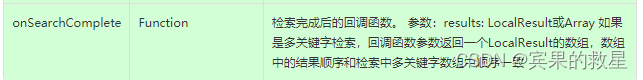
【百度 JavaScript API v3.0】LocalSearch 位置检索、Autocomplete 结果提示
地名检索移动到指定坐标
需求
在输入框中搜索,在下拉列表中浮动,右侧出现高亮的列表集。选中之后移动到指定坐标。


技术点
官网地址: JavaScript API - 快速入门 | 百度地图API SDK
开发文档:百度地图JSAPI 3.0类参考
实现
第一步:在public的index.html中引入
<script src="http://api.map.baidu.com/api?v=3.0&ak=ak值" type="text/javascript"></script>第二步:组件中使用
<template><div style="display: flex"><div><!-- 地图 --><div id="map"></div><!-- 搜索框 --><div id="r-result">请输入:<input type="text" id="suggestId" size="20" value="百度" style="width:150px;" /></div></div><!-- 右侧高亮值列表 --><ul class="list"><li v-for="(item,index) in list" :key="index"><p>{{ item.index }}: {{ item.val }}</p></li></ul></div>
</template><script>
export default {data() {return {map: null,point: null,list: []};},mounted() {let that = thisthis.map = new BMap.Map("map");this.point = new BMap.Point(116.8414, 39.925)this.map.centerAndZoom(this.point, 17);this.map.enableScrollWheelZoom();//建立一个自动完成的对象var ac = new BMap.Autocomplete({ "input" : "suggestId","location" : this.map});//鼠标hover下拉列表ac.addEventListener("onhighlight", function(e) { let val = e.toitem.valuethat.list.push({index: e.toitem.index,val: val.province + val.city + val.district + val.street + val.business})});// 鼠标点击下拉列表ac.addEventListener("onconfirm", function(e) { var v = e.item.value;var keyword = v.province + v.city + v.district + v.street + v.business;//清除地图上所有覆盖物that.map.clearOverlays(); //智能搜索var local = new BMap.LocalSearch(that.map, { onSearchComplete: function (){var p = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果that.map.centerAndZoom(p, 18);that.map.addOverlay(new BMap.Marker(p)); //添加标注}});local.search(keyword);});},
};
</script><style>
#map {width: 300px;height: 300px;
}
</style>解析
设置一个自动完成类
<input type="text" id="suggestId"" value="百度"/></div>//建立一个自动完成的对象
var ac = new BMap.Autocomplete({ "input" : "suggestId","location" : this.map
});

下拉列表展示,悬浮后右侧展示高亮值的列表
//鼠标hover下拉列表
ac.addEventListener("onhighlight", function(e) { let val = e.toitem.valuethat.list.push({index: e.toitem.index,val: val.province + val.city + val.district + val.street + val.business})
});onhighlight事件的返回值e:

下拉列表显示后,点击某一项进行智能搜索
// 鼠标点击下拉列表
ac.addEventListener("onconfirm", function(e) { var v = e.item.value;var keyword = v.province + v.city + v.district + v.street + v.business;//清除地图上所有覆盖物that.map.clearOverlays(); //智能搜索var local = new BMap.LocalSearch(that.map, { onSearchComplete: function (){var p = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果that.map.centerAndZoom(p, 18);that.map.addOverlay(new BMap.Marker(p)); //添加标注}});local.search(keyword);
}); 


圆形区域内检索
需求
在圆形区域内检索,每页5条搜索结果。遍历所有结果后得到全部结果,然后添加所有的marker点。

技术点
官网地址: JavaScript API - 快速入门 | 百度地图API SDK
开发文档:百度地图JSAPI 3.0类参考
实现
第一步:在public的index.html中引入
<script src="http://api.map.baidu.com/api?v=3.0&ak=ak值" type="text/javascript"></script>第二步:组件中使用
<template><div><div id="map"></div><p>{{ info }}</p></div>
</template><script>
export default {data() {return {map: null,point: null,info: ''};},mounted() {let that = thisthis.map = new BMap.Map("map");this.point = new BMap.Point(116.331398,39.897445)this.map.centerAndZoom(this.point, 17);this.map.enableScrollWheelZoom();// 范围var circle = new BMap.Circle(this.point, 1000, {fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});that.map.addOverlay(circle);circle.disableMassClear();// 检索点var ResultArray = [];var local = new BMap.LocalSearch(that.map,{renderOptions : { map : that.map,},pageCapacity : 5,onMarkersSet:function (array) { console.log('标注添加完成后',array);},onInfoHtmlSet:function (LocalResultPoi) { console.log('标注气泡内容创建后',LocalResultPoi);},onResultsHtmlSet:function (element) {console.log('结果列表添加完成后',element);},onSearchComplete : function(results) {console.log('检索完成后',results)// 获取当前搜索总共有多少条结果var totalPages = results.getNumPages();//总页数var currPage = results.getPageIndex();// 当前第几页if (currPage < totalPages - 1) {ResultArray.push(...local.getResults().Ir);local.gotoPage(currPage + 1); } else {// 已经到达最后一页结果ResultArray.push(...local.getResults().Ir);that.map.clearOverlays();for (var store of ResultArray){var marker = new BMap.Marker(store.point);that.map.addOverlay(marker);}that.info = "全部结果有:" + ResultArray.length + "------原本搜索结果有:" + results.getNumPois() + "------最近检索poi条数:" + results.getCurrentNumPois()}},});local.searchNearby('餐饮',that.point,1000);},
};
</script>
<style>
#map {width: 1300px;height: 1300px;
}
</style>解析
在地图中先绘制圆形区域
circle.disableMassClear(); 保留这块覆盖物不被删除
// 范围
var circle = new BMap.Circle(this.point, 1000, {fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3
});
that.map.addOverlay(circle);
circle.disableMassClear();onMarkersSet 检索完成后

onInfoHtmlSet 标注气泡内容创建后

onMarkersSet 标注添加完成后

获取当前搜索总共有多少条结果
pageCapacity : 5, 每页展示条数
// 获取当前搜索总共有多少条结果
var totalPages = results.getNumPages();//总页数
var currPage = results.getPageIndex();// 当前第几页
if (currPage < totalPages - 1) {ResultArray.push(...local.getResults().Ir);local.gotoPage(currPage + 1);
} else {// 已经到达最后一页结果ResultArray.push(...local.getResults().Ir);that.map.clearOverlays();for (var store of ResultArray){var marker = new BMap.Marker(store.point);that.map.addOverlay(marker);}that.info = "全部结果有:" + ResultArray.length + "------原本搜索结果有:" + results.getNumPois() + "------最近检索poi条数:" + results.getCurrentNumPois()
}相关文章:

【百度 JavaScript API v3.0】LocalSearch 位置检索、Autocomplete 结果提示
地名检索移动到指定坐标 需求 在输入框中搜索,在下拉列表中浮动,右侧出现高亮的列表集。选中之后移动到指定坐标。 技术点 官网地址: JavaScript API - 快速入门 | 百度地图API SDK 开发文档:百度地图JSAPI 3.0类参考 实现 …...

运用Facebook投放,如何制定有效的竞价策略?
广告投放中,我们经常会遇到一个问题,就是不知道什么样的广告适合自己的业务。其实,最简单的方法就是根据我们业务本身进行定位并进行投放。当你了解了广告主所处行业及目标受众后,接下来会针对目标市场进行搜索和定位(…...

大数据框架之Hadoop:HDFS(五)NameNode和SecondaryNameNode(面试开发重点)
5.1NN和2NN工作机制 5.1.1思考:NameNode中的元数据是存储在哪里的? 首先,我们做个假设,如果存储在NameNode节点的磁盘中,因为经常需要进行随机访问,还有响应客户请求,必然是效率过低。因此&am…...

计算机网络 - 1. 体系结构
目录概念、功能、组成、分类概念功能组成分类分层结构概念总结OSI 七层模型应用层表示层会话层传输层网络层数据链路层物理层TCP/IP 四层模型OSI 与 TCP/IP 相同点OSI 与 TCP/IP 不同点为什么 TCP/IP 去除了表示层和会话层五层参考模型概念、功能、组成、分类 概念 …...

银行业上云进行时,OLAP 云服务如何解决传统数仓之痛?
本文节选自《中国金融科技发展概览:创新与应用前沿》,从某国有大行构建大数据云平台的实践出发,解读了 OLAP 云服务如何助力银行实现技术平台化、组件化和云服务化,降低技术应用门槛,赋能业务创新。此外,本…...

特定领域知识图谱融合方案:文本匹配算法之预训练Simbert、ERNIE-Gram单塔模型等诸多模型【三】
特定领域知识图谱融合方案:文本匹配算法之预训练模型SimBert、ERNIE-Gram 文本匹配任务在自然语言处理中是非常重要的基础任务之一,一般研究两段文本之间的关系。有很多应用场景;如信息检索、问答系统、智能对话、文本鉴别、智能推荐、文本数据去重、文本相似度计算、自然语…...

【2023最新教程】从0到1开发自动化测试框架(0基础也能看懂)
一、序言 随着项目版本的快速迭代、APP测试有以下几个特点: 首先,功能点多且细,测试工作量大,容易遗漏;其次,代码模块常改动,回归测试很频繁,测试重复低效;最后&#x…...

linux备份命令小记 —— 筑梦之路
Linux dump命令用于备份文件系统。 dump为备份工具程序,可将目录或整个文件系统备份至指定的设备,或备份成一个大文件。 dump命令只可以备份ext2/3/4格式的文件系统, centos7默认未安装dump命令,可以使用yum install -y dump安…...
配置环境变量和打包时区分开发、测试、生产环境)
vue项目(vue-cli)配置环境变量和打包时区分开发、测试、生产环境
1.打包时区分不同环境在自定义配置Vue-cli 的过程中,想分别通过.env.development .env.test .env.production 来代表开发、测试、生产环境。NODE_ENVdevelopment NODE_ENVtest NODE_ENVproduction本来想使用上面三种配置来区分三个环境,但是发现使用test…...

Python 命名规范
Python 命名规范 基本规范 类型公有内部备注Packagepackage_namenone全小写下划线式驼峰Modulemodule_name_module_name全小写下划线式驼峰ClassClassName_ClassName首字母大写式驼峰Methodmethod_nameprotected: _method_name private: __method_name全小写下划线式驼峰Exce…...

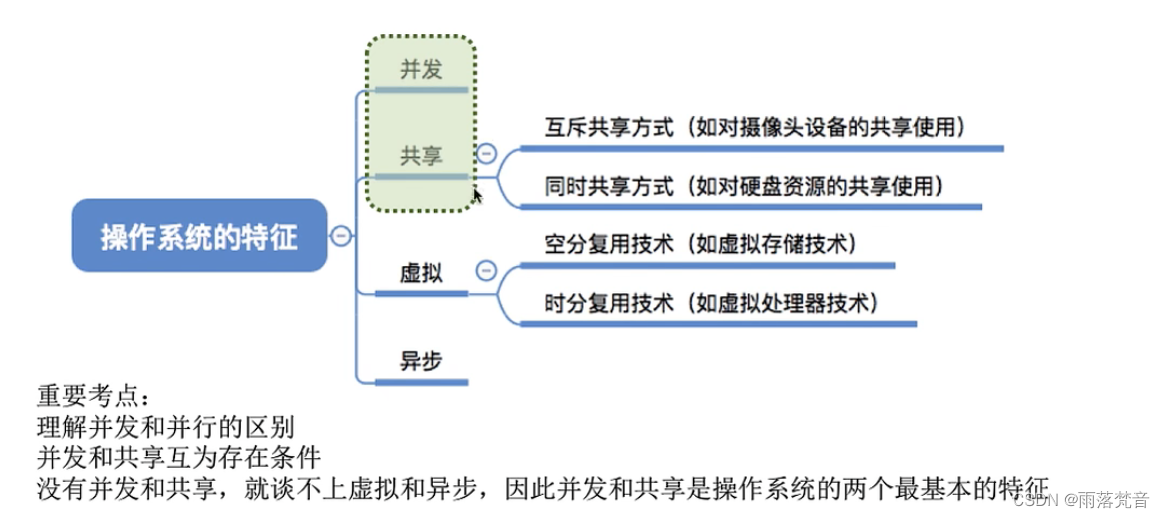
操作系统——2.操作系统的特征
这篇文章,我们来讲一讲操作系统的特征 目录 1.概述 2.并发 2.1并发概念 2.1.1操作系统的并发性 3.共享 3.1共享的概念 3.2共享的方式 4.并发和共享的关系 5.虚拟 5.1虚拟的概念 5.2虚拟小结 6.异步 6.1异步概念 7.小结 1.概述 上一篇文章,我们…...

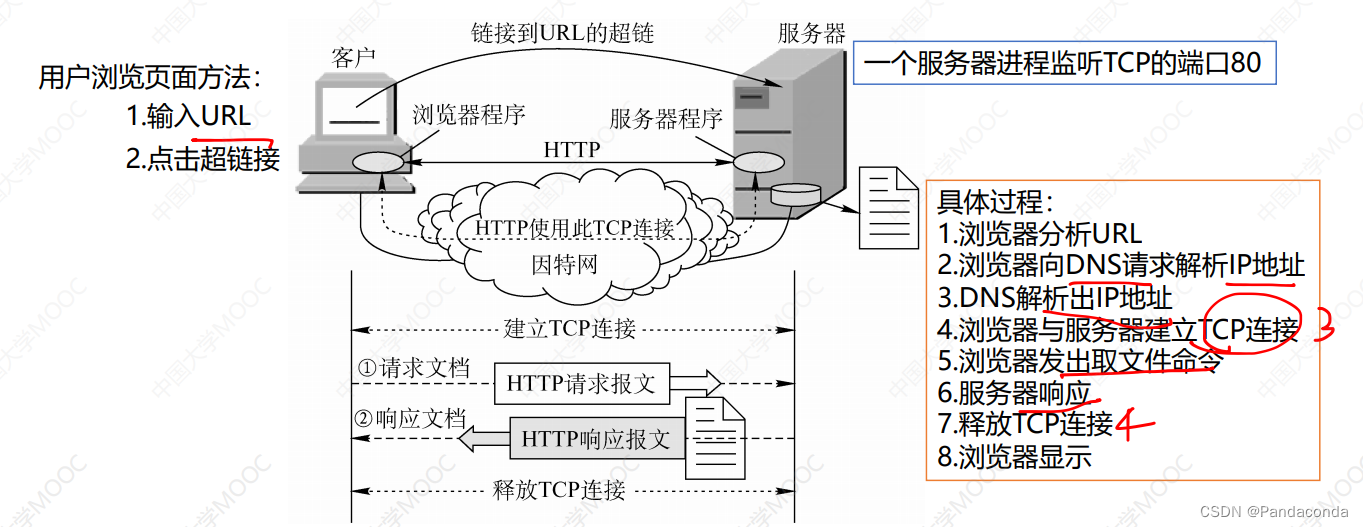
【计算机网络期末复习】第六章 应用层
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📣专栏定位:为想复习学校计算机网络课程的同学提供重点大纲,帮助大家渡过期末考~ 📚专栏地址:https://blog.csdn.net/Newin2020/arti…...

TypeScript基本教程
TS是JS的超集,所以JS基础的类型都包含在内 起步安装 npm install typescript -g运行tsc 文件名 基础类型 Boolean、Number、String、null、undefined 以及 ES6 的 Symbol 和 ES10 的 BigInt。 1 字符串类型 字符串是使用string定义的 let a: string 123 //普…...

使用Windows API实现本地音频采集
Windows API提供了Winmm(Windows多媒体)库,其中包括了音频设备相关的函数,可以用来实现音频设备的枚举和测试。 下面是一个简单的示例代码,演示了如何使用Winmm库中的waveInGetNumDevs()函数来枚举计算机上的音频输入…...

实用的费曼学习法 | 一些思考
文章目录 一、前言二、费曼学习法CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 大数据与人工智能背景下,最重要的是:捕捉机会和快速学习的能力 一、前言 费曼学习法是美国著名的物理学家,理查德 ∙ \bullet ∙ 费曼总结出来的学习方法。 这个方法的核心是:当你学习了…...

Linux安装Docker配置docker-compose 编排工具【超详细】
一、介绍Docker Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有…...

iTerm2 + Oh My Zsh 打造舒适终端体验
最终效果图: 因为powerline以及homebrew均需要安装command line tool,网络条件优越的同学在执行本文下面内容之前,可以先安装XCode并打开运行一次(会初始化安装components),省去以后在iterm2中的等待时间。…...
和dia_matrix()的区别)
【scipy.sparse】diags()和dia_matrix()的区别
【scipy.sparse】diags()和dia_matrix()的区别 文章目录【scipy.sparse】diags()和dia_matrix()的区别1. 介绍2. 代码示例2.1 sp.diags()2.1.1 第一种用法(dataoffsets)2.1.2 广播(需要指定shape)2.1.3 只有一条对角线2.2 sp.dia_…...

java ssm自行车在线租赁系统idea
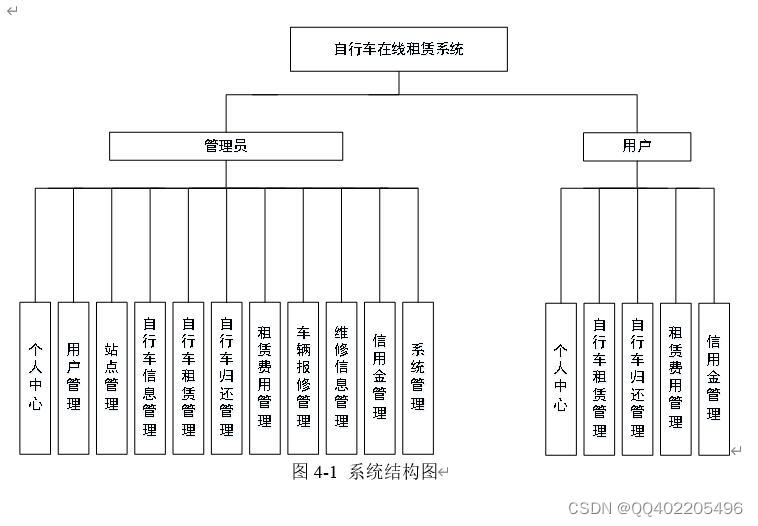
当前自行车在社会上广泛使用,但自行车的短距离仍旧不能完全满足广大用户的需求。自行车在线租赁系统可以为用户提供租赁用车等功能,拥有较好的用户体验.能实时在线租赁提供更加快捷方便的租车方式,解决了常见自行车在线租赁系统较为局限的自行车归还功能。 通过使用本系统&…...

GAN和CycleGAN
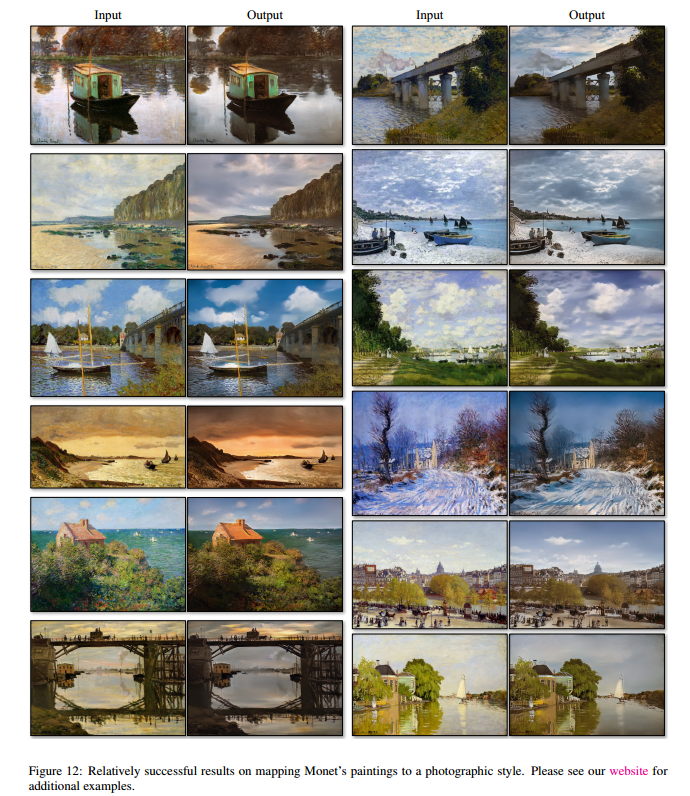
文章目录1. GAN 《Generative Adversarial Nets》1.1 相关概念1.2 公式理解1.3 图片理解1.4 熵、交叉熵、KL散度、JS散度1.5 其他相关(正在补充!)2. Cycle GAN 《Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Ne…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
