vue3第三部分--组件通信
title: 组件通信 date: 2025-01-28 12:00:00 tags:- 前端 categories:- 前端
组件通信
目标:重点学习父子组件与兄弟组件的通信方式,以及插槽的作用与使用方式
父子组件通信
主要是通过props和自定义事件来实现
1.1 父 -> 子通信(通过 Props)
父组件通过 props 将数据传递给子组件。
父组件
<template><ChildComponent :message="parentMessage" /> </template> <script setup> import ChildComponent from './ChildComponent.vue' const parentMessage = "Hello from Parent" </script>
子组件
<template><p>{{ message }}</p>
</template>
<script setup>
defineProps(['message'])
</script>
• 父组件通过 :message 将数据传递给子组件。
• 子组件使用 defineProps 接收父组件传递的 message。
1.2 子 -> 父通信(通过自定义事件)
子组件通过 $emit 触发事件,将数据发送给父组件。
父组件--
<template><ChildComponent @sendMessage="receiveMessage" /><p>父组件收到的消息:{{ message }}</p>
</template>
<script setup>
import ChildComponent from './ChildComponent.vue'
import { ref } from 'vue'
const message = ref('')
function receiveMessage(data) {message.value = data
}
</script>
子组件--
<template><button @click="sendToParent">发送消息给父组件</button>
</template>
<script setup>
import { ref } from 'vue'
const childMessage = ref('Hello from Child')
function sendToParent() {// 触发自定义事件,传递数据emit('sendMessage', childMessage.value)
}
defineEmits(['sendMessage'])
</script>
• 作用:
• 子组件通过 $emit 向父组件发送消息。
• 父组件通过 @sendMessage 监听子组件的事件,并处理接收到的数据。
2. 兄弟组件通信
兄弟组件之间的通信不能直接进行,需要通过 状态管理工具(如 Pinia、Vuex) 或 事件总线。
2.1 使用 Pinia(推荐方式)
Pinia 是 Vue 3 中推荐的状态管理工具。
定义一个store
// stores/messageStore.js
import { defineStore } from 'pinia'
export const useMessageStore = defineStore('messageStore', {state: () => ({message: ''}),actions: {setMessage(newMessage) {this.message = newMessage}}
})
兄弟组件 A(发送数据)
<template><button @click="sendMessage">发送消息</button>
</template>
<script setup>
import { useMessageStore } from '@/stores/messageStore'
const messageStore = useMessageStore()
function sendMessage() {messageStore.setMessage('Hello from Component A')
}
</script>
兄弟组件 B(接收数据)
<template><p>接收到的消息:{{ message }}</p>
</template>
<script setup>
import { useMessageStore } from '@/stores/messageStore'
const messageStore = useMessageStore()
const message = computed(() => messageStore.message)
</script>
使用 Pinia Store 作为共享状态,兄弟组件可以方便地访问和更新数据。
3. 插槽(Slots)
插槽是 Vue 中的一种机制,用于实现父组件向子组件传递 HTML 结构或动态内容。
3.1 基础插槽
父组件向子组件插入内容。
子组件
<template><div class="box"><slot></slot> <!-- 占位符 --></div>
</template>
<script setup></script>
<style>
.box {padding: 10px;border: 1px solid black;
}
</style>
父组件
<template><ChildComponent><p>这是插槽内容</p></ChildComponent> </template><script setup> import ChildComponent from './ChildComponent.vue' </script>
父组件通过 <slot 将自定义内容插入到子组件中。
3.2 具名插槽
可以通过命名插槽向子组件的不同部分插入内容。
子组件
<template><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer> </template>
父组件
<template><ChildComponent><template #header><h1>这是头部内容</h1></template><p>这是默认插槽内容</p><template #footer><p>这是底部内容</p></template></ChildComponent> </template>
3.3 作用域插槽
子组件将数据传递给插槽内容,父组件可以根据这些数据动态渲染内容。
<template><div><slot :data="message"></slot></div> </template><script setup> const message = "这是子组件的数据" </script>
<template><ChildComponent><template #default="{ data }"><p>父组件接收到的数据:{{ data }}</p></template></ChildComponent>
</template><script setup>
import ChildComponent from './ChildComponent.vue'
</script>
子组件通过 slot 的 props 将数据传递给父组件。
• 父组件可以动态展示这些数据。
相关文章:

vue3第三部分--组件通信
title: 组件通信 date: 2025-01-28 12:00:00 tags:- 前端 categories:- 前端组件通信 目标:重点学习父子组件与兄弟组件的通信方式,以及插槽的作用与使用方式 父子组件通信 主要是通过props和自定义事件来实现 1.1 父 -> 子通信(通过 …...

DeepSeek R1-Zero vs. R1:强化学习推理的技术突破与应用前景
📌 引言:AI 推理的新时代 近年来,大语言模型(LLM) 的规模化扩展成为 AI 研究的主流方向。然而,LLM 的扩展是否真的能推动 通用人工智能(AGI) 的实现?DeepSeek 推出的 R1…...

matlab提取滚动轴承故障特征
为了精准、稳定地提取滚动轴承故障特征,提出了基于变分模态分解和奇异值分解的特征提取方法,采用标准模糊C均值聚类(fuzzy C means clustering, FCM)进行故障识 别。对同一负荷下的已知故障信号进行变分模态分解,利用 奇异值分解技术进一步提…...

数据结构与算法学习笔记----容斥原理
数据结构与算法学习笔记----容斥原理 author: 明月清了个风 first publish time: 2025.1.30 ps⭐️介绍了容斥原理的相关内容以及一道对应的应用例题。 Acwing 890. 能被整除的数 [原题链接](890. 能被整除的数 - AcWing题库) 给定一个整数 n n n和 m m m个不同的质数 p 1 …...

Java 知识速记:全面解析 final 关键字
Java 知识速记:全面解析 final 关键字 什么是 final 关键字? final 关键字是 Java 中的一个修饰符。它可以用于类、方法和变量,其作用是限制对这些元素的修改。究竟如何限制?我们来逐个分析。 final 在变量中的用法 1. 声明常…...

(笔记+作业)书生大模型实战营春节卷王班---L0G2000 Python 基础知识
学员闯关手册:https://aicarrier.feishu.cn/wiki/QtJnweAW1iFl8LkoMKGcsUS9nld 课程视频:https://www.bilibili.com/video/BV13U1VYmEUr/ 课程文档:https://github.com/InternLM/Tutorial/tree/camp4/docs/L0/Python 关卡作业:htt…...

9、Docker环境安装Nginx
一、拉取镜像 docker pull nginx:1.24.0二、创建映射目录 作用:是将docker中nginx的相关配置信息映射到外面,方便修改配置文件 1、创建目录 # cd home/ # mkdir nginx/ # cd nginx/ # mkdir conf html log2、生成容器 docker run -p 80:80 -d --name…...

受击反馈HitReact、死亡效果Death Dissolve、Floating伤害值Text(末尾附 客户端RPC )
受击反馈HitReact 设置角色受击标签 (GameplayTag基本了解待补充) 角色监听标签并设置移动速度 创建一个受击技能,并应用GE 实现设置角色的受击蒙太奇动画 实现角色受击时播放蒙太奇动画,为了保证通用性,将其设置为一个函数,并…...

572. 另一棵树的子树
前导题:100. 相同的树 回顾一下 判断两棵二叉树相同,根结点相同 且 左子树相同 且 右子树相同。 于是判断如下: 根结点都为null,返回true根结点不都为null,返回false根结点都不为null,但是值不相同&#…...

MATLAB中textBoundary函数用法
目录 语法 说明 示例 匹配文本的边界 匹配文本的结尾边界 对文本的边界求反 textBoundary函数的功能是匹配文本的开头或结尾。 语法 pat textBoundary pat textBoundary(type) 说明 pat textBoundary 创建与文本开头或结尾匹配的模式。textBoundary 可以使用 ~ 运算…...

vue3的路由配置
先找到Layout布局文件,从中找到左侧边栏,找到下述代码 <SidebarItem v-for"route in noHiddenRoutes" :key"route.path" :item"route" :base-path"route.path" />/** *菜单项 <SidebarItem>: *使用…...

在彼此的根系里呼吸
爱如草木,需以晨露滋养,而非绳索捆缚。一段健康的亲密关系,恰似两株根系相连却各自向阳的树——风起时枝叶相触,晴空下共享光影,却始终保有向地心深处生长的自由。那些纠缠的根须是信任编织的网,容得下沉默…...

深入理解若依RuoYi-Vue数据字典设计与实现
深入理解若依数据字典设计与实现 一、Vue2版本主要文件目录 组件目录src/components:数据字典组件、字典标签组件 工具目录src/utils:字典工具类 store目录src/store:字典数据 main.js:字典数据初始化 页面使用字典例子…...

深入MapReduce——从MRv1到Yarn
引入 我们前面篇章有提到,和MapReduce的论文不太一样。在Hadoop1.0实现里,每一个MapReduce的任务并没有一个独立的master进程,而是直接让调度系统承担了所有的worker 的master 的角色,这就是Hadoop1.0里的 JobTracker。在Hadoop1…...

Flutter_学习记录_Tab的简单Demo~真的很简单
1. Tab的简单使用了解 要实现tab(选项卡或者标签视图)需要用到三个组件: TabBarTabBarViewTabController 这一块,我也不知道怎么整理了,直接提供代码吧: import package:flutter/material.dart;void main() {runApp(MyApp());…...

CSS核心
CSS的引入方式 内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。 <style> div { color: r…...
)
Deepseek本地部署(ollama+open-webui)
ollama 首先是安装ollama,这个非常简单 https://ollama.com/ 下载安装即可 open-webui 这个是为了提供一个ui,毕竟我们也不想在cmd和模型交互,很不方便。 第一,需要安装python3.11,必须是3.11(其他版…...

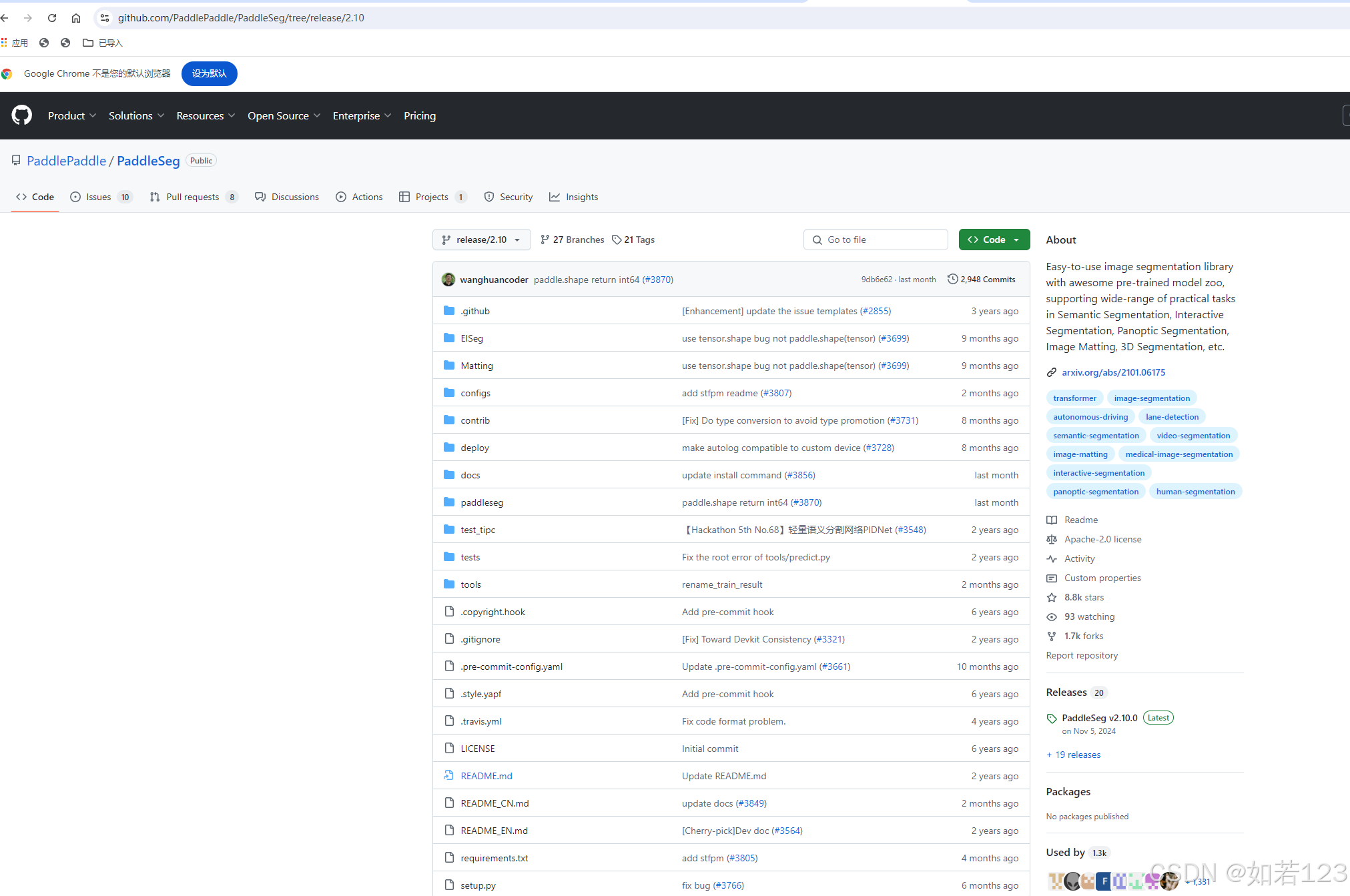
PaddleSeg 从配置文件和模型 URL 自动化运行预测任务
git clone https://github.com/PaddlePaddle/PaddleSeg.git# 在ipynb里面运行 cd PaddleSegimport sys sys.path.append(/home/aistudio/work/PaddleSeg)import os# 配置文件夹路径 folder_path "/home/aistudio/work/PaddleSeg/configs"# 遍历文件夹,寻…...

数据结构 队列
目录 前言 一,队列的基本知识 二,用数组实现队列 三,用链表实现队列 总结 前言 接下来我们将学习队列的知识,这会让我们了解队列的基本概念和基本的功能 一,队列的基本知识 (Queue) 我们先来研究队列的ADT,…...

Cocoa和Cocoa Touch是什么语言写成的?什么是Cocoa?编程语言中什么是框架?为什么苹果公司Cocoa类库有不少NS前缀?Swift编程语言?
Cocoa和Cocoa Touch是什么语言写成的? 二者主要都是用Objective-C语言编写而成的。 什么是Cocoa? Cocoa是苹果操作系统macOS和iOS上的应用程序开发框架集合,核心语言是Objective-C编程语言,在移动平台被称为Cocoa Touch,Cocoa包含多个子框架…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
