el-table自定义按钮控制扩展expand
需求:自定义按钮实现表格扩展内容的展开和收起,实现如下:
将
type=“expand”的表格列的宽度设置为width="1",让该操作列不展示出来,然后通过ref动态调用组件的内部方法toggleRowExpansion(row, row.expanded)控制扩展内容的显隐问题。
关于动态收起所有展开项
可以通过遍历tableData,调用toggleRowExpansion(row, false)关闭

<template><el-table:data="tableData"ref="table"<el-table-columnlabel="商品 ID"prop="id"></el-table-column><el-table-column label="操作"><template slot-scope="{ row }"><el-button type="text" @click="toggleExpand(row)" size="mini">详情<i :class="row.expanded ? 'el-icon-arrow-up' : 'el-icon-arrow-down'"></i></el-button></template></el-table-column><el-table-column type="expand"><template slot-scope="props"><span>{{ props.row.detail}}</span> </template></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [{detail: '好滋好味鸡蛋仔',id: '12987122',},{detail: '好滋好味鸡蛋仔22',id: '12987123',}]}},methods:{// 展开单项async toggleExpand(row) {// 如果需要远程获取详情数据// if (!row.detail) {// const { data, code } = await xxx({});// if (code === 0) {// row.detail= data;// }// }row.expanded = !row.expanded;this.$refs.table.toggleRowExpansion(row, row.expanded);},// 遍历tableData,收起所有展开项clearAllExpand() { const tableInstance = this.$refs.mulSelectTable;this.tableData.forEach(row => {tableInstance.toggleRowExpansion(row, false); // 遍历每一行,调用方法并传入false来关闭展开状态});},}}
</script>
相关文章:

el-table自定义按钮控制扩展expand
需求:自定义按钮实现表格扩展内容的展开和收起,实现如下: 将type“expand”的表格列的宽度设置为width"1",让该操作列不展示出来,然后通过ref动态调用组件的内部方法toggleRowExpansion(row, row.expanded)控…...

opencv CV_TM_SQDIFF未定义标识符
opencv CV_TM_SQDIFF未定义标识符 opencv4部分命名发生变换,将CV_WINDOW_AUTOSIZE改为WINDOW_AUTOSIZE;CV_TM_SQDIFF_NORMED改为TM_SQDIFF_NORMED。...

2024acl论文体悟
总结分析归纳 模型架构与训练方法:一些论文关注于改进大语言模型的架构和训练方法,以提高其性能和效率。例如,“Quantized Side Tuning: Fast and Memory-Efficient Tuning of Quantized Large Language Models”提出了一种量化侧调优方法&a…...

【Git原理与使用】版本回退reset 详细介绍、撤销修改、删除文件
目录 一、版本回退 reset 1.1 指令: 1.2 参数说明: 1.3 演示: 二、撤销修改 情况一:对于工作区的代码,还没有 add 情况二:已经 add ,但没有 commit 情况三:已经 add &…...

反规范化带来的数据不一致问题的解决方案
在数据库设计中,规范化(Normalization)和反规范化(Denormalization)是两个相互对立但又不可或缺的概念。规范化旨在消除数据冗余,确保数据的一致性和准确性,但可能会降低查询效率。相反…...

【Android】直接使用binder的transact来代替aidl接口
aidl提供了binder调用的封装,有的时候,比如: 1. 懒得使用aidl生成的接口文件(确实是懒,Android studio中aidl生成接口文件很方便) 2. 服务端的提供者只公开了部分接口出来,只给了调用编号和参…...

Python机器学习笔记(十八、交互特征与多项式特征)
添加原始数据的交互特征(interaction feature)和多项式特征(polynomial feature)可以丰富特征表示,特别是对于线性模型。这种特征工程可以用统计建模和许多实际的机器学习应用中。 上一次学习:线性模型对w…...

《跟我学Spring Boot开发》系列文章索引❤(2025.01.09更新)
章节文章名备注第1节Spring Boot(1)基于Eclipse搭建Spring Boot开发环境环境搭建第2节Spring Boot(2)解决Maven下载依赖缓慢的问题给火车头提提速第3节Spring Boot(3)教你手工搭建Spring Boot项目纯手工玩法…...

【AI进化论】 如何让AI帮我们写一个项目系列:将Mysql生成md文档
一、python脚本 下面给出一个简易 Python 脚本示例,演示如何自动获取所有表的结构,并生成一份 Markdown 文件。你可根据自己的需求做修改或使用其他编程语言。 import mysql.connector# ------------------------ # 1. 连接数据库 # -----------------…...

(已开源-AAAI25) RCTrans:雷达相机融合3D目标检测模型
在雷达相机融合三维目标检测中,雷达点云稀疏、噪声较大,在相机雷达融合过程中提出了很多挑战。为了解决这个问题,我们引入了一种新的基于query的检测方法 Radar-Camera Transformer (RCTrans)。具体来说: 首先设计了一个雷达稠密…...

Elasticsearch:在 HNSW 中提前终止以实现更快的近似 KNN 搜索
作者:来自 Elastic Tommaso Teofili 了解如何使用智能提前终止策略让 HNSW 加快 KNN 搜索速度。 在高维空间中高效地找到最近邻的挑战是向量搜索中最重要的挑战之一,特别是当数据集规模增长时。正如我们之前的博客文章中所讨论的,当数据集规模…...

unittest VS pytest
以下是 unittest 和 pytest 框架的对比表格: 特性unittestpytest设计理念基于类的设计,类似于 Java 的 JUnit更简洁,基于函数式编程设计,支持类和函数两种方式测试编写需要继承 unittest.TestCase 类,方法以 test_ 开…...

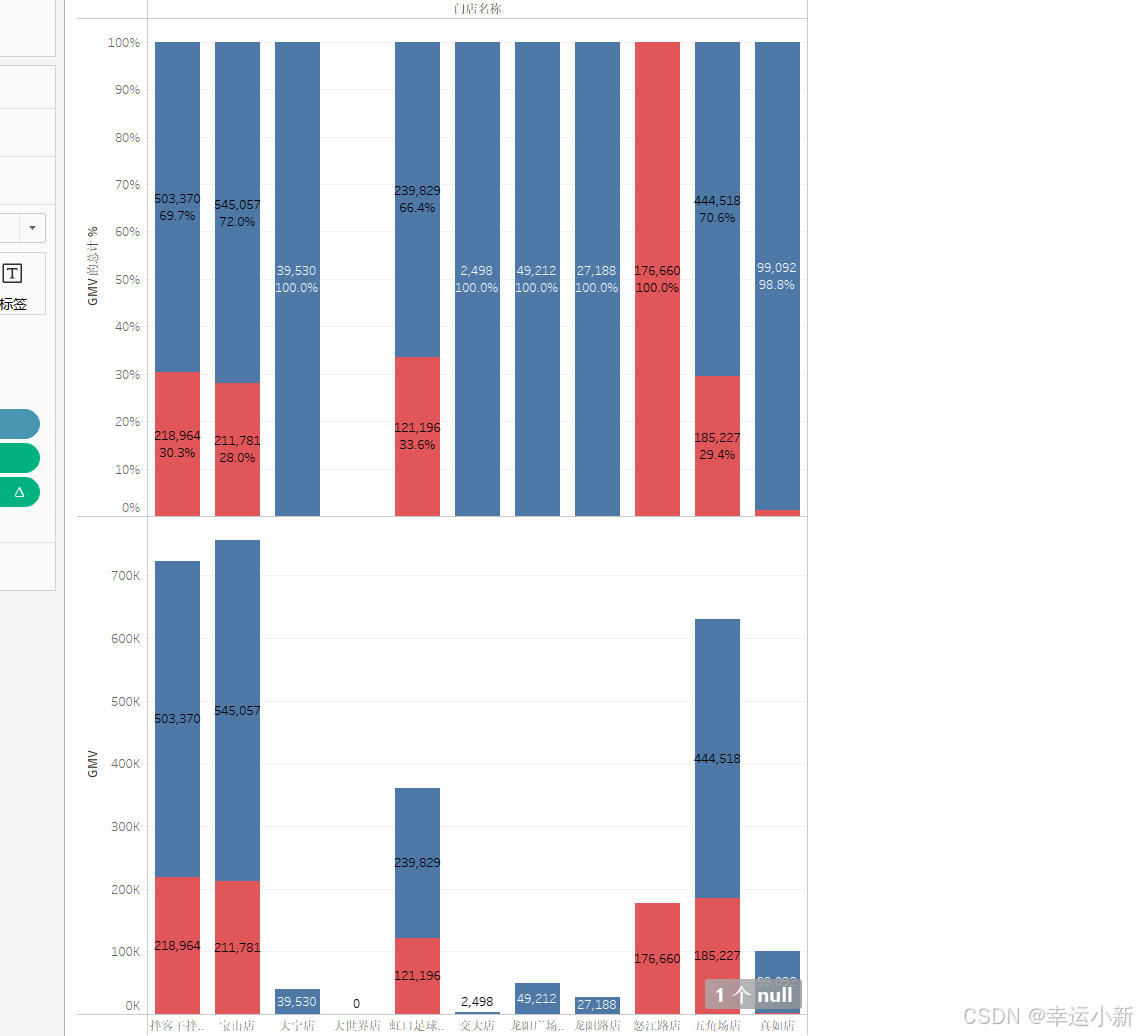
Tableau数据可视化与仪表盘搭建-基础图表制作
目录 对比分析:比大小 柱状图 条形图 数据钻取 筛选器 热力图 气泡图 变化分析:看趋势 折线图 预测 面积图 关系分布:看位置 散点图 直方图 地图 构成分析:看占比 饼图 树地图 堆积图 对比分析:比大…...

Center Loss 和 ArcFace Loss 笔记
一、Center Loss 1. 定义 Center Loss 旨在最小化类内特征的离散程度,通过约束样本特征与其类别中心之间的距离,提高类内特征的聚合性。 2. 公式 对于样本 xi 和其类别yi,Center Loss 的公式为: xi: 当前样本的特征向量&…...

3125: 【入门】求1/1+1/2+2/3+3/5+5/8+8/13+13/21……的前n项的和
文章目录 题目描述输入输出样例输入样例输出 题目描述 求1/11/22/33/55/88/1313/2121/34……的前n项的和。 输入 第1行:一个整数n(1 < n < 30 )。 输出 一行:一个小数,即前n项之和(保留3位小数&…...

如何确保获取的淘宝详情页数据的准确性和时效性?
要确保获取的淘宝详情页数据的准确性和时效性,可从以下几个方面着手: 合法合规获取数据 遵守平台规则:在获取淘宝详情页数据之前,务必仔细阅读并严格遵守淘宝平台的使用协议和相关规定。明确哪些数据可以获取、以何种方式获取以及…...

云计算是如何帮助企业实现高可用性的
想象一下,你正在享受一个悠闲的周末,突然接到同事的电话:公司的核心系统宕机了!这个场景对很多IT从业者来说并不陌生。但在云计算时代,这样的噩梦正在逐渐远去。 一位前辈告诉我:"在技术世界里&#…...

143.《python中使用pymongo》
文章目录 pymongo安装pymongo连接数据库mongodb操作创建数据库判断数据库是否存在创建集合判断集合是否已经存在插入集合插入一条多条插入 查询数据查询一条数据查询所有数据查询指定字段的数据统计查询统计所有记录数按条件统计记录数分页列表查询比较查询$eq$gt$gte$in$lt$lt…...

Babylon.js 的 Mesh 与 Unity 的 GameObject:深入对比与分析
在 3D 开发领域,Babylon.js 和 Unity 是两款极具影响力的引擎,分别在 Web 平台和游戏开发领域占据重要地位。要深入理解这两款引擎的异同,从其核心对象——Babylon.js 的 Mesh 和 Unity 的 GameObject ——入手进行对比,是…...

MySQL安装,配置教程
一、Linux在线yum仓库安装 打开MySQL官方首页,链接为:https://www.mysql.com/ 界面如下: 在该页面中找到【DOWNOADS】选项卡,点击进入下载页面。 在下载界面中,可以看到不同版本的下载链接,这里选择【My…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
