Vue 框架深度解析:源码分析与实现原理详解

文章目录
- 一、Vue 核心架构设计
- 1.1 整体架构流程图
- 1.2 模块职责划分
- 二、响应式系统源码解析
- 2.1 核心类关系图
- 2.2 核心源码分析
- 2.2.1 数据劫持实现
- 2.2.2 依赖收集过程
- 三、虚拟DOM与Diff算法实现
- 3.1 Diff算法流程图
- 3.2 核心Diff源码
- 四、模板编译全流程剖析
- 4.1 编译流程图
- 4.2 编译阶段源码
- 五、组件系统与生命周期
- 5.1 组件初始化流程
- 5.2 生命周期源码触发点
- 六、异步更新队列与性能优化
- 6.1 更新队列流程图
- 6.2 核心实现代码
- 七、Vue 3 新特性源码对比
- 7.1 响应式系统升级
- 7.2 编译优化对比
- 八、手写迷你Vue框架实战
- 8.1 核心实现代码
- 总结
一、Vue 核心架构设计
1.1 整体架构流程图
1.2 模块职责划分
| 模块 | 源码文件 | 核心职责 |
|---|---|---|
| 响应式系统 | src/core/observer | 数据劫持/依赖管理 |
| 虚拟DOM | src/core/vdom | VNode创建/Diff/Patch |
| 编译器 | src/compiler | 模板转渲染函数 |
| 组件系统 | src/core/instance | 组件实例生命周期管理 |
二、响应式系统源码解析
2.1 核心类关系图
2.2 核心源码分析
2.2.1 数据劫持实现
// src/core/observer/index.js
export class Observer {constructor(value) {this.value = valuethis.dep = new Dep()def(value, '__ob__', this)if (Array.isArray(value)) {this.observeArray(value)} else {this.walk(value)}}walk(obj) {const keys = Object.keys(obj)for (let i = 0; i < keys.length; i++) {defineReactive(obj, keys[i])}}
}function defineReactive(obj, key) {const dep = new Dep()let val = obj[key]Object.defineProperty(obj, key, {enumerable: true,configurable: true,get: function reactiveGetter() {if (Dep.target) {dep.depend() // 依赖收集}return val},set: function reactiveSetter(newVal) {if (newVal === val) returnval = newValdep.notify() // 触发更新}})
}
2.2.2 依赖收集过程
// src/core/observer/dep.js
let uid = 0
export default class Dep {static target = nullconstructor() {this.id = uid++this.subs = []}depend() {if (Dep.target) {Dep.target.addDep(this)}}notify() {const subs = this.subs.slice()for (let i = 0; i < subs.length; i++) {subs[i].update() // 通知Watcher更新}}
}
三、虚拟DOM与Diff算法实现
3.1 Diff算法流程图
3.2 核心Diff源码
// src/core/vdom/patch.js
function updateChildren(parentElm, oldCh, newCh) {let oldStartIdx = 0let newStartIdx = 0let oldEndIdx = oldCh.length - 1let newEndIdx = newCh.length - 1while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {if (sameVnode(oldStartVnode, newStartVnode)) {patchVnode(...)oldStartIdx++newStartIdx++} // ...其他四种情况处理}if (oldStartIdx > oldEndIdx) {addVnodes(...)} else if (newStartIdx > newEndIdx) {removeVnodes(...)}
}
四、模板编译全流程剖析
4.1 编译流程图
4.2 编译阶段源码
// src/compiler/index.js
export function compileToFunctions(template) {const ast = parse(template.trim()) // 生成ASToptimize(ast) // 静态标记const code = generate(ast) // 生成代码return {render: new Function(code.render),staticRenderFns: code.staticRenderFns.map(fn => new Function(fn))}
}// 生成的渲染函数示例
function render() {with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',[_v(_s(message))]),_c('button',{on:{"click":handleClick}},[_v("Click")])])}
}
五、组件系统与生命周期
5.1 组件初始化流程
5.2 生命周期源码触发点
// src/core/instance/init.js
Vue.prototype._init = function (options) {// ...initLifecycle(vm)initEvents(vm)initRender(vm)callHook(vm, 'beforeCreate')initInjections(vm)initState(vm)initProvide(vm)callHook(vm, 'created')if (vm.$options.el) {vm.$mount(vm.$options.el)}
}
六、异步更新队列与性能优化
6.1 更新队列流程图
6.2 核心实现代码
// src/core/observer/scheduler.js
const queue = []
let waiting = falsefunction flushSchedulerQueue() {queue.sort((a, b) => a.id - b.id) // 保证父组件先更新for (let i = 0; i < queue.length; i++) {const watcher = queue[i]watcher.run()}resetSchedulerState()
}export function queueWatcher(watcher) {if (!queue.includes(watcher)) {queue.push(watcher)}if (!waiting) {nextTick(flushSchedulerQueue)waiting = true}
}
七、Vue 3 新特性源码对比
7.1 响应式系统升级
// Vue 3 使用Proxy实现
function reactive(target) {return new Proxy(target, {get(target, key, receiver) {track(target, key) // 依赖收集return Reflect.get(...arguments)},set(target, key, value, receiver) {Reflect.set(...arguments)trigger(target, key) // 触发更新}})
}
7.2 编译优化对比
| 优化点 | Vue 2 | Vue 3 |
|---|---|---|
| 静态提升 | 无 | 标记静态节点 |
| 补丁标志 | 全量Diff | 动态节点追踪 |
| 缓存事件 | 每次渲染重新创建 | 缓存事件处理函数 |
八、手写迷你Vue框架实战
8.1 核心实现代码
class MyVue {constructor(options) {this.$options = optionsthis._data = options.data()new Observer(this._data)new Compiler(options.el, this)}
}class Observer {constructor(data) {this.walk(data)}walk(data) {Object.keys(data).forEach(key => {defineReactive(data, key, data[key])})}
}function defineReactive(obj, key, val) {const dep = new Dep()Object.defineProperty(obj, key, {get() {Dep.target && dep.addSub(Dep.target)return val},set(newVal) {val = newValdep.notify()}})
}
总结
本文从Vue源码层面深入解析了响应式系统、虚拟DOM、模板编译等核心模块的实现原理。建议通过以下方式进一步学习:
- 使用Vue官方调试版本进行断点调试
- 参与Vue源码GitHub Issue讨论
- 对比不同版本实现差异

相关文章:

Vue 框架深度解析:源码分析与实现原理详解
文章目录 一、Vue 核心架构设计1.1 整体架构流程图1.2 模块职责划分 二、响应式系统源码解析2.1 核心类关系图2.2 核心源码分析2.2.1 数据劫持实现2.2.2 依赖收集过程 三、虚拟DOM与Diff算法实现3.1 Diff算法流程图3.2 核心Diff源码 四、模板编译全流程剖析4.1 编译流程图4.2 编…...

Python爬虫获取淘宝快递费接口的详细指南
在电商运营中,快递费用的透明化和精准计算对于提升用户体验、优化物流成本以及增强市场竞争力至关重要。淘宝提供的 item_fee 接口能够帮助开发者快速获取商品的快递费用信息。本文将详细介绍如何使用 Python 爬虫技术结合 item_fee 接口,实现高效的数据…...

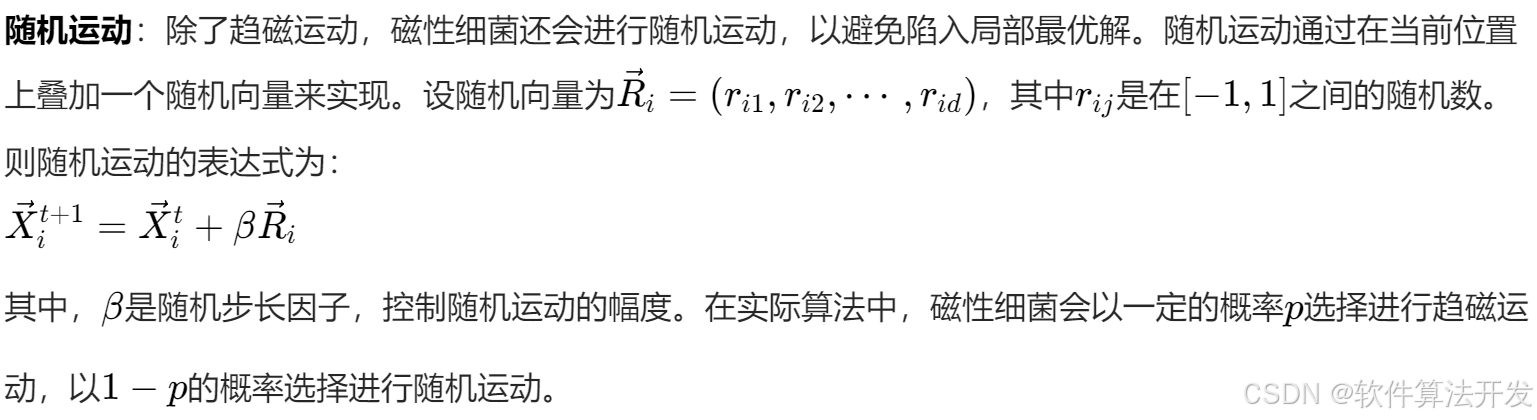
基于BMO磁性细菌优化的WSN网络最优节点部署算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 无线传感器网络(Wireless Sensor Network, WSN)由大量分布式传感器节点组成,用于监测物理或环境状况。节点部署是 WSN 的关键问…...

Android Activity的启动器ActivityStarter入口
Activity启动器入口 Android的Activity的启动入口是在ActivityStarter类的execute(),在该方法里面继续调用executeRequest(Request request) ,相应的参数都设置在方法参数request中。代码挺长,分段现在看下它的实现,分段一&#x…...

Python深度学习算法介绍
一、引言 深度学习是机器学习的一个重要分支,它通过构建多层神经网络结构,自动从数据中学习特征表示,从而实现对复杂模式的识别和预测。Python作为一门强大的编程语言,凭借其简洁易读的语法和丰富的库支持,成为深度学…...

关于sqlalchemy的使用
关于sqlalchemy的使用 说明一、sqlachemy总体使用思路二、安装与创建库、连结库三、创建表、增加数据四、查询记录五、更新或删除六、关联表定义七、一对多关联查询八、映射类定义与添加记录 说明 本教程所需软件及库python3.10、sqlalchemy安装与创建库、连结库创建表、增加数…...

利用LLMs准确预测旋转机械(如轴承)的剩余使用寿命(RUL)
研究背景 研究问题:如何准确预测旋转机械(如轴承)的剩余使用寿命(RUL),这对于设备可靠性和减少工业系统中的意外故障至关重要。研究难点:该问题的研究难点包括:训练和测试阶段数据分布不一致、长期RUL预测的泛化能力有限。相关工作:现有工作主要包括基于模型的方法、数…...

深度学习 PyTorch 中 18 种数据增强策略与实现
深度学习pytorch之简单方法自定义9类卷积即插即用 数据增强通过对训练数据进行多种变换,增加数据的多样性,它帮助我们提高模型的鲁棒性,并减少过拟合的风险。PyTorch 提供torchvision.transforms 模块丰富的数据增强操作,我们可以…...

视觉图像处理
在MATLAB中进行视觉图像处理仿真通常涉及图像增强、滤波、分割、特征提取等操作。以下是一个分步指南和示例代码,帮助您快速入门: 1. MATLAB图像处理基础步骤 1.1 读取和显示图像 % 读取图像(替换为实际文件路径) img = imread(lena.jpg); % 显示原图 figure; subplot(2…...

深度学习与普通神经网络有何区别?
深度学习与普通神经网络的主要区别体现在以下几个方面: 一、结构复杂度 普通神经网络:通常指浅层结构,层数较少,一般为2-3层,包括输入层、一个或多个隐藏层、输出层。深度学习:强调通过5层以上的深度架构…...

Vue3、vue学习笔记
<!-- Vue3 --> 1、Vue项目搭建 npm init vuelatest cd 文件目录 npm i npm run dev // npm run _ 这个在package.json中查看scripts /* vue_study\.vscode可删 // vue_study\src\components也可删除(基本语法,不使用组件) */ // vue_study\.vscode\lau…...

python中C#类库调用+调试方法~~~
因为开发需要,我们经常会用C#来写一些库供python调用,但是在使用过程中难免会碰到一些问题,需要我们抽丝剥茧来解决~~~ 首先,我们在python中要想调用C#(基于.net)的dll,需要安装一个库,它就是 pythonnet …...

L33.【LeetCode笔记】循环队列(数组解法)
目录 1.题目 2.分析 方法1:链表 尝试使用单向循环链表模拟 插入节点 解决方法1:开辟(k1)个节点 解决方法2:使用变量size记录队列元素个数 获取队尾元素 其他函数的实现说明 方法2:数组 重要点:指针越界的解决方法 方法1:单独判断 方法2:取模 3.数组代码的逐步实现…...

css实现元素垂直居中显示的7种方式
文章目录 * [【一】知道居中元素的宽高](https://blog.csdn.net/weixin_41305441/article/details/89886846#_1) [absolute 负margin](https://blog.csdn.net/weixin_41305441/article/details/89886846#absolute__margin_2) [absolute margin auto](https://blog.csdn.net…...

【Python】Django 中的算法应用与实现
Django 中的算法应用与实现 在 Django 开发中,算法的应用可以极大地扩展 Web 应用的功能和性能。从简单的数据处理到复杂的机器学习模型,Django 都可以作为一个强大的后端框架来支持这些算法的实现。本文将介绍几种常见的算法及其在 Django 中的使用方法…...

Docker 运行 GPUStack 的详细教程
GPUStack GPUStack 是一个用于运行 AI 模型的开源 GPU 集群管理器。它具有广泛的硬件兼容性,支持多种品牌的 GPU,并能在 Apple MacBook、Windows PC 和 Linux 服务器上运行。GPUStack 支持各种 AI 模型,包括大型语言模型(LLMs&am…...

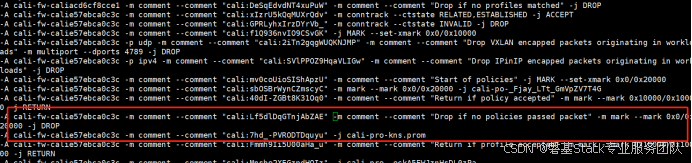
Kubernetes中的 iptables 规则介绍
#作者:邓伟 文章目录 一、Kubernetes 网络模型概述二、iptables 基础知识三、Kubernetes 中的 iptables 应用四、查看和调试 iptables 规则五、总结 在 Kubernetes 集群中,iptables 是一个核心组件, 用于实现服务发现和网络策略。iptables 通…...

解决VScode 连接不上问题
问题 :VScode 连接不上 解决方案: 1、手动杀死VS Code服务器进程,然后重新尝试登录 打开xshell ,远程连接服务器 ,查看vscode的进程 ,然后全部杀掉 [cxqiZwz9fjj2ssnshikw14avaZ ~]$ ps ajx | grep vsc…...

AI 驱动的软件测试革命:从自动化到智能化的进阶之路
🚀引言:软件测试的智能化转型浪潮 在数字化转型加速的今天,软件产品的迭代速度与复杂度呈指数级增长。传统软件测试依赖人工编写用例、执行测试的模式,已难以应对快速交付与高质量要求的双重挑战。人工智能技术的突破为测试领域注…...

【Java代码审计 | 第六篇】XSS防范
文章目录 XSS防范使用HTML转义使用Content Security Policy (CSP)输入验证使用安全的库和框架避免直接使用用户输入构建JavaScript代码 XSS防范 使用HTML转义 在输出用户输入时,对特殊字符进行转义,防止它们被解释为HTML或JavaScript代码。 例如&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
