WX小程序 - 2
条件渲染:
wx:if = "{{ newlist.length == 0 }}"
wx:else

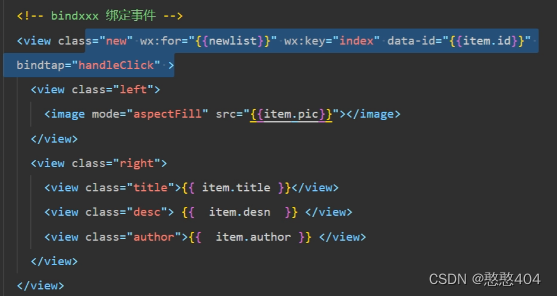
跳路由:绑定点击事件,执行跳转页面
bindtap
data-id="{{ item.id }}" 添加id
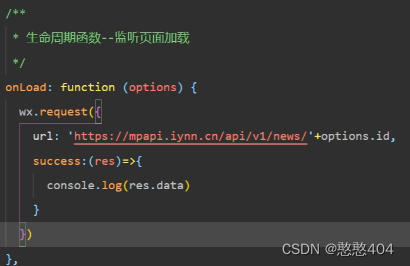
wx.navigateTo

跳路由并传参, 下一个路由 onLoad生命周期可以获得参数。到达详情页面
跳

接

详情页:
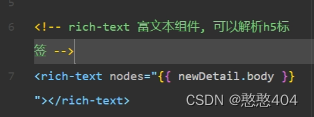
rich-text 解析 html5 标签,组件,基础内容:富文本组件

把图片替换带有样式的图片

公共:::

封装轮播图
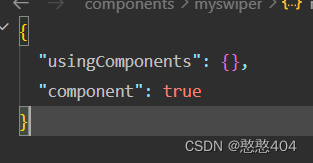
1.创建组件,Component。properties接收父传来的值
2.注册组件,(在哪个页面中使用就在哪个页面的json文件中进行注册)
3.渲染组件
子开启,子接收,子使用



父注册,父使用(父中发请求,传递给子组件)


![]()
二次封装请求(加快开发效率)

// util.js文件夹下 ajax 方法用来发请求
function ajax(url,method='GET',data={}){return new Promise((resolve,reject)=>{wx.request({url,method,data,success:(res)=>{resolve(res);}})})
}
// 导出ajax方法
export default ajax;// api文件夹下
// 导入二次封装的ajax
import service from '../utils/request'//一个请求封装成一个函数
export function news_hot(){return service('https://mpapi.iynn.cn/api/v1/news/hot');
}
export function news_list(payload = {}){return service('https://mpapi.iynn.cn/api/v1/news','GET', payload );
}
export function news_detail(payload = {}){return service('https://mpapi.iynn.cn/api/v1/news/'+payload.id,'GET', payload );
}
授权头像,昵称:这里看
wx.getUserProfile(Object object) | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html


<view class="box" wx:if="{{!userInfo.nickName}}"><button open-type="getUserInfo" bindgetuserinfo="handleClick" style="background-color: #07c160;color: white;">去登录</button>
</view>
<view class="userinfo" wx:else><image mode="aspectFill" src="{{userInfo.avatarUrl}}"></image><text>{{userInfo.nickName}}</text>
</view>/**index.wxss**/
page{background-color: #eeeeee;
}
.box{padding: 80rpx 0;
}
.userinfo{display: flex;align-items: center;padding: 60rpx;
}
.userinfo image{width: 100rpx;height: 100rpx;border-radius: 50%;margin-right: 10rpx;
}相关文章:

WX小程序 - 2
条件渲染: wx:if "{{ newlist.length 0 }}" wx:else 跳路由:绑定点击事件,执行跳转页面 bindtap data-id"{{ item.id }}" 添加id wx.navigateTo 跳路由并传参, 下一个路由 onLoad生命周期可以获得参数…...

开源之夏2023 | 欢迎申请openEuler Embedded SIG开发任务
关于开源之夏 开源之夏是开源软件供应链点亮计划下的暑期活动,由中科院软件研究所与openEuler社区联合主办,旨在鼓励在校学生积极参与开源软件的开发维护,促进优秀开源软件社区的蓬勃发展。 活动联合各大开源社区,针对重要开源软件…...

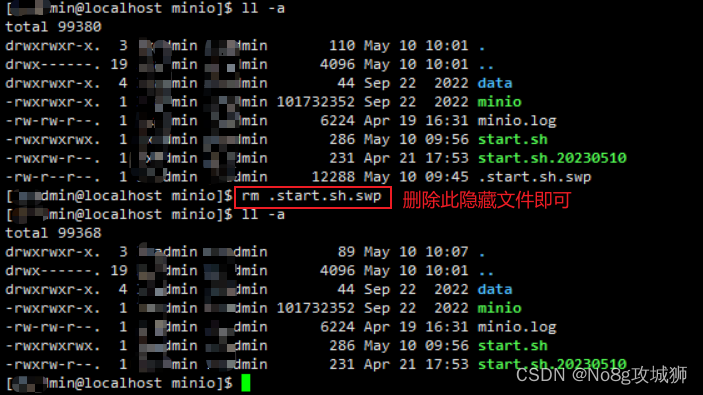
【异常解决】vim编辑文件时提示 Found a swap file by the name “.start.sh.swp“的解决方案
vim编辑文件时提示 Found a swap file by the name ".start.sh.swp"的解决方案 一、问题描述二、原因说明三、解决方案3.1 方案1 删除即可3.2 方案2 禁止生成swp文件 一、问题描述 vim编辑文件时提示 Found a swap file by the name “.start.sh.swp”,如…...

「企业应用架构」应用架构概述
在信息系统中,应用架构或应用架构是构成企业架构(EA)支柱的几个架构域之一 应用架构描述了业务中使用的应用程序的行为,重点是它们如何相互之间以及如何与用户交互。它关注的是应用程序消费和生成的数据,而不是它们的内…...

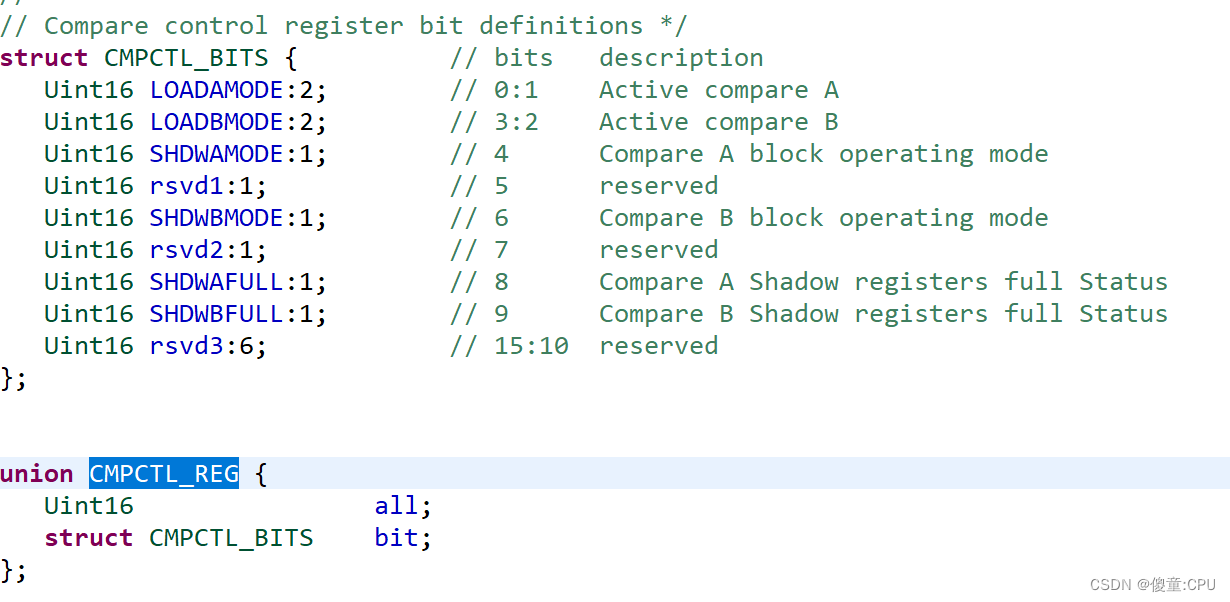
ePWM模块(3)
比较模块 CMPA:比较寄存器A,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPB:比较寄存器B,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPCTL:控制寄存器(重要) SHDWAFULL(或SHDWBFULL):CMPA(或B)阴影寄存器满标志位 0:未满 1:满了 SHDWAMODE(或…...

【笔试强训选择题】Day11.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!! 文章目录…...

JVM知识
垃圾收集器就是内存回收的具体实现 Serial Serial收集器是最基本的,发展历史最悠久的收集器。在JDK1.3之前是虚拟机新生代收集的唯一选择。是一种单线程收集器,只会使用一个CPU或者一条收集线程去完成垃圾收集工作,在进行垃圾收集的时候需要…...

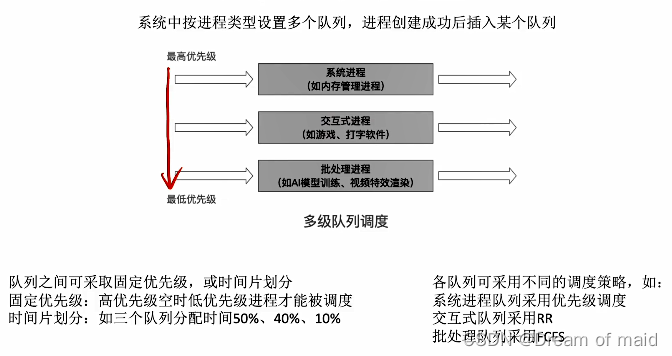
操作系统第二章——进程与线程(中)
和光同尘,与时舒卷 文章目录 2.2.1 调度的概念,层次知识总览调度的基本概念高级调度低级调度中级调度三层调度的联系,对比进程的挂起态和七状态模型知识回顾 2.2.2 进程调度的时机,切换与过程,方式知识总览进程调度的时…...

AlphaFold的极限:高中生揭示人工智能在生物信息学挑战中的缺陷
人工智能程序AlphaFold (AlphaFold2开源了,不是土豪也不会编程的你怎么蹭一波?),通过预测蛋白质结构解决了结构生物信息学的核心问题。部分AlphaFold迷们声称“该程序已经掌握了终极蛋白质物理学,其工作能力已超越了最初的设计”。…...

RocketMQ双主双从环境搭建
环境要求 64位操作系统,推荐 Linux/Unix/macOS 64位 JDK 1.8 服务器准备 准备4台服务器两台master两台slave,如果服务器紧凑,则至少需要两台服务器相互master-slave IP HOSTS 172.*******.120 rocketmq-nameserver1 rocketmq-master1 …...

next.js博客搭建_初始化next项目(第一步)
文章目录 ⭐前言⭐next初始化TypeScript 开发项目安装react的ui框架(tDesign)设计布局 ⭐结束 ⭐前言 大家好,我是yma16,本期给大家分享next项目搭建博客的开始。 背景 因为我的博客网站https://yongma16.xyz是基于vue2搭建的&am…...

ACM - 其他算法 - 基础(前缀和 + 差分)
ACM- 其他算法 一、前缀和模板例题1、区间余数求K倍区间个数:AcWing 1230. K倍区间例题2、前缀和哈希求最长个数平分子串:Leetcode 面试题 17.05 字母与数字 二、差分1、一维差分2、二维差分 一、前缀和 模板 //一维前缀和 S[i] a[1] a[2] ... a[i] a[l] ... …...
备考大全》【冲刺10】《软考高项常见工具口语化解释》)
No.056<软考>《(高项)备考大全》【冲刺10】《软考高项常见工具口语化解释》
《软考高项常见工具口语化解释》 序号工具名称口语化属于哪个过程1模板、表格和标准就是用之前的项目的模版、表格、标准,结合本项目进行了修改,在编制一些计划、方案的时候就可以采用这个工具和技术。可以拿来就用的,节约时间、提高质量的。…...
:表分区和分库分表)
MySQL原理(九):表分区和分库分表
前言 上一篇介绍了 MySQL 的存储过程和触发器,这一篇将介绍表分区和分库分表相关的内容。 表分区 原本的表文件都是以完整的形式存储在磁盘中,而表分区则是指将一张表的数据拆分成多个磁盘文件,然后放到磁盘中存储。 做了表分区之后&…...
)
【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(缓存查询-配置篇)
缓存查询 Ehcache中为我们提供了可以对Cache中缓存的元素进行查找的方式。其逻辑类似于SQL中的查找。通过给定各种限制条件,我们可以构造各种复杂的查询,然后返回结果集,也可以对查询进行分组和排序等。 使Cache可查询 Ehcache中的查询是针…...

MySQL基础(七)单行函数
1. 函数的理解 1.1 什么是函数 函数在计算机语言的使用中贯穿始终,函数的作用是什么呢?它可以把我们经常使用的代码封装起来,需要的时候直接调用即可。这样既提高了代码效率,又提高了可维护性。在 SQL 中我们也可以使用函数对检…...

Cy5.5-PEG-FA结构式 荧光Cy5.5标记聚乙二醇叶酸;PEG分子量2000,叶酸(-FA)基团可应用于靶向传递
Cy5.5-PEG-FA,Cy5.5-聚乙二醇-叶酸 中文名称:Cy5.5-聚乙二醇-叶酸 英文名称:Cy5.5-PEG-FA 溶剂:溶于水、氯仿,DMSO等常规性有机溶剂 性状:固体或粉末,取决于分子量 分子量:1k、…...

【微服务笔记23】使用Spring Cloud微服务组件从0到1搭建一个微服务工程
这篇文章,主要介绍如何使用Spring Cloud微服务组件从0到1搭建一个微服务工程。 目录 一、从0到1搭建微服务工程 1.1、基础环境说明 (1)使用组件 (2)微服务依赖 1.2、搭建注册中心 (1)引入…...

舞台特效-第14届蓝桥杯省赛Scratch初级组真题第2题
[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第131讲。 舞台特效,本题是2023年5月7日举行的第14届蓝桥杯省赛Scratch图形化编程初级组真题第2题…...

mysql 5.7.32安装及主从安装信息
最方便的 就是 直接使用docker容器 搭建一个比较方便 或者 直接使用yum源安装,说白了就是少踩坑。 或者 是直接使用 宝塔等工具帮忙,直接脚本跑 宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板 以下是内网两台机器安装的方法 1: 下…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
