一篇文章让你彻底学会--节流(并且自己可以手写)
Hi,有的小伙伴们在面试的时候会被要求手写节流函数,很多都被难着了吧,宝贝,那你你没有理解节流函数。
今天,就让我带你攻克它!
1.节流
单位时间内,事件触发,最多只执行一次事件回调。
人话:说白了节流就是技能CD,只有CD结束后才能继续释放技能。
2.节流案例
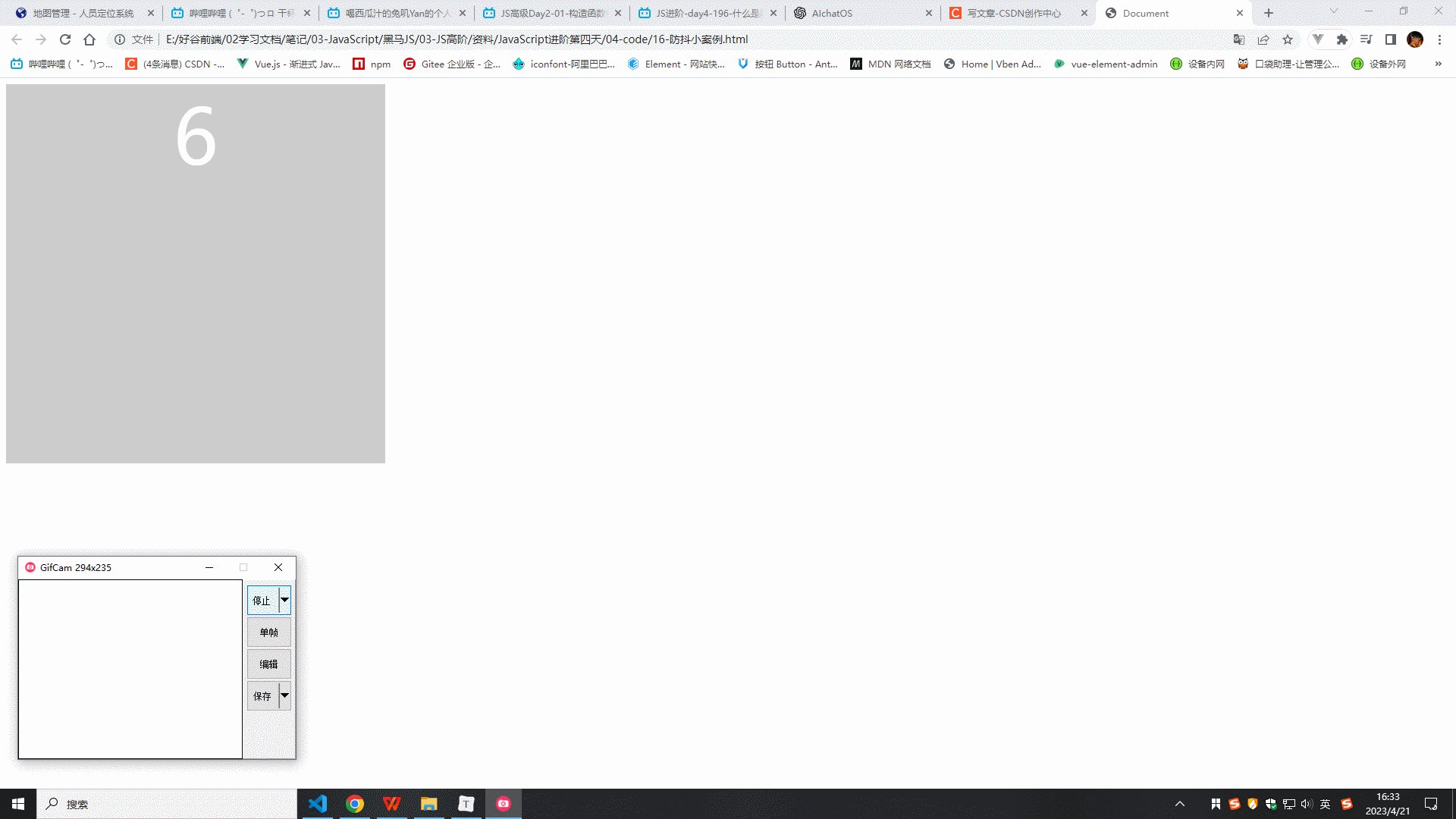
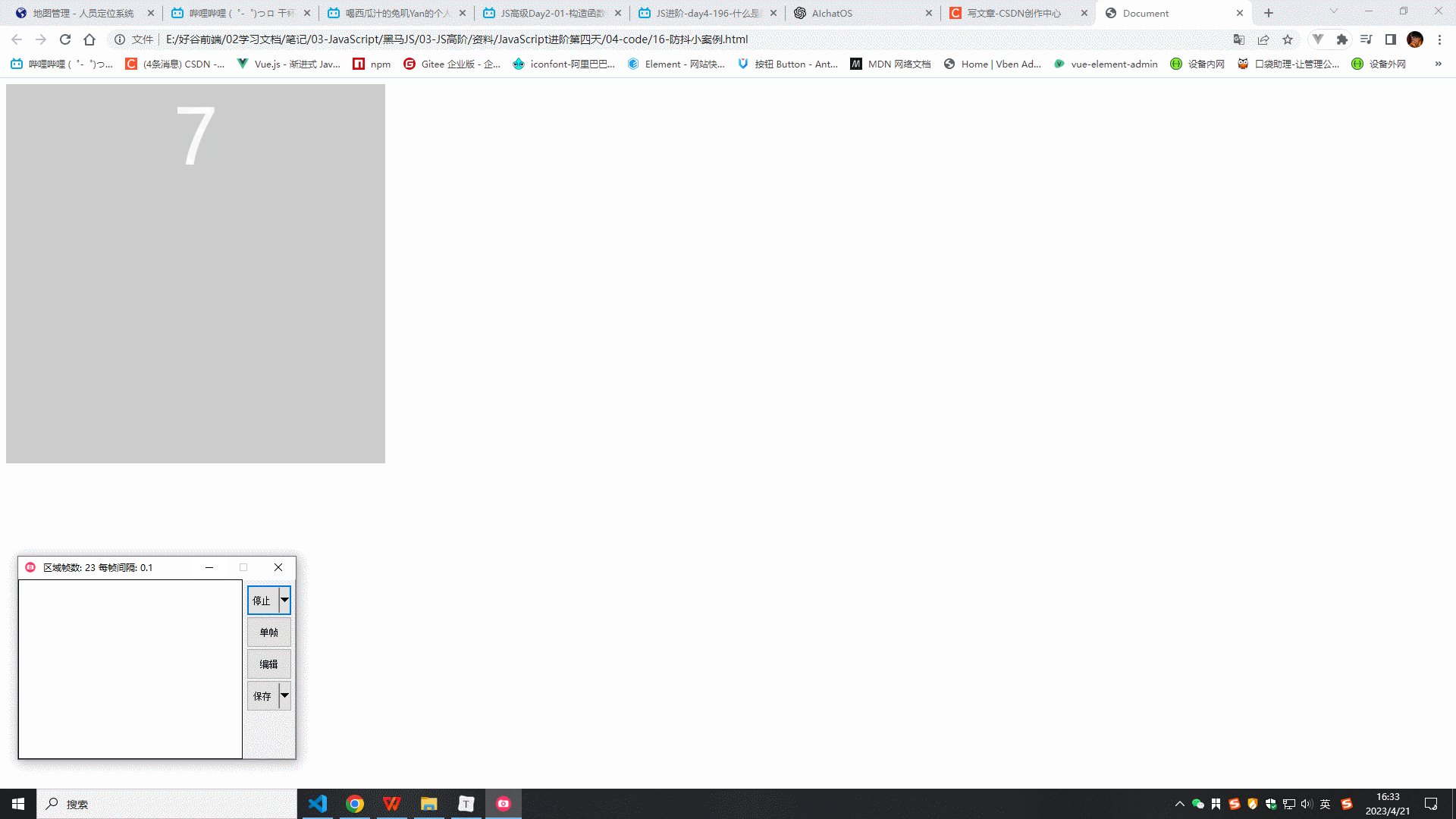
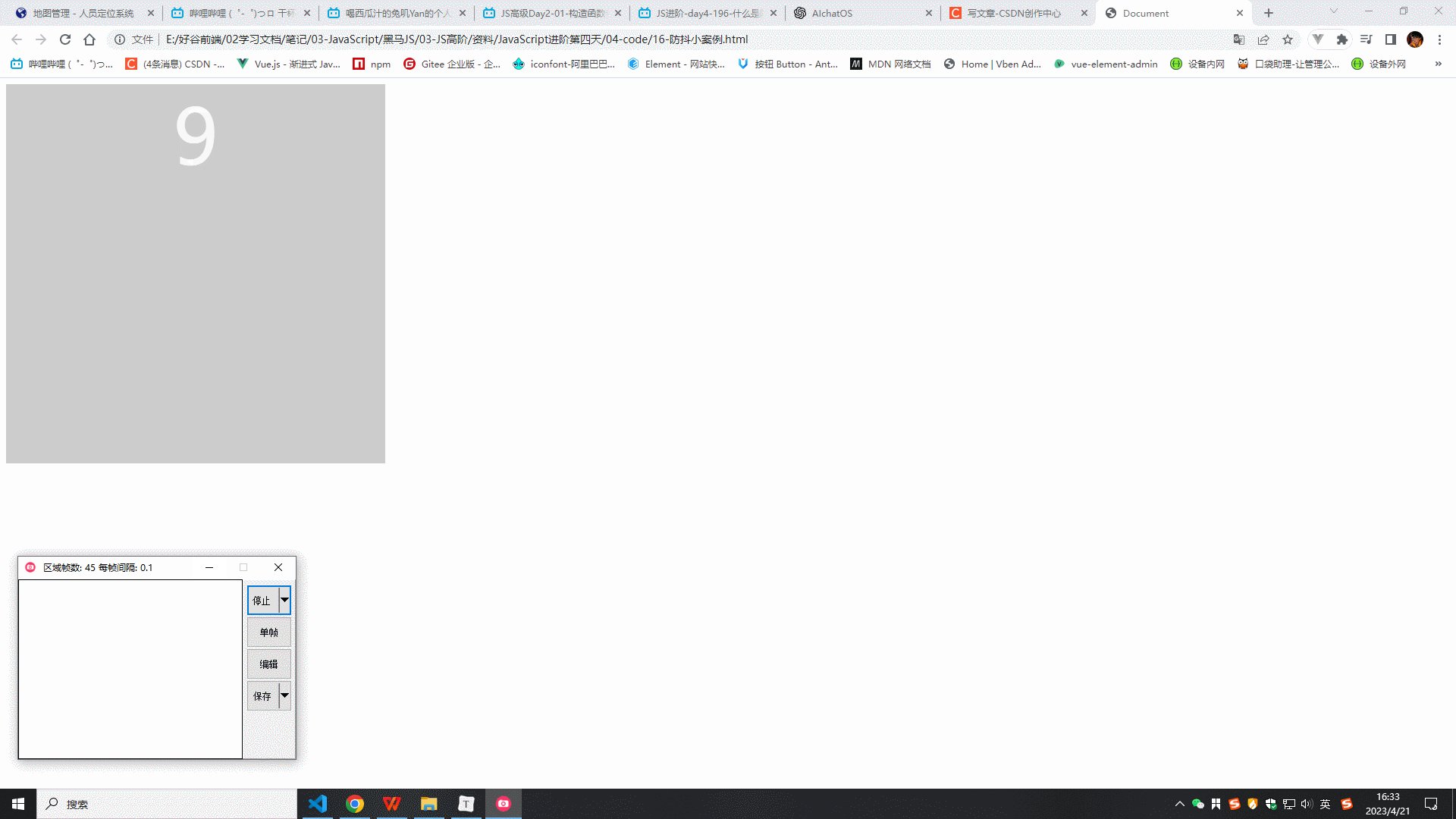
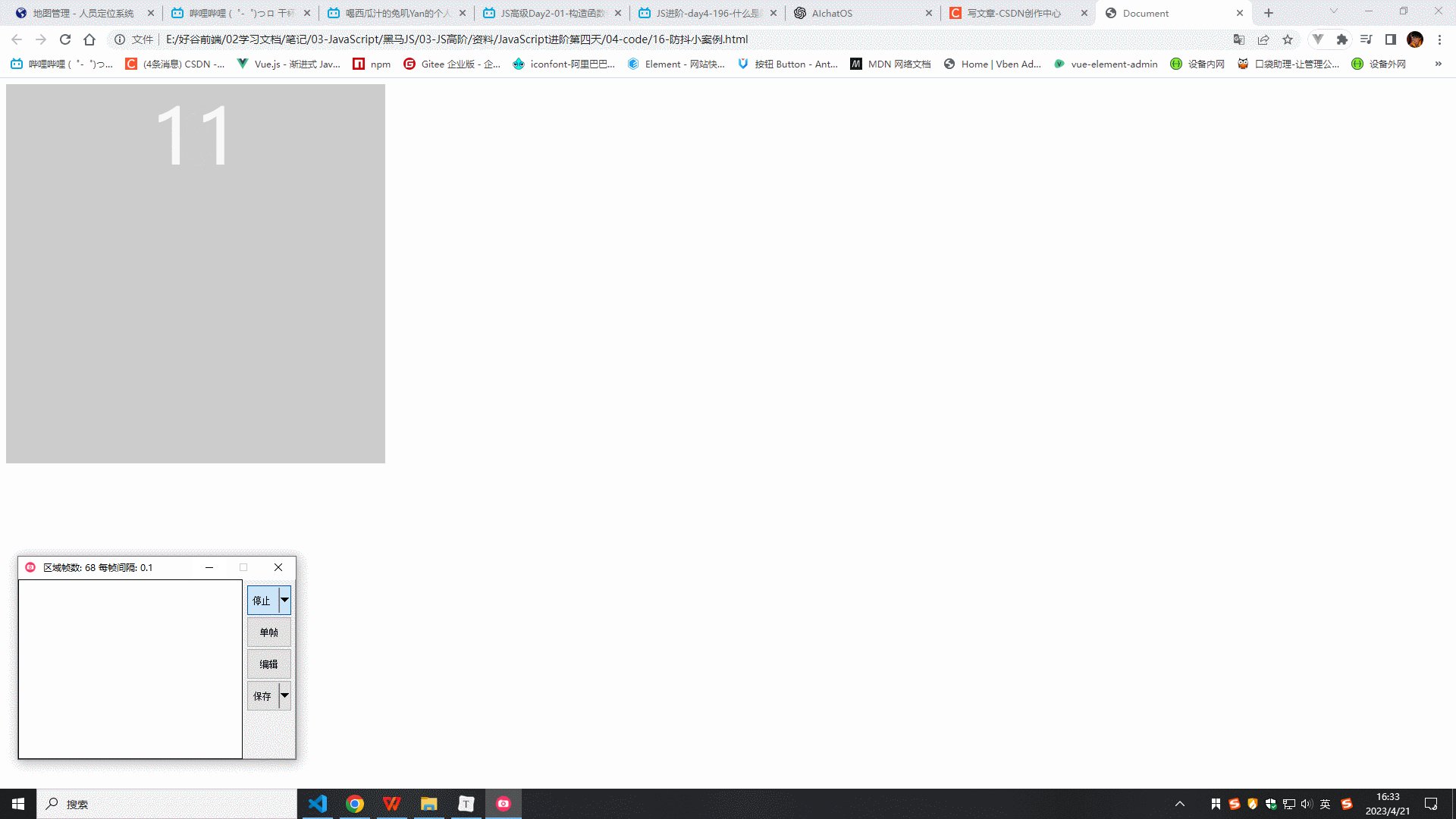
节流案例: 鼠标在盒子上移动,不管移动多少次,都是200ms后才进行+1操作。

3.使用
3.1 手写节流
核心思路:利用setTimeout来进行实现。
1.声明一个定时器变量。
2.当鼠标每次滑动都先判断是否有定时器了,如果有则不开启新的定时器。
3.如果没有定时器则开启定时器,记得存到变量里面
--定时器里面执行事件回调
--定时器里面要把定时器清空
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 500px;height: 500px;background-color: #ccc;color: #fff;text-align: center;font-size: 100px;}</style>
</head>
//引入lodash库<script src='./lodash.js'></script><body><div class="box"></div><script>const box = document.querySelector('.box')let i = 1 // 让这个变量++// 鼠标移动函数function moveFn() {box.innerHTML = ++i// 如果里面存在大量操作 dom 的情况,可能会卡顿}//手写的节流函数function throttle(fn,time){let timer=null;return function(){//先判断有没有定时器if(!timer){timer=setTimeout(function(){fn();//执行事件的回调函数timer=null;//清空定时器(此处为什么用null清空,见下方解释。PS:定时器内部清空定时器)},time)}}}//使用lodash的节流函数box.addEventListener('mousemove', throttle(moveFn, 200));//在200ms内,最多只执行一次+1事件回调。</script>
</body></html>注意:
定时器内部清空定时器的方法
//定时器内部清空定时器
//1.我们之前经常使用clearTimeout来进行定时器的清空,但是有个前提,我们都是在定时器外部来进行清空的,如果在定时器内部进行清空,是不会起作用的。
let timer=setTimeout(()=>{clearTimeout('timer');//这里清除不起作用,程序还是会输出111console.log("111");
},200)//2.所以我们在定时器内部清空掉定时器会使用timer=null的方式。3.2 使用lodash库
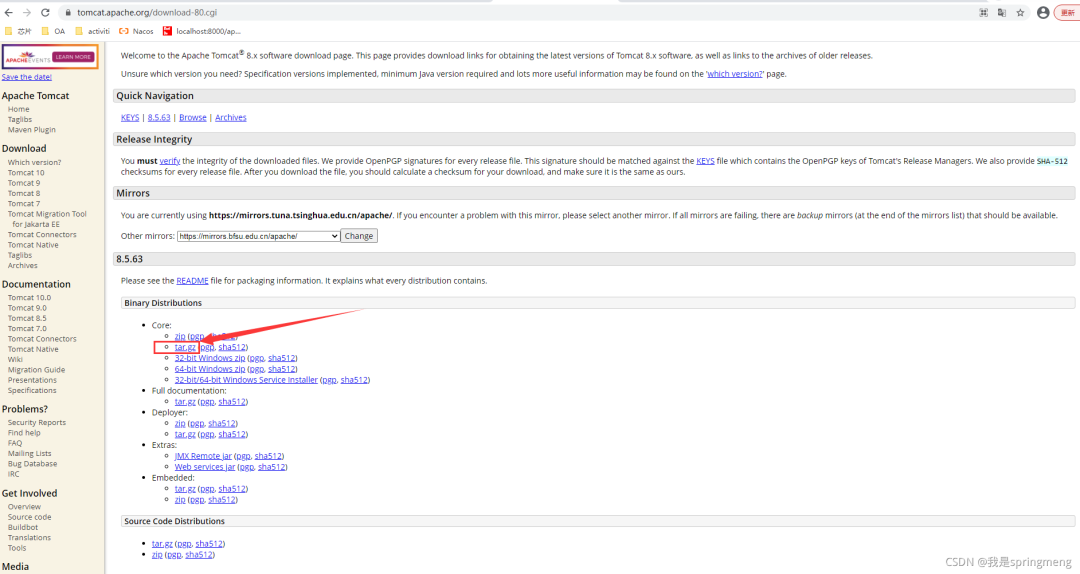
1.安装lodash.js
cnpm i lodash --save
2.引入lodash
import _ from 'lodash'
3.使用(vue3中)
<div @mousemove='moveFn'></div>let moveFn=_.debounce(()=>{console.log("事件触发200ms后会打印");
},200)
4.节流的使用场景
1.高频触发事件:mouseMove。
2.页面尺寸缩放resize。
3.页面滚动条滚动:scroll。
抓紧时间练起来吧,兄dei,再不练你就废啦!
记得支持我哦,么么哒,祝您好事成双~~~~~~
相关文章:

一篇文章让你彻底学会--节流(并且自己可以手写)
Hi,有的小伙伴们在面试的时候会被要求手写节流函数,很多都被难着了吧,宝贝,那你你没有理解节流函数。 今天,就让我带你攻克它! 1.节流 单位时间内,事件触发,最多只执行一次事件回调。 人话:说…...

C++ 形参是类的指针 class * 通过new的方式创建对象
当你在C中使用类指针(class *)作为函数的形参,并通过 new 关键字创建对象时,这种用法确实会改变类对象的值。原因是你通过指针传递了对象的内存地址,而不是传递对象本身。这意味着在函数内部对对象的任何修改都会直接影…...

手把手教你将项目部署到服务器!
一、导入centos7虚拟机: 打开VMWare,点击“打开虚拟机”,选择centos7.ova之后,选择存储路径: 点击导入: 选择“不再显示此消息”,点击“重试”按钮: 点击“编辑虚拟机设置”&#x…...

OpenHarmony应用开发-ArkUI方舟开发框架简析
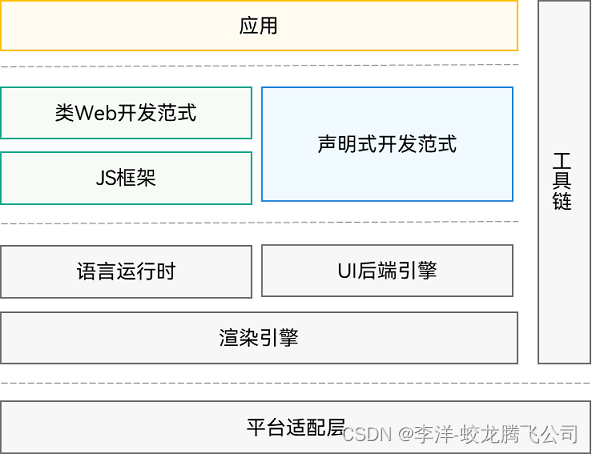
方舟开发框架(简称ArkUI)为OpenHarmony应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界…...

【Transformer系列(4)】Transformer模型结构超详细解读
前言 前一篇我们一起读了Transformer的论文《Attention Is All You Need》,不知道大家是否真的理解这个传说中的神(反正俺是没有~) 这两天我又看了一些视频讲解,感谢各位大佬的解读,让我通透了不少。 这篇文章就和…...

Idea启动运行报错:Error:java: 无效的源发行版: 13
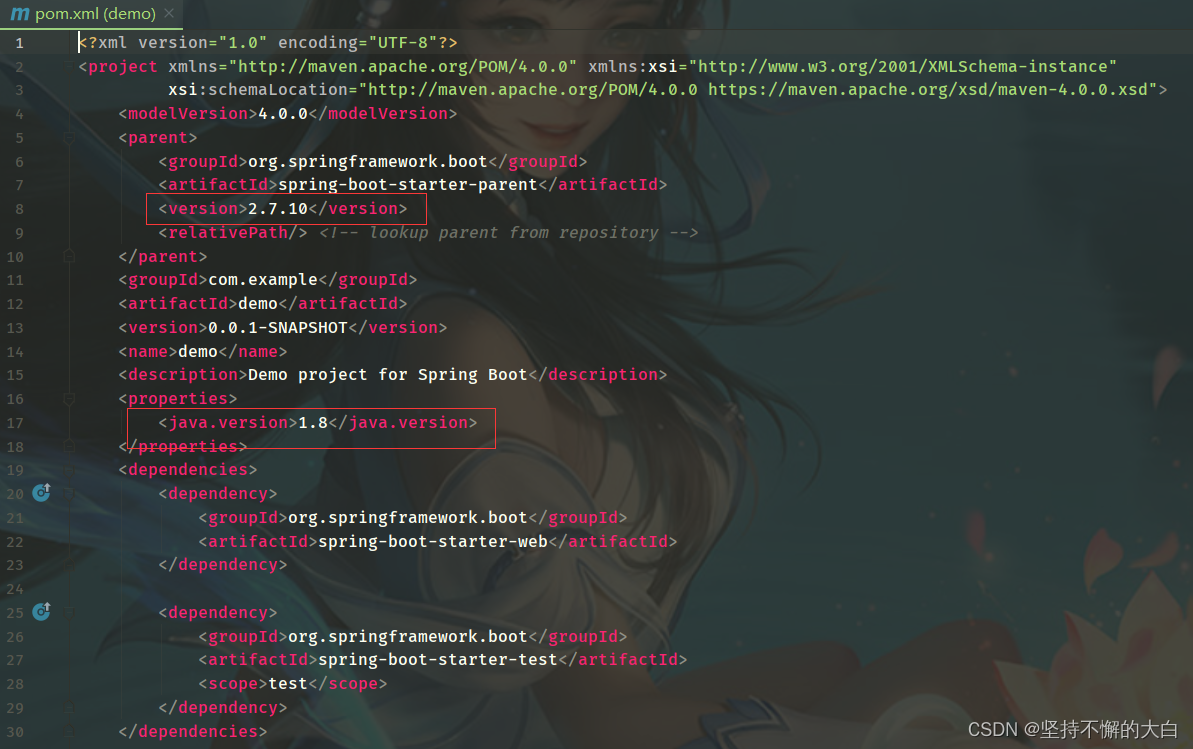
最近在做Springboot项目时,常常出现上述错误,小编也不知道怎么回事,到网上找了这个方面的解决办法,但是却发现根本解决不了,最终通过小编多次尝试,终于发现,为什么会报这个错误。(应该是Java版本…...

【元分析研究方法】学习笔记1.形成问题
步骤1 形成问题 该步骤的作用该步骤中需要注意的问题该步骤中部分知识点我的收获 参考来源:库珀 (Cooper, H. M. )., 李超平, & 张昱城. (2020). 元分析研究方法: A step-by step approach. 中国人民大学出版社. 这章内容很简单:①变量的刻画&#x…...
 等级考试试卷(五级))
2023年3月 青少年软件编程(Python) 等级考试试卷(五级)
一、单选题(共25题,共50分) 1.已知一个列表lst [2,3,4,5,6],lst.append(20),print(lst)的结果是?(C)(2分) A.[10,2,3,4,5,6,20] B.[20,2,10,3,4,5,6] C.[2,3,4,5,6,20] D.[2,3,4,5,…...

必须要知道的hive调优知识(上)
Hive数据倾斜以及解决方案 1、什么是数据倾斜 数据倾斜主要表现在,map/reduce程序执行时,reduce节点大部分执行完毕,但是有一个或者几个reduce节点运行很慢,导致整个程序的处理时间很长,这是因为某一个key的条数比其…...

什么是Cache Aside Pattern与延迟双删
Cache Aside Pattern是一种常用的缓存设计模式,用于在应用程序中使用缓存提高系统性能的同时,避免缓存与数据库数据不一致的情况出现。延迟双删是Cache Aside Pattern的一种优化,可以进一步提高系统性能。 以下是关于Cache Aside Pattern和延…...

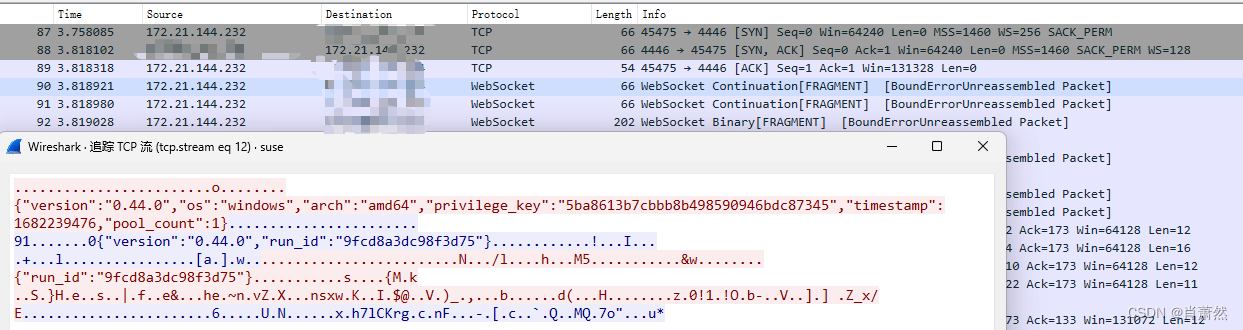
frp 流量特征
frp 流量特征 非常明显的明文流量特征...

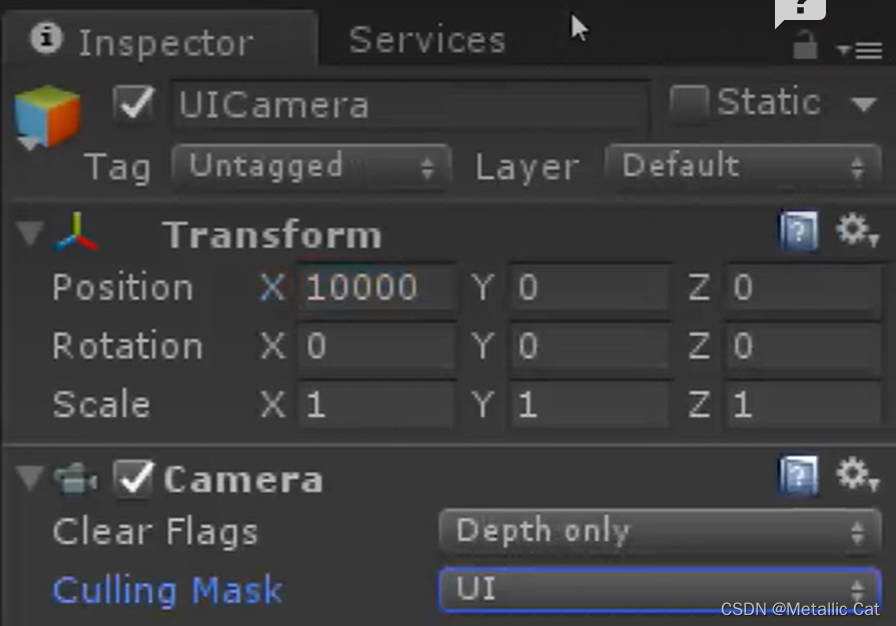
Unity --- UGUI(Unity Graphical user interface)--- Canvas画布
1.UI --- User Interface --- 使用者与机器之间的交互界面 1.所谓的自适应系统指的是分辨率的适应: 比如在一个分辨率下做的UI放到另一个分辨率下显示时,如果没有自适应系统的话就会导致UI过大,过小,被辟成一半等等情况ÿ…...

c++积累6-内联函数
1、说明 内联函数是c为提高程序运行速度所做的一项改进。 2、常规函数运行 编译的可执行程序:由一组机器语言指令组成。 程序执行: 1、操作系统将这些指令载入到内存,每条指令都有一个特定的内存地址 2、计算机逐步执行这些指令 3、如果有…...

ESP32学习笔记13-MCPWM主要用于无刷电机驱动
16.MCPWM 16.1概述 ESP32 有两个 MCPWM 单元,可用于控制不同类型的电机。每个单元都有三对PWM输出 每个 A/B 对可由三个定时器定时器 0、1 和 2 中的任何一个计时。 同一定时器可用于为多对PWM输出提供时钟。 每个单元还能够收集输入,例如,检测电机过电流或过电压,以及获得…...

MyBatis-plu 和 JPA 对比
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 MyBatis-plu 和 JPA 前言一、说下相同点二、差异点一、从实现来说:CURD实现方式不一样二、分页上三、雪花id四、伪删除五、子类排除父类的字段 总结 前言 提示&…...

一文详解Python中多进程和进程池的使用方法
这篇文章将介绍Python中多进程和进程池的使用方法,并提供一些实用的案例供大家参考,文中的示例代码讲解详细,感兴趣的小伙伴可以了解一下 目录 Python是一种高级编程语言,它在众多编程语言中,拥有极高的人气和使用率。…...

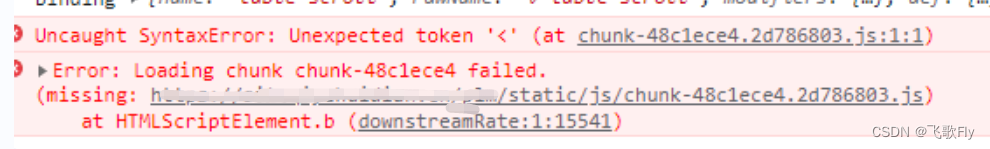
前端部署发布项目后,如何通知用户刷新页面、清除缓存
以下只是一些思路,有更好的实现方式可以留言一起交流学习 方式一:纯前端 在每次发布前端时,使用webpack构建命令生成一个json文件,json中写个随机生成的一个字符串(比如时间戳),每次打包程序都…...

项目上线|慕尚集团携手盖雅工场,用数字化推动人效持续提升
过去十年,中国零售业以前所未有的速度被颠覆、被重塑,数字化则是其中重要的推动要素。 随着数字化转型的深入,零售企业的数字化不再局限于布局线上渠道,且更关乎其背后企业核心运营能力的全链路数字化改造。而贯穿于运营全链路的…...

Java重载 与封装、继承
方法重载 在同一个类中,出现了方法名相同,参数不同的方法时 ,我们叫方法重载 作用:根据不同参数,选择不同方法 实例 public static void main(String[] args){public int add(int a,int b){return ab;}public double…...

sed正则表达式替换字符方法
在 Linux 命令行中,可以使用 sed 命令来替换指定文件中的指定字符。具体方法如下: sed -i s/<old_string>/<new_string>/g <filename>其中,<old_string> 表示要被替换的字符串,<new_string> 表示替…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
