three.js 怎么在自动缩放的时候添加动画效果
要在自动缩放的时候添加动画效果可以使用three.js中的Tween.js库。Tween.js提供了一种简单的方式来创建和管理动画,它可以让开发者通过简单的API来控制对象的属性变化,从而实现动画效果。
以下是一个使用Tween.js实现模型缩放动画的示例:
- 加载模型并获取模型对象:
const loader = new THREE.GLTFLoader();loader.load('model.glb', function (gltf) {const model = gltf.scene;scene.add(model);
});
- 设置缩放属性并创建Tween对象:
const targetScale = new THREE.Vector3(0.5, 0.5, 0.5);const tween = new TWEEN.Tween(model.scale).to(targetScale, 1000).easing(TWEEN.Easing.Quadratic.InOut).onUpdate(() => {// 每帧更新模型的缩放属性model.scale.copy(targetScale);});
- 开始Tween动画:
tween.start();
这里的Tween对象接收两个参数,第一个是目标属性(即对象属性需要从当前值变化到的目标值),第二个是动画的持续时间。在Tween对象创建之后,我们还可以调用easing方法来定义缓动函数,以实现更平滑的运动效果。在动画开始之前,我们需要调用start方法来启动Tween对象。
在Tween对象的onUpdate回调函数中,我们可以根据目标缩放值来更新模型的scale属性。这样,在Tween动画进行时,模型的缩放属性就会自动地更新,从而实现动画效果。
注意,使用Tween.js时需要在主循环中调用TWEEN.update()函数来更新Tween对象的状态。在three.js中,可以使用requestAnimationFrame函数来实现主循环。以下是一个完整的示例代码:
const loader = new THREE.GLTFLoader();loader.load('model.glb', function (gltf) {const model = gltf.scene;scene.add(model);const targetScale = new THREE.Vector3(0.5, 0.5, 0.5);const tween = new TWEEN.Tween(model.scale).to(targetScale, 1000).easing(TWEEN.Easing.Quadratic.InOut).onUpdate(() => {// 每帧更新模型的缩放属性model.scale.copy(targetScale);}).start();function animate() {requestAnimationFrame(animate);TWEEN.update();// 渲染场景renderer.render(scene, camera);}animate();
});
在 Vue 中引入 Tween.js 的步骤如下:
- 在命令行中通过 npm 安装 Tween.js
npm install tween.js --save
- 在 Vue 组件中引入 Tween.js
import * as TWEEN from '@tweenjs/tween.js'
- 使用 Tween.js
例如,在 Vue 组件的 mounted 钩子函数中创建一个 Tween,然后在该 Tween 中执行动画效果:
<script>
import * as TWEEN from '@tweenjs/tween.js'export default {name: 'MyComponent',mounted() {const target = { x: 0 }const tween = new TWEEN.Tween(target).to({ x: 100 }, 1000).onUpdate(() => {console.log(target.x)}).start()}
}
</script>
这段代码会在组件挂载后创建一个 Tween,从 x 的初始值 0 动画到结束值 100,动画时长为 1000ms,在每次 Tween 更新时输出 x 的当前值。
相关文章:

three.js 怎么在自动缩放的时候添加动画效果
要在自动缩放的时候添加动画效果可以使用three.js中的Tween.js库。Tween.js提供了一种简单的方式来创建和管理动画,它可以让开发者通过简单的API来控制对象的属性变化,从而实现动画效果。 以下是一个使用Tween.js实现模型缩放动画的示例: 加…...

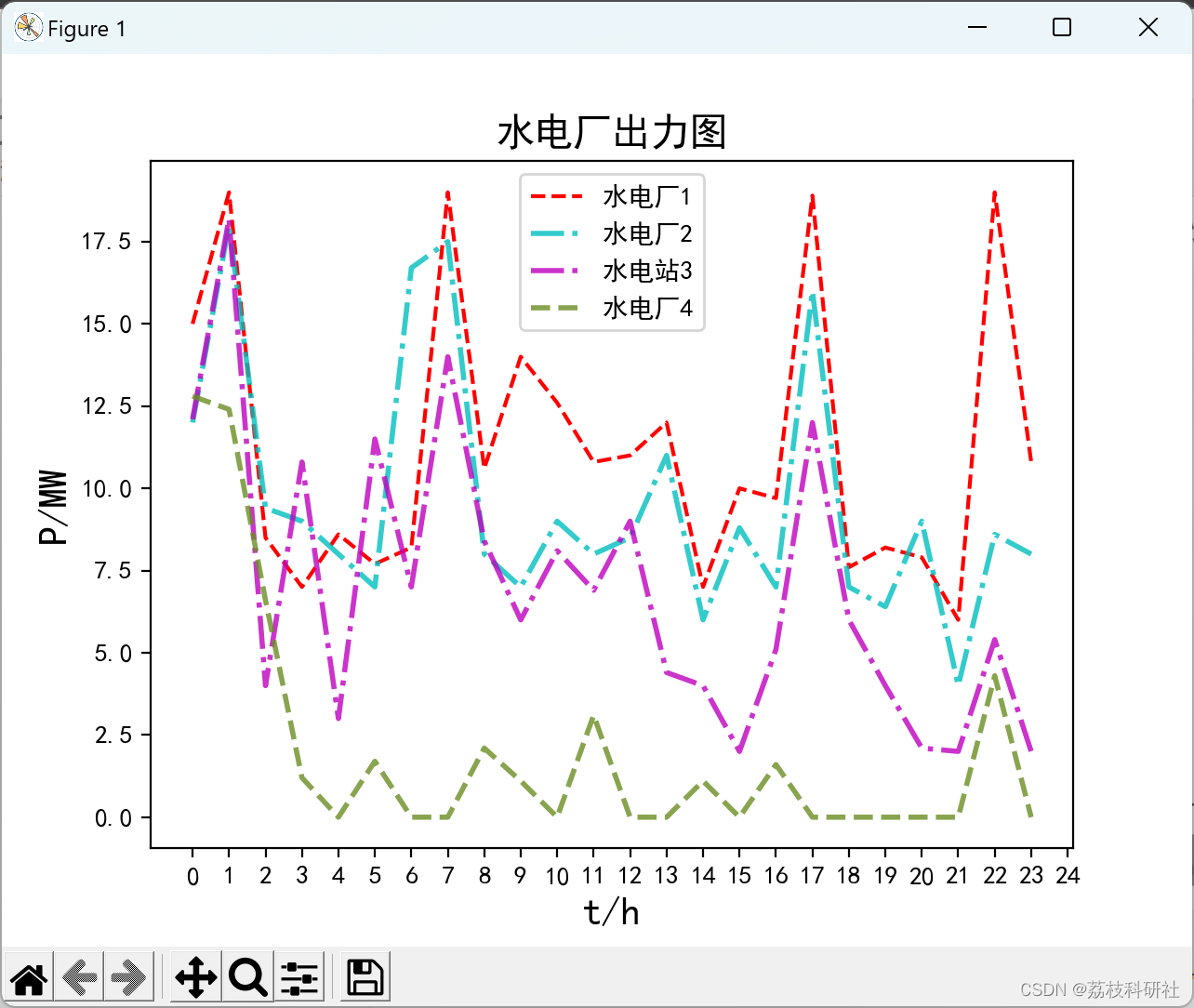
考虑梯水电站群的水火电节能调度(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

CF914G Sum the Fibonacci
CF914G Sum the Fibonacci 洛谷Sum the Fibonacci 题目大意 给你一个长度为 n n n的数组 s s s,定义五元组 ( a , b , c , d , e ) (a,b,c,d,e) (a,b,c,d,e)是合法的当且仅当: 1 ≤ a , b , c , d , e ≤ n 1\leq a,b,c,d,e\leq n 1≤a,b,c,d,e≤n ( …...

Shell基础入门实战
写在前面 好久没在项目内做自动化了,主要是现阶段在项目内做自动化收益不大,最近开发做batch run的正好缺人,我看了一下代码,就是通过代码读取jar包和远程服务器连接,然后通过shell脚本,向数据库插入数据&a…...

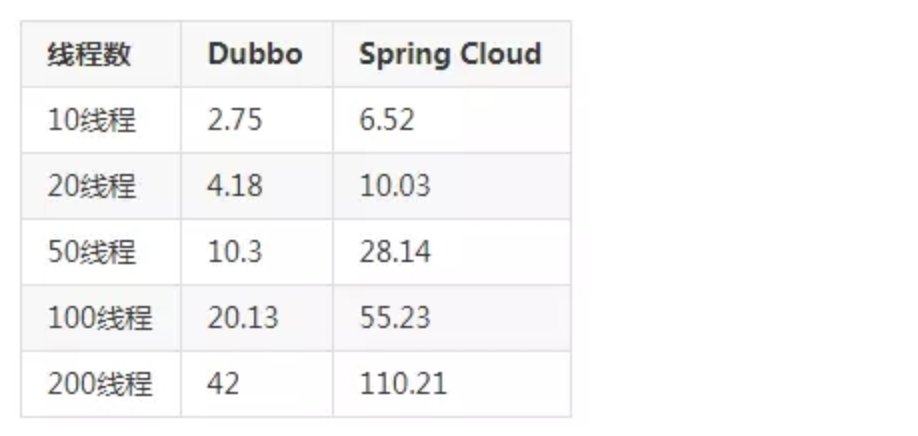
如何进行微服务的技术选型?
本文首发自「慕课网」,想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"! 作者:陈于吉吉|慕课网讲师 随着这几年微服务的火爆,在平时的工作或者技术交流中,我们总能听到哪家公…...

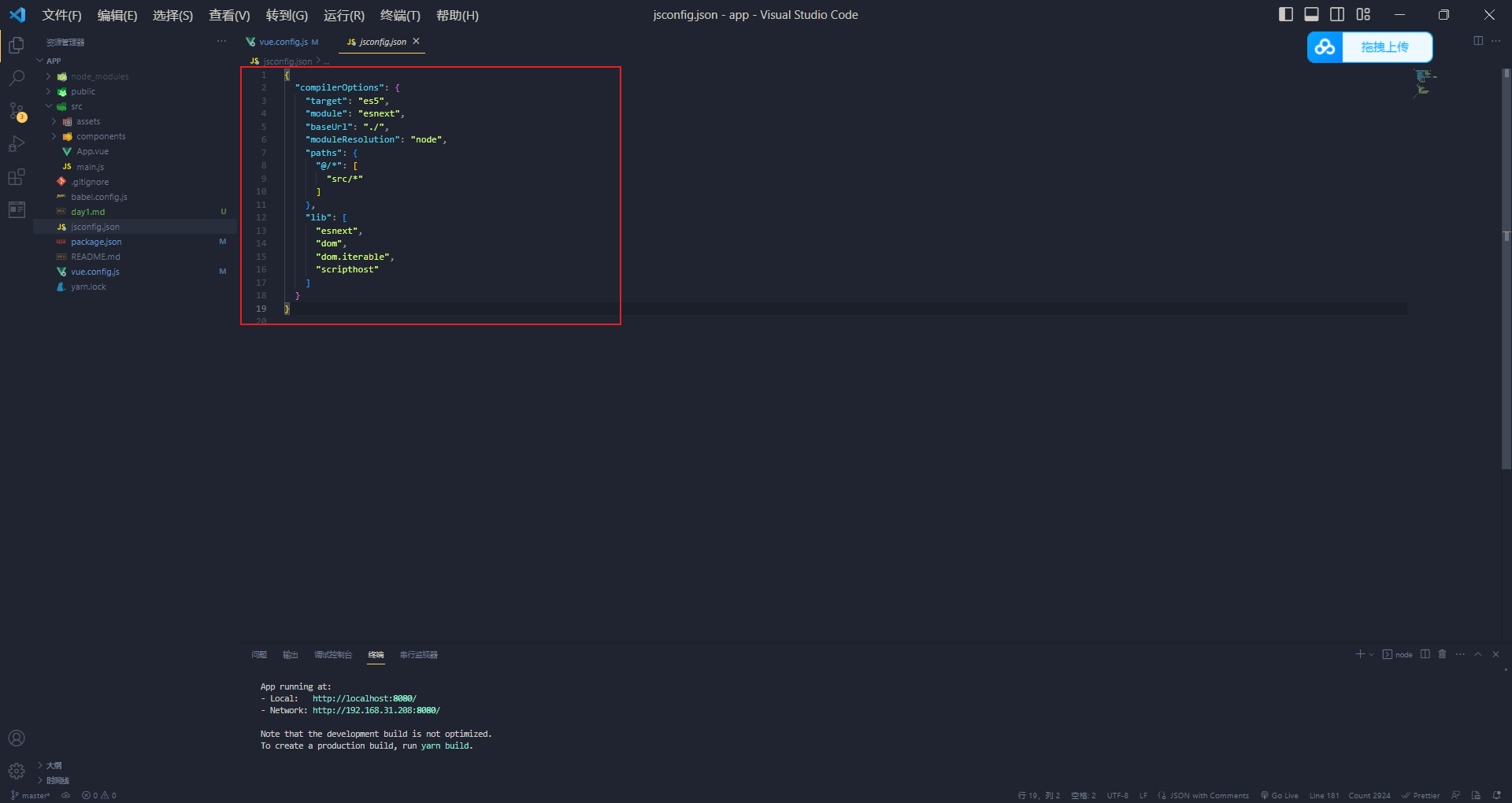
Vue电商项目--应用开发详解
vue-cli脚手架初始化项目 首先,页面上新建一个文件夹。然后打开命令端口 vue create app 选择Default ([Vue 2] babel, eslint) 然后把项目拖拽到vscode中。项目目录看一下 脚手架项目的目录 node_modules:放置项目依赖的地方 public:一般放置一些共用的静态资源&a…...

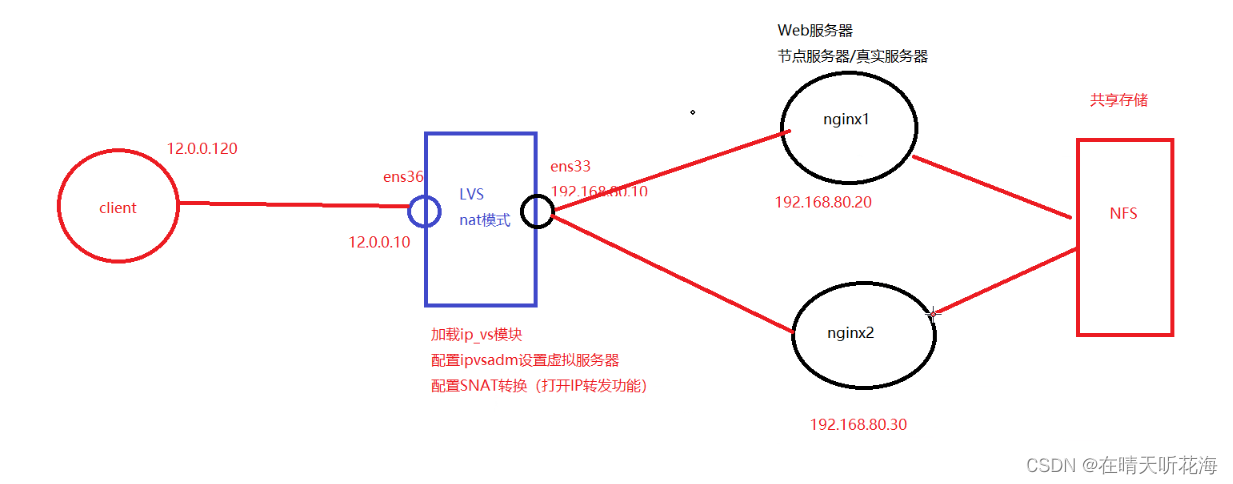
Lvs负载均衡
系列文章目录 文章目录 系列文章目录一、集群1.集群2. 二、LVS1.LVS简介2.负载均衡的结构3.Lvs调度算法 总结 一、集群 1.集群 集群群集 cluster由多台主机构成的一个整体,提供一个放问入口(IP或域名),集群中的多台主机都干一件事提供一样的服务 负载均…...

JAVAWeb08-手动实现 Tomcat 底层机制+ 自己设计 Servlet
1. 前言 先看一个小案例, 引出对 Tomcat 底层实现思考 1.1 完成小案例 ● 快速给小伙伴完成这个小案例 0. 我们准备使用 Maven 来创建一个 WEB 项目, 老师先简单给小伙伴介绍一下 Maven 是什么, 更加详细的使用,我们还会细讲, 现在先使用一把 先创建…...

非监督学习简单介绍
文章目录 非监督学习简单介绍聚类K-meansHierarchical聚类DBSCAN 降维PCAt-SNE 其他非监督学习技术结论 非监督学习简单介绍 非监督学习是机器学习中的一种方法,其目标是基于数据的内在结构和关系,从而在无标签数据中识别样本的潜在结构和模式。非监督学…...

香港科技大学有什么好的专业?
香港科技大学创办于1991年10月,是一所坐落于香港清水湾半岛的公立研究型大学。大学设有4个学院:工学院、理学院、人文社会科学学院和工商管理学院,还设有2个研究院:香港科技大学公共政策和行政研究生院和香港科技大学霍英东研究院…...

【两个月算法速成】day04
本文以收录专题刷题记录 目录 24. 两两交换链表中的节点 题目链接 思路 代码 19. 删除链表的倒数第 N 个结点 题目链接 思路-双指针 代码 面试题 02.07. 链表相交 题目链接 思路 代码 24. 两两交换链表中的节点 题目链接 力扣 思路 建议使用虚拟节点࿰…...

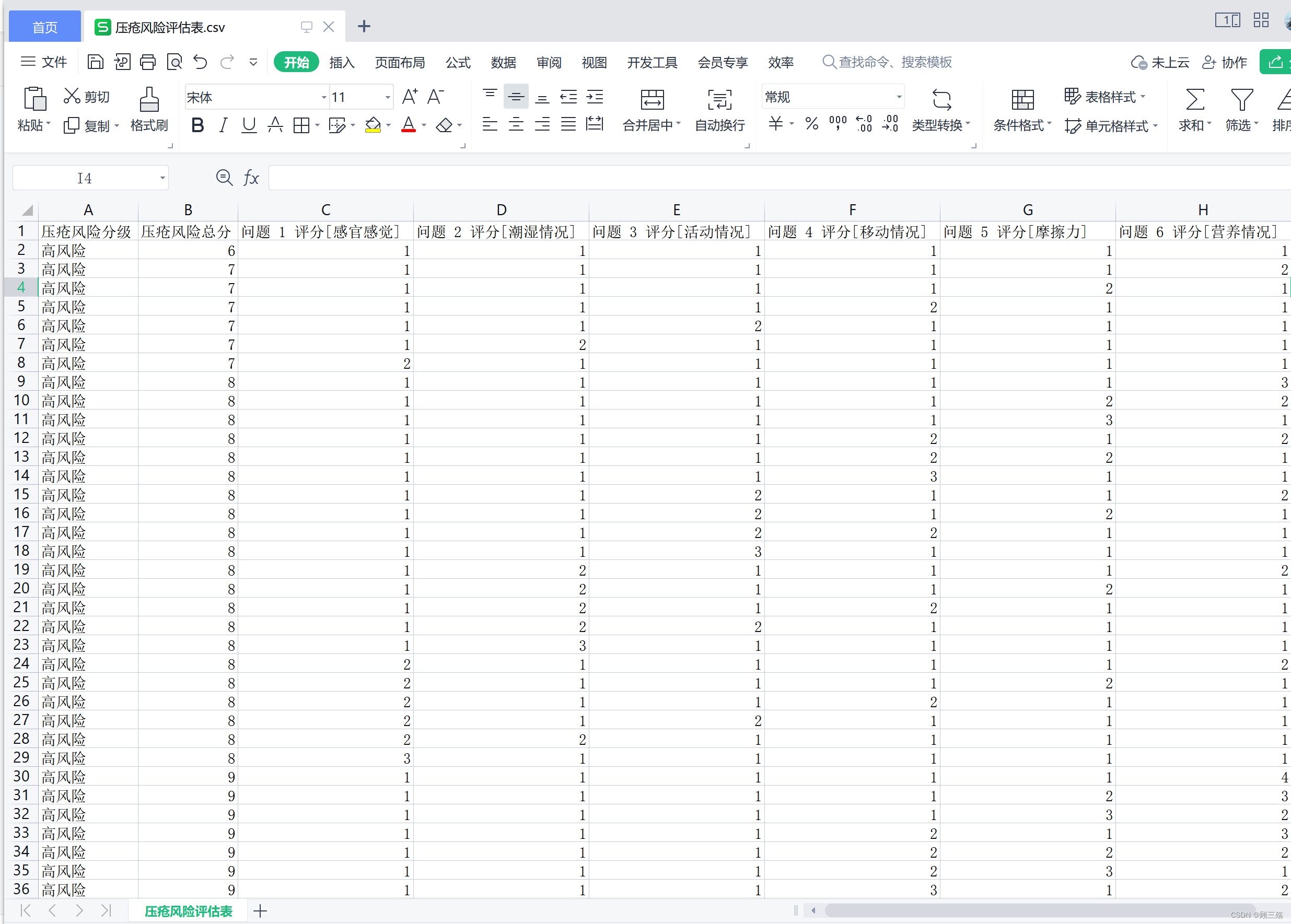
【Python】实战:生成无关联单选问卷 csv《压疮风险评估表》
目录 一、适用场景 二、业务需求 三、Python 文件 (1)创建文件 (2)代码示例 四、csv 文件 一、适用场景 实战场景: 问卷全部为单选题问卷问题全部为必填问题之间无关联关系每个问题的答案分数不同根据问卷全部问…...

rsync 远程删除文件
rsync 远程删除文件 rsync是一个强大的远程数据同步工具,它不仅可以实现远程文件复制,也可以实现远程文件删除。 要使用rsync实现远程删除文件,可以使用如下命令: bash rsync -avz --delete usernameremotehost:/path/to/files /path/to/local/dir这个命令的主要参数: -a:归…...

LinkedBlockingQueue原理
1. 基本的入队出队 public class LinkedBlockingQueue<E> extends AbstractQueue<E>implements BlockingQueue<E>, java.io.Serializable {static class Node<E> {E item;/*** 下列三种情况之一* - 真正的后继节点* - 自己, 发生在出队时* - null, 表…...

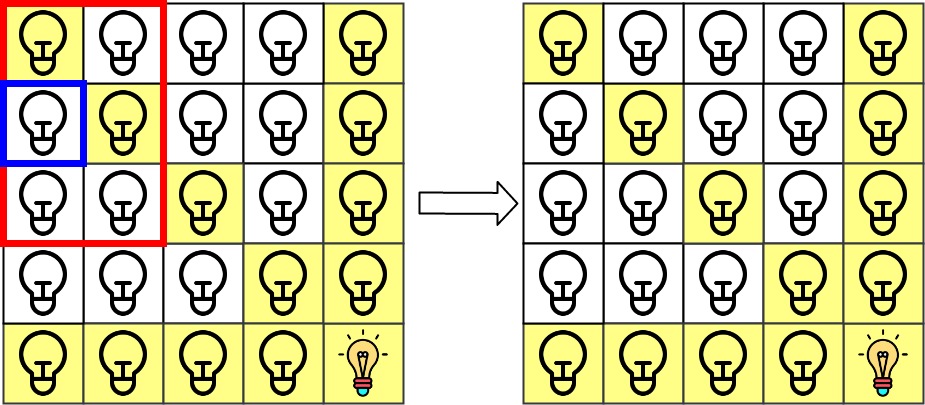
哈希表题目:网格照明
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:网格照明 出处:1001. 网格照明 难度 6 级 题目描述 要求 在 n n \texttt{n} \times \texttt{n} nn 的二维网格 grid \texttt{grid}…...

Python多线程爬虫为何效率低下?解析原因并提高爬虫速度的方法
目录 一、知识点二、多线程语法GIL单线程多线程单线程多线程 最后的惊喜 一、知识点 线程(Thread)也叫轻量级进程,是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。线程自己不拥有…...
)
Python 标准方形信号定义(完美实现)
之前我们介绍了如何定义一个标准的正弦信号,这里我们做一下延申,简单说明一下如何定义一个方形函数。 方形信号表达式 square signal = g ( t ) = sign [ sin ( 2 π f t +...
)
[Daimayuan] 走不出的迷宫(C++,图论,DP)
有一个 H H H 行 W W W 列的迷宫(行号从上到下是 1 − H 1−H 1−H,列号从左到右是 1 − W 1−W 1−W),现在有一个由 . 和 # 组成的 H 行 W 列的矩阵表示这个迷宫的构造,. 代表可以通过的空地,# 代表不…...

【LeetCode: 1416. 恢复数组 | 暴力递归=>记忆化搜索=>动态规划 】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

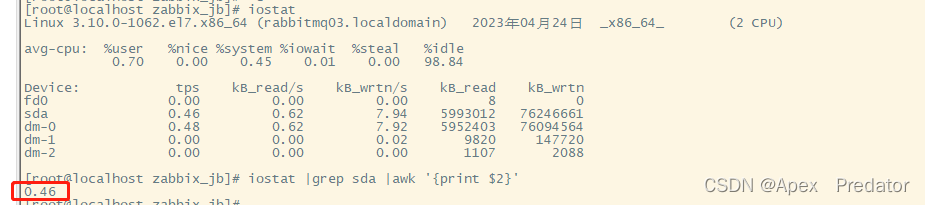
centos7查看磁盘io
1.查看所使用到的命令为iostat,centos7没有自带iostat,需要安装一下 2.安装iostat命令 yum -y install sysstat 3.使用iostat命令 iostat %user:表示用户空间进程使用 CPU 时间的百分比 %nice:表示用户空间进程以降低优先级的…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
