HTML 文本格式化详解
在网页开发中,文本内容的呈现方式直接影响用户的阅读体验。HTML 提供了多种文本格式化元素,可以帮助我们更好地控制文本的显示效果。本文将详细介绍 HTML 中的文本格式化元素及其使用方法,帮助你轻松实现网页文本的美化。
什么是 HTML 文本格式化?
HTML 文本格式化是指通过特定的 HTML 元素或属性,对网页中的文本进行样式和结构的调整。例如,加粗、斜体、下划线、删除线等效果,都可以通过 HTML 文本格式化元素来实现。
HTML 文本格式化元素可以分为两类:
- 物理样式元素:直接改变文本的外观。
- 逻辑样式元素:根据语义改变文本的样式。
常用的 HTML 文本格式化元素
1. 加粗文本
<b>元素:用于加粗文本,但没有任何语义含义。<strong>元素:用于加粗文本,并表示文本的重要性(语义化)。
<p>这是 <b>加粗</b> 的文本。</p>
<p>这是 <strong>重要</strong> 的文本。</p>
2. 斜体文本
<i>元素:用于斜体文本,但没有任何语义含义。<em>元素:用于斜体文本,并表示强调(语义化)。
<p>这是 <i>斜体</i> 的文本。</p>
<p>这是 <em>强调</em> 的文本。</p>
3. 下划线文本
<u>元素:用于为文本添加下划线。
<p>这是 <u>下划线</u> 的文本。</p>
4. 删除线文本
<s>元素:用于为文本添加删除线。<del>元素:用于表示删除的文本(语义化)。
<p>这是 <s>删除线</s> 的文本。</p>
<p>这是 <del>已删除</del> 的文本。</p>
5. 上标和下标
<sup>元素:用于上标文本。<sub>元素:用于下标文本。
<p>这是上标文本:x<sup>2</sup></p>
<p>这是下标文本:H<sub>2</sub>O</p>
6. 高亮文本
<mark>元素:用于高亮显示文本。
<p>这是 <mark>高亮</mark> 的文本。</p>
7. 小号文本
<small>元素:用于显示小号文本。
<p>这是 <small>小号</small> 的文本。</p>
8. 引用文本
<blockquote>元素:用于定义长引用,通常会自动缩进。<q>元素:用于定义短引用,通常会自动添加引号。
<blockquote>这是长引用的内容。
</blockquote>
<p>这是短引用的内容:<q>短引用</q></p>
9. 代码文本
<code>元素:用于显示代码片段。<pre>元素:用于保留文本的格式(包括空格和换行),通常与<code>一起使用。
<pre><code>function helloWorld() {console.log("Hello, World!");}</code>
</pre>
10. 换行和水平线
<br>元素:用于强制换行。<hr>元素:用于创建水平分割线。
<p>这是第一行。<br>这是第二行。</p>
<hr>
<p>这是分割线下的内容。</p>
文本格式化的实际应用
示例 1:格式化一段文本
<p><strong>重要提示</strong>:请确保您的密码包含 <mark>至少 8 个字符</mark>,并且包含 <u>大写字母</u> 和 <em>数字</em>。如果忘记密码,请点击 <a href="#">重置密码</a>。
</p>
示例 2:格式化代码块
<pre><code>function add(a, b) {return a + b;}console.log(add(2, 3)); // 输出 5</code>
</pre>
示例 3:格式化引用内容
<blockquote><p>“学习是通向成功的唯一道路。”</p><footer>—— 佚名</footer>
</blockquote>
文本格式化的注意事项
- 语义化:尽量使用语义化的元素(如
<strong>、<em>、<del>等),以便更好地表达文本的含义。 - 样式与内容分离:HTML 负责内容结构,CSS 负责样式。尽量避免使用
<b>、<i>等物理样式元素,而是通过 CSS 实现样式效果。 - 兼容性:确保使用的 HTML 元素在所有主流浏览器中都能正常显示。
总结
HTML 文本格式化元素为我们提供了丰富的工具,可以轻松实现文本的美化和结构化。无论是加粗、斜体、下划线,还是代码块、引用内容,都可以通过简单的 HTML 标签实现。在实际开发中,建议尽量使用语义化的元素,并结合 CSS 实现更复杂的样式效果。
如果你想了解更多关于 HTML 的知识,可以参考 菜鸟教程 上的详细教程。
相关链接:
- HTML 教程
- CSS 教程
- JavaScript 教程
标签: HTML, 文本格式化, 网页开发, 前端开发, 菜鸟教程
相关文章:

HTML 文本格式化详解
在网页开发中,文本内容的呈现方式直接影响用户的阅读体验。HTML 提供了多种文本格式化元素,可以帮助我们更好地控制文本的显示效果。本文将详细介绍 HTML 中的文本格式化元素及其使用方法,帮助你轻松实现网页文本的美化。 什么是 HTML 文本格…...

我谈《概率论与数理统计》的知识体系
学习《概率论与数理统计》二十多年后,在廖老师的指导下,才厘清了各章之间的关系。首先,这是两个学科综合的一门课程,这一门课程中还有术语冲突的问题。这一门课程一条线两个分支,脉络很清晰。 概率论与统计学 概率论…...

五、华为 RSTP
RSTP(Rapid Spanning Tree Protocol,快速生成树协议)是 STP 的优化版本,能实现网络拓扑的快速收敛。 一、RSTP 原理 快速收敛机制:RSTP 通过引入边缘端口、P/A(Proposal/Agreement)机制等&…...

基于Java Web的网上房屋租售网站
内容摘要 本毕业设计题目为《基于Java Web的网上房屋租售网站》,是在信息化时代下充分利用互联网对传统房屋租售方式进行创新,在互联网上进行房屋租售突破了传统方式的局限性。对于房屋租售的当事人都提供了极大的便利。本稳针对了实际用户需求…...

Pyside6(PyQT5)中的QTableView与QSqlQueryModel、QSqlTableModel的联合使用
QTableView 是QT的一个强大的表视图部件,可以与模型结合使用以显示和编辑数据。QSqlQueryModel、QSqlTableModel 都是用于与 SQL 数据库交互的模型,将二者与QTableView结合使用可以轻松地展示和编辑数据库的数据。 QSqlQueryModel的简单应用 import sys from PySid…...

git常用命令学习
目录 文章目录 目录第一章 git简介1.Git 与SVN2.Git 工作区、暂存区和版本库 第二章 git常用命令学习1.ssh设置2.设置用户信息3.常用命令设置1.初始化本地仓库init2.克隆clone3.查看状态 git status4.添加add命令5.添加评论6.分支操作1.创建分支2.查看分支3.切换分支4.删除分支…...

【优选算法】7----三数之和
来了来了,他来了,又是学习算法的一天~ 今天的嘉宾是中等难度的算法题----三数之和! ------------------------------------------begin------------------------------------ 题目解析: 哇趣!又是给了一个数组&#…...
分子动力学模拟里的术语:leap-frog蛙跳算法和Velocity-Verlet算法
分子动力学模拟(Molecular Dynamics Simulation,简称MD)是一种基于经典力学原理的计算物理方法,用于模拟原子和分子在给定时间内的运动和相互作用。以下是关于分子动力学模拟的一些核心术语和概念: 定义系统&am…...

2025年数学建模美赛:A题分析(1)Testing Time: The Constant Wear On Stairs
2025年数学建模美赛 A题分析(1)Testing Time: The Constant Wear On Stairs 2025年数学建模美赛 A题分析(2)楼梯磨损分析模型 2025年数学建模美赛 A题分析(3)楼梯使用方向偏好模型 2025年数学建模美赛 A题分…...

利用 SoybeanAdmin 实现前后端分离的企业级管理系统
引言 随着前后端分离架构的普及,越来越多的企业级应用开始采用这种方式来开发。前后端分离不仅提升了开发效率,还让前端和后端开发可以并行进行,减少了相互之间的耦合度。SoybeanAdmin 是一款基于 Spring Boot 和 MyBatis-Plus 的后台管理系…...

996引擎 - 前期准备-配置开发环境
996引擎 - 前期准备 官网搭建服务端、客户端单机搭建 开发环境配置后端开发环境配置环境 前端开发环境配置环境 后端简介前端简介GUILayoutGUIExport 官网 996传奇引擎官网 所有资料从官网首页开始,多探索。 文档: 996M2-服务端Lua 996M2-客户端Lua 搭…...

Tensor 基本操作4 理解 indexing,加减乘除和 broadcasting 运算 | PyTorch 深度学习实战
前一篇文章,Tensor 基本操作3 理解 shape, stride, storage, view,is_contiguous 和 reshape 操作 | PyTorch 深度学习实战 本系列文章 GitHub Repo: https://github.com/hailiang-wang/pytorch-get-started Tensor 基本使用 索引 indexing示例代码 加减…...

【Uniapp-Vue3】request各种不同类型的参数详解
一、参数携带 我们调用该接口的时候需要传入type参数。 第一种 路径名称?参数名1参数值1&参数名2参数值2 第二种 uni.request({ url:"请求路径", data:{ 参数名:参数值 } }) 二、请求方式 常用的有get,post和put 三种,默认是get请求。…...

【Prometheus】Prometheus如何监控Haproxy
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

SSM开发(一)JAVA,javaEE,spring,springmvc,springboot,SSM,SSH等几个概念区别
目录 JAVA 框架 javaEE spring springmvc springboot SSM SSH maven JAVA 一种面向对象、高级编程语言,Python也是高级编程语言;不是框架(框架:一般用于大型复杂需求项目,用于快速开发)具有三大特性,所谓Jav…...

HTML5 常用事件详解
在现代 Web 开发中,用户交互是提升用户体验的关键。HTML5 提供了丰富的事件机制,允许开发者监听用户的操作(如点击、拖动、键盘输入等),并触发相应的逻辑处理。本文将详细介绍 HTML5 中的常用事件,包括鼠标…...

TCP全连接队列
1. 理解 int listen(int sockfd, int backlog) 第二个参数的作用 backlog:表示tcp全连接队列的连接个数1。 如果连接个数等于backlog1,后续连接就会失败,假设tcp连接个数为0,最大连接个数就为1,并且不accept获取连接…...

统计文本文件中单词频率的 Swift 与 Bash 实现详解
网罗开发 (小红书、快手、视频号同名) 大家好,我是 展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、Harmony OS、Java、Python等…...

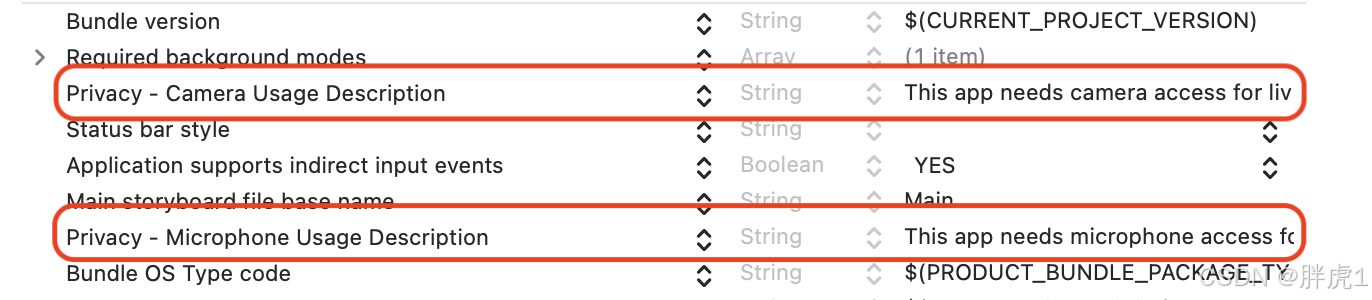
iOS 权限管理:同时请求相机和麦克风权限的最佳实践
引言 在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户…...

Excel 实现文本拼接方法
1. 使用 & 运算符 这是最常见和简单的拼接方法。你只需使用 & 来连接多个文本单元格或文本字符串。 示例公式: A1 & B1这个公式会将 A1 和 B1 单元格中的文本合并为一个字符串。 如果你希望在文本之间加入分隔符(如空格、逗号等…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
