MongoDB 更新文档(更新多条文档)
上一篇我们介绍了如何更新一条文档,本篇我们介绍一下,如果更新多条文档,我们来回顾一下更新多条文档的语法:
db.collection.updateMany(filter, update, options)
上一篇我们对语法中的参数及参数的语法进行了详细的介绍:
collection指的是集合
filter 指的是文档的过滤条件
update 指的是更新的内容
options是一些其他的选项。
本篇不再对上面的参数以及参数的语法进行介绍,如果有需要则参考:
MongoDB 更新文档(更新一条文档)![]() https://blog.csdn.net/m1729339749/article/details/129983304我们直接通过示例来说明如何更新多条文档:
https://blog.csdn.net/m1729339749/article/details/129983304我们直接通过示例来说明如何更新多条文档:
例子:
我们先查询一下数据:
{ "_id" : "1001", "name" : "张三2", "fruits" : [ "apple", "orange" ], "updateTime" : ISODate("2023-04-06T02:36:00.703Z") }
{ "_id" : "1002", "name" : "李四", "fruits" : [ "banana", "apple" ] }
{ "_id" : "1003", "name" : "王五", "fruits" : [ "banana", "apple", "orange" ] }
{ "_id" : "1004", "score" : 100, "name" : "田七" }
{ "_id" : "1005", "name" : "田七", "score" : 100 }我们更新不存在fruits字段或者fruits字段值为空的数据,把fruits的值设置成[ "banana" ]:
db.test.updateMany({ $or: [ { "fruits": { $exists: false } }, { "fruits": { $size: 0 } } ] }, { $set: { "fruits": [ "banana" ] } }
);更新之后,查询数据如下:
{ "_id" : "1001", "name" : "张三2", "fruits" : [ "apple", "orange" ], "updateTime" : ISODate("2023-04-06T02:36:00.703Z") }
{ "_id" : "1002", "name" : "李四", "fruits" : [ "banana", "apple" ] }
{ "_id" : "1003", "name" : "王五", "fruits" : [ "banana", "apple", "orange" ] }
{ "_id" : "1004", "score" : 100, "name" : "田七", "fruits" : [ "banana" ] }
{ "_id" : "1005", "name" : "田七", "score" : 100, "fruits" : [ "banana" ] }我们可以看到_id 为1004, 1005的两条数据已经更新了fruits字段。
相关文章:
MongoDB 更新文档(更新多条文档)
上一篇我们介绍了如何更新一条文档,本篇我们介绍一下,如果更新多条文档,我们来回顾一下更新多条文档的语法: db.collection.updateMany(filter, update, options) 上一篇我们对语法中的参数及参数的语法进行了详细的介绍…...

ubuntu20 qt6.4.3 ustc镜像安装 xdma
文件下载地质 命令 ./qt-unified-linux-x64-4.5.2-online.run --mirror https://mirrors.ustc.edu.cn/qtproject没有镜像就下砸错误hash verification while downloading,this is temporary error,please retry 部分安装器不支持 --mirror cd ~/workspace/dma_ip_drivers/X…...

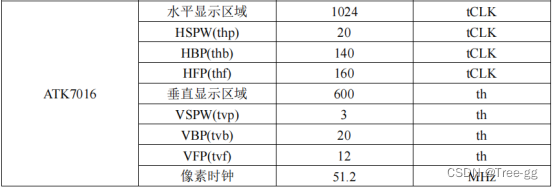
15_I.MX6ULL_LCD显示原理
目录 LCD简介 分辨率 像素格式 LCD屏幕接口 LCD时间参数 RGB LCD屏幕时序 像素时钟 显存 LCD简介 LCD全称是Liquid Crystal Display,也就是液晶显示器,是现在最常用到的显示器,手机、电脑、各种人机交互设备等基本都用到了LCD,最常见就是手机和电脑显示器了。LCD的构造…...

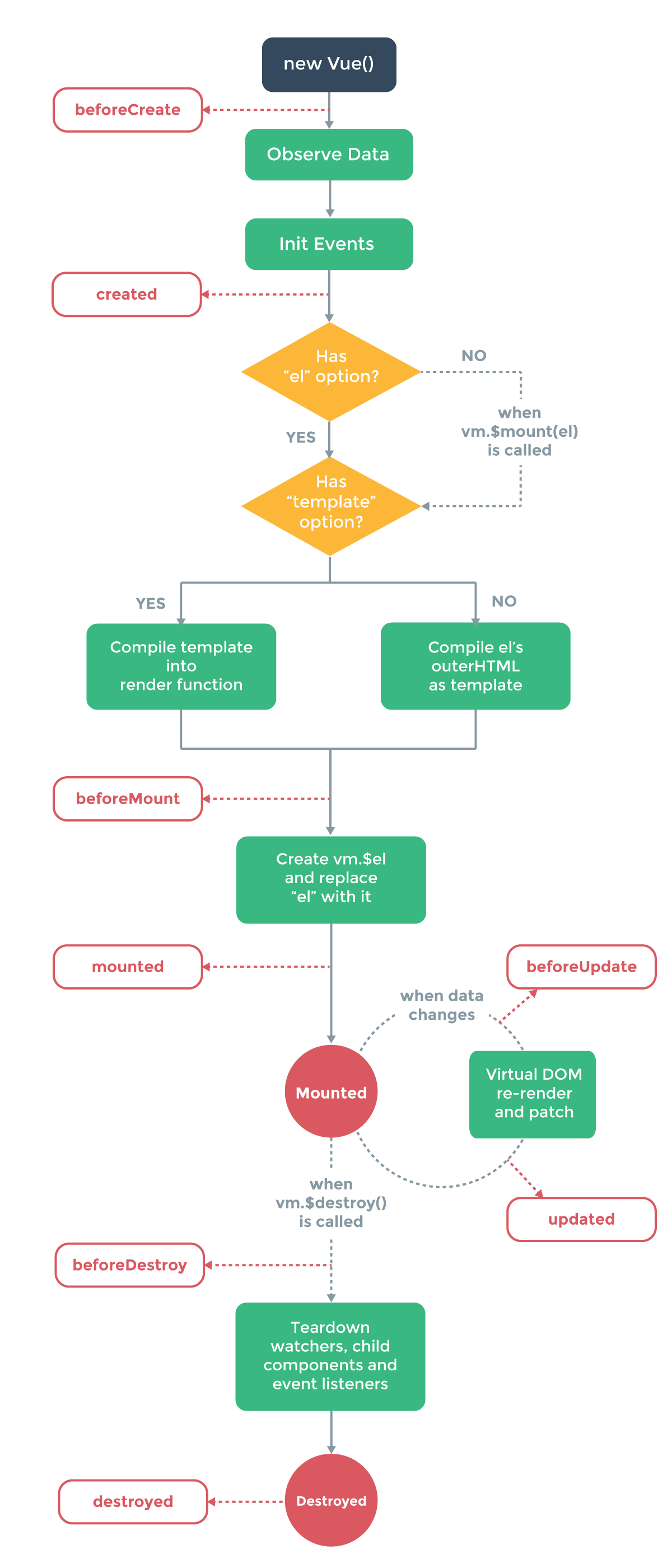
Vue.js 2.0 实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm new Vue({// 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm 这个变量名表示 Vue 实例。 在实例化 Vue 时&…...

安全技术和iptables防火墙
目录安全技术Netfilter防火墙工具介绍iptablesfirewalldnftablesiptables的组成概述netfilter与iptables关系iptables的四表五链结构介绍iptables安装iptables的命令格式数据包的常见控制类型iptables 命令常用管理选项添加规则删除规则修改规则 (不推荐使用&#x…...

StringBuilder和StringBuffer的区别
StringBuilder和StringBuffer的用法是一致的,平常我们最多用到的方法就是append()拼接字符串和reverse()翻转字符串等等。二者看起来方法是一样的,确实也是这样,其实它俩唯一的不同在于StringBuilder不是线程安全的,而StringBuffe…...

美团大数据开发转正实习面经(已OC)
一面面试体验整体很不错,面试官很温柔,也不会故意为难你。 一面(2023.3.21) 自我介绍简单介绍项目(研一在国电做的)你认为学习到的技术和实际使用的差距在哪项目中的数据都是哪里来的(集团中各种设备运行的数据)你说你用到了Spark那你介绍一下Spark的组件…...

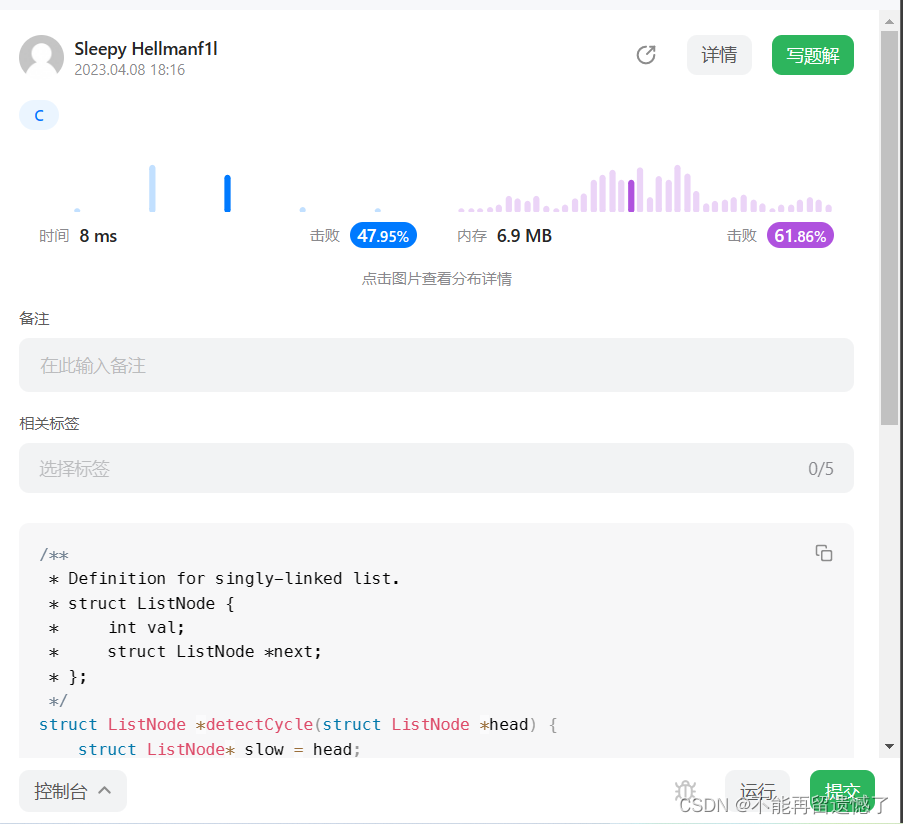
leedcode刷题(2)
各位朋友们,又是新的一天,不知道大家过得怎样?今天是我leedcode刷题系列的第二篇,那么废话不多说,直接进入我们今天的主题。 文章目录有效的括号题目要求用例输入做题思路代码实现环形链表题目要求用例输入做题思路代码…...

0119 磁盘分区、挂载
1.Linux分区 1.Linux无论有几个分区,分给哪个目录使用,归根结底只有一个根目录,一个独立且唯一的文件结构,Linux中每个分区都是用来组成整个文件系统的一部分 2.Linux采用了一种叫“载入”的处理方法,它的整个文件系…...
)
【独家】华为OD机试 - 打折买水果(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本期题目:打折买水果 题目 有 m m m…...

python使用args,kwargs
使用*args, **kwargs 在Python中,*args和**kwargs分别用于在函数定义中处理可变数量的位置参数和关键字参数。这使得您可以在调用函数时传入任意数量的参数,而不需要在函数定义中为每个参数单独声明一个形参。 这里是它们的使用方法: *arg…...

20230408英语学习
Planting This Could Feed Millions and Lock Away Tons of Carbon 食用菌:新型蛋白质来源,还能固碳 The world hungers for more food while wildlife yearns for untouched habitats.So goes the conflict between our seemingly insatiable need for…...

ReplacingMergeTree
在 MergeTree 的基础上,添加了“处理重复数据”的功能,该引擎和MergeTree的不同之处在于它会删除具有相同(区内)排序⼀样的重复项。数据的去重只会在合并的过程中出现。合并会在未知的时间在后台进⾏(⼿动合并),所以你⽆法预先作出计划。有⼀…...
)
Java核心技术知识点笔记—集合(二)
1、树集(TreeSet):是一个有序集合(sorted collection),与散列集类似,但比散列集有所改进。 (1)可以以任意顺序将元素插入到集合中; (2ÿ…...

Sharepoint Online手工迁移方案 | 分享二
目录 前言 1.创建新的目标网站集合 2.备份旧网站集合的内容数据库 3.卸载旧网站集合...

MVC获取当前区域、控制器、Action
控制器中获取: 获取区域名称:RouteData.DataTokens["area"].ToString() 获取控制器名称:RouteData.Values["controller"].ToString() 获取Action名称:RouteData.Values["action"].ToString() 视…...

第十六章 脚手架文件介绍
react项目脚手架文件目录 public ---- 静态资源文件夹 |-------favicon.icon ------ 网站页签图标 |-------index.html -------- 主页面 |-------logo192.png ------- logo图 |-------logo512.png ------- logo图 |-------manifest.json ----- 应用加壳的配置文件 |-------rob…...

基于Clion开发(stm32移植FreeRTOS+LVGL)
嵌入式单片机开发中,通常使用 Keil IAR 或 芯片厂商提供的IDE,这类IDE界面风格还停留在十几年前XP风,代码编辑实在让人难受,所以很多时候笔者都是采用VSCode编辑,然后再用这类IDE下载调试使用,另外像keil 和…...

Python | 蓝桥杯进阶第三卷——动态规划
欢迎交流学习~~ 专栏: 蓝桥杯Python组刷题日寄 蓝桥杯进阶系列: 🏆 Python | 蓝桥杯进阶第一卷——字符串 🔎 Python | 蓝桥杯进阶第二卷——贪心 💝 Python | 蓝桥杯进阶第三卷——动态规划 ✈️ Python | 蓝桥杯进阶…...

蓝桥杯31天真题冲刺|题解报告|第二十九天
大家好,我是snippet,今天是我们刷题的第二十九天,今天主打打比赛,牛客AcWing力扣,今天的牛客是真的有趣,下面是我今天AcWing周赛的题解 目录 一、热身计算 题目链接:4944. 热身计算 - AcWing题…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
