HTML一般标签和自闭合标签介绍
在HTML中,标签用于定义网页内容的结构和样式。标签通常分为两类:一般标签(也称为成对标签或开放闭合标签)和自闭合标签(也称为空标签或自结束标签)。
以下是这两类标签的详细说明:
一、一般标签
一般标签由一对尖括号(< 和 >)包围,有一个开始标签(<标签名>)和一个结束标签(</标签名>),它们之间可以包含其他HTML标签或文本内容。
1、标题标签(<h1>至<h6>)
标题标签用于创建不同级别的标题,其中<h1>为最高级别,<h6>为最低级别。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><h1>这是一级标题</h1><h2>这是二级标题</h2><h3>这是三级标题</h3><h4>这是四级标题</h4><h5>这是五级标题</h5><h6>这是六级标题</h6></body></html>
2、段落标签(<p>)
段落标签用于创建段落,可以指定对齐方式。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>这是一个段落。</p><p style="text-align: center;">这是一个居中的段落。</p></body></html>
3、强调标签(<strong>、<em>)
强调标签用于突出显示文本,<strong>表示重要性,<em>表示强调。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>这是一个<strong>重要的</strong>句子。</p><p>这是一个<em>强调的</em>句子。</p></body></html>4、链接标签(<a>)
链接标签用于创建超链接,可以指向其他网页或同一页面的特定位置。
<a href="https://www.example.com">访问示例网站</a><a href="#section1">跳转到页面中的某个部分</a>5、列表标签(<ul>、<ol>、<li>)
无序列表(<ul>)和有序列表(<ol>)用于创建列表,每个列表项由<li>标签定义。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul><ol><li>有序列表项1</li><li>有序列表项2</li><li>有序列表项3</li></ol></body></html>
6、删除线标签(<del>)
删除线标签用于表示删除的文本。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>原价:<del>100元</del> 现价:80元</p></body></html>
7、下划线标签(<ins>)
下划线标签用于表示插入的文本。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>这是一个<ins>新添加</ins>的句子。</p></body></html>
8、居中标签(<center>)
居中标签用于居中对齐文本(注意:<center>标签在HTML5中已被弃用,建议使用CSS样式来实现居中对齐)。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><center>这是居中的文本。</center></body></html>
9、表格标签(<table>、<tr>、<td>)
表格标签用于创建表格,包括行(<tr>)和单元格(<td>)。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><table border="1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>30</td></tr></table></body></html>
二、自闭合标签
自闭合标签是不需要闭合标签的元素,通常用于表示那些不需要包裹内容的元素。在HTML5规范中,这些标签在书写时可以省略结束斜杠(/),但为了保持代码的一致性和兼容性,很多开发者仍然习惯在自闭合标签的末尾加上斜杠。
1、图像标签(<img>)
图像标签用于插入图片,需要指定图片的源(src)和替代文本(alt)。
<img src="example.jpg" alt="示例图片">2、换行标签 (<br>)
用于在文本中插入换行。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>这是第一行。<br/>这是第二行。</p></body></html>
3、水平线标签 (<hr>)
用于在网页中插入水平线,通常用于分隔内容。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><p>上面的段落。</p><hr/><p>下面的段落。</p></body></html>
4、输入标签 (<input>)
用于创建表单输入控件,如文本框、复选框、单选按钮等。
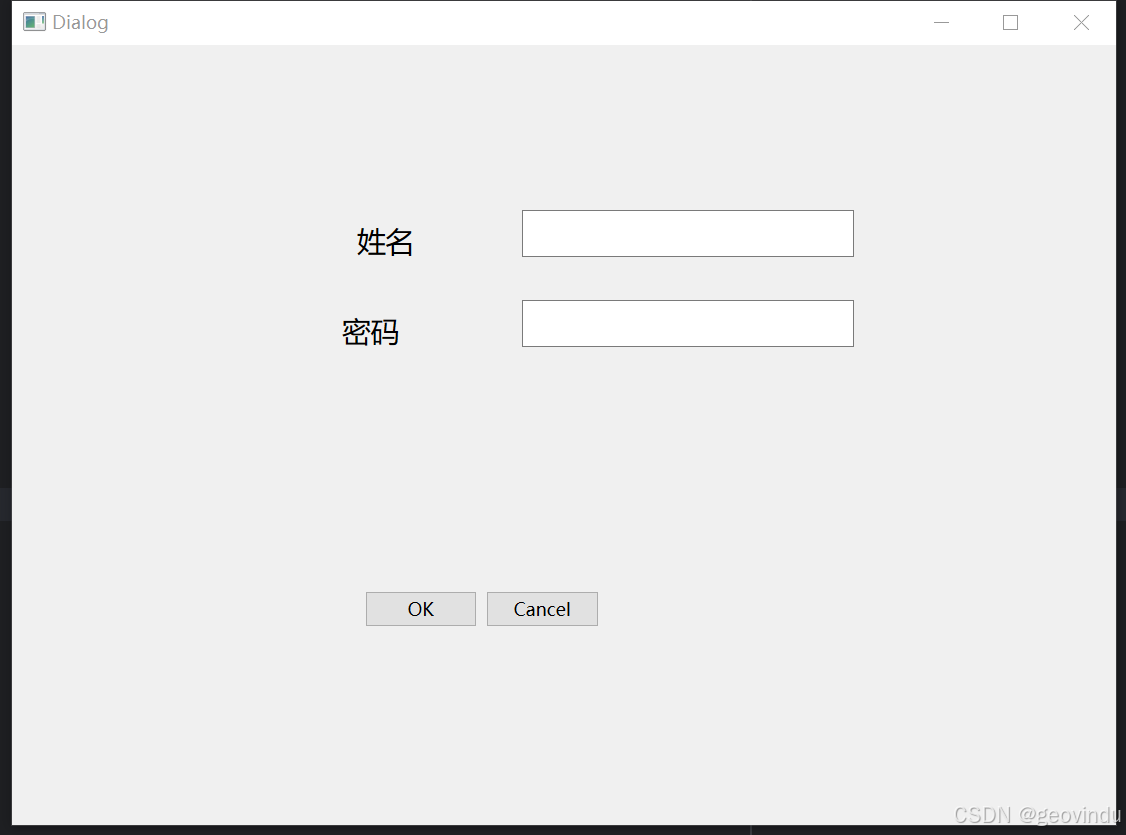
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>第一个网页</title></head><body><input type="text" name="username" placeholder="输入用户名"><input type="password" name="password" placeholder="输入密码"><input type="submit" value="提交"></body></html>-
type属性指定输入控件的类型。 -
name属性指定输入控件的名称,用于在表单提交时识别数据。 -
placeholder属性提供输入控件的占位符文本。

5、元标签 (<meta>)
用于定义文档的元数据,如字符集、页面描述、关键词等。
<meta charset="UTF-8"><meta name="description" content="这是一个示例网页的描述。"><meta name="keywords" content="HTML, 示例, 网页">6、链接标签 (<link>)
用于定义文档与外部资源的关系,如样式表、图标等。
<link rel="stylesheet" href="styles.css"><link rel="icon" href="favicon.ico">-
rel属性指定当前文档与外部资源的关系。 -
href属性指定外部资源的路径。
7、源标签 (<source>)
用于为<audio>、<video>和<picture>元素指定多个媒体资源,以便浏览器根据支持情况选择合适的资源。
<video controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg"></video>8、跟踪标签 (<track>)
用于为<audio>和<video>元素提供文本轨道,如字幕、字幕文件或描述。
<video controls><source src="movie.mp4" type="video/mp4"><track kind="subtitles" src="subtitles.vtt" srclang="en" label="English"></video>虽然<track>标签在HTML5中不是严格意义上的自闭合标签(因为它可以包含属性),但在实际使用中,它通常不包裹内容,因此也常被视作自闭合标签的一种。
相关文章:

HTML一般标签和自闭合标签介绍
在HTML中,标签用于定义网页内容的结构和样式。标签通常分为两类:一般标签(也称为成对标签或开放闭合标签)和自闭合标签(也称为空标签或自结束标签)。 以下是这两类标签的详细说明: 一、一般标…...

怎么用u盘怎么重装系统_用u盘重装系统详细图文教程【新手教程】
怎么用u盘怎么重装系统?如果需要重装操作系统的话,以往采用光盘使用的比较多,随着技术的进步,用u盘制作一个启动盘安装系统比较方便,只需要用u盘制作好pe启动盘就可以帮助别人安装系统了,那么用u盘怎么重装…...

记录一次k8s起不来的排查过程
我在k8s集群,重启了一个node宿主机,竟然发现kubelet起不来了!报错如下 这个报错很模糊,怎么排查呢。这样,开两个界面,一个重启kubelet,一个看系统日志(/var/log/message:centos,/va…...

代码练习2
求数组中的第二大值 #include <stdio.h> #include <stdlib.h> int main() {int arr[10]{1,9,2,8,7,3,4,6,5,10};int first, second,i;if (arr[0] > arr[1]) {first arr[0];second arr[1];} else {first arr[1];second arr[0];}for(i 2; i < 10; i) {if…...

2.1.3 第一个工程,点灯!
新建工程 点击菜单栏左上角,新建工程或者选择“文件”-“新建工程”,选择工程类型“标准工程”选择设备类型和编程语言,并指定工程文件名及保存路径,如下图所示: 选择工程类型为“标准工程” 选择主模块机型&#x…...

Qt Designer and Python: Build Your GUI
1.install pyside6 2.pyside6-designer.exe 发送到桌面快捷方式 在Python安装的所在 Scripts 文件夹下找到此文件。如C:\Program Files\Python312\Scripts 3. 打开pyside6-designer 设计UI 4.保存为simple.ui 文件,再转成py文件 用代码执行 pyside6-uic.exe simpl…...

蓝桥杯LQ1044 求完数
题目描述 因子:因子也叫因数,例如3515,那么3和5是15的因子。 同时15115,那么1和15也是15的因子。 1,3,5,15 这四个因子是15的所有因子。 完数:如果一个数等于不含它本身的其他因子之…...

消息队列篇--通信协议篇--TCP和UDP(3次握手和4次挥手,与Socket和webSocket的概念区别等)
1、TCP和UDP概述 TCP(传输控制协议,Transmission Control Protocol)和UDP(用户数据报协议,User Datagram Protocol)都算是最底层的通信协议,它们位于OSI模型的传输层。*传输层的主要职责是确保…...

YOLOv9改进,YOLOv9检测头融合ASFF(自适应空间特征融合),全网首发
摘要 一种新颖的数据驱动的金字塔特征融合策略,称为自适应空间特征融合 (ASFF)。它学习了在空间上过滤冲突信息以抑制不一致的方法,从而提高了特征的尺度不变性,并引入了几乎免费的推理开销。 # 理论介绍 目标检测在处理不同尺度的目标时,常采用特征金字塔结构。然而,…...

Elastic Agent 对 Kafka 的新输出:数据收集和流式传输的无限可能性
作者:来 Elastic Valerio Arvizzigno, Geetha Anne 及 Jeremy Hogan 介绍 Elastic Agent 的新功能:原生输出到 Kafka。借助这一最新功能,Elastic 用户现在可以轻松地将数据路由到 Kafka 集群,从而实现数据流和处理中无与伦比的可扩…...

论文速读|Is Cosine-Similarity of Embeddings Really About Similarity?WWW24
论文地址: https://arxiv.org/abs/2403.05440 https://dl.acm.org/doi/abs/10.1145/3589335.3651526 bib引用: inproceedings{Steck_2024, series{WWW ’24},title{Is Cosine-Similarity of Embeddings Really About Similarity?},url{http://dx.doi.o…...

Midjourney中的强变化、弱变化、局部重绘的本质区别以及其有多逆天的功能
开篇 Midjourney中有3个图片“微调”,它们分别为: 强变化;弱变化;局部重绘; 在Discord里分别都是用命令唤出的,但如今随着AI技术的发达在类似AI可人一类的纯图形化界面中,我们发觉这样的逆天…...
)
基于 Node.js 的天气查询系统实现(附源码)
项目概述 这是一个基于 Node.js 的全栈应用,前端使用原生 JavaScript 和 CSS,后端使用 Express 框架,通过调用第三方天气 API 实现天气数据的获取和展示。 主要功能 默认显示多个主要城市的天气信息 支持城市天气搜索 响应式布局设计 深色主题界面 优雅的加载动画 技术栈 …...

时序数据库的使用场景
文章目录 前言一、特点二、工作原理三、常见的时序数据库四、使用场景优势总结 前言 时序数据库(Time Series Database, TSDB) 是一种专门设计用于存储和处理时序数据的数据库。时序数据是指按照时间顺序排列的数据,其中每个数据点通常包含时…...

计算机的错误计算(二百二十二)
摘要 利用大模型化简计算 实验表明,虽然结果正确,但是,大模型既绕了弯路,又有数值计算错误。 与前面相同,再利用同一个算式看看另外一个大模型的化简与计算能力。 例1. 化简计算摘要中算式。 下面是与一个大模型的…...

ThinkPHP 8模型与数据的插入、更新、删除
【图书介绍】《ThinkPHP 8高效构建Web应用》-CSDN博客 《2025新书 ThinkPHP 8高效构建Web应用 编程与应用开发丛书 夏磊 清华大学出版社教材书籍 9787302678236 ThinkPHP 8高效构建Web应用》【摘要 书评 试读】- 京东图书 使用VS Code开发ThinkPHP项目-CSDN博客 编程与应用开…...
)
c语言函数(详解)
目录 前言 一、函数的基本概念和作用 二、函数的声明和定义 三、函数参数的传递方式 四、函数的递归 五、函数指针 总结 前言 本文主要讲解了c语言函数方面的内容 函数的定义和调用函数的返回值和参数函数的作用域和生命周期 函数的声明和定义 函数声明和函数定义的区别函数声…...

为AI聊天工具添加一个知识系统 之70 详细设计 之11 维度运动控制的应用:上下文受控的自然语言
本文要点 要点 前面我们 讨论了 “维度”及其运动控制原理 以及 维度控制 如何在中台微服务架构中撑起了“架构师”角色的一片天。下面我们从 “维度”运动控制的一个典型应用场景:受控的自然语言 ”开始讨论。 拼块文字型风格: 维度运动控制下的受控自然语言…...

ios打包:uuid与udid
ios的uuid与udid混乱的网上信息 新人开发ios,发现uuid和udid在网上有很多帖子里是混淆的,比如百度下,就会说: 在iOS中使用UUID(通用唯一识别码)作为永久签名,通常是指生成一个唯一标识…...

数组,对象解构,forEach方法,filter方法
数组解构 对象结构 遍历数组 forEach方法 筛选数组 filter方法 渲染商品案例 forEach遍历数组,能得到每个数组中的数据,item是对象中的每个元素 将遍历的数组中每个对象 加到 str 中 将 str 字符串中的 8 个 div 添加到 list盒子中 对象解构并渲染 综…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

