uniapp国际化配置
1、创建资源文件
创建一个locale文件夹,新增index.js,en.json,zh-hans.json

2.配置locale文件夹中的index.js文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'// v8.x
import en from './en.json'
import zhHans from './zh-Hans.json'
import zhHant from './zh-Hant.json'
import ja from './ja.json'Vue.use(VueI18n)
const messages = {en,'zh-Hans': zhHans,'zh-Hant': zhHant,ja
}let i18nConfig = {locale: uni.getLocale(),// 获取已设置的语言messages
}
const i18n = new VueI18n(i18nConfig)
export default i18n
3、main.js 引入
// VUE2
import i18n from './locale'Vue.use(i18n)const app = new Vue({i18n,...App
})
4、国际化json文件内容
{"index.title": "Hello i18n"
}
5、页面使用i18n
vue和js里的内容国际化是与web通行的方案。
<template><view class="container"><view class="title">{{$t('index.title')}}</view></view>
</template><script>export default {data() {return {}}}
</script>//普通文本使用方式:
{{ $t('index.titlee') }}
//标签内使用方式:
:placeholder="$t('index.title')"
//js内使用方式
this.$t('index.title')
6、在js文件中使用国际化
import i18n from '../locale'export default {'401': i18n.t('errorCode.401'),'403': i18n.t('errorCode.403'),'404': i18n.t('errorCode.404'),'default': i18n.t('errorCode.default')
}
// 即在引入后使用
i18n.t('')
7、与后台同步切换语言文件
利用封装的request.js对发给后台的接口Header进行统一处理
import store from '@/store'
import config from '@/config'
import { getToken } from '@/utils/auth'
import errorCode from '@/utils/errorCode'
import { toast, showConfirm, tansParams } from '@/utils/common'
import i18n from '../locale'
let timeout = 60000
const baseUrl = config.baseUrlconst request = config => {// 是否需要设置 tokenconst isToken = (config.headers || {}).isToken === falseconfig.header = config.header || {}if (getToken() && !isToken) {config.header['Authorization'] = 'Bearer ' + getToken()}config.header["Accept-Language"] = (uni.getLocale()==='zh-Hans'?'zh':'en') || "en"// get请求映射params参数if (config.params) {let url = config.url + '?' + tansParams(config.params)url = url.slice(0, -1)config.url = url}return new Promise((resolve, reject) => {uni.request({method: config.method || 'get',timeout: config.timeout || timeout,url: config.baseUrl || baseUrl + config.url,data: config.data,header: config.header,dataType: 'json'}).then(response => {let [error, res] = responseif (error) {toast(i18n.t('request.unusual'))reject(i18n.t('request.unusual'))return}const code = res.data.code || 200const msg = errorCode[code] || res.data.msg || errorCode['default']if (code === 401) {showConfirm(i18n.t('request.exceedTheTimeLimit')).then(res => {if (res.confirm) {store.dispatch('LogOut').then(res => {uni.reLaunch({ url: '/pages/login' })})}})reject(i18n.t('request.ofNoAvail'))} else if (code === 500) {toast(msg)reject('500')} else if (code !== 200) {toast(msg)reject(code)}resolve(res.data)}).catch(error => {let { message } = errorif (message === 'Network Error') {message = i18n.t('request.unusual')} else if (message.includes('timeout')) {message = i18n.t('request.overtime')} else if (message.includes('Request failed with status code')) {message = i18n.t('request.system') + message.substr(message.length - 3) + i18n.t('request.unusual2')}toast(message)reject(error)})})
}export default request
即将选择语言写到接口的Header中,实现与后端同步切换语言
config.header["Accept-Language"] = (uni.getLocale()==='zh-Hans'?'zh':'en') || "en"
8、在页面切换语言
注意:页面中设置语言后需要调用 this.$i18n.locale = ‘zh-Hans’ 后生效
<template><view><view class="login-footer"><text @click="changeLang('en')" style="margin-right: 5px;" :class="lang==='en'?'text-black':'text-blue'">English</text><text @click="changeLang('zh')" style="margin-left: 5px;" :class="lang==='en'?'text-blue':'text-black'">中文</text></view></view>
</template>
<script>
export default {data() {return {// 语言标识lang:''}},methods: {// 动态更改语言changeLang(e) {this.lang = e || 'en'console.log(e);if (e === 'en') {uni.setLocale('en');this.$i18n.locale = 'en'this.changTitle()} else {uni.setLocale('zh-Hans');this.$i18n.locale = 'zh-Hans'this.changTitle()this.lang = 'zh'}}}}
</script><style lang="scss"> .login-footer {height: 40px;line-height: 40px;position: fixed;// bottom: 40px;margin-top: 20px;width: 100%;text-align: center;font-family: Arial;font-size: 18px;letter-spacing: 1px;}
</style>
相关文章:

uniapp国际化配置
1、创建资源文件 创建一个locale文件夹,新增index.js,en.json,zh-hans.json 2.配置locale文件夹中的index.js文件 import Vue from vue import VueI18n from vue-i18n// v8.x import en from ./en.json import zhHans from ./zh-Hans.json import zhHant from .…...

前端中 try-catch 捕获不到哪些异常和常见错误
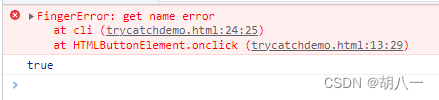
在开发过程中,我们的目标是 0error,0warning。 但有很多因素并不是我们可控的,为了避免某块代码的错误,影响到其他模块或者整体代码的运行,我们经常会使用try-catch模块来主动捕获一些异常或者错误。 比如我们在获取…...

javaEE 初阶 — 如何构造一个 HTTP 请求
文章目录使用 form 表单标签构造1 构造 GET 请求2 构造 POST 请求使用 ajax 构造1 什么是异步2 代码中如何使用 ajax使用第三方工具构造1 postman 工具的安装2 postman 工具的使用使用 form 表单标签构造 1 构造 GET 请求 使用 form 表单构造 HTTP 请求,需要用到两…...

CentOS 7下安装PostgreSQL 15版本数据库(图文详细)
文章目录CentOS 7下安装PostgreSQL 15版本数据库(图文详细)1 简介1.1 概述1.2 官网2 PostgreSQL安装2.1 选定版本2.2 安装依赖2.3 执行安装2.4 初始化2.5 配置环境变量2.6 创建数据库2.6.1 进入命令行2.6.2 创建DB2.6.3 设置密码2.7 配置远程2.8 测试链接3 pgAdmin4工具安装3.1…...

代码随想录算法训练营第五十一天 | 309. 最佳买卖股票时机含冷冻期、714. 买卖股票的最佳时机含手续费
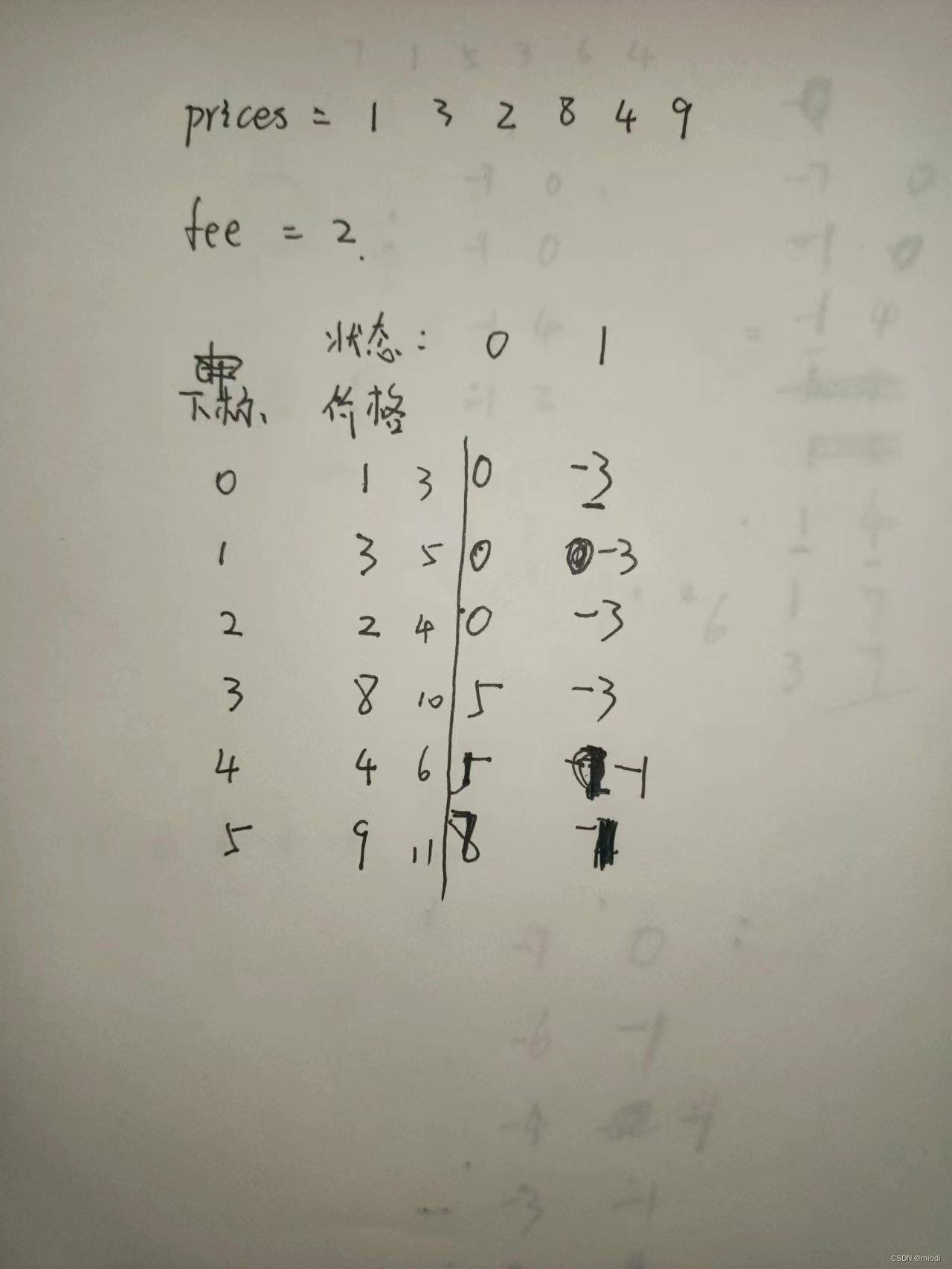
309. 最佳买卖股票时机含冷冻期 动规五部曲 1、确定dp数组以及下标的含义 dp[i][j],第i天状态为j,所剩的最多现金为dp[i][j]。 具体可以区分出如下四个状态: 状态一:持有股票状态(今天买入股票,或者是…...

中英文拼写检测纠正开源项目使用入门 word-checker 1.1.0
项目简介 word-checker 本项目用于单词拼写检查。支持英文单词拼写检测,和中文拼写检测。 特性说明 可以迅速判断当前单词是否拼写错误 可以返回最佳匹配结果 可以返回纠正匹配列表,支持指定返回列表的大小 错误提示支持 i18n 支持大小写、全角半角…...

面试如果还不会Netty,看这篇文章就够了
我们去面试的时候,经常被问到netty的题目。我整理了netty的32连问。小伙伴们,收藏起来慢慢看吧。 1. Netty是什么,它的主要特点是什么? Netty是一个高性能、异步事件驱动的网络编程框架,它基于NIO技术实现࿰…...

作为大学生,你还不会搭建chatGPT微应用吗?
目录 引言ChatGPT是什么?背景:ChatGPT敢为人先,打破全球僵局示例演示:基于ChatGPT微应用实现的条件及步骤(1)整体框架(2)搭建前的准备工作(3)实际搭建步骤&a…...

Three.js教程:第一个3D场景
推荐:将NSDT场景编辑器加入你3D工具链其他工具系列:NSDT简石数字孪生下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了…...

lua快速入门~在js基础上,知道Lua 和 Js 的不同即可
☺ lua 和 javaScript 差不多的,就是一些语法的细节不同,学过js,再注意一下下面的细节,就能上手了~ 快速入门,可以直接看一下菜鸟教程的lua:https://www.runoob.com/lua/lua-tutorial.html Lua 和 Js 的不同…...

Linux系统【Centos7】更换源详细教程
更换CentOS 7系统的源可以提高网络速度,加快软件升级和安装的速度。以下是详细的更换CentOS 7源实践。 步骤 1:备份原始 Yum.repo 在更换之前,首先要备份原始 Yum.repo 文件(一定要记得备份)。 bash sudo mv /etc/y…...

金三银四求职季来了!分享几道最常见的app面试题,帮助您更好准备面试求职!
目录:导读 引言 一、Web 端测试和 App 端测试有何不同? 二、App是如何测试的? 三、app闪退的可能原因? 四、给你一个登录页面,你要如何测试? 五、测试过程中遇到app出现crash或者ANR,你会怎么处理? …...

Java集合——List接口学习总结
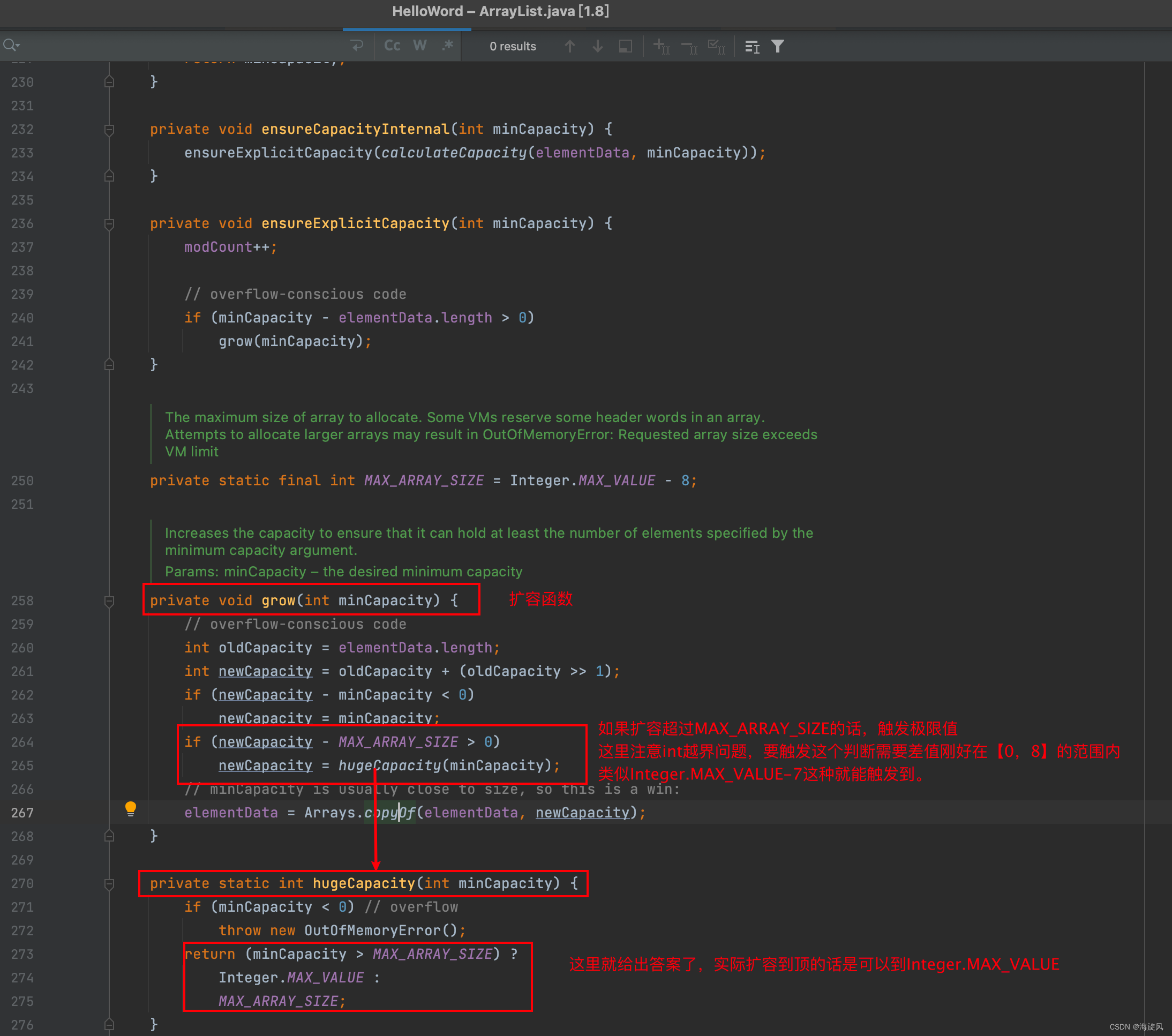
一、ArrayList实现类 1. 常用方法 增加:add(int index, E element)删除:remove(int index) remove(Object o)修改:set(int index, E element)查看:get(int index)判断:常用遍历方式://List集合 遍历&…...
低代码平台前端技术组件选型1.0(前端))
低代码(三)低代码平台前端技术组件选型1.0(前端)
目前国内主流的低代码开发平台有:金蝶、用友、宜搭、云程、简道云、明道云、氚云、伙伴云、道一云、JEPaaS、华炎魔方、搭搭云、JeecgBoot 、RuoYi等。这些平台各有优劣势,定位也不同,用户可以根据自己需求选择。如果企业想自主可控ÿ…...

代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球
代码随想录算法训练营第35天|860.柠檬水找零,406.根据身高重建队列,452. 用最少数量的箭引爆气球860.柠檬水找零406. 根据身高重建队列452. 用最少数量的箭引爆气球860.柠檬水找零 题目链接:860.柠檬水找零,难度:简单…...

C++整人代码,十分朴实但威力无穷,让你对cout怀疑人生,整死你的同学
cout人人皆知 /a 只是让电脑响个铃 直接上个简单的代码 #include<iostream> using namespace std; int main() {while(1)cout<<"\a"; }最后普及一下: 控制符的作用有: setbase(n) 以n进制方式输出(n8,10,16) setfill(ch) 设置…...

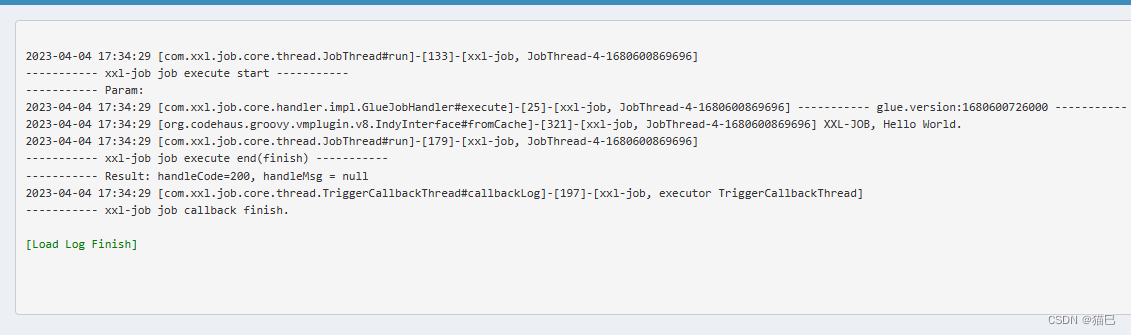
【Spring Cloud Alibaba】12.定时任务(xxl-job)
文章目录简介什么是xxl-job调度中心执行器官方架构图相关地址环境要求配置调度中心下载源码目录说明初始化数据库源码方式docker方式测试集群(可选)配置执行器pom.xmlapplication.propertiesXxlJobExecutorApplication.java执行器组件配置创建定时任务任…...

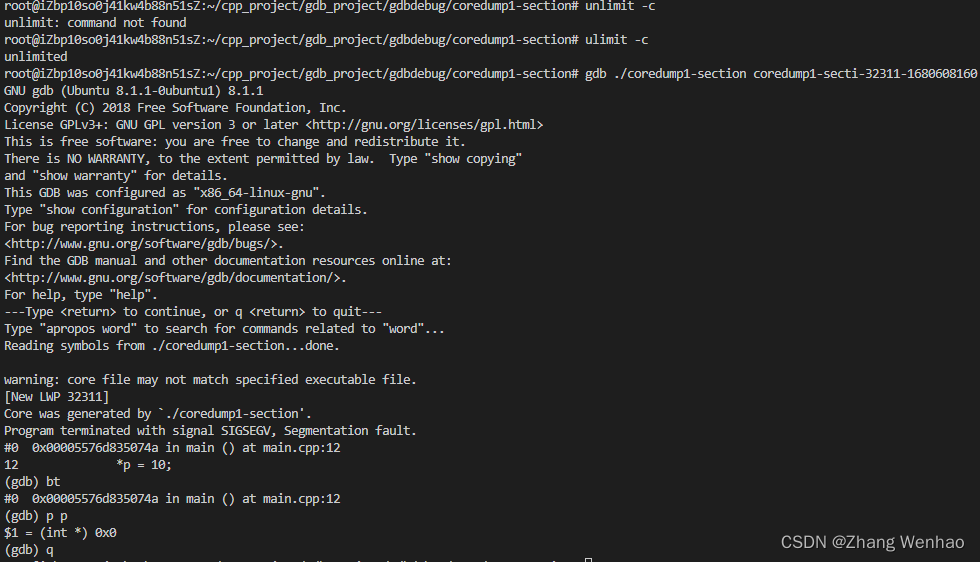
GDB core dump分析
基本知识 Linux core dump:一般称之为核心转储、内核转储,我们统称为转储文件。是某个时刻某个进程的内存信息映射,即包含了生成转储文件时该进程的整个内存信息以及寄存器等信息。转储文件可以是某个进程的,也可以是整个系统的。…...

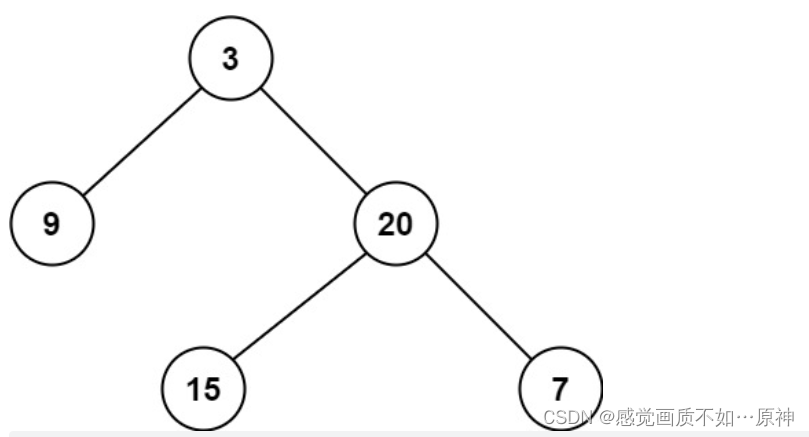
Leetcode.111 二叉树的最小深度
题目链接 Leetcode.111 二叉树的最小深度 easy 题目描述 给定一个二叉树,找出其最小深度。 最小深度是从 根节点 到 最近叶子节点 的 最短路径上的节点数量。 说明: 叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,nul…...

【RP-RV1126】SDK编译常用记录
文章目录一、单独编译1.1 单独配置编译kernel1.2 单独编译配置Buildroot1.3 单独编译rkmedia1.3.1 添加自己的rkmedia代码文件荣品的RV1126。一、单独编译 如果执行 build.sh 运行完成后没有在 rockdev/ 目录下生成镜像文件,请执行: ./build.sh firmwa…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
