easyx的基本使用(万字解析)
easyx的基本使用
- 一.基本框架
- 1.创建文件
- 2.创建窗体-initgraph,closegraph,getchar
- 二.简单的绘制
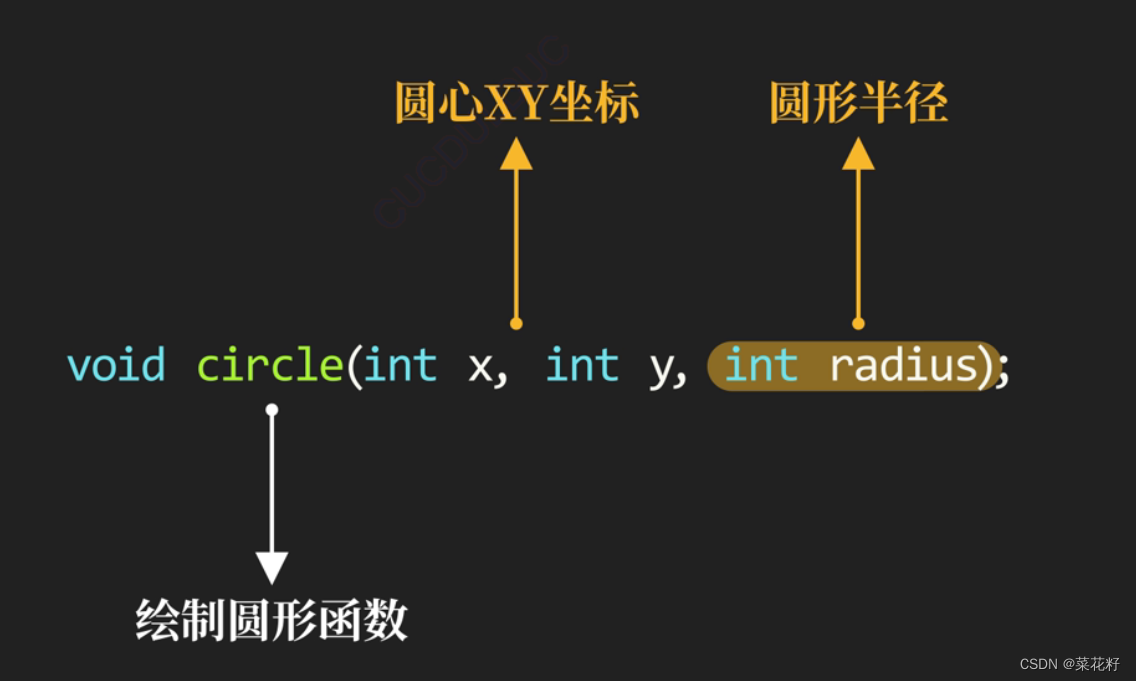
- 1.圆形-circle
- 2.坐标系统-setorigin,setaspectratio
- 三.简单图形
- 1.绘制点-putpixel
- 2.简单的直线-line
- 3.矩形-rectangle
- 4.椭圆-ellipse
- 5.圆角矩形-roundrect
- 6.扇形-pie
- 7.圆弧-arc
- 四.多边形
- 1.绘制封闭图形-polygon
- 2.绘制非封闭图形-polyline
- 五.图形的样式
- 1.描边
- 1.边的颜色-setlinecolor
- 2.边的样式-setlinestyle
- 3.端点的样式-setlinestyle
- 4.连接样式-setlinestyle
- 2.填充-setfillcolor
- 3.描边加填充-fill
- 4.背景色更改-setbkcolor,cleardevice
- 六.一个训练-哆啦A梦

easyx是一款使用成本极低的图形库插件,可以快速通过c语言绘制出图形 安装官网。需要的图形几乎只需要通过查阅函数就可以实现。ps:easyx只支持VS系列。
一.基本框架
1.创建文件
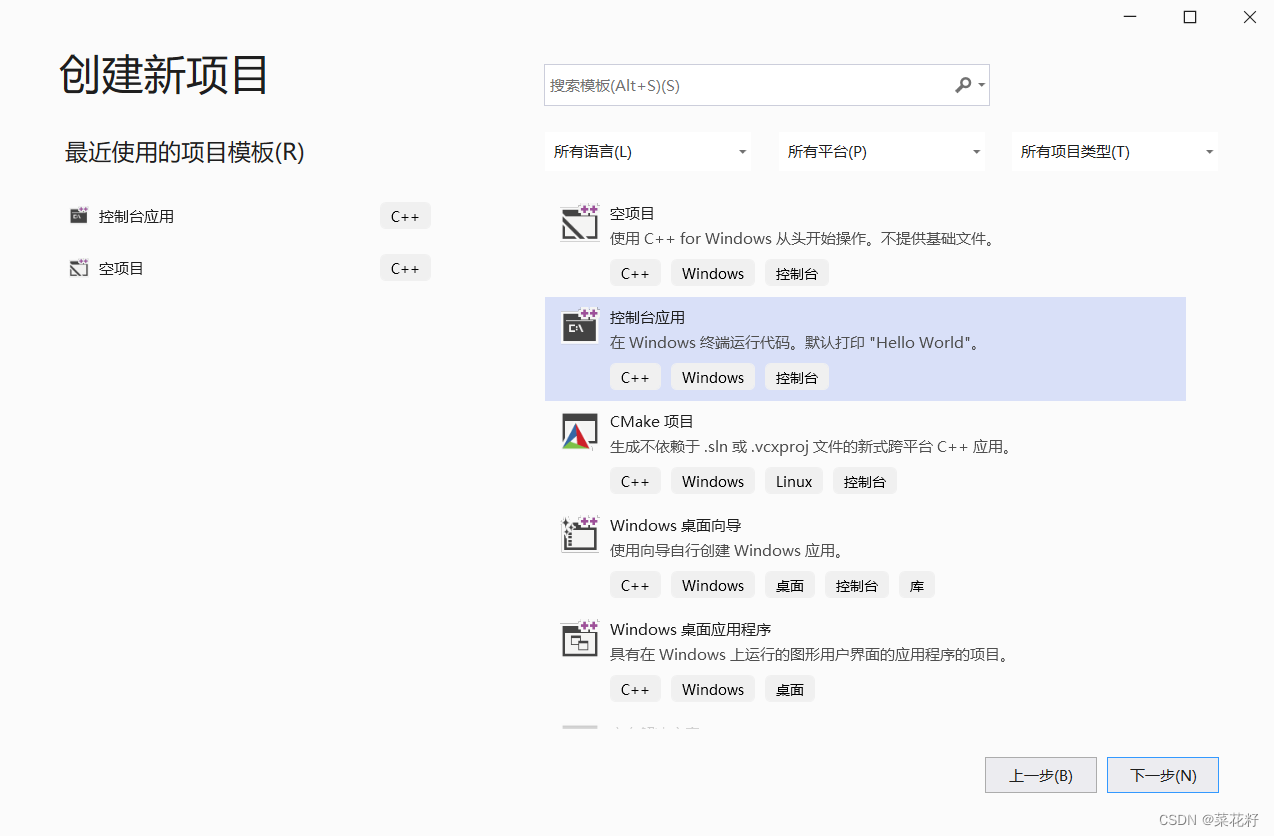
使用easyx创建项目选择控制台。

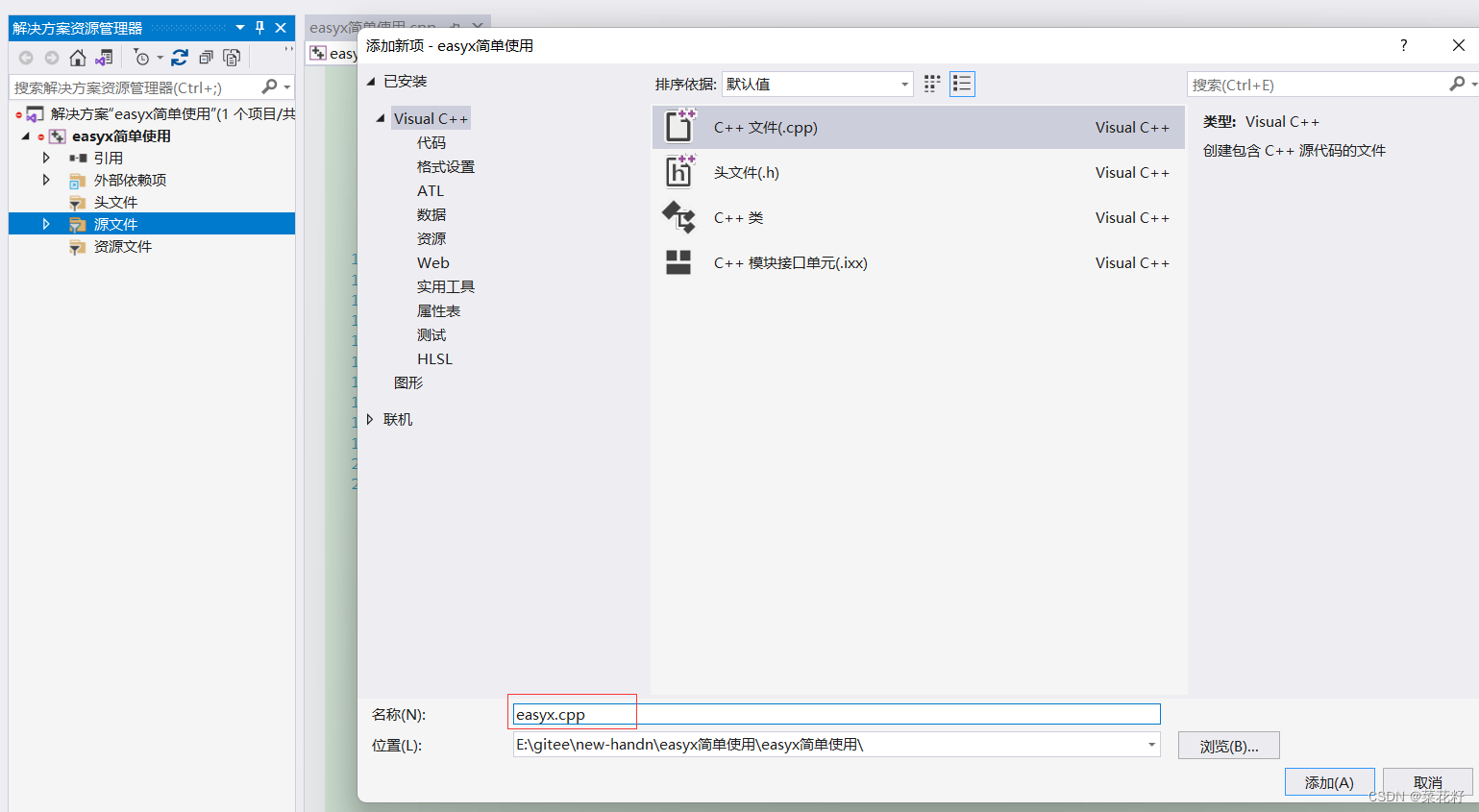
创建源文件时使用cpp为后缀,因为cpp为c++后缀。easyx内部是由c++语法实现的,但是不用担心因为easyx使用的是一系列既可由c++实现又可由c实现的函数。

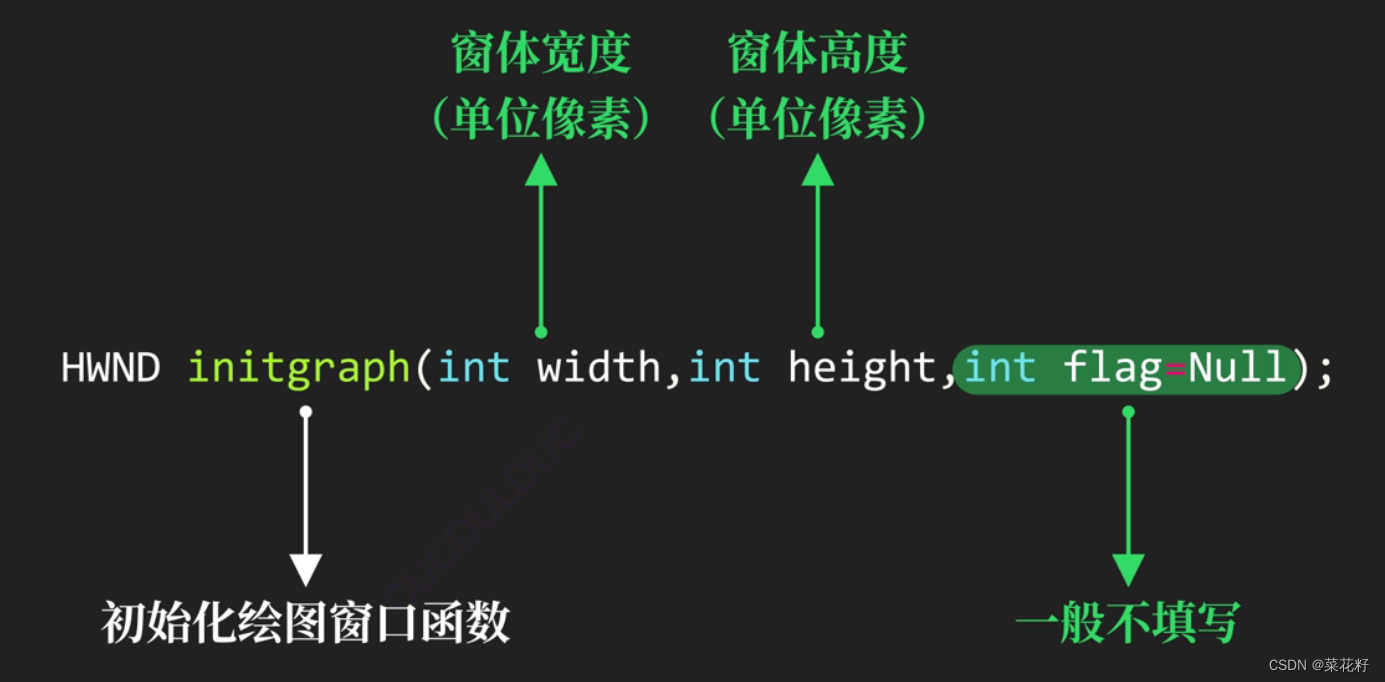
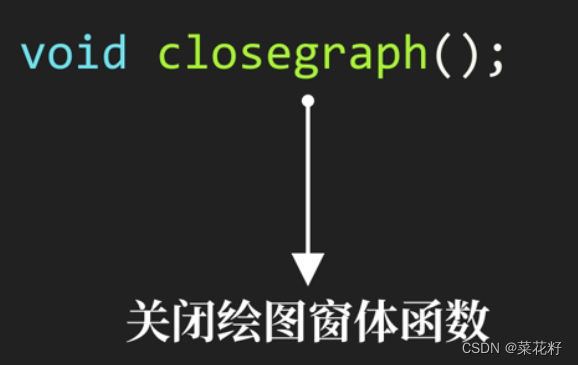
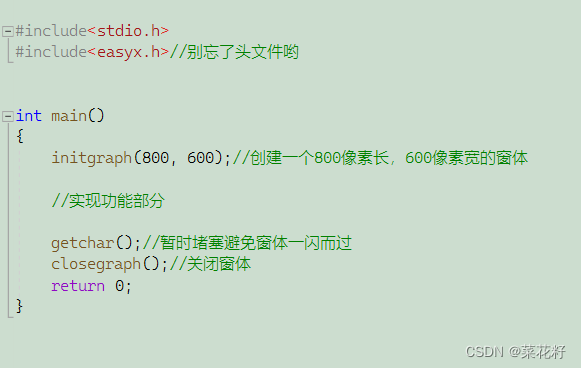
2.创建窗体-initgraph,closegraph,getchar
平常在打印c程序时会出现一个黑色的控制台,而在使用easyx时我们创建一个可大可小的窗体以便我们调整。




二.简单的绘制
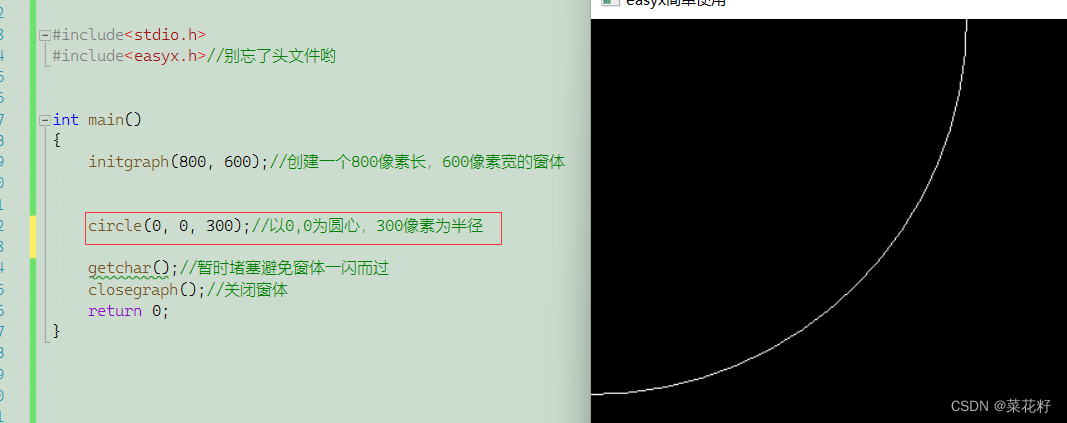
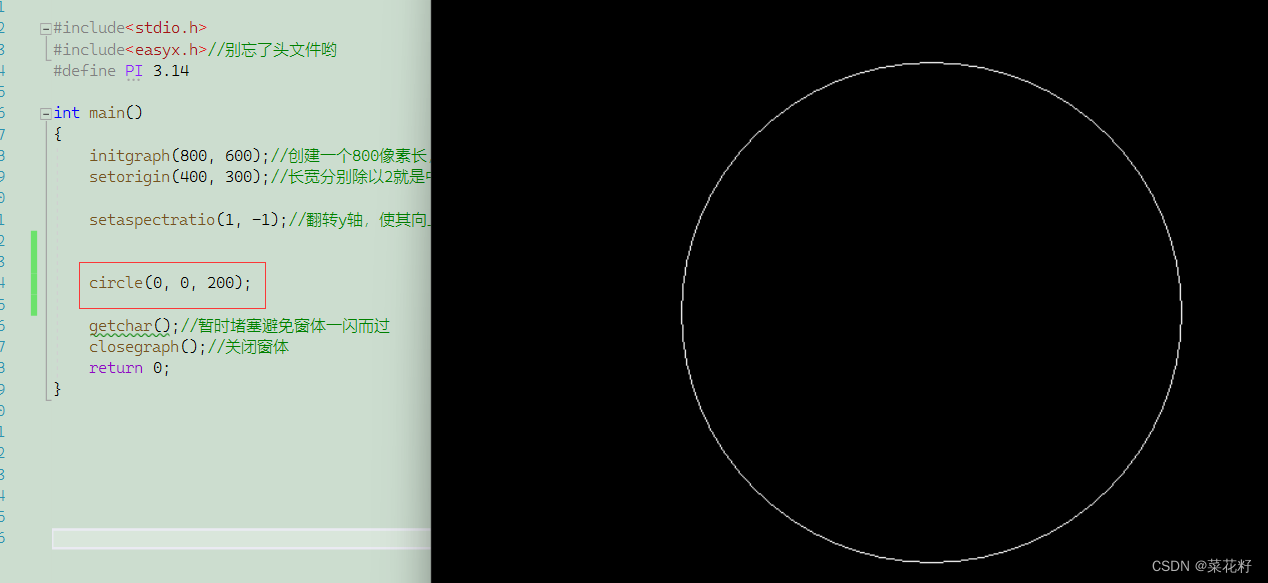
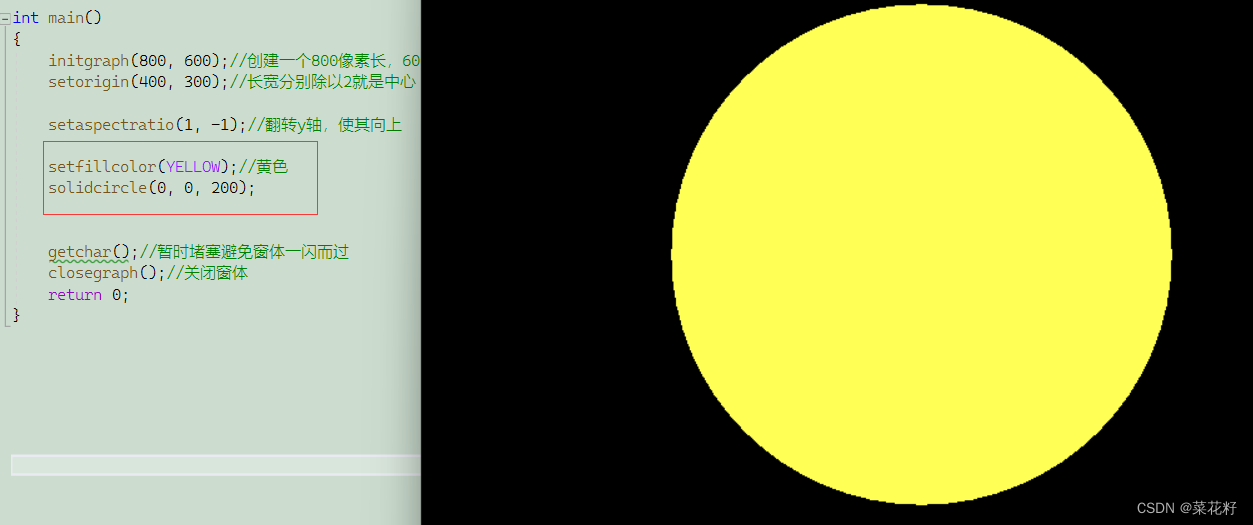
1.圆形-circle


可以看到确实画出来一个圆,但园的位置在最左上角。这就是easyx的坐标系统造成的啦。
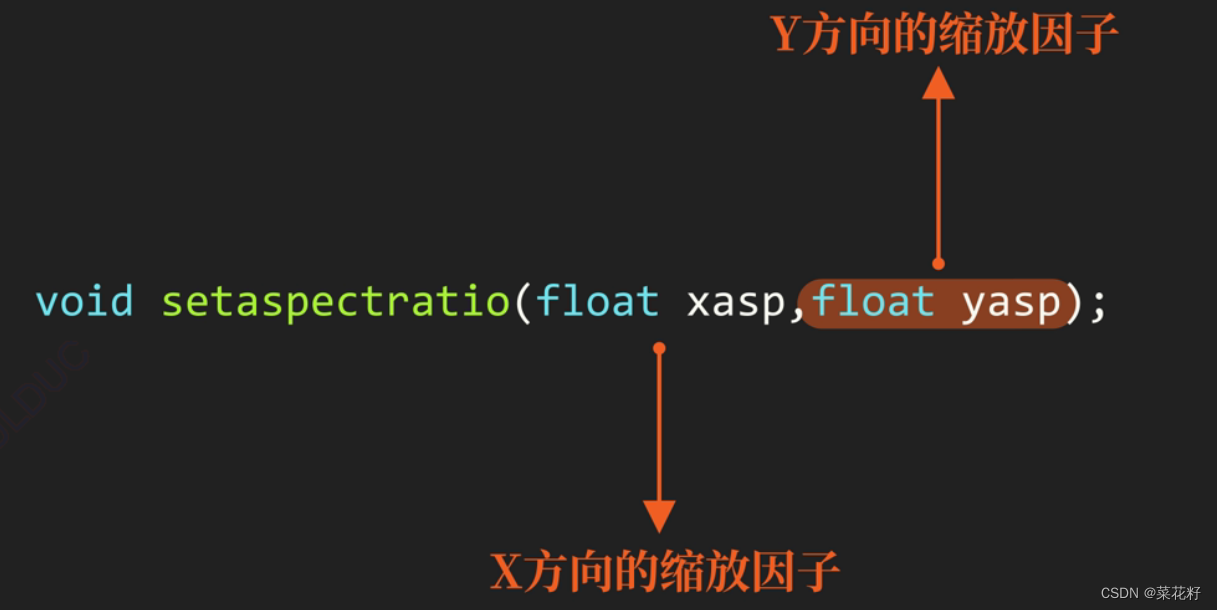
2.坐标系统-setorigin,setaspectratio
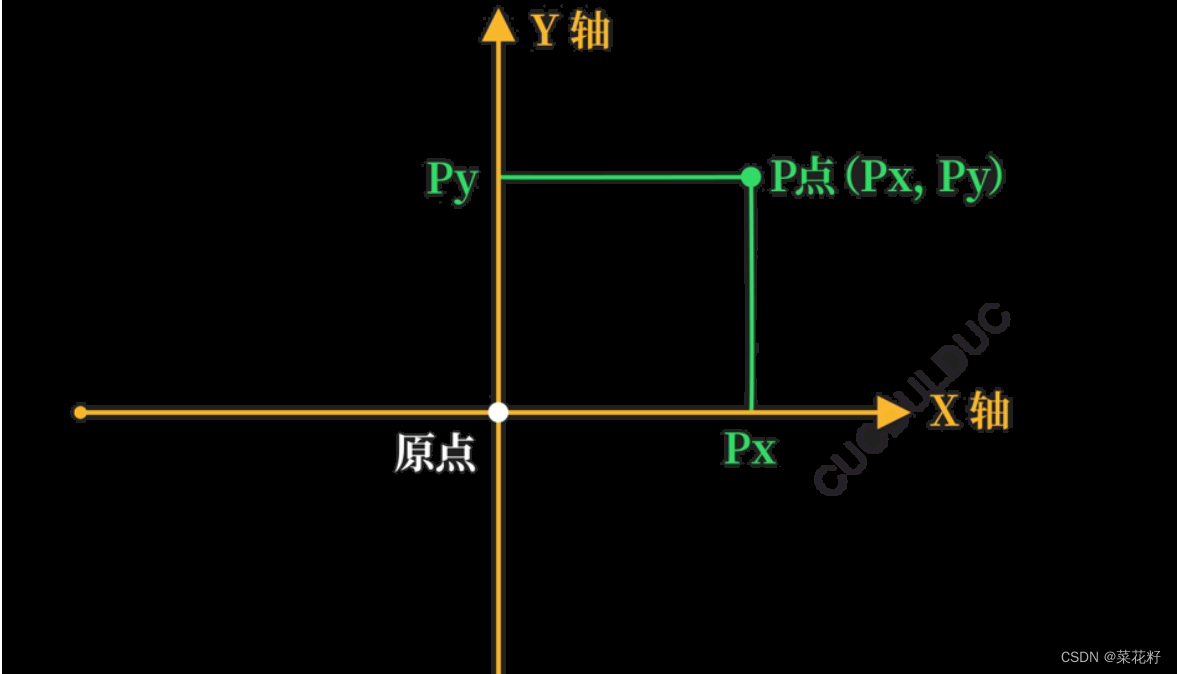
我们一般意义上的直角坐标系原点位于中心,并且y轴的正方向向上。

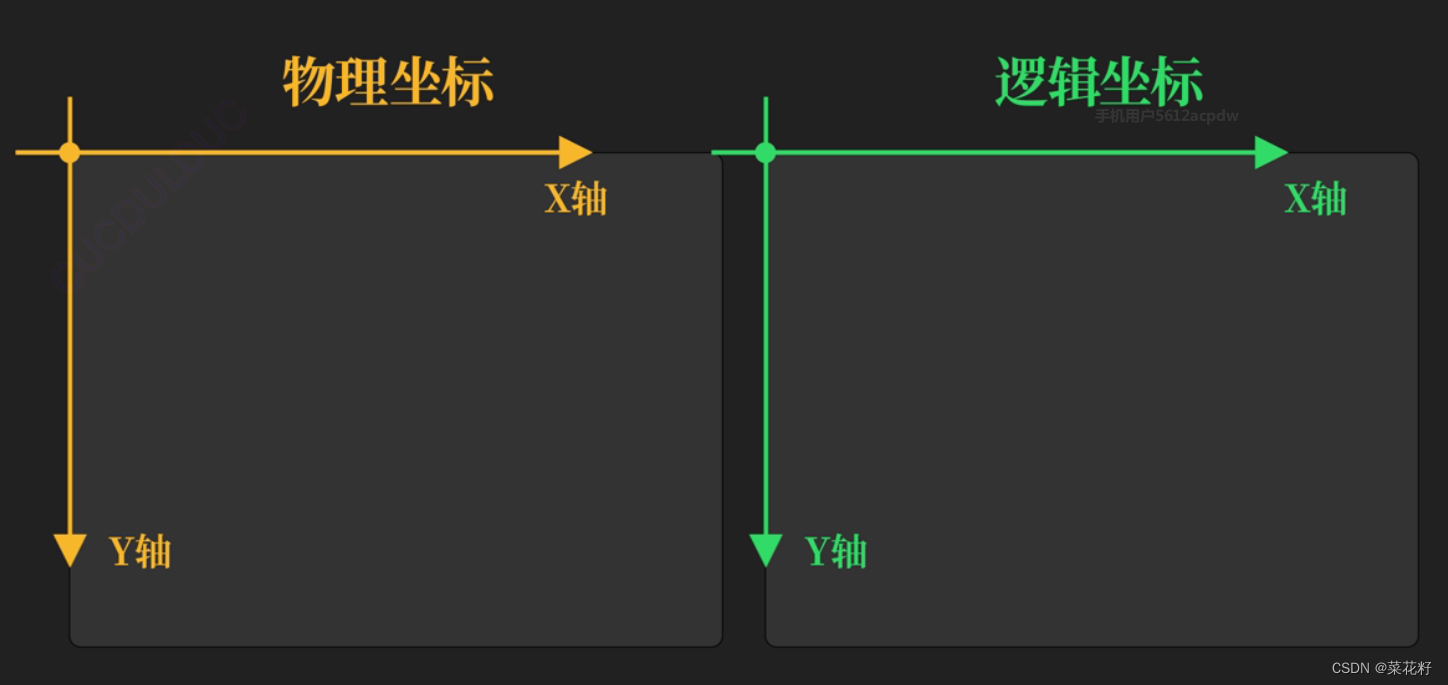
但在easyx里有所不同的是,easyx有两种坐标分别是:逻辑坐标和物理坐标。

表面上看来物理坐标和逻辑坐标是没什么区别的实际上有着很大区别。物理坐标是用于描述窗体的坐标,不能被修改;而逻辑坐标是用于描述绘图的坐标,可以被修改。
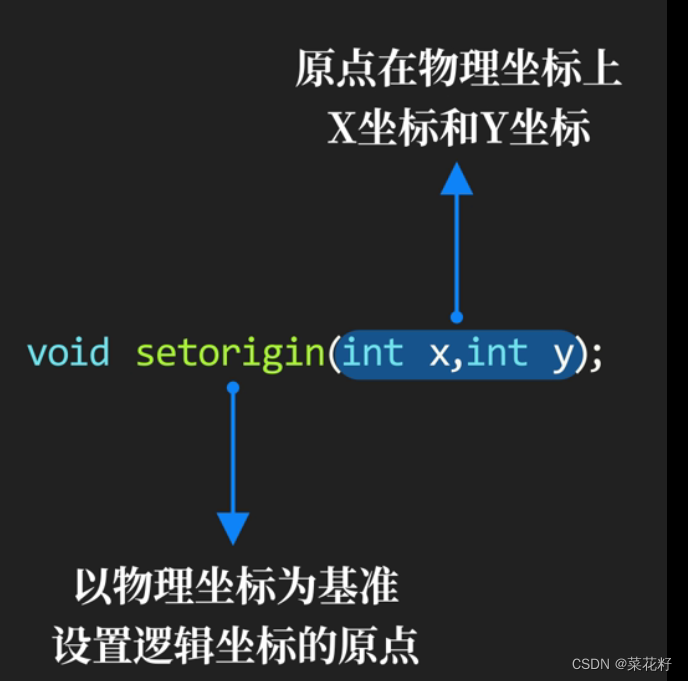
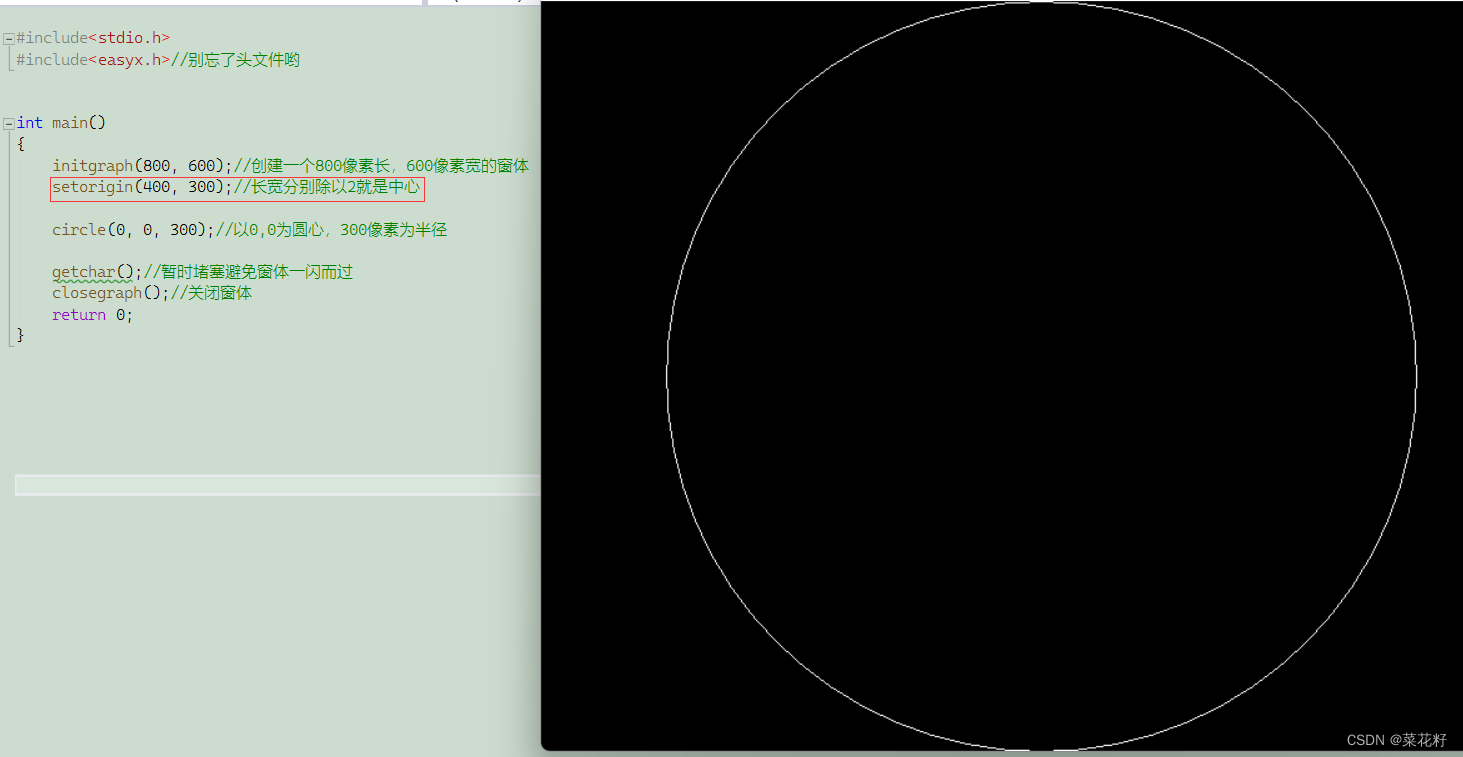
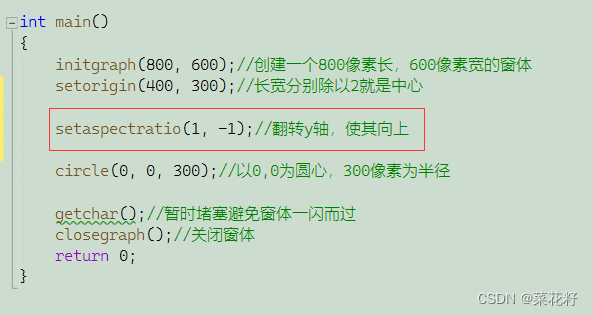
接下来我们把逻辑坐标移到窗体中心。


这里的坐标与我们常用的坐标还是有所差异,因为y轴是向下的,所以我们需要将y轴向上翻转。

如果缩放因子为负则可实现该坐标轴的翻转。

三.简单图形
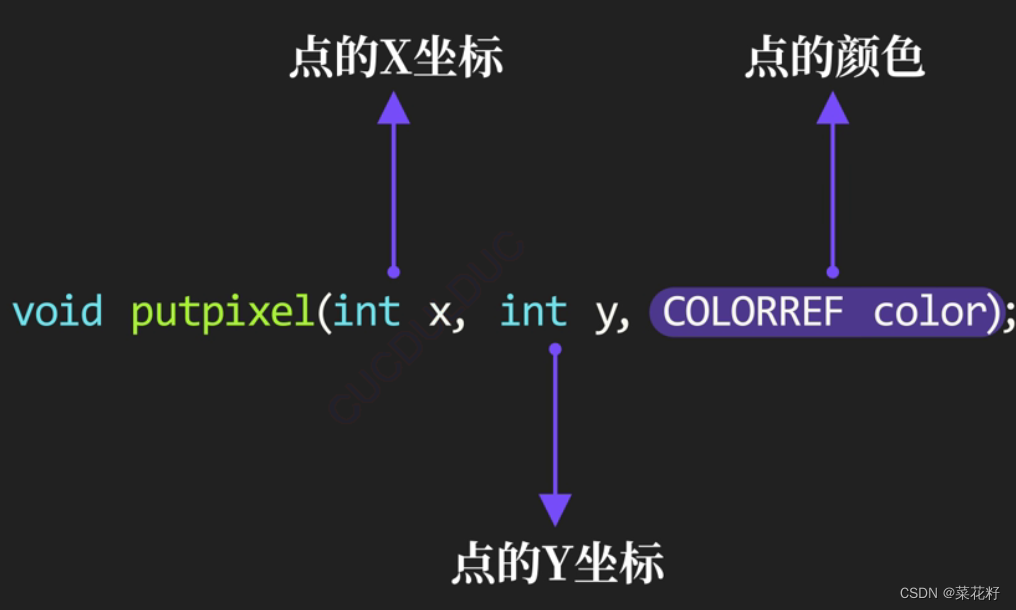
1.绘制点-putpixel

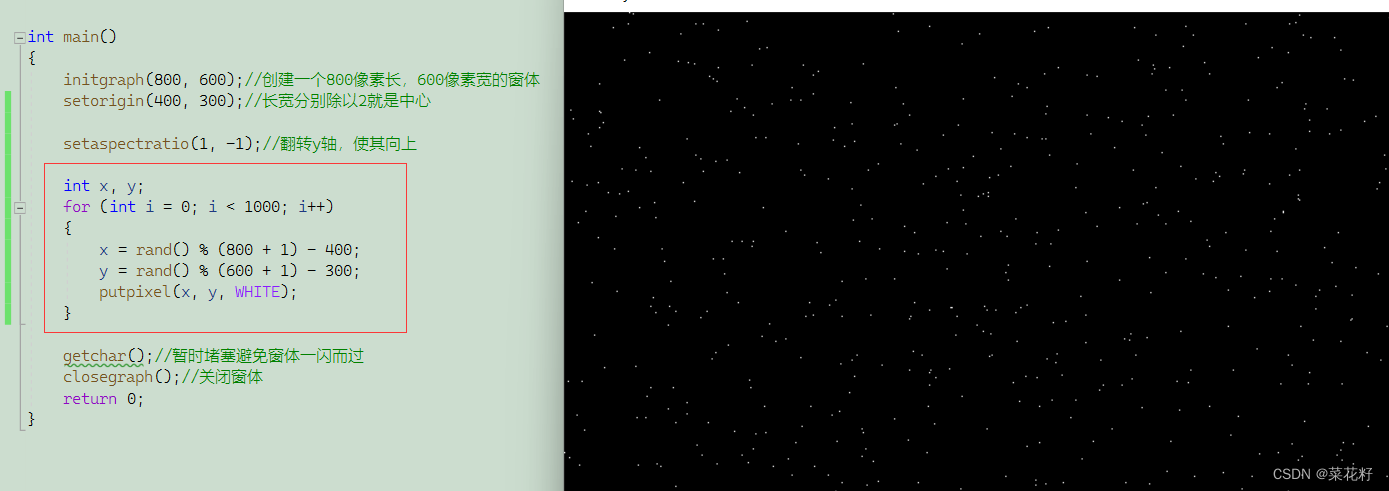
为了使现象更明显,随机画1000个白色的点。其中使用到随机数可以看看这篇设置随机数

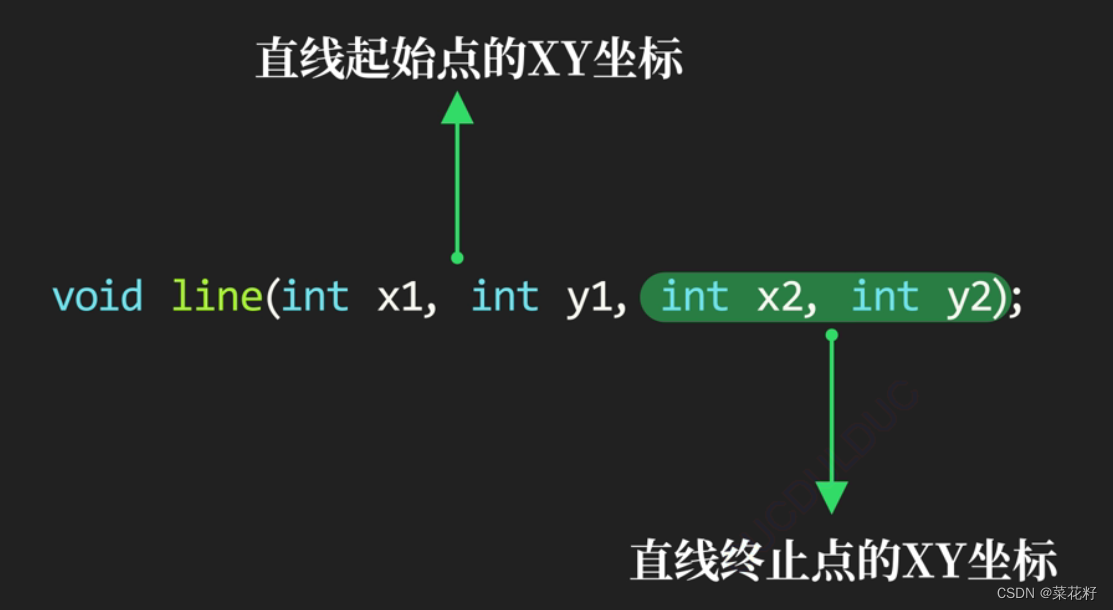
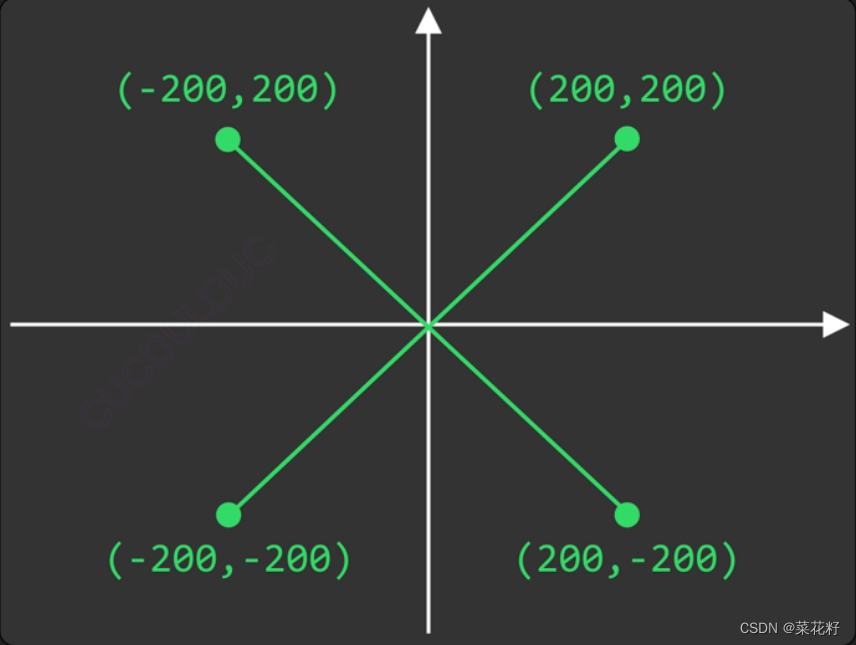
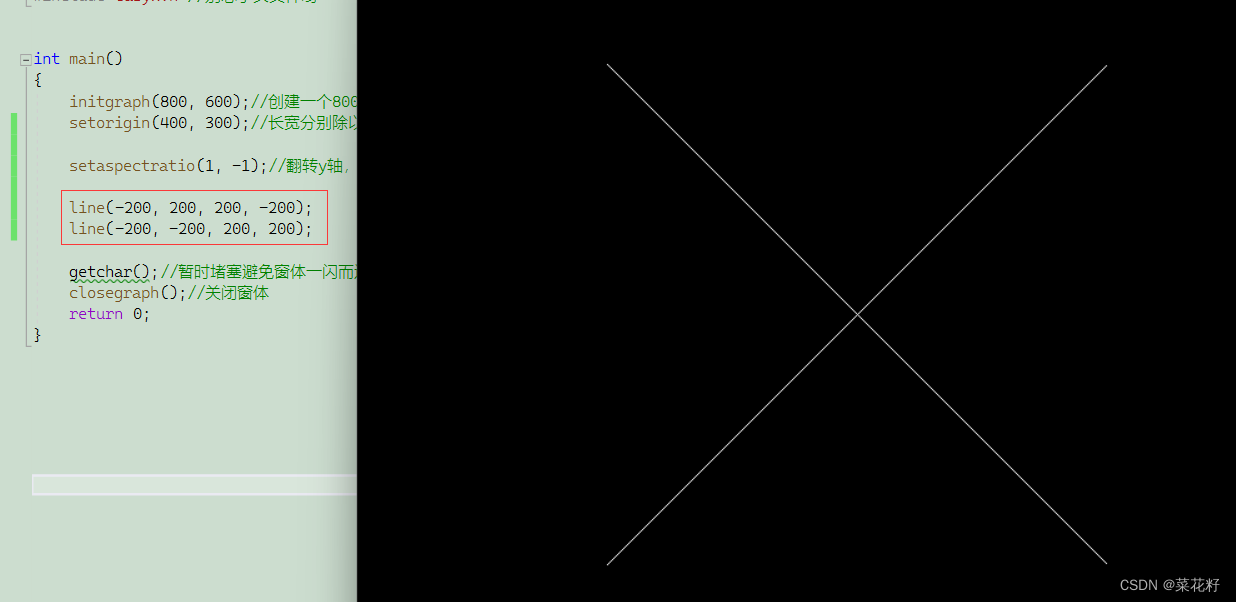
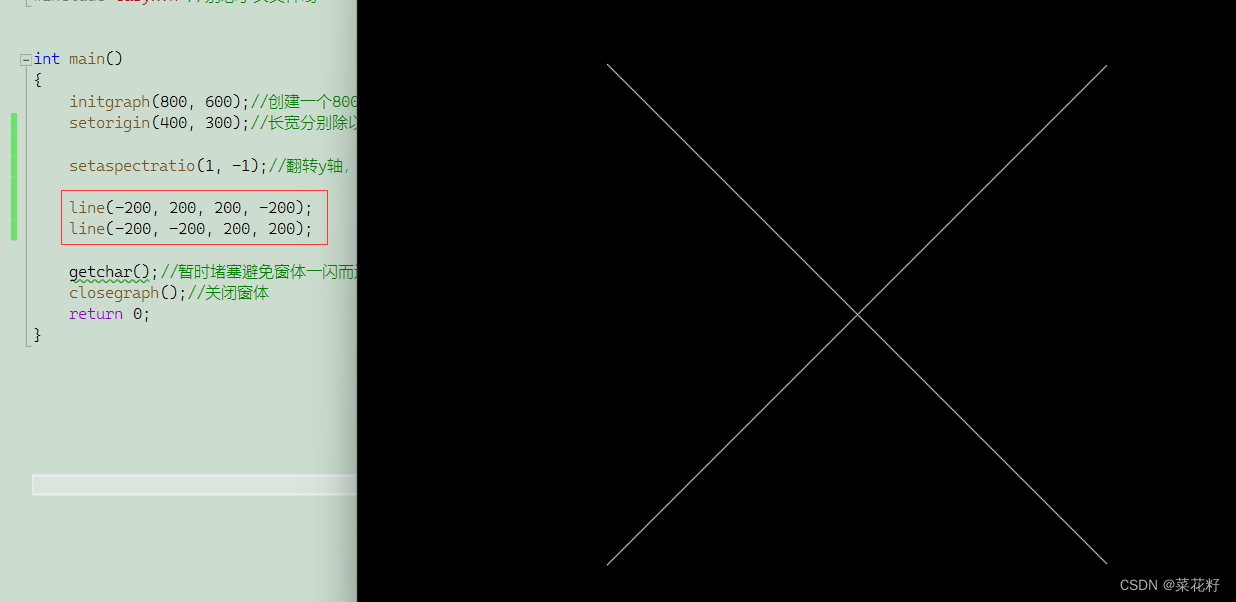
2.简单的直线-line




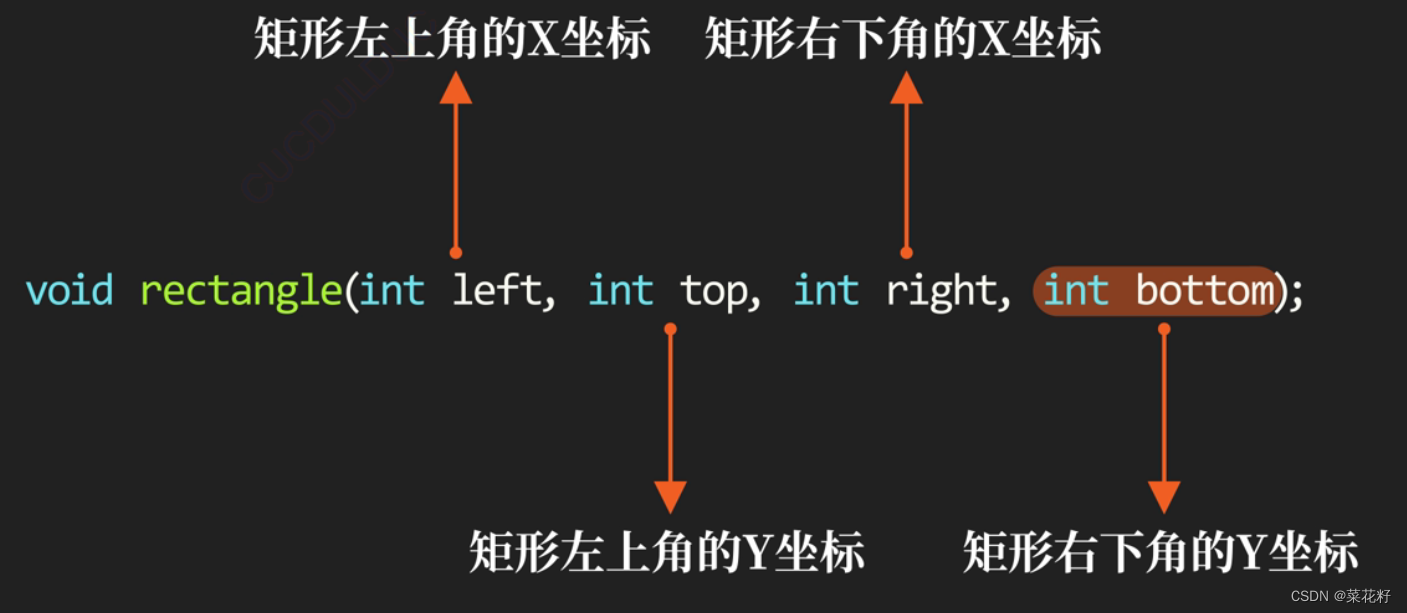
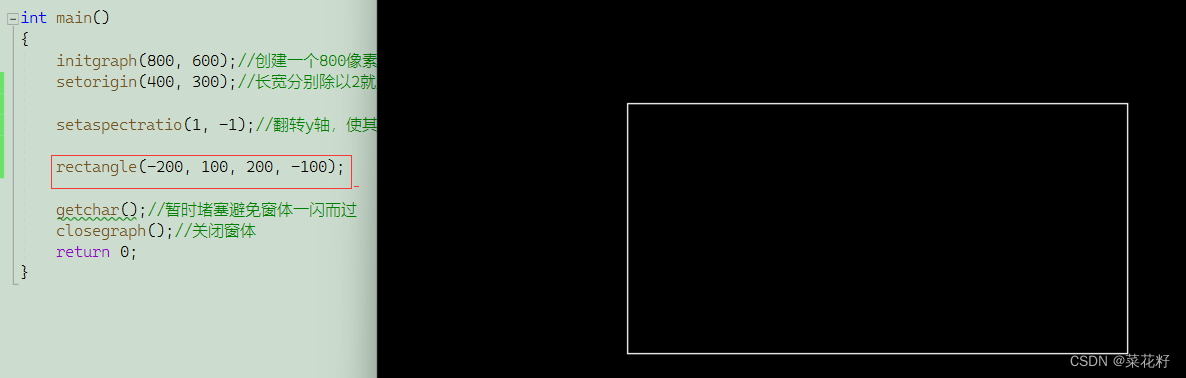
3.矩形-rectangle

从传参可以看出实际上就是矩形左上顶点和右下顶点。

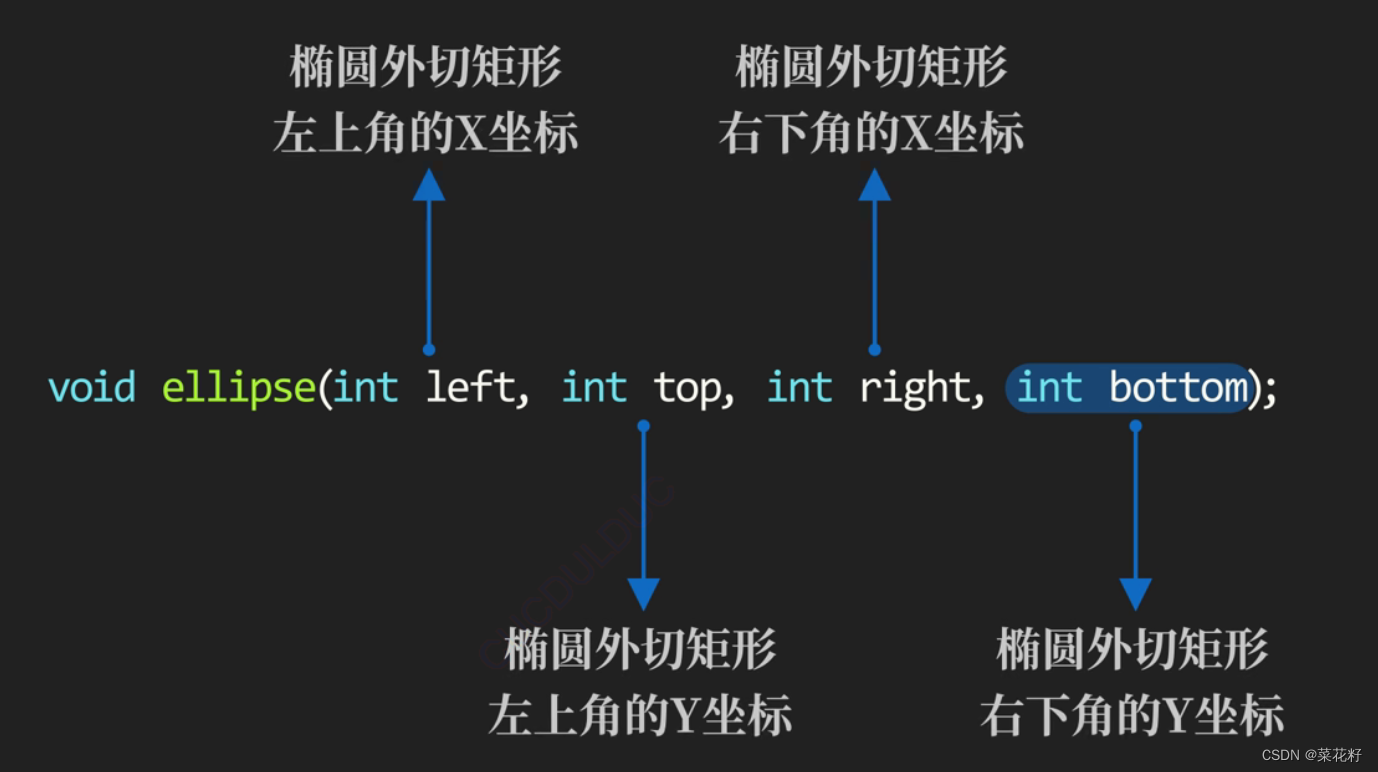
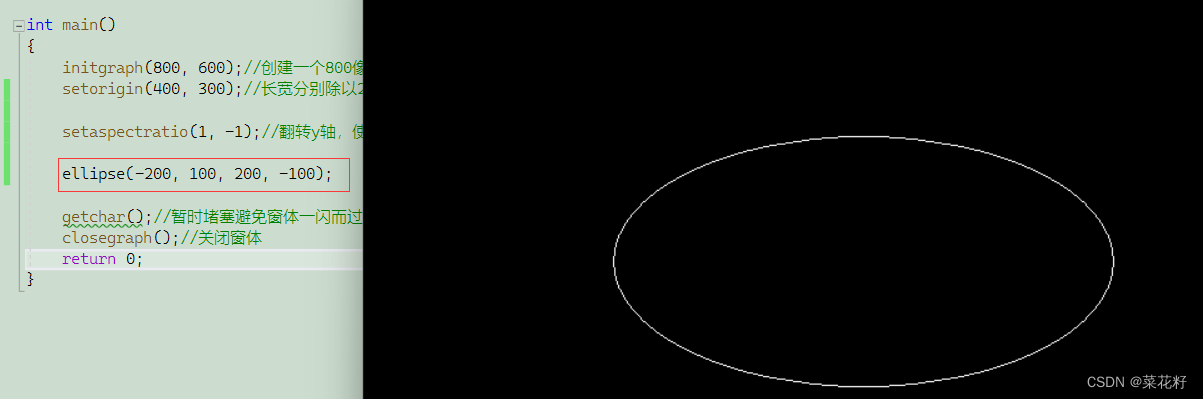
4.椭圆-ellipse

从传参可以看出,其实就是传一个矩形,再通过矩形内切一个椭圆(具体怎么内切由该函数实现)。

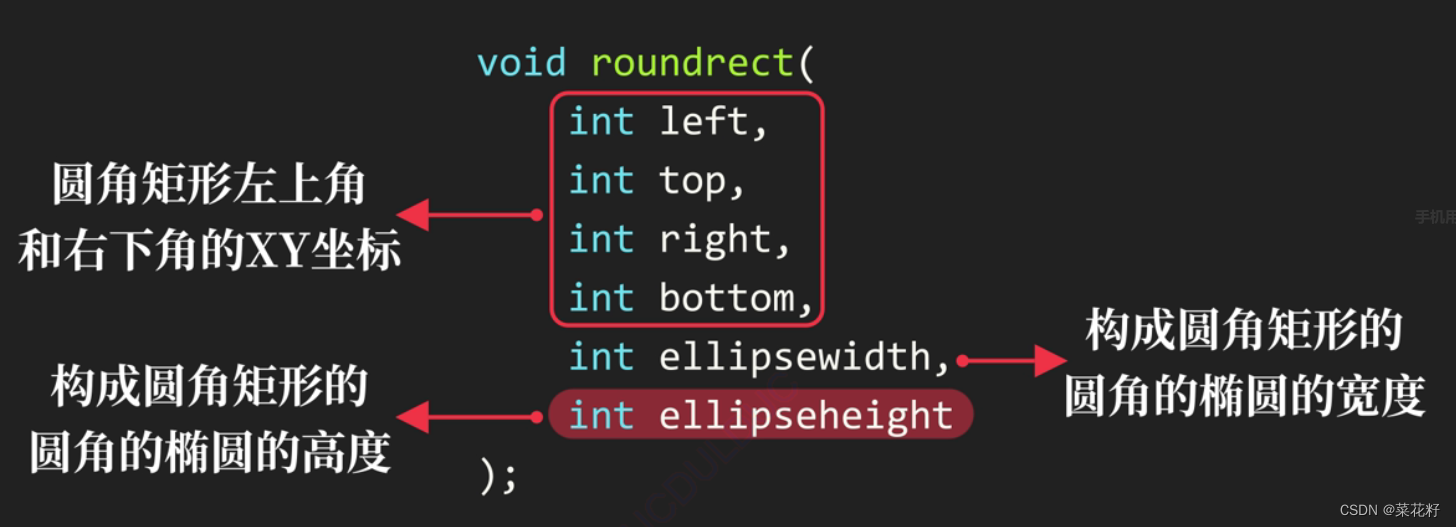
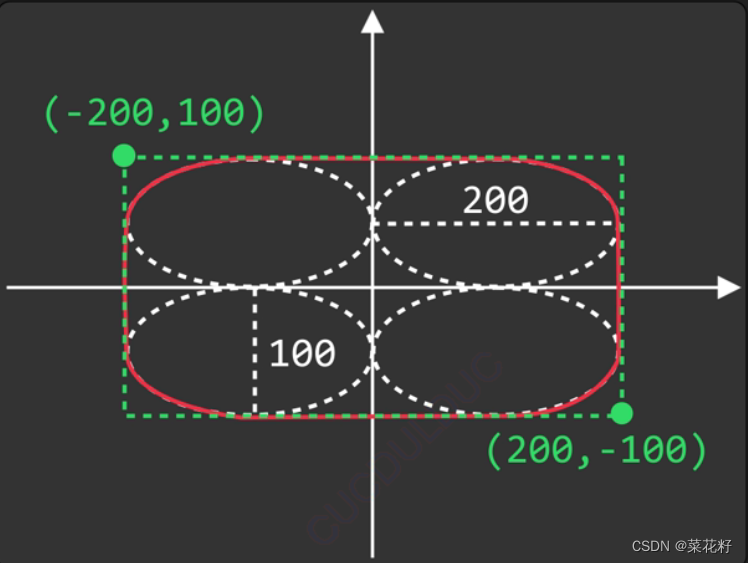
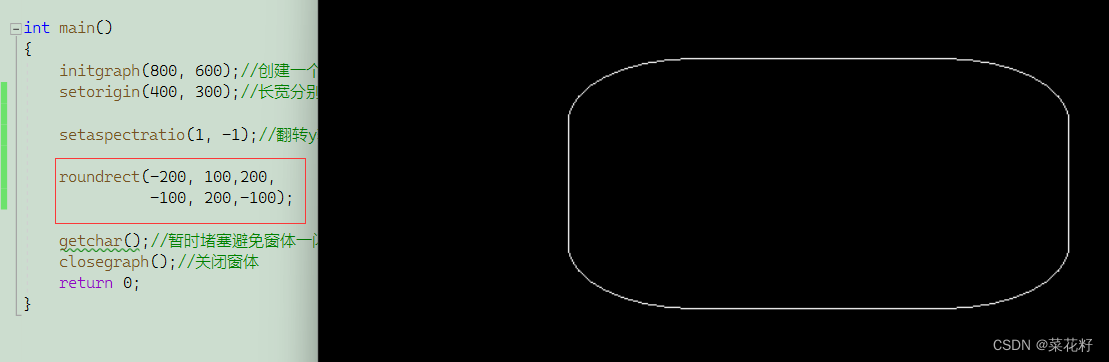
5.圆角矩形-roundrect



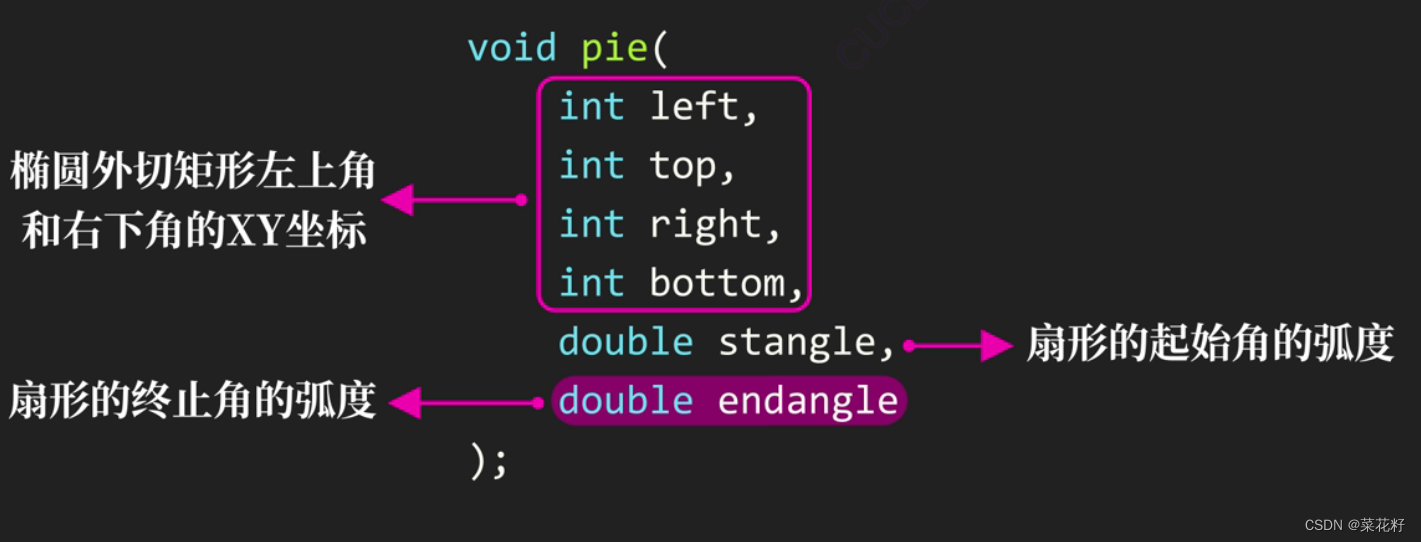
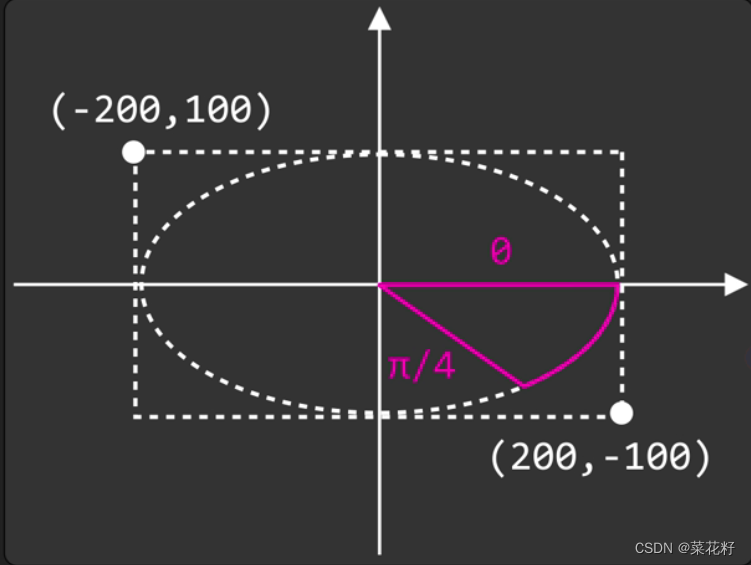
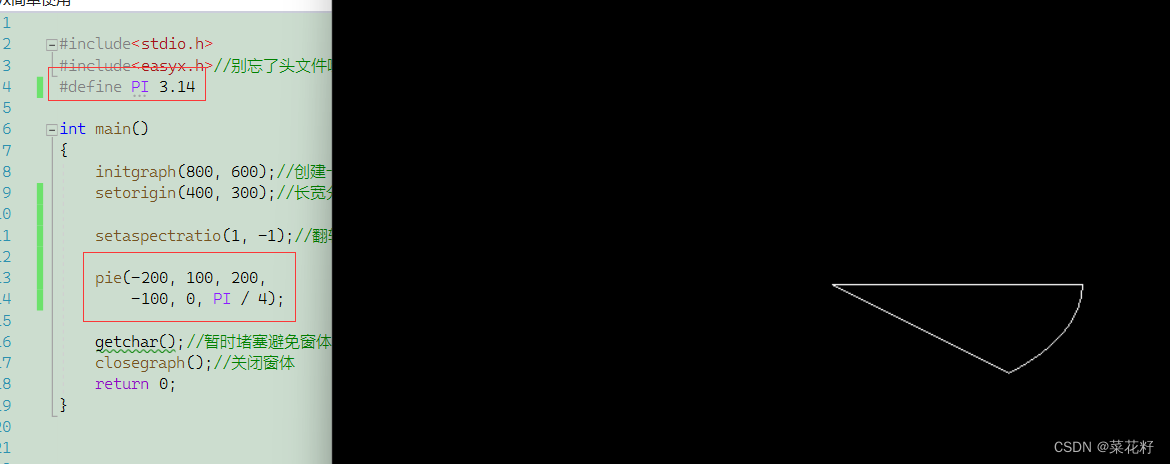
6.扇形-pie

确定一个扇形需要先确定一个椭圆,再确定起始角度和终止角度就可以了。


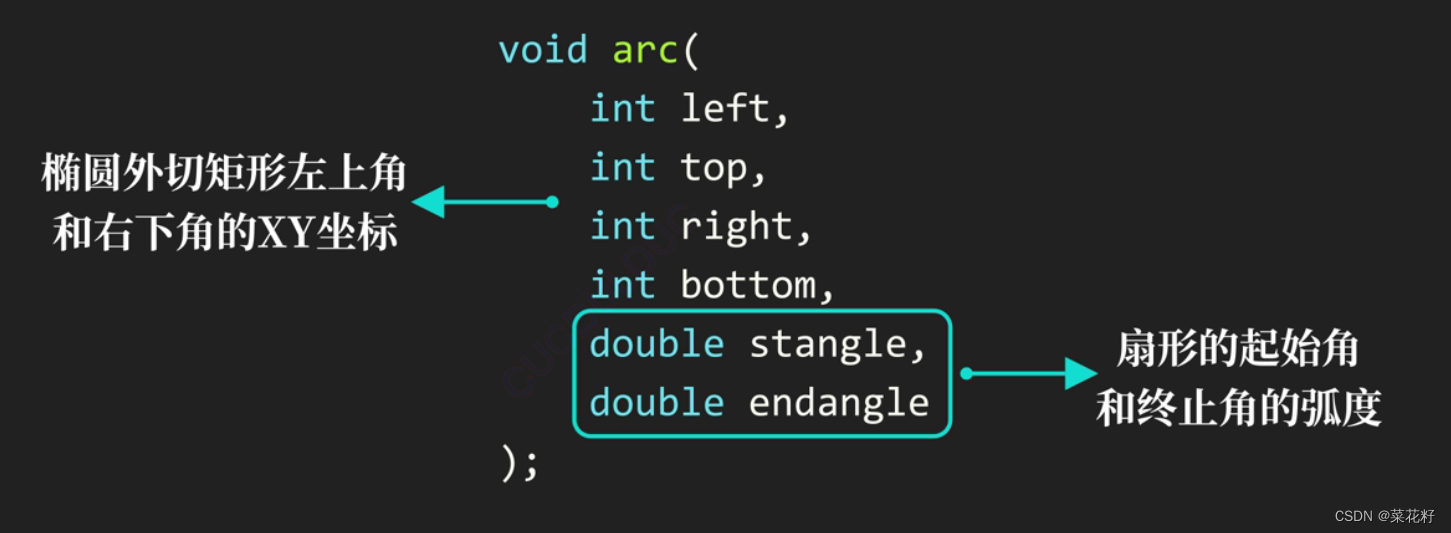
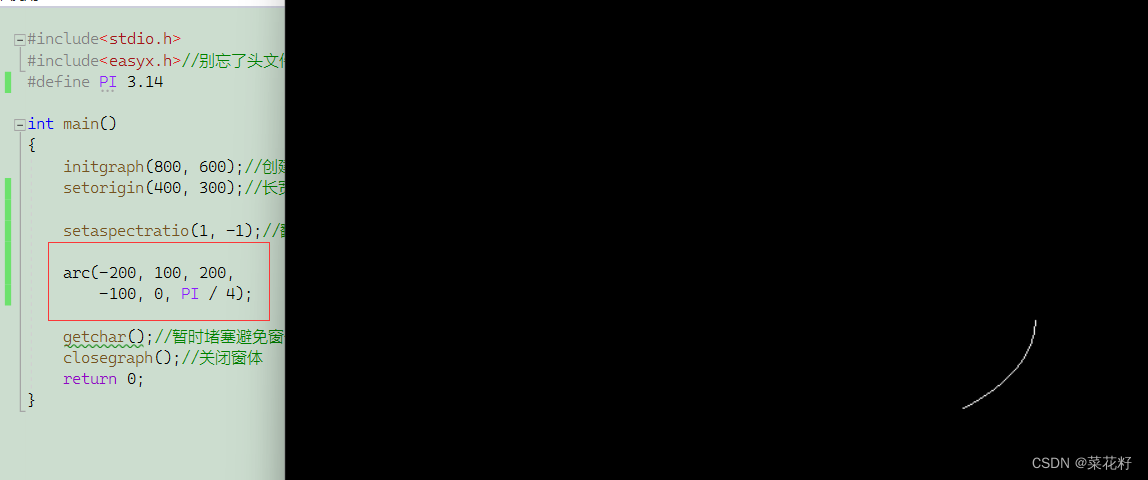
7.圆弧-arc

参数与扇形是一样的,区别在于圆弧少了两条线。具体怎么缺少由arc函数实现。

四.多边形
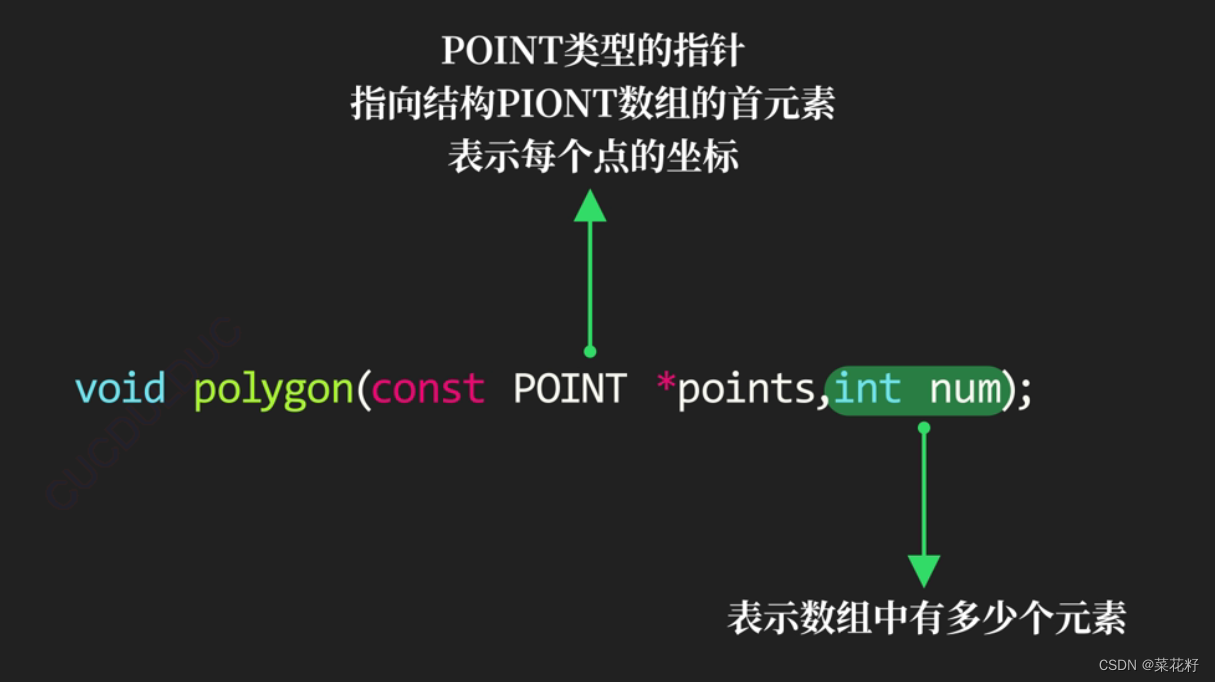
1.绘制封闭图形-polygon

这里的piont是easyx自带的一个结构体,组成如下:

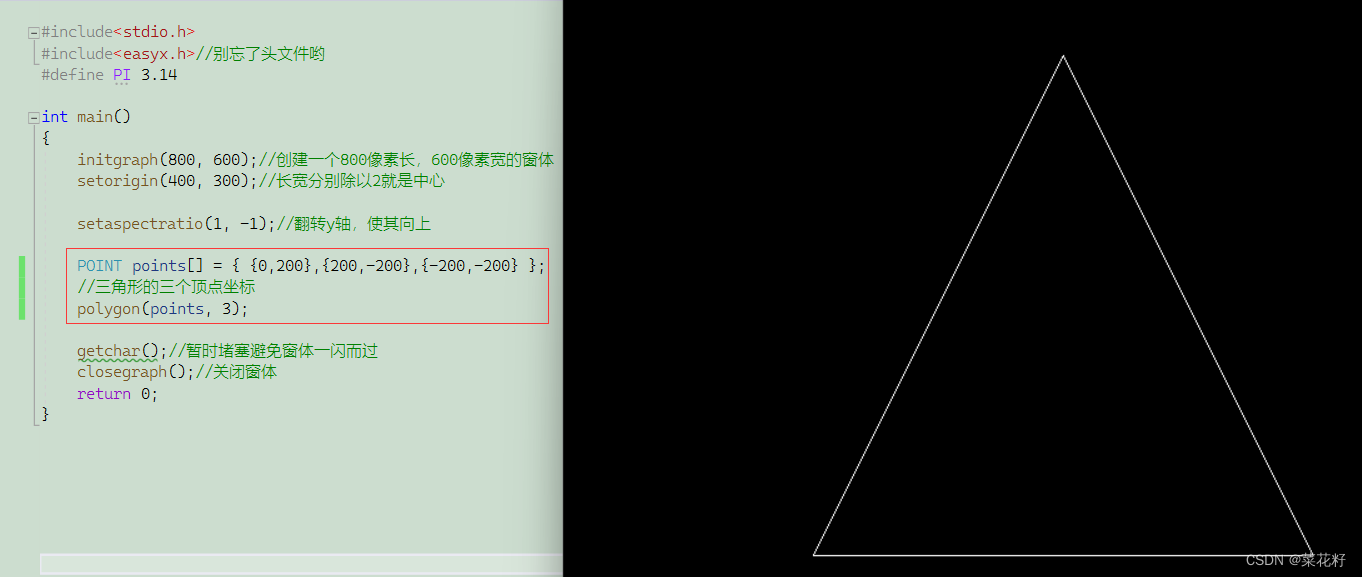
例子三角形

同理,想要绘制出梯形,五边形,六边形…只需要将它们的顶点合成一个数组,再传入polygon即可。
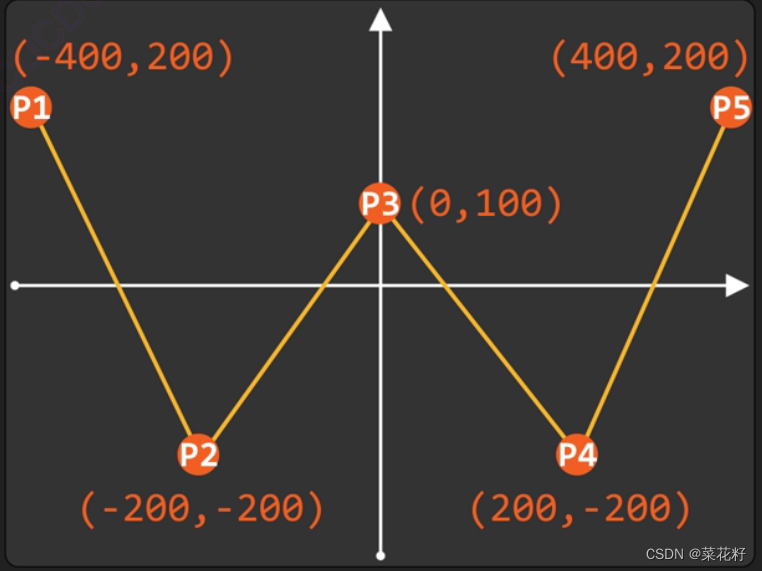
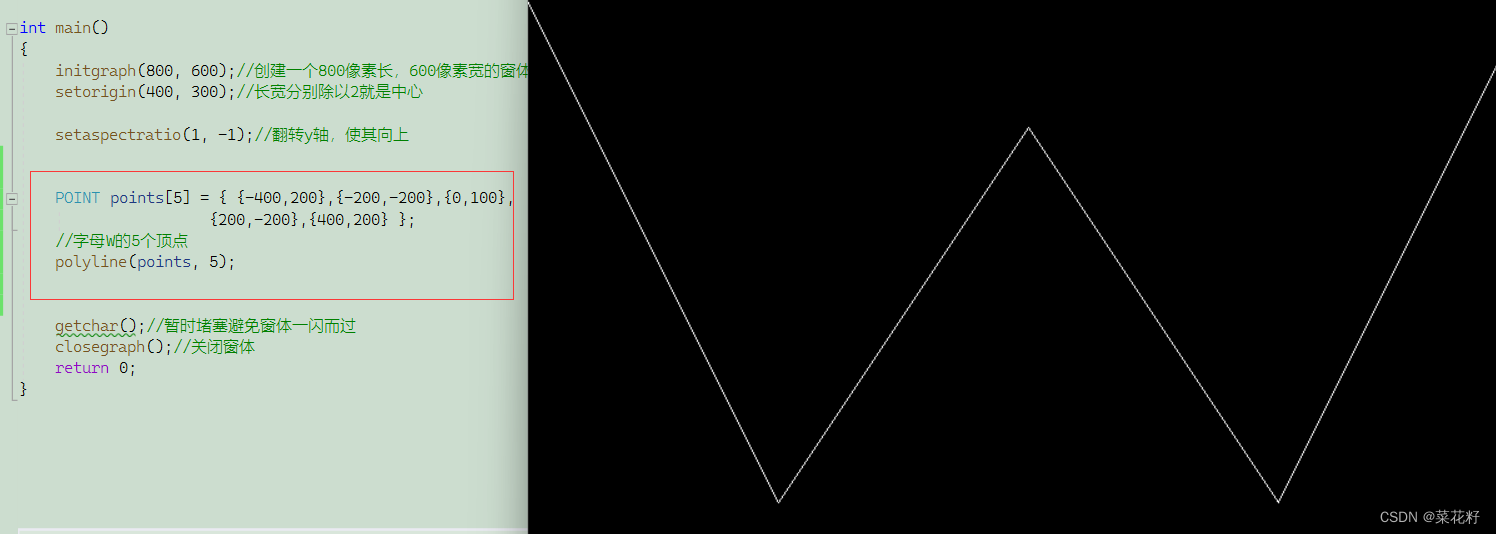
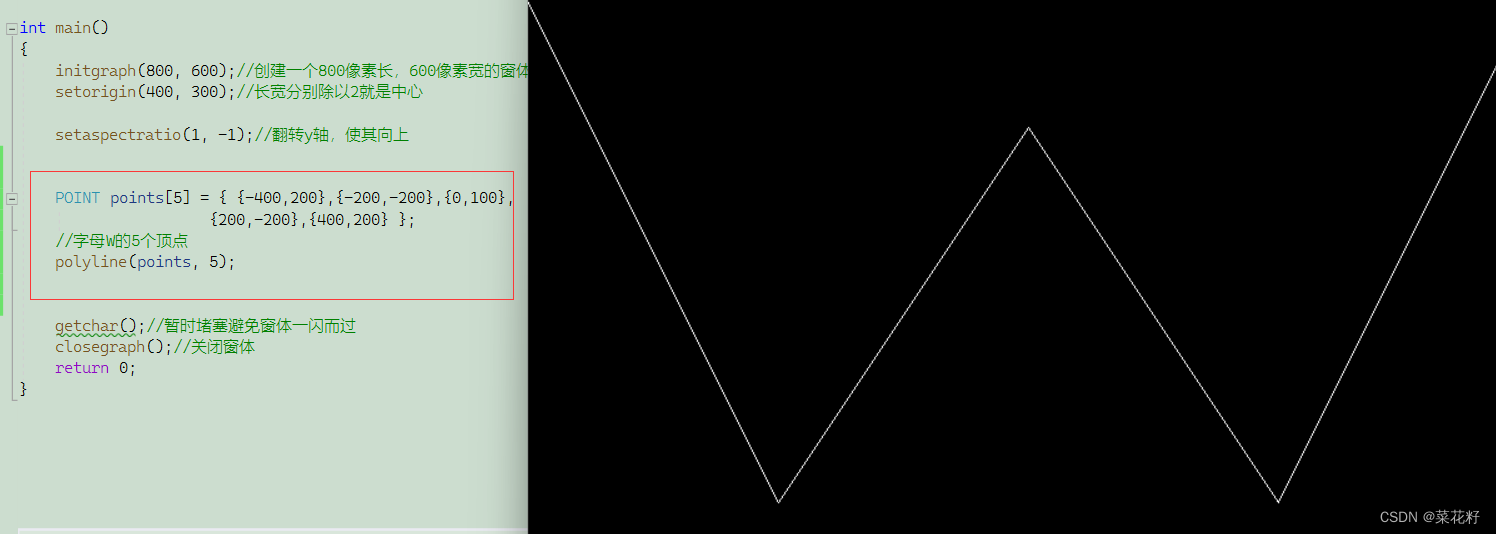
2.绘制非封闭图形-polyline
polygon会将所有线段连接起来,例如我们想用polygon绘制字母W是办不到的。

polyline与polygon的参数是一致的,唯一的区别是polyline不会连接首尾两个端点。


五.图形的样式
1.描边
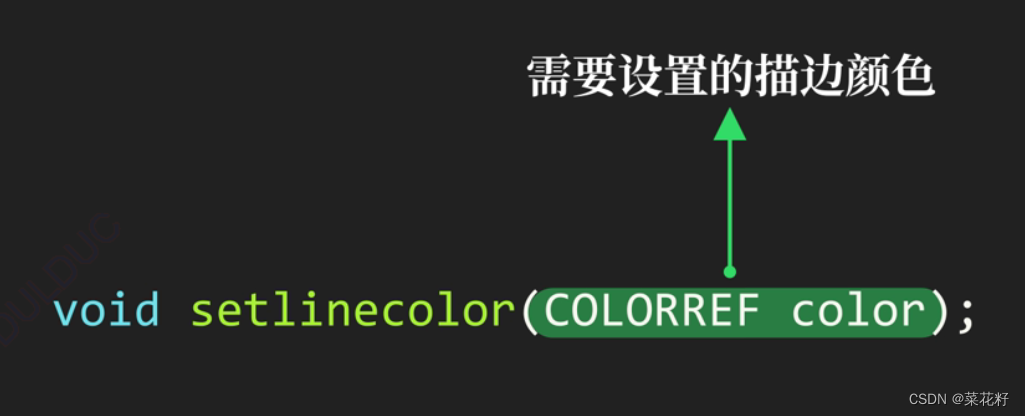
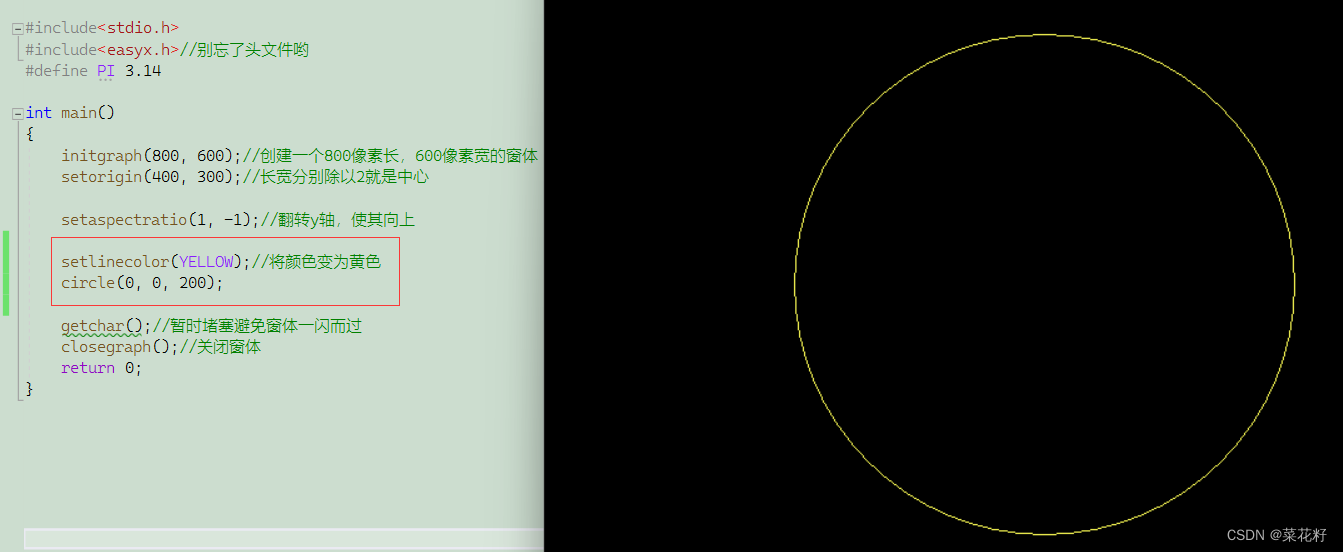
1.边的颜色-setlinecolor

这是一个简单的圆形,我们仔细观察可以发现是由白色的线条构成。我们将白色的线条称为描边,描边默认是白色的。我们怎样修改边的颜色呢?


当然仅仅有颜色是不够的,我们还需要边的样式。
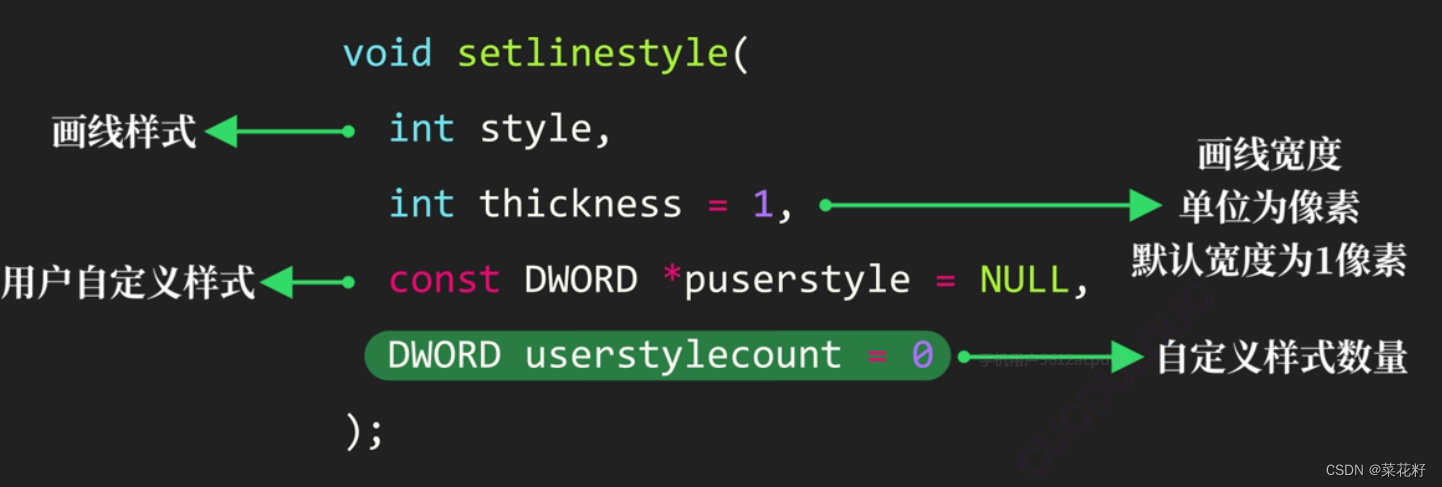
2.边的样式-setlinestyle

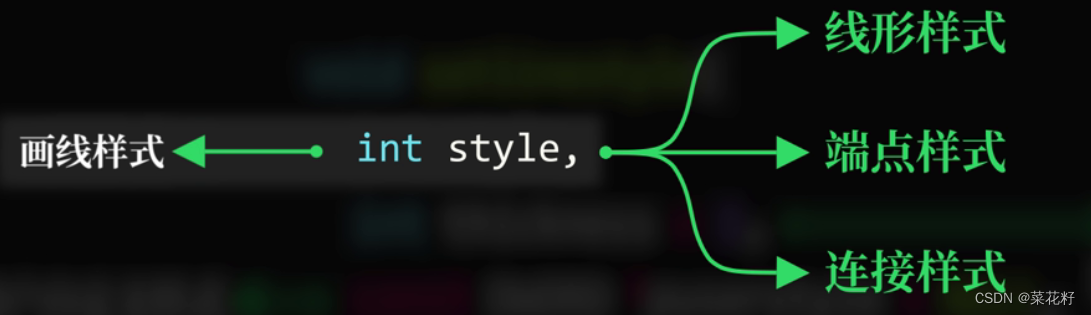
这里有4个参数,但后两个我们可以默认不传参。我们来看一下style。

easyx中定义了7种不同的常量代表不同的样式(最后一种是自定义)。

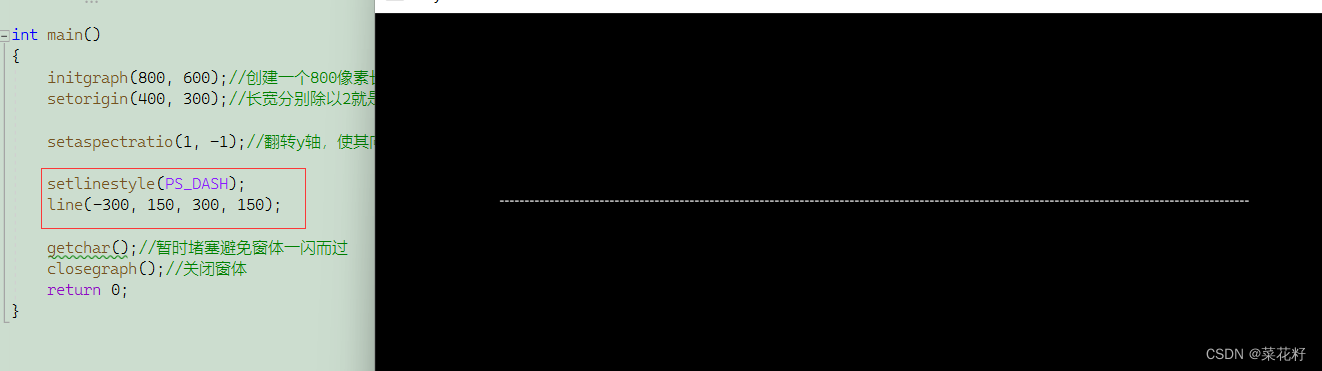
下面演示虚线样式。

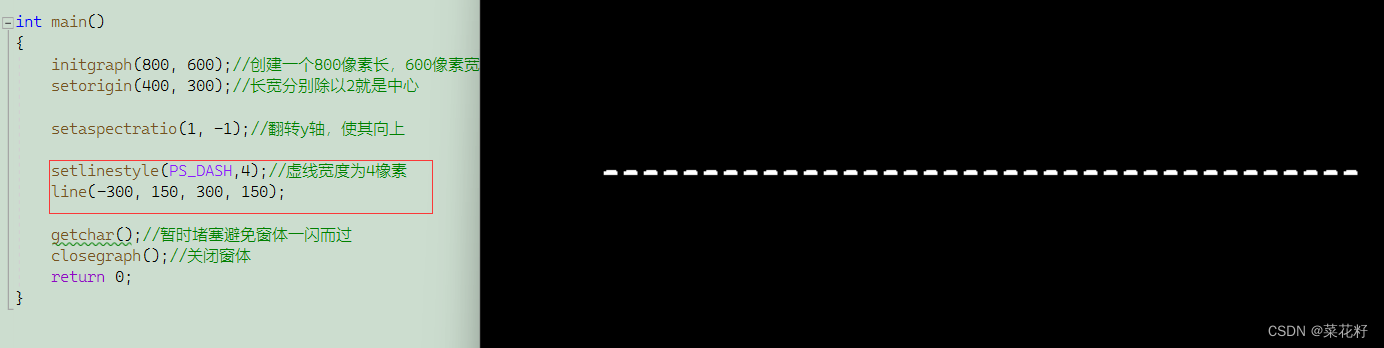
可以看到确实成功了但线条太细了,我们想要更粗一些。这时得用到第二个参数了。

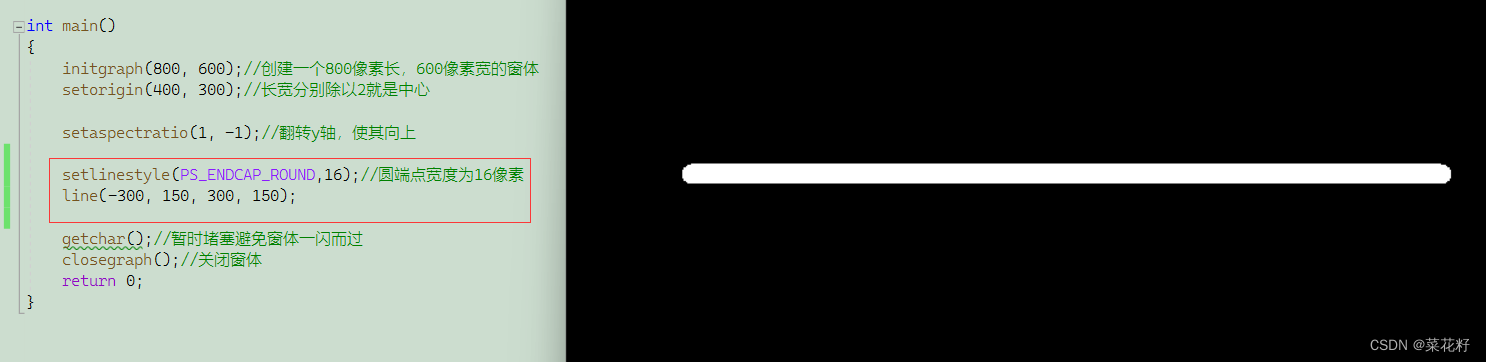
3.端点的样式-setlinestyle
关于端点的样式,easyx里有三种选择。

下面演示圆端点。

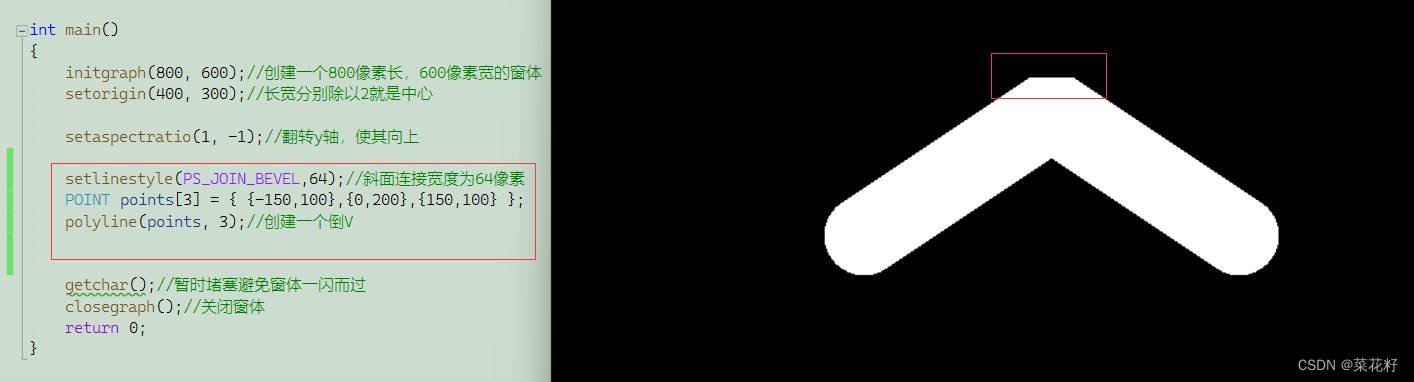
4.连接样式-setlinestyle
easyx里有三种连接样式。

下面以斜面连接为例。

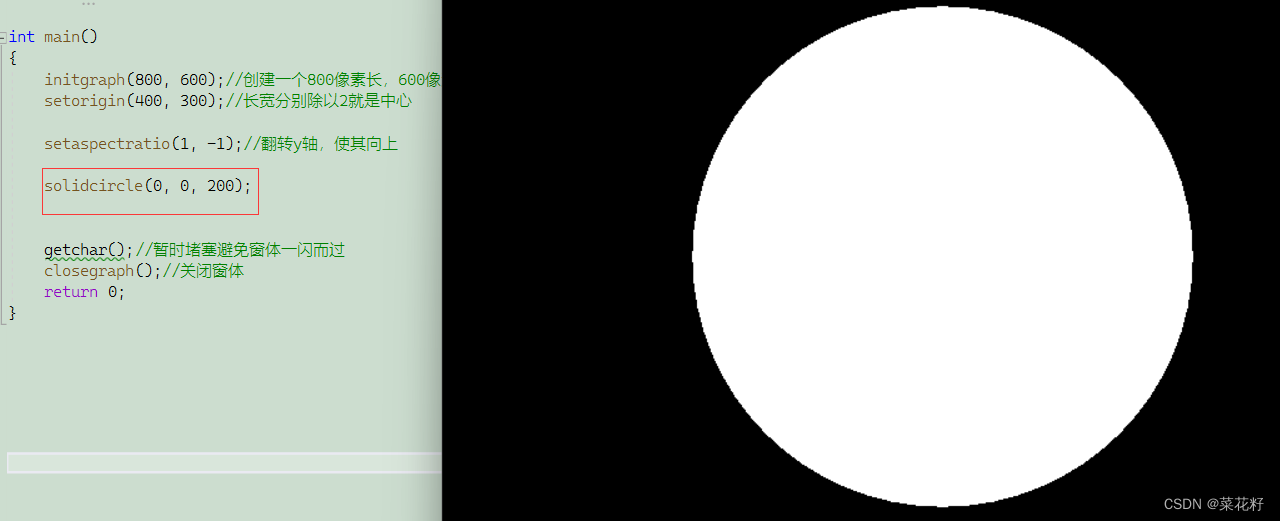
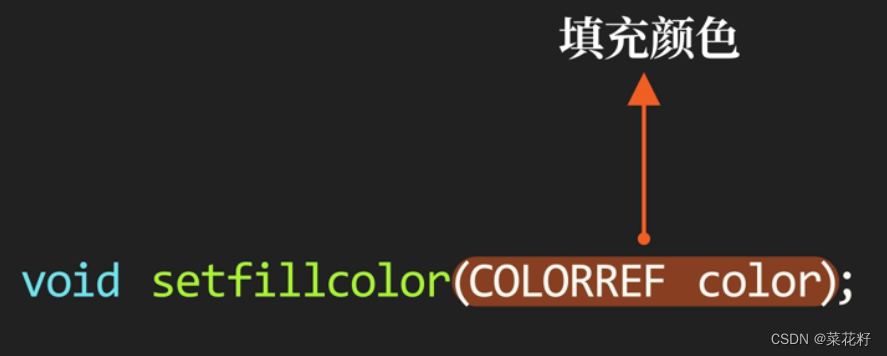
2.填充-setfillcolor
填充与绘制图形的函数几乎是一样的,总是在前面加上solid。例如圆的函数是circle,那么它的填充函数就是solidcircle。

可以看到的确进行了填充,但填充的颜色是默认的白色,如果想要改变颜色则需要下面函数。


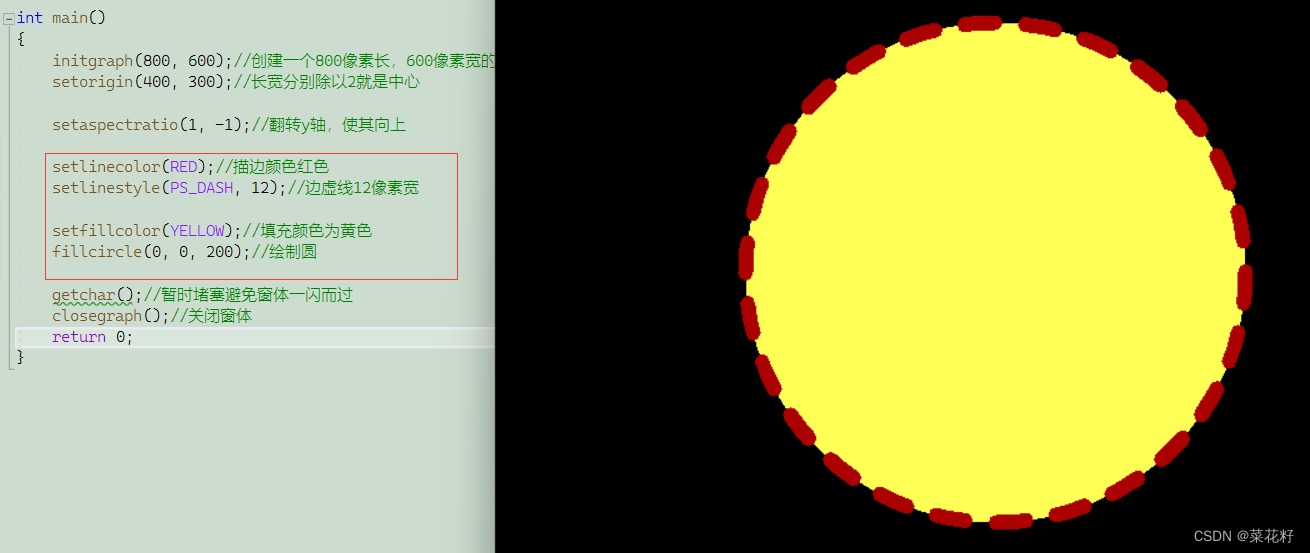
3.描边加填充-fill
只需要在描边函数前面加上fill就可以了。例如,一个简单的圆形描边是circle函数,既使用描边又使用填充的圆就是fillcircle。
以下一个圆形的描边颜色是红色虚线,填充颜色为黄色

4.背景色更改-setbkcolor,cleardevice
默认背景颜色是黑色,想要更改也很简单。就像粉刷墙面一样,setbkcolor就是让你拥有一个特定颜色的刷子。而cleardevice就相当于用这把刷子粉刷墙面。所以两个函数需要一起使用才能达到目的。

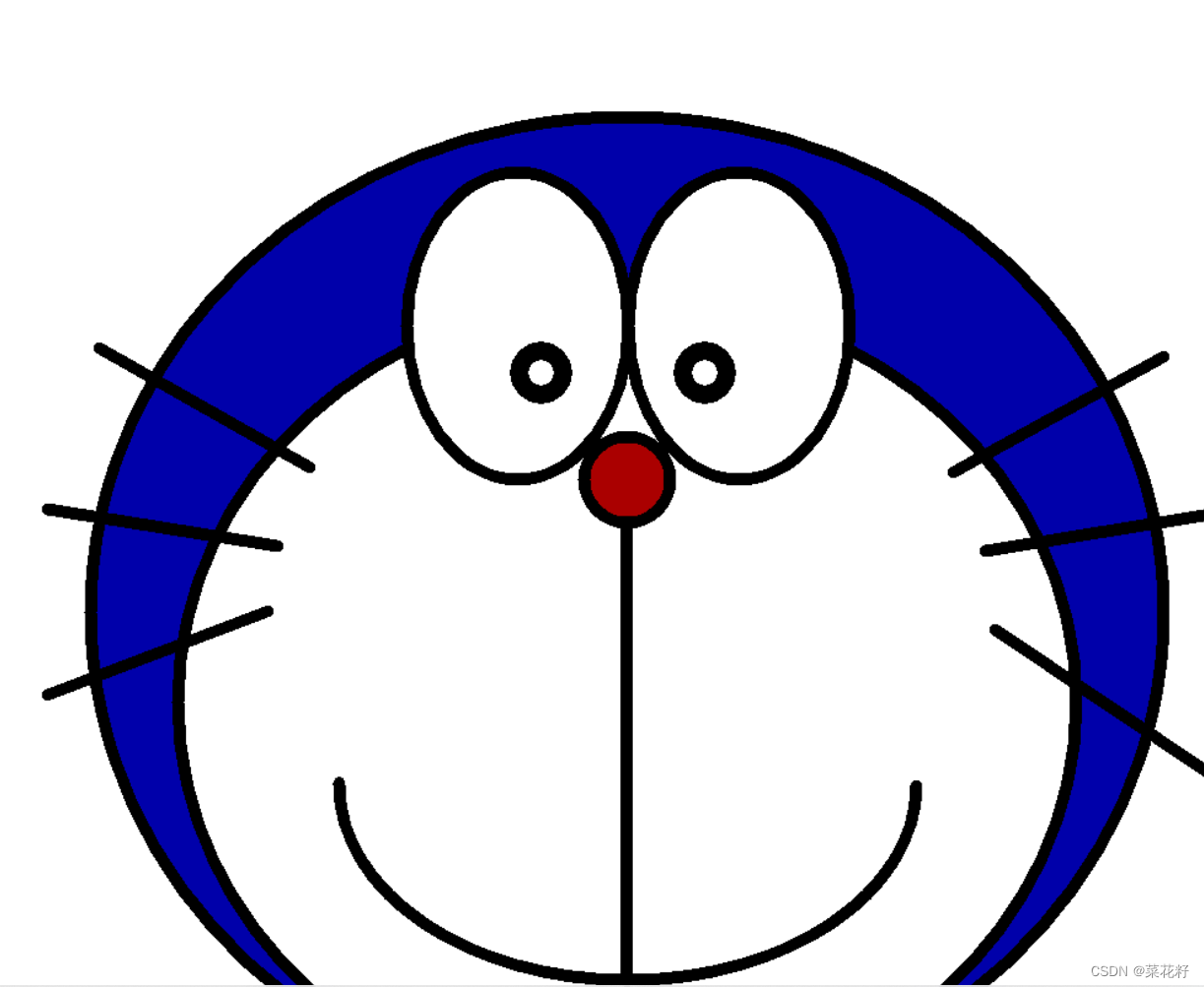
六.一个训练-哆啦A梦
#include<stdio.h>
#include<easyx.h>
#define PI 3.14
int main()
{initgraph(1024, 1024);setbkcolor(WHITE);cleardevice();setlinecolor(BLACK);setlinestyle(PS_SOLID, 10);setfillcolor(BLUE);fillellipse(118, 125, 990, 931);//蓝色头部setfillcolor(WHITE);fillellipse(189, 271, 919, 931);//白色脸部fillellipse(375, 170, 555, 420);fillellipse(555, 170, 735, 420);//眼框setfillcolor(BLACK);solidcircle(484, 333, 25);solidcircle(617, 333, 25);//瞳孔setfillcolor(WHITE);solidcircle(484, 333, 10);solidcircle(617, 333, 10);//眼部高光setfillcolor(RED);fillcircle(554, 420, 35);line(554, 460, 554, 828);//鼻子和竖线arc(320, 510, 789, 827, PI, 2 * PI);//嘴吧line(125, 313, 296, 410);line(83, 444, 270, 474);line(83, 595, 262, 527);line(819, 414, 990, 320);line(845, 478, 1029, 448);line(853, 542, 1029, 660);//胡须getchar();closegraph();return 0;
}

ps:以上资料来源于c语言小游戏实战。

相关文章:

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

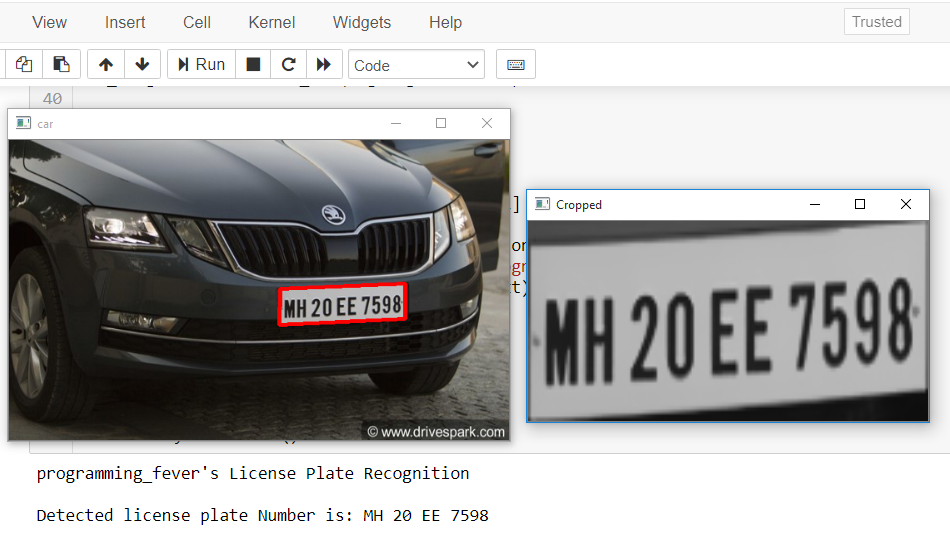
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

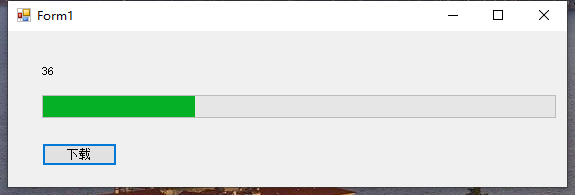
C#【必备技能篇】Winform跨线程更新进度条的实例
文章目录实例一:【方便理解,常用!】源码:运行效果:实例二:【重在理解代码本身】源码:运行效果:参考:实例一:【方便理解,常用!】 跨线…...

(1分钟速通面试) 矩阵分解相关内容
矩阵分解算法--总结QR分解 LU分解本篇博客总结一下QR分解和LU分解,这些都是矩阵加速的操作,在slam里面还算是比较常用的内容,这个地方在isam的部分出现过。(当然isam也是一个坑,想要出点创新成果的话 可能是不太现实的 短期来讲 哈…...

this指向
(1)在全局环境中的this——window 无论是否在严格模式下,在全局执行环境中(在任何函数体外部)this 都指向全局对象。 "use strict"console.log(this); //windowconsole.log(thiswindow);//true (…...

安卓小游戏:小板弹球
安卓小游戏:小板弹球 前言 这个是通过自定义View实现小游戏的第三篇,是小时候玩的那种五块钱的游戏机上的,和俄罗斯方块很像,小时候觉得很有意思,就模仿了一下。 需求 这里的逻辑就是板能把球弹起来,球…...

7、单行函数
文章目录1 函数的理解1.1 什么是函数1.2 不同DBMS函数的差异1.3 MySQL的内置函数及分类2 数值函数2.1 基本函数2.2 角度与弧度互换函数2.3 三角函数2.4 指数与对数2.5 进制间的转换3 字符串函数4 日期和时间函数4.1 获取日期、时间4.2 日期与时间戳的转换4.3 获取月份、星期、星…...
)
华为机试题:HJ56 完全数计算(python)
文章目录博主精品专栏导航知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方法2、print() :打印输出。3、整型int() :将指定进制…...

opencv——傅里叶变换、低通与高通滤波及直方图等操作
1、傅里叶变换a、傅里叶变换原理时域分析:以时间为参照进行分析。频域分析:相当于上帝视角一样,看事物层次更高,时域的运动在频域来看就是静止的。eg:投球——时域分析:第1分钟投了3分,第2分钟投…...

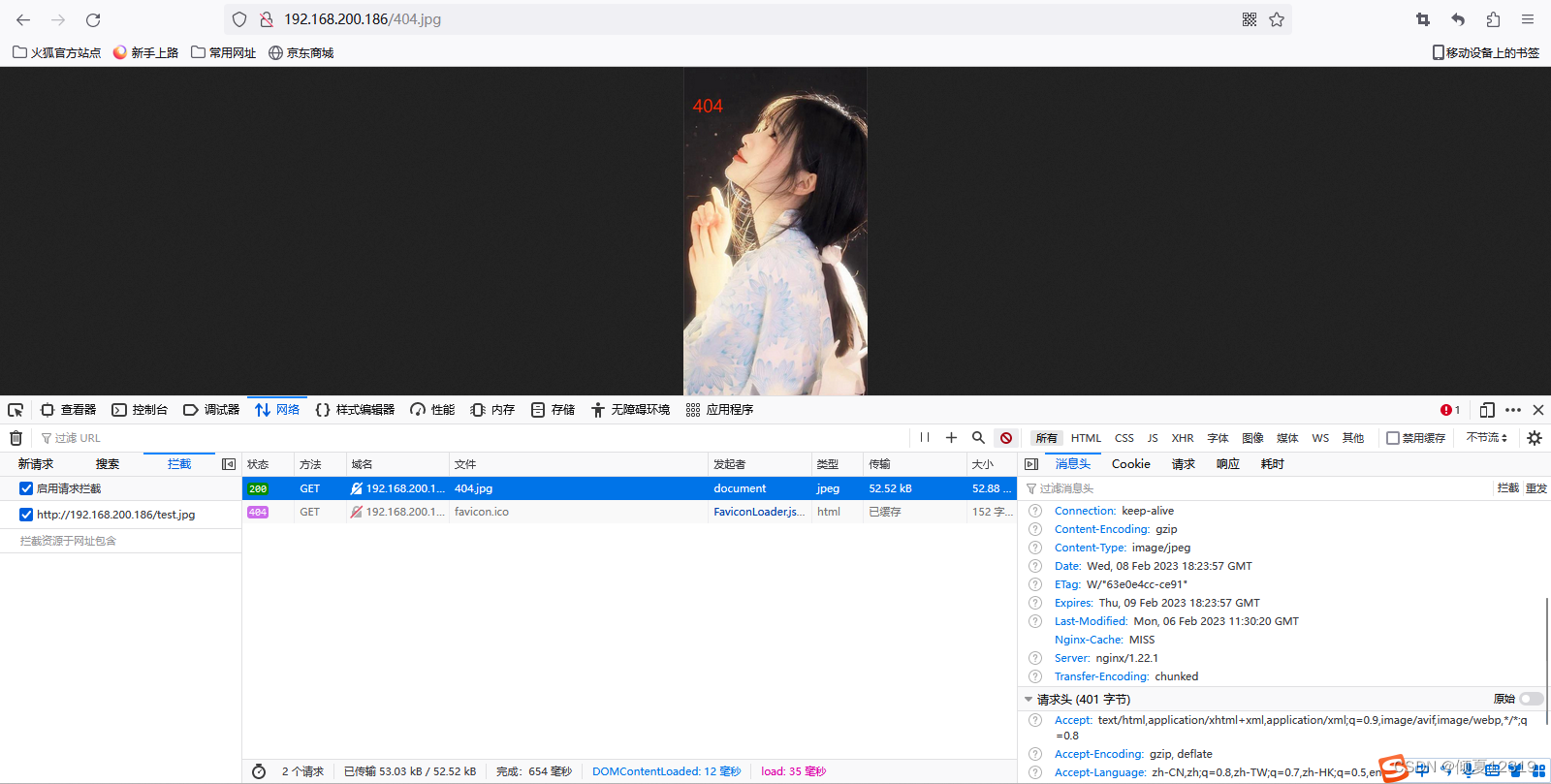
【NGINX入门指北】 进阶篇
nginx 进阶篇 文章目录nginx 进阶篇一、Nginx Proxy 服务器1、代理原理2、proxy代理3、proxy缓存一、Nginx Proxy 服务器 1、代理原理 正向代理 内网客户机通过代理访问互联网,通常要设置代理服务器地址和端口。 反向代理 外网用户通过代理访问内网服务器&…...

Python中关于@修饰符、yeild关键词、next()函数的基本功能简述
关于修饰符:其实就是将修饰符下面的函数当成参数传给它上面的函数。 def a(x):print(a)adef b():print(b) 其效果等价为: def a(x):print(a)def b():print(b)a(b())有个记忆诀窍,的下面哪个函数最近,谁就是儿子,谁就…...

结合Coverity扫描Spring Boot项目进行Path Manipulation漏洞修复
本篇介绍使用Coverity 扫描基于Spring Boot 项目中的Path Manipulation 漏洞, 进而解决风险,并且可以通过扫描。 什么样的代码会被扫描有路径操纵风险? 在Spring Boot 项目中, 实验了如下的场景: 1. Control 中 file path 作为参数传递的会被扫描,单纯服务方法不会 场…...

【FFMPEG源码分析】从ffplay源码摸清ffmpeg框架(一)
ffplay入口 ffmpeg\fftools\ffplay.c int main(int argc, char **argv) {/*******************start 动态库加载/网络初始化等**************/int flags;VideoState *is;init_dynload();av_log_set_flags(AV_LOG_SKIP_REPEATED);parse_loglevel(argc, argv, options);/* regis…...

C++蓝桥杯 基础练习,高精度加法,输入两个整数a和b,输出这两个整数的和。a和b都不超过100位。
C蓝桥杯 基础练习,高精度加法 问题描述 输入两个整数a和b,输出这两个整数的和。a和b都不超过100位。 算法描述 由于a和b都比较大,所以不能直接使用语言中的标准数据类型来存储。对于这种问题,一般使用数组来处理。 定义一…...

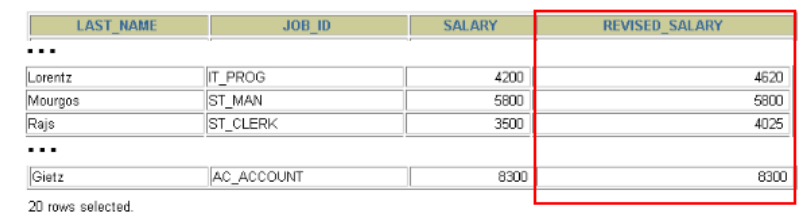
MySQL面试题:SQL语句的基本语法
MySQL目录一、数据库入门1. 数据管理技术的三个阶段2. 关系型数据库与非关系型数据库3. 四大非关系型数据库a. 基于列的数据库(column-oriented)b. 键值对存储(Key-Value Stores)c. 文档存储(Document Storesÿ…...

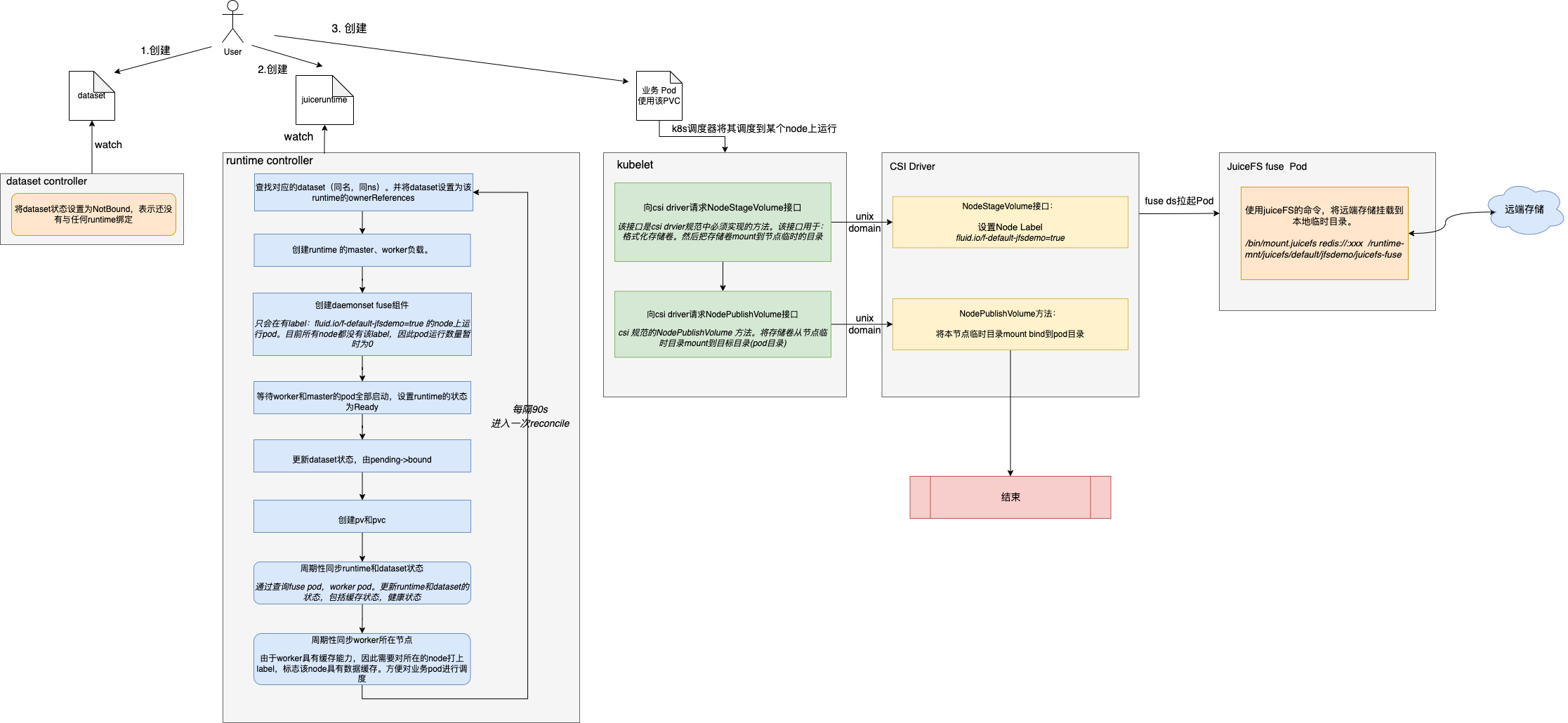
Fluid-数据编排能力原理解析
前言本文对Fluid基础功能-数据编排能力进行原理解析。其中涉及到Fluid架构和k8s csi driver相关知识。建议先了解相关概念,为了便于理解,本文使用JuiceFS作为后端runtime引擎。原理概述Fuild数据编排能力,主要是在云原生环境中,能…...

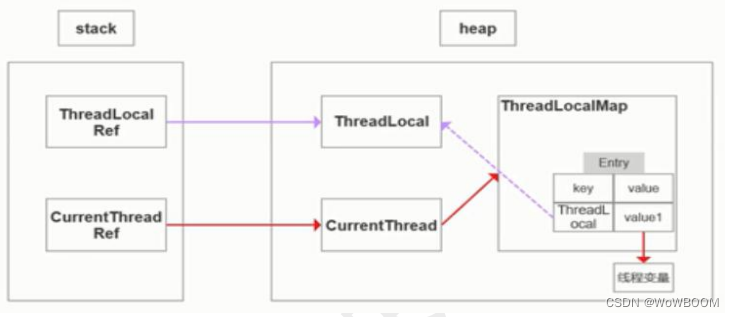
并发线程、锁、ThreadLocal
并发编程并发编程Java内存模型(JMM)并发编程核心问题—可见性、原子性、有序性volatile关键字原子性原子类CAS(Compare-And-Swap 比较并交换)ABA问题Java中的锁乐观锁和悲观锁可重入锁读写锁分段锁自旋锁共享锁/独占锁公平锁/非公平锁偏向锁/轻量级锁/重…...

CMMI-结项管理
结项管理(ProjectClosing Management, PCM)是指在项目开发工作结束后,对项目的有形资产和无形资产进行清算;对项目进行综合评估;总结经验教训等。结项管理过程域是SPP模型的重要组成部分。本规范阐述了结项管理的规程&…...

网络通信协议是什么?
网络通信基本模式 常见的通信模式有如下2种形式:Client-Server(CS) 、 Browser/Server(BS) 实现网络编程关键的三要素 IP地址:设备在网络中的地址,是唯一的标识。 端口:应用程序在设备中唯一的标识。 协议: 数据在网络中传输的…...

阶段5:Java分布式与微服务实战
目录 第33-34周 Spring Cloud电商实战 一、Eureka-server模块开发 1、引入依赖 2、配置文件 3、启动注解 一、Eureka-server模块开发 第33-34周 Spring Cloud电商实战 一、Eureka-server模块开发 1、引入依赖 父项目依赖:cloud-mall-practice springboot的…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
