ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言
前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Dojo中对dom元素的css样式进行操作。
2、dojo/dom-style模块
Dojo中内置的dojo/dom-style模块可帮助开发者轻松实现对css样式的控制,该模块主要包含get、set两个方法。
2.1、获取dom样式——get
get方法主要用来获取dom元素的style,该方法包含两个参数,第一个参数为dom元素,第二个参数为样式名称,下面代码演示了获取<h1>标签中color、background-color、text-align的属性值:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" style="color:red;background-color:white;text-align:center;">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-style', 'dojo/domReady!'], function (dom, domStyle) {var title = dom.byId('title');console.log(domStyle.get(title, 'color'));console.log(domStyle.get(title, 'background-color'));console.log(domStyle.get(title, 'text-align'));});</script>
</body>
</html>
运行结果如下所示:
rgb(255, 0, 0)
rgb(255, 255, 255)
center
2.2、设置dom样式——set
set方法主要用来设置dom元素的style,该方法包含三个参数,第一个参数为dom元素,第二个参数为样式名称,第三个参数为样式属性值,下面代码演示了设置<h1>标签中color、background-color、text-align的属性值:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" style="color:red;background-color:white;text-align:center;">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-style', 'dojo/domReady!'], function (dom, domStyle) {var title = dom.byId('title');// getconsole.log(domStyle.get(title, 'color'));console.log(domStyle.get(title, 'background-color'));console.log(domStyle.get(title, 'text-align'));// setdomStyle.set(title, 'color', 'blue');domStyle.set(title, 'background-color', 'red');domStyle.set(title, 'text-align', 'left');});</script>
</body>
</html>
运行结果如下图所示:

3、dojo/dom-class模块
Dojo内置的dojo/dom-class模块也可以对dom元素的样式进行控制。相较于dojo/dom-style模块,dojo/dom-class模块包含的功能更加丰富,主要有add、contains、remove、replace、toggle等方法。
3.1、添加样式——add
add方法可用于添加css样式,代码如下:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><style>.one {color: blue;}.two {background-color: red;}</style><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-class', 'dojo/domReady!'], function (dom, domClass) {var title = dom.byId('title');domClass.add(title, 'one');domClass.add(title, 'two');});</script>
</body>
</html>
运行结果如下图所示:

3.2、移除样式——remove
remove方法可用于移除css样式,下面代码演示了去除<h1>标签的red背景色:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><style>.one {color: blue;}.two {background-color: red;}</style><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" class="one two">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-class', 'dojo/domReady!'], function (dom, domClass) {var title = dom.byId('title');domClass.remove(title, 'two');});</script>
</body>
</html>
运行结果如下图所示:

3.3、替换样式——replace
replace方法可用于替换css样式,该方法包含三个参数,第一个参数为dom元素,第二个参数为替换后的样式,第三个参数为替换前的样式,下面代码演示了将<h1>标签的颜色从blue改为red:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><style>.one {color: blue;}.two {color: red;}</style><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" class="one">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-class', 'dojo/domReady!'], function (dom, domClass) {var title = dom.byId('title');domClass.replace(title, 'two', 'one');});</script>
</body>
</html>
运行结果如下图所示:

3.4、样式开关——toggle
toggle方法可用于控制css样式的开关,该方法包含三个参数,第一个参数为dom元素,第二个参数为样式名称,第三个参数为布尔值,true表示启用样式,false表示关闭样式,下面代码演示了使用radio表单控制<h1>标签的颜色:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><style>.one {color: red;}</style><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" class="one">这是标题</h1><div id="div"><input type="radio" name="a" value="开" checked>开<input type="radio" name="a" value="关">关</div><script>require(['dojo/dom', 'dojo/dom-class', 'dojo/domReady!'], function (dom, domClass) {var title = dom.byId('title');document.getElementById("div").addEventListener("click", function (e) {if (e.target.tagName == "INPUT") {var value = e.target.value;if (value == '开') {domClass.toggle(title, 'one', true);} else {domClass.toggle(title, 'one', false);}}})});</script>
</body>
</html>
运行结果如下图所示:


3.5、是否包含某个样式——contains
contains方法可用于判断dom元素是否包含某个css样式,代码如下:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /><title>demo</title><style>.one {color: blue;}.two {background-color: red;}</style><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><h1 id="title" class="one">这是标题</h1><script>require(['dojo/dom', 'dojo/dom-class', 'dojo/domReady!'], function (dom, domClass) {var title = dom.byId('title');console.log(domClass.contains(title, 'one'));console.log(domClass.contains(title, 'two'));});</script>
</body>
</html>
运行结果如下所示:
true
false
4、结语
本文主要介绍了Dojo中关于css样式的操作方法。在实际业务中,样式的切换和动态修改随处可见,Dojo中的dojo/dom-style模块可以帮助开发者轻松实现对dom元素样式的控制。
相关文章:

ArcGIS API for JavaScript 4.15系列(3)——Dojo中的css样式操作
1、前言 前一篇博客介绍了Dojo中基础的dom操作方法,主要是针对html中的常用标签和属性进行操作。而一个优秀的线上网站自然也离不开css样式的从旁辅助。在实际开发过程中,我们经常会遇到需要动态修改css样式的问题,本文就来介绍一下如何在Do…...

“赶快回家网”首页制作
“赶快回家网”首页制作一、实验名称:二、实验日期:三、实验目的:四、实验内容:五、实验步骤:六、实验结果:七、源程序:八、心得体会:一、实验名称: “赶快回家网”首页…...

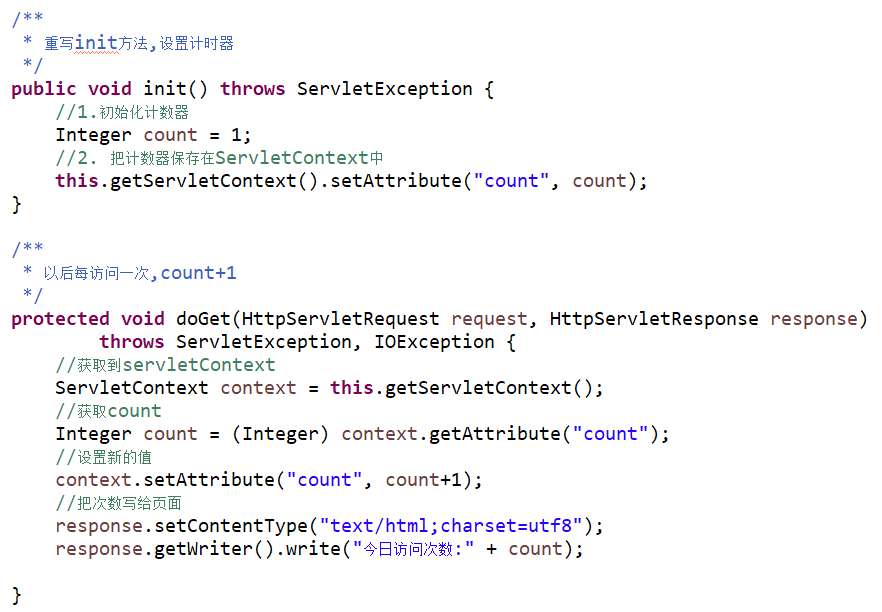
JavaWEB-Servlet
目录 Servlet简介Servlet快速入门Servlet配置详解ServletContext 1 Servlet简介 Servlet 运行在服务端的Java小程序,是sun公司提供一套规范(接口),用来处理客户端请求、响应给浏览器的动态资源。但servlet的实质就是java代码&a…...

springboot集成mqtt
引入jar包 <dependency><groupId>org.springframework.integration</groupId><artifactId>spring-integration-mqtt</artifactId> </dependency> <dependency><groupId>com.alibaba</groupId><artifactId>fastjs…...

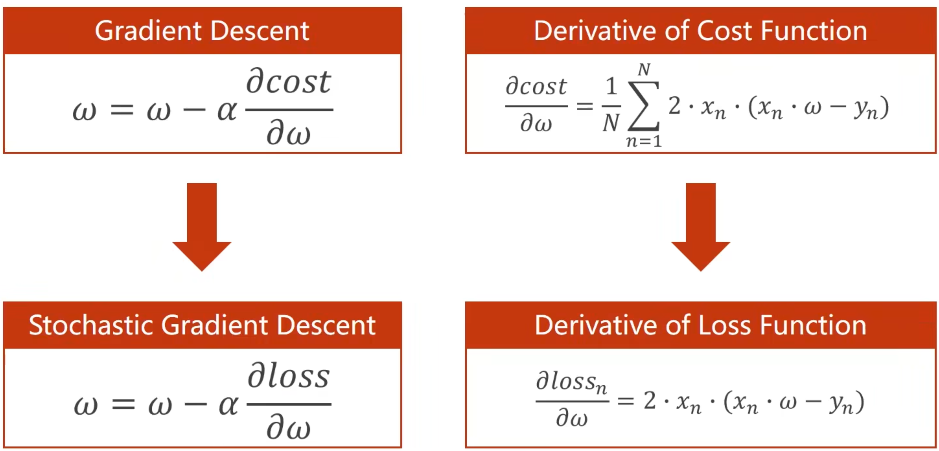
Lecture3 梯度下降(Gradient Descent)
目录 1 问题背景 2 批量梯度下降 (Batch Gradient Descent) 3 鞍点(Saddle Point) 3 随机梯度下降 (Stochastic Gradient Descent) 4 小批量梯度下降 (Mini-batch Gradient Descent) 1 问题背景 图1 上节课讲述的穷举法求最优权重值在Lecture2中,介绍了使用穷举…...

深入了解DSP
一、时钟和电源 问:DSP的电源设计和时钟设计应该特别注意哪些方面?外接晶振选用有源的好还是无源的好? 答:时钟一般使用晶体,电源可用TI的配套电源。外接晶振用无源的好。 问:TMS320LF2407的A/D转换精度保证…...

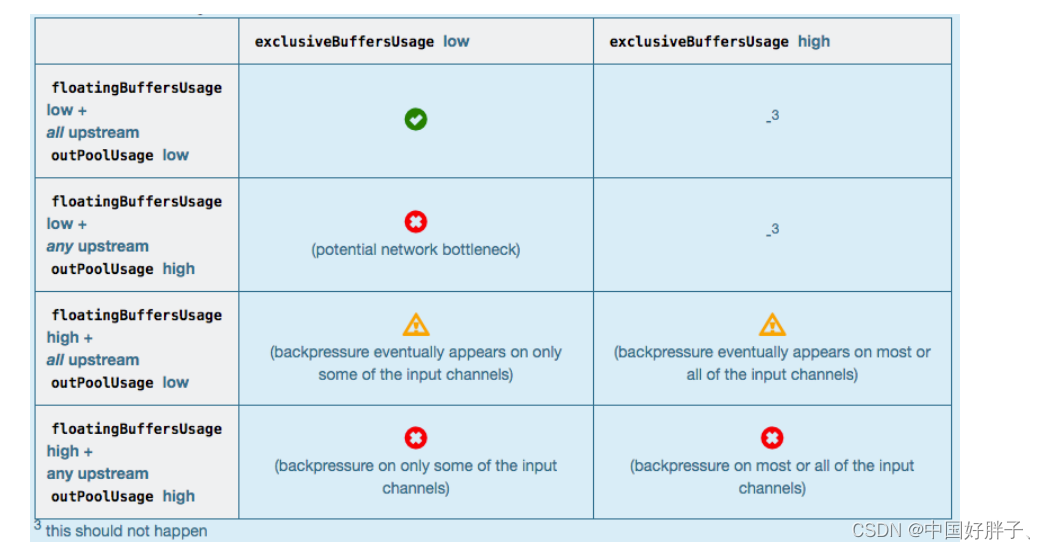
Flink反压如何排查
Flink反压利用了网络传输和动态限流。Flink的任务的组成由流和算子组成,那么流中的数据在算子之间转换的时候,会放入分布式的阻塞队列中。当消费者的阻塞队列满的时候,则会降低生产者的处理速度。 如上图所示,当Task C 的数据处…...
windows无法访问指定设备路径或文件怎么办?2个解决方案
有时候Win10电脑打不开程序或文件,windows无法访问指定设备路径或文件该怎么办?原因是什么呢?一般导致这种情况的出现,大多是因为我们的电脑缺乏相应的查看权限,我们只需要通过赋予权限就可以解决这个难题了。 操作环境…...

冷知识|鹤顶红还能用来修长城?
大家好,我是建模助手。 在上篇浅浅地蹭了波热点之后,我灵机一动,倒不如也搞一搞建筑方面的冷知识?冷热搭配,事半功倍... 问问大家,如果谈起古建筑,关键词都有什么?是庄严、震撼、壮…...

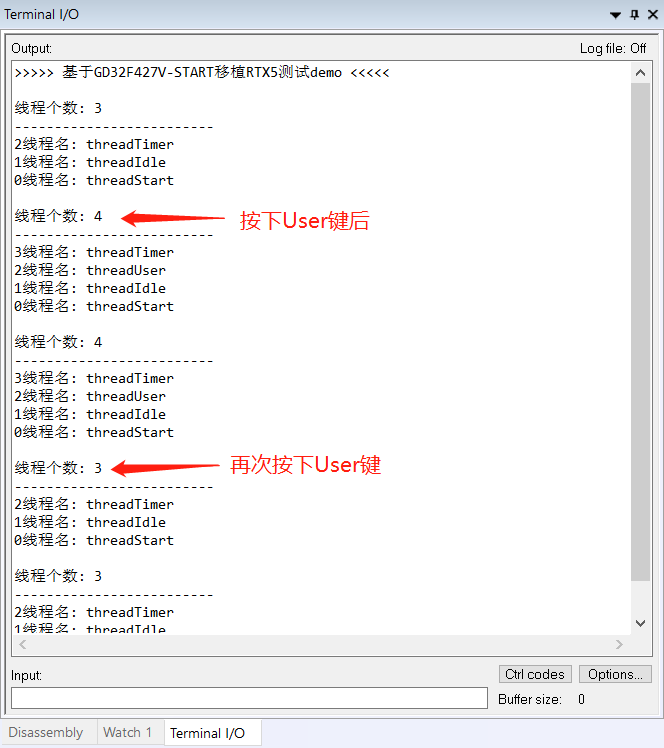
【GD32F427开发板试用】在IAR环境中移植RTX5
本篇文章来自极术社区与兆易创新组织的GD32F427开发板评测活动,更多开发板试用活动请关注极术社区网站。作者:吴金刚 0.前言 首先感谢极术社区和兆易创新给了这次试用GD32F427开发板的机会。 板子做的虽然简约,但是自带了GD-link所以一根USB…...

MySQl学习(从入门到精通15)
MySQl学习(从入门到精通15)第 18 章_MySQL 8 其它新特性1. MySQL 8 新特性概述1. 1 MySQL 8. 0 新增特性1. 2 MySQL 8. 0 移除的旧特性2. 新特性 1 :窗口函数2. 1 使用窗口函数前后对比2. 2 窗口函数分类2. 3 语法结构2. 4 分类讲解1. 序号函…...

前端构建工具 Vite
文章目录参考环境构建工具构建工具的主要功能目前主流的前端构建工具Vite为什么使用 Vite冷启动WebpackVite热更新优化热更新优化预构建依赖Webpack VS ViteVite 的缺点首屏性能懒加载与 Vite 相关的基本操作获取create-vite创建项目Project nameSelect a frameworkSelect a va…...

若依框架---PageHelper分页(十)
在前几天的文章中,我们介绍了PageHelper的分页方法,研读代码定位到了ExecutorUtil.pageQuery(...)方法,并阅读到了其中的部分代码。 今天我们将看到重要的SQL修改代码。 getPageSql 我们接着看代码: if (!dialect.beforePage(…...

苹果手机专用蓝牙耳机有哪些?与iphone兼容性好的蓝牙耳机
蓝牙耳机摆脱了线缆的束缚,在地以各种方式轻松通话。自从蓝牙耳机问世以来,一直是行动商务族提升效率的好工具,苹果产品一直都是受欢迎的数码产品,下面推荐几款与iphone兼容性好的蓝牙耳机。 第一款:南卡小音舱蓝牙耳…...

CS-TPGS;壳聚糖修饰维生素E;Chitosan-g-TPGS
Chitosan-g-TPGS,CS-TPGS壳聚糖修饰维生素E聚乙二醇1000琥珀酸酯外观呈现白色固体或者粘稠液体。长期保存需要在-20℃,避光,干燥条件下存放,注意取用一定要干燥,避免频繁溶冻。 维生素E聚乙二醇琥珀酸酯(简称TPGS)是维生素E的水溶性衍生物,由维生素E琥珀酸酯的羧基与…...

easyx的基本使用(万字解析)
easyx的基本使用一.基本框架1.创建文件2.创建窗体-initgraph,closegraph,getchar二.简单的绘制1.圆形-circle2.坐标系统-setorigin,setaspectratio三.简单图形1.绘制点-putpixel2.简单的直线-line3.矩形-rectangle4.椭圆-ellipse5.圆角矩形-roundrect6.扇形-pie7.圆弧-arc四.多…...

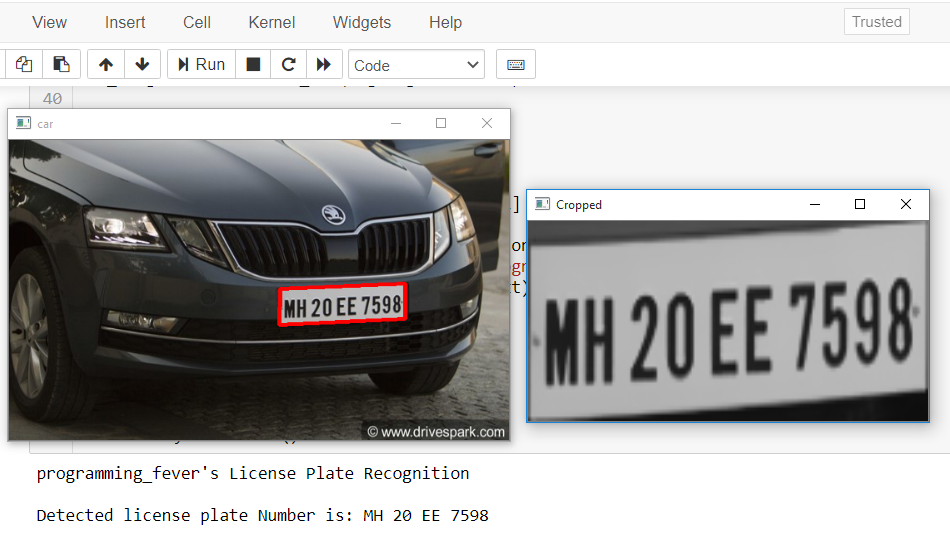
基于OpenCV 的车牌识别
基于OpenCV 的车牌识别 车牌识别是一种图像处理技术,用于识别不同车辆。这项技术被广泛用于各种安全检测中。现在让我一起基于 OpenCV 编写 Python 代码来完成这一任务。 车牌识别的相关步骤 1. 车牌检测:第一步是从汽车上检测车牌所在位置。我们将使用…...

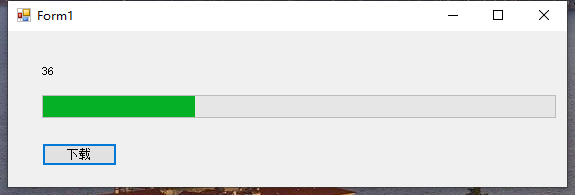
C#【必备技能篇】Winform跨线程更新进度条的实例
文章目录实例一:【方便理解,常用!】源码:运行效果:实例二:【重在理解代码本身】源码:运行效果:参考:实例一:【方便理解,常用!】 跨线…...

(1分钟速通面试) 矩阵分解相关内容
矩阵分解算法--总结QR分解 LU分解本篇博客总结一下QR分解和LU分解,这些都是矩阵加速的操作,在slam里面还算是比较常用的内容,这个地方在isam的部分出现过。(当然isam也是一个坑,想要出点创新成果的话 可能是不太现实的 短期来讲 哈…...

this指向
(1)在全局环境中的this——window 无论是否在严格模式下,在全局执行环境中(在任何函数体外部)this 都指向全局对象。 "use strict"console.log(this); //windowconsole.log(thiswindow);//true (…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
