Qt Designer and Python: Build Your GUI
1.install pyside6

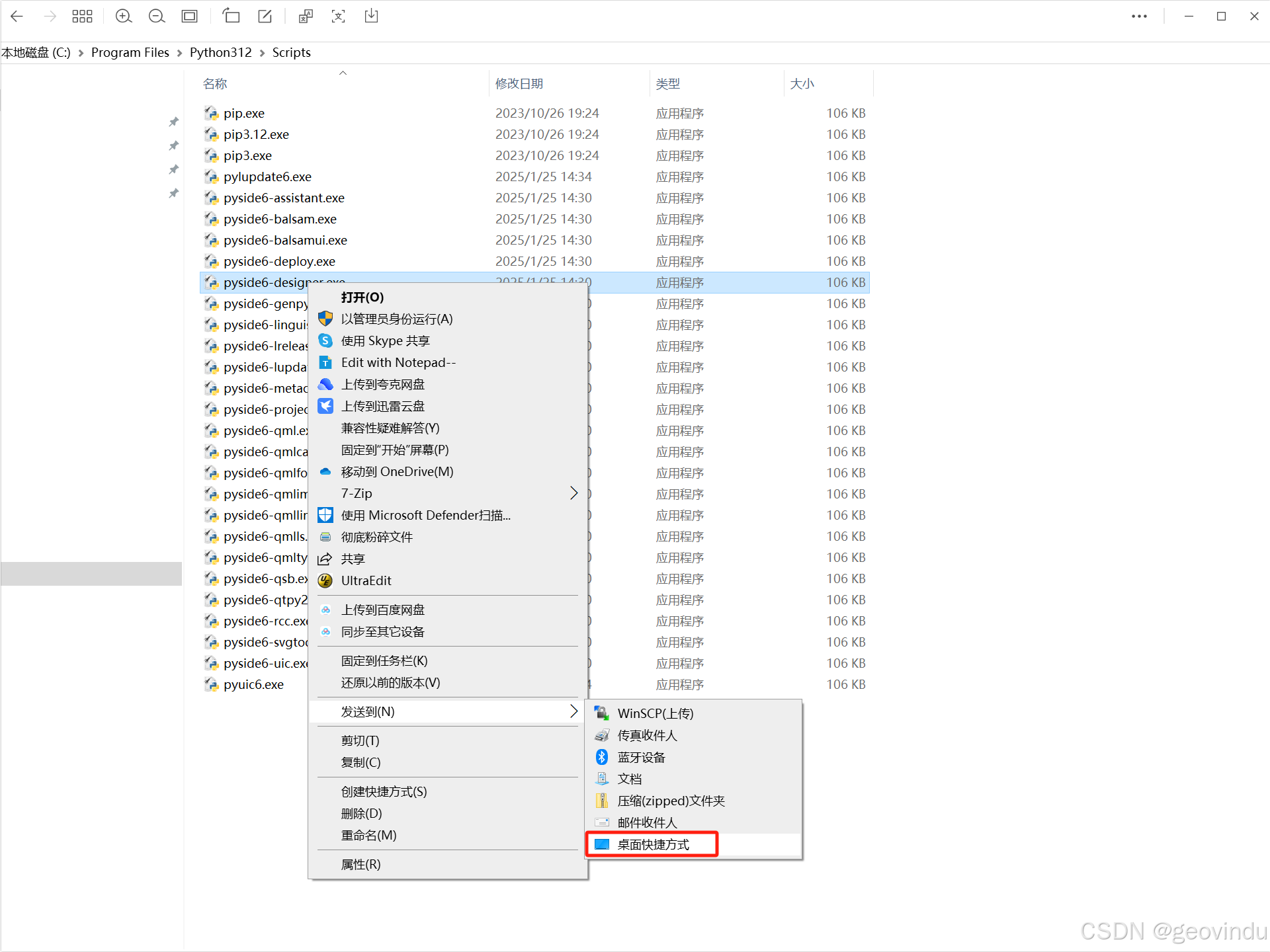
2.pyside6-designer.exe 发送到桌面快捷方式
在Python安装的所在 Scripts 文件夹下找到此文件。如C:\Program Files\Python312\Scripts


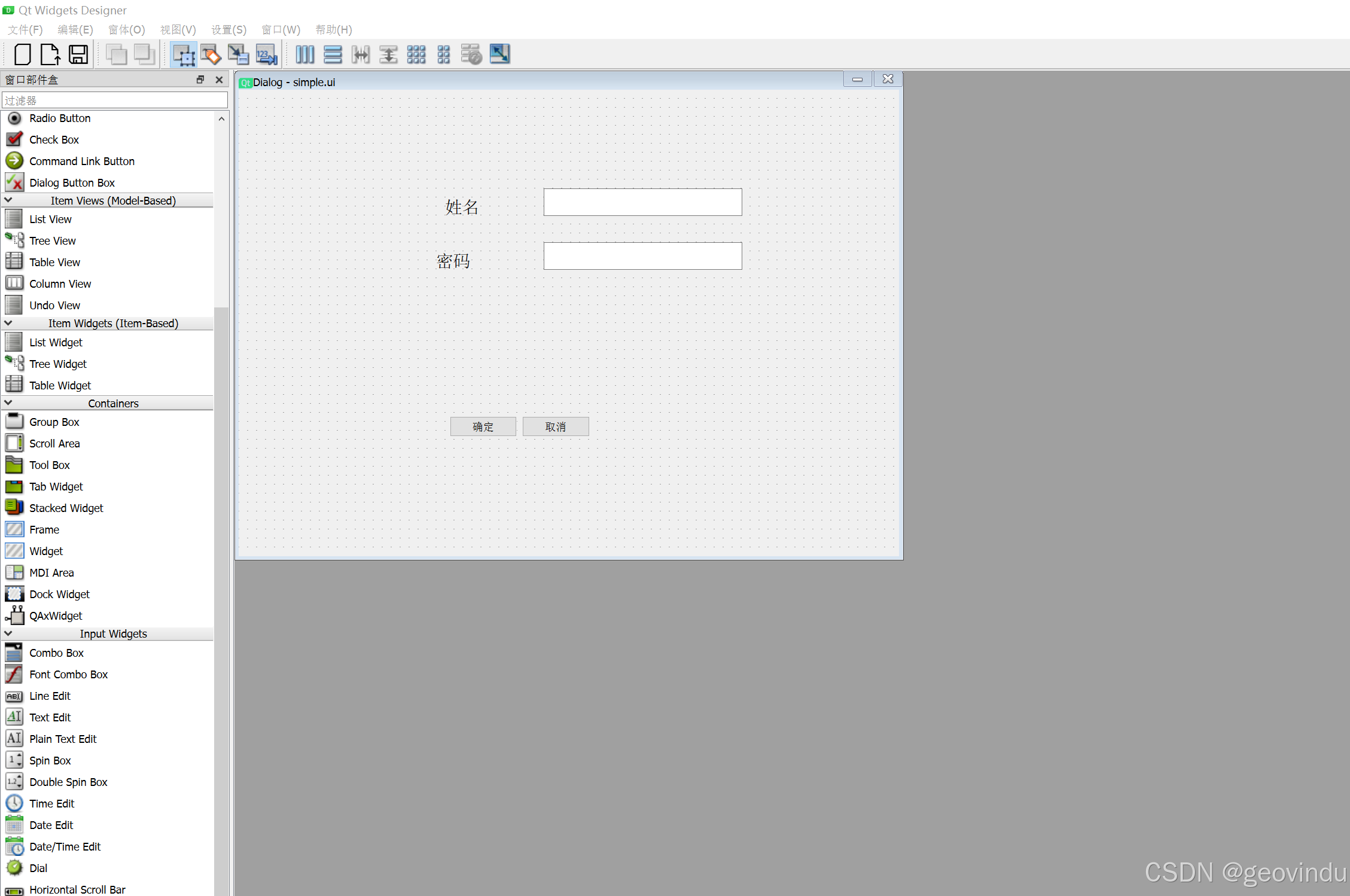
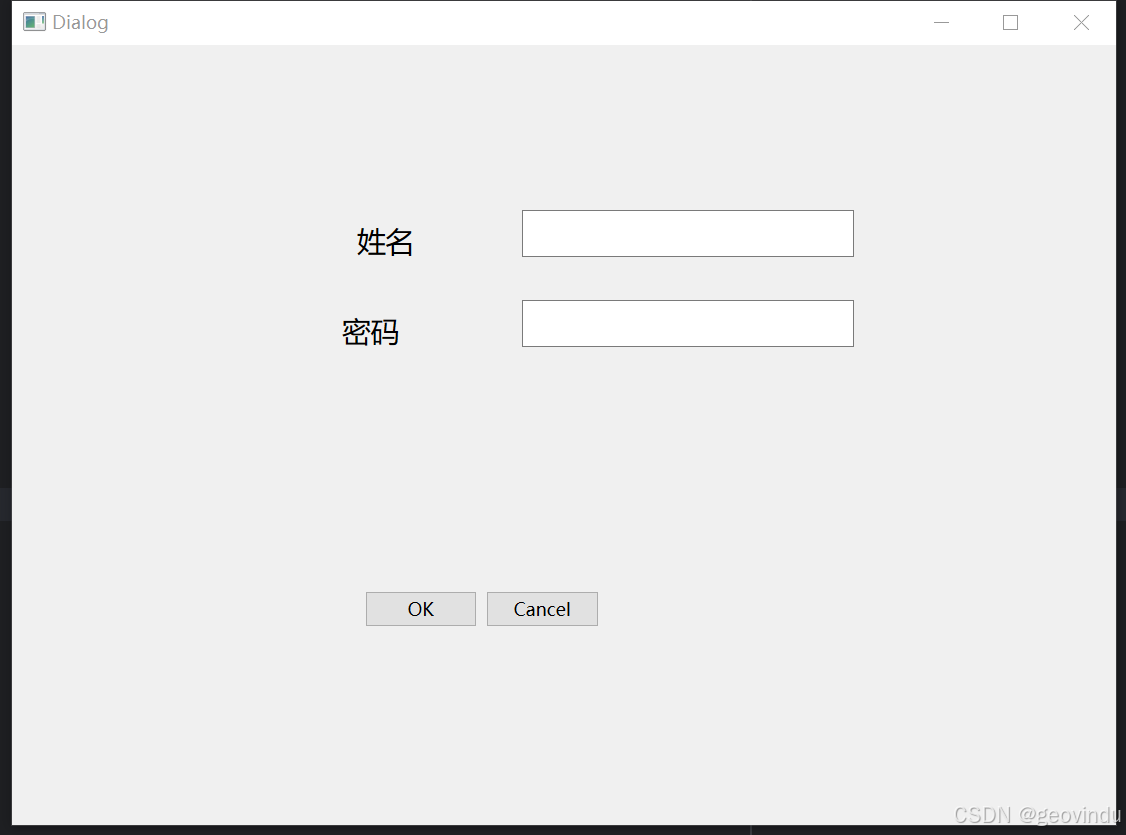
3. 打开pyside6-designer 设计UI

4.保存为simple.ui 文件,再转成py文件
用代码执行 pyside6-uic.exe simple.ui -o simple.py


生成源文件simple.py:
# -*- coding: utf-8 -*-################################################################################
## Form generated from reading UI file 'simple.ui'
##
## Created by: Qt User Interface Compiler version 6.8.0
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,QMetaObject, QObject, QPoint, QRect,QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,QFont, QFontDatabase, QGradient, QIcon,QImage, QKeySequence, QLinearGradient, QPainter,QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QAbstractButton, QApplication, QDialog, QDialogButtonBox,QLabel, QSizePolicy, QTextEdit, QWidget)class Ui_Dialog(object):def setupUi(self, Dialog):if not Dialog.objectName():Dialog.setObjectName(u"Dialog")Dialog.resize(736, 520)self.buttonBox = QDialogButtonBox(Dialog)self.buttonBox.setObjectName(u"buttonBox")self.buttonBox.setGeometry(QRect(50, 360, 341, 32))self.buttonBox.setOrientation(Qt.Orientation.Horizontal)self.buttonBox.setStandardButtons(QDialogButtonBox.StandardButton.Cancel|QDialogButtonBox.StandardButton.Ok)self.txtName = QTextEdit(Dialog)self.txtName.setObjectName(u"txtName")self.txtName.setGeometry(QRect(340, 110, 221, 31))self.txtpassword = QTextEdit(Dialog)self.txtpassword.setObjectName(u"txtpassword")self.txtpassword.setGeometry(QRect(340, 170, 221, 31))self.label = QLabel(Dialog)self.label.setObjectName(u"label")self.label.setGeometry(QRect(230, 120, 61, 21))font = QFont()font.setPointSize(14)self.label.setFont(font)self.label.setLineWidth(3)self.label_2 = QLabel(Dialog)self.label_2.setObjectName(u"label_2")self.label_2.setGeometry(QRect(220, 180, 71, 21))self.label_2.setFont(font)self.retranslateUi(Dialog)self.buttonBox.accepted.connect(Dialog.objectName)self.buttonBox.rejected.connect(Dialog.objectName)QMetaObject.connectSlotsByName(Dialog)# setupUidef retranslateUi(self, Dialog):Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog", None))self.label.setText(QCoreApplication.translate("Dialog", u"\u59d3\u540d", None))self.label_2.setText(QCoreApplication.translate("Dialog", u"\u5bc6\u7801", None))# retranslateUi加上点击事件
# -*- coding: utf-8 -*-################################################################################
## Form generated from reading UI file 'simple.ui'
##
## Created by: Qt User Interface Compiler version 6.8.0
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,QMetaObject, QObject, QPoint, QRect,QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,QFont, QFontDatabase, QGradient, QIcon,QImage, QKeySequence, QLinearGradient, QPainter,QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QAbstractButton, QApplication, QDialog, QDialogButtonBox,QLabel, QSizePolicy, QTextEdit, QWidget,QVBoxLayout)class Ui_Dialog(object):""""""def setupUi(self, Dialog):""":param Dialog::return:"""if not Dialog.objectName():Dialog.setObjectName(u"Dialog")Dialog.resize(736, 520)self.buttonBox = QDialogButtonBox(Dialog)self.buttonBox.setObjectName(u"buttonBox")self.buttonBox.setGeometry(QRect(90, 280, 341, 32))self.buttonBox.setOrientation(Qt.Orientation.Horizontal)self.buttonBox.setStandardButtons(QDialogButtonBox.StandardButton.Cancel|QDialogButtonBox.StandardButton.Ok)self.txtName = QTextEdit(Dialog)self.txtName.setObjectName(u"txtName")self.txtName.setGeometry(QRect(340, 110, 221, 31))self.txtpassword = QTextEdit(Dialog)self.txtpassword.setObjectName(u"txtpassword")self.txtpassword.setGeometry(QRect(340, 170, 221, 31))self.label = QLabel(Dialog)self.label.setObjectName(u"label")self.label.setGeometry(QRect(230, 120, 61, 21))font = QFont()font.setPointSize(14)self.label.setFont(font)self.label.setLineWidth(3)self.label_2 = QLabel(Dialog)self.label_2.setObjectName(u"label_2")self.label_2.setGeometry(QRect(230, 180, 71, 21))self.label_2.setFont(font)self.retranslateUi(Dialog)self.buttonBox.accepted.connect(Dialog.objectName)self.buttonBox.rejected.connect(Dialog.objectName)self.buttonBox.clicked.connect(self.buttonClicked)QMetaObject.connectSlotsByName(Dialog)# setupUidef buttonClicked(self,button):role = self.buttonBox.standardButton(button)if role == QDialogButtonBox.StandardButton.Ok:print("Save clicked")elif role == QDialogButtonBox.StandardButton.Cancel:print("Cancel clicked")def retranslateUi(self, Dialog):Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog\u6d4b\u8bd5", None))
#if QT_CONFIG(tooltip)self.buttonBox.setToolTip(QCoreApplication.translate("Dialog", u"\u6309\u786e\u5b9a", None))
#endif // QT_CONFIG(tooltip)self.label.setText(QCoreApplication.translate("Dialog", u"\u59d3\u540d", None))self.label_2.setText(QCoreApplication.translate("Dialog", u"\u5bc6\u7801", None))# retranslateUisimply2.py 引用 simply.py
# -*- coding: utf-8 -*-
# 版权所有 2024 涂聚文有限公司
# 许可信息查看:言語成了邀功盡責的功臣,還需要行爲每日來值班嗎
# 描述:pip install pyqt6
# Author : geovindu,Geovin Du 涂聚文.
# IDE : PyCharm 2023.1 python 3.11
# os : windows 10
# database : mysql 9.0 sql server 2019, poostgreSQL 17.0
# Datetime : 2024/12/7 23:37
# User : geovindu
# Product : PyCharm
# Project : Pysimple
# File : simply2.py
# explain : 学习import sys
from PySide6.QtWidgets import QApplication,QWidget
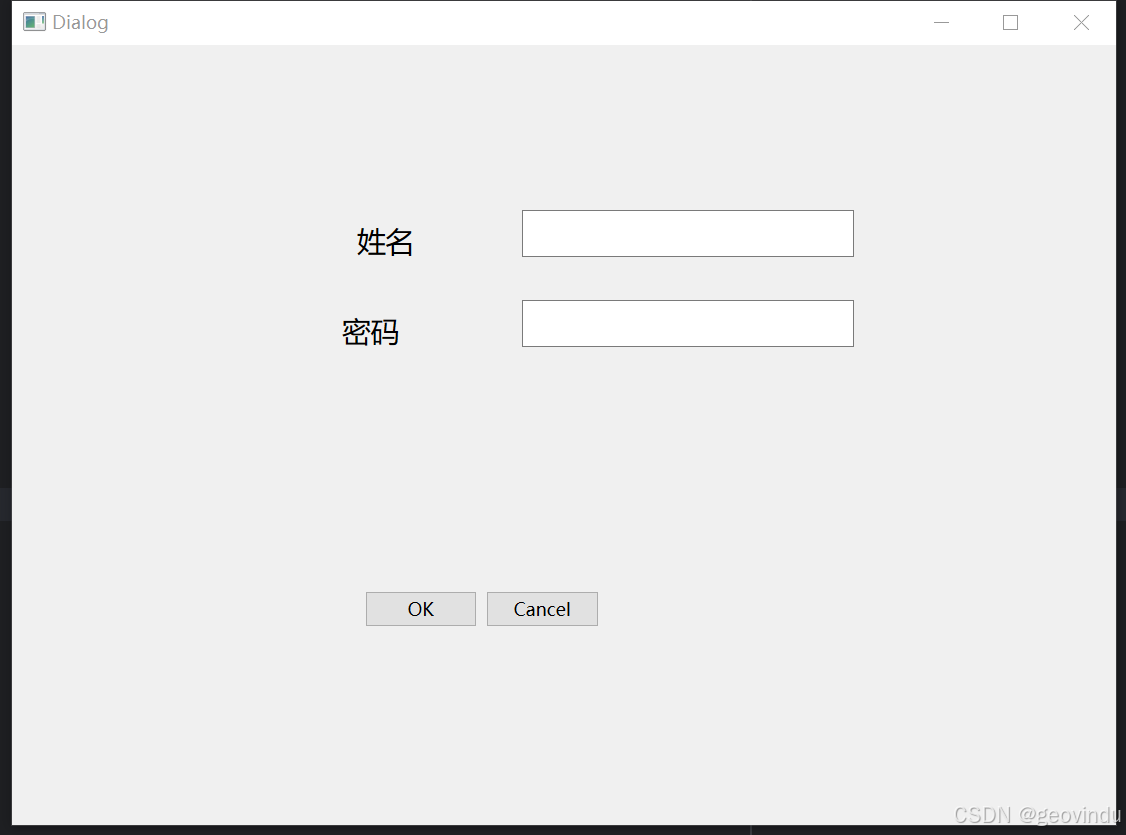
from simple import Ui_Dialogclass Windows(Ui_Dialog,QWidget):""""""def __init__(self):""""""super().__init__()self.setupUi(self)if __name__ == '__main__':app=QApplication(sys.argv)win=Windows()win.show()m=app.exec()sys.exit(m)测试运行结果:

相关文章:

Qt Designer and Python: Build Your GUI
1.install pyside6 2.pyside6-designer.exe 发送到桌面快捷方式 在Python安装的所在 Scripts 文件夹下找到此文件。如C:\Program Files\Python312\Scripts 3. 打开pyside6-designer 设计UI 4.保存为simple.ui 文件,再转成py文件 用代码执行 pyside6-uic.exe simpl…...

蓝桥杯LQ1044 求完数
题目描述 因子:因子也叫因数,例如3515,那么3和5是15的因子。 同时15115,那么1和15也是15的因子。 1,3,5,15 这四个因子是15的所有因子。 完数:如果一个数等于不含它本身的其他因子之…...

消息队列篇--通信协议篇--TCP和UDP(3次握手和4次挥手,与Socket和webSocket的概念区别等)
1、TCP和UDP概述 TCP(传输控制协议,Transmission Control Protocol)和UDP(用户数据报协议,User Datagram Protocol)都算是最底层的通信协议,它们位于OSI模型的传输层。*传输层的主要职责是确保…...

YOLOv9改进,YOLOv9检测头融合ASFF(自适应空间特征融合),全网首发
摘要 一种新颖的数据驱动的金字塔特征融合策略,称为自适应空间特征融合 (ASFF)。它学习了在空间上过滤冲突信息以抑制不一致的方法,从而提高了特征的尺度不变性,并引入了几乎免费的推理开销。 # 理论介绍 目标检测在处理不同尺度的目标时,常采用特征金字塔结构。然而,…...

Elastic Agent 对 Kafka 的新输出:数据收集和流式传输的无限可能性
作者:来 Elastic Valerio Arvizzigno, Geetha Anne 及 Jeremy Hogan 介绍 Elastic Agent 的新功能:原生输出到 Kafka。借助这一最新功能,Elastic 用户现在可以轻松地将数据路由到 Kafka 集群,从而实现数据流和处理中无与伦比的可扩…...

论文速读|Is Cosine-Similarity of Embeddings Really About Similarity?WWW24
论文地址: https://arxiv.org/abs/2403.05440 https://dl.acm.org/doi/abs/10.1145/3589335.3651526 bib引用: inproceedings{Steck_2024, series{WWW ’24},title{Is Cosine-Similarity of Embeddings Really About Similarity?},url{http://dx.doi.o…...

Midjourney中的强变化、弱变化、局部重绘的本质区别以及其有多逆天的功能
开篇 Midjourney中有3个图片“微调”,它们分别为: 强变化;弱变化;局部重绘; 在Discord里分别都是用命令唤出的,但如今随着AI技术的发达在类似AI可人一类的纯图形化界面中,我们发觉这样的逆天…...
)
基于 Node.js 的天气查询系统实现(附源码)
项目概述 这是一个基于 Node.js 的全栈应用,前端使用原生 JavaScript 和 CSS,后端使用 Express 框架,通过调用第三方天气 API 实现天气数据的获取和展示。 主要功能 默认显示多个主要城市的天气信息 支持城市天气搜索 响应式布局设计 深色主题界面 优雅的加载动画 技术栈 …...

时序数据库的使用场景
文章目录 前言一、特点二、工作原理三、常见的时序数据库四、使用场景优势总结 前言 时序数据库(Time Series Database, TSDB) 是一种专门设计用于存储和处理时序数据的数据库。时序数据是指按照时间顺序排列的数据,其中每个数据点通常包含时…...

计算机的错误计算(二百二十二)
摘要 利用大模型化简计算 实验表明,虽然结果正确,但是,大模型既绕了弯路,又有数值计算错误。 与前面相同,再利用同一个算式看看另外一个大模型的化简与计算能力。 例1. 化简计算摘要中算式。 下面是与一个大模型的…...

ThinkPHP 8模型与数据的插入、更新、删除
【图书介绍】《ThinkPHP 8高效构建Web应用》-CSDN博客 《2025新书 ThinkPHP 8高效构建Web应用 编程与应用开发丛书 夏磊 清华大学出版社教材书籍 9787302678236 ThinkPHP 8高效构建Web应用》【摘要 书评 试读】- 京东图书 使用VS Code开发ThinkPHP项目-CSDN博客 编程与应用开…...
)
c语言函数(详解)
目录 前言 一、函数的基本概念和作用 二、函数的声明和定义 三、函数参数的传递方式 四、函数的递归 五、函数指针 总结 前言 本文主要讲解了c语言函数方面的内容 函数的定义和调用函数的返回值和参数函数的作用域和生命周期 函数的声明和定义 函数声明和函数定义的区别函数声…...

为AI聊天工具添加一个知识系统 之70 详细设计 之11 维度运动控制的应用:上下文受控的自然语言
本文要点 要点 前面我们 讨论了 “维度”及其运动控制原理 以及 维度控制 如何在中台微服务架构中撑起了“架构师”角色的一片天。下面我们从 “维度”运动控制的一个典型应用场景:受控的自然语言 ”开始讨论。 拼块文字型风格: 维度运动控制下的受控自然语言…...

ios打包:uuid与udid
ios的uuid与udid混乱的网上信息 新人开发ios,发现uuid和udid在网上有很多帖子里是混淆的,比如百度下,就会说: 在iOS中使用UUID(通用唯一识别码)作为永久签名,通常是指生成一个唯一标识…...

数组,对象解构,forEach方法,filter方法
数组解构 对象结构 遍历数组 forEach方法 筛选数组 filter方法 渲染商品案例 forEach遍历数组,能得到每个数组中的数据,item是对象中的每个元素 将遍历的数组中每个对象 加到 str 中 将 str 字符串中的 8 个 div 添加到 list盒子中 对象解构并渲染 综…...

PSPNet
文章目录 摘要Abstract1. 引言2. 框架2.1 金字塔池化模块2.2 特征提取器的监督2.3 训练细节 3. 创新点和不足3.1 创新点3.2 不足 参考总结 摘要 PSPNet是一个改进了FCN-8s缺点的语义分割模型,它解决了FCN-8s的缺点——分割不够精细以及没有考虑上下文信息。PSPNet的…...
:Understanding Diffusion Models: A Unified Perspective(二):公式46的推导)
论文阅读的附录(七):Understanding Diffusion Models: A Unified Perspective(二):公式46的推导
Understanding Diffusion Models: A Unified Perspective(二):公式46的推导 文章概括要推导的公式1. 条件概率的定义2. 联合分布的分解2.1 联合分布的定义2.2 为什么可以这样分解?2.3 具体意义 3. 分母的分解:边际化规…...

BGP分解实验·12——配置路由反射器
当一个AS包含多个iBGP对等体时,路由反射器(Route-Reflector)非常有用,因为相对于iBGP路由反射器指定的客户端只需要和路由反射器建立邻居关系,从而降低了iBGP全互连的连接数量。路由反射器(RR)和…...

PCIe 个人理解专栏——【2】LTSSM(Link Training and Status State Machine)
前言: 链路训练和状况状态机LTSSM(Link Training and Status State Machine)是整个链路训练和运行中状态的状态转换逻辑关系图,总共有11个状态。 正文: 包括检测(Detect),轮询&…...

cmake 编译QT之JKQtPlotter-4.0.3
cmake 编译 JKQtPlotter-4.0.3 1.下载源码 源码地址:https://github.com/jkriege2/JKQtPlotter 2.编译 mkdir build cd buildDCMAKE_PREFIX_PATH指编译器目录 D:\ProgramFiles\cmake-3.25.0-rc1-windows-i386\bin\cmake.exe -G "Visual Studio 16 2019&qu…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
