类和对象(下)(二)
类和对象(下)(二)
- 1.友元
- 1.1友元函数
- 1.2友元类
- 2.内部类
- 3.拷贝对象时的一些编译器优化(vs2022)
🌟🌟hello,各位读者大大们你们好呀🌟🌟
🚀🚀系列专栏:【C++的学习】
📝📝本篇内容:友元;内部类;拷贝对象时的一些编译器优化(vs2022)
⬆⬆⬆⬆上一篇:类和对象(下)(一)
💖💖作者简介:轩情吖,请多多指教(> •̀֊•́ ) ̖́-
1.友元
友元提供了一种突破封装的方式,有时提供了便利。但是友元会增加耦合度,破坏封装,所以说友元不宜多用。
友元分为:友元函数和友元类
1.1友元函数
友元函数可以直接访问类的私有成员,它是定义在类外部的普通函数,不属于任何类,但需要在类的内部声明,声明时需要加上friend关键字
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Date
{
friend void Print(Date& d);//声明友元函数
public:Date(int year=1, int month=1, int day=1):_day(day),_year(year),_month(month){}
private:int _year;int _month;int _day;
};
void Print(Date& d)
{cout << d._year << "-" << d._month << "-" << d._day << endl;//可以直接突破类的访问限定符
}
int main()
{Date d1(2023, 2, 13);Print(d1);return 0;
}说明:
友元函数可以访问类的私有和保护成员,但不是类的成员函数
友元函数不能用const修饰
友元函数可以在类定义的任何地方声明,不受访问限定符的限制
一个函数可以是多个类的友元函数
友元函数的调用与普通函数的调用原理相同
1.2友元类
友元类的所有成员函数都可以是另一个类的友元函数,都可以访问另一个类中的非公有成员。
友元关系是单向的,不具有交换性
友元关系不能传递
如果C是B的友元,B是A的友元,则不能说明C是A的友元
友元关系不能继承
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Time
{friend class Date;//友元类
public:Time(int hour=0, int minute=0, int second=0):_hour(hour),_minute(minute),_second(second){}
private:int _hour;int _minute;int _second;
};class Date
{
public:Date(int year=0,int month=0,int day=0):_year(year),_month(month),_day(day),_t(15,2,10){}void Print(){cout << _t._hour << ":" << _t._minute << ":" << _t._second << endl;//可以突破访问限定符访问}private:int _year;int _month;int _day;Time _t;
};
int main()
{Date().Print();return 0;
}2.内部类
概念:如果一个类定义在另一个类的内部,这个类就叫做内部类。内部类是一个独立的类,它不属于外部类,更不能通过外部类的对象去访问内部类的成员。外部类对内部类没有任何优越的访问权限,只是受外部类的类域限制
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Date
{
public:Date(int year=0,int month=0,int day=0):_year(year),_month(month),_day(day){}class Time{public:Time(int hour = 0, int minute = 0, int second = 0):_hour(hour),_minute(minute),_second(second){}private:int _hour;int _minute;int _second;};
private:int _year;int _month;int _day;
};
int main()
{return 0;
}
注意:内部类就是外部类的友元类,参见友元类的定义,内部类可以通过外部类的对象参数来访问类中的所有成员。但是外部类不是内部类的友元。
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Date
{
public:Date(int year=0,int month=0,int day=0):_year(year),_month(month),_day(day){}class Time{public:Time(int hour = 0, int minute = 0, int second = 0):_hour(hour),_minute(minute),_second(second){}void Print(const Date& d){cout << d._year << "-" << d._month << "-" << d._day << endl;//内部类是外部类的友元}private:int _hour;int _minute;int _second;};
private:int _year;int _month;int _day;
};
int main()
{Date d(2023, 2, 13);Date::Time().Print(d);//Time受Date的类域限制return 0;
}特性:
①内部类可以定义在外部类的public、protected、private都是可以的
②注意内部类可以直接访问外部类中的static成员,不需要外部类的对象/类名
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Date
{
public:Date(int year=0,int month=0,int day=0):_year(year),_month(month),_day(day){}class Time{public:Time(int hour = 0, int minute = 0, int second = 0):_hour(hour),_minute(minute),_second(second){}static int Print(){return count;}private:int _hour;int _minute;int _second;};
private:static int count;int _year;int _month;int _day;
};
int Date::count = 20;
int main()
{cout << Date::Time::Print() << endl;//Time受Date的类域限制return 0;
}
③sizeof(外部类)=外部类,和内部没有任何关系

依旧用的是上一个代码
3.拷贝对象时的一些编译器优化(vs2022)
在传参和传返回值的过程中,一般编译器会做一些优化,减少对象的拷贝,这个在一些场景下还是非常有用的。
#define _CRT_SECURE_NO_WARNINGS 1
#include <iostream>
using namespace std;
class Date
{
public:Date(void):_year(0),_month(0),_day(0){cout << "构造函数" << endl;}Date(int i){cout << "带参数的构造函数" << endl;}~Date(void){cout << "析构函数" << endl;}Date(const Date& d):_year(d._year),_month(d._month),_day(d._day){cout << "拷贝构造函数" << endl;}Date& operator=(const Date& d){cout << "赋值运算符重载" << endl;_year = d._year;_month = d._month;_day = d._day;return *this;}
private:int _year;int _month;int _day;
};void func(Date d)
{}
void func1(const Date& d)
{}
Date fun2(void)
{Date a;return a;
}
Date func3(void)
{return Date();
}
int main()
{//Date()._year = 1;//匿名对象是常量/*Date d1;func(d1);//构造+拷贝构造*///func(Date());//构造+拷贝构造->构造//func(1);//构造+拷贝构造->构造
///*Date d1;func1(d1);//构造*///func1(Date());//构造//func1(1);//构造
/////fun2();//构造+拷贝构造//Date d=fun2();//构造+拷贝构造+拷贝构造->构造+拷贝构造(这里的构造是上面函数里一开始a的构造函数)//func3();//构造+拷贝构造->构造//Date d=func3();//构造+拷贝构造+拷贝构造->构造 Date d;d =func3();//构造+构造+拷贝构造+赋值运算符重载->构造+构造+赋值运算符重载return 0;
}
大家有兴趣的可以下去试一下,就用我上面的代码,但是要注意并不是所有的编译器都支持或者都会优化的一样,以上是vs2022
对象返回总结:
①接收返回值对象,尽量拷贝构造方式接收,不要赋值接收
②函数中返回对象时,尽量返回匿名对象(匿名对象具有常属性)
函数传参总结:
①尽量使用const &传参
🌸🌸类和对象(下)(二)的知识大概就讲到这里啦,博主后续会继续更新更多C++的相关知识,干货满满,如果觉得博主写的还不错的话,希望各位小伙伴不要吝啬手中的三连哦!你们的支持是博主坚持创作的动力!💪💪
相关文章:

类和对象(下)(二)
类和对象(下)(二)1.友元1.1友元函数1.2友元类2.内部类3.拷贝对象时的一些编译器优化(vs2022)🌟🌟hello,各位读者大大们你们好呀🌟🌟 🚀…...
)
MapBox-draw绘制插件的使用教程(含修改样式和方法封装)
mapbox-draw插件是官方推荐的用于支持在mapbox地图中绘制图形的插件库。好像并不是由官方编写的,但是官方觉得其好用就直接推荐大家也使用了,我用了2天感觉下来还是觉得很鸡肋。对于开发者来讲自由修改的程度不是很高。这篇文章简单说一下对于mapbox-draw的使用和修改。 第一…...

使用 ONLYOFFICE 转换 API 构建在线文档转换器
文档转换是非常常用、非常有价值的功能,可以帮助我们处理多种文档类型。ONLYOFFICE 编辑器可以轻松地将文档转换为多种格式。在这篇博文中,我们会向您展示,如何构建在 ONLYOFFICE 转换 API 上运行的在线转换器。 关于 ONLYOFFICE 转换 API 使…...

Kubernetes的负载均衡方案:MetalLB
私有云裸金属架构(这是相对云上环境来说,不是说无操作系统)上部署的 Kubernetes 集群,通常是无法使用 LoadBalancer 类型的 Service 的。因为 Kubernetes 本身没有为裸机群集提供网络负载均衡器的实现。 如果你的 Kubernetes 集群没有在公有云的 IaaS 平台(GCP,AWS,Azu…...

【项目】Vue3+TS CMS 基本搭建相关配置
💭💭 ✨:Vue3 TS 💟:东非不开森的主页 💜: today beginning💜💜 🌸: 如有错误或不足之处,希望可以指正,非常感谢😉 基本…...

ros2 dds
问题1: fastdds发布的类型,ros2接收不到 原因: 在QoS相互兼容情况下,无法通信是由于idl类型没有使用兼容ros2的格式。如用 ros2 topic list -t 查看时,会发现同一个topic有两个不同的类型,如DDS会显示:myclass::peo…...

chain33架构介绍
chain33架构介绍 Chain33构架主要分为五个层级:数据层、网络层、共识层、激励层及应用层。 应用层:兼容以太坊智能合约,支持发行代币、资产交易、钱包找回,hash锁定等原生能力,同时支持用户可扩展执行器(…...

Lucene学习笔记
lucene结构 索引:概念上的一个表,现实体现就是一个文件目录,一个目录代表一个索引,也视作documents文档集合 文档:document,为索引中的一条数据,一个document可以拥有多个filed(域&a…...

动态规划【Day01】| 669 · 换硬币、114 · 不同的路径、116 · 跳跃游戏
秘诀:确定状态转移方程初始条件和边界情况计算顺序 669 换硬币 669 换硬币 题目描述: 给出不同面额的硬币以及一个总金额. 写一个方法来计算给出的总金额可以换取的最少的硬币数量. 如果已有硬币的任意组合均无法与总金额面额相等, 那么返回 -1。 样…...

1.Hello Python
Python Python 在网络爬虫、数据分析、AI、机器学习、Web开发、金融、运维、测试等多个领域都有不俗的表现,从来没有哪一种语言可以同时在这么多领域扎根。 Python基本语法 python关键字 关键字即保留字,和其他语言一样,这些关键字…...

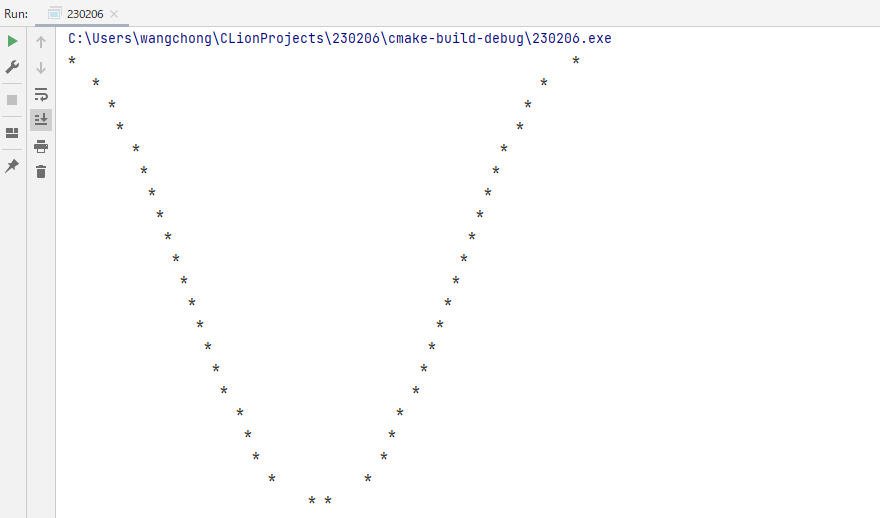
C语言实例|编写C程序在控制台打印余弦曲线
C语言文章更新目录 C语言学习资源汇总,史上最全面总结,没有之一 C/C学习资源(百度云盘链接) 计算机二级资料(过级专用) C语言学习路线(从入门到实战) 编写C语言程序的7个步骤和编程…...

《Hadoop篇》------大数据及Hadoop入门
目录 一、大数据及Hadoop入门 1.1 单节点、分布式、集群 1.1.1 大数据的概念 1.1.2 大数据的本质 二、HDFS Shell命令 2.1、常用相关命令 2.2、上传文件 2.2.1、上传文件介绍 2.2.2上传文件操作 2.3、下载文件 2.4、删除文件 2.5、创建目录 2.6、查看文件系统 2.…...

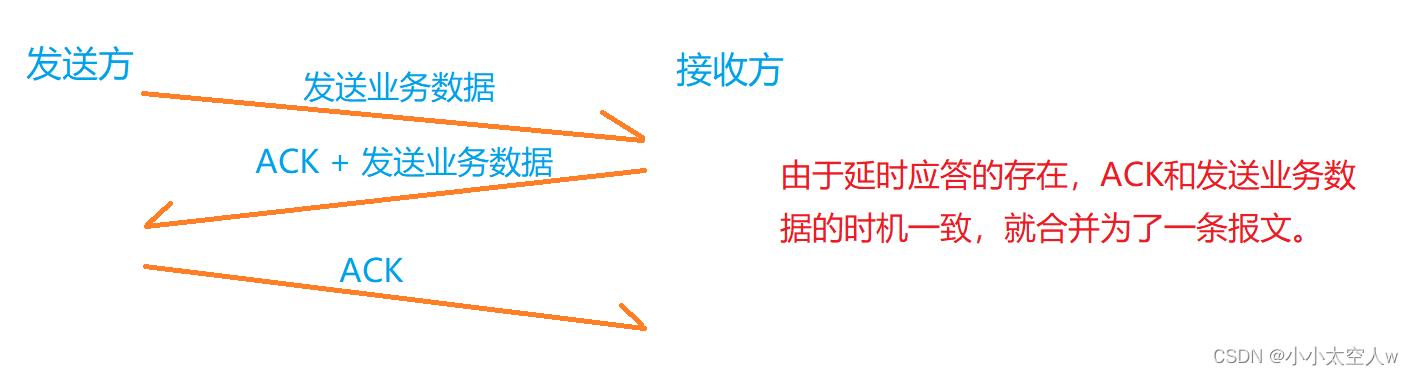
TCP核心机制详解(三)
目录 前言: 滑动窗口 滑动窗口处理丢包问题 流量控制 拥塞控制 延时应答 捎带应答 面向字节流 异常情况 小结: 前言: 前两篇文章讲述了,TCP十种核心机制的前三种。这篇文章详细介绍其他的一些核心机制,让我们…...
)
最易上手的爬虫请求库:Requests核心功能速览(下)
上一个章节我们讲了如何快速使用Requests发送网络请求、处理URL参数和提取响应内容,这些是最基本的操作。 然而还有很多场景下,我们的网络请求更加复杂。比如我们必须要定制请求头来假装成浏览器,不然可能会被网站识别为机器并且被屏蔽;又比如我们需要在发送请求时以表单形…...

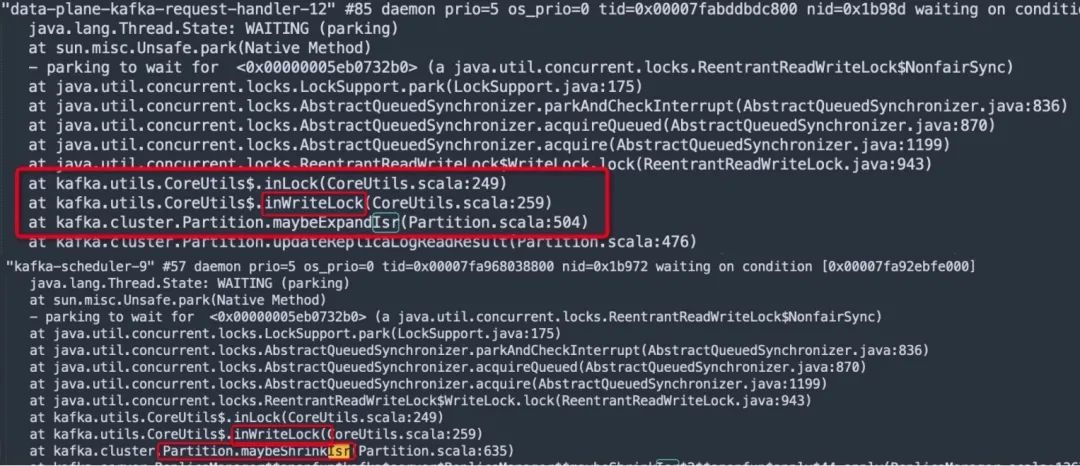
生产故障|Kafka ISR频繁伸缩引发性能急剧下降
生产故障|Kafka ISR频繁伸缩引发性能急剧下降-阿里云开发者社区 本文是笔者双十一系列第二弹,源于一个双十一期间一个让笔者猝不及防的生产故障,本文将详细剖析Kafka的副本机制,以及ISR频繁变更(扩张与伸缩)为什么会导致集群不可…...

c++终极螺旋丸:₍˄·͈༝·͈˄*₎◞ ̑̑“类与对象的结束“是结束也是开始
文章目录 前言一.构造函数中的初始化列表 拷贝对象时的一些编译器优化二.static成员三.友元四.内部类总结前言 前两期我们将类和对象的重点讲的差不多了,这一篇文章主要进行收尾工作将类和对象其他的知识点拉出来梳理一遍,并且补充前两篇没有讲过的…...

【Python--torch.nn.functional】F.normalize用法 + 代码说明
【Python–torch.nn.functional】F.normalize介绍 代码说明 文章目录【Python--torch.nn.functional】F.normalize介绍 代码说明1. 介绍2. 代码说明2.1 一维Tensor2.2 二维Tensor2.3 三维Tensor3. 总结1. 介绍 import torch.nn.functional as F F.normalize(input: Tensor, …...

【算法题】1887. 使数组元素相等的减少操作次数
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个整数数组 nums ࿰…...

GD库图片裁剪指定形状解决办法(PHP GD库 海报)
需求描述:需要把图片裁剪成一个指定的平行四边形,目的是使用GD库,把裁剪后的图片放在底图上面,使最终合成的图片看起来是一个底图平行四边形的样子提示:可以结合本作者的其他文章,来生成一个定制化的海报&a…...

redis的简介及应用场景
1、基本信息 Redis英文官网介绍: Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache and message broker. It supports data structures such as strings, hashes, lists, sets, sorted sets with range queri…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
