【chatGPT知识分享】Flutter web 性能优化基础入门
简介
Flutter 是 Google 在这里插入代码片公司推出的跨平台移动应用开发框架,支持 Android、iOS 和 Web 等多个平台。Flutter Web 是 Flutter 在 Web 平台上的应用,可以开发具有良好用户体验的网站。但是,由于 Web 环境的特殊性,Flutter Web 的性能问题值得关注和解决。
为什么需要性能优化
性能问题是 Web 应用开发中常见的问题之一,影响用户体验和应用的可用性。在 Flutter Web 中,由于网络环境和硬件条件的不确定性,尤其需要注意性能优化。常见的性能问题包括应用启动速度、页面加载速度、响应速度等。
怎么做性能优化
以下是一些常见的 Flutter Web 性能优化技巧。
使用 Flutter 组件
在 Flutter 中,组件是可以复用和组合的,使用组件可以提高代码复用率和维护性。在 Flutter Web 中,也应该遵循组件化的原则,尽可能地使用已有的组件,而不是自己编写一些功能相同的代码。
class MyButton extends StatelessWidget {final VoidCallback onPressed;final String label;const MyButton({required this.onPressed, required this.label});Widget build(BuildContext context) {return ElevatedButton(onPressed: onPressed,child: Text(label),);}
}
避免重建组件
在 Flutter 中,每个组件都可能触发重建(Rebuild),尤其是在数据变化时。组件重建是非常耗费性能的操作,因此应该尽量减少组件的重建次数。例如,使用 const 构造函数创建不会改变的组件,或者使用 shouldRebuild 方法手动控制组件是否重建。
class MyComponent extends StatelessWidget {final int count;const MyComponent({required this.count});Widget build(BuildContext context) {return const Text('This is a const text widget');}bool shouldRebuild(covariant MyComponent oldWidget) {return count != oldWidget.count;}
}
合理使用状态管理
状态管理是 Flutter 中常用的一种数据管理方式。在 Flutter Web 中,合理使用状态管理可以提高应用的性能和可维护性。例如,使用 Provider 管理数据流,在数据变化时只更新需要更新的组件,而不是整个页面都重建。
class CountModel extends ChangeNotifier {int _count = 0;int get count => _count;void increment() {_count++;notifyListeners();}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Consumer<CountModel>(builder: (context, model, child) => Text('count: ${model.count}'),);}
}class MyButton extends StatelessWidget {Widget build(BuildContext context) {final model = Provider.of<CountModel>(context, listen: false);return ElevatedButton(onPressed: () => model.increment(),child: const Text('Increment'),);}
}
异步加载数据
在 Flutter Web 应用中,如果数据加载比较缓慢,可能会导致页面卡顿或者空白。因此应该尽量使用异步加载数据,以保证页面流畅。例如,使用 FutureBuilder 或 StreamBuilder 异步获取数据并显示页面。
class DataProvider {Future<String> fetchData() async {await Future.delayed(Duration(seconds: 2));return 'data';}
}class MyPage extends StatelessWidget {Widget build(BuildContext context) {return FutureBuilder<String>(future: DataProvider().fetchData(),builder: (context, snapshot) {if (snapshot.connectionState == ConnectionState.waiting) {return const CircularProgressIndicator();}if (snapshot.hasError) {return Text('${snapshot.error}');}return Text('${snapshot.data}');},);}
}
使用缓存技术
使用缓存技术可以减少网络请求次数,提高页面加载速度和用户体验。在 Flutter Web 中,可以使用 Flutter_cache_manager 库进行图片等资源的缓存。
class MyImage extends StatelessWidget {final String imageUrl;const MyImage({required this.imageUrl});Widget build(BuildContext context) {return CachedNetworkImage(imageUrl: imageUrl,placeholder: (context, url) => const CircularProgressIndicator(),errorWidget: (context, url, error) => Icon(Icons.error),);}
}
适当使用延迟加载
如果应用中有一些比较大的资源或者组件,可以考虑使用延迟加载技术。延迟加载可以减少应用的初始加载时间,提高启动速度和用户体验。例如,使用 lazy-loading 插件实现图片的懒加载。
class MyPage extends StatelessWidget {Widget build(BuildContext context) {return SingleChildScrollView(child: Column(children: [Text('Some content'),LazyLoadImage(image: NetworkImage('https://example.com/image.jpg'),placeholder: const CircularProgressIndicator(),),Text('More content'),],),);}
}
总结
Flutter Web 的性能优化需要在开发过程中注重细节和实践经验。通过合理使用 Flutter 组件、避免重建组件、合理使用状态管理、异步加载数据、使用缓存技术和适当使用延迟加载等技术手段,可以提高应用的性能和用户体验。
相关文章:

【chatGPT知识分享】Flutter web 性能优化基础入门
简介 Flutter 是 Google 在这里插入代码片公司推出的跨平台移动应用开发框架,支持 Android、iOS 和 Web 等多个平台。Flutter Web 是 Flutter 在 Web 平台上的应用,可以开发具有良好用户体验的网站。但是,由于 Web 环境的特殊性,…...

探索Qt折线图之美:一次详尽的多角度解析
探索Qt折线图之美:一次详尽的多角度解析 第一章:Qt折线图的基本概念与应用场景(Basic Concepts and Applications of Qt Line Charts)1.1 Qt折线图简介(Introduction to Qt Line Charts)1.2 Qt折线图的应用…...

minio集群部署,4台服务器+1台nginx
4台主机1台nginx负载均衡 分布式Minio里所有的节点需要有同样的access秘钥和secret秘钥,即:用户名和密码 分布式Minio存放数据的磁盘目录必须是空目录 分布式Minio官方建议生产环境最少4个节点,因为有N个节点,得至少保证有N/2的节…...

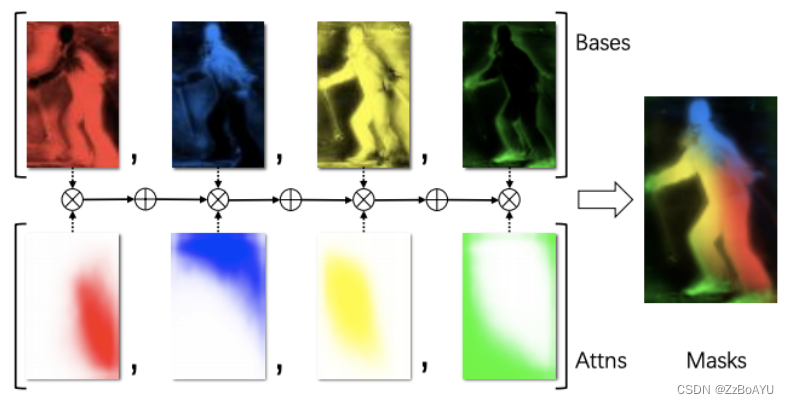
实例分割算法BlendMask
实例分割算法BlendMask 论文地址:https://arxiv.org/abs/2001.00309 github代码:https://github.com/aim-uofa/AdelaiDet 我的个人空间:我的个人空间 密集实例分割 密集实例分割主要分为自上而下top-down与自下而上bottom-up两类方法…...

多线程、智能指针以及工厂模式
目录 一、unique_lock 二、智能指针 (其实是一个类) 三、工厂模式 一、unique_lock 参考文章【1】,了解unique_lock与lock_guard的区别。 总结:unique_lock使用起来要比lock_guard更灵活,但是效率会第一点,内存的…...

初探 VS Code + Webview
本文作者为 360 奇舞团前端开发工程师 介绍 VSCode 是一个非常强大的代码编辑器,而它的插件也非常丰富。在开发中,我们经常需要自己编写一些插件来提高开发效率。本文将介绍如何开发一个 VSCode 插件,并在其中使用 Webview 技术。首先介绍一下…...

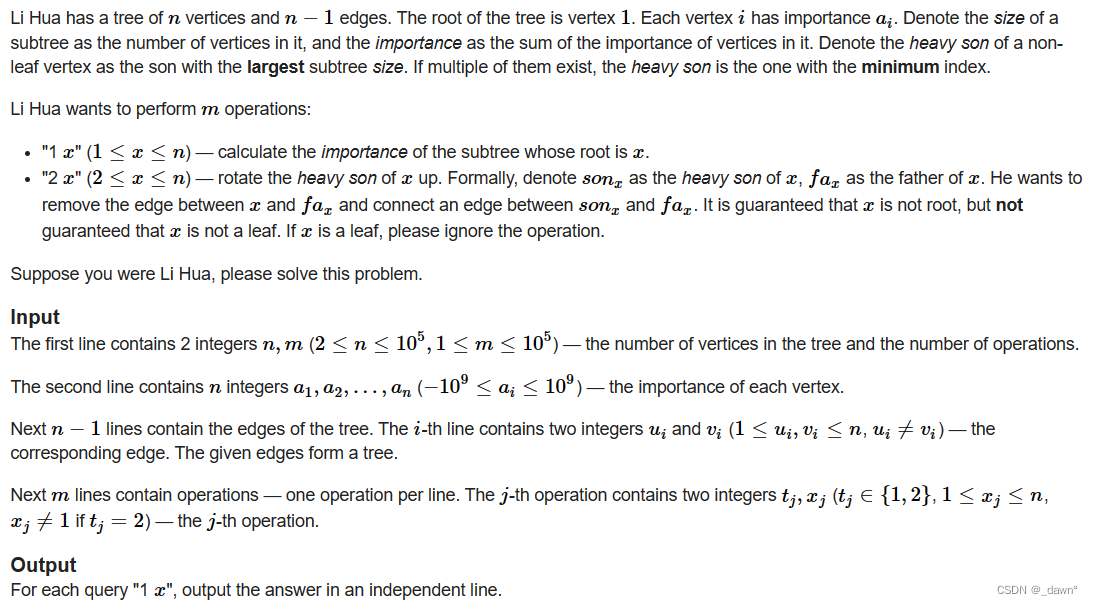
Codeforces Round 864 (Div. 2)(A~D)
A. Li Hua and Maze 给出两个不相邻的点,最少需要堵上几个方格,才能使得两个方格之间不能互相到达。 思路:显然,对于不邻任何边界的方格来说,最少需要的是4,即上下左右都堵上;邻一个边界就-1&a…...

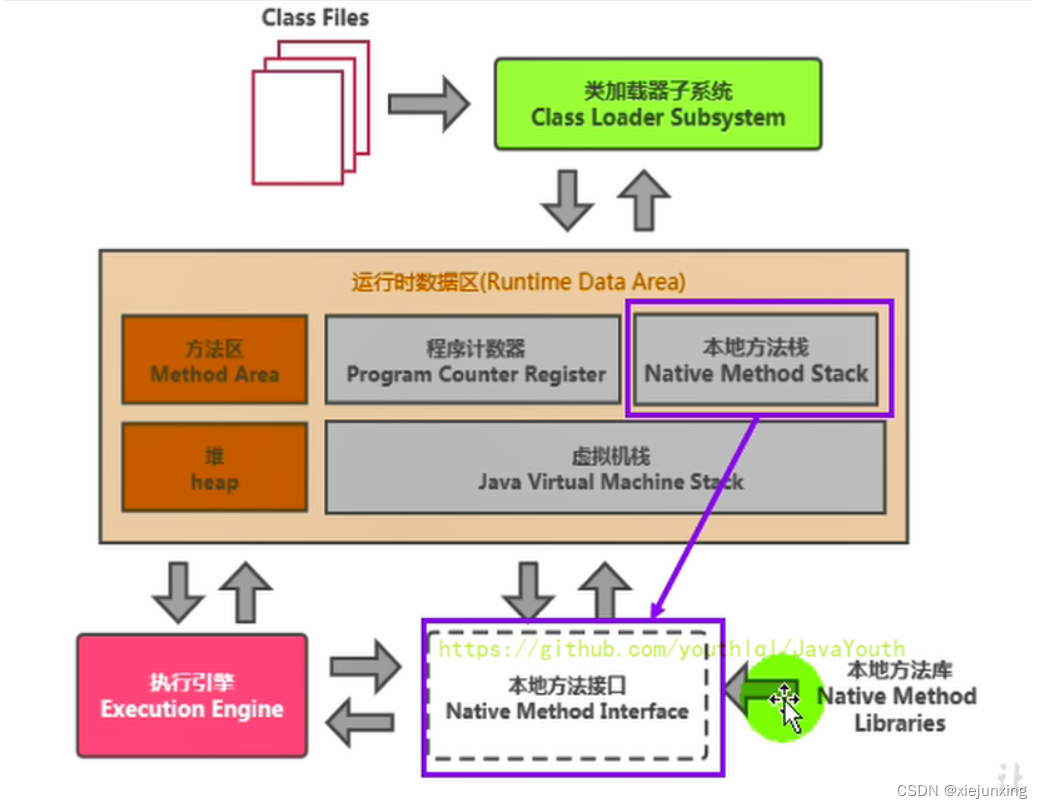
第3章-运行时数据区
此章把运行时数据区里比较少的地方讲一下。虚拟机栈,堆,方法区这些地方后续再讲。 转载https://gitee.com/youthlql/JavaYouth/tree/main/docs/JVM。 运行时数据区概述及线程 前言 本节主要讲的是运行时数据区,也就是下图这部分,…...

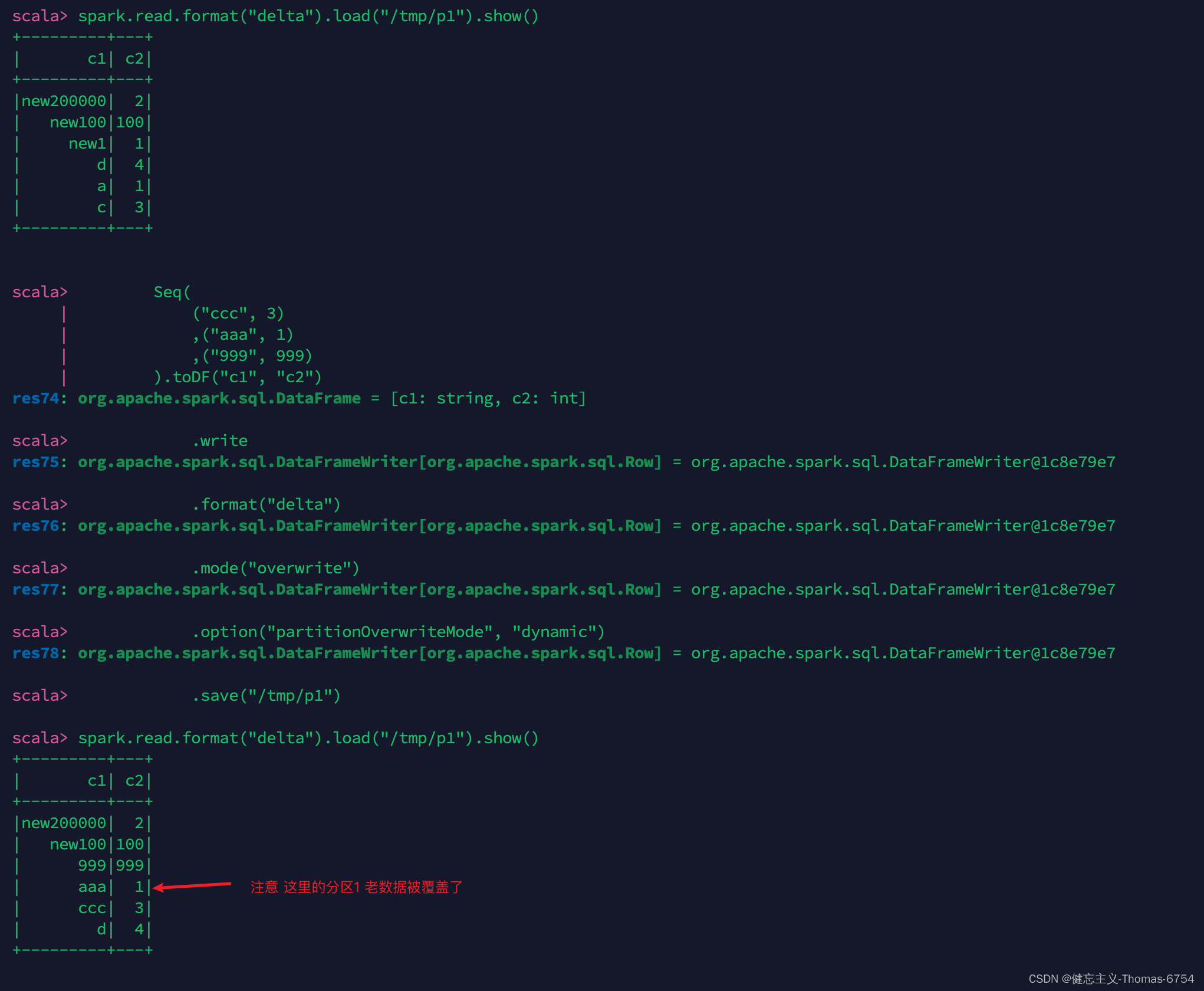
delta.io 参数 spark.databricks.delta.replaceWhere.constraintCheck.enabled
总结 默认值true 你写入的df分区字段必须全部符合覆盖条件 .option("replaceWhere", "c2 == 2") false: df1 overwrite tb1: df1中每个分区的处理逻辑: - tb1中存在(且谓词中匹配)的分区,则覆盖 - tb1中存在(谓词中不匹配)的分区,则append - tb1中不存…...

Redis知识点
1. Redis-常用数据结构 Redis提供了一些数据结构供我们往Redis中存取数据,最常用的的有5种,字符串(String)、哈希(Hash)、列表(list)、集合(set)、有序集合(zset…...

经典数据结构之2-3树
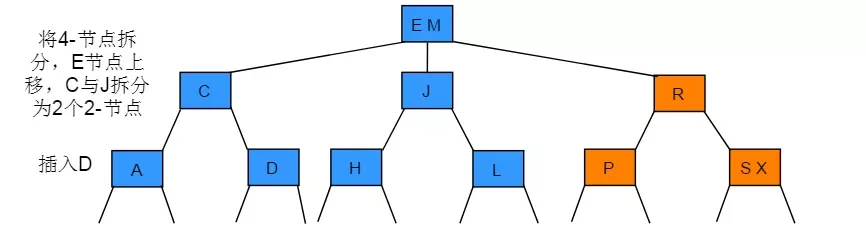
2-3树定义 2-3树,是最简单的B-树,其中2、3主要体现在每个非叶子节点都有2个或3个子节点,B-树即是平衡树,平衡树是为了解决不平衡树查询效率问题,常见的二叉平衡书有AVL树,它虽然提高了查询效率,…...

Numpy从入门到精通——节省内存|通用函数
这个专栏名为《Numpy从入门到精通》,顾名思义,是记录自己学习numpy的学习过程,也方便自己之后复盘!为深度学习的进一步学习奠定基础!希望能给大家带来帮助,爱睡觉的咋祝您生活愉快! 这一篇介绍《…...

Docker-compose 启动 lnmp 开发环境
GitHub传送阵 docker-lnmp 项目帮助开发者快速构建本地开发环境,包括Nginx、PHP、MySQL、Redis 服务镜像,支持配置文件和日志文件映射,不限操作系统;此项目适合个人开发者本机部署,可以快速切换服务版本满足学习服务新…...

《android源码阅读四》Android系统源码整编、单编并运行到虚拟机
1、编译环境 《安装Ubuntu系统》《android源码下载》 2、整编源码 进入Android源码根目录 cd AOSP初始化环境 source build/envsetup.sh清除缓存 make clobber选择编译目标 // 选择编译目标 lunch // 因为本次是在虚拟机中运行,这里使用x86 lunch aosp_x86_6…...

深度学习技巧应用8-各种数据类型的加载与处理,并输入神经网络进行训练
大家好,我是微学AI,今天给大家介绍一下深度学习技巧应用8-各种数据类型的加载与处理,并输入神经网络进行训练。在模型训练中,大家往往对各种的数据类型比较难下手,对于非结构化数据已经复杂的数据的要进行特殊处理,这里介绍一下我们如何进行数据处理才能输入到模型中,进…...

【笔试】备战秋招,每日一题|20230415携程研发岗笔试
前言 最近碰到一个专门制作大厂真题模拟题的网站 codefun2000,最近一直在上面刷题。今天来进行2023.04.15携程研发岗笔试,整理了一下自己的思路和代码。 比赛地址 A. 找到you 题意: 给定一个仅包含小写字母的 n n n\times n nn 的矩阵…...

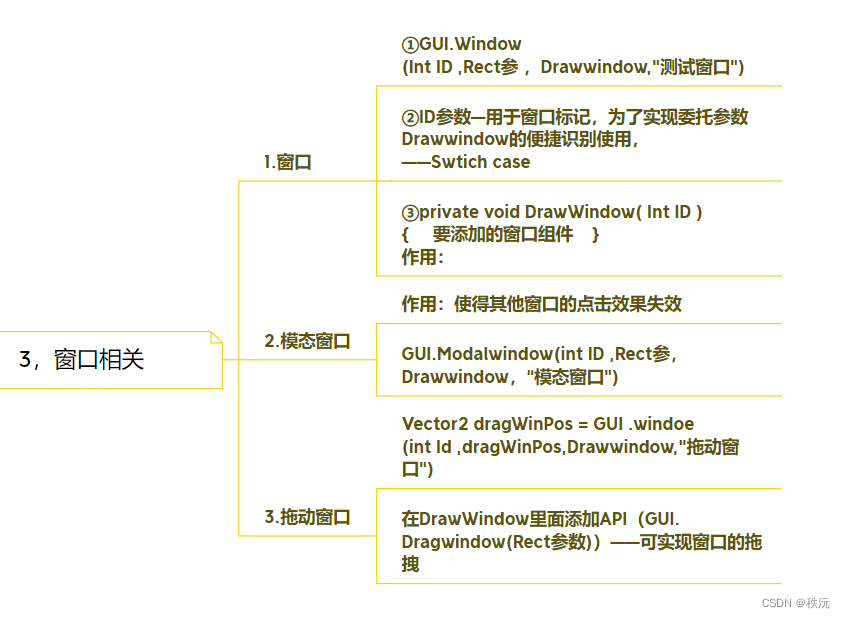
【unity专题篇】—GUI(IMGUI)思维导图详解
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

【C++ Metaprogramming】0. 在C++中实现类似C#的泛型类
两年前,笔者因为项目原因刚开始接触C,当时就在想,如果C有类似C#中的泛型限定就好了,能让代码简单许多。我也一度认为: 虽然C有模板类,但是却没办法实现C#中泛型特有的 where 关键词: public c…...

TDA4VM/VH 芯片 NAVSS0
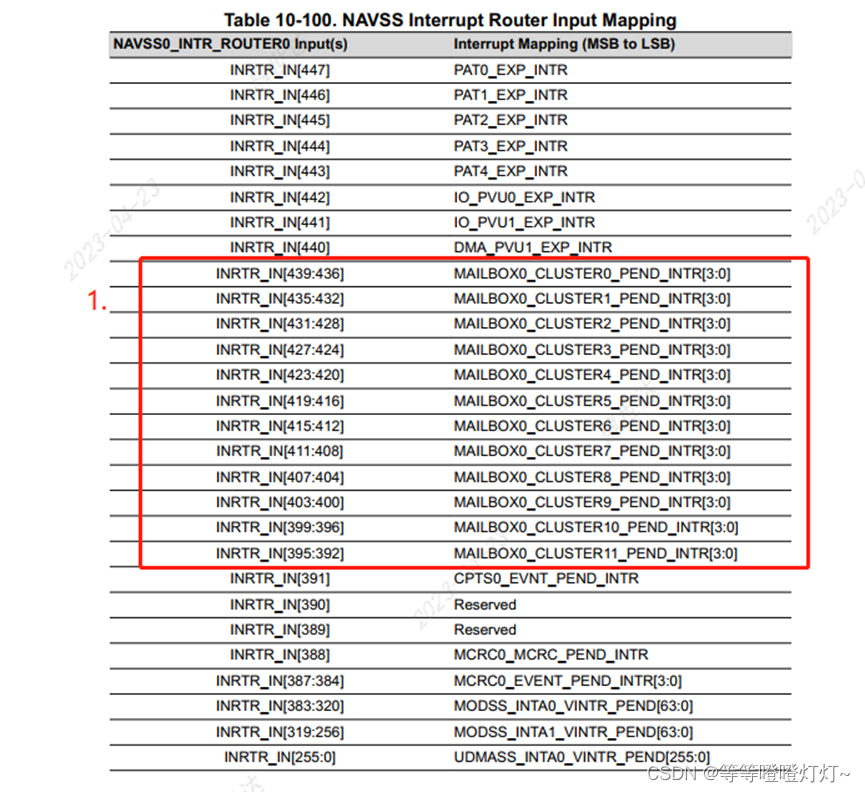
请从官网下载 TD4VM 技术参考手册,地址如下: TDA4VM 技术参考手册地址 概述 (NAVSS0 的介绍在 TRM 的第10.2章节) NAVSS0 可以看作 MAIN 域的一个复杂外设域,实现如下功能: UDMASS: DMA 管理子系统;MODSS…...

基于springboot的前后端分离的案列(一)
SpringBootWeb案例 前面我们已经讲解了Web前端开发的基础知识,也讲解了Web后端开发的基础(HTTP协议、请求响应),并且也讲解了数据库MySQL,以及通过Mybatis框架如何来完成数据库的基本操作。 那接下来,我们就通过一个案例…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
