Dockerfile 深入浅出:从基础到进阶全解析
Dockerfile 深入浅出:从基础到进阶全解析
各位同学,大家好!欢迎来到今天的 Dockerfile 课程。Docker 技术在当今的软件开发和部署领域可以说是非常热门,而 Dockerfile 作为构建 Docker 镜像的关键文件,掌握它对于我们进行容器化开发和部署至关重要。今天,我将用最通俗易懂的语言,从基础到进阶,结合常见例子,带大家全面深入地学习 Dockerfile 的编写。这份教程非常实用,建议大家收藏,跟着我一起实操,会更容易理解。
一、Dockerfile基础入门
1. 什么是 Dockerfile?
Dockerfile 是一个文本文件,它包含了构建 Docker 镜像的所有指令。怎么理解呢?我们可以把它类比成菜谱。想象一下,厨师(Docker 引擎)就像是按照菜谱上的步骤来制作菜品(镜像)。Dockerfile 中的每一条指令就像是菜谱中的一个步骤,告诉 Docker 引擎该怎么做。
2. 第一个 Dockerfile 示例:静态网站(Nginx)
需求理解
我们的目标是使用 Docker 和 Nginx 来部署一个静态网站。静态网站通常由 HTML、CSS、JavaScript 文件以及一些图片等资源组成。我们要通过 Dockerfile 构建一个包含 Nginx 服务器和静态网站文件的镜像,然后运行容器来对外提供服务。
所需文件及目录结构
首先,我们需要创建一个项目目录,例如 nginx-static,并在该目录下创建必要的文件和文件夹。来看一下详细的目录结构:
nginx-static/
├── dist
│ ├── index.html
│ ├── script.js
│ └── style.css
└── Dockerfile1 directory, 4 files
具体文件内容
dist/index.html:这是静态网站的主页文件,使用简单的 HTML 代码展示一个基本的页面。其中包含了对 CSS 和 JavaScript 文件的引用。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>My Static Website</title>
</head><body><h1>Welcome to My Static Website</h1><p>This is a simple static website deployed with Docker and Nginx.</p><script src="script.js"></script>
</body></html>
dist/style.css:这是一个简单的 CSS 文件,用于为页面添加一些基本的样式,比如设置字体、背景颜色、文本对齐方式等。
body {font-family: Arial, sans-serif;background-color: #f4f4f4;text-align: center;padding-top: 50px;
}h1 {color: #333;
}p {color: #666;
}
dist/script.js:这是一个简单的 JavaScript 文件,在页面加载完成后会弹出一个提示框,让用户知道页面已经加载成功。
window.onload = function () {alert('Welcome to my static website!');
};
Dockerfile:这个 Dockerfile 用于构建包含 Nginx 服务器和静态网站文件的镜像。让我们来逐行分析一下:
# 使用官方的 Nginx 基础镜像,基于 Alpine 版本,体积较小
FROM nginx:alpine# 将本地的 dist 目录下的所有文件复制到 Nginx 容器内的 HTML 目录中
COPY dist/ /usr/share/nginx/html# 暴露容器的 80 端口,这是 Nginx 默认的 HTTP 服务端口
EXPOSE 80
FROM 指令指定了基础镜像,这里我们使用的是官方的 Nginx 基础镜像,基于 Alpine 版本,它的体积比较小,这样构建出来的镜像也会比较小。COPY 指令将本地的 dist 目录下的所有文件复制到 Nginx 容器内的 HTML 目录中,这样 Nginx 就可以找到我们的静态网站文件了。EXPOSE 指令声明了容器使用的端口,这里是 80 端口,这是 Nginx 默认的 HTTP 服务端口。
构建镜像
在项目根目录(nginx-static)下,打开终端并执行以下命令来构建 Docker 镜像:
docker build -t nginx-static-image .
-t选项用于给镜像指定一个标签,这里我们将镜像命名为nginx-static-image。.表示使用当前目录作为构建上下文。
运行容器
构建完成后,我们可以使用以下命令来运行容器:
docker run -d -p 8080:80 nginx-static-image
-d选项表示在后台运行容器。-p选项用于将宿主机的端口(这里是 8080)映射到容器的端口(这里是 80)。nginx-static-image是我们之前构建的镜像名称。
验证网站
打开浏览器,访问 http://localhost:8080,如果一切正常,你应该能够看到静态网站的页面,并且在页面加载完成后会弹出一个提示框。我们也可以使用 curl 命令来验证
[root@C9 Docker]# curl http://localhost:8080
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>My Static Website</title>
</head><body><h1>Welcome to My Static Website</h1><p>This is a simple static website deployed with Docker and Nginx.</p><script src="script.js"></script>
</body></html>

二、核心指令详解(打好基础)
1. 镜像构建指令
| 指令 | 用途 | 示例 |
|---|---|---|
| FROM | 指定基础镜像(必须是第一条指令) | FROM ubuntu:22.04 |
| COPY | 复制文件到容器(推荐使用) | COPY src/ /app/src |
| ADD | 比COPY多支持URL和自动解压tar包(不推荐) | ADD https://example.com/file |
| RUN | 执行命令(会生成新镜像层) | RUN apt-get update && … |
FROM 指令用于指定基础镜像,它是 Dockerfile 中必须的第一条指令,因为所有的镜像构建都是基于一个已有的基础镜像。COPY 指令用于将本地文件或目录复制到容器中,它的语法比较简单,只需要指定源路径和目标路径就可以了。ADD 指令虽然比 COPY 多了一些功能,比如支持 URL 和自动解压 tar 包,但是由于它的功能比较复杂,容易引入一些安全问题,所以一般不推荐使用。RUN 指令用于在容器中执行命令,它会生成一个新的镜像层,所以在使用 RUN 指令时要注意尽量合并多个命令,减少镜像层的数量。
2. 容器运行指令
| 指令 | 用途 | 示例 |
|---|---|---|
| CMD | 容器启动时执行的默认命令(可被docker run覆盖) | CMD [“python”, “app.py”] |
| ENTRYPOINT | 容器启动时执行的固定命令(参数可追加) | ENTRYPOINT [“/app/start.sh”] |
| EXPOSE | 声明容器使用的端口(需配合docker run -p映射) | EXPOSE 80 443 |
| VOLUME | 创建数据卷(容器外存储数据) | VOLUME [“/var/lib/mysql”] |
CMD 指令用于指定容器启动时执行的默认命令,它可以被 docker run 命令中的参数覆盖。ENTRYPOINT 指令用于指定容器启动时执行的固定命令,它的参数可以追加。EXPOSE 指令用于声明容器使用的端口,但是它只是一个声明,并不会实际进行端口映射,需要配合 docker run -p 选项来进行端口映射。VOLUME 指令用于创建数据卷,数据卷可以将容器内的数据存储到容器外,这样即使容器被删除,数据也不会丢失。
3. 环境配置指令
| 指令 | 用途 | 示例 |
|---|---|---|
| WORKDIR | 设置当前工作目录(相当于连续执行cd命令) | WORKDIR /app && WORKDIR src |
| ENV | 设置环境变量 | ENV FLASK_ENV=production |
| USER | 指定运行命令的用户(提高安全性) | USER appuser |
WORKDIR 指令用于设置当前工作目录,它相当于在容器中连续执行 cd 命令。ENV 指令用于设置环境变量,环境变量可以在容器中被应用程序使用。USER 指令用于指定运行命令的用户,这样可以提高容器的安全性。
三、实战进阶技巧(大厂常用)
1. 构建缓存优化
# 先复制依赖文件,利用Docker缓存
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt# 再复制代码(代码修改时不会触发依赖重新安装)
COPY . .
在构建镜像时,Docker 会使用缓存来加速构建过程。如果我们把依赖文件和代码一起复制到容器中,那么只要代码有任何修改,就会导致依赖文件也被重新复制,从而触发依赖重新安装,这样会浪费很多时间。所以我们可以先复制依赖文件,安装依赖,然后再复制代码,这样当代码修改时,依赖安装的步骤就可以利用缓存,不会被重新执行。
2. 多阶段构建(减小镜像体积)
# 第一阶段:编译应用
FROM python:3.10-slim AS builder
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY . .
RUN python setup.py build# 第二阶段:最终镜像(仅包含运行时文件)
FROM python:3.10-slim
WORKDIR /app
COPY --from=builder /app/dist /app/dist
CMD ["python", "/app/dist/main.py"]
在构建镜像时,Docker 会使用缓存来加速构建过程。如果我们把依赖文件和代码一起复制到容器中,那么只要代码有任何修改,就会导致依赖文件也被重新复制,从而触发依赖重新安装,这样会浪费很多时间。所以我们可以先复制依赖文件,安装依赖,然后再复制代码,这样当代码修改时,依赖安装的步骤就可以利用缓存,不会被重新执行。
3. 健康检查
HEALTHCHECK --interval=5s --timeout=3s \CMD curl -f http://localhost:8000/health || exit 1
健康检查可以帮助我们监控容器的运行状态。HEALTHCHECK 指令用于定义一个健康检查命令,--interval 选项指定检查的间隔时间,--timeout 选项指定检查的超时时间。如果健康检查命令返回非零退出码,Docker 会认为容器不健康。
4. 动态参数(ARG)
ARG APP_VERSION=1.0.0
ENV APP_VERSION=$APP_VERSION# 构建时指定参数
docker build --build-arg APP_VERSION=2.0.0 -t myapp .
ARG 指令用于定义一个构建时参数,这个参数可以在构建镜像时通过 --build-arg 选项来指定。我们可以使用 ENV 指令将 ARG 定义的参数设置为环境变量,这样应用程序就可以使用这个环境变量了。
四、进阶案例:Python Flask 应用详细部署
1. 需求理解
我们要使用 Docker 来部署一个基于 Python Flask 框架开发的 Web 应用。Flask 是一个轻量级的 Web 框架,非常适合快速开发小型 Web 应用。通过 Dockerfile 构建一个包含 Python 环境和 Flask 应用的镜像,然后运行容器来对外提供服务。
2. 所需文件及目录结构
首先,创建一个项目目录,例如 flask-app,并在该目录下创建必要的文件和文件夹。以下是详细的目录结构:
flask-app/
├── app.py
├── Dockerfile
└── requirements.txt0 directories, 3 files
4. 具体文件内容
app.py:这是 Flask 应用的主文件,定义了一个简单的路由,当访问根路径时返回 “Hello, World!”。
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'Hello, World!'if __name__ == '__main__':app.run(host='0.0.0.0', port=5000)
requirements.txt:这个文件记录了项目所需的 Python 依赖包,这里只需要 Flask。
flask
Dockerfile:这个 Dockerfile 用于构建包含 Python 环境和 Flask 应用的镜像。
# 使用官方的 Python 3.10 轻量级基础镜像
FROM python:3.10-slim# 设置工作目录
WORKDIR /app# 复制依赖文件到工作目录
COPY requirements.txt .# 安装依赖包,使用 --no-cache-dir 选项避免缓存占用过多空间
RUN pip install --no-cache-dir -r requirements.txt# 复制项目代码到工作目录
COPY . .# 暴露容器的 5000 端口,这是 Flask 应用默认的服务端口
EXPOSE 5000# 定义容器启动时执行的命令
CMD ["python", "app.py"]
5. 构建镜像
在项目根目录(flask-app)下,打开终端并执行以下命令来构建 Docker 镜像:
docker build -t flask-app-image .
-t选项用于给镜像指定一个标签,这里我们将镜像命名为flask-app-image。.表示使用当前目录作为构建上下文。
6. 运行容器
构建完成后,我们就可以运行容器了。使用以下命令:
docker run -d -p 8081:5000 flask-app-image
-d选项表示在后台运行容器。-p选项用于将宿主机的端口(这里是 8081)映射到容器的端口(这里是 5000)。flask-app-image是我们之前构建的镜像名称。
7. 验证应用
打开浏览器,访问 http://localhost:8081,如果一切正常,你应该能够看到页面显示 “Hello, World!”。
进阶优化
多阶段构建
为了减小镜像体积,我们可以使用多阶段构建。来看一下优化后的 Dockerfile:
# 第一阶段:构建环境,安装依赖
FROM python:3.10-slim AS builder
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt# 第二阶段:最终镜像,只包含运行所需的文件
FROM python:3.10-slim
WORKDIR /app
COPY --from=builder /usr/local/lib/python3.10/site-packages /usr/local/lib/python3.10/site-packages
COPY . .
EXPOSE 5000
CMD ["python", "app.py"]
这里我们分为两个阶段。第一阶段使用 AS builder 命名为构建环境,安装所需的依赖。第二阶段是最终镜像,只复制第一阶段安装好的依赖和项目代码,这样可以大大减小镜像体积。
健康检查
我们还可以在 Dockerfile 中添加健康检查,确保应用正常运行。
# 第一阶段:构建环境,安装依赖
FROM python:3.10-slim AS builder
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt# 第二阶段:最终镜像,只包含运行所需的文件
FROM python:3.10-slim
WORKDIR /app
COPY --from=builder /usr/local/lib/python3.10/site-packages /usr/local/lib/python3.10/site-packages
COPY . .
EXPOSE 5000# 添加健康检查,每 10 秒检查一次,超时时间为 3 秒,最多重试 3 次
HEALTHCHECK --interval=10s --timeout=3s --retries=3 \CMD curl -f http://localhost:5000/ || exit 1CMD ["python", "app.py"]
通过 HEALTHCHECK 指令,我们可以设置每 10 秒检查一次应用的健康状态,超时时间为 3 秒,最多重试 3 次。如果检查失败,容器会被标记为不健康。
五、避坑指南
在使用 Docker 构建镜像和运行容器的过程中,有一些常见的坑需要我们注意。
-
避免安装不必要的包:尽量使用
slim或alpine基础镜像,这样可以减少镜像体积。 -
不要使用 root 用户:为了安全起见,我们可以添加普通用户来运行容器。
RUN useradd -m appuser && chown -R appuser /app USER appuser -
清理缓存:安装完成后,记得删除包管理器的缓存。
RUN apt-get update && apt-get install -y wget && rm -rf /var/lib/apt/lists/* -
区分 CMD 和 ENTRYPOINT:
CMD:容器启动时执行的默认命令,这个命令是可以被覆盖的。ENTRYPOINT:是固定执行的命令,参数可以追加。
总结
最后,我们来总结一下。Dockerfile 的核心原则是分层构建和缓存利用。通过合理的指令顺序和镜像优化,我们能显著提升构建效率和镜像安全性。建议大家在实际项目中多尝试不同的配置,观察构建日志中的缓存命中情况,逐步积累经验。
相关文章:

Dockerfile 深入浅出:从基础到进阶全解析
Dockerfile 深入浅出:从基础到进阶全解析 各位同学,大家好!欢迎来到今天的 Dockerfile 课程。Docker 技术在当今的软件开发和部署领域可以说是非常热门,而 Dockerfile 作为构建 Docker 镜像的关键文件,掌握它对于我们…...

CAD2025电脑置要求
Windows 系统 操作系统:64 位 Microsoft Windows 11 和 Windows 10 version 1809 或更高版本。 处理器 基本要求:2.5-2.9GHz 处理器,不支持 ARM 处理器。 推荐配置:3GHz 以上处理器(基础),4GHz …...

android App主题颜色动态更换
如何在Android开发中更换主题颜色,现在他们又问了关于动态更换应用主题颜色的问题。看来他们可能在实现过程中遇到了困难,或者需要更详细的动态切换指导。首先,我需要回顾之前的回答,看看是否已经覆盖了动态切换的部分,…...

微服务,服务治理nacos,负载均衡LOadBalancer,OpenFeign
1.微服务 简单来说,微服务架构风格[1]是一种将一个单一应用程序开发为一组小型服务的方法,每个服务运行在 自己的进程中,服务间通信采用轻量级通信机制(通常用HTTP资源API)。这些服务围绕业务能力构建并 且可通过全自动部署机制独立部署。这…...

浅论数据库聚合:合理使用LambdaQueryWrapper和XML
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数据库聚合替代内存计算(关键优化)二、批量处理优化四、区域特殊处理解耦五、防御性编程增强 前言 技术认知点:使用 XM…...

FastGPT 引申:混合检索完整实例
文章目录 FastGPT 引申:混合检索完整实例1. 各检索方式的初始结果2. RRF合并过程3. 合并后的结果4. Rerank重排序后5. 最终RRF合并6. 内容总结 FastGPT 引申:混合检索完整实例 下边通过一个简单的例子说明不同检索方式的分值变化过程,假设我…...

Socket.IO聊天室
项目代码 https://github.com/R-K05/Socket.IO- 创建项目 服务端项目和客户端项目 安装Socket依赖 服务端 npm i socket.io 客户端 npm i socket.io-client 客户端添加聊天页面 源码 服务端 app.js const express require("express") const app express()co…...

MySQL表中数据基本操作
1.表中数据的插入: 1.insert insert [into] table_name [(column [,column]...)] values (value_list) [,(value_list)] ... 创建一张学生表: 1.1单行指定列插入: insert into student (name,qq) values (‘张三’,’1234455’); values左…...

可狱可囚的爬虫系列课程 16:爬虫重试机制
一、retrying模块简介 在爬虫中,因为我们是在线爬取内容,所以可能会因为网络、服务器等原因导致报错,那么这类错误出现以后,我们想要做的肯定是在报错处进行重试操作,Python提供了一个很好的模块,能够直接帮…...

第十五届蓝桥杯----B组cpp----真题解析(小白版本)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 必看前言!!!!!一、试题A:握手问题1.题意分析2.代码解答 二、试题B:小球反弹1.题意…...

软考架构师笔记-数据库系统
1.7 数据库系统 三级模式-两级映射 三级模式 外模式:用户视图概念模式:只涉及描述内模式:存储方式的描述 两级映射 外模式-概念模式映射概念模式-内模式映射 数据库的设计 步骤 需求分析 输出为需求分析、数据流图(Data FLow Diagram-DF…...
)
Spring AI 1.0.0-M6 快速开始(一)
Spring AI 1.0.0-M6 入门一、存储库二、依赖管理完整maven 入门 Spring 是JAVA中我们经常使用的框架之一,Spring AI不断的发展迭代目前已经到M6版本据说上半年会出一个稳定版本。 本节提供了如何开始使用Spring AI的M6。 一、存储库 1.0 M6 -添加Spring存储库 需…...

go 分布式redis锁的实现方式
go 语言以高并发著称。那么在实际的项目中 经常会用到锁的情况。比如说秒杀抢购等等场景。下面主要介绍 redis 布式锁实现的两种高并发抢购场景。其实 高并发 和 分布式锁 是一个互斥的两个状态: 方式一 setNX: 使用 redis自带的API setNX 来实现。能解决…...

Unity中Stack<T>用法以及删除Stack<GameObject>的方法
Unity中Stack用法以及删除Stack的方法 介绍Stack<T>的APIStack<T> 常用方法创建和初始化 Stack<T>Push 和 Pop 操作Stack<T>遍历清空栈检查栈是否包含某个元素 栈的典型应用场景撤销操作深度优先搜索(DFS)注意事项 总结 介绍 因…...
)
Vue进阶之Vue3源码解析(二)
Vue3源码解析 运行runtime-coresrc/createApp.tssrc/vnode.ts.tssrc/renderer.ts runtime-domsrc/index.ts 总结 运行 runtime-core src/createApp.ts vue的创建入口 import { createVNode } from "./vnode";export function createAppAPI(render) {return funct…...

linux的文件系统及文件类型
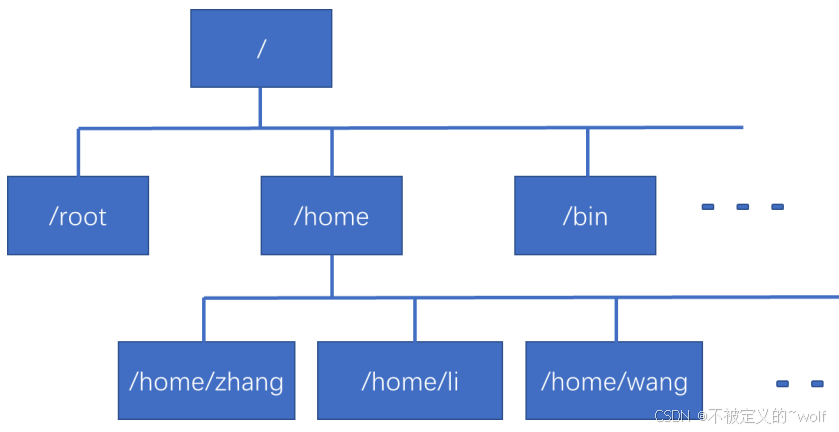
目录 一、Linux支持的文件系统 二、linux的文件类型 2.1、普通文件 2.2、目录文件 2.3、链接文件 2.4、字符设备文件: 2.5、块设备文件 2.6、套接字文件 2.7、管道文件 三、linux的文件属性 3.1、关于权限部分 四、Linux的文件结构 五、用户主目录 5.1、工作目录…...

如何下载安装 PyCharm?
李升伟 整理 一、下载 PyCharm 访问官网 打开 PyCharm 官网,点击 "Download" 按钮25。 版本选择: 社区版(Community):免费使用,适合个人学习和基础开发。 专业版(Professional&#…...

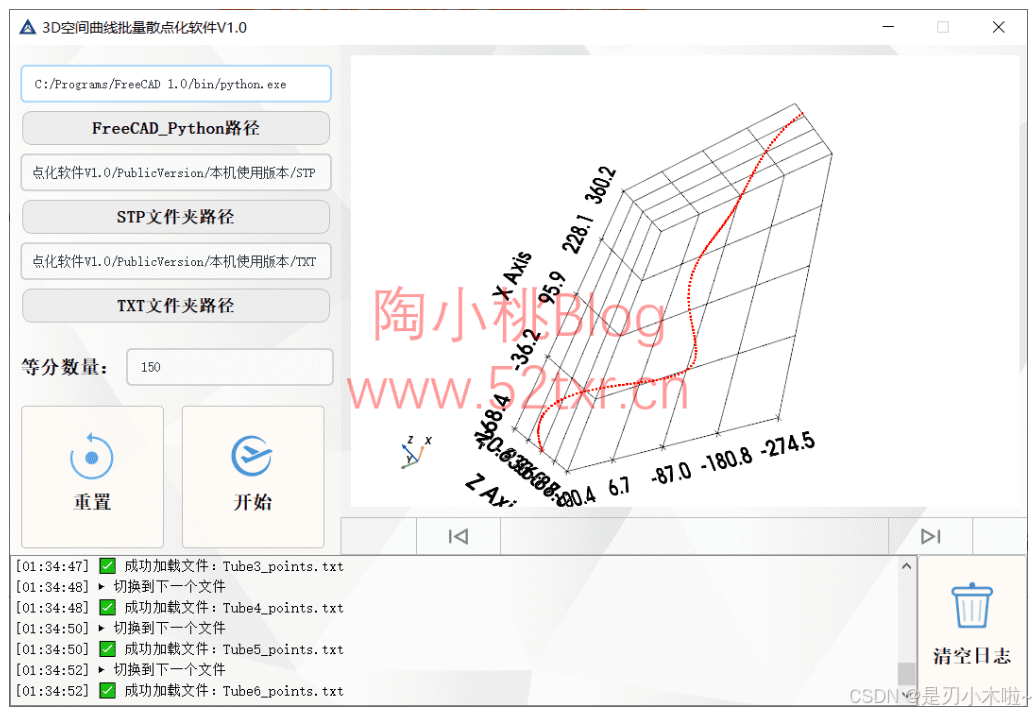
3D空间曲线批量散点化软件V1.0正式发布,将空间线条导出坐标点,SolidWorks/UG/Catia等三维软件通用
软件下载地址: SolidWorks/UG/Catia等三维软件通用,3D空间曲线批量散点化软件V1.0正式发布,将空间线条导出坐标点 - 陶小桃Blog在三维设计领域,工程师常需将复杂空间曲线转化为离散坐标点以用于逆向工程、有限元分析、数控加工或…...

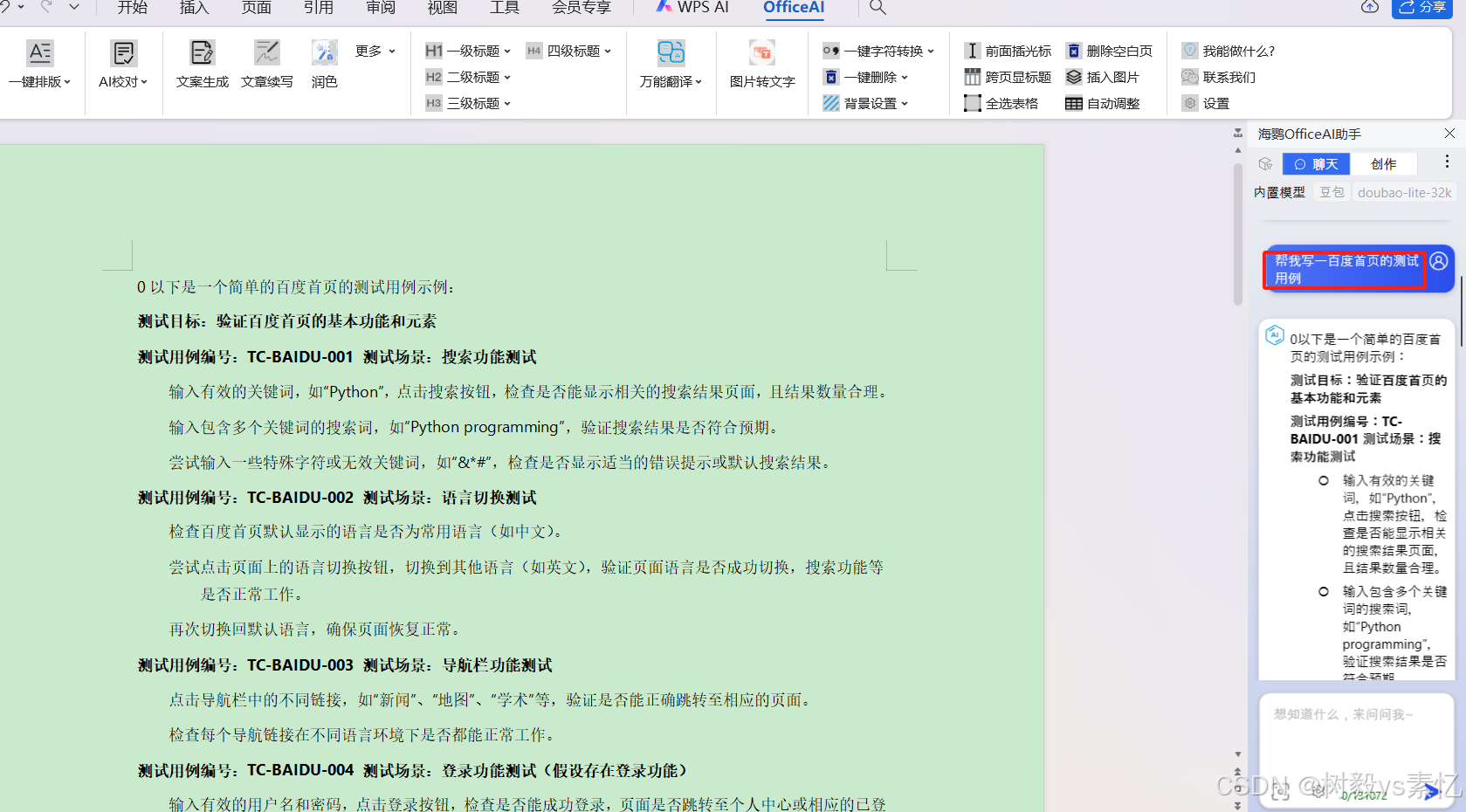
WPS AI+office-ai的安装、使用
** 说明:WPS AI和OfficeAI是两个独立的AI助手,下面分别简单讲下如何使用 ** WPS AI WPS AI是WPS自带AI工具 打开新版WPS,新建文档后就可以看到菜单栏多了一个“WPS AI”菜单,点击该菜单,发现下方出现很多菜单…...

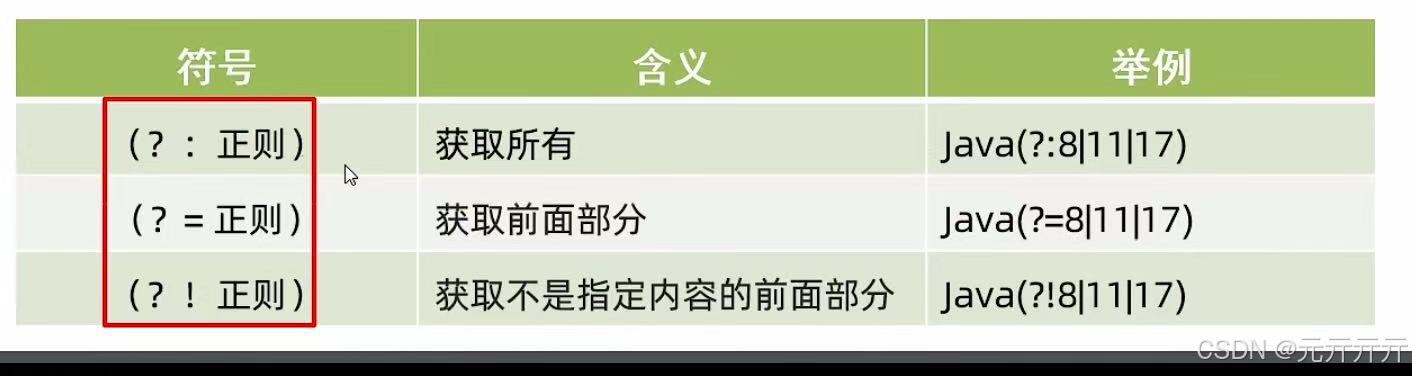
java后端开发day27--常用API(二)正则表达式爬虫
(以下内容全部来自上述课程) 1.正则表达式(regex) 可以校验字符串是否满足一定的规则,并用来校验数据格式的合法性。 1.作用 校验字符串是否满足规则在一段文本中查找满足要求的内容 2.内容定义 ps:一…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...
