42.原型对象 prototype
目录
1 面向对象与面向过程
2 原型对象 prototype
3 在内置对象中添加方法
4 constructor 属性
5 实例对象原型 __proto__
6 原型继承
7 原型链与instanceof
7.1 原型链
7.2 instanceof
8 案例-模态框
1 面向对象与面向过程
编程思想有 面向过程 与 面向对象,我们举个把大象从冰箱中拿出来的例子
面向过程就是 开冰箱门->把大象拿出来->关冰箱门 这三个步骤的代码自己写
面向对象就是 找一个会 开冰箱门->把大象拿出来->关冰箱门 的人,写代码的时候只写找人这一步(封装有可能得自己封装)
简单理解就是 面向对象将过程封装成一个整体,每次使用的时候使用整体。面向过程每次使用的时候使用若干个过程
面向对象有三个特性,封装性,继承性,多态性
我们通过下面这个图可以简单理解一下

面向过程与面向对象各有千秋,前端主要用面向过程

2 原型对象 prototype
prototype是构造函数的一个属性,实例对象中没有prototype
JS中通过构造函数体现面向对象的封装性
在构造函数中封装方法会造成内存浪费,因为用构造函数中创造的每个对象都是独立的,创建了两个对象就会有两个方法占用两个内存空间,创建了十个对象就会占用十个内存空间


原型可以让相同的方法放在同一个内存空间中,JS规定每一个构造函数都有一个prototype属性,这个属性指向的是一个对象,所以我们称其为原型对象
我们可以将方法挂载在prototype中,这样方法就会存放在相同的内存空间中


构造函数和原型中的this指向的都是实例化对象


3 在内置对象中添加方法
我们之前用的方法,比如str.split()实质上是str.prototype.split(),我们现在想在内置对象Array添加sum()方法,以便让数组中所有的数字都加起来

![]()
4 constructor 属性
每一个实例对象都有constructor属性,constructor属性指向该实例对象的构造函数
constructor是实例对象的一个属性。
构造函数也有constructor,构造函数也是被构造出来的,我们写的构造函数的constructor同样指向上一级构造函数。
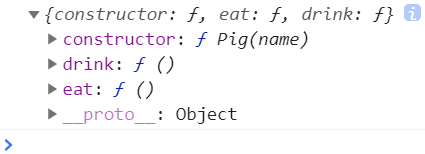
原型对象(prototype)也有constructor属性,他的属性内容与实例对象的属性内容相同,都指向实例对象的构造函数


constructor属性可以帮助我们批量增加构造函数中的函数,如果我们不适用constructor,我们可以这样写


上面的写法在创造多个方法的时候会很麻烦,也可以下面这样写


上面那样写很方便,但是会丢失掉constructor属性


我们可以这样写添加construcor属性

这样就可以做到无丢失属性添加方法了

5 实例对象原型 __proto__
__proto__是实例对象的一个属性,构造函数也有__proto__,构造函数也是被构造出来的,我们写的构造函数的__proto__同样指向上一级的对象原型
在实例对象中都有一个属性__proto__指向构造函数的prototype原型对象,这个是 实例对象 可以使用 原型属性与方法的原因



- 有时候我们会看到 [[prototype]],[[prototype]]与__proto__意义相同
实例对象的__proto__与构造函数的prototype相同


__proto__只能读取不能修改
6 原型继承
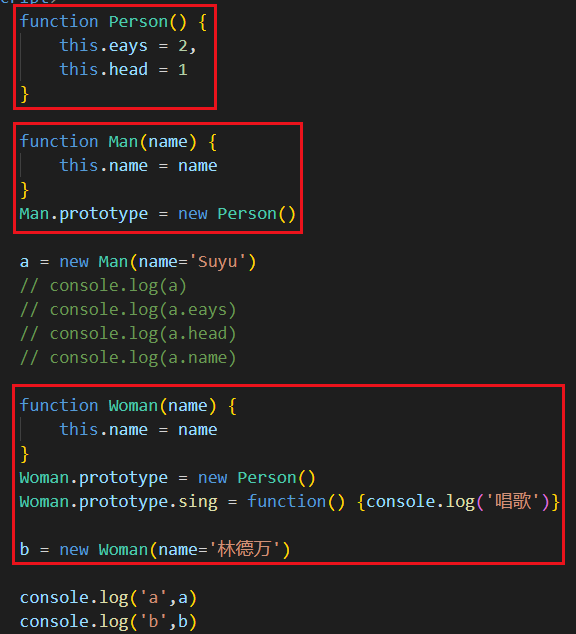
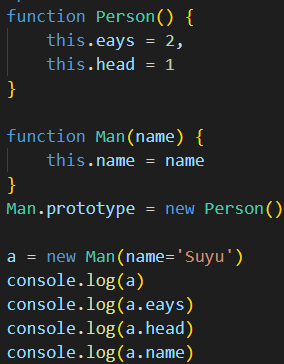
我们现在有一个对象Person,然后创建一个构造函数Man,将Person赋值给Man的原型对象,然后再加一个属性

其中eays与head都是从Person中继承的属性,放在__proto__中。name是自己的属性

像上面那样写,如果你再创建一个对象,对象a与对象b,彼此不相互影响


原型继承不只有这一种方式,但大体上功能差不多
7 原型链与instanceof
7.1 原型链
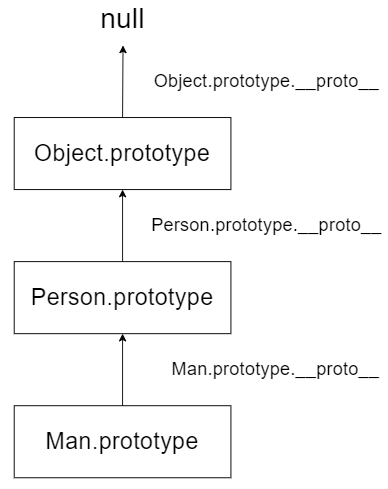
原型链实际就是继承顺序,最大的是Object,Object再使用proto向上指会得到null,其余的原型对象使用proto均会得到上一级的原型对象

在使用属性的时候,代码会先找你当前级有没有这个属性,如果没有就去你的父类里找,如果都没有才会报错


7.2 instanceof
instanceof的左侧是 类a(或实例对象),右侧是 类b(不能是实例对象)。意思是 类a属不属于类b


我们再搞一个不属于的例子


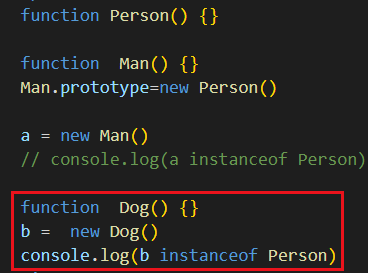
下面这个是true
![]()

下面这个是false,这个我也不清楚为什么是false
![]()

下面这个是true
![]()

8 案例-模态框
这里我们使用面向对象的思想,这种思想也就是前端框架中组件的思想
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.Tip_window {position: relative;width:200px;height:100px;margin:100px auto;border:1px solid gray;padding:5px;}.Tip_header button {position: absolute;right:3px;top:0px;font-size:20px;border:1px solid transparent;background-color: transparent;}.Tip_body {margin-top:20px;text-align: center;}</style>
</head>
<body><button id="delete">删除</button><button id="login">登录</button>
</body>
<script>function Tip_window(Tip_header_content='',Tip_body_content='') {this.Tip_window = document.createElement('div')this.Tip_window.className = 'Tip_window'this.Tip_window.innerHTML = `<div class="Tip_header">${Tip_header_content}<button>x</button></div><div class="Tip_body">${Tip_body_content}</div>`}Tip_window.prototype.open = function() {document.body.append(this.Tip_window)this.Tip_window.querySelector('.Tip_header button').addEventListener('click',() => {this.close()})}Tip_window.prototype.close = function() {this.Tip_window.remove()}document.querySelector('#delete').addEventListener('click',function() {const del_Tip_window = new Tip_window('温馨提示','您没有权限删除操作')del_Tip_window.open()})document.querySelector('#login').addEventListener('click',function() {const login_Tip_window = new Tip_window('友情提示','您还没有注册')login_Tip_window.open()})
</script>
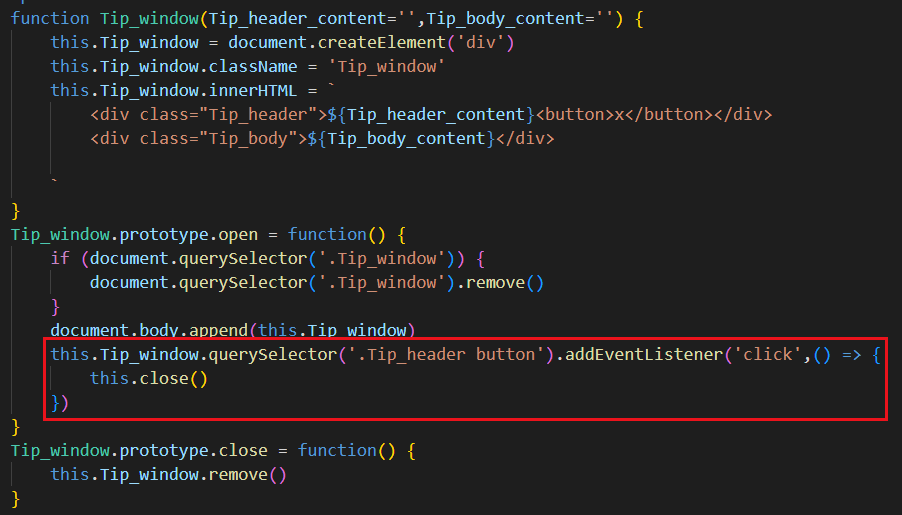
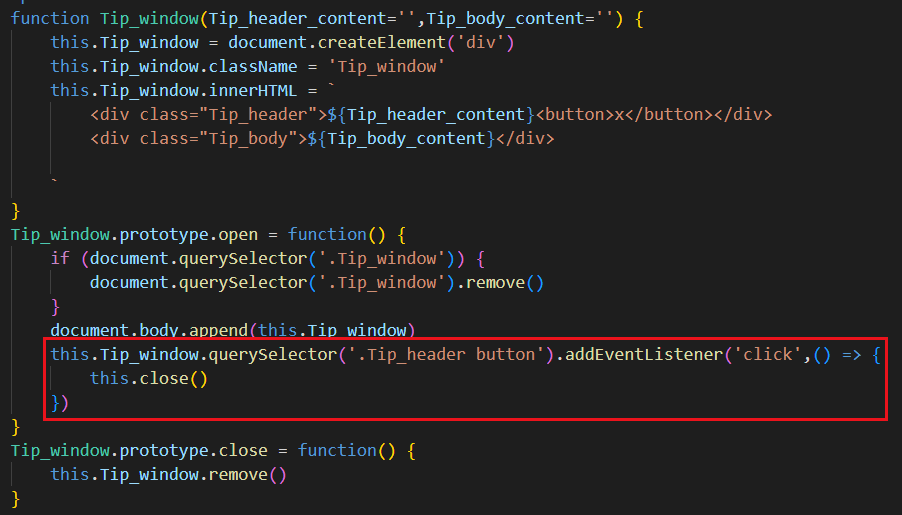
</html>这里使用了箭头函数,箭头函数是this指向上一级的this,由于我们的open使用function写的,所以箭头函数的this一直往上找,找到open的this,也就是Tip_window 就停了
如果使用了function,那么this则指向函数的使用者,也就是 .Tip_header button

相关文章:

42.原型对象 prototype
目录 1 面向对象与面向过程 2 原型对象 prototype 3 在内置对象中添加方法 4 constructor 属性 5 实例对象原型 __proto__ 6 原型继承 7 原型链与instanceof 7.1 原型链 7.2 instanceof 8 案例-模态框 1 面向对象与面向过程 编程思想有 面向过程 与 面向…...

python 读写txt方法
1. Python支持在程序中读写 txt文件。这里有两种方式: 方式一:使用 python内置函数,该函数将一个字符串的长度转换为与这个字符串长度相关的值。 例如:" readme"("r)。 prin…...

香橙派pi5下,debian,docker19.03.9版本runc容器逃逸
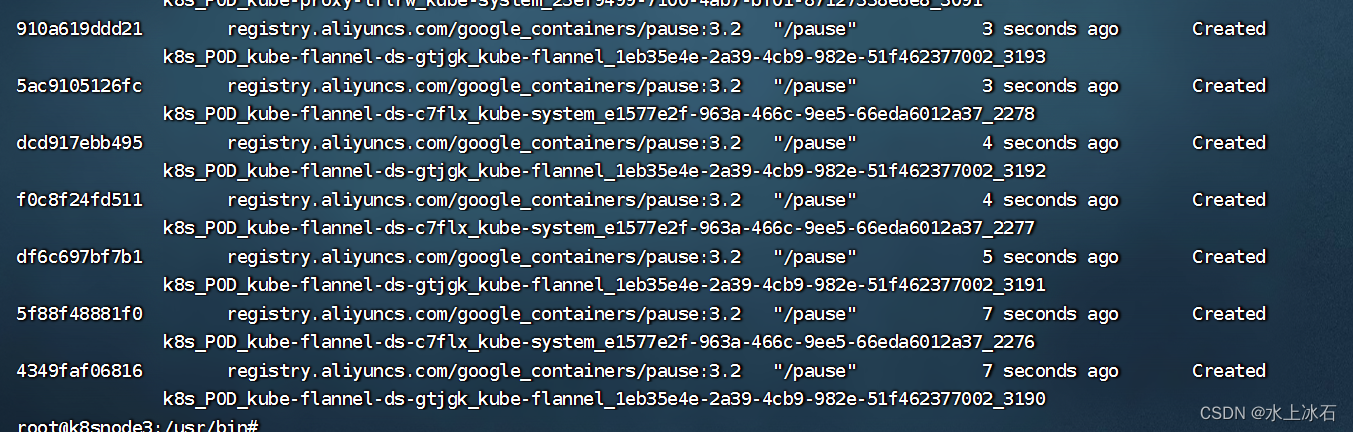
在香橙派pi5下,debian,docker19.03.9版本下,安装系统后,启动docker,显示一切正常。 当加入k8s集群以后,可以正常连接到集群,node状态显示为ready。看起来一切正常。不过过一会之后,香橙派节点内存飙升,然后挂掉。重连失败,需要重启后才能重连。且swapoff -a命令执行…...

Thinkphp6.0中间件.上
本节课我们来学习一下中间件的用法,定义一下中间件。 一.定义中间件 1. 中间件的主要用于拦截和过滤 HTTP 请求,并进行相应处理; 2. 这些请求的功能可以是 URL 重定向、权限验证等等; 3. 为了进一步了解中间件的用法&…...

十进制到八进制的转换
目录 十进制到八进制的转换 程序设计 程序分析 十进制到八进制的转换 【问题描述】对于输入的任意一个非负十进制整数n(0=<n<100000),打印输出与其等值的八进制数 【输入形式】非负十进制整数 【输出形式】相应十进制整数转换后的八进制正整数,若输入不符合要求,…...

【从零开始学Skynet】基础篇(四):网络模块常用API
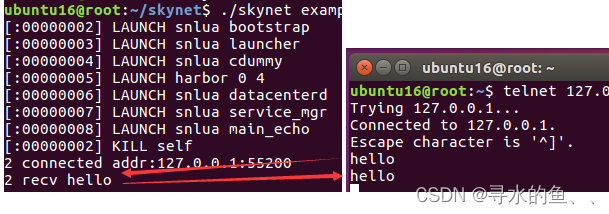
游戏服务端要处理客户端请求,作为服务端引擎,网络编程也是Skynet的核心功能。1、学习网络模块 skynet.socket模块提供了网络编程的API,常用的API如下表所示:Lua API说明socket.listen(address ,port)监听一个端口,返回…...

怎么免费制作logo?logo免费设计在线生成,从此设计不求人
你有没有因为Logo制作而烦恼过?对于很多人来说,logo制作是一项比较大的工程,需要专门的设计师才能完成。但是请人设计费用高还很费时间,还需多次沟通修改。其实,我们可以自己免费制作logo,下面,…...

【目标检测】目标检测遇上知识图谱:Object detection meets knowledge graphs论文解读与复现
前言 常规的目标检测往往是根据图像的特征来捕捉出目标信息,那么是否有办法加入一些先验信息来提升目标检测的精准度? 一种可行的思路是在目标检测的输出加入目标之间的关联信息,从而对目标进行干涉。 2017年8月,新加波管理大学…...

IDEA重复下载SNAPSHOT包问题
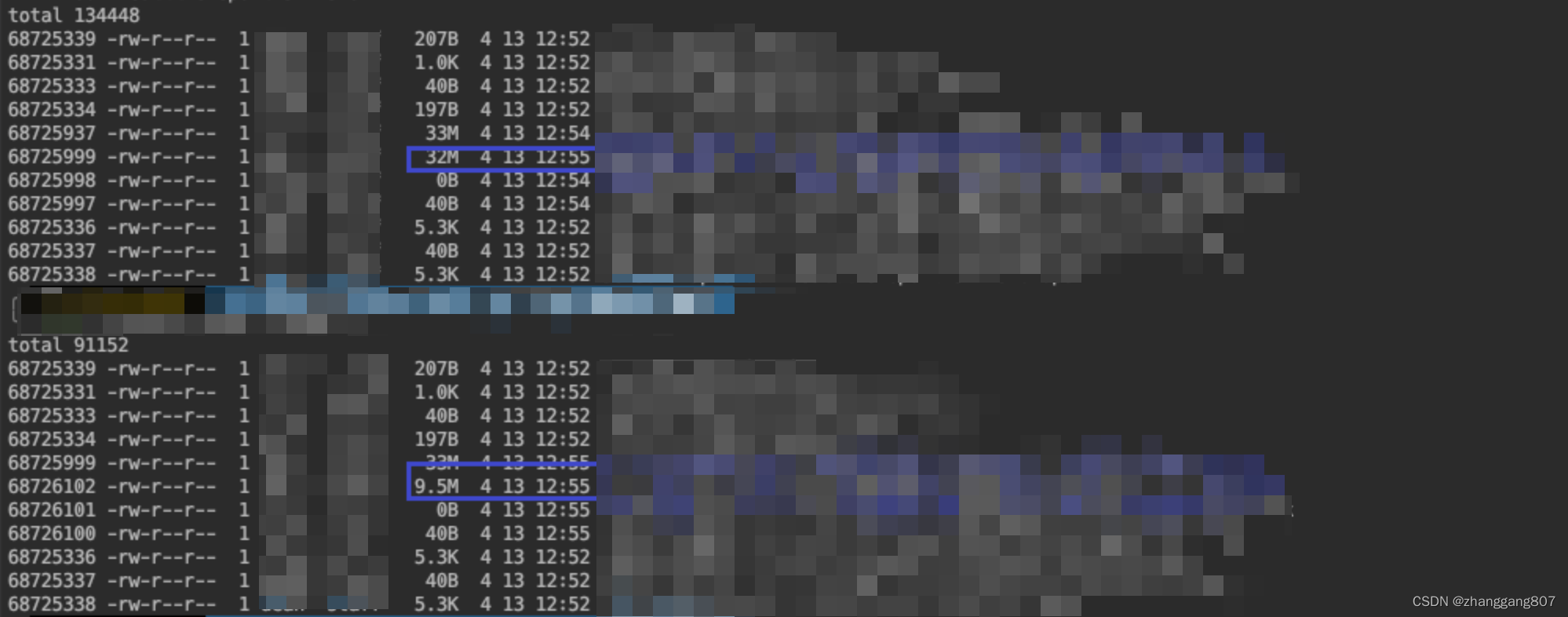
问题现象 reimport 之后 状态栏显示resolving dependencies… 遇到某个比较大的快照包(33M),同一天的第2个版本时 1.0-xxx-SNAPSHOT.时间戳-2 idea importer 会先分片下载 x.jar.part文件中,然后复制为x.jar吧 如图中所示,其实已经下载完了&…...

【Unity入门】12.MonoBehaviour事件函数
【Unity入门】MonoBehaviour事件函数 大家好,我是Lampard~~ 欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢 (一)常用的事件函数 (1)start和update方法 之前我们写的脚本,会默认帮助…...

1.3 Docker Compose-详细介绍
Docker Compose是一个用于定义和运行多个Docker容器的工具。它可以让用户轻松地定义和管理多个容器的配置,并且可以通过简单的命令来启动、停止和重启这些容器。在本文中,我们将详细介绍Docker Compose的使用和功能。 一、Docker Compose的安装 Docker…...

数据分析:麦当劳食品营养数据探索并可视化
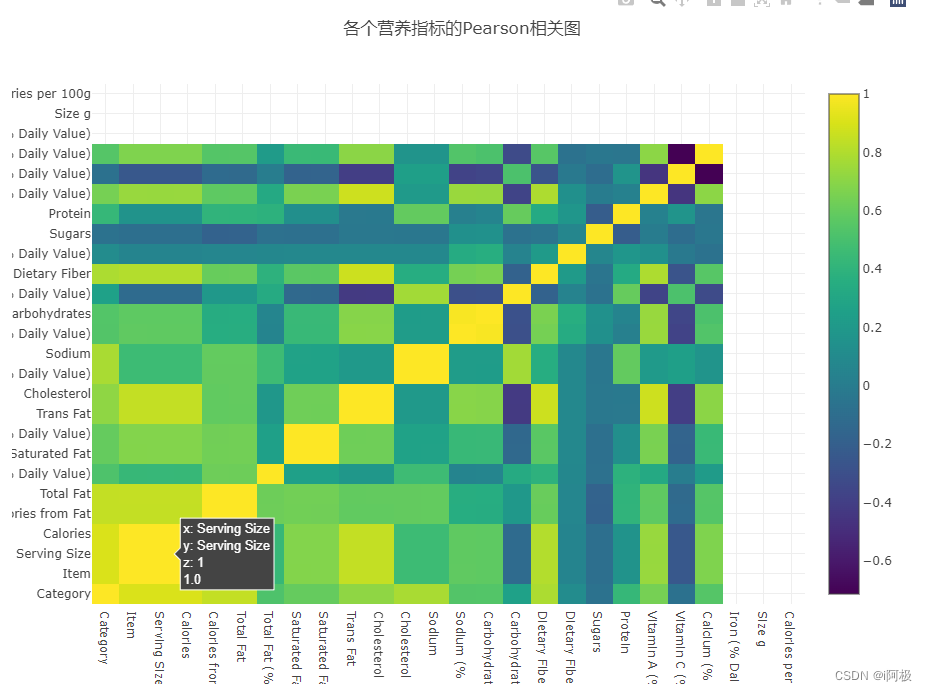
系列文章目录 作者:i阿极 作者简介:Python领域新星作者、多项比赛获奖者:博主个人首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞👍收藏📁评论📒关注…...

ES6标准
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准 前端es6是模块化开发;es6模块化规范就是浏览器端与服务器端通用的模块化开发规范,其中定义了每一个JavaScript文件都是一个独立的模块,导入其他模块成员…...

ASP一个物流商品运输系统的设计与实现
物流运输行业的今天正朝着追求高效、低成本、稳定可靠的方向发展。本文详细介绍了网上物流管理系统,涉及到客户端运输线路设计、过程跟踪等功能模块以及管理员端的相应模块的具体实现,分析了整个系统的架构、工作原理、实现功能等。系统采用ASPMS SQL以B…...

肖 sir_就业课__009ui自动化讲解
ui自动化讲解 1、你做过自动化测试吗?做过 ui自动化测试、接口自动化、app自动化 2、你讲下你做的ui接口自动化? (1)第一种:按照线性流程讲解 :pythonselenium 库做ui自动化 (2)第二…...

「线性DP」花店橱窗
花店橱窗 https://ac.nowcoder.com/acm/contest/24213/1005 题目描述 小q和他的老婆小z最近开了一家花店,他们准备把店里最好看的花都摆在橱窗里。 但是他们有很多花瓶,每个花瓶都具有各自的特点,因此,当各个花瓶中放入不同…...

数组的去重方法
1、ES6的Set方法去重 new Set是ES6新推出的一种类型。它和数组的区别在于,Set类型中的数据不可以有重复的值。当然,数组的一些方法Set也无法调用。 使用方法:将一个数组转化为Set数据,再转化回来,就完成了去重。 cons…...

ESP32-LORA通信
文章目录好久没更新博客了,今天清明节,写个LORA通信。在此记念在天堂的外婆。祝她安好LORA通信简介一、模块二、使用步骤1.电脑通过USB串口模块联接LORA模块2.ESP32连接LORA通信进行收发通信3.电脑运行调试助手,ESP32运行代码。实现LORA通信测…...

博客首页效果
学习来自风宇blog的博客首页效果 全部用的基本上都是原生的html,css,js特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比sticky粘性布局,作为侧边栏,它不会超出…...

【LeetCode】剑指 Offer(29)
目录 题目:剑指 Offer 56 - II. 数组中数字出现的次数 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 57. 和为s的两个数…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
