2025 最新flutter面试总结
目录
1.Dart是值传递还是引用传递?
2.Flutter 是单引擎还是双引擎
3. StatelessWidget 和 StatefulWidget 在 Flutter 中有什么区别?
4.简述Dart语音特性
6、Dart 是不是单线程模型?是如何运行的?
7. 解释 Stateful Widget Lifecycle ?
8.Dart的事件循环的运行遵循以下规则
9. Flutter 是如何实现原生性能和体验的?
10.那么在Dart中如何让你的代码异步执行呢?
11.说一下 Future 和 Future队列 ?
12. 什么是 Flutter tree shaking
13.Future和 Stream Isolate?
14. Spacer 小部件是什么?
15.在flutter里streams是什么?有几种streams?有什么场景用到它?
16. hot restart 和 hot reload 之间的区别是什么?
17.Stream 有哪两种订阅模式?分别是怎么调用的?
18. 为什么构建(build)方法在 State 上而不是在 StatefulWidget 上?
19.什么是StatelessWidget和StatefullWidget?他们之间的区别是什么?
20. 请解释InheritedWidget是什么,并说明它在状态管理中的作用。
21. Provider与其他状态管理解决方案有什么不同?
22. 简述下Bloc模式是什么,以及它的工作原理。
23. 什么是Flutter中的异步编程?有哪些常用的异步编程模式?
24. Flutter中的渲染对象模型(Render Object Model)是什么?他与Widget树有何区别?
25.待补充中...
谢谢大家!!!
1.Dart是值传递还是引用传递?
dart是值传递。
每次调用函数,传递过去的都是对象的内存地址,而不是这个对象的赋值。
2.Flutter 是单引擎还是双引擎
关于使用多个
FlutterEngine还是单个FlutterEngine,这实际上取决于你的具体需求和应用场景。1.用单个FlutterEngine来管理多个入口可能是有利的。这种方式可以减少Flutter引擎的创建和销毁次数,从而提高性能并减少资源消耗。尤其是在Flutter页面之间的切换较为频繁时,使用单个FlutterEngine可以避免每次切换时都重新创建Flutter引擎,从而提高应用的响应速度和用户体验。不过,这也可能带来一些复杂性,比如在处理不同页面的生命周期和状态管理时可能需要更多的工作。
2.使用多个FlutterEngine:另一方面,如果你的应用需要在不同的原生页面或视图中嵌入多个独立的Flutter视图,并且这些视图之间需要相互隔离或者具有不同的生命周期,那么使用多个FlutterEngine可能更为合适。这样可以确保每个Flutter视图都有其自己的引擎实例,从而避免潜在的状态冲突和生命周期问题。然而,这也可能带来更高的资源消耗和性能开销。
3. StatelessWidget 和 StatefulWidget 在 Flutter 中有什么区别?
在 Flutter 中,StatelessWidget 和 StatefulWidget 是两种基本的 Widget 类型,它们的主要区别在于状态管理和如何处理 UI 更新。以下是它们的详细比较:
StatelessWidget
定义:
StatelessWidget 是一种不可变的 Widget,其状态在创建后不会改变。它们只依赖于构造函数中的参数来构建 UI。
特点:
不维护任何内部状态。
适合用于显示静态内容或简单的 UI 结构。
在需要更新 UI 时,必须重新创建该 Widget 的实例。
使用示例:
class MyStatelessWidget extends StatelessWidget {final String title;MyStatelessWidget({required this.title});@overrideWidget build(BuildContext context) {return Text(title);}
}StatefulWidget
定义:
StatefulWidget 是一种可变的 Widget,可以在其生命周期内维护状态。它可以响应用户输入或其他事件并更新 UI。
特点:
具有一个可变的状态(通过 State 类管理)。
当状态发生变化时,通过调用 setState() 方法来通知 Flutter 更新 UI。
适合用于需要动态更新的内容,如表单、动画等。
使用示例:
class MyStatefulWidget extends StatefulWidget {@override_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}class _MyStatefulWidgetState extends State<MyStatefulWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}@overrideWidget build(BuildContext context) {return Column(children: [Text('Counter: $_counter'),ElevatedButton(onPressed: _incrementCounter,child: Text('Increment'),),],);}
}
状态管理:
StatelessWidget 不维护任何状态,适合静态内容。
StatefulWidget 可以维护内部状态,适合动态内容。
更新机制:
StatelessWidget 需要重新创建实例来更新 UI。
StatefulWidget 通过 setState() 方法来更新 UI。
根据应用的需求,开发者可以选择使用 StatelessWidget 或 StatefulWidget 来构建相应的界面。
4.简述Dart语音特性
在Dart中,一切都是对象,所有的对象都是继承自Object
Dart是强类型语言,但可以用var或 dynamic来声明一个变量,Dart会自动推断其数据类型,dynamic类似c#没有赋初值的变量都会有默认值null
Dart支持顶层方法,如main方法,可以在方法内部创建方法
Dart支持顶层变量,也支持类变量或对象变量
Dart没有public protected private等关键字,如果某个变量以下划线(_)开头,代表这个变量在库中是私有的
5. Navigator 是什么?在 Flutter 中 Routes 是什么?
在 Flutter 中,Navigator 和 Routes 是用于管理应用导航和页面切换的核心组件。以下是它们的详细解释:
Navigator
定义:Navigator 是一个 Widget,用于在 Flutter 应用中管理页面的堆栈。它可以通过推送(push)新页面和弹出(pop)当前页面来实现页面的切换。
功能:
页面堆栈管理:Navigator 维护一个页面堆栈,用户可以在不同页面之间导航。
动画效果:Navigator 提供了默认的页面切换动画,可以通过自定义的路由实现更复杂的动画效果。
使用示例:
Navigator.push(context,MaterialPageRoute(builder: (context) => SecondPage()),
);
Routes
定义:Routes 是指应用中的不同页面或屏幕。每个页面都可以通过一个唯一的字符串标识。
类型:
命名路由:Flutter 支持命名路由,可以通过一个字符串直接引用一个路由,而不是创建一个新的 MaterialPageRoute 实例。
默认路由:可以在 MaterialApp 的 routes 参数中定义应用的所有路由。
使用示例:
MaterialApp(initialRoute: '/',routes: {'/': (context) => HomePage(),'/second': (context) => SecondPage(),},
);// 导航到命名路由
Navigator.pushNamed(context, '/second');
Navigator是用于管理页面堆栈和导航的 Widget,而Routes是用于定义应用中不同页面的结构。通过结合使用Navigator和Routes,Flutter 开发者可以轻松地实现复杂的导航逻辑和用户体验。
6、Dart 是不是单线程模型?是如何运行的?
引用《Flutter中文网》里的话
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue 另一个是“事件队列” event queue。
7. 解释 Stateful Widget Lifecycle ?
生命周期包含以下简化步骤
createState() // 创建状态mounted == true // 是否安装initState() // 初始化状态didChangeDependencies() // 是否更改了依赖项build() // 构建didUpdateWidget() // 是否更新小部件setState() // 设置状态deactivate() // 无效的dispose() // 释放mounted == false

8.Dart的事件循环的运行遵循以下规则
入口函数 main()执行完后,消息循环机制便启动了。首先会按照先进先出的顺序逐个执行微任务队列中的任务,当所有微任务队列执行完后便开始执行事件队列中的任务,事件任务执行完毕后再去执行微任务,如此循环往复
9. Flutter 是如何实现原生性能和体验的?
Flutter 通过一系列独特的设计和技术实现了原生应用的性能和体验。以下是 Flutter 如何实现原生的几个关键点:
渲染引擎
Skia:Flutter 使用 Skia 作为其渲染引擎。Skia 是一个高性能的 2D 图形库,可以直接与底层操作系统的图形 API 进行交互(如 OpenGL 和 Vulkan),从而实现高效的图形渲染。
直接访问原生 API
Platform Channels:Flutter 通过平台通道(Platform Channels)与原生代码进行通信。开发者可以在 Flutter 中调用原生 Android 或 iOS 的 API,实现对硬件功能(如相机、GPS 等)的访问。
Widget 树
自绘 Widget:Flutter 的 UI 是完全由 Widgets 构成的,Flutter 不依赖于原生 UI 组件,而是通过绘制其自己的组件来实现。从而确保了在不同平台上具有一致的外观和行为。
高效的性能
AOT 编译:
Flutter 使用 Ahead-of-Time (AOT) 编译,将 Dart 代码编译为原生机器码,从而提高应用的启动速度和运行性能。
热重载
开发体验:
Flutter 提供热重载功能,使得开发者在进行 UI 修改时可以立即查看效果,而无需重新启动应用,这大大提高了开发效率。
跨平台
单一代码库:
通过共享单一代码库,Flutter 可以同时为 iOS 和 Android 平台构建应用,减少了开发和维护的成本。
丰富的组件库
Material 和 Cupertino:
Flutter 提供了丰富的 Material Design 和 Cupertino 组件,开发者可以轻松创建符合 Android 和 iOS 平台的原生用户体验。
10.那么在Dart中如何让你的代码异步执行呢?
把要异步执行的代码放在微任务队列或者事件队列里就行了。
可以调用scheduleMicrotask()来让代码以微任务的方式异步执行
可以调用Timer.run来让代码以Event loop的方式异步执行
11.说一下 Future 和 Future队列 ?
Dart中,执行一个异步任务使用Future来处理。在 Dart 的每一个 Isolate 当中,执行的优先级为 :Main > MicroTask > EventQueue。
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列,一个是“微任务队列” microtask queue,另一个叫做“事件队列” event queue。Future 默认情况下其实就是往「事件队列」里插入一个事件,当有空余时间的时候就去执行,当执行完毕后会回调 Future.then(v) 方法。而我们也可以通过使用 Future.microtask 方法来向 「微任务队列」中插入一个任务,这样就会提高他执行的效率。
12. 什么是 Flutter tree shaking
在 Flutter 中,Tree Shaking 是一种优化技术,用于减少最终应用的体积。具体来说,它的作用是:
去除未使用的代码:
在构建应用时,Tree Shaking 会分析代码中的依赖关系,并自动移除那些在应用中未被引用或使用的代码。这包括未使用的库、类、函数等。
提高性能:
通过减小应用的体积,Tree Shaking 帮助提高应用的加载速度和运行性能,因为较少的代码意味着更少的资源消耗。
编译时优化:
Flutter 在编译过程中会进行 Tree Shaking,确保在最终的构建产物中只包含必要的代码。
在编译 Flutter Web 应用程序时,JavaScript 包由 dart2js 编译器生成。发布构建具有最高级别的优化,包括摇树(tree shaking)你的代码。摇树是指通过仅包含保证会执行的代码来消除未使用的代码的过程。这意味着你无需担心应用程序包含的库的大小,因为未使用的类或函数将从编译后的 JavaScript 包中排除。
13.Future和 Stream Isolate?
在 Flutter 中,Future、Stream和Isolate都是用于处理异步任务的重要概念,它们的区别和应用场景如下:
Future:
表示一个异步操作的结果。使用Future可以在异步操作完成后获取到操作的结果。适用于处理单个异步任务并获取最终结果的场景,例如网络请求、文件读写等。
Stream:
表示一个异步的数据流。使用Stream可以处理异步的数据流,例如网络请求的响应数据、传感器数据等。适用于处理连续的异步数据的场景。
Isolate:
是Dart中的线程,代表一个执行环境。不同执行环境(Isolate)之间内存不共享。Dart的异步操作不一定在另一个线程(Isolate)中执行,而且通常是在同一个线程(Isolate)中执行。适用于处理耗时的计算任务、网络请求、处理大量数据等场景。使用Isolate可以提高应用的性能和响应速度。
在实际应用中,可以根据具体的需求选择使用合适的异步方式。例如,如果需要处理单个异步任务并获取最终结果,可以使用Future;如果需要处理异步数据流,可以使用Stream;如果需要在不同的线程中执行异步任务,可以使用Isolate。同时,在使用Isolate时需要注意线程之间的通信和数据传递问题。
14. Spacer 小部件是什么?
Spacer 通过 flex 容器管理小部件之间的空白空间。
通过使用 Row 和 Column 的 MainAxis 对齐方式,我们也可以管理空间。
Row(children: [Text('左边的文本'),Spacer(), // 添加可扩展的空白空间Text('右边的文本'),],
)
| 左边的文本 | (Spacer) | 右边的文本 |
15.在flutter里streams是什么?有几种streams?有什么场景用到它?
Stream 用来处理连续的异步操作,Stream 是一个抽象类,用于表示一序列异步数据的源。它是一种产生连续事件的方式,可以生成数据事件或者错误事件,以及流结束时的完成事件
分单订阅流和广播流。
网络状态的监控
stream中执行的异步模式就是StreamMicrotask
16. hot restart 和 hot reload 之间的区别是什么?
在 Flutter 开发中,hot reload 和 hot restart 是两种常用的功能,用于提高开发效率,但它们之间有一些重要的区别:
Hot Reload
定义:hot reload 是一种快速更新代码的方式,它可以在不重启应用的情况下,立即反映对代码的更改。
特点:
保持状态:hot reload 会保留应用的当前状态,包括用户输入、动画等。这样可以在不丢失进度的情况下查看更改。
适合 UI 更改:主要用于更新 UI 方面的代码,如 Widget 的布局或样式。
使用场景:
修改 UI 组件、样式或布局时。
调整 Widget 的属性或添加新的 Widget。
Hot Restart
定义:hot restart 是一种重启应用的方式,它会重新加载整个应用及其状态。
特点:
重置状态:hot restart 会清除当前状态,并重新启动应用,因此所有的状态、数据和输入都会丢失。
适合全局改变:主要用于应用逻辑或状态更改时,需要重新初始化应用。
使用场景:
修改全局状态、依赖项、初始化方法或其他需要重置的逻辑时。
当更改了应用的入口文件或 main() 方法时。
状态保持:
hot reload 保持当前状态。
hot restart 清除当前状态并重启应用。
适用场景:
hot reload 适合快速迭代 UI 更改。
hot restart 适合需要重置应用的全局更改。
通过合理使用这两种功能,Flutter 开发者可以显著提高开发效率和用户体验。
17.Stream 有哪两种订阅模式?分别是怎么调用的?
Stream有两种订阅模式:单订阅(single) 和 多订阅(broadcast)。
单订阅就是只能有一个订阅者,而广播是可以有多个订阅者。这就有点类似于消息服务(Message Service)的处理模式。单订阅类似于点对点,在订阅者出现之前会持有数据,在订阅者出现之后就才转交给它。
而广播类似于发布订阅模式,可以同时有多个订阅者,当有数据时就会传递给所有的订阅者,而不管当前是否已有订阅者存在。
Stream 默认处于单订阅模式,所以同一个 stream 上的 listen 和其它大多数方法只能调用一次,调用第二次就会报错。但 Stream 可以通过 transform() 方法(返回另一个 Stream)进行连续调用。通过 Stream.asBroadcastStream() 可以将一个单订阅模式的 Stream 转换成一个多订阅模式的 Stream,isBroadcast 属性可以判断当前 Stream 所处的模式。
18. 为什么构建(build)方法在 State 上而不是在 StatefulWidget 上?
构建方法放在 State 类中是为了更好地管理和反映状态变化,使得 StatefulWidget 能够动态响应用户交互和其他条件的变化。这种设计使得 Flutter 的状态管理更加高效和灵活。
状态管理
StatefulWidget 允许在其生命周期中维护状态。状态可以随着用户交互或其他因素而变化。因此,构建方法在 State 类中,而不是在 StatefulWidget 中,以便能够反映这些动态变化。
不可变性
StatelessWidget 的所有内容都是不可变的,每次需要更新时都会重新创建一个新的 Widget 实例。这使得它的构建方法可以直接在 Widget 类中定义。
生命周期
在 StatefulWidget 中,状态信息可能会发生变化,这些变化需要在构建方法中反映出来。通过将构建方法放在 State 类中,Flutter 能够在状态变化时仅重建相关的部分,提高性能。
设计逻辑
State 类不仅负责构建 UI,还包含了管理状态的逻辑。将构建方法放在 State 中,可以更清晰地分离出 Widget 的外观(StatefulWidget)和其行为(State)。
说明:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: CounterWidget(),);}
}class CounterWidget extends StatefulWidget {@override_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Counter Example')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:'),Text('$_counter',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
CounterWidget (StatefulWidget)|v_CounterWidgetState (State)||--- build() <-- 构建方法在 State 中| || |--- Scaffold| | || | |--- AppBar| | |--- Body| | | || | | |--- Column| | | | || | | | |--- Text (说明)| | | | |--- Text (计数器)| | || | |--- FloatingActionButton||--- _incrementCounter() <-- 更新状态
CounterWidget 是一个 StatefulWidget,它创建了一个 _CounterWidgetState 的实例。
_CounterWidgetState 中的 build 方法负责创建 UI。当 _counter 的值变化时,调用 setState 方法会触发 build 方法重新构建 UI。
将构建方法放在 State 中,能够确保 UI 始终反映最新的状态变化。
19.什么是StatelessWidget和StatefullWidget?他们之间的区别是什么?
StatelessWidget是一旦构建后状态就不能改变的Widget,无生命周期的回调。
StatefulWidget是一旦构建Widget的状态还会发生改变的Widget。
StatefulWidget有一个状态类State,维护了可变状态。当状态发生变化时,StatefulWidget 将会重建其对应的 State 对象。
生命周期不同,调用build()方法次数和时机不同。
20. 请解释InheritedWidget是什么,并说明它在状态管理中的作用。
InheritedWidget类是一个特殊的无界面(stateless)Widget,它主要用于在整个Widget树中`自顶向下`地高效传递和共享数据(`Notifation`用于`自下而上`传递数据)。InheritedWidget能够提供数据在widget树中从上到下进行传递。保证数据在不同子widget中进行共享。
作用
1、数据共享
2、数据监听与重建
3、性能优化:只重绘受影响的部分子树
21. Provider与其他状态管理解决方案有什么不同?
provider是基于InheritedWidget的包装,可以实现页面和其子页面间的数据共享。
Provider具有
缓存功能,调用setState()方法,那些没有依赖状态的子节点都不会被重新build。
https://blog.51cto.com/u_16175630/7445520
22. 简述下Bloc模式是什么,以及它的工作原理。
BLoC全称(Business Logic Component)是谷歌提出的一种设计模式,利用流的方式实现界面的异步渲染和重绘,我们可以非常快速的通过BLoC实现业务与界面的分离。
BLoC 管理着事件 events 和状态 state,比如,它接受一系列事件流,并将它们转化为状态流作为输出。
在Flutter中实现BLoC设计模式需要借助 flutter_bloc 这个库来完成
原理:
BLoC基于流(Stream)的概念,使用RxDart库中的StreamController和Stream来实现。BLoC将UI层(如widget)中的用户操作通过事件(Event)发送给业务逻辑层,并根据这些事件处理数据并生成新的状态(State),再将新状态传递回UI层以更新视图。
23. 什么是Flutter中的异步编程?有哪些常用的异步编程模式?
Flutter中的异步是向事件队列中插入任务。
Future、Stream
Future一次只支持一个任务,Stream可以支持多个任务。
async和await、await for是异步的语法糖。
24. Flutter中的渲染对象模型(Render Object Model)是什么?他与Widget树有何区别?
RenderObject就是渲染树中的一个对象,负责布局及绘制。
widget负责描述UI,存储配置信息。
25.待补充中...
谢谢大家!!!
相关文章:

2025 最新flutter面试总结
目录 1.Dart是值传递还是引用传递? 2.Flutter 是单引擎还是双引擎 3. StatelessWidget 和 StatefulWidget 在 Flutter 中有什么区别? 4.简述Dart语音特性 5. Navigator 是什么?在 Flutter 中 Routes 是什么? 6、Dart 是不是…...

【MQ】RabbitMq的可靠性保证
消息队列中的可靠性主要是分为三部分: 消息不丢失:确保消息从生产者发送到消费者消息不丢失消息不重复:确保消息不被重复消费消息顺序性:确保消费的顺序性 解决方案主要有以下几部分: 消息不丢失 生产者确认机制持久…...

STM32 GPIO配置 点亮LED灯
本次是基于STM32F407ZET6做一个GPIO配置,实现点灯实验。 新建文件 LED.c、LED.h文件,将其封装到Driver文件中。 双击Driver文件将LED.c添加进来 编写头文件,这里注意需要将Driver头文件声明一下。 在LED.c、main.c里面引入头文件LED.h LED初…...

Flink把kafa数据写入Doris的N种方法及对比。
用Flink+Doris来开发实时数仓,首要解决是如何接入kafka实时流,下面是参考Doris官方文档和代码,在自己项目开发的实践中总结,包括一些容易踩坑的细节。 目录 Routine Load方法 接入kafka实时数据 踩坑的问题细节 Flink Doris Connector方法 完整示例 Routine Load方法…...

Vue - 标签中 ref 属性的使用
在 Vue 3 中,ref 属性用于在模板中引用 DOM 元素或组件实例。通过 ref,可以直接访问这些元素或组件的实例,从而进行更复杂的操作,比如获取元素的尺寸、调用组件的方法等。 基本语法: <template><div ref&qu…...

leetcode-不同路径问题
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 看见题目…...

MongoDB 数据库备份和恢复全攻略
在当今数据驱动的时代,数据库的稳定运行和数据安全至关重要。MongoDB 作为一款流行的 NoSQL 数据库,以其灵活的文档模型和高扩展性备受青睐。然而,无论数据库多么强大,数据丢失的风险始终存在,因此掌握 MongoDB 的备份…...

CentOS7使用源码安装PHP8教程整理
CentOS7使用源码安装PHP8教程整理 下载安装包解压下载的php tar源码包安装所需的一些依赖扩展库安装前的配置修改配置文件1、进入php8的安装包 配置环境变量开机自启启动服务创建软连接常见问题1、checking for icu-uc > 50.1 icu-io icu-i18n... no2、configure: error: Pa…...

Baklib助力内容中台实施的最佳实践与成功案例探索
内容概要 在当今数字化发展的背景下,内容中台的概念逐渐受到重视。内容中台不仅仅是一个技术平台,更是企业在内容管理和运营效率提升方面的重要助力。它通过整合内部资源,实现信息的集中管理与高效利用,帮助企业应对日益复杂的市…...

rocketmq-product-send方法源码分析
先看有哪些send方法 首先说红圈的 有3个红圈。归类成3种发送方式。假设前提条件,发送的topic,有3个broker,每个broker总共4个write队列,总共有12个队列。 普通发送。负载均衡12个队列。指定超时时间指定MessageQueue,发送&#…...

python flask中使用or查询和and查询,还有同时使用or、and的情况
在 Flask 中处理数据库查询时,通常会结合使用 ORM 工具,例如 SQLAlchemy。以下是 or 查询、and 查询以及两者同时使用的示例。 文章目录 基础准备1. 使用 or_ 查询2. 使用 and_ 查询3. 同时使用 or_ 和 and_4. 更加复杂的嵌套查询 基础准备 假设有一个…...
)
【第一天】零基础入门刷题Python-算法篇-数据结构与算法的介绍(持续更新)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Python数据结构与算法的详细介绍1.基本概念2.Python中的数据结构1. 列表(List)2. 元组(Tuple)3. 字典&#…...

租房管理系统实现智能化租赁提升用户体验与运营效率
内容概要 在当今快速发展的租赁市场中,租房管理系统的智能化转型显得尤为重要。它不仅帮助房东和租客之间建立更高效的沟通桥梁,还优化了整个租赁流程。通过智能化技术,这套系统能够自动处理资产管理、合同签署、财务管理等所有关键环节。这…...

python3+TensorFlow 2.x(四)反向传播
目录 反向传播算法 反向传播算法基本步骤: 反向中的参数变化 总结 反向传播算法 反向传播算法(Backpropagation)是训练人工神经网络时使用的一个重要算法,它是通过计算梯度并优化神经网络的权重来最小化误差。反向传播算法的核…...

Flutter 使用 flutter_inappwebview 加载 App 本地 HTML 文件
在 Flutter 开发中,加载本地 HTML 文件是一个常见的需求,尤其是在需要展示离线内容或自定义页面时。flutter_inappwebview 是一个功能强大的插件,支持加载本地文件和网络资源。本文将详细介绍如何使用 flutter_inappwebview 加载 App 本地 HT…...

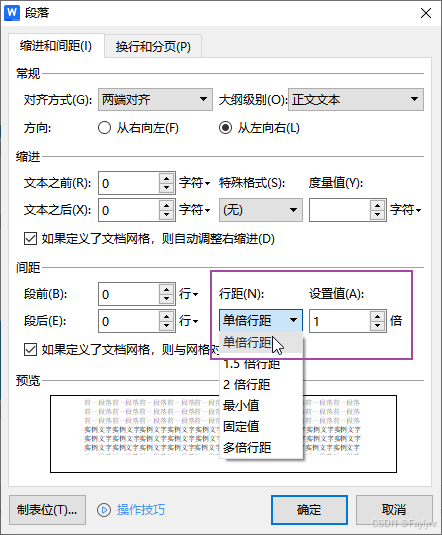
Word常见问题:嵌入图片无法显示完整
场景:在Word中,嵌入式图片显示不全,一部分图片在文字下方。如: 问题原因:因段落行距导致 方法一 快捷方式 选中图片,通过"ctrl1"快捷调整为1倍行距 方法二 通过工具栏调整 选中图片࿰…...

为AI聊天工具添加一个知识系统 之68 详细设计 之9 三种中台和时间度量 之1
本文要点 要点 在维度0上 被分离出来 的业务中台 需求、技术中台要求、和数据中台请求 (分别在时间层/空间层/时空层上 对应一个不同种类槽的容器,分别表示业务特征Feature[3]/技术方面Aspect[3]/数据流Fluent[3]) 在维度1~3的运动过程中 从…...

On to OpenGL and 3D computer graphics
2. On to OpenGL and 3D computer graphics 声明:该代码来自:Computer Graphics Through OpenGL From Theory to Experiments,仅用作学习参考 2.1 First Program Square.cpp完整代码 /// // square.cpp // // OpenGL program to draw a squ…...

从曾国藩的经历看如何打破成长中的瓶颈
《曾国藩传》是一部充满智慧与人生哲理的传记,而曾国藩本人更是一个从“最笨”到“最智慧”的奇人。看他的成长与蜕变,不仅能感受到他如何超越自己的局限,也能从中获得关于人性、社会和历史的重要启示。曾国藩的一生让人深思,正是…...
)
JavaWeb学习-SpringBotWeb开发入门(HTTP协议)
(一)SpringBotWeb开发步骤 (1)创建springboot工程,并勾选开发相关依赖 (2)定义HelloController类,添加方法hello,并添加注解 (3)运行测试 (二)HTTP入门概述 创建请求页面 package com.itheima.demo3; /*请求处理类,加上注解标识为请求处理类*/import org.spr…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
