5种获取JavaScript时间戳函数的方法
5种获取JavaScript时间戳函数的方法
- 一、JavasCRIPT时间转时间戳
- 方法一:Date.now()
- 方法二:Date.parse()
- 方法三:valueOf()
- 方法四:getTime()
- 方法五:Number
- 二、js时间戳转时间
- 方法一:生成'2022/1/18 上午10:09 '格式
- 方案1:.toLocaleString().replace(/:\d{1,2}$/,' ')
- 方案2:.toLocaleString().substr(0,14)
- 方案3:正则 .toLocaleString().replace(/年|月/g, "-").replace(/日/g, " ")
- 方法二:生成'yyyy-MM-dd hh:mm:ss '格式
- 三、知识普及
- 1、当前系统区域设置格式(toLocaleDateString和toLocaleTimeString)
- 2、普通字符串(toDateString和toTimeString)
- 3、格林威治标准时间(toGMTString)
- 4、全球标准时间(toUTCString)
- 5、Date对象字符串(toString)
- Date对象构造函数
- Date对象构造函数参数说明:
- Date对象返回值
- Date函数使用语法
- Date函数按功能分类
- 日期获取类函数
- 日期设置类函数
- 日期打印类函数
- 日期解析类函数
- 四、Javascript的时间戳和php的时间戳转换
一、JavasCRIPT时间转时间戳
JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象new Date() 来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。
方法一:Date.now()
Date.now()可以获得当前的时间戳:
console.log(Date.now()) //1642471441587
方法二:Date.parse()
Date.parse()将字符串或者时间对象直接转化成时间戳:
Date.parse(new Date()) //1642471535000
Date.parse("2022/1/18 10:05") //1642471500000
注意:不推荐这种办法,毫秒级别的数值被转化为000。
方法三:valueOf()
通过valueOf()函数返回指定对象的原始值获得准确的时间戳值:
(new Date()).valueOf() //1642471624512
方法四:getTime()
通过原型方法直接获得当前时间的毫秒值,准确:
new Date().getTime() //1642471711588
方法五:Number
将时间对象转化为一个number类型的数值,即时间戳
Number(new Date()) //1642471746435
二、js时间戳转时间
我们可以接用 new Date(时间戳) 格式转化获得当前时间,比如:
new Date(1472048779952)
Wed Aug 24 2016 22:26:19 GMT+0800 (中国标准时间)
** 注意:时间戳参数必须是
Number类型,如果是字符串,解析结果:Invalid Date。 **
如果后端直接返回时间戳给前端,前端如何转换呢?下面介绍2种实现方式
方法一:生成’2022/1/18 上午10:09 '格式
方案1:.toLocaleString().replace(/:\d{1,2}$/,’ ')
function getLocalTime(n) { return new Date(parseInt(n)).toLocaleString().replace(/:\d{1,2}$/,' ');
}
getLocalTime(1642471746435) //'2022/1/18 上午10:09 '
方案2:.toLocaleString().substr(0,14)
也可以用如下,想取几位就几位,注意,空格也算!
function getLocalTime(n) { return new Date(parseInt(n)).toLocaleString().substr(0,14)
}
getLocalTime(1642471746435) //'2022/1/18 上午10'
方案3:正则 .toLocaleString().replace(/年|月/g, “-”).replace(/日/g, " ")
或者利用正则:
function getLocalTime(n){return new Date(parseInt(n)).toLocaleString().replace(/年|月/g, "-").replace(/日/g, " ");
}
getLocalTime (1642471746435) //'2022/1/18 上午10:09:06'
方法二:生成’yyyy-MM-dd hh:mm:ss '格式
先转换为data对象,然后利用拼接正则等手段来实现:
function getData(n){n=new Date(n)return n.toLocaleDateString().replace(/\//g, "-") + " " + n.toTimeString().substr(0, 8)
}
getData(1642471746435) //'2022-1-18 10:09:06'
不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为"2016年8月24日 22:26:19"格式 ;搜狗为"Wednesday, August 24, 2016 22:39:42"
可以通过分别获取时间的年月日进行拼接,这样兼容性更好:
function getData(n) {let now = new Date(n),y = now.getFullYear(),m = now.getMonth() + 1,d = now.getDate();return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}
getData(1642471746435) //'2022-1-18 10:09:06'
三、知识普及
1、当前系统区域设置格式(toLocaleDateString和toLocaleTimeString)
(new Date()).toLocaleDateString() + " " + (new Date()).toLocaleTimeString()
//'2022/1/18 上午10:30:30'
2、普通字符串(toDateString和toTimeString)
(new Date()).toDateString() + " " + (new Date()).toTimeString()
//'Tue Jan 18 2022 10:30:50 GMT+0800 (中国标准时间)'
3、格林威治标准时间(toGMTString)
(new Date()).toGMTString()
//'Tue, 18 Jan 2022 02:31:10 GMT'
4、全球标准时间(toUTCString)
(new Date()).toUTCString()
//'Tue, 18 Jan 2022 02:31:25 GMT'
5、Date对象字符串(toString)
(new Date()).toString()
'Tue Jan 18 2022 10:31:44 GMT+0800 (中国标准时间)'
Date对象构造函数
new Date()
new Date(milliseconds)
new Date(datestring)
new Date(year, month)
new Date(year, month, day)
new Date(year, month, day, hours)
new Date(year, month, day, hours, minutes)
new Date(year, month, day, hours, minutes, seconds)
new Date(year, month, day, hours, minutes, seconds, microseconds)
Date对象构造函数参数说明:
milliseconds - 距离JavaScript内部定义的起始时间1970年1月1日的毫秒数
datestring - 字符串代表的日期与时间。此字符串可以使用Date.parse()转换
year - 四位数的年份,如果取值为0-99,则在其之上加上1900
month - 0(代表一月)-11(代表十二月)之间的月份
day - 1-31之间的日期
hours - 0(代表午夜)-23之间的小时数
minutes - 0-59之间的分钟数
seconds - 0-59之间的秒数
microseconds - 0-999之间的毫秒数
Date对象返回值
如果没有任何参数,将返回当前日期;
如果参数为一个数字,将数字视为毫秒值,转换为日期
如果参数为一个字符串,将字符串视为日期的字符串表示,转换为日期
还可以使用六个构造函数精确定义,并返回时间
var d1 = new Date();
document.write(d1.toString());
var d2 = new Date("2009-08-08 12:12:12);
document.write(d2.toString());
var d3 = new Date(2009, 8, 8);
document.write(d3.toString());
Date做为JavaScript的一种内置对象,必须使用new的方式创建。
Date对象在JavaScript内部的表示方式是,距1970年1月1日午夜(GMT时间)的毫秒数(时间戳),我们在这里也把Date的内部表示形式称为时间戳。
可以使用getTime()将Date对象转换为Date的时间戳,方法setTime()可以把Date的时间戳转换为Date的标准形式。
Date函数使用语法
date.方法名(参数1,参数2,…);
Date.方法名();
date代表一个日期对象的实例,Date代表日期对象,date.方法名调用的为对象的成员函数
Date.方法名调用的为对象的静态函数
var d=new Date();
var d2=Date.UTC();
Date函数按功能分类
日期获取类函数
Date() 函数 -- Date对象的构造函数
getDate() 函数 -- 返回date对象中的月份中的天数(1-31)
getDay()函数 -- 返回date对象中的星期中的天数(0-6)
getFullYear() 函数 -- 返回date对象中的四位数年份
getHours()函数 -- 返回date对象中的小时数(0-23)
getMilliseconds() 函数 -- 返回date对象中的毫秒数(0-999)
getMinutes() 函数 -- 返回date对象中的分钟数(0-59)
getMonth() 函数 -- 返回date对象中的月份数(0-11)
getSeconds() 函数 -- 返回date对象中的秒数(0-59)
getTime() 函数 -- 返回date对象的时间戳表示法(毫秒表示)
getTimezoneOffset() 函数 -- 返回本地时间与用UTC表示当前日期的时间差,以分钟为单位
getUTCDate() 函数 -- 返回date对象中用世界标准时间(UTC)表示的月份中的一天(1-31)
getUTCDay() 函数 -- 返回date对象中用世界标准时间(UTC)表示的周中的一天(0-6)
getUTCFullYear() 函数 -- 返回date对象中用世界标准时间(UTC)表示的四位年份
getUTCHours() 函数 -- 返回date对象中用世界标准时间(UTC)表示的小时数(0-23)
getUTCMilliseconds() 函数 -- 返回date对象中用世界标准时间(UTC)表示的毫秒数(0-999)
getUTCMinutes() 函数 -- 返回date对象中用世界标准时间(UTC)表示的分钟数(0-59)
getUTCMonth() 函数 -- 返回date对象中用世界标准时间(UTC)表示的月份数(0-11)
getUTCSeconds() 函数 -- 返回date对象中用世界标准时间(UTC)表示的秒数(0-59)
getYear() 函数 -- 返回date对象的年份(真实年份减去1900)
Date.UTC()函数 -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳)
日期设置类函数
setDate() 函数 -- 设置date对象中月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setFullYear() 函数 -- 设置date对象中的年份,月份和天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setHours() 函数 -- 设置date对象的小时,分钟,秒和毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMilliseconds() 函数 -- 设置date对象的毫秒数,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMinutes() 函数 -- 设置date对象的分钟,秒,毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMonth() 函数 -- 设置date对象中月份,天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setSeconds() 函数 -- 设置date对象中月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setTime() 函数 -- 使用毫秒数设置date对象,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCDate() 函数 -- 设置date对象中用世界标准时间(UTC)表示的月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCFullYear() 函数 -- 设置date对象中用世界标准时间(UTC)表示的年份,月份和天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCHours() 函数 --- 设置date对象中用世界标准时间(UTC)表示的小时,分钟,秒和毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMilliseconds() 函数 -- 设置date对象中用世界标准时间(UTC)表示的毫秒数,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMinutes() 函数 -- 设置date对象中用世界标准时间(UTC)表示的分钟,秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMonth() 函数 -- 设置date对象中用世界标准时间(UTC)表示的月份,天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCSeconds() 函数 -- 设置date对象中用世界标准时间(UTC)表示的秒,毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setYear() 函数 -- 设置date对象的年份(真实年份减去1900)
日期打印类函数
toDateString() 函数 -- 返回date对象的日期部分的字符串表示
toGMTString() 函数 -- 返回date对象的格林威治时间(GMT)的字符串表示
toLocaleDateString函数 -- 返回date对象的日期部分的本地化字符串
toLocaleTimeString函数 -- 返回date对象的时间部分的本地化字符串
toTimeString()函数 -- 返回date对象的时间部分的字符串
toUTCString函数 -- 返回date对象的世界标准时间(UTC)的字符串表示
日期解析类函数
Date.parse() 函数 -- 解析一个日期的字符串,并返回该日期距1970年1月1日午夜之间的毫秒数(时间戳)
JavaScript_Date函数按照字母分类
Date() 函数 -- Date对象的构造函数
getDate() 函数 -- 返回date对象中的月份中的天数(1-31)
getDay()函数 -- 返回date对象中的星期中的天数(0-6)
getFullYear() 函数 -- 返回date对象中的四位数年份
getHours()函数 -- 返回date对象中的小时数(0-23)
getMilliseconds() 函数 -- 返回date对象中的毫秒数(0-999)
getMinutes() 函数 -- 返回date对象中的分钟数(0-59)
getMonth() 函数 -- 返回date对象中的月份数(0-11)
getSeconds() 函数 -- 返回date对象中的秒数(0-59)
getTime() 函数 -- 返回date对象的时间戳表示法(毫秒表示)
getTimezoneOffset() 函数 -- 返回本地时间与用UTC表示当前日期的时间差,以分钟为单位
getUTCDate() 函数 -- 返回date对象中用世界标准时间(UTC)表示的月份中的一天(1-31)
getUTCDay() 函数 -- 返回date对象中用世界标准时间(UTC)表示的周中的一天(0-6)
getUTCFullYear() 函数 -- 返回date对象中用世界标准时间(UTC)表示的四位年份
getUTCHours() 函数 -- 返回date对象中用世界标准时间(UTC)表示的小时数(0-23)
getUTCMilliseconds() 函数 -- 返回date对象中用世界标准时间(UTC)表示的毫秒数(0-999)
getUTCMinutes() 函数 -- 返回date对象中用世界标准时间(UTC)表示的分钟数(0-59)
getUTCMonth() 函数 -- 返回date对象中用世界标准时间(UTC)表示的月份数(0-11)
getUTCSeconds() 函数 -- 返回date对象中用世界标准时间(UTC)表示的秒数(0-59)
getYear() 函数 -- 返回date对象的年份(真实年份减去1900)
Date.parse() 函数 -- 解析一个日期的字符串,并返回该日期距1970年1月1日午夜之间的毫秒数(时间戳)
setDate() 函数 -- 设置date对象中月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setFullYear() 函数 -- 设置date对象中的年份,月份和天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setHours() 函数 -- 设置date对象的小时,分钟,秒和毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMilliseconds() 函数 -- 设置date对象的毫秒数,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMinutes() 函数 -- 设置date对象的分钟,秒,毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setMonth() 函数 -- 设置date对象中月份,天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setSeconds() 函数 -- 设置date对象中月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setTime() 函数 -- 使用毫秒数设置date对象,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCDate() 函数 -- 设置date对象中用世界标准时间(UTC)表示的月份的一天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCFullYear() 函数 -- 设置date对象中用世界标准时间(UTC)表示的年份,月份和天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCHours() 函数 --- 设置date对象中用世界标准时间(UTC)表示的小时,分钟,秒和毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMilliseconds() 函数 -- 设置date对象中用世界标准时间(UTC)表示的毫秒数,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMinutes() 函数 -- 设置date对象中用世界标准时间(UTC)表示的分钟,秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCMonth() 函数 -- 设置date对象中用世界标准时间(UTC)表示的月份,天,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setUTCSeconds() 函数 -- 设置date对象中用世界标准时间(UTC)表示的秒,毫秒,并返回date对象距1970年1月1日午夜之间的毫秒数(时间戳)
setYear() 函数 -- 设置date对象的年份(真实年份减去1900)
toDateString() 函数 -- 返回date对象的日期部分的字符串表示
toGMTString() 函数 -- 返回date对象的格林威治时间(GMT)的字符串表示
toLocaleDateString函数 -- 返回date对象的日期部分的本地化字符串
toLocaleTimeString函数 -- 返回date对象的时间部分的本地化字符串
toTimeString()函数 -- 返回date对象的时间部分的字符串
toUTCString函数 -- 返回date对象的世界标准时间(UTC)的字符串表示
Date.UTC()函数 -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳)
四、Javascript的时间戳和php的时间戳转换
js的时间戳通常是13位,php的时间戳是10位,转换函数如下:
var nowtime = (new Date).getTime();/*当前时间戳*/
/*转换时间,计算差值*/
function comptime(beginTime,endTime){ var secondNum = parseInt((endTime-beginTime*1000)/1000);//计算时间戳差值 if(secondNum>=0&&secondNum<60){ return secondNum+'秒前'; } else if (secondNum>=60&&secondNum<3600){ var nTime=parseInt(secondNum/60); return nTime+'分钟前'; } else if (secondNum>=3600&&secondNum<3600*24){ var nTime=parseInt(secondNum/3600); return nTime+'小时前'; } else{ var nTime = parseInt(secondNum/86400); return nTime+'天前'; }
}
t = comptime("1642471746",nowtime);//1642471746为PHP通过ajax回传的时间戳, 是10位
console.log(t); //27分钟前
相关文章:

5种获取JavaScript时间戳函数的方法
5种获取JavaScript时间戳函数的方法 一、JavasCRIPT时间转时间戳方法一:Date.now()方法二:Date.parse()方法三:valueOf()方法四:getTime()方法五:Number 二、js时间戳转时间方法一:生成2022/1/18 上午10:09…...

图的宽度优先遍历
文章目录 图的宽度优先遍历程序设计程序分析图的宽度优先遍历 【问题描述】根据输入图的邻接矩阵A,给出图的宽度优先遍历序列; 【输入形式】第一行为图的结点个数n,第二行输入顶点的信息,每个顶点用一个字符表示,接下来的n行为图的邻接矩阵A。其中A[i][j]=1表示两个结点邻…...

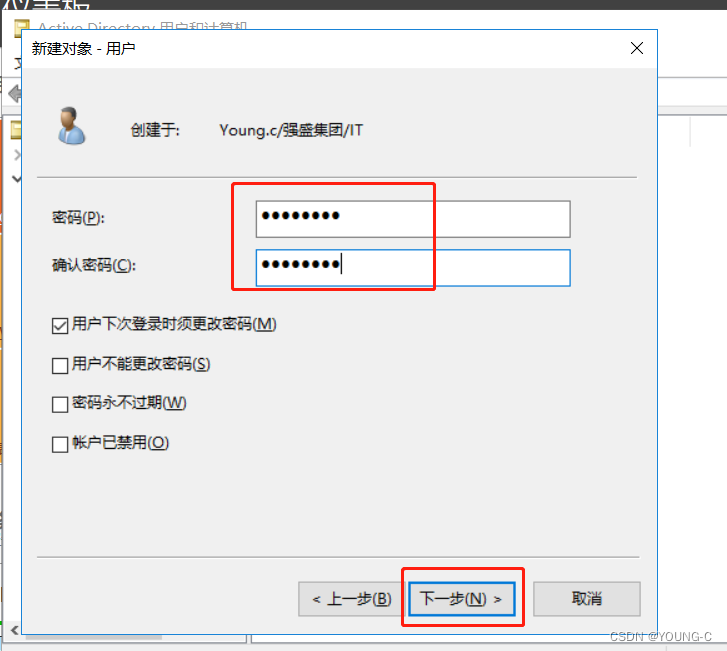
企业AD域(域控服务器)的安装和配置详细教程
一、环境以及工具准备 软件:VMWare Workstation 2016 ( 下载链接:https://pan.baidu.com/s/1iX1VRilerYPGbGvX4pvaKw 提取码:75R6 ) 镜像:Windows Server 2016 ( 下载地址ÿ…...

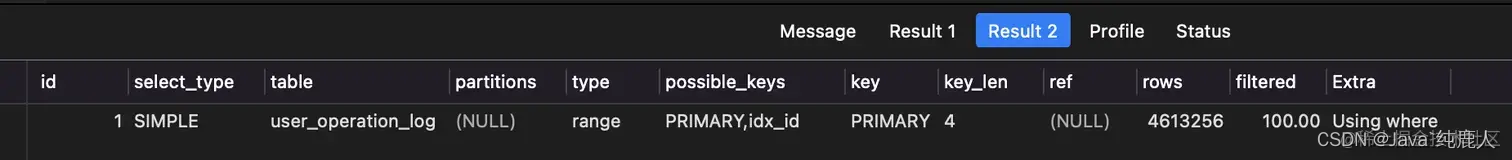
面试官:一千万的数据,你是怎么查询的?
面试官:一千万的数据,你是怎么查询的? 1 先给结论 对于1千万的数据查询,主要关注分页查询过程中的性能 针对偏移量大导致查询速度慢: 先对查询的字段创建唯一索引 根据业务需求,先定位查询范围(…...

IntelliJ 上 Azure Event Hubs 全新支持来了!
大家好,欢迎来到 Java on Azure Tooling 的3月更新。在这次更新中,我们将介绍 Azure Event Hubs 支持、Azure Functions 的模板增强,以及在 IntelliJ IDEA 中部署 Azure Spring Apps 时的日志流改进。要使用这些新功能,请下载并安…...

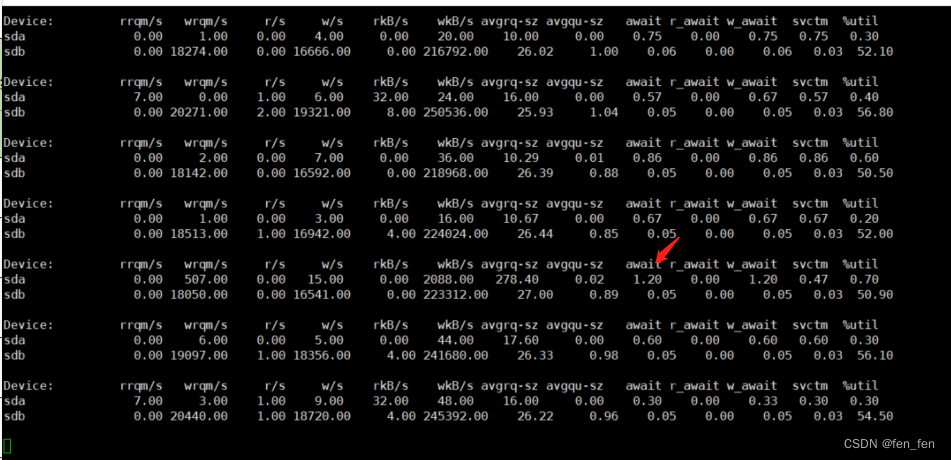
性能测试,监控磁盘读写iostat
性能测试,监控磁盘读写iostat iostat是I/O statistics(输入/输出统计)的缩写,iostat工具将对系统的磁盘操作活动进行监视。它的特点是汇报磁盘活动统计情况,同时也会汇报出 CPU使用情况。同vmstat一样,ios…...

steam游戏搬砖项目怎么做?月入过万的steam搬砖项目教程拆解
steam游戏搬砖项目怎么做?月入过万的steam搬砖项目教程拆解 大家好,我是童话姐姐,今天继续来聊Steam搬砖项目。 Steam搬砖项目也叫CSGO搬砖项目,它并不是什么刚面世的新项目,是已经存在至少七八年的一个资深老牌项目。这个项目…...

协同运力、算力、存力,加速迈向智能世界
2023年4月20日,华为在HAS2023期间举办“迈向智能世界”主题论坛,吸引了来自全球的分析师、专家学者及媒体与会。会上,华为ICT战略与Marketing总裁彭松发表了“持续技术创新,加速迈向智能世界”的主题演讲。 华为ICT战略与Marketin…...

被裁员了,要求公司足额补缴全部公积金,一次补了二十多万!网友兴奋了,该怎么操作?...
被裁员后,能要求公司补缴公积金吗? 一位网友问: 被裁员了,要求公司把历史公积金全部足额缴纳,现在月薪2.3万,但公司每个月只给自己缴纳300元公积金,结果一次补了二十多万,一次性取出…...

家庭智能插座一Homekit智能
传统的灯泡是通过手动打开和关闭开关来工作。有时,它们可以通过声控、触控、红外等方式进行控制,或者带有调光开关,让用户调暗或调亮灯光。 智能灯泡内置有芯片和通信模块,可与手机、家庭智能助手、或其他智能硬件进行通信&#x…...

什么是雪花算法?啥原理?
1、SnowFlake核心思想 SnowFlake 算法,是 Twitter 开源的分布式 ID 生成算法。 其核心思想就是:使用一个 64 bit 的 long 型的数字作为全局唯一 ID。在分布式系统中的应用十分广泛,且 ID 引入了时间戳,基本上保持自增的…...
)
【华为OD机试真题】 统计差异值大于相似值二元组个数(javapython)
统计差异值大于相似值二元组个数 知识点数组进制转换Q整数范围循环 时间限制:1s空间限制:256MB限定语言:不限 题目描述: 题目描述:对于任意两个正整数A和B,定义它们之间的差异值和相似值: 差异值:A、B转换成二进制后,对于二进制的每一位,对应位置的bit值不相同则为…...

【cmake篇】选择编译器及设置编译参数
实际开发的过程中,可能有多个版本的编译器,不同功能可能需要设置不同的编译参数。 参考文章链接:选择编译器及设置编译器选项 目录 一、选择编译器 1、查看系统中已有的编译器 2、选择编译器的两种方式 二、设置编译参数 1、add_compil…...

MySQL having关键字详解、与where的区别
1、having关键字概览 1.1、作用 对查询的数据进行筛选 1.2、having关键字产生的原因 使用where对查询的数据进行筛选时,where子句中无法使用聚合函数,所以引出having关键字 1.3、having使用语法 having单独使用(不与group by一起使用&a…...

CSS中相对定位与绝对定位的区别及作用
CSS中相对定位与绝对定位的区别及作用 场景复现核心干货相对定位绝对定位子绝父相🔥🔥定位总结绝对定位与相对定位的区别 场景复现 在学习前端开发的过程中,熟练掌握页面布局和定位是非常重要的,因此近期计划出一个专栏ÿ…...

7.1 基本运放电路(1)
集成运放的应用首先表现在它能构成各种运算电路上,并因此而得名。在运算电路中,以输入电压作为自变量,以输出电压作为函数;当输入电压变化时,输出电压将按一定的数学规律变化,即输出电压反映输入电压某种运…...

交友项目【首页推荐,今日佳人,佳人信息】
目录 1:首页推荐 1.1:接口地址 1.2:流程分析 1.3:代码实现 2:今日佳人 1.1:接口地址 1.2:流程分析 1.3:代码实现 3:佳人信息 1.1:接口地址 1.2&am…...

kafka-5 kafka的高吞吐量和高可用性
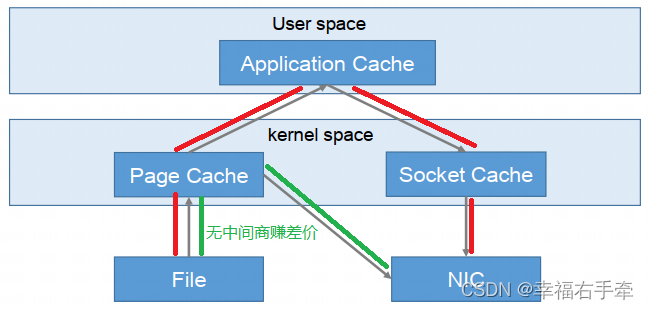
kafka的高吞吐量和高可用性 6.1 高吞吐量6.2 高可用(HA) 6.1 高吞吐量 kafka的高吞吐量主要是由4方面保证的: (1)顺序读写磁盘 Kafka是将消息持久化到本地磁盘中的,一般人会认为磁盘读写性能差ÿ…...

Jmeter前置处理器和后置处理器
1. 后置处理器(Post Processor) 本质上是⼀种对sampler发出请求后接受到的响应数据进⾏处理 (后处理)的⽅法 正则表达式后置处理器 (1)引⽤名称:下⼀个请求要引⽤的参数名称,如填写title,则可…...

手把手带你了解《线程池》
文章目录 线程池的概念池的目的线程池的优势为什么从池子里拿线程更高效?构造方法参数讲解线程拒绝策略模拟实现线程池一个线程池设置多少线程合适? 线程池的概念 线程池:提前把线程准备好,创建线程不是直接从系统申请࿰…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
