ES6 块级作用域
ES6之前没有块级作用域,ES5的var没有块级作用域的概念,只有function有作用域的概念,ES6的let、const引入了块级作用域。
ES5之前if和for都没有作用域,所以很多时候需要使用function的作用域,比如闭包。
1.1.1 什么是变量作用域
变量在什么范围内可用,类似Java的全局变量和局部变量的概念,全局变量,全局都可用,局部变量只在范围内可用。ES5之前的var是没有块级作用域的概念,使用var声明的变量就是全局的。
{var name = 'zzz';console.log(name);
}
console.log(name);
上述代码中{}外的console.log(name)可以获取到name值并打印出来,用var声明赋值的变量是全局变量,没有块级作用域。
1.1.2 没有块级作用域造成的问题
if块级
var func;
if(true){var name = 'zzz';func = function (){console.log(name);}func();
}
name = 'ttt';
func();
console.log(name);
代码输出结果为'zzz','ttt','ttt',第一次调用func(),此时name=‘zzz’,在if块外将name置成‘ttt’,此时生效了,if没有块级作用域。
for块级
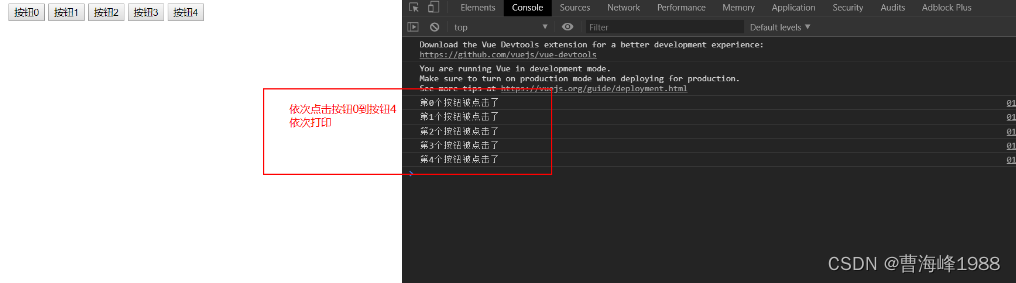
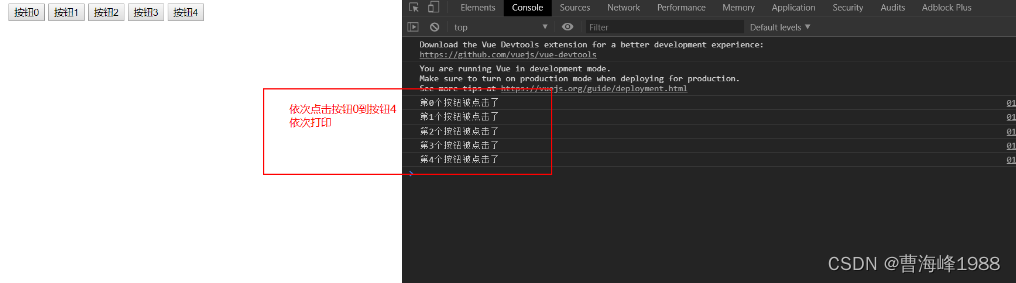
定义五个按钮,增加事件,点击哪个按钮打印“第哪个按钮被点击了”。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>块级作用域</title>
</head>
<body><button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"> </script><script>// 3.没有块级作用域引起的问题:for块级var btns = document.getElementsByTagName("button");for (var i = 0; i < btns.length; i++) {btns[i].addEventListener('click',function (param) {console.log("第"+i+"个按钮被点击了");});}</script>
</body>
</html>
for块级中使用var声明变量i时,是全局变量,点击任意按钮结果都是“第五个按钮被点击了”。说明在执行btns[i].addEventListener('click',function())时,for块级循环已经走完,此时i=5,所有添加的事件的i都是5。
改造上述代码,将for循环改造,由于函数有作用域,使用闭包能解决上述问题。
// 使用闭包,函数有作用域for (var i = 0; i < btns.length; i++) {(function (i) {btns[i].addEventListener('click',function (param) {console.log("第"+i+"个按钮被点击了");})})(i);}
结果如图所示,借用函数的作用域解决块级作用域的问题,因为有块级作用域,每次添加的i都是当前i。

在ES6中使用let/const解决块级作用域问题,let和const有块级作用域,const定义常量,在for块级中使用let解决块级作用域问题。
// ES6使用let/constconst btns = document.getElementsByTagName("button");for (let i = 0; i < btns.length; i++) {btns[i].addEventListener('click',function (param) {console.log("第"+i+"个按钮被点击了");})}
结果和使用闭包解决一致。
相关文章:

ES6 块级作用域
ES6之前没有块级作用域,ES5的var没有块级作用域的概念,只有function有作用域的概念,ES6的let、const引入了块级作用域。 ES5之前if和for都没有作用域,所以很多时候需要使用function的作用域,比如闭包。 1.1.1 什么…...

ShardingSphere-JDBC垂直分片
什么是数据分片? 简单来说,就是指通过某种特定的条件,将我们存放在同一个数据库中的数据分散存放到多个数据库(主机)上面,以达到分散单台设备负载的效果。 数据的切分(Sharding)根据…...

Node 04-http模块
HTTP 协议 概念 HTTP(hypertext transport protocol)协议;中文叫 超文本传输协议 是一种基于TCP/IP的应用层通信协议 这个协议详细规定了 浏览器 和 万维网 服务器 之间互相通信的规则 协议中主要规定了两个方面的内容: 客户端࿱…...
)
记录项目过程中的编译错误及解决方法(持续更新中)
文章目录 前言 前言 记录做项目的时候编译问题,好记性不如烂笔头,下次碰到相同的问题也可以方便查阅 2023.3.22 问题1:每次跑回归测试的时候,总是会出现错误,总共只有5个test,单独跑这个case的时候是没有…...

Android Hilt依赖注入框架
Hilt 是一个基于 Dagger2 的依赖注入框架,它提供了一些简便的注入方式来简化开发者在 Android 应用中使用 Dagger2 的复杂性。Hilt 旨在简化 Android 应用程序中的依赖注入实现,使开发人员能够更轻松地管理依赖项和应用程序的组件。 Hilt 的主要目标是提…...

LeetCode:59. 螺旋矩阵 II
🍎道阻且长,行则将至。🍓 🌻算法,不如说它是一种思考方式🍀 算法专栏: 👉🏻123 一、🌱59. 螺旋矩阵 II 题目描述:给你一个正整数 n ,…...

信息安全复习六:公开密钥密码学
一、章节梗概 1.公开密钥密码模型的基本原理 2.两个算法:RSA&D-H算法 主要内容 1.对称密钥密码的密钥交换问题 2.公钥密码模型的提出 3.设计公钥密码的基本要求 4.数字签名 5.RSA算法 6.公钥密码的特征总结 二、对称密钥密码 对称加密算法中,数据…...

YOLOv8 更换主干网络之 ShuffleNetv2
《ShuffleNet V2: Practical Guidelines for Efficient CNN Architecture Design》 目前,神经网络架构设计多以计算复杂度的间接度量——FLOPs为指导。然而,直接的度量,如速度,也取决于其他因素,如内存访问成本和平台特性。因此,这项工作建议评估目标平台上的直接度量,而…...

async/await最详细的讲解
一、async 和 await 在干什么 async 是“异步”的简写,而 await 的意思是等待。async 用于申明一个 function 是异步的,而 await 等待某个操作完成。 async/await 是一种编写异步代码的新方法。之前异步代码的方案是回调和 promise。 async/await 像 p…...

学习数据结构第6天(栈的基本概念)
栈的基本概念 栈的定义栈的基本操作栈的存储结构 栈的定义 栈(Stack)是一种基于先进后出(FILO)或者后进先出(LIFO)的数据结构,是一种只允许在一端进行插入和删除操作的特殊线性表。 栈按照先进后出的原则存储数据,先进入的数据被压入栈底,最…...

自动化添加时间戳版本号
自动化添加时间戳版本号 前言一、静态资源二、版本号的来源三. 版本信息的位置四. 添加时间戳版本号1. 手动添加2. 自动化生成 前言 软件开发和发布过程中,版本是个极其重要的因素。大至操作系统,小到功能组件,都会涉及到版本相关的问题。 …...

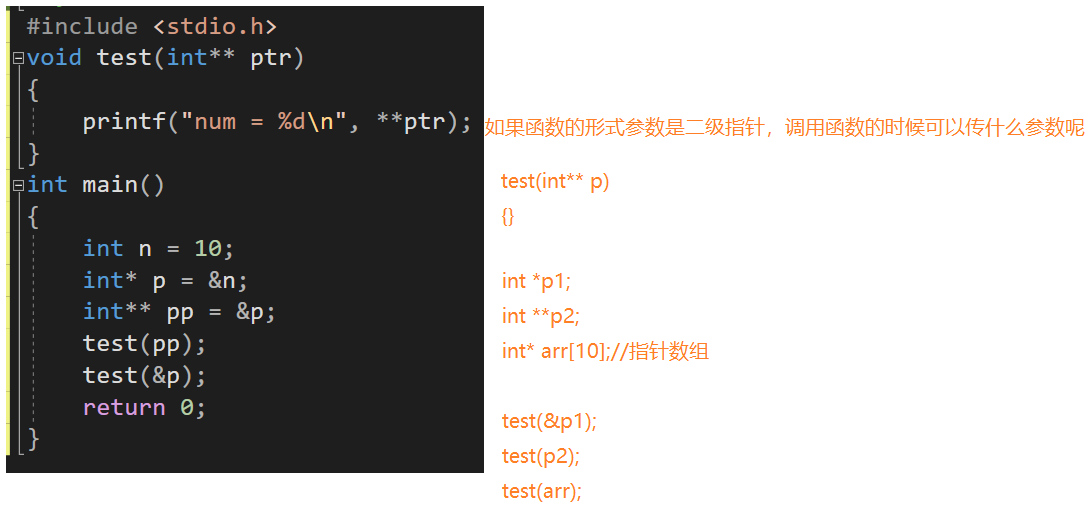
【C语言】指针进阶[上] (字符、数组指针、指针数组、数组传参和指针传参)
简单不先于复杂,而是在复杂之后。 目录 1. 字符指针 面试题 2. 指针数组 3. 数组指针 3.1 数组指针的定义 3.2 &数组名 VS 数组名 3.3 数组指针的使用 4. 数组参数、指针参数 4.1 一维数组传参 4.2 二维数组传参 4.3 一级指针传参 4.4 二…...

软件测试外包干了4年,感觉废了..
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

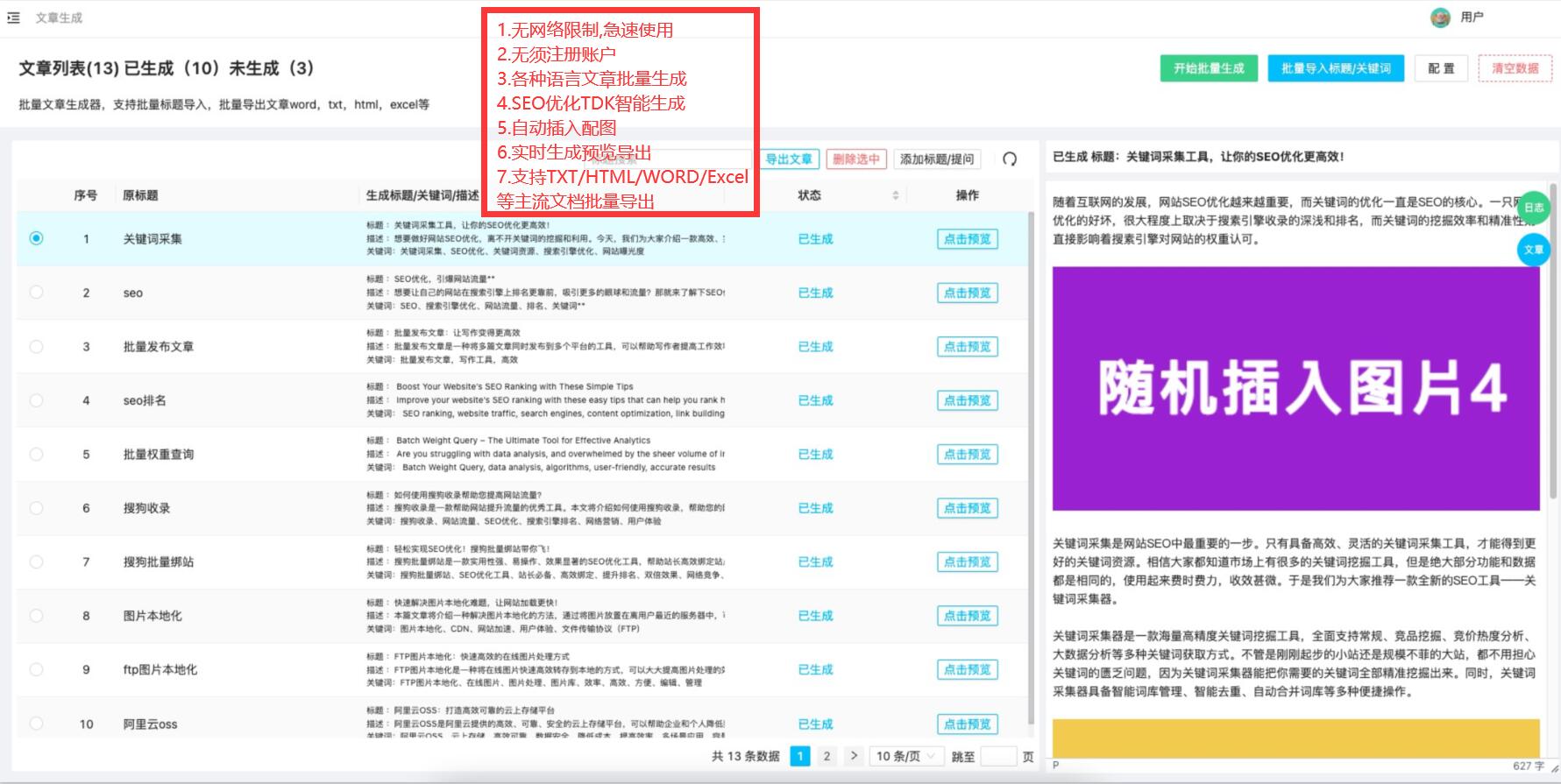
ai改写句子软件-ai改写
AI免费伪原创:助力网站内容升级 您是否曾经为网站优化而烦恼,无论是内容更新还是SEO优化,都需要大量的时间和精力。但是,您是否知道,现在有一款能够使用AI技术来帮助您完成这些任务,而且还是免费的呢&…...

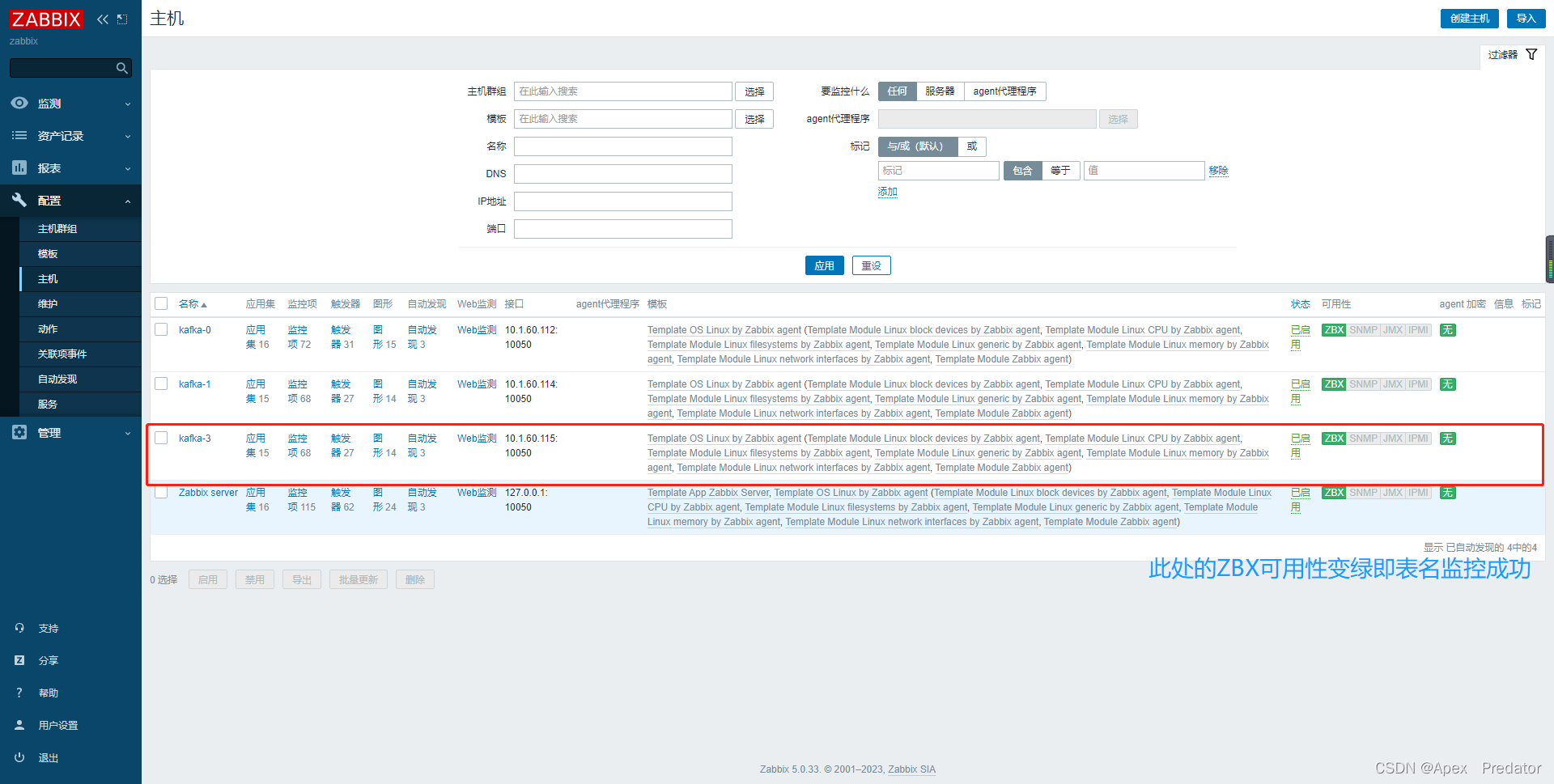
zabbix监控linux主机
1.本实验使用centos7主机,IP地址为10.1.60.115,firewalld和selinux服务已关闭 2.下载zabbix yum源(与zabbix server用一样的版本) rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/x86_64/zabbix-release-5.0-1.el7.noarch.rpm 3.安装zabbix客户…...

编程中泛型的使用规则和限制是什么?
泛型是一种程序设计风格,它允许程序员在编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型。泛型主要用于实现通用的数据结构,例如集合、映射、列表等,使得这些数据结构可以存储多种类型的元素。 在泛型使用之…...

【工具】使用VS Code调试Docker Container中的代码
目录 使用VS Code调试Docker Container中的Autoware.ai代码第一种方法 -- 在VS Code中进行DebugStep1Step2Step3Step4c_cpp_properties.jsonlaunch.jsonsettings.jsontask.json Step5Step6Step7参考链接 第二种方法 -- cmake重新编译cmake使用方法(简介)…...

ZVL3网络分析仪
ZVL3 Rohde&Schwarz ZVL3 3G矢量网络分析仪|罗德与施瓦茨 9KHz至3GHz 罗德与施瓦茨Rohde&Schwarz 性能特点: 频率范围 9kHz至3GHz/6 GHz(典型值为5kHz) 测量时间(201个测量点,以校准的双端口) <75ms 数据传输(201个测量点) 在100Mbit/sLAN…...

TCP协议
传输层(协议) TCP协议 三次握手协议保证连接建立 四次挥手,利用这个协议断开连接,而且保证连接通道里面数据已经处理完毕 客户端(Socket): 1、创建客户端的Socket对象(Socket)与指…...

69. x 的平方根
给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0.5) 或者 x ** 0.5 。 示例 1࿱…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
