“赶快回家网”首页制作
“赶快回家网”首页制作
- 一、实验名称:
- 二、实验日期:
- 三、实验目的:
- 四、实验内容:
- 五、实验步骤:
- 六、实验结果:
- 七、源程序:
- 八、心得体会:
一、实验名称:
“赶快回家网”首页制作
二、实验日期:
2020年12月21日星期一
三、实验目的:
1、掌握JavaScript基本语法
2、掌握运算符和表达式的使用方法
3、掌握条件语句、循环语句及跳转语句
4、掌握JavaScript中函数的调用及变量的作用域
5、能够通过运算符和表达式进行简单计算
6、学会使用流程控制语句编写JavaScript程序
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“赶快回家网”。
(2)在根目录下新建文件
在根目录下新建images和css文件夹与js文件夹,分别用于存放网站所需要的图像和CSS样式表文件与js文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“赶快回家网”,然后浏览并选择站点根目录的存储位置,并保存。

2、页面布局
将页面制作分为“头部”模块、“导航”模块、“banner和时间”模块。、“客运信息”模块、“底部”模块。

3、制作“头部”模块
“头部”模块通栏显示,整体上由一个大盒子控制。“头部”导航模块的内容居中对齐,由一个
- 嵌套
- 标记进行定义。




4、制作导航模块
“导航”模块整体由一个
定义,各个子栏目结构清晰、并列显示,可以通过无序列表- 嵌套
- 标记定义。



5、制作“banner”和“时间”模块
“banner”模块由一张图片构成,使用标记定义。“时间”模块由无序列表
- 构成,每个时间栏目分别由
- 标记搭建结构。另外,时间栏目中的文字说明可以通过标记定义。



6、制作“客运信息”模块
“客运信息”,模块主要由一个表格构成。另外,每一行的信息整体由标记定义。其中,表格标题由标记定义,其余的每条客运信息由定义。




7、制作“底部”模块
“底部”模块通栏显示,整体上由一个



六、实验结果:


七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>赶快回家网</title>
<link href="css/1.css"rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/1.js"></script>
</head>
<body onload="changeColor()">
<!--头部-->
<div id="top_bg">
<div id="top">
<ul class="left">
<li><a href="#">登录</a></li>
<li><a href="#">免费注册</a></li></ul>
<ul class="right">
<li class="list" onmouseover="change('list_cur','block')" onmouseout="change('list_cur','none')">
<span>个人中心</span>
<div id="list_cur" >
<a href="#">已完成订单</a>
<a href="#">未完成订单</a>
<a href="#">我的保险</a>
<a href="#">账户安全</a>
<a href="#">个人信息</a>
<a href="#">常用联系人</a></div> </li>
<li class="line">|</li>
<li><span>使用须知</span></li>
<li class="line">|</li>
<li><span>收藏夹</span></li>
<li class="line">|</li>
<li><span>货物快运</span></li>
<li class="line">|</li>
<li><span>联系我们</span></li></ul></div></div>
<!--导航-->
<div id="nav_bg">
<div class="nav">
<h2><img src="images/logo.jpg" /></h2><ul><li><a href="#">汽车票</a></li><li><a href="#">时刻表</a></li>
<li><a href="#">汽车站</a></li><li><a href="#">酒店预订</a></li>
<li><a href="#">旅客问答</a></li></ul></div></div>
<!--banner-->
<div id="banner"><img src="images/banner.jpg" /></div>
<!--时间-->
<ul id="week">
<li><a href="#">01月27日<br/>周三</a></li>
<li><a href="#" class="next">01月28日<br/>周四</a></li>
<li><a href="#" class="next">01月29日<br/>周五</a></li>
<li><a href="#" class="next">01月30日<br/>周六</a></li>
<li><a href="#" class="next">01月31日<br/>周日</a></li>
<li><a href="#" class="next">02月01日<br/>周一</a></li>
<li><a href="#" class="next">02月02日<br/>周二</a></li></ul>
<!--客运信息-->
<table id="tbl" class="table" border="1" ><tr class="title">
<th>出发时间</th><th>始发站/首发站</th><th>计划车型</th><th>票价</th><th>购票</th></tr>
<tr><td class="txt1">06:30</td>
<td class="txt2"><span class="red">始</span>省汽车客运站<br/><span class="blue">终</span>阳江</td>
<td>空调坐席</td><td>¥<span class="colors">100</span></td><td><a href="#" class="buy">购票</a></td></tr>
<tr><td class="txt1">07:30</td>
<td class="txt2"><span class="red">始</span>省汽车客运站<br/><span class="blue">终</span>阳江</td>
<td>空调坐席</td> <td>¥<span class="colors">100</span></td>
<td><a href="#" class="buy">购票</a></td></tr>
<tr><td class="txt1">08:30</td><td class="txt2"><span class="red">始</span>省汽车客运站<br/><span class="blue">终</span>阳江</td>
<td>空调坐席</td><td>¥<span class="colors">100</span></td> <td><a href="#" class="buy">购票</a></td> </tr>
<tr><td class="txt1">09:30</td>
<td class="txt2"><span class="red">始</span>省汽车客运站<br/><span class="blue">终</span>阳江</td>
<td>空调坐席</td><td>¥<span class="colors">100</span></td><td><a href="#" class="buy">购票</a></td></tr></table>
<!--底部-->
<div id="footer">赶快回家版权所有2000-2016京ICP备08001421号 京公网安备110108007702</div></body></html>
CSS
/* CSS Document */
body,ul,input,p,dl,dt,dd,h1,table,tr,td,th,h2,li{margin:0;padding:0; list-style:none; outline:none; border:0;}
body{color:#6C6C6C;font-size:12px; font-family:"微软雅黑";}
a:link,a:visited{text-decoration:none; color:#6C6C6C;}
a:hover{text-decoration:none;}
/*头部*/
#top_bg{width:100%; height:30px; background:#F7F7F7;}
#top{width:980px; height:30px; line-height:30px; margin:0 auto;}
.left{float:left;}.right{float:right;}
#top li{float:left;padding:0px 10px 0px 0px;}
#top .line{color:#CCC;}
.right li{cursor:pointer; border:1px solid #f7f7f7;}
.right li span{padding:0px 9px;}
/*下拉菜单*/
.right .list{position:relative;}
.right #list_cur{
width:95px; display:none; position:absolute; left:-1px; top:30px; background-color:#FFF; border:1px solid #EEE;}
.right #list_cur a{display:block; padding:0 10px; line-height:28px; color:#6C6C6C;}
.right #list_cur a:hover{background:#F5F5F5;}
/*导航*/
#nav_bg{width:100%; height:95px; background:#fff; border-bottom:5px solid #d3d3d3;}
.nav{width:980px; margin:5px auto 0; height:100px; }
.nav h2{ height:70px; padding-top:25px; float:left;}
.nav ul{float:left;}
.nav ul li{float:left;}
.nav ul li a{display:block; padding:0 40px; height:95px; line-height:95px; font-size:14px;
border-bottom:5px solid #d3d3d3;}
.nav ul li a:hover{color:#e67616; border-bottom:5px solid #e67616;}
/*banner*/
#banner{width:980px; height:519px; margin:0 auto;}
/*时间*/
#week{width:980px; height:80px; margin:30px auto;}
#week li{float:left;}
#week a{display:inline-block;width:137px; height:50px; border:2px solid #ffc393;
text-align:center;padding-top:28px; background:#fff8f2; }
#week .next{border-left:0;}
#week a:hover{background:#fff; border-bottom:2px solid #fff;}
/*客运信息*/
.table{width:980px;border-collapse:collapse; margin:0 auto; border:1px solid #e8e8e8; font-size:14px;}
.table tr{height:90px; text-align:center;background-color:#ffe8c8;}
.table .title{background-color:#f8f8f8; height:30px; color:#999; font-size:16px;}
.table .even{background-color:#fff5e6;}
.txt1,.colors{font-size:24px; color:#ff7000;}
.table .txt2{width:120px; text-align:left}
.red,.blue{display:inline-block; width:18px; height:18px; background:#ff7600; color:#fff;
line-height:18px; text-align:center;}
.blue{background:#06F;}
.buy{ width:100px; height:30px; background:#ff7600; display:inline-block; line-height:30px; color:#fff;}
.buy:link,.buy:visited{color:#fff;}
.buy:hover{background:#ff9942;}
/*底部*/
#footer{width:100%; height:80px; background:url(../images/footer_bg.png)repeat-x;
color:#555; text-align:center; line-height:80px;
margin-top:50px; font-size:14px;}
js
// JavaScript Document
function change(myid,mode){
document.getElementById(myid).style.display=mode;
if(mode == 'block'){//显示下拉菜单
//设置下拉菜单所在div的边框
document.getElementById(myid).style.border="1px solid #eee";
document.getElementById(myid).style.borderTop="none";
//设置鼠标划过的li的边框及背景颜色
document.getElementById(myid).parentNode.style.backgroundColor="#fff";
document.getElementById(myid).parentNode.style.border="1px solid #eee";
document.getElementById(myid).parentNode.style.borderBottom="none";}
else{
//当不显示下拉列表时,鼠标划过的li的边框及背景颜色
document.getElementById(myid).parentNode.style.backgroundColor="";
document.getElementById(myid).parentNode.style.border="";}}
/*客运信息*/
function changeColor(){
//获取所有行
var trs = document.getElementById("tbl").getElementsByTagName("tr");
//为偶数行添加class属性,且不包括标题行
for(var i=2; i<trs.length; i=i+2){
trs[i].className = "even";}}
八、心得体会:
1、通过该项目的制作,更好的理解了JavaScript基本语法,并且掌握了运算符和表达式的使用方法,同时,也理解了条件语句、循环语句及跳转语句。
2、制作项目时,为了更好的创建,在编辑代码过程中,先进行整体把控页面的结构,每完成一部分通过火狐浏览器查看效果图,随时进行修改。
3、在编写时,由于需要引入JavaScript,了解到,在HTML文档中引入JavaScript有两种方式,一种是在HTML文档直接嵌入JavaScript脚本,另一种是链接外部JavaScript脚本文件,称为外链式。
4、了解到alert()方法主要用于弹出警示对话框,通常用于对用户进行提示。prompt()方法用于显示和提示用户输入信息的对话框。
5、明白了在网页制作中与编程语言对于函数的编写类似,在JavaScript程序设计中,为了使代码更为简洁并可以重复使用,通常会将某段实现特定功能的代码定义成一个函数。
6、在实际工作中,函数的应用非常广泛。熟练的掌握函数的调用。
7、深入了解了JavaScript的基本语法,包括执行顺序、大小写敏感、每行结尾的分号可有可无、注释等。
8、了解到使用JavaScript可以在客户端对用户输入的内容进行验证,并且在设计网页时,JavaScript可以实现动画特效。
相关文章:

“赶快回家网”首页制作
“赶快回家网”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称: “赶快回家网”首页…...

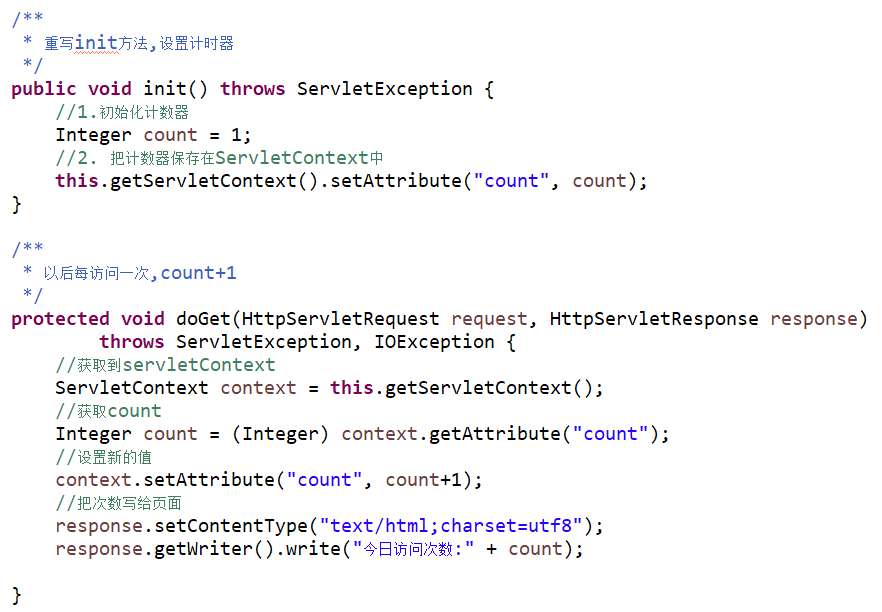
JavaWEB-Servlet
目录 Servlet简介Servlet快速入门Servlet配置详解ServletContext 1 Servlet简介 Servlet 运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码&a…...

springboot集成mqtt
引入jar包 <dependency><groupId>org.springframework.integration</groupId><artifactId>spring-integration-mqtt</artifactId> </dependency> <dependency><groupId>com.alibaba</groupId><artifactId>fastjs…...

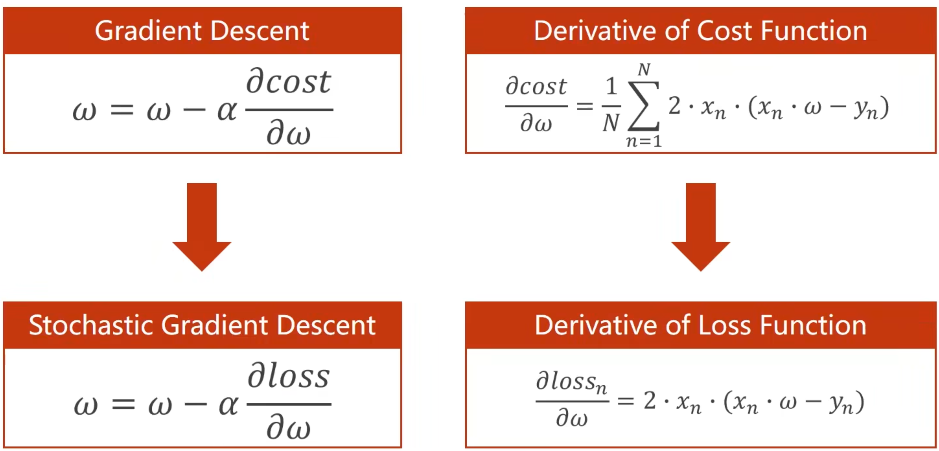
Lecture3 梯度下降(Gradient Descent)
目录 1 问题背景 2 批量梯度下降 (Batch Gradient Descent) 3 鞍点(Saddle Point) 3 随机梯度下降 (Stochastic Gradient Descent) 4 小批量梯度下降 (Mini-batch Gradient Descent) 1 问题背景 图1 上节课讲述的穷举法求最优权重值在Lecture2中,介绍了使用穷举…...

深入了解DSP
一、时钟和电源 问:DSP的电源设计和时钟设计应该特别注意哪些方面?外接晶振选用有源的好还是无源的好? 答:时钟一般使用晶体,电源可用TI的配套电源。外接晶振用无源的好。 问:TMS320LF2407的A/D转换精度保证…...

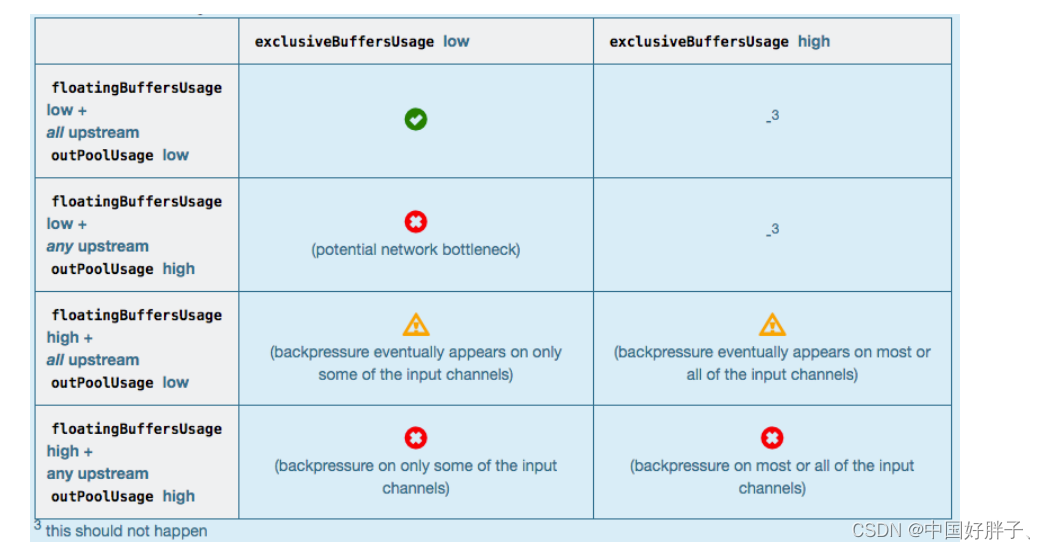
Flink反压如何排查
Flink反压利用了网络传输和动态限流。Flink的任务的组成由流和算子组成,那么流中的数据在算子之间转换的时候,会放入分布式的阻塞队列中。当消费者的阻塞队列满的时候,则会降低生产者的处理速度。 如上图所示,当Task C 的数据处…...
windows无法访问指定设备路径或文件怎么办?2个解决方案
有时候Win10电脑打不开程序或文件,windows无法访问指定设备路径或文件该怎么办?原因是什么呢?一般导致这种情况的出现,大多是因为我们的电脑缺乏相应的查看权限,我们只需要通过赋予权限就可以解决这个难题了。 操作环境…...

冷知识|鹤顶红还能用来修长城?
大家好,我是建模助手。 在上篇浅浅地蹭了波热点之后,我灵机一动,倒不如也搞一搞建筑方面的冷知识?冷热搭配,事半功倍... 问问大家,如果谈起古建筑,关键词都有什么?是庄严、震撼、壮…...

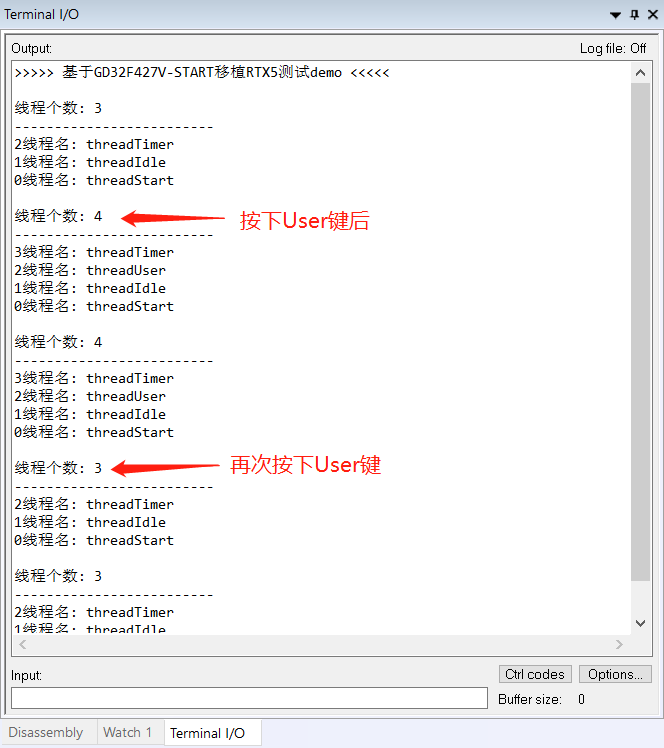
【GD32F427开发板试用】在IAR环境中移植RTX5
本篇文章来自极术社区与兆易创新组织的GD32F427开发板评测活动,更多开发板试用活动请关注极术社区网站。作者:吴金刚 0.前言 首先感谢极术社区和兆易创新给了这次试用GD32F427开发板的机会。 板子做的虽然简约,但是自带了GD-link所以一根USB…...

MySQl学习(从入门到精通15)
MySQl学习(从入门到精通15)第 18 章_MySQL 8 其它新特性1. MySQL 8 新特性概述1. 1 MySQL 8. 0 新增特性1. 2 MySQL 8. 0 移除的旧特性2. 新特性 1 :窗口函数2. 1 使用窗口函数前后对比2. 2 窗口函数分类2. 3 语法结构2. 4 分类讲解1. 序号函…...

前端构建工具 Vite
文章目录参考环境构建工具构建工具的主要功能目前主流的前端构建工具Vite为什么使用 Vite冷启动WebpackVite热更新优化热更新优化预构建依赖Webpack VS ViteVite 的缺点首屏性能懒加载与 Vite 相关的基本操作获取create-vite创建项目Project nameSelect a frameworkSelect a va…...

若依框架---PageHelper分页(十)
在前几天的文章中,我们介绍了PageHelper的分页方法,研读代码定位到了ExecutorUtil.pageQuery(...)方法,并阅读到了其中的部分代码。 今天我们将看到重要的SQL修改代码。 getPageSql 我们接着看代码: if (!dialect.beforePage(…...

苹果手机专用蓝牙耳机有哪些?与iphone兼容性好的蓝牙耳机
蓝牙耳机摆脱了线缆的束缚,在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具,苹果产品一直都是受欢迎的数码产品,下面推荐几款与iphone兼容性好的蓝牙耳机。 第一款:南卡小音舱蓝牙耳…...

CS-TPGS;壳聚糖修饰维生素E;Chitosan-g-TPGS
Chitosan-g-TPGS,CS-TPGS壳聚糖修饰维生素E聚乙二醇1000琥珀酸酯外观呈现白色固体或者粘稠液体。长期保存需要在-20℃,避光,干燥条件下存放,注意取用一定要干燥,避免频繁溶冻。 维生素E聚乙二醇琥珀酸酯(简称TPGS)是维生素E的水溶性衍生物,由维生素E琥珀酸酯的羧基与…...

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

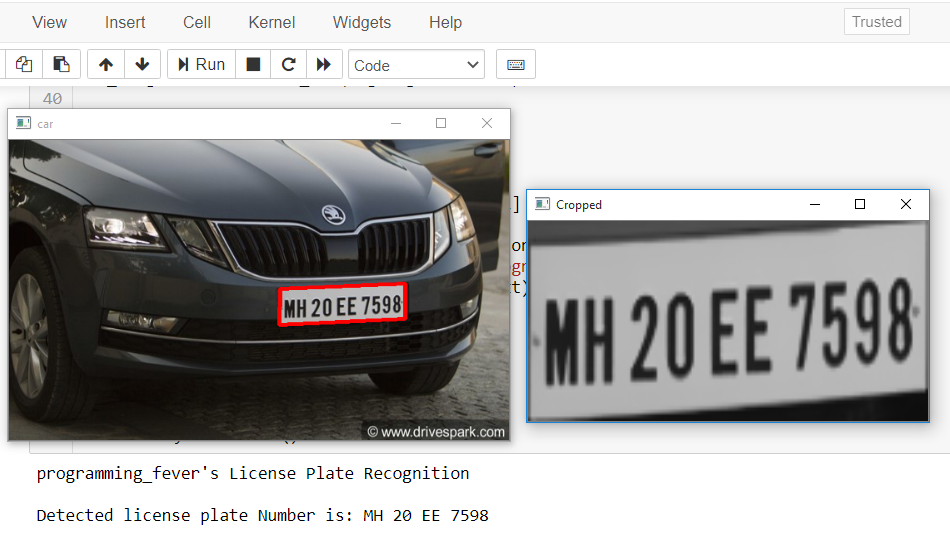
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

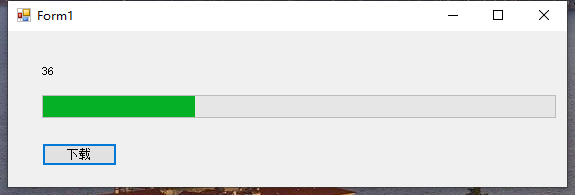
C#【必备技能篇】Winform跨线程更新进度条的实例
文章目录实例一:【方便理解,常用!】源码:运行效果:实例二:【重在理解代码本身】源码:运行效果:参考:实例一:【方便理解,常用!】 跨线…...

(1分钟速通面试) 矩阵分解相关内容
矩阵分解算法--总结QR分解 LU分解本篇博客总结一下QR分解和LU分解,这些都是矩阵加速的操作,在slam里面还算是比较常用的内容,这个地方在isam的部分出现过。(当然isam也是一个坑,想要出点创新成果的话 可能是不太现实的 短期来讲 哈…...

this指向
(1)在全局环境中的this——window 无论是否在严格模式下,在全局执行环境中(在任何函数体外部)this 都指向全局对象。 "use strict"console.log(this); //windowconsole.log(thiswindow);//true (…...

安卓小游戏:小板弹球
安卓小游戏:小板弹球 前言 这个是通过自定义View实现小游戏的第三篇,是小时候玩的那种五块钱的游戏机上的,和俄罗斯方块很像,小时候觉得很有意思,就模仿了一下。 需求 这里的逻辑就是板能把球弹起来,球…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
