setTimeout不准时,CSS精准实现计时器功能
实际开发过程中,我们会经常遇到,首次进入页面进行相应提示,然后指定时间后自动消失或者前端时钟展示等需求。
按照传统方案,我们可以使用 setTimeout 实现。但其存在:实际延时比设定值更久的情况。
setTimeout 不准时
有很多因素会导致 setTimeout 的回调函数执行比设定的预期值更久。
最小延时 >= 4ms
- If nesting level is greater than 5, and timeout is less than 4, then set timeout to 4. – HTML5 spec Timers
在浏览器中,由于函数嵌套到一定深度,会导致被阻塞。
function cb() { setTimeout(cb, 0)
}
setTimeout(cb, 0)
未被激活的 tabs 的定时最小延迟>=1000ms
为了优化 tab 的加载损耗(以及降低耗电量),在未被激活的 tab 中定时器的最小延时限制为 1S(1000ms)。
超时延迟
除了"最小延时"之外,定时器仍然有可能因为当前页面(或者操作系统/浏览器本身)被其他任务占用导致延时。
需要被强调是,直到调用 setTimeout()的主线程执行完其他任务之后,回调函数和代码段才能被执行。
最大延时值
包括 IE、Chrome、Safari、Firefox 在内的浏览器其内部以 32 位带符号整数存储延时。这就会导致如果一个延时 (delay) 大于 2147483647 毫秒 (大约 24.8 天) 时就会溢出,导致定时器将会被立即执行。-- setTimeout/setInterval delay数值过大问题
打破 4ms 的限制
如果想在浏览器中实现 0ms 延时的定时器,可以尝试下述方法
(function() {var timeouts = [];var messageName = "zero-timeout-message";function setZeroTimeout(fn) {timeouts.push(fn);window.postMessage(messageName, "*");}function handleMessage(event) {if (event.source == window && event.data == messageName) {event.stopPropagation();if (timeouts.length > 0) {var fn = timeouts.shift();fn();}}}window.addEventListener("message", handleMessage, true);window.setZeroTimeout = setZeroTimeout;
})();
CSS更准时
如果要实现特别准时的业务场景(如,时钟)。显然 setTimeout/setInterval 不是最佳实践,如何避免同步阻塞卡顿,是突破该问题的重要一点。

这里,使用 css 动画来实现,css 动画有几个显著的优点:
- 不依赖 javascript,且有成熟的相关 api;
- 运行效果良好,甚至在低性能的系统上。渲染引擎会使用跳帧或者其他技术以保证动画表现尽可能的流畅;
- 让浏览器控制动画序列,允许浏览器优化性能和效果,如降低位于隐藏选项卡中的动画更新频率。
animation 属性是 animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state 属性的一个简写属性形式。
| 属性 | 说明 | 示例 |
|---|---|---|
animation-name | 指定应用的一系列动画 | animation1,animation2 |
animation-duration | 指定一个动画周期的时长,单位 s 或者 ms | 60s |
animation-timing-function | 在每一动画周期中执行的节奏 | ease、linear、steps(60) |
animation-delay | 定义动画于何时开始,单位 s 或者 ms | 100ms |
animation-iteration-count | 定义动画在结束前运行的次数 | infinite(无限次)、3 |
animation-direction | 指示动画是否反向播放 | normal、alternate、reverse |
animation-fill-mode | 设置 CSS 动画在执行之前和之后如何将样式应用于其目标 | forwards、backwards |
animation-play-state | 定义一个动画是否运行或者暂停 | running、paused |
animation: timer 60s infinite steps(60) forwards;
steps(number_of_steps, direction):定义了一个阶梯函数,将输出值的域等距地划分。

通过 自定义数据属性 绑定要显示的值。这样在 css 中,可以通过表达式 attr() 用来获取值。
<div class="container"><p data-seconds="00 01 02 03 04 05 06 07 08 09"></p>
</div>
通过伪元素显示当前值(每次只显示1个),然后动画周期的时长 10s ,等距划分为10步。
每 1s 中移动向量的纵坐标。
.container p {height: 68px;width: 68px;line-height: 68px;overflow: hidden;
}
.container p::after {display: block;content: attr(data-seconds);animation: timer 10s infinite steps(10) forwards;
}@keyframes timer {from {transform: translate3d(0, 0, 0);}to {transform: translate3d(0, -100%, 0);}
}
相关文章:

setTimeout不准时,CSS精准实现计时器功能
实际开发过程中,我们会经常遇到,首次进入页面进行相应提示,然后指定时间后自动消失或者前端时钟展示等需求。 按照传统方案,我们可以使用 setTimeout 实现。但其存在:实际延时比设定值更久的情况。 setTimeout 不准时…...

单细胞跨模态分析综述
单细胞技术的最新进展使跨模态和组织位置的细胞高通量分子分析成为可能。单细胞转录组数据现在可以通过染色质可及性、表面蛋白表达、适应性免疫受体库分析和空间信息进行补充。跨模态单细胞数据的可用性越来越高,推动出新的计算方法,以帮助科学家获得生…...

【零基础学机器学习 1】什么是机器学习?
机器学习的社会应用 1. 金融风控 机器学习在金融风控方面的应用非常广泛,可以用于预测借款人的信用风险、欺诈行为等。通过收集大量的历史数据,构建机器学习模型,可以对借款人的信用风险进行预测,从而帮助金融机构降低风险。 2…...
软开基础(一))
ARM处理器与中断——嵌入式(驱动)软开基础(一)
1 CPU的内部结构? CPU的内部结构大致可以分为: (1)控制单元(指令寄存器、指令译码器、操作控制器)。 (2)运算单元(算术逻辑单元)。 (3)存储单元(专用寄存器和通用寄存器) (4)时钟。 2 CPU跟内存、虚拟内存、硬盘的关系? (1)CPU要调用的程序和数据来自…...

WX小程序 - 2
条件渲染: wx:if "{{ newlist.length 0 }}" wx:else 跳路由:绑定点击事件,执行跳转页面 bindtap data-id"{{ item.id }}" 添加id wx.navigateTo 跳路由并传参, 下一个路由 onLoad生命周期可以获得参数…...

开源之夏2023 | 欢迎申请openEuler Embedded SIG开发任务
关于开源之夏 开源之夏是开源软件供应链点亮计划下的暑期活动,由中科院软件研究所与openEuler社区联合主办,旨在鼓励在校学生积极参与开源软件的开发维护,促进优秀开源软件社区的蓬勃发展。 活动联合各大开源社区,针对重要开源软件…...

【异常解决】vim编辑文件时提示 Found a swap file by the name “.start.sh.swp“的解决方案
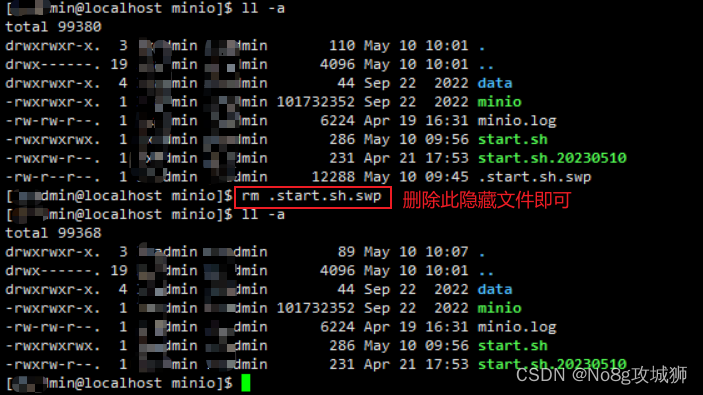
vim编辑文件时提示 Found a swap file by the name ".start.sh.swp"的解决方案 一、问题描述二、原因说明三、解决方案3.1 方案1 删除即可3.2 方案2 禁止生成swp文件 一、问题描述 vim编辑文件时提示 Found a swap file by the name “.start.sh.swp”,如…...

「企业应用架构」应用架构概述
在信息系统中,应用架构或应用架构是构成企业架构(EA)支柱的几个架构域之一 应用架构描述了业务中使用的应用程序的行为,重点是它们如何相互之间以及如何与用户交互。它关注的是应用程序消费和生成的数据,而不是它们的内…...

ePWM模块(3)
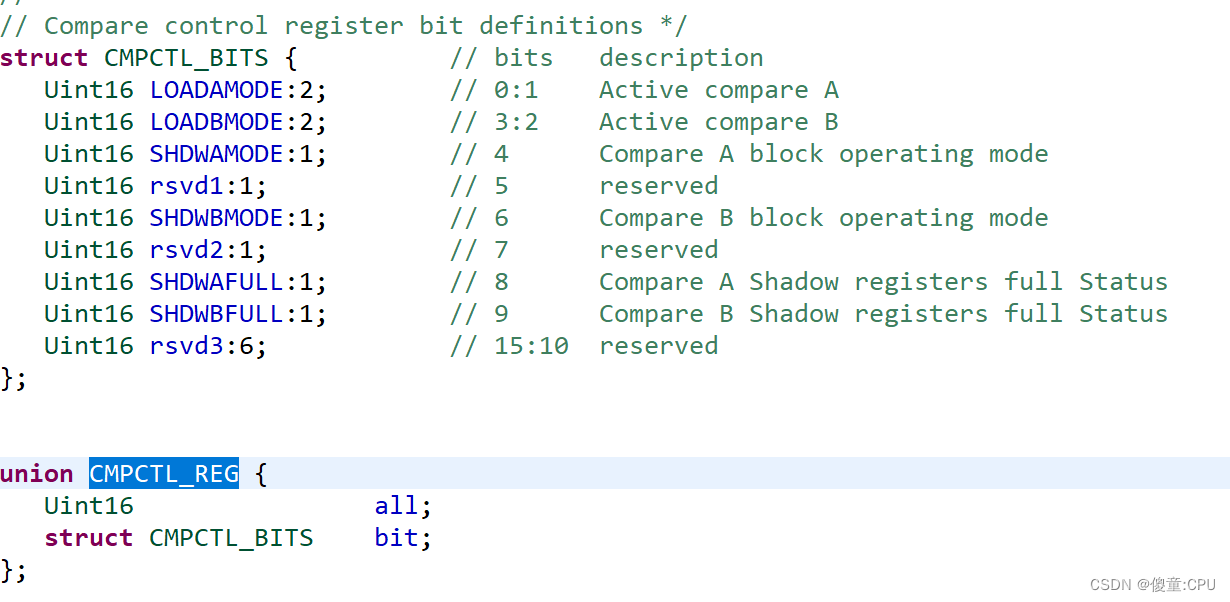
比较模块 CMPA:比较寄存器A,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPB:比较寄存器B,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPCTL:控制寄存器(重要) SHDWAFULL(或SHDWBFULL):CMPA(或B)阴影寄存器满标志位 0:未满 1:满了 SHDWAMODE(或…...

【笔试强训选择题】Day11.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!! 文章目录…...

JVM知识
垃圾收集器就是内存回收的具体实现 Serial Serial收集器是最基本的,发展历史最悠久的收集器。在JDK1.3之前是虚拟机新生代收集的唯一选择。是一种单线程收集器,只会使用一个CPU或者一条收集线程去完成垃圾收集工作,在进行垃圾收集的时候需要…...

操作系统第二章——进程与线程(中)
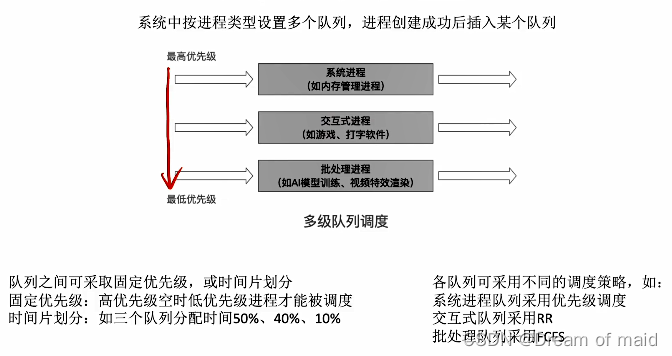
和光同尘,与时舒卷 文章目录 2.2.1 调度的概念,层次知识总览调度的基本概念高级调度低级调度中级调度三层调度的联系,对比进程的挂起态和七状态模型知识回顾 2.2.2 进程调度的时机,切换与过程,方式知识总览进程调度的时…...

AlphaFold的极限:高中生揭示人工智能在生物信息学挑战中的缺陷
人工智能程序AlphaFold (AlphaFold2开源了,不是土豪也不会编程的你怎么蹭一波?),通过预测蛋白质结构解决了结构生物信息学的核心问题。部分AlphaFold迷们声称“该程序已经掌握了终极蛋白质物理学,其工作能力已超越了最初的设计”。…...

RocketMQ双主双从环境搭建
环境要求 64位操作系统,推荐 Linux/Unix/macOS 64位 JDK 1.8 服务器准备 准备4台服务器两台master两台slave,如果服务器紧凑,则至少需要两台服务器相互master-slave IP HOSTS 172.*******.120 rocketmq-nameserver1 rocketmq-master1 …...

next.js博客搭建_初始化next项目(第一步)
文章目录 ⭐前言⭐next初始化TypeScript 开发项目安装react的ui框架(tDesign)设计布局 ⭐结束 ⭐前言 大家好,我是yma16,本期给大家分享next项目搭建博客的开始。 背景 因为我的博客网站https://yongma16.xyz是基于vue2搭建的&am…...

ACM - 其他算法 - 基础(前缀和 + 差分)
ACM- 其他算法 一、前缀和模板例题1、区间余数求K倍区间个数:AcWing 1230. K倍区间例题2、前缀和哈希求最长个数平分子串:Leetcode 面试题 17.05 字母与数字 二、差分1、一维差分2、二维差分 一、前缀和 模板 //一维前缀和 S[i] a[1] a[2] ... a[i] a[l] ... …...
备考大全》【冲刺10】《软考高项常见工具口语化解释》)
No.056<软考>《(高项)备考大全》【冲刺10】《软考高项常见工具口语化解释》
《软考高项常见工具口语化解释》 序号工具名称口语化属于哪个过程1模板、表格和标准就是用之前的项目的模版、表格、标准,结合本项目进行了修改,在编制一些计划、方案的时候就可以采用这个工具和技术。可以拿来就用的,节约时间、提高质量的。…...
:表分区和分库分表)
MySQL原理(九):表分区和分库分表
前言 上一篇介绍了 MySQL 的存储过程和触发器,这一篇将介绍表分区和分库分表相关的内容。 表分区 原本的表文件都是以完整的形式存储在磁盘中,而表分区则是指将一张表的数据拆分成多个磁盘文件,然后放到磁盘中存储。 做了表分区之后&…...
)
【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(缓存查询-配置篇)
缓存查询 Ehcache中为我们提供了可以对Cache中缓存的元素进行查找的方式。其逻辑类似于SQL中的查找。通过给定各种限制条件,我们可以构造各种复杂的查询,然后返回结果集,也可以对查询进行分组和排序等。 使Cache可查询 Ehcache中的查询是针…...

MySQL基础(七)单行函数
1. 函数的理解 1.1 什么是函数 函数在计算机语言的使用中贯穿始终,函数的作用是什么呢?它可以把我们经常使用的代码封装起来,需要的时候直接调用即可。这样既提高了代码效率,又提高了可维护性。在 SQL 中我们也可以使用函数对检…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
