React实现监听粘贴事件并获取粘贴板中的截图
目录
- 监听粘贴事件并获取粘贴板中的截图
- TSX中给组件添加监听粘贴事件
- 从粘贴板获取截图文件
- React监听事件
- 事件监听
- 绑定的事件函数相关
- 扩展
监听粘贴事件并获取粘贴板中的截图
TSX中给组件添加监听粘贴事件
?
| 1 2 3 4 5 6 7 8 9 10 11 |
|
从粘贴板获取截图文件
?
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
React监听事件
事件监听
添加事件监听
?
| 1 |
|
移除事件监听
?
| 1 |
|
绑定的事件函数相关
绑定是事件函数必须是同一个,如果不会同一个,会导致解绑失败。
一般会用到的事件函数类型有三种:命名函数、箭头函数、匿名函数
这里重点是添加处理的函数,addEventListener()和removeEventListener()添加的处理函数必须是同一个函数,什么叫同一个函数呢,就是说这两个函数时相等的,指向同一个地址。
1. 匿名函数
匿名函数在事件绑定中的添加与移除
?
| 1 2 3 4 5 6 |
|
从上面的实例写法来说,很明显添加和移除事件时因为使用的是匿名函数,所以会返回两个不同的地址,这两个事件不同,所以无法移除事件
2. 命名函数
命名函数在事件绑定中的添加与移除
?
| 1 2 3 4 5 6 7 |
|
以上是常用的使用命名函数的写法,但其实这样写还是不对的,每次加上bind之后返回的函数并不是指向同一个函数
?
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
如果还想要用命名函数,那么就要换种写法,解决方法是先在constructor中提前声明好
?
| 1 2 3 4 5 6 7 8 9 |
|
3. 箭头函数
可以直接使用箭头函数来避免返回的不是同一个函数这种情况
箭头函数在事件绑定中的添加与移除
?
| 1 2 3 4 5 |
|
扩展
?
| 1 2 |
|
target
可以有两种,window和自定义对象
?
| 1 2 3 |
|
type
表示监听事件类型的字符串
一般常用的是鼠标事件(‘click’, ‘dblclick’)和键盘事件(‘keydown’, ‘keypress’)等
listener
当所监听的事件类型触发时,会接收到一个事件通知(实现了 Event 接口的对象)对象。listener 必须是一个实现了 EventListener 接口的对象,或者是一个函数。
options(可选)
一个指定有关 listener 属性的可选参数对象。可用的选项如下:
capture: Boolean,表示 listener 会在该类型的事件捕获阶段传播到该 EventTarget 时触发。once: Boolean,表示 listener 在添加之后最多只调用一次。如果是 true, listener 会在其被调用之后自动移除。passive: Boolean,设置为true时,表示 listener 永远不会调用preventDefault()。如果 listener 仍然调用了这个函数,客户端将会忽略它并抛出一个控制台警告。
?
| 1 2 3 4 5 |
|
useCapture(可选)
Boolean,在DOM树中,注册了listener的元素, 是否要先于它下面的EventTarget,调用该listener。
当useCapture(设为true) 时,沿着DOM树向上冒泡的事件,不会触发listener。当一个元素嵌套了另一个元素,并且两个元素都对同一事件注册了一个处理函数时,所发生的事件冒泡和事件捕获是两种不同的事件传播方式。
?
| 1 |
|
相关文章:

React实现监听粘贴事件并获取粘贴板中的截图
目录 监听粘贴事件并获取粘贴板中的截图 TSX中给组件添加监听粘贴事件从粘贴板获取截图文件React监听事件 事件监听绑定的事件函数相关扩展 监听粘贴事件并获取粘贴板中的截图 TSX中给组件添加监听粘贴事件 ? 1 2 3 4 5 6 7 8 9 10 11 const pasteImageRef useRef<HTML…...

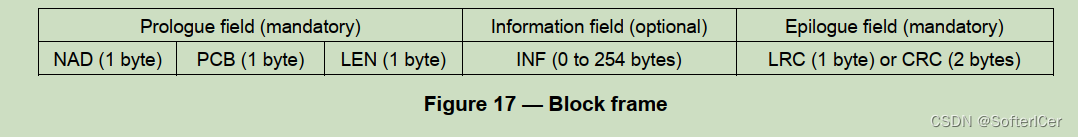
ISO_IEC_7816-3
介绍 ISO/IEC 7816 是一系列标准,规定了集成电路卡和此类卡的使用 互换。 这些卡是用于在外部世界和卡中的集成电路之间协商的信息交换的识别卡。 作为信息交换的结果,卡传递信息(计算结果、存储的数据)和/或修改其内容࿰…...
)
学习C#反射(Reflection)
反射提供描述程序集、模块和类型的对象(Type 类型)。 可以使用反射动态地创建类型的实例,将类型绑定到现有对象,或从现有对象中获取类型,然后调用其方法或访问器字段和属性。 如果代码中使用了特性(Attribute)…...

Spring Boot的核心组件和工作原理
引言 Spring Boot是一个快速构建应用程序的框架,通过自动化配置和约定优于配置的原则,可以快速地创建可独立运行的、生产级别的Spring应用程序。Spring Boot的核心组件是自动配置、起步依赖和嵌入式Web服务器。 在本文中,我们将深入了解Spr…...

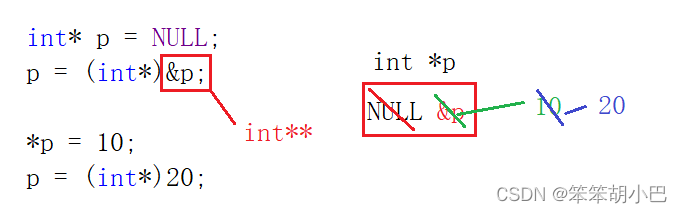
【指针的深刻理解】
如何看待下面代码中的a变量? #include<stdio.h> int main() {int a 0;//同样的一个a,在不同的表达式中,名称是一样的,但是含义是完全不同的!a 10;//使用的是a的空间:左值int b a; //使用的是a的内容&#x…...

lintcode-图的拓扑排序(java)
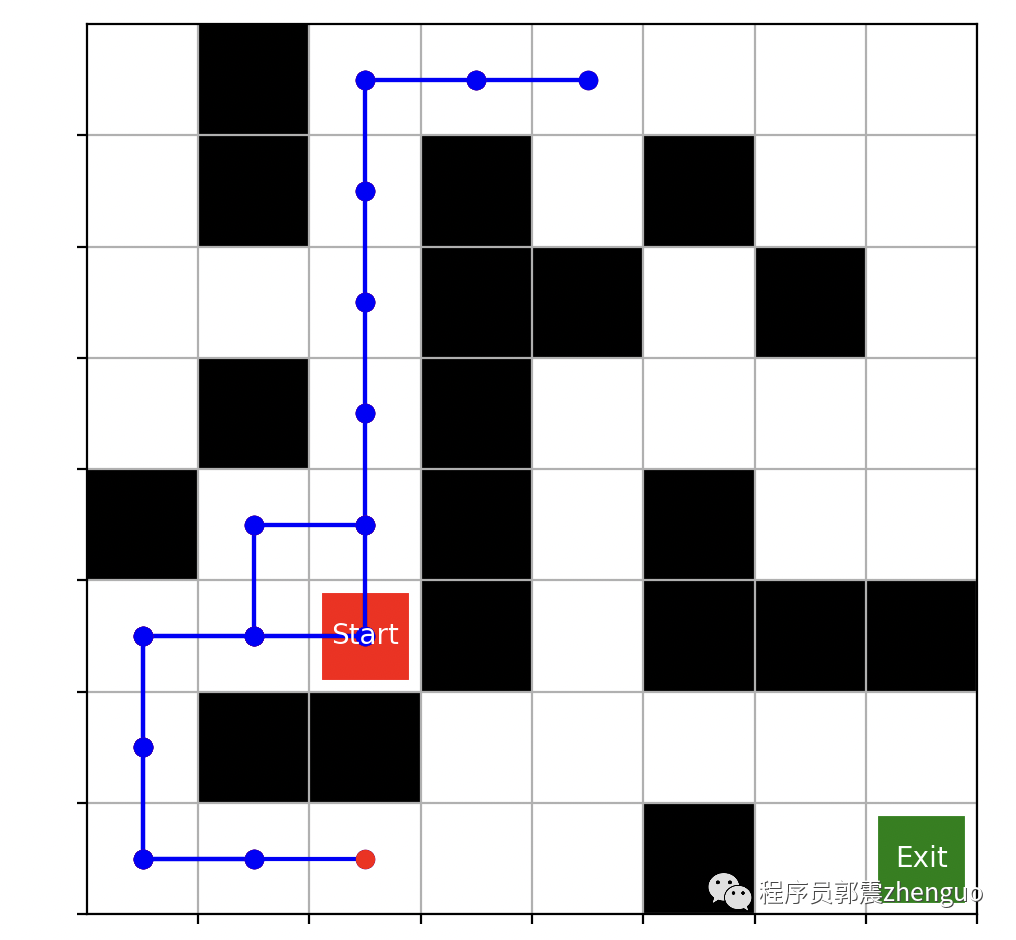
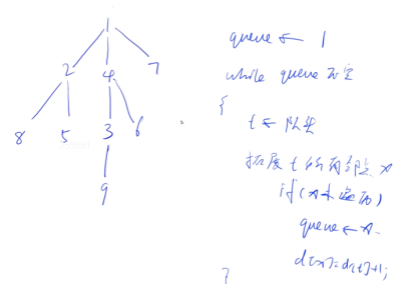
拓扑排序 拓扑排序-lintcode原题题目介绍解题思路代码演示解题方法二 (参考,不用掌握)前置知识 图的拓扑序和深度优先遍历和广度优先遍历 拓扑排序-lintcode原题 127.拓扑排序-原题链接,可以点进去测试 题目介绍 描述 给定一个有向图,图节点的拓扑排序定义如下: 对…...

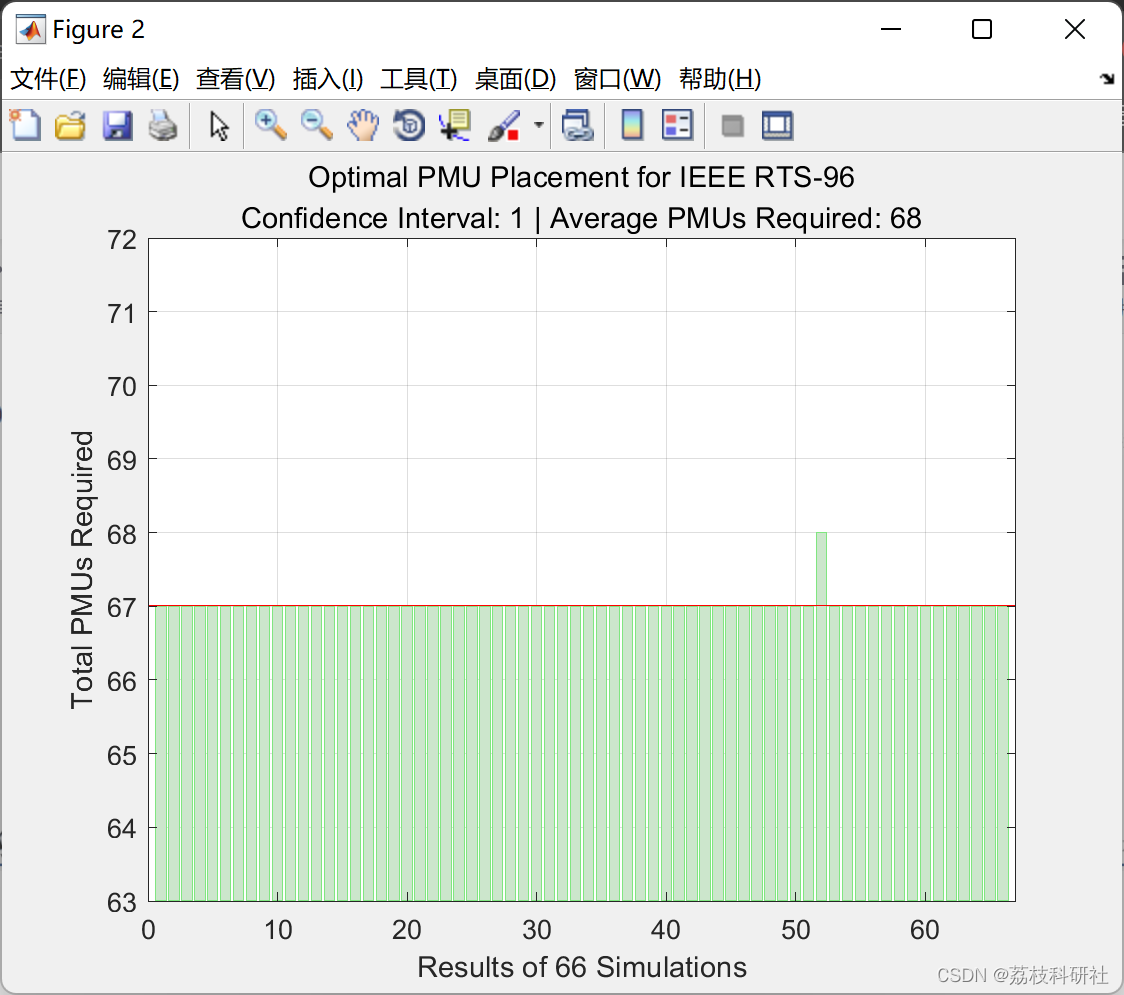
【状态估计】基于随机方法优化PMU优化配置(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Rinne Loves Graph
Rinne Loves Graph (nowcoder.com) 链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 Island 发生了一场暴乱!现在 Rinne 要和 Setsuna 立马到地上世界去。 众所周知:Island 是有一些奇怪的城镇和道路构成的…...

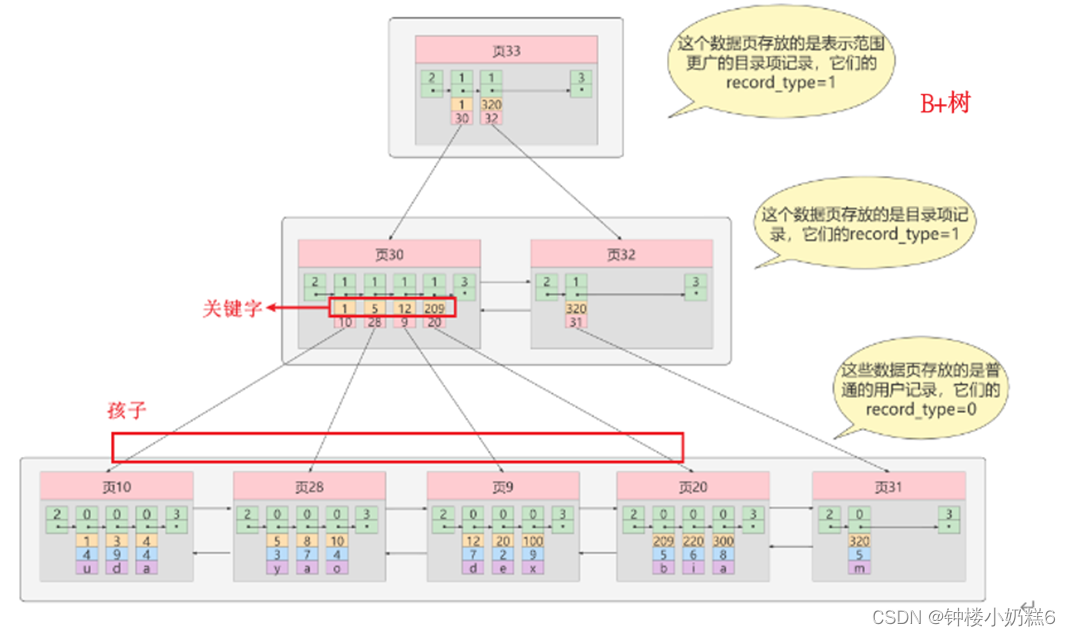
第15章:索引的数据结构
一、为什么使用索引 1.索引是存储引擎用于快速找到记录的一种数据结构。相当于一本书的目录。在进行数据查找时,首先查看查询条件是否命中某条索引,符合则通过索引查找相关数据。如果不符合则需要全表扫描,一条一条查找记录,直到…...

机械师曙光16电脑开机自动蓝屏怎么解决?
机械师曙光16电脑开机自动蓝屏怎么解决?有的用户在使用机械师曙光16电脑的时候,遇到了一些系统问题,导致自己无法正常的开机使用电脑。因为电脑总会变成蓝屏,无法进行任何操作。那么这个情况怎么去进行问题的解决呢?来…...

机器学习_Lasso回归_ElasticNet回归_PolynomialFeatures算法介绍_02---人工智能工作笔记0037
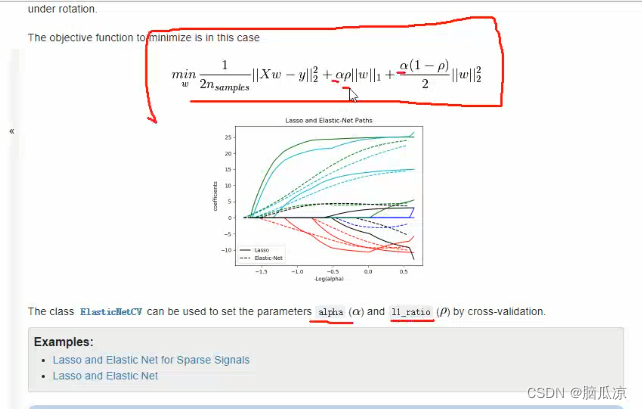
Lasso回归用的是L1正则化可以看到,这里的alpha就是这里的alpha对吧,就是 L1的权重 然后对于ElasticNet回归来说,这里的alpha可以看到是L1权重的超参数对吧,然后这里的p,表示的是 L2正则里面的(1-p)这里 这里要提一下: L1和L2为什么能防止过拟合,它们有什么区别?通过添加…...

第五篇:强化学习基础之马尔科夫决策过程
你好,我是zhenguo(郭震) 今天总结强化学习第五篇:马尔科夫决策过程 基础 马尔科夫决策过程(MDP)是强化学习的基础之一。下面统一称为:MDP MDP提供了描述序贯决策问题的数学框架。 它将决策问题建模为: 状态…...

Oracle面试题
1. 什么是存储过程,使用存储过程的好处? 存储过程(Stored Procedure )是一组为了完成特定功能的SQL 语句集,经编译后存储在数据库中。用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数&#…...

用Vue写教务系统学生管理
文章目录 一.首先创建新的Demo二.在APP里面绑定DemoStudent三.源码附上四.效果图(新增记录还未实现) 一.首先创建新的Demo 二.在APP里面绑定DemoStudent <template><img alt"Vue logo" src"./assets/logo.png"><!--…...

专门用于管理企业与自己客户之间所有信息的客户管理系统
一、开源项目简介 关于 NXCRM NXCRM 是一套基于 Laravel 的 CRM 应用程序。它包含了一个管理中心,可以管理用户、客户、产品、订单、商机,合同,收款,附件,联系人,跟进动态,发票,业…...

(转载)基于多层编码遗传算法的车间调度算法(matlab实现)
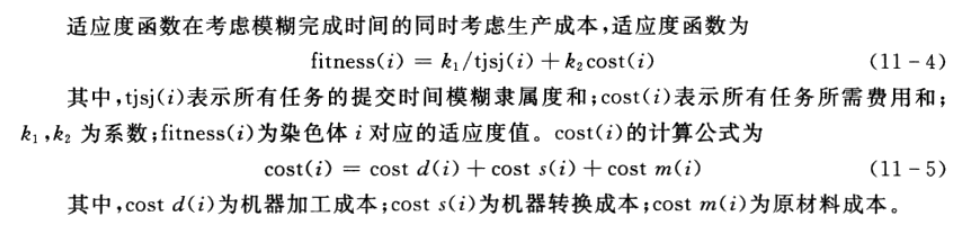
以下内容大部分来源于《MATLAB智能算法30个案例分析》,仅为学习交流所用。 1 理论基础 遗传算法具有较强的问题求解能力,能够解决非线性优化问题。遗传算法中的每个染色体表示问题中的一个潜在最优解,对于简单的问题来说,染色体…...

Redis的常用数据结构之哈希类型
首先这里说的哈希类型针对的是redis中的value的k-v结构 常见的操作命令 hset设置值 hsetnx命令,不存在可以设置,存在设置不成功 hget取值,这里与字符串类型不同是要精确到filed。前面的判断也是基于field来实现的 要是field没有就返回null h…...

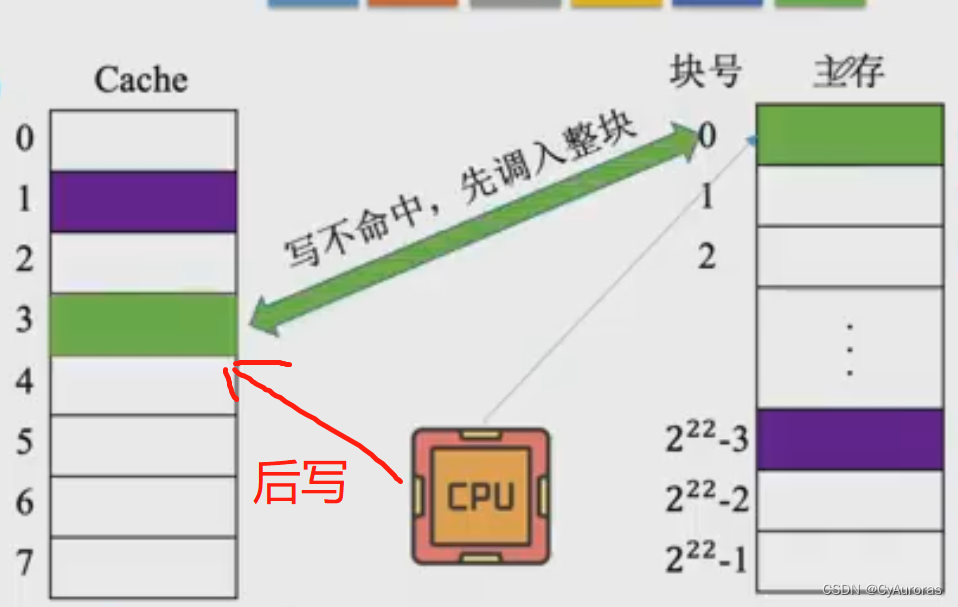
计算机组成原理-存储系统-缓存存储器(Cache)
目录 一、Cache基本概念 1.2性能分析 二、 Cache和主存的映射发生 2.1全相连映射编辑 2.2直接映射编辑 2.3组相连映射 三、Cachae的替换算法 3.1 随机算法(RADN) 3.2 先进先出算法(FIFO) 3.3 近期最少使用(LRU) 3.4 最近不经常使用(LFU) 四、写策略 4…...

打开c语言生成exe文件,出现闪退的解决方法
为什么打开c语言生成的exe文件,立马闪退。 起初个别问的时候,我只是简单的说明程序运行完了,就自动关了, 首先,生成的exe文件本质是控制台程序,这些都是依赖于windows的控制台窗口,程序执行完…...

算法基础学习笔记——⑩DFS与BFS\树与图
✨博主:命运之光 ✨专栏:算法基础学习 目录 DFS与BFS\树与图 ✨DFS ✨BFS 🍓宽搜流程图如下: 🍓宽搜流程: 🍓广搜模板 ✨树与图 🍓树是特殊的图(连通无环的图&am…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
