JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能,JS中排序算法的使用详解(附实际应用代码)
目录
JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能,JS中排序算法的使用详解(附实际应用代码)
一、为什么要使用Array.sort()
二、Array.sort() 的使用与技巧
1、基础语法
2、返回值
3、使用技巧
三、Array.sort() 的复杂用法与实际应用案例
1、多字段排序(适用于对象元素的数组,数据库排序)
2、按日期排序
3、排序稳定性
4、随机排序(洗牌算法)
5、排序结合映射优化性能
6、自定义自然排序
7、排序和分组结合
四、总结
作者:watermelo37
涉及领域:Vue、SpingBoot、Docker、LLM、python等
---------------------------------------------------------------------
温柔地对待温柔的人,包容的三观就是最大的温柔。
---------------------------------------------------------------------
JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序(洗牌算法)、优化排序性能等,JS中排序算法的使用详解(附实际应用代码)

一、为什么要使用Array.sort()
Array.sort() 是 JavaScript 中用于数组排序的内置方法。表面上看,它只是一个对数组元素进行升序或降序排列的工具,但深入理解其用法后会发现,它不仅支持灵活的排序逻辑,还能结合其他数组方法,实现复杂的数据操作和优化性能。本文将从基本语法入手,逐步讲解 Array.sort() 的复杂用法,并通过丰富的实战案例,展示其在开发中的强大应用。
二、Array.sort() 的使用与技巧
1、基础语法
Array.sort() 方法用于对数组中的元素进行原地排序,并返回排序后的数组。默认情况下,sort() 会将数组元素转换为字符串并按字典序排序。
array.sort([compareFunction]);
compareFunction(可选):用于定义排序顺序的函数。它接收两个参数 a 和 b:
- 如果返回值 < 0,则 a 排在 b 前面。
- 如果返回值 > 0,则 b 排在 a 前面。
- 如果返回值为 0,则两者位置保持不变。
2、返回值
Array.sort() 会按照比较器的规则修改原数组,直至排序完成,不会产生新的数组。
3、使用技巧
Array.sort() 的核心其实就是比较函数,大多数时候需要我们自己写一个满足实际需求的比较函数。
如果直接比较数字数组排序,会出现"10"<"6"之类的情况,因为在字符串中是先比较第一位,再往后逐步推进,“1”在字符串中在“6”前面,"1"<"6",就不会再比较第二位了,所以"10"<"6"。
这里举个例子:
const numbers = [25, 100, 9, 2];
numbers.sort();
console.log(numbers);
// 输出:[100, 2, 25, 9] (按照字典序排序)
如果只是想排序数字数组,可以写一个简单的比较函数。
const numbers = [25, 100, 9, 2];
numbers.sort((a, b) => a - b); // 升序排序
console.log(numbers);
// 输出:[2, 9, 25, 100]
三、Array.sort() 的复杂用法与实际应用案例
1、多字段排序(适用于对象元素的数组,数据库排序)
在实际开发中,数据对象往往需要根据多个字段排序。例如,一个用户列表需要先按角色排序,再按用户名排序。
const users = [{ name: 'Alice', age: 25, role: 'user' },{ name: 'Bob', age: 22, role: 'admin' },{ name: 'Charlie', age: 35, role: 'user' },{ name: 'Dave', age: 30, role: 'admin' },
];// 按角色升序,角色相同时按年龄升序
users.sort((a, b) => {if (a.role === b.role) {return a.age - b.age; // 按年龄升序}return a.role.localeCompare(b.role); // 按角色字典序
});console.log(users);
/*
输出:
[{ name: 'Bob', age: 22, role: 'admin' },{ name: 'Dave', age: 30, role: 'admin' },{ name: 'Alice', age: 25, role: 'user' },{ name: 'Charlie', age: 35, role: 'user' }
]
*/
2、按日期排序
可以通过将日期字符串转换为 Date 对象来实现排序。
const events = [{ name: 'Event A', date: '2024-11-20' },{ name: 'Event B', date: '2023-12-25' },{ name: 'Event C', date: '2024-01-01' },
];events.sort((a, b) => new Date(a.date) - new Date(b.date));
console.log(events);
/*
输出:
[{ name: 'Event B', date: '2023-12-25' },{ name: 'Event C', date: '2024-01-01' },{ name: 'Event A', date: '2024-11-20' }
]
*/
3、排序稳定性
从 ECMAScript 2019 开始,Array.sort() 变为稳定排序。即对于排序权重相同的元素,它们的相对顺序不会改变。
const items = [{ name: 'Apple', weight: 3 },{ name: 'Banana', weight: 1 },{ name: 'Cherry', weight: 1 },
];items.sort((a, b) => a.weight - b.weight);
console.log(items);
/*
输出:
[{ name: 'Banana', weight: 1 },{ name: 'Cherry', weight: 1 },{ name: 'Apple', weight: 3 }
]
*/
4、随机排序(洗牌算法)
实现数组的随机排序(伪随机)。
const array = [1, 2, 3, 4, 5];
array.sort(() => Math.random() - 0.5);
console.log(array);
// 输出:随机排列的数组,例如:[3, 1, 5, 2, 4]
5、排序结合映射优化性能
当数组较大且需要频繁比较时,可以先对数据进行映射(映射到简单值),然后排序,最后恢复原始结构。这种方式可以显著提升性能。
const data = [{ name: 'Alice', score: 90 },{ name: 'Bob', score: 75 },{ name: 'Charlie', score: 95 },
];// 1. 生成映射
const mapped = data.map((item, index) => ({ index, value: item.score }));// 2. 排序
mapped.sort((a, b) => b.value - a.value); // 按分数降序// 3. 根据映射还原
const result = mapped.map(m => data[m.index]);
console.log(result);
/*
输出:
[{ name: 'Charlie', score: 95 },{ name: 'Alice', score: 90 },{ name: 'Bob', score: 75 }
]
*/
6、自定义自然排序
在处理文件名或编号时,可以实现自然排序,使得数字能够按照数值大小排列。
const filenames = ['file1.txt', 'file20.txt', 'file3.txt'];filenames.sort((a, b) => {const numA = parseInt(a.match(/\d+/)[0], 10);const numB = parseInt(b.match(/\d+/)[0], 10);return numA - numB;
});console.log(filenames);
// 输出:['file1.txt', 'file3.txt', 'file20.txt']
7、排序和分组结合
利用 sort() 和 reduce(),可以实现数据的分组和排序。
const orders = [{ id: 1, category: 'Electronics', total: 200 },{ id: 2, category: 'Clothing', total: 50 },{ id: 3, category: 'Electronics', total: 100 },{ id: 4, category: 'Clothing', total: 75 },
];// 按类别分组并排序
const groupedAndSorted = orders.sort((a, b) => a.category.localeCompare(b.category) || b.total - a.total).reduce((groups, order) => {const { category } = order;groups[category] = groups[category] || [];groups[category].push(order);return groups;}, {});console.log(groupedAndSorted);
/*
输出:
{Clothing: [{ id: 4, category: 'Clothing', total: 75 },{ id: 2, category: 'Clothing', total: 50 }],Electronics: [{ id: 1, category: 'Electronics', total: 200 },{ id: 3, category: 'Electronics', total: 100 }]
}
*/
四、总结
Array.sort() 是一个功能强大的方法,通过自定义的比较函数,可以处理各种复杂的排序逻辑。无论是简单的数字排序,还是多字段、嵌套对象、分组排序等高级应用,Array.sort() 都能胜任。同时,通过性能优化技巧(如映射排序)和结合其他数组方法(如 reduce),Array.sort() 可以用来实现高效的数据处理逻辑。
只有锻炼思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
其他热门文章,请关注:
你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
极致的灵活度满足工程美学:用Vue Flow绘制一个完美流程图
通过array.filter()实现数组的数据筛选、数据清洗和链式调用
TreeSize:免费的磁盘清理与管理神器,解决C盘爆满的燃眉之急
el-table实现动态数据的实时排序,一篇文章讲清楚elementui的表格排序功能
MutationObserver详解+案例——深入理解 JavaScript 中的 MutationObserver
Dockerfile全面指南:从基础到进阶,掌握容器化构建的核心工具
在线编程实现!如何在Java后端通过DockerClient操作Docker生成python环境
通过MongoDB Atlas 实现语义搜索与 RAG——迈向AI的搜索机制
JavaScript中闭包详解+举例,闭包的各种实践场景:高级技巧与实用指南
干货含源码!如何用Java后端操作Docker(命令行篇)
Idea启动SpringBoot程序报错:Port 8082 was already in use;端口冲突的原理与解决方案
相关文章:

JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能,JS中排序算法的使用详解(附实际应用代码)
目录 JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能,JS中排序算法的使用详解(附实际应用代码) 一、为什么要使用Array.sort() 二、Array.sort() 的使用与技巧 1、基础语法 2、返回值 3、…...

Deformable DETR:Deformable Transformers for End-to-End Object Detection论文学习
1. 为什么提出了Deformable DETR? 因为DETR本身的计算量大,收敛速度慢。其次是小目标检测效果差。主要原因是Attention模块每次只关注一小部分采样点,导致需要很多轮数才能学习到真实需要关注的目标。 Deformable DETR注意力模块只关注一个…...

机器学习-43-可解释性机器学习库LIME
文章目录 1 LIME1.1 LIME的特点1.2 LIME的步骤2 应用LIME2.1 分类模型2.1.1 创建模型和解释器2.1.2 解释样本2.2 回归模型2.2.1 创建模型和解释器2.2.2 解释样本2.3 文本模型2.3.1 创建模型和解释器2.3.2 解释样本2.4 图像模型2.4.1 创建模型和解释器2.4.2 解释样本3 附录3.1 l…...

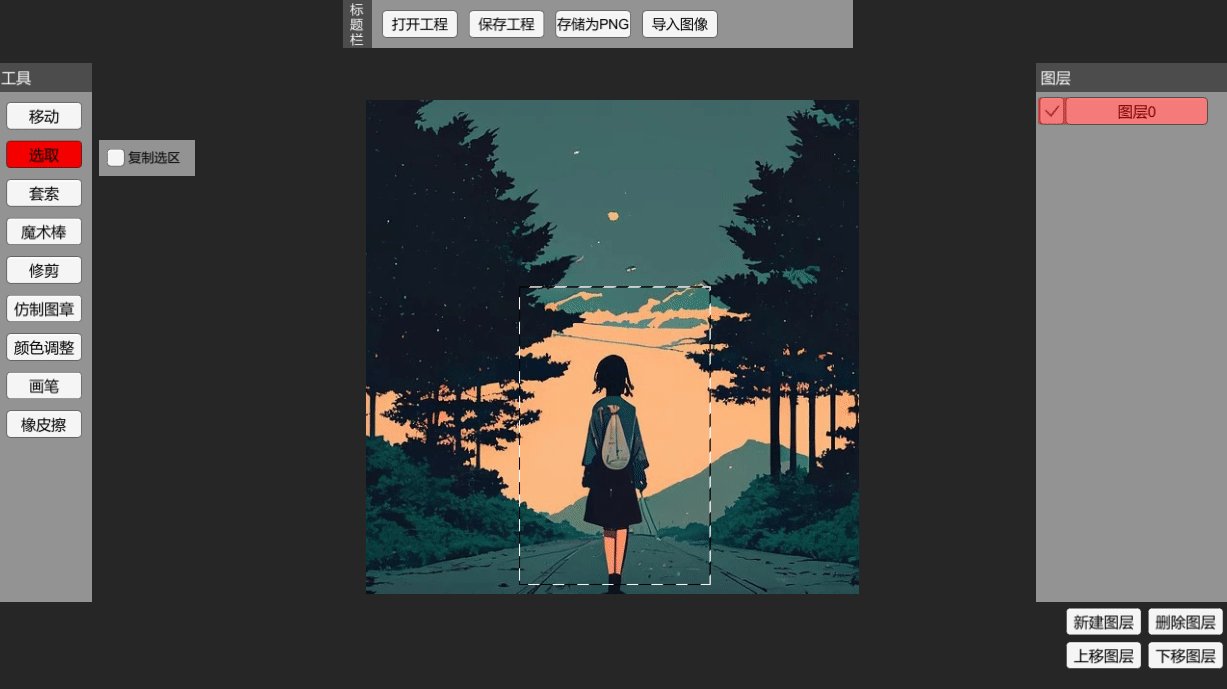
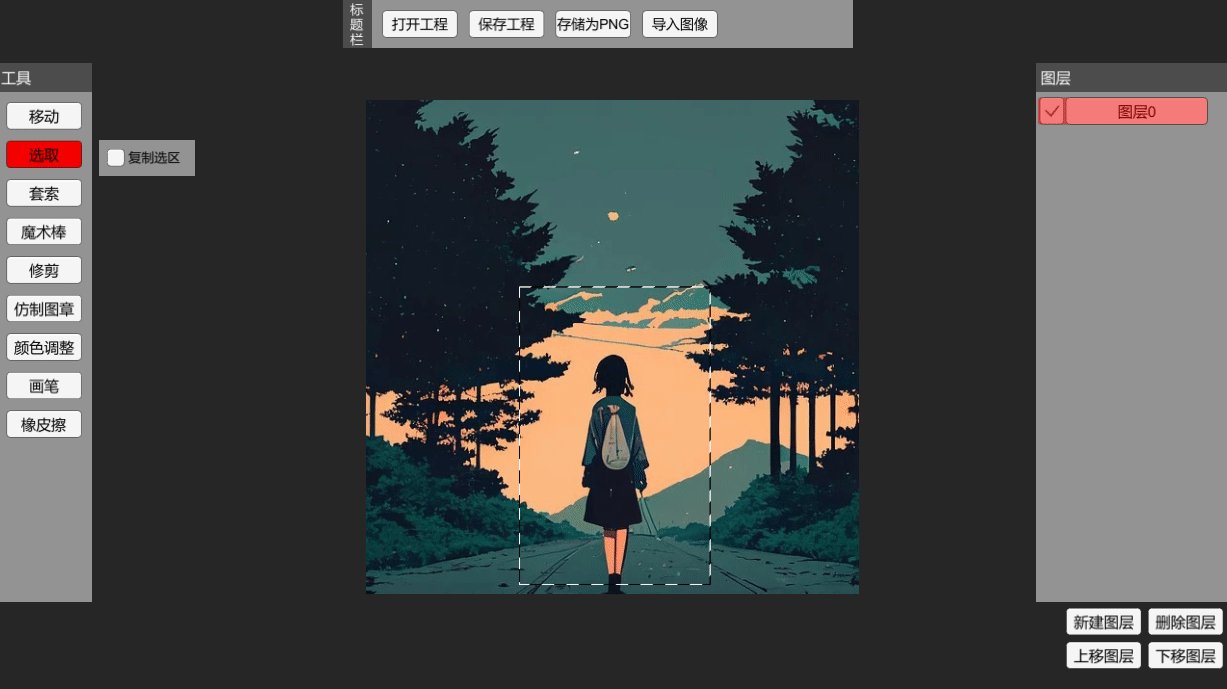
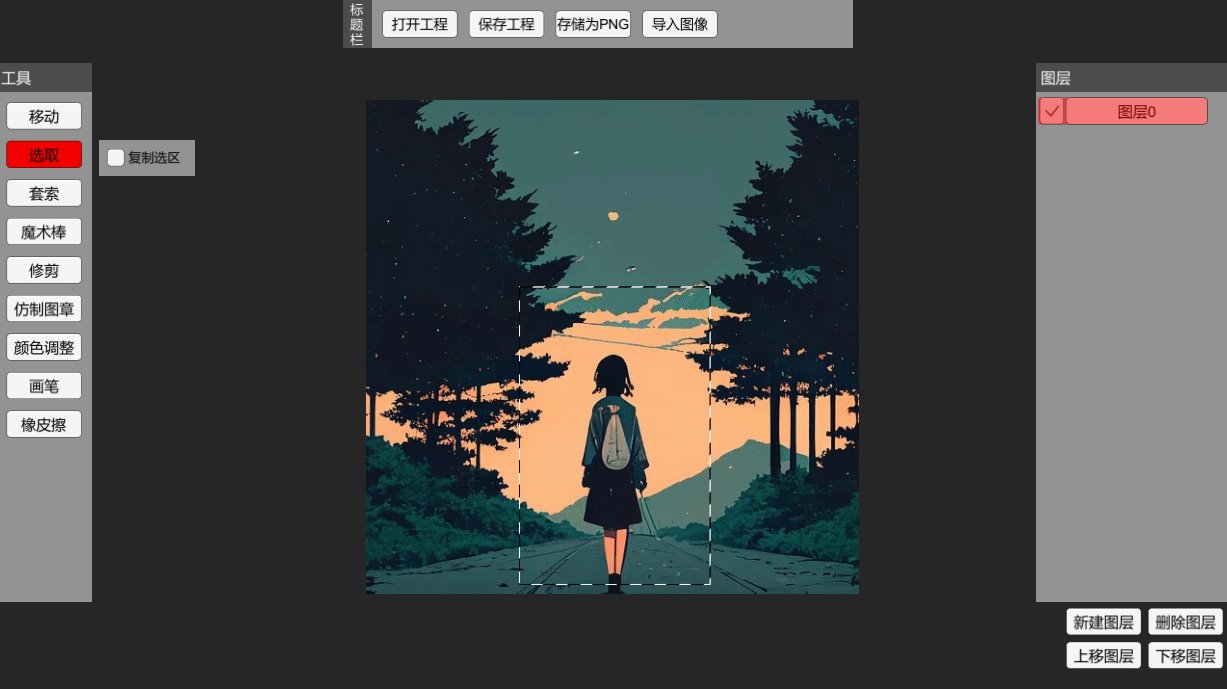
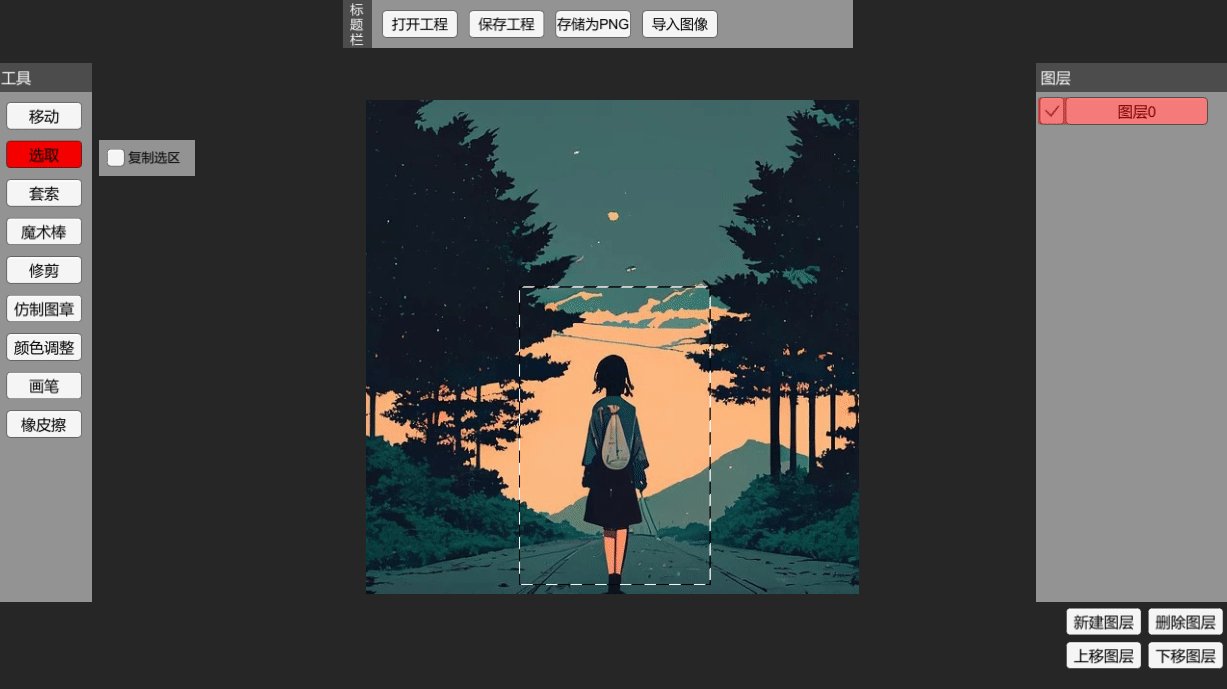
【Unity功能集】TextureShop纹理工坊(五)选区
项目源码:在终章发布 索引 选区PS选区选区功能点提炼 TextureShop选区方形区域中间镂空边框的流动虚线SelectedRegion类选择选区更新选区 选区 选区,也既是在当前选中图层中,已选择的编辑区域,我们后续的所有图像编辑操作&#x…...

Spring Cloud OpenFeign快速入门demo
一、应用场景 Spring Cloud OpenFeign 是一个声明式的 HTTP 客户端,旨在简化微服务之间的通信。它使得开发者能够通过简单的接口定义和注解来调用 RESTful API,极大地减少了样板代码。以下是一些典型的应用场景: 微服务间调用:在…...

研发效能DevOps: Vite 使用 Element Plus
目录 一、实验 1.环境 2.初始化前端项目 3.安装 vue-route 4.安装 pinia 5.安装 axios 6.安装 Element Plus 7.gitee创建工程 8. 配置路由映射 9.Vite 使用 Element Plus 二、问题 1.README.md 文档推送到gitee未自动换行 2.访问login页面显示空白 3.表单输入账户…...

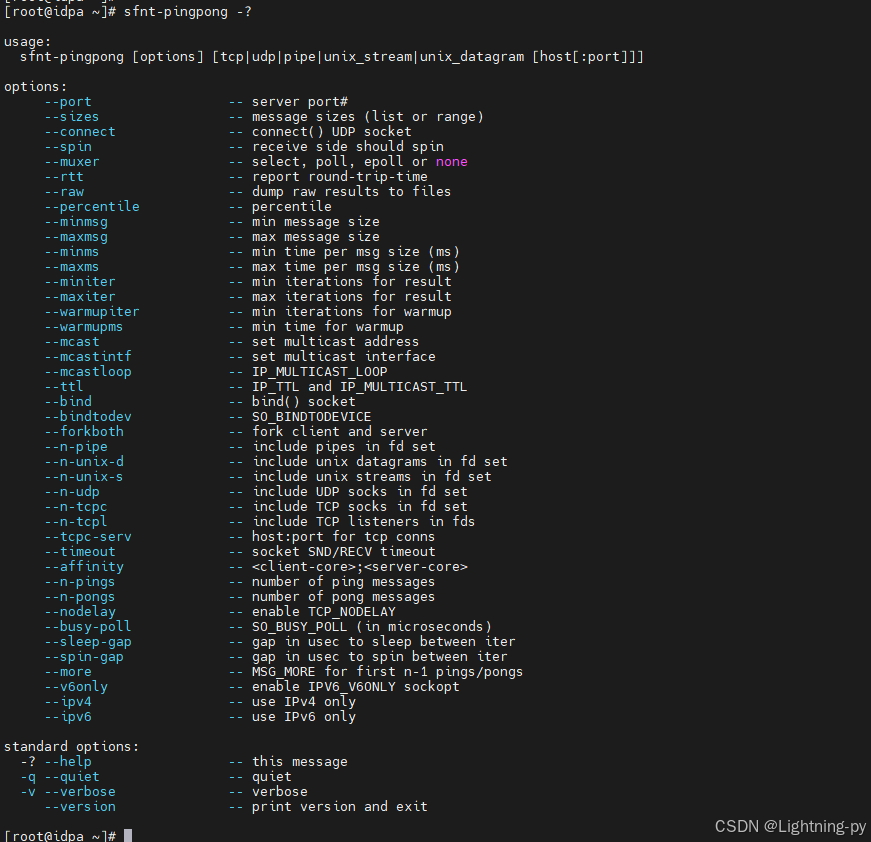
sfnt-pingpong -测试网络性能和延迟的工具
sfnt-pingpong 是一个用于测试网络性能和延迟的工具,通常用于测量不同网络环境下的数据包传输性能、吞吐量、延迟等指标。 它通常是基于某种网络协议(如 TCP)执行“ping-pong”式的测试,即客户端和服务器之间相互发送数据包&…...

Kubernetes、Docker 和 Docker Registry 关系是是什么?
Kubernetes(常简称为 k8s)、Docker 和 Docker Registry 是现代云原生应用中三个关键的组件,它们各自承担不同的职责,但在容器化部署和管理过程中紧密协作。以下是它们之间关系的详细解释: 一、核心概念简介 1. Docker…...

docker部署微信小程序自动构建发布和更新
通过 Jenkins 和 Docker 部署微信小程序,并实现自动构建、发布和版本更新,主要涉及以下几个步骤: 设置 Jenkins 环境配置 GitLab 与 Jenkins 的集成构建 Docker 镜像部署和发布微信小程序配置 Jenkins 自动构建 以下是详细的步骤说明&#…...

模仿elementui的Table,实现思路
vue2子组件使用render,给子子组件插槽传值 和elementui的Table一样使用render 在 Vue 2 中,子组件使用render函数向子子组件插槽传值可以通过以下步骤实现: 1、创建子组件 首先创建一个子组件,在子组件中使用render函数来渲染内容…...

Unity中使用环形缓冲区平滑抖动值
环形缓冲数据结构,就是如下图一样的一个收尾相接的列表 在index指针指到4时,再往里添加数据,index就会指向0,并覆盖已有数据。 如何绘制Sin函数,请看下面一篇文章 Unity中如何实现绘制Sin函数图像-CSDN博客 接下来要…...

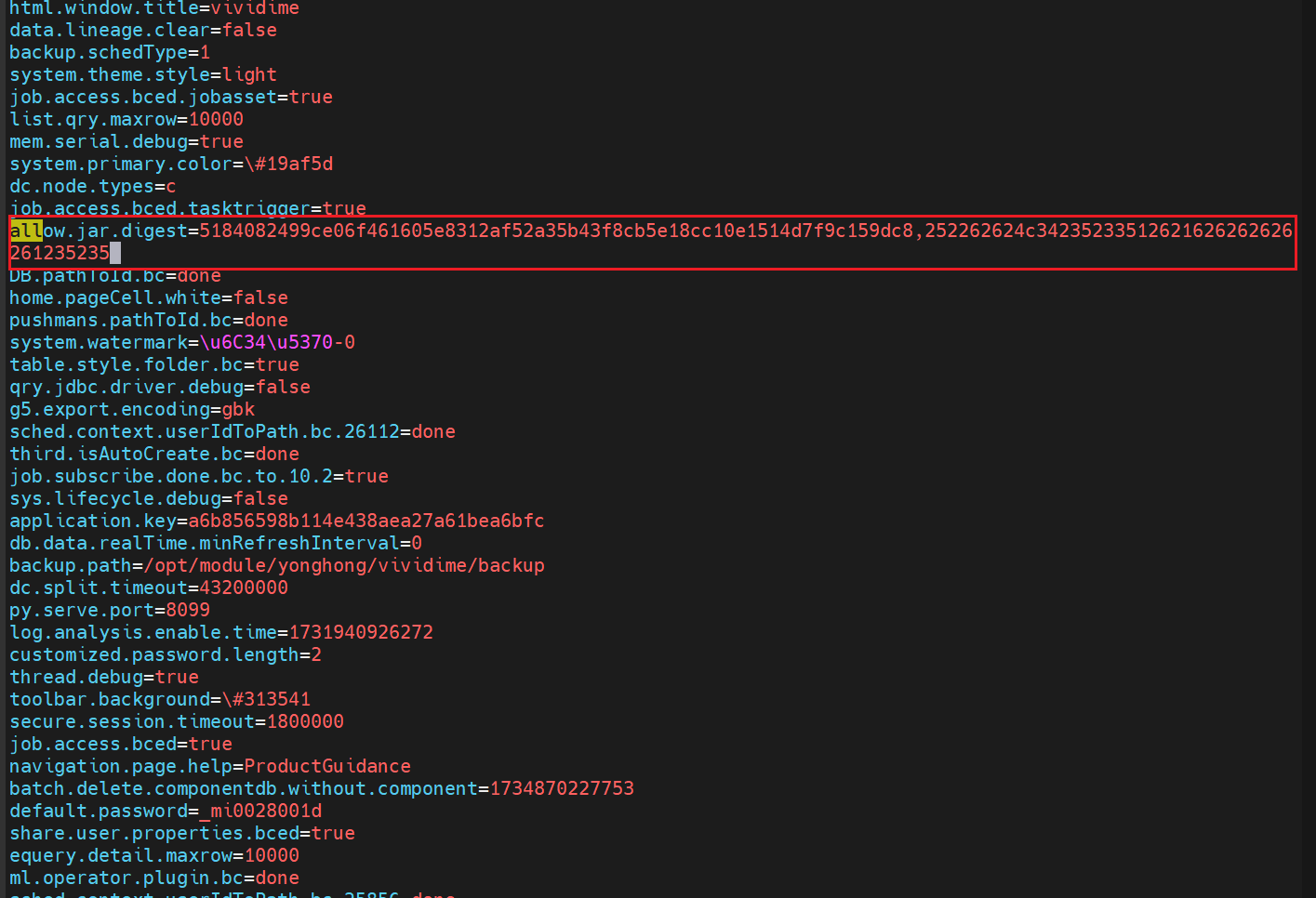
【Yonghong 企业日常问题 06】上传的文件不在白名单,修改allow.jar.digest属性添加允许上传的文件SH256值?
文章目录 前言问题描述问题分析问题解决1.允许所有用户上传驱动文件2.如果是想只上传白名单的驱动 前言 该方法适合永洪BI系列产品,包括不限于vividime desktop,vividime z-suit,vividime x-suit产品。 问题描述 当我们连接数据源的时候&a…...

SpringBoot使用 AOP 实现自定义日志记录并保存在Mysql
本文主要介绍在 Spring Boot 中使用 AOP 实现自定义日志记录并保存在 Mysql 的方法。先阐述记录日志的重要性及传统方式的弊端,提出新方式,即通过创建自定义注解、切面类等,将重要日志存到数据库,还给出了创建日志表、注解类、切面…...

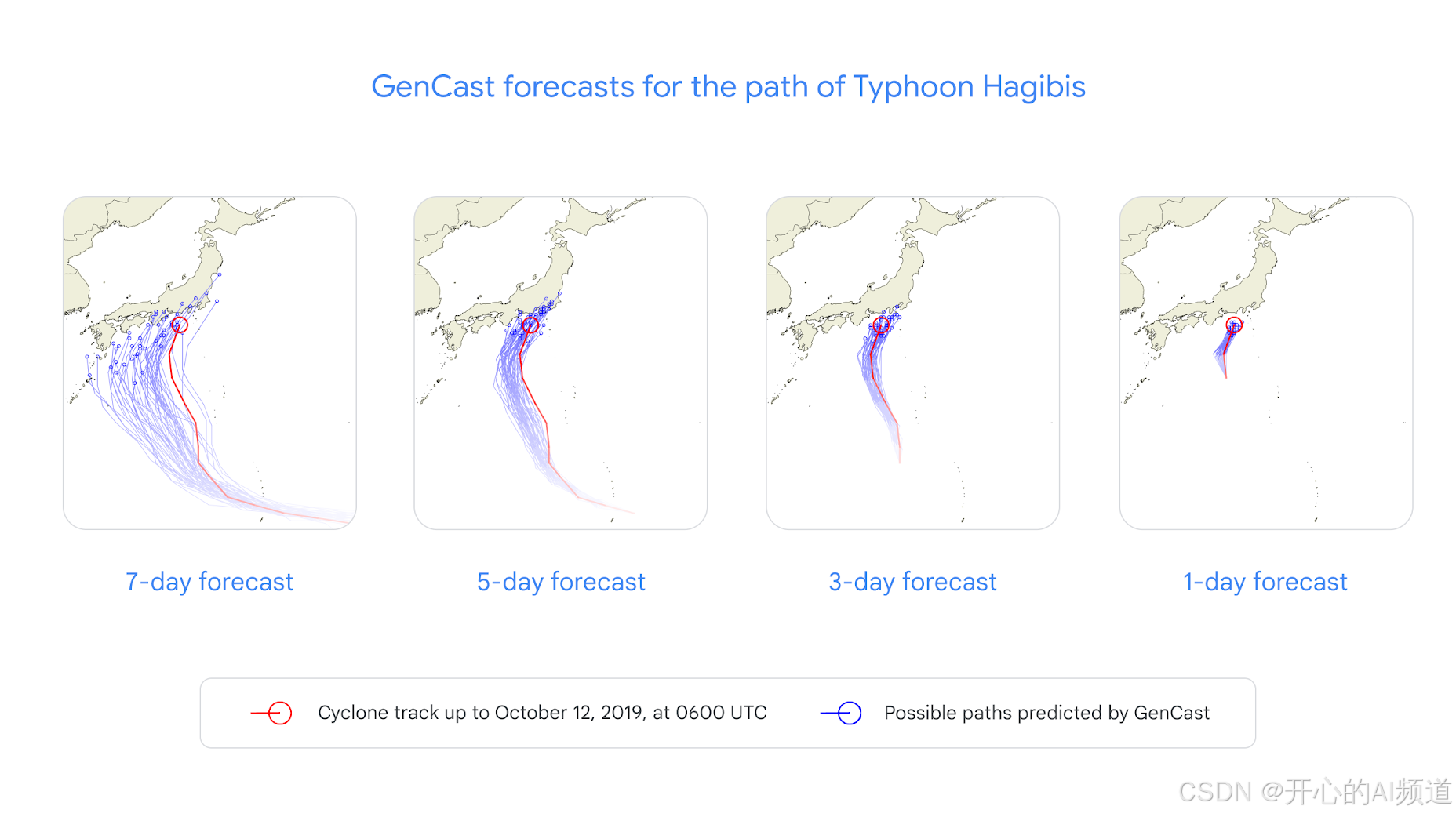
谷歌开源最强天气预报AI模型 GenCast
谷歌 DeepMind 开源新一代天气预测 AI 模型 GenCast,GenCast 以最先进的精度预测天气和极端条件的风险 天气预报对人们生活和决策至关重要,但传统 NWP 模型存在不确定性,且计算资源需求大、运行慢。机器学习在天气预报中虽有进展,…...

C++打造局域网聊天室第十课: 客户端编程及数据发送
文章目录 前言一、补充内容,设置显示框换行二、客户端编程三、封装消息发送函数四、所处的身份状态总结 前言 C打造局域网聊天室第十课: 客户端编程及数据发送 一、补充内容,设置显示框换行 编辑框的显示内容默认是不会换行的,这…...

Nginx整合Lua脚本
Nginx-Lua Nginx整合Lua脚本 Lua环境搭建 下载地址 linux环境下 yum install lua安装后验证 lua -vLua脚本执行 lua xxx.luaNginx整合Lua nginx需要添加lua模块 嵌入内容 示例如下 修改nginx.conf如下 location /lua {default_type text/plain;content_by_lua ngx.sa…...

【C++】C++11 STL容器emplace方法原理剖析
在 C 11 STL 容器中,push/insert > emplace 新的方法,push 和 emplace 的区别在于: 1. push push 通常用于将一个元素添加到容器的末尾(在 std::vector、std::deque 等序列容器中),或者在关联容器中插入…...

QT-简单视觉框架代码
文章目录 简介1. 整体架构2. 关键类功能概述3. 详细代码实现hikcameraworker.h 和 hikcameraworker.cpp(海康相机工作线程类)imageviewerwidget.h 和 imageviewerwidget.cpp(图像查看部件类)构造函数 ImageViewerWidget析构函数 ~…...

AI新书推荐:深度学习和大模型原理与实践(清华社)
本书简介 在这个信息爆炸、技术革新日新月异的时代,深度学习作为人工智能领域的重要分支,正引领着新一轮的技术革命。《深度学习和大模型原理与实践》一书,旨在为读者提供深度学习及其大模型技术的全面知识和实践应用的指南。 本书特色在于…...

[spring]处理器
我们可以通过spring来管理我们的类,之后我们可以通过spring的容器来获取我们所需要的Bean类对象。Spring的处理器是Spring对外开发的重要扩展点,它允许我们介入到Bean的整个实例化流程中来,可以动态添加、修改BeanDefinition、动态修改Bean 首…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

