用Vue写教务系统学生管理
文章目录
- 一.首先创建新的Demo
- 二.在APP里面绑定DemoStudent
- 三.源码附上
- 四.效果图(新增记录还未实现)
一.首先创建新的Demo

二.在APP里面绑定DemoStudent
<template><img alt="Vue logo" src="./assets/logo.png"><!-- <HelloWorld msg="Welcome to Your Vue.js App"/> --><demo-student></demo-student>
</template><script>
// import HelloWorld from './components/HelloWorld.vue'
import DemoStudent from './components/DemoStudent.vue';export default {name: 'App',components: {// HelloWorldDemoStudent}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>三.源码附上
<template><el-container><el-header height="80px" style="padding: 0;"><div class="header">教务系统学生管理</div></el-header><el-container><el-aside width="200px"><el-menu class="aside" @select="selectFunc" default-active="1" :unique-opened="true"><el-sub-menu index="1"><template #title><span>七年级</span></template><el-menu-item index="1">1班</el-menu-item><el-menu-item index="2">2班</el-menu-item><el-menu-item index="3">3班</el-menu-item></el-sub-menu><el-sub-menu index="2"><template #title><span>八年级</span></template><el-menu-item index="4">1班</el-menu-item><el-menu-item index="5">2班</el-menu-item><el-menu-item index="6">3班</el-menu-item></el-sub-menu><el-sub-menu index="3"><template #title><span>九年级</span></template><el-menu-item index="7">1班</el-menu-item><el-menu-item index="8">2班</el-menu-item><el-menu-item index="9">3班</el-menu-item></el-sub-menu></el-menu></el-aside><el-container><el-header height="80px" style="padding: 0;margin: 0;"><el-container class="subHeader"><div class="desc">{{ desc }}</div><el-button style="width: 100px;height: 30px;margin: 20px;">新增记录</el-button></el-container></el-header><el-main style="margin: 0;padding: 0;"><div class="content"><el-table :data="stus"><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="sex"label="性别"></el-table-column><el-table-columnprop="date"label="录入日期"></el-table-column></el-table></div></el-main><el-footer height="30px" class="footer">Vue框架搭建,ElementPlus提供组件支持</el-footer></el-container></el-container></el-container></template><style scoped>.header{font-size: 30px;line-height: 80px;background-color: #f1f1f1;}.aside{background-color: wheat;height: 600px;}.subHeader{background-color: cornflowerblue;}.desc{font-size: 25px;line-height: 80px;color: white;width: 800px;}.content{height: 410px;}.footer{background-color: dimgrey;color: white;font-size: 17px;line-height: 30px;}</style><script>
export default{data(){return{desc:'七年级1班学生统计',stus:[{name:'小王',age:14,sex:'男',date:'2020年8月15日'},{name:'小张',age:15,sex:'男',date:'2020年8月15日'},{name:'小秋',age:15,sex:'女',date:'2020年8月15日'}] }},methods:{selectFunc(index){let strs=['七','八','九']let rank=strs[Math.floor((index-1)/3)]this.desc=`${rank}年级${((index-1)%3)+1}班学生统计`}}
}
</script>
四.效果图(新增记录还未实现)

相关文章:

用Vue写教务系统学生管理
文章目录 一.首先创建新的Demo二.在APP里面绑定DemoStudent三.源码附上四.效果图(新增记录还未实现) 一.首先创建新的Demo 二.在APP里面绑定DemoStudent <template><img alt"Vue logo" src"./assets/logo.png"><!--…...

专门用于管理企业与自己客户之间所有信息的客户管理系统
一、开源项目简介 关于 NXCRM NXCRM 是一套基于 Laravel 的 CRM 应用程序。它包含了一个管理中心,可以管理用户、客户、产品、订单、商机,合同,收款,附件,联系人,跟进动态,发票,业…...

(转载)基于多层编码遗传算法的车间调度算法(matlab实现)
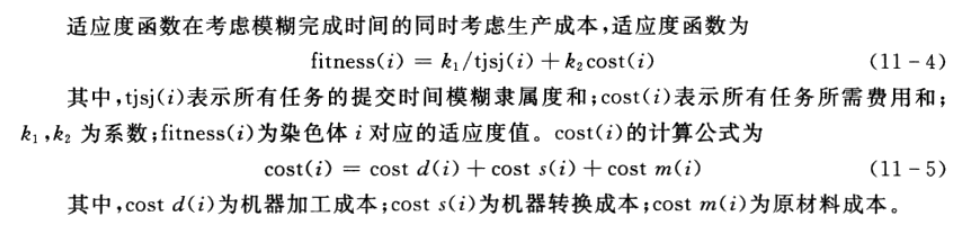
以下内容大部分来源于《MATLAB智能算法30个案例分析》,仅为学习交流所用。 1 理论基础 遗传算法具有较强的问题求解能力,能够解决非线性优化问题。遗传算法中的每个染色体表示问题中的一个潜在最优解,对于简单的问题来说,染色体…...

Redis的常用数据结构之哈希类型
首先这里说的哈希类型针对的是redis中的value的k-v结构 常见的操作命令 hset设置值 hsetnx命令,不存在可以设置,存在设置不成功 hget取值,这里与字符串类型不同是要精确到filed。前面的判断也是基于field来实现的 要是field没有就返回null h…...

计算机组成原理-存储系统-缓存存储器(Cache)
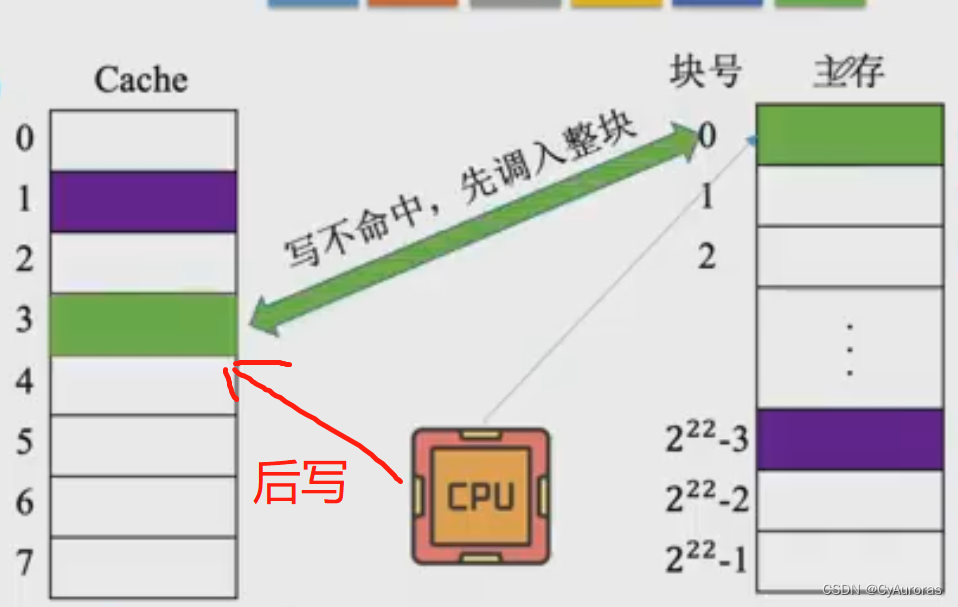
目录 一、Cache基本概念 1.2性能分析 二、 Cache和主存的映射发生 2.1全相连映射编辑 2.2直接映射编辑 2.3组相连映射 三、Cachae的替换算法 3.1 随机算法(RADN) 3.2 先进先出算法(FIFO) 3.3 近期最少使用(LRU) 3.4 最近不经常使用(LFU) 四、写策略 4…...

打开c语言生成exe文件,出现闪退的解决方法
为什么打开c语言生成的exe文件,立马闪退。 起初个别问的时候,我只是简单的说明程序运行完了,就自动关了, 首先,生成的exe文件本质是控制台程序,这些都是依赖于windows的控制台窗口,程序执行完…...

算法基础学习笔记——⑩DFS与BFS\树与图
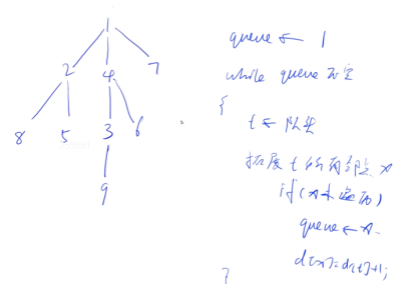
✨博主:命运之光 ✨专栏:算法基础学习 目录 DFS与BFS\树与图 ✨DFS ✨BFS 🍓宽搜流程图如下: 🍓宽搜流程: 🍓广搜模板 ✨树与图 🍓树是特殊的图(连通无环的图&am…...

chatgpt赋能python:Python中可迭代对象的介绍
Python中可迭代对象的介绍 Python是一种高级编程语言,它具有简单易学、可读性强、功能强大等特点,成为了数据科学、机器学习、Web开发等领域的热门选择。Python中有很多重要的概念和功能,其中之一就是支持可迭代对象的概念。 在Python中&am…...

报表控件FastReport使用指南——如何打开WebP格式的图片
FastReport 是功能齐全的报表控件,可以帮助开发者可以快速并高效地为.NET,VCL,COM,ActiveX应用程序添加报表支持,由于其独特的编程原则,现在已经成为了Delphi平台最优秀的报表控件,支持将编程开…...

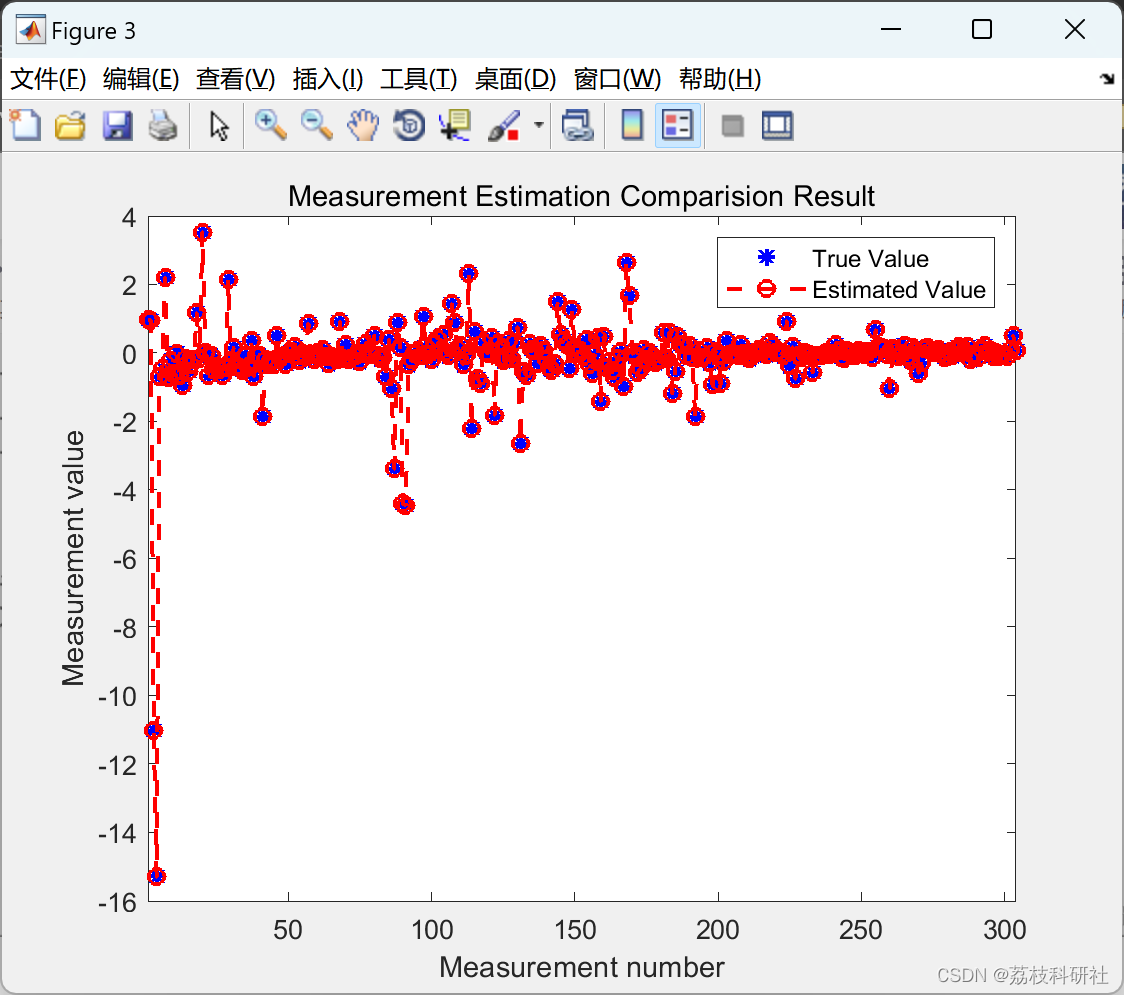
【鲁棒、状态估计】用于电力系统动态状态估计的鲁棒迭代扩展卡尔曼滤波器研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

整理6个超好用的在线编辑器!
随着 Web 开发对图像可扩展性、响应性、交互性和可编程性的需求增加,SVG 图形成为最适合 Web 开发的图像格式之一。它因文件小、可压缩性强并且无论如何放大或缩小,图像都不会失真而受到欢迎。然而,为了编辑 SVG 图像,需要使用 SV…...

ArcGIS10.8下载及安装教程(附安装步骤)
谷歌云: https://drive.google.com/drive/folders/10igu7ZSMaR0v0WD7-2W-7ADJGMUFc2ze?uspsharing ArcGIS10.8 百度网盘: https://pan.baidu.com/s/1s5bL3QsCP5sgcftCPxc88w 提取码:kw4j 阿里云: https://www.aliyundriv…...

AI智能照片编辑:AI Photo for Mac
AI Photo是一款Mac平台上的智能照片编辑软件,它基于人工智能技术,可以帮助用户快速、轻松地对照片进行编辑和美化。AI Photo提供了多种智能修复和美化功能,包括自动调整色彩、对比度、亮度、清晰度等,使得照片的质量得到有效提升。…...

Tuxera for Mac2023中文版读写硬盘U盘工具
在日常生活中,我们使用Mac时经常会遇到外部设备不能正常使用的情况,如:U盘、硬盘、软盘等等一系列存储设备,而这些设备的格式大多为NTFS,Mac系统对NTFS格式分区存在一定的兼容性问题,不能正常读写。 那么什…...

项目遇到的实际需求: java从信任所有证书到对server证书进行校验
最近项目上开发了一个rest api,放在了一台linux服务器上,并且启用了https连接;在另一台服务器上写了一个功能需要去调用linux机器上的api。 项目里面自己封装了一个HttpsClient的类,用来发送https请求,并且在里面重写了…...

使用JS来实现轮播图的效果
最好今天分享一个使用JS制作的轮播图效果 个人名片: 😊作者简介:一名大一在校生,web前端开发专业 🤡 个人主页:几何小超 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,…...

Springboot +spring security,自定义认证和授权异常处理器
一.简介 在Spring Security中异常分为两种: AuthenticationException 认证异常AccessDeniedException 权限异常 我们先给大家演示下如何自定义异常处理器,然后再结合源码帮助大家进行分析 二.创建项目 如何创建一个SpringSecurity项目,前…...
 - FROM 指令详解)
Dockerfile(1) - FROM 指令详解
FROM 指明当前的镜像基于哪个镜像构建dockerfile 必须以 FROM 开头,除了 ARG 命令可以在 FROM 前面 FROM [--platform<platform>] <image> [AS <name>]FROM [--platform<platform>] <image>[:<tag>] [AS <name>]FROM […...

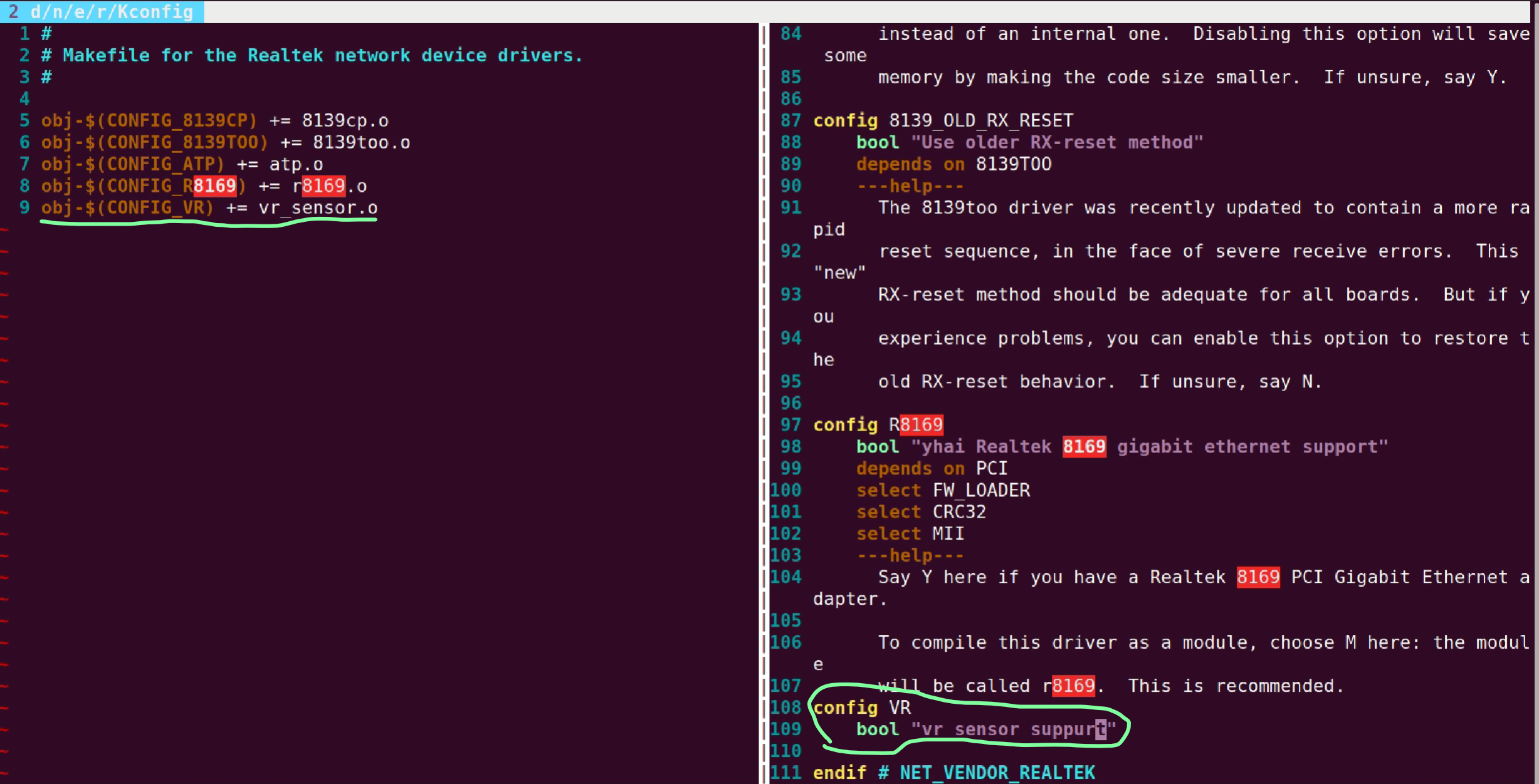
【嵌入式Linux】源码菜单配置 | 编译 | 菜单配置的实现 | 源码编译的实现
源码配置编译 源码配置编译,要把中间各个环节都理清楚 厂商把自己增加的东西专门放了个文件独立,方便开发者发现变化 1.菜单配置 移植的第一步,就是选配,通过make menuconfig图形化界面选配 //载入配置 $ make ARCHarm64 tegra_defconfi…...

python自动化爬虫实战
python自动化爬虫实战 偶然的一次机会再次用到爬虫,借此机会记录一下爬虫的学习经历,方便后续复用。 需求:爬取网站数据并存入的csv文件中,总体分为两步 爬取网站数据存到到csv文件中 1、配置爬虫环境 1.1、下载自动化测试驱动 …...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
