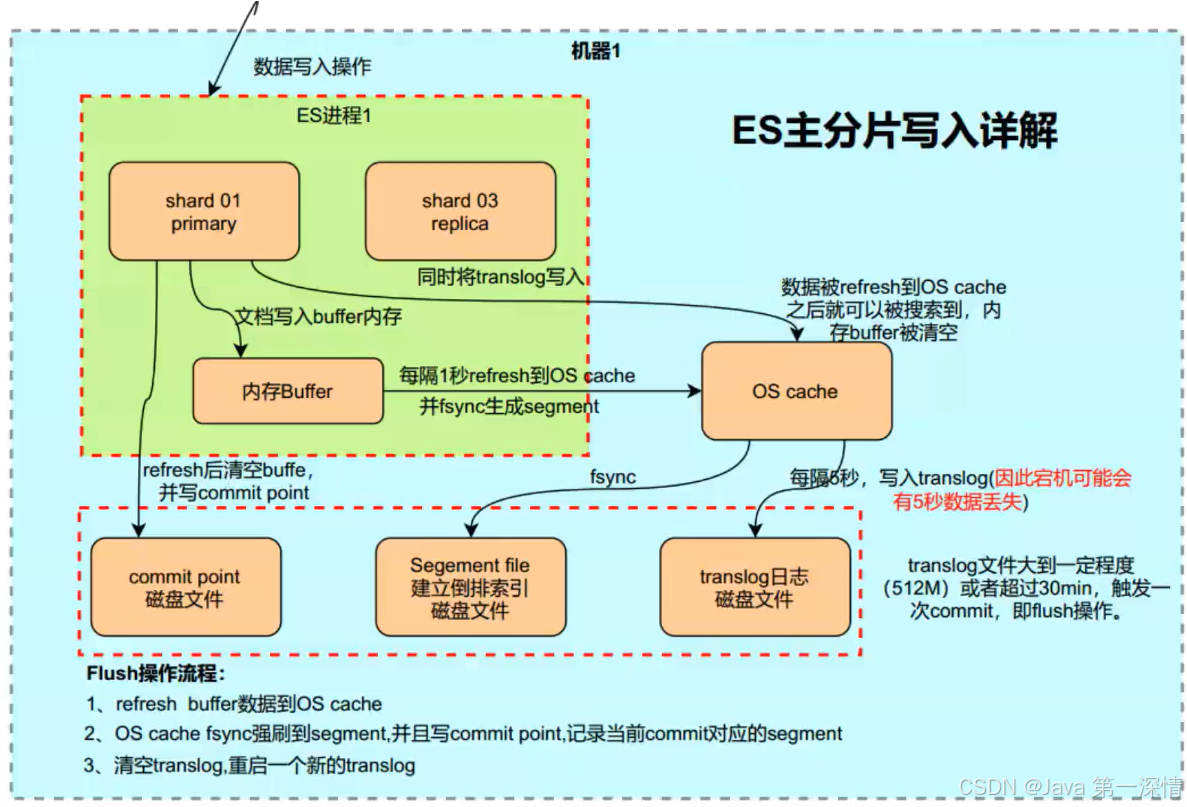
分布式全文检索引擎ElasticSearch-数据的写入存储底层原理
一、数据写入的核心流程 当向 ES 索引写入数据时,整体流程如下: 1、客户端发送写入请求 客户端向 ES 集群的任意节点(称为协调节点,Coordinating Node)发送一个写入请求,比如 index(插入或更…...

react中实现导出excel文件
react中实现导出excel文件 一、安装依赖二、实现导出功能三、自定义列标题四、设置列宽度五、样式优化1、安装扩展库2、设置样式3、扩展样式功能 在 React 项目中实现点击按钮后导出数据为 Excel 文件,可以使用 xlsx 和 file-saver 这两个库。 一、安装依赖 在项目…...

有监督学习 vs 无监督学习:机器学习的两大支柱
有监督学习 vs 无监督学习:机器学习的两大支柱 有监督学习 vs 无监督学习:机器学习的两大支柱一、有无“老师”来指导二、解决的问题类型不同三、模型的输出不同 有监督学习 vs 无监督学习:机器学习的两大支柱 在机器学习的奇妙世界里&#…...

c4d动画怎么导出mp4视频,c4d动画视频格式设置
宝子们,今天来给大家讲讲 C4D 咋导出mp4视频的方法。通过用图文教程的形式给大家展示得明明白白的,让你能轻松理解和掌握,不管是理论基础,还是实际操作和技能技巧,都能学到,快速入门然后提升自己哦。 c4d动…...

差分矩阵(Difference Matrix)与累计和矩阵(Running Sum Matrix)的概念与应用:中英双语
本文是学习这本书的笔记: https://web.stanford.edu/~boyd/vmls/ 差分矩阵(Difference Matrix)与累计和矩阵(Running Sum Matrix)的概念与应用 在线性代数和信号处理等领域中,矩阵运算常被用来表示和计算各种数据变换…...

全面解析 Golang Gin 框架
1. 引言 在现代 Web 开发中,随着需求日益增加,开发者需要选择合适的工具来高效地构建应用程序。对于 Go 语言(Golang)开发者来说,Gin 是一个备受青睐的 Web 框架。它轻量、性能高、易于使用,并且具备丰富的…...

全脐点曲面当且仅当平面或者球面的一部分
S 是全脐点曲面当且仅当 S 是平面或者球面的一部分。 S_\text{ 是全脐点曲面当且仅当 }{S_\text{ 是平面或者球面的一部分。}} S 是全脐点曲面当且仅当 S 是平面或者球面的一部分。 证: 充分性显然,下证必要性。 若 r ( u , v ) r(u,v) r(u,v)是…...

CSS学习记录18
CSS渐变 CSS渐变您可以显示两种或多种指定颜色之间的平滑过渡。 CSS定义了两种渐变类型: 线性渐变(向下/向上/向左/向右/对角线)径向渐变(由其中心定义) CSS线性渐变 如需创建线性渐变,您必须至少两个色…...

实验13 C语言连接和操作MySQL数据库
一、安装MySQL 1、使用包管理器安装MySQL sudo apt update sudo apt install mysql-server2、启动MySQL服务: sudo systemctl start mysql3、检查MySQL服务状态: sudo systemctl status mysql二、安装MySQL开发库 sudo apt-get install libmysqlcli…...

90度Floating B to B 高速连接器信号完整性仿真
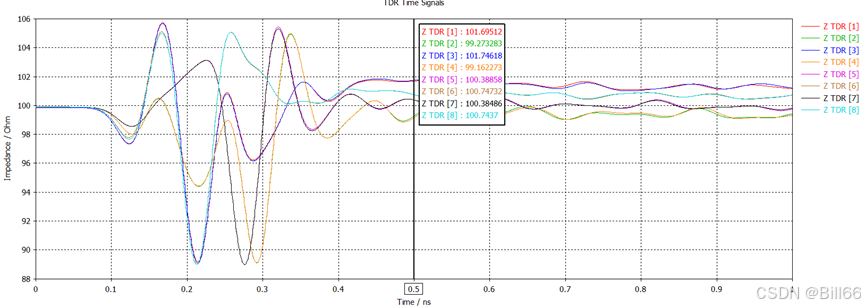
在180度 B to B Connector 信号完整性仿真时,不会碰到端口设置不方便问题,但在做90度B to B Connector信号完整性仿真时就会碰到端口设置问题。如下面的90度B to B Connector。 公座 母座 公母对插后如下: 客户要求改Connector需符合PCI-E3.…...

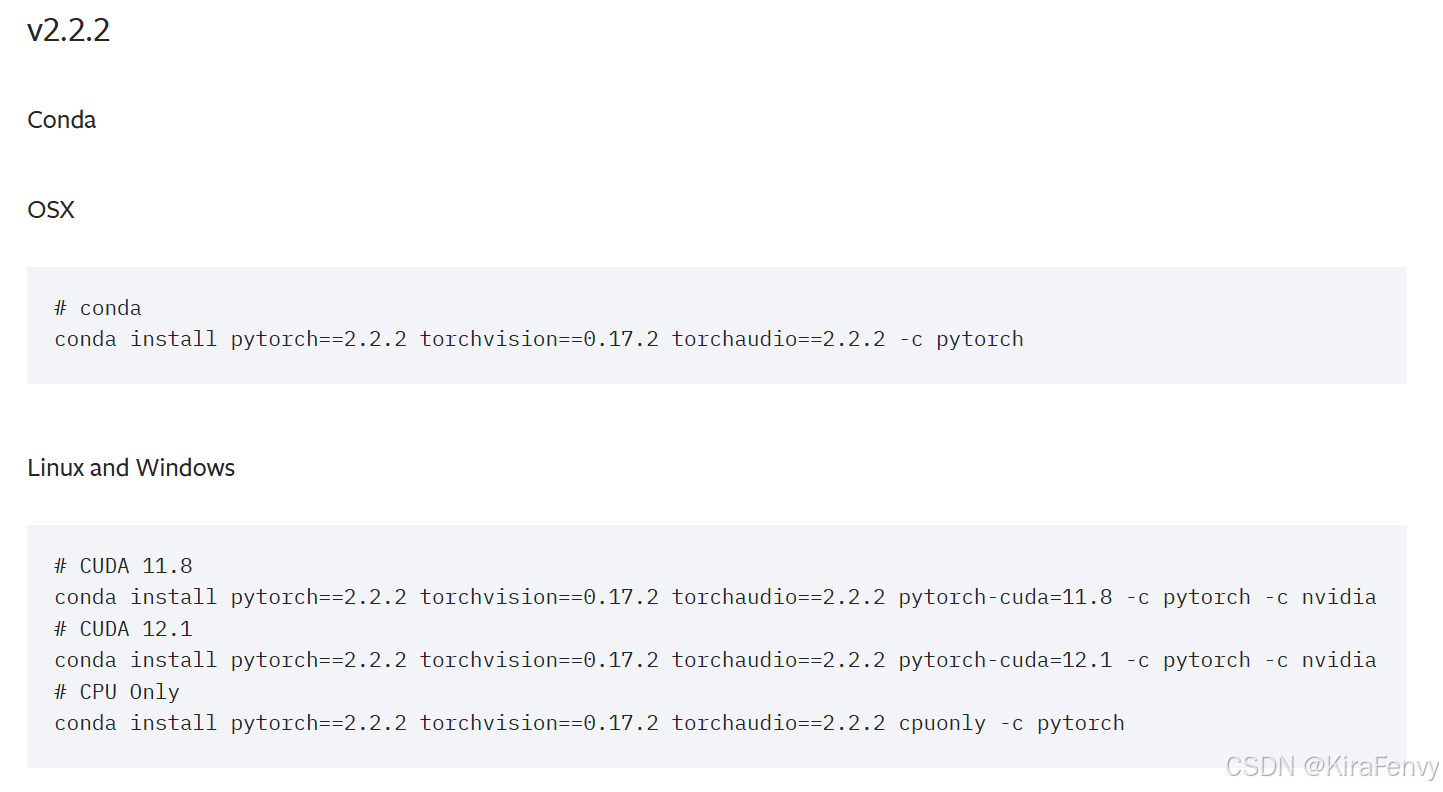
【踩坑】Pytorch与CUDA版本的关系及安装
Pytorch、CUDA和CUDA Toolkit区分 查看当前环境常用shell命令python脚本 Driver API CUDA(nvidia-smi)Runtime API CUDA(nvcc --version)pytorch选择CUDA版本的顺序安装需要的CUDA,多版本共存和自由切换 本文参考 http…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
