CSS中相对定位与绝对定位的区别及作用
CSS中相对定位与绝对定位的区别及作用
- 场景复现
- 核心干货
- 相对定位
- 绝对定位
- 子绝父相🔥🔥
- 定位总结
- 绝对定位与相对定位的区别
场景复现
在学习前端开发的过程中,熟练掌握页面布局和定位是非常重要的,因此近期计划出一个专栏,详细讲述如何优雅高效地实现前端页面布局和渲染。包括css中的相对定位和绝对定位,好用的flex布局和grid布局,以及自适应宽高等等实用干货,文章从基础知识到项目实战,层层递进帮助学习前端技术。本期文章主要介绍的是CSS中的相对定位与绝对定位,包括相关用法和区别。
核心干货
定位的作用:实现某个元素可以自由地在一个盒子内移动位置,并且压住其他盒子。
相对定位
相对定位可以理解为“相对于”它的起点进行移动
语法:
选择器{ position:relative;}
代码示例:👇👇👇👇
html部分:
<div class="box1"></div>
<div class="box2"></div>
css部分:
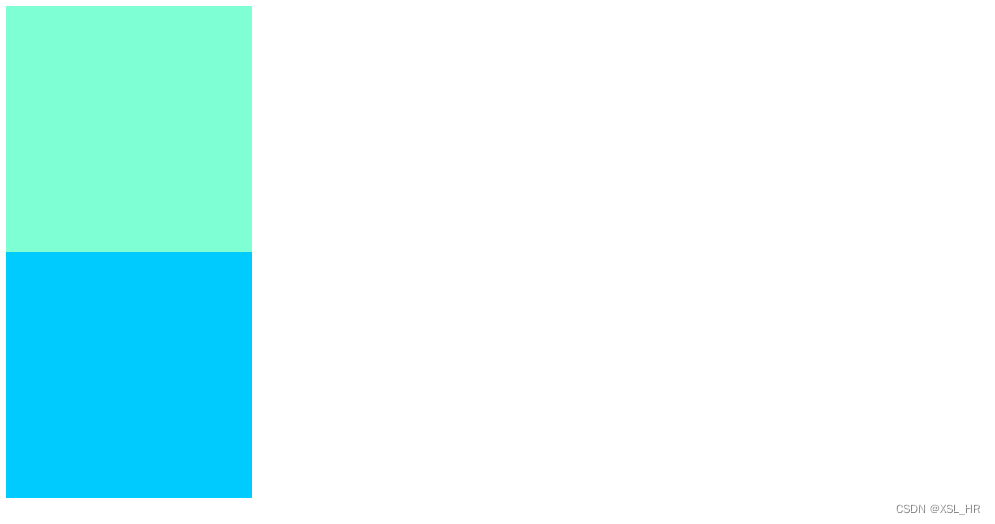
.box1 {width: 200px;height: 200px;background-color: aquamarine;}.box2 {width: 200px;height: 200px;background-color: rgb(0, 203, 254);}
效果图:

此时我们为其中一个盒子添加相对定位👇👇
css部分:
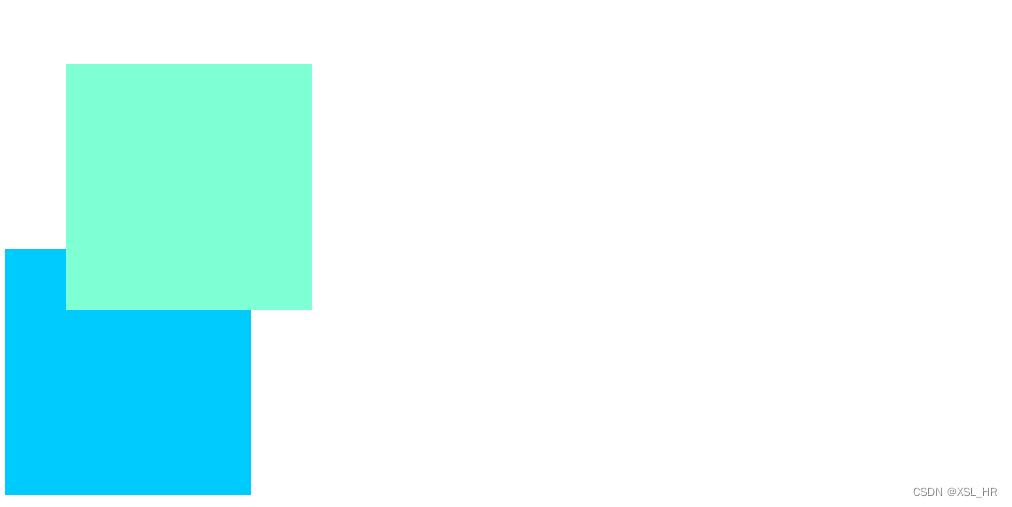
.box1 {/* 相对定位*/position: relative; top: 50px;left: 50px;width: 200px;height: 200px;background-color: aquamarine;}
效果图:

总结:
- 相对定位实际是元素相对自己原来的位置移动,参照物是自己
- 另外一个元素不脱标,继续保留原来的位置
绝对定位
绝对定位可以理解为一浏览器为父节点来定位自己
语法:
选择器{ position:absolute;}
代码示例:👇👇👇👇
html部分:
<div class="box4"></div>
css部分:
.box4 {width: 200px;height: 200px;background-color: rgb(255, 161, 60);}
下面我们为这个盒子添加绝对定位👇👇
css部分:
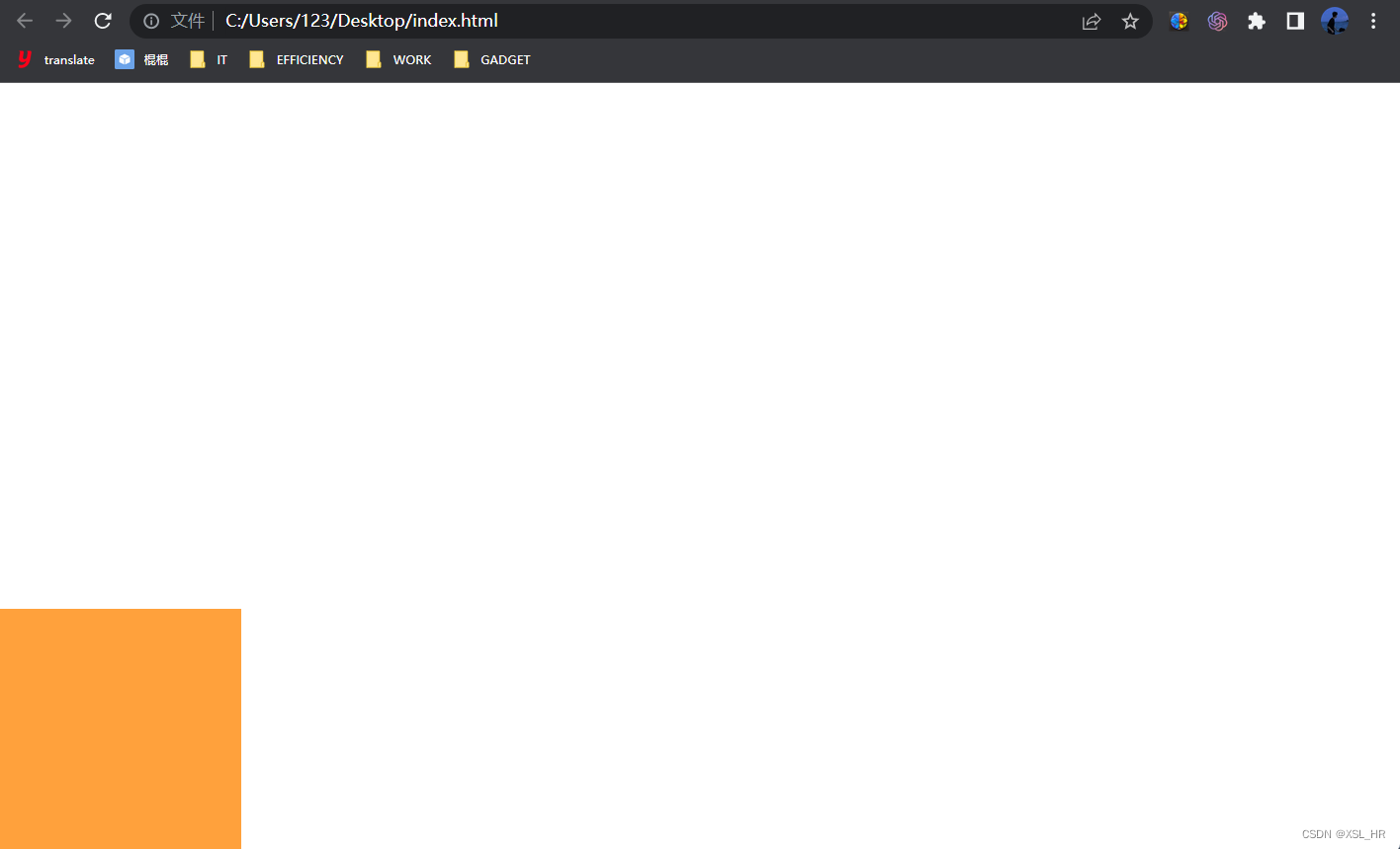
.box4 {/* 绝对定位*/position: absolute;left: 0;bottom: 0;width: 200px;height: 200px;background-color: rgb(255, 161, 60);}
效果图:

不难发现,橙色的盒子相对于浏览器页面绝对定位,距离底部和左侧都是0px的距离。
绝对定位的特点:
- 1、若没有父级元素或父级元素没有定位,则以浏览器为准定位;
- 2、如果父级元素有定位,则以最近一级的有定位父级元素为参考点移动位置;
- 3、绝对定位不占有原先位置。
子绝父相🔥🔥
- ①子级绝对定位,不会占有位置,可以放到父级盒子的任何一个地方,不会影响其他盒子;
- ②父级盒子需要加定位限制子盒子在父级盒子内显示;
- ③父级盒子布局时,需要占有位置,因此父级只能是相对定位。
代码示例:👇👇👇👇
html部分:
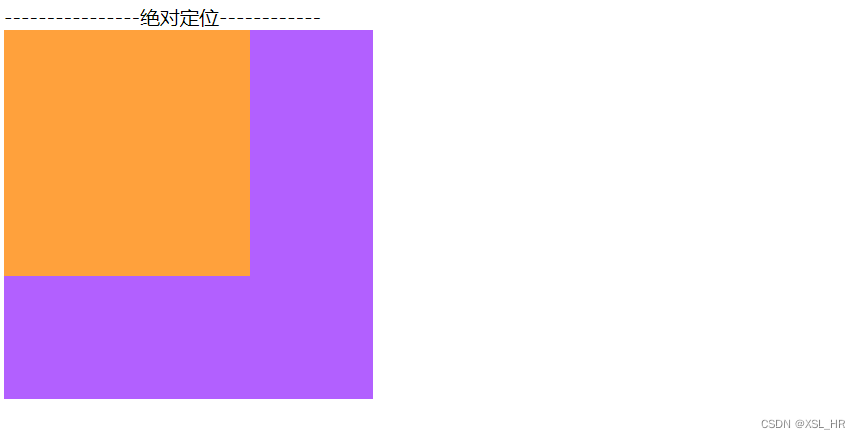
<div>----------------绝对定位------------</div>
<div class="box3"><div class="box4"></div></div>
css部分:
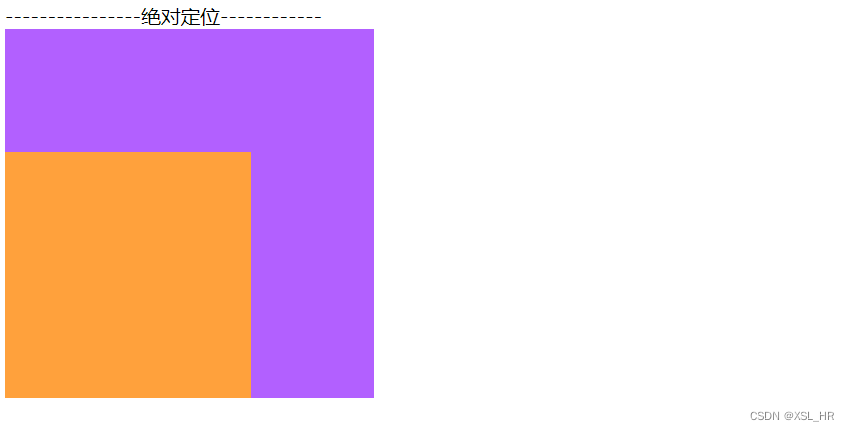
.box3 {position: relative; width: 300px;height: 300px;background-color: rgb(178, 96, 255);}.box4 {/* 绝对定位*/position: absolute;left: 0;bottom: 0;width: 200px;height: 200px;background-color: rgb(255, 161, 60);}
效果图:

如果我们将父元素里面的相对定位去掉,就会呈现下面的效果:

如果将子元素的绝对定位去掉,保留父元素的相对定位,就会呈现如下效果:👇👇

定位总结

绝对定位与相对定位的区别
绝对定位使元素的位置与文档流无关,因此不占据空间。可以理解为绝对定位将元素从原来位置拿走,后面的元素就会占据绝对定位元素的位置。如同排队一样,前面的人走了,后面的人就会前进占去离开的人的位置。
代码示例:
<style>body {background-color: aquamarine;}.box {width: 100px;height: 100px;background-color: pink;float: left;margin: 15px;}.two {position:absolute;left: 20px;top: 20px;}</style>
</head>
<body>
<div class="box one">1</div>
<div class="box two">2</div>
<div class="box three">3</div>
<div class="box four">4</div>
</body>
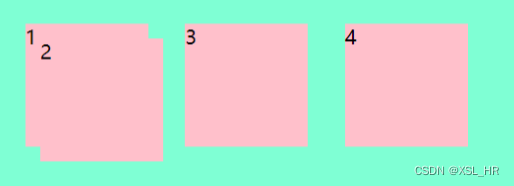
效果图:

相对定位与绝对定位相反,它移动后原本所占的空间仍保留。可理解为它进行定位后,之前的位置后面的元素不可占据。如同私人车库停车一样,车子离开后,别的车不可以停在那个车库。
代码示例:
<style>body {background-color: aquamarine;}.box {width: 100px;height: 100px;background-color: pink;float: left;margin: 15px;}.two {position:relative;left: 20px;top: 20px;}</style>
</head>
<body>
<div class="box one">1</div>
<div class="box two">2</div>
<div class="box three">3</div>
<div class="box four">4</div>
</body>
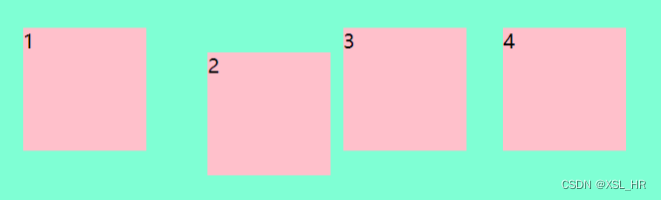
效果图:

以上就是关于CSS相对定位和绝对定位相关知识的分享,相信看完这篇文章的小伙伴们一定有了一定的收获。当然,可能有不足的地方,欢迎大家在评论区留言指正!

相关文章:

CSS中相对定位与绝对定位的区别及作用
CSS中相对定位与绝对定位的区别及作用 场景复现核心干货相对定位绝对定位子绝父相🔥🔥定位总结绝对定位与相对定位的区别 场景复现 在学习前端开发的过程中,熟练掌握页面布局和定位是非常重要的,因此近期计划出一个专栏ÿ…...

7.1 基本运放电路(1)
集成运放的应用首先表现在它能构成各种运算电路上,并因此而得名。在运算电路中,以输入电压作为自变量,以输出电压作为函数;当输入电压变化时,输出电压将按一定的数学规律变化,即输出电压反映输入电压某种运…...

交友项目【首页推荐,今日佳人,佳人信息】
目录 1:首页推荐 1.1:接口地址 1.2:流程分析 1.3:代码实现 2:今日佳人 1.1:接口地址 1.2:流程分析 1.3:代码实现 3:佳人信息 1.1:接口地址 1.2&am…...

kafka-5 kafka的高吞吐量和高可用性
kafka的高吞吐量和高可用性 6.1 高吞吐量6.2 高可用(HA) 6.1 高吞吐量 kafka的高吞吐量主要是由4方面保证的: (1)顺序读写磁盘 Kafka是将消息持久化到本地磁盘中的,一般人会认为磁盘读写性能差ÿ…...

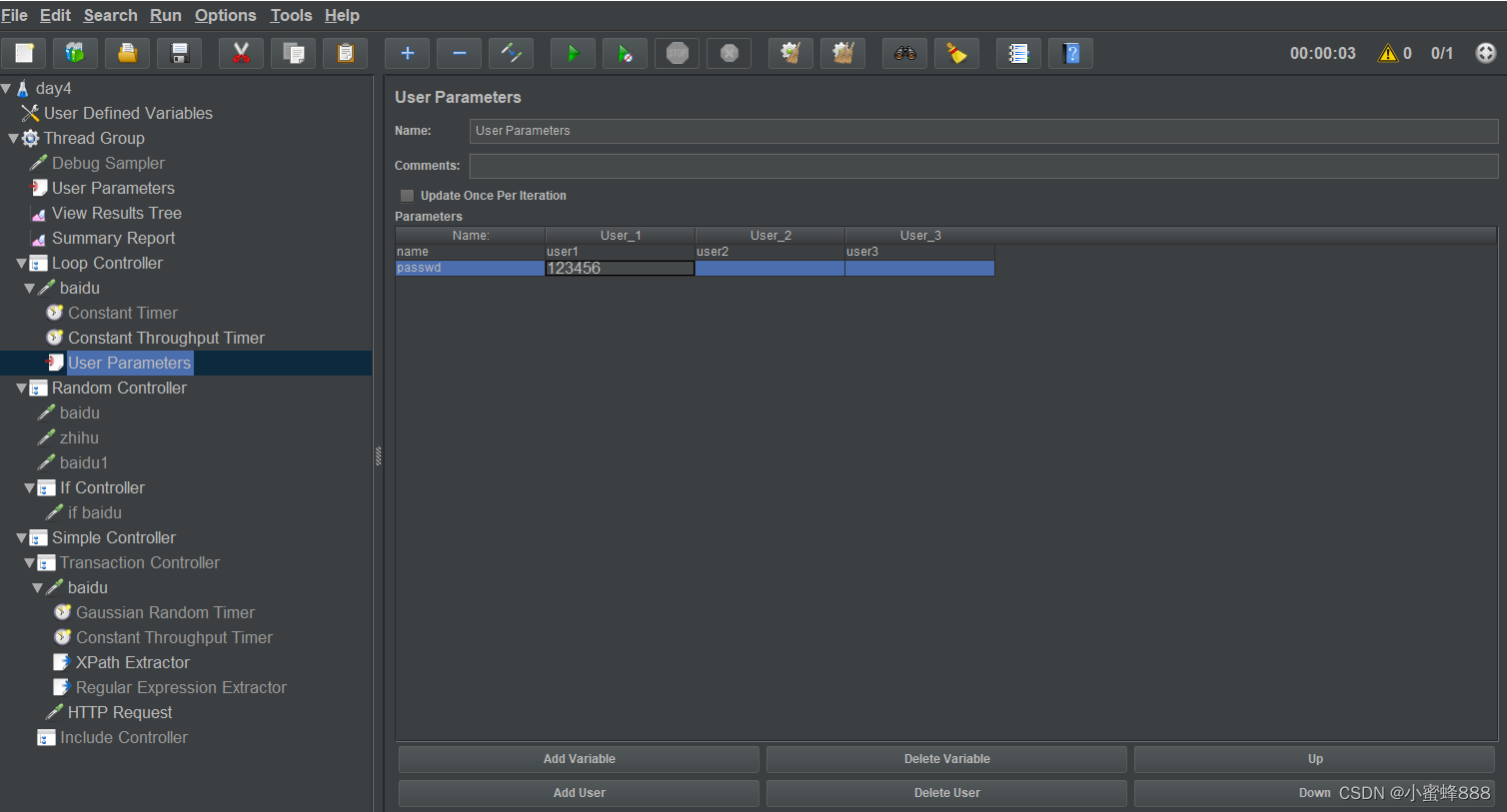
Jmeter前置处理器和后置处理器
1. 后置处理器(Post Processor) 本质上是⼀种对sampler发出请求后接受到的响应数据进⾏处理 (后处理)的⽅法 正则表达式后置处理器 (1)引⽤名称:下⼀个请求要引⽤的参数名称,如填写title,则可…...

手把手带你了解《线程池》
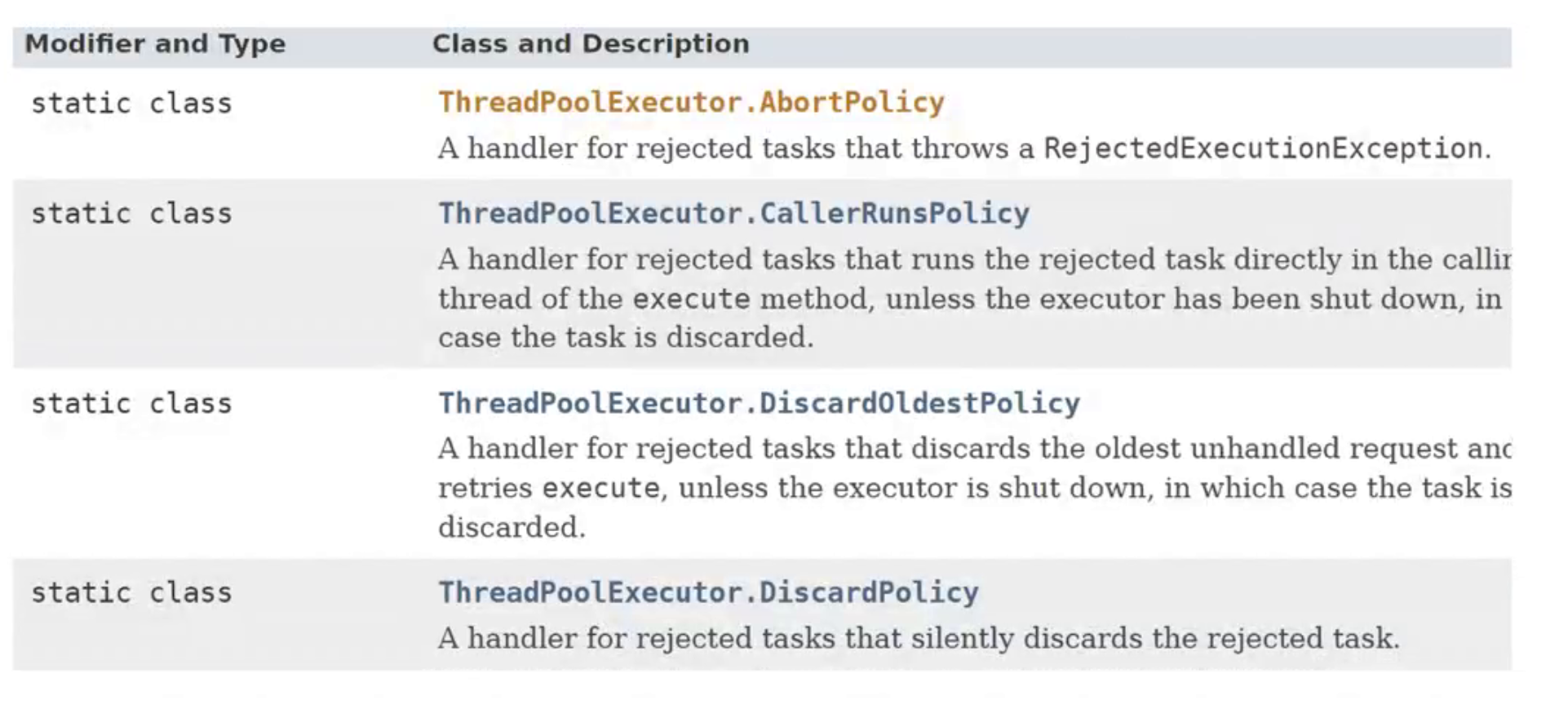
文章目录 线程池的概念池的目的线程池的优势为什么从池子里拿线程更高效?构造方法参数讲解线程拒绝策略模拟实现线程池一个线程池设置多少线程合适? 线程池的概念 线程池:提前把线程准备好,创建线程不是直接从系统申请࿰…...

idea中使用git工具
目录 一、IDEA中配置git二、git操作将项目设置成git仓库 一、IDEA中配置git 打开idea,点击File–>Settings 点击版本控制,然后点击git 将你的git.exe安装目录填到下面位置 点击test可以看到显示了版本,说明配置成功 二、git操作 将项目设…...
的使用方法)
剖析DLL(动态链接库)的使用方法
为了更好地理解和应用dll,我们首先需要了解dll的概念和原理。 一、dll(Dynamic Link Library)的概念 dll是一种动态链接库,它是在Windows操作系统中广泛使用的一种机制,它允许程序在运行时调用动态链接库中的函数。d…...

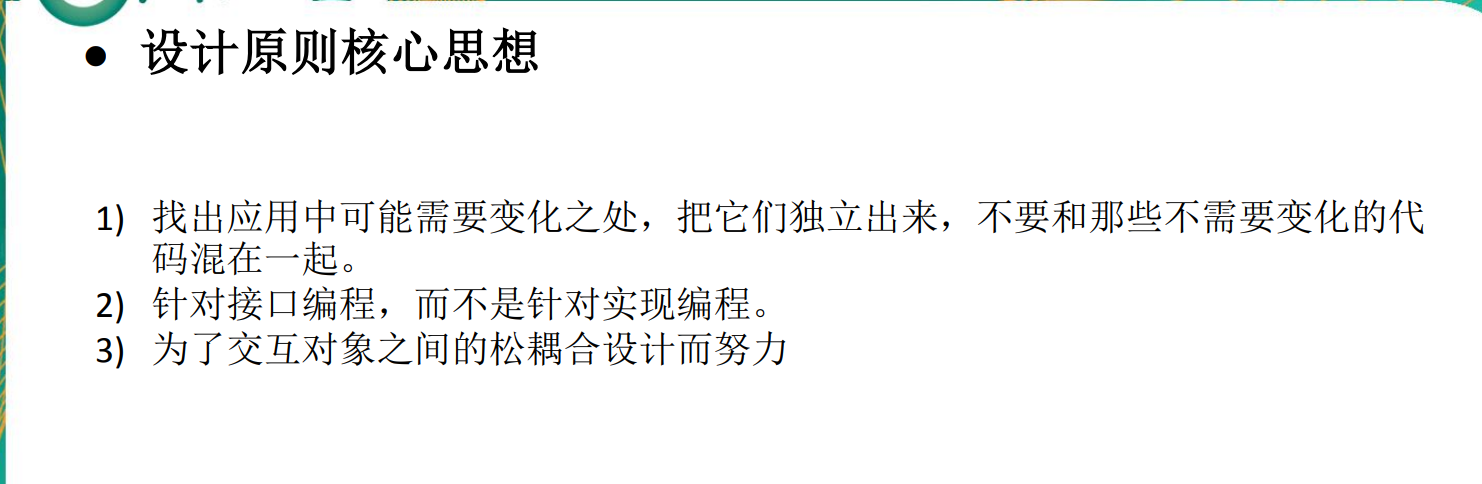
第二章 设计模式七大原则
文章目录 前言一、单一职责 🍧1、单一职责原则注意事项和细节2、代码实现2、1 错误示例2、2 正确示例但有缺陷2、3 最终形态 二、接口隔离原则 🥩1、代码示例 三、依赖倒转原则 🥥1、代码示例2、依赖关系传递的三种方式 四、里氏替换原则 &am…...

计网第五章.运输层—TCP报文的首部
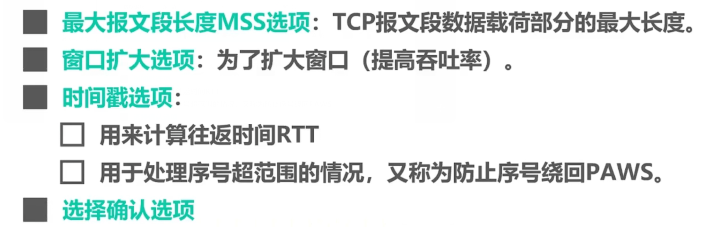
以下来自湖科大计算机网络公开课笔记及个人所搜集资料 TCP报文格式如下: 那6个标志位对应的中文名: 下面是按TCP首部的顺序介绍各个字段: 源端口和目的端口分别是表示发送TCP报文段的应用进程。从网络编程角度,进程里创建sock…...

程序员最新赚钱指南!
程序员们的主要收入来源 1️⃣首先,我们要明白程序员无论编程开发多么努力,随着时间推移,受年龄、生活、健康等因素,程序员们都会面临职业天花板,这是大多数人不可规避的一个事实。 2️⃣其次,这几年因为…...

如何快速获取淘宝商品的详细信息?看这里就够了
taobao.item_get 公共参数 名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等]cacheString否[yes,…...

id生成器
使用说明 ⚠️ 所有使用id的业务场景,应该在数据库层设置合理的唯一索引 功能 自增id 基于 redis 自增 redis 中的key为:[spring.application.name].idGenetate.[key] ⚠️ key 在不同的业务不应该重复使用,否则单号无法连续使用 private f…...

为什么许多人吐槽C++11,那些语法值得我们学习呢?
致前行的人: 人生像攀登一座山,而找寻出路,却是一种学习的过程,我们应当在这过程中,学习稳定冷静,学习如何从慌乱中找到生机。 目录 1.C11简介 2.统一的列表初始化 2.1 {}初始化 …...

千耘农机导航的“星地一体”能力究竟是什么?
伴随农业机械化和智能化的发展,越来越多的人开始使用农机自动驾驶系统助力耕作,千耘农机导航的“星地一体”能力可有效解决信号受限的问题,实现作业提效。究竟什么是“星地一体”,又是如何解决智能化农机作业的痛点的?…...

(数字图像处理MATLAB+Python)第四章图像正交变换-第四、五节:Radon变换和小波变换
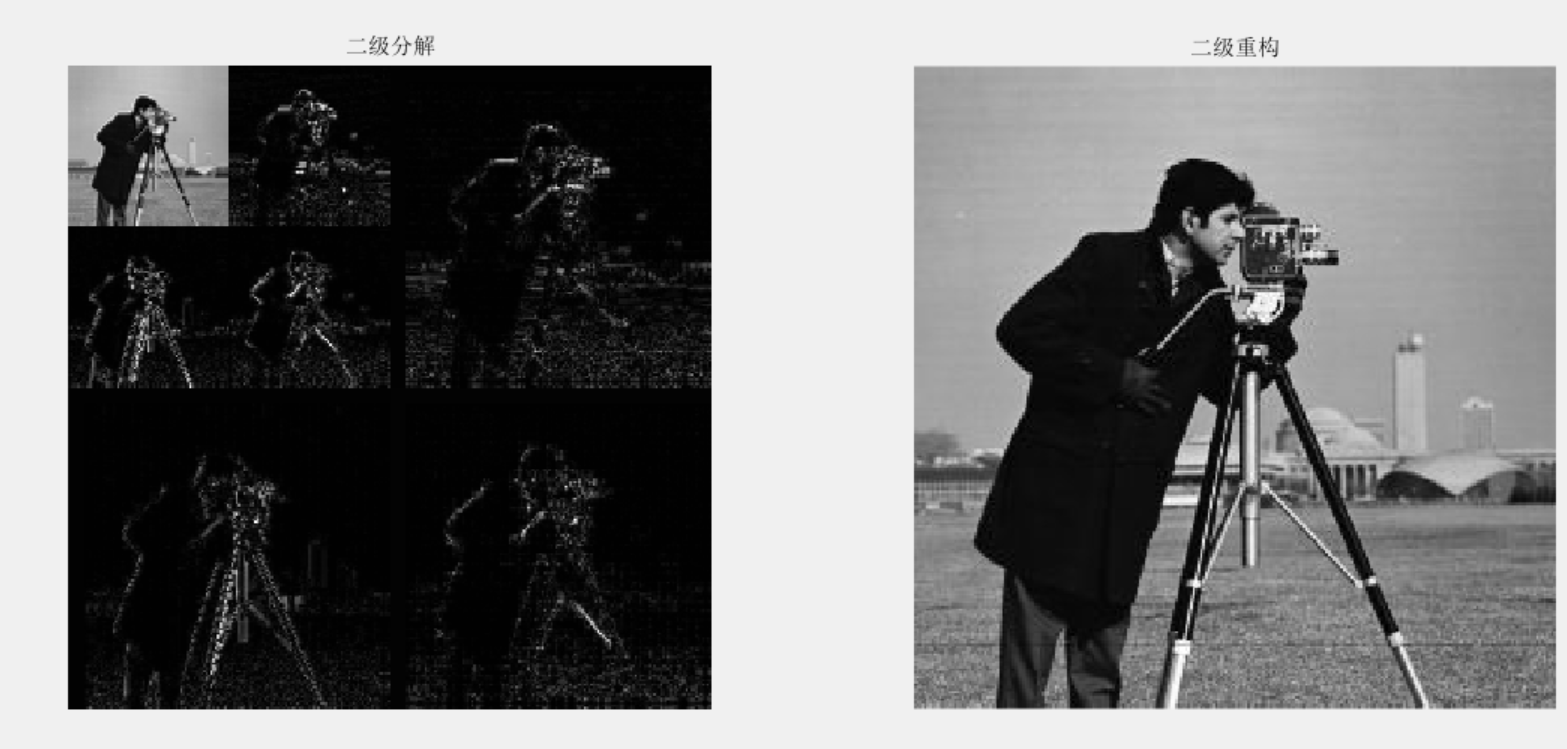
文章目录 一:Radon变换(1)Radon变换原理(2)Radon变换实现(3)Radon变换性质(4)Radon变换应用 二:小波变换(1)小波A:定义B&a…...

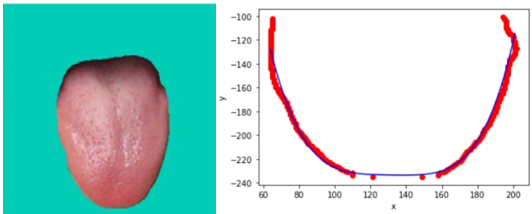
舌体胖瘦的自动分析-曲线拟合-或许是最简单判断舌形的方案(六)
返回至系列文章导航博客 1 简介 在中医智能舌诊项目中需要舌体胖瘦的自动分析 舌体胖瘦是中医诊断中重要的观察依据,。胖大舌“舌色淡白,舌体胖嫩,比正常舌大而厚,甚至充满口腔”,主脾肾阳虚,气化失常&am…...

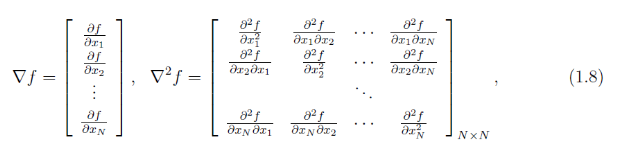
牛顿法、梯度下降法与拟牛顿法
牛顿法、梯度下降法与拟牛顿法 0 引言1 关于泰勒展开式1.1 原理1.2 例子 2 牛顿法2.1 x 为一维2.2 x 为多维 3 梯度下降法4 拟牛顿法4.1 拟牛顿条件4.2 DFP 算法4.3 BFGS 算法4.4 L-BFGS 算法 0 引言 机器学习中在求解非线性优化问题时,常用的是梯度下降法和拟牛顿…...

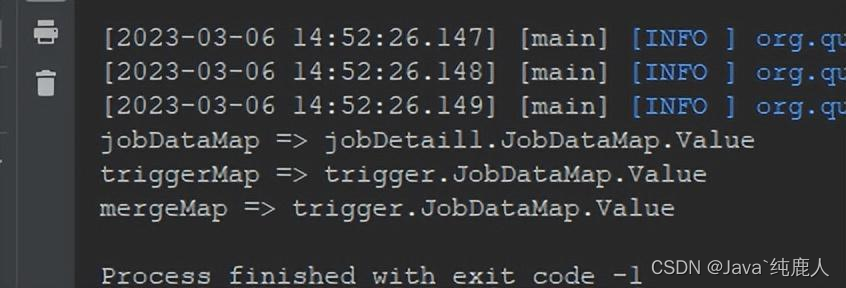
带你浅谈下Quartz的简单使用
Scheduler 每次执行,都会根据JobDetail创建一个新的Job实例,这样就可以规避并发访问的问题(jobDetail的实例也是新的) Quzrtz 定时任务默认都是并发执行,不会等待上一次任务执行完毕,只要间隔时间到就会执…...

C++ cout格式化输出
称为“流操纵算子”),使用更加方便。 C cout成员方法格式化输出 《C输入流和输出流》一节中,已经针对 cout 讲解了一些常用成员方法的用法。除此之外,ostream 类中还包含一些可实现格式化输出的成员方法,这些成员方法…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
