vue2的$el.querySelector在vue3中怎么写
这个也属于直接操作 dom 了,不建议在项目中这样操作,不过我是在vue2升级vue3的时候遇到的,是以前同事写的代码,也没办法
先来看一下对比
在vue2中获取实例是直接通过 this.$refs.xxx 获取绑定属性 ref=xxx 的实例,并且实例上面的$el存在 querySelector 方法,看一下 vue2 的组件代码:
<template><div><el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button><el-dialogref="dialogInstance"title="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"@opened="handlerOpen"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog></div>
</template>
<script>
export default {data() {return {dialogVisible: false,}},methods: {handlerOpen() {console.log(this.$refs.dialogInstance.$el.querySelector, 'lll')},handleClose(done) {this.$confirm('确认关闭?').then((_) => {done()}).catch((_) => {})},},
}
</script>
此时当弹出那个出现时,是能看到这个方法的

在vue3中我们获取实例是通过 const xxxInstance = ref(xxx) 获取绑定属性 ref=xxx 的实例,但是在 xxxInstance.value.$el 上面却找不到 querySelector 方法,来看一下代码:
<template><el-button plain @click="dialogVisible = true">Click to open the Dialog</el-button><el-dialogv-model="dialogVisible"title="Tips"width="500":before-close="handleClose"class="sdf"@opened="handleOpen"ref="dialogInstance"><span>This is a message</span><template #footer><div class="dialog-footer"><el-button @click="dialogVisible = false">Cancel</el-button><el-button type="primary" @click="dialogVisible = false">Confirm</el-button></div></template></el-dialog>
</template><script lang="ts" setup>
import { ref } from 'vue'const dialogInstance: any = ref(null)
const dialogVisible = ref(false)const handleOpen = () => {console.log(dialogInstance.value.$el, '///')console.log(dialogInstance.value.$el.querySelector, 'qqqq')
}const handleClose = (done: () => void) => {done()
}
</script>
输出

具体原因我也不知道,不过我在 $el 的 nextElementSibling 属性中找到了 querySelector 方法,并且可以使用
const handleOpen = () => {console.log(dialogInstance.value.$el, '///')console.log(dialogInstance.value.$el.nextElementSibling.querySelector,'ertert')
}总结:
在 vue3 中如果要像 vue2 一样使用 $el.querySelector 的时候,使用 $el.nextElementSibling 的 querySelector
相关文章:

vue2的$el.querySelector在vue3中怎么写
这个也属于直接操作 dom 了,不建议在项目中这样操作,不过我是在vue2升级vue3的时候遇到的,是以前同事写的代码,也没办法 先来看一下对比 在vue2中获取实例是直接通过 this.$refs.xxx 获取绑定属性 refxxx 的实例,并且…...

GPSd定时检测保活TCP GPS源
为了在 TCP GPS 源丢失连接时自动重新连接,可以编写一个监控脚本,定期检查 gpspipe 输出中的 TCP 源数据是否存在。如果检测到丢失,则使用 gpsdctl 或直接命令重新添加 TCP 源。 1、工具 检查并安装必要工具,本例需要使用 gpspi…...

IDEA中Maven使用的踩坑与最佳实践
文章目录 IDEA中Maven使用的踩坑与最佳实践一、环境配置类问题1. Maven环境配置2. IDEA中Maven配置建议 二、常见问题与解决方案1. 依赖下载失败2. 依赖冲突解决3. 编译问题修复 三、效率提升技巧1. IDEA Maven Helper插件使用2. 常用Maven命令配置3. 多模块项目配置4. 资源文件…...

使用 Python 调用 OpenAI 的接口初识
使用 Python 调用 OpenAI 的接口非常简单,以下将结合实际代码示例和使用场景进行详细讲解,步骤如下: 文章目录 1. 安装 OpenAI 官方库2. 准备 API Key3. 基本使用示例:调用 ChatGPT**代码示例:****运行结果:…...

2025 最新flutter面试总结
目录 1.Dart是值传递还是引用传递? 2.Flutter 是单引擎还是双引擎 3. StatelessWidget 和 StatefulWidget 在 Flutter 中有什么区别? 4.简述Dart语音特性 5. Navigator 是什么?在 Flutter 中 Routes 是什么? 6、Dart 是不是…...

【MQ】RabbitMq的可靠性保证
消息队列中的可靠性主要是分为三部分: 消息不丢失:确保消息从生产者发送到消费者消息不丢失消息不重复:确保消息不被重复消费消息顺序性:确保消费的顺序性 解决方案主要有以下几部分: 消息不丢失 生产者确认机制持久…...

STM32 GPIO配置 点亮LED灯
本次是基于STM32F407ZET6做一个GPIO配置,实现点灯实验。 新建文件 LED.c、LED.h文件,将其封装到Driver文件中。 双击Driver文件将LED.c添加进来 编写头文件,这里注意需要将Driver头文件声明一下。 在LED.c、main.c里面引入头文件LED.h LED初…...

Flink把kafa数据写入Doris的N种方法及对比。
用Flink+Doris来开发实时数仓,首要解决是如何接入kafka实时流,下面是参考Doris官方文档和代码,在自己项目开发的实践中总结,包括一些容易踩坑的细节。 目录 Routine Load方法 接入kafka实时数据 踩坑的问题细节 Flink Doris Connector方法 完整示例 Routine Load方法…...

Vue - 标签中 ref 属性的使用
在 Vue 3 中,ref 属性用于在模板中引用 DOM 元素或组件实例。通过 ref,可以直接访问这些元素或组件的实例,从而进行更复杂的操作,比如获取元素的尺寸、调用组件的方法等。 基本语法: <template><div ref&qu…...

leetcode-不同路径问题
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 看见题目…...

MongoDB 数据库备份和恢复全攻略
在当今数据驱动的时代,数据库的稳定运行和数据安全至关重要。MongoDB 作为一款流行的 NoSQL 数据库,以其灵活的文档模型和高扩展性备受青睐。然而,无论数据库多么强大,数据丢失的风险始终存在,因此掌握 MongoDB 的备份…...

CentOS7使用源码安装PHP8教程整理
CentOS7使用源码安装PHP8教程整理 下载安装包解压下载的php tar源码包安装所需的一些依赖扩展库安装前的配置修改配置文件1、进入php8的安装包 配置环境变量开机自启启动服务创建软连接常见问题1、checking for icu-uc > 50.1 icu-io icu-i18n... no2、configure: error: Pa…...

Baklib助力内容中台实施的最佳实践与成功案例探索
内容概要 在当今数字化发展的背景下,内容中台的概念逐渐受到重视。内容中台不仅仅是一个技术平台,更是企业在内容管理和运营效率提升方面的重要助力。它通过整合内部资源,实现信息的集中管理与高效利用,帮助企业应对日益复杂的市…...

rocketmq-product-send方法源码分析
先看有哪些send方法 首先说红圈的 有3个红圈。归类成3种发送方式。假设前提条件,发送的topic,有3个broker,每个broker总共4个write队列,总共有12个队列。 普通发送。负载均衡12个队列。指定超时时间指定MessageQueue,发送&#…...

python flask中使用or查询和and查询,还有同时使用or、and的情况
在 Flask 中处理数据库查询时,通常会结合使用 ORM 工具,例如 SQLAlchemy。以下是 or 查询、and 查询以及两者同时使用的示例。 文章目录 基础准备1. 使用 or_ 查询2. 使用 and_ 查询3. 同时使用 or_ 和 and_4. 更加复杂的嵌套查询 基础准备 假设有一个…...
)
【第一天】零基础入门刷题Python-算法篇-数据结构与算法的介绍(持续更新)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Python数据结构与算法的详细介绍1.基本概念2.Python中的数据结构1. 列表(List)2. 元组(Tuple)3. 字典&#…...

租房管理系统实现智能化租赁提升用户体验与运营效率
内容概要 在当今快速发展的租赁市场中,租房管理系统的智能化转型显得尤为重要。它不仅帮助房东和租客之间建立更高效的沟通桥梁,还优化了整个租赁流程。通过智能化技术,这套系统能够自动处理资产管理、合同签署、财务管理等所有关键环节。这…...

python3+TensorFlow 2.x(四)反向传播
目录 反向传播算法 反向传播算法基本步骤: 反向中的参数变化 总结 反向传播算法 反向传播算法(Backpropagation)是训练人工神经网络时使用的一个重要算法,它是通过计算梯度并优化神经网络的权重来最小化误差。反向传播算法的核…...

Flutter 使用 flutter_inappwebview 加载 App 本地 HTML 文件
在 Flutter 开发中,加载本地 HTML 文件是一个常见的需求,尤其是在需要展示离线内容或自定义页面时。flutter_inappwebview 是一个功能强大的插件,支持加载本地文件和网络资源。本文将详细介绍如何使用 flutter_inappwebview 加载 App 本地 HT…...

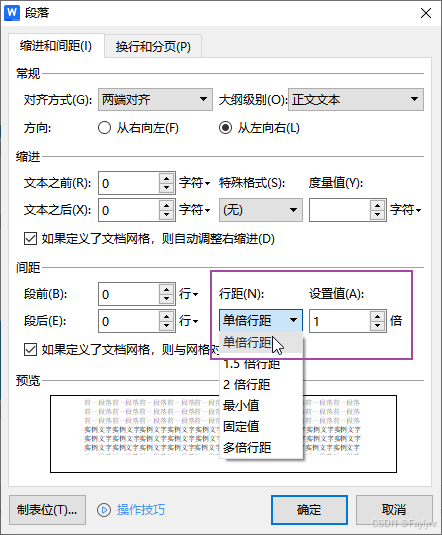
Word常见问题:嵌入图片无法显示完整
场景:在Word中,嵌入式图片显示不全,一部分图片在文字下方。如: 问题原因:因段落行距导致 方法一 快捷方式 选中图片,通过"ctrl1"快捷调整为1倍行距 方法二 通过工具栏调整 选中图片࿰…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
