如何使用vue的计算属性来处理数据计算?
计算属性是Vue.js中非常强大的功能,它可以帮助我们轻松地处理数据计算和管理数据。
先说个段子:有一天,一个新手问一个Vue大师,“大师,我的数据计算和管理怎么那么麻烦?”,大师回答:“你还没学会使用计算属性吧?”,新手:“那是什么鬼?”,大师笑着说:“这是一个神器,它可以让你像魔法师一样轻松处理数据计算和管理。”
好了,闲话少说,让我们来实际操作一下。首先,计算属性是通过对象中的getter函数来实现的。这些getter函数可以接收参数,访问作用域数据,甚至可以包含Vue实例中的方法。
例如,如果我们有一个数据列表,我们想要计算它们的总和,可以使用计算属性:
<template> <div> <ul> <li v-for="item in list" :key="item.id">{{ item.name }} - {{ item.value }}</li> </ul> <p>Total: {{ total }}</p> </div>
</template> <script>
export default { data() { return { list: [ { id: 1, name: 'Apple', value: 10 }, { id: 2, name: 'Banana', value: 5 }, { id: 3, name: 'Orange', value: 3 } ] }; }, computed: { total() { return this.list.reduce((total, item) => total + item.value, 0); } }
};
</script>
在上面的代码中,我们定义了一个计算属性total,它通过list中的每个元素的value属性来计算总和。在模板中,我们只需要使用{{ total }}就可以显示总和了。
除了计算属性,Vue还提供了许多其他有用的工具来帮助我们管理数据。例如,Vue提供了一个watch属性,它可以监听数据变化并执行相应的操作。
例如,我们可以在组件的watch选项中监听list的变化并重新计算total属性:
<script>
export default { data() { return { list: [ { id: 1, name: 'Apple', value: 10 }, { id: 2, name: 'Banana', value: 5 }, { id: 3, name: 'Orange', value: 3 } ] }; }, computed: { total() { return this.list.reduce((total, item) => total + item.value, 0); } }, watch: { list() { this.total = 0; // 强制重新计算total属性 } }
};
</script>
在上面的代码中,我们在组件的watch选项中监听了list的变化。当list变化时,会执行watch选项中的回调函数。在这个例子中,我们将total属性强制设置为0,从而强制重新计算总和。这样可以确保在数据变化时总和总是正确的。
比如说,如果你需要在计算属性中使用其他计算属性或组件的数据,你可以通过this关键字来访问它们。
例如,假设我们有一个计算属性total,它计算了列表中所有物品的总价值。我们还想根据总价值计算一个折扣率,我们可以这样做:
<template> <div> <ul> <li v-for="item in list" :key="item.id">{{ item.name }} - {{ item.value }}</li> </ul> <p>Total: {{ total }}</p> <p>Discount: {{ discount }}</p> </div>
</template> <script>
export default { data() { return { list: [ { id: 1, name: 'Apple', value: 10 }, { id: 2, name: 'Banana', value: 5 }, { id: 3, name: 'Orange', value: 3 } ] }; }, computed: { total() { return this.list.reduce((total, item) => total + item.value, 0); }, discount() { if (this.total < 50) { return 0.1; } else { return 0.05; } } }
};
</script>
在上面的代码中,我们定义了两个计算属性total和discount。在计算discount时,我们使用了total的值来计算折扣率。注意,在计算属性中,我们可以像这样使用this关键字来访问组件的数据和计算属性。
相关文章:

如何使用vue的计算属性来处理数据计算?
计算属性是Vue.js中非常强大的功能,它可以帮助我们轻松地处理数据计算和管理数据。 先说个段子:有一天,一个新手问一个Vue大师,“大师,我的数据计算和管理怎么那么麻烦?”,大师回答:…...

游戏研发项目管理
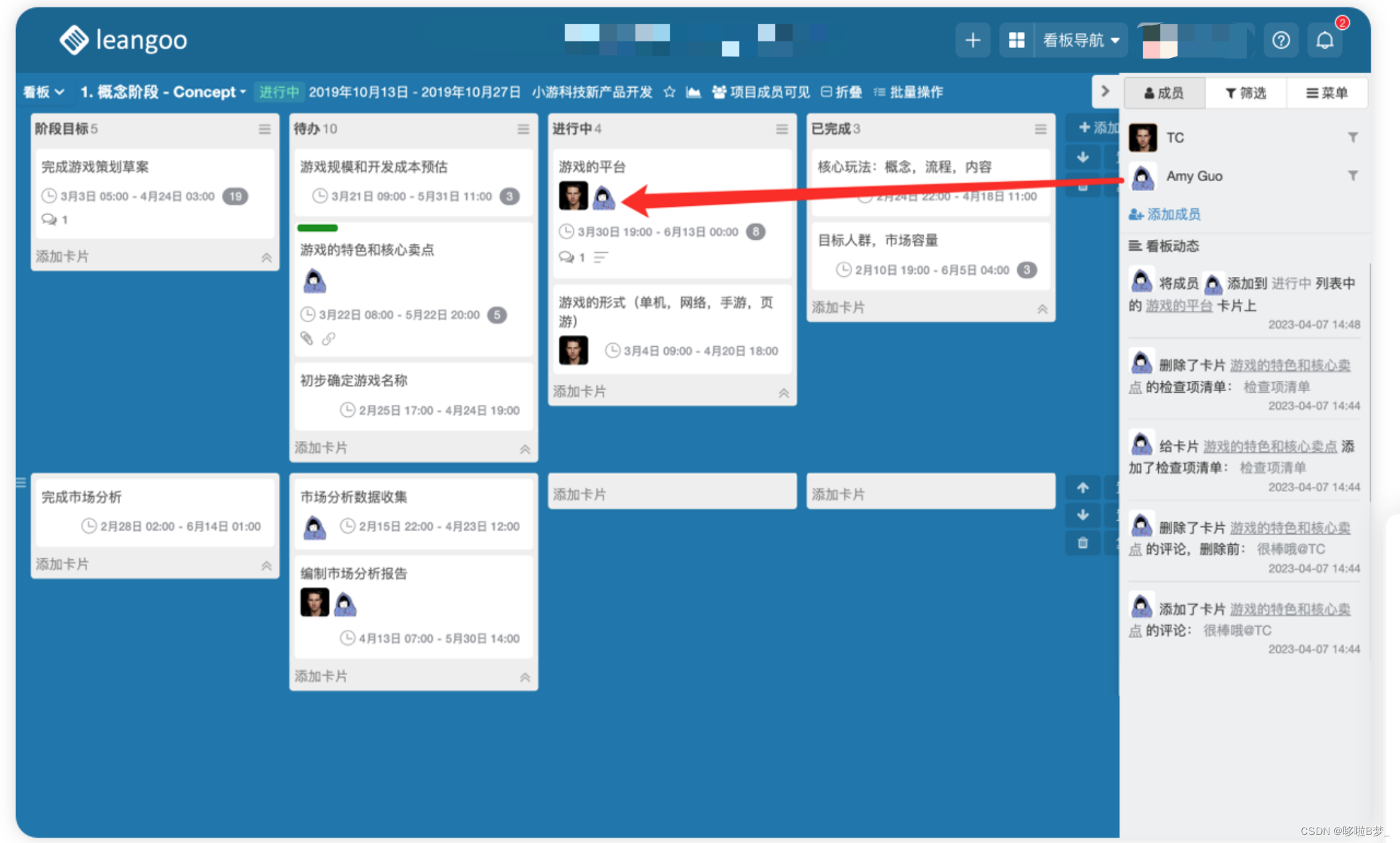
基于阶段模式进行游戏新产品研发过程,以及基于这种研发过程使用Leangoo 领歌敏捷工具管理 二、游戏产品开发流程 通常开发一款新游戏大体上会按照如下流程来进行: 1) 概念阶段 – Concept 主策根据产品创意,确定游戏策划草案&a…...

P1249 乘积最大
最大乘积 题目描述 一个正整数一般可以分为几个互不相同的自然数的和,如 3 1 2 312 312, 4 1 3 413 413, 5 = 1 4 2 3 5=1423 5=1423, 6 1 5 = 2 4 615=24 …...

【7 Vue3 – Composition API】
1 认识Composition API Options API的弊端 setup函数 2 setup函数的参数 3 setup简单使用 1 注意不再有响应式数据 要做到响应式数据需要在数据定义时使用ref包装数据,并且在使用时,使用value解包 2 注意template要使用的数据或者函数,必须要return 返回才能被使用 <templa…...

设计模式-模板方法模式
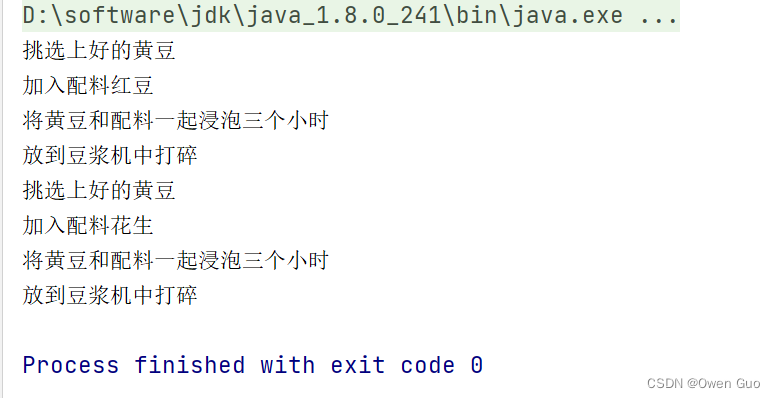
模板方法模式 问题背景解决方案:模板方法模式基本介绍解决问题代码示例运行结果 钩子方法注意事项和细节 问题背景 豆浆的制作: 1)制作豆浆的流程:选材—>添加配料—>浸泡—>放到豆浆机打碎 2)通过添加不同…...

9. python的if语句
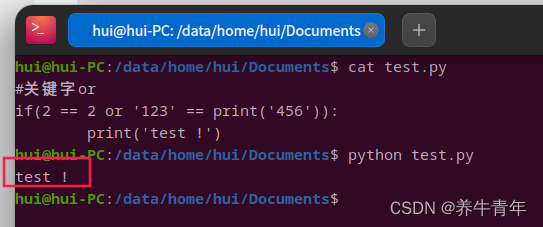
文章目录 一、if结构1.1 比较符号1.1.1 使用比较两个数据是否相等:1.1.2 使用!号比较数据是否不相等1.1.3 使用<号比较数字大小关系1.1.4 使用<号比较数字大小关系1.1.5 使用>号比较数字大小关系1.1.6 使用>号比较数字大小关系 1.2 关键字1.2.1 and关键…...

并发编程的基础知识
并发编程的优缺点 充分利用多核CPU的计算能力:通过并发编程的形式可以将多核CPU的计算能力发挥到极致,性能得到提升方便进行业务拆分,提升系统并发能力和性能:在特殊的业务场景下,先天的就适合于并发编程。现在的系统动…...
)
C 语言风格的字符串,非 string 类如何初始化字符串,以及操作字符串的函数(C++复习向p12)
C 风格的字符串 以 C 风格初始化字符串,有这 2 种方法。其中的 ‘\0’ 是字符串结束符号,是 null 字符 char site[7] {R, U, N, O, O, B, \0}; char site[] "RUNOOB";C 中操作字符串的函数 (以null结尾的字符串) strcpy(s1, s2) 把 s2 复…...

Linux文件系统、磁盘I/O是怎么工作的?
同CPU、内存一样,文件系统和磁盘I/O,也是Linux操作系统最核心的功能。磁盘为系统提供了最基本的持久化存储。文件系统则在磁盘基础上,提供了一个用来管理文件的树状结构。 目录: 一. 文件系统 1. 索引节点和目录项 2. 虚拟文件系…...

设计原则之接口隔离原则
tip: 需要《设计模式之禅》的书籍,可以联系我 作为程序员一定学习编程之道,一定要对代码的编写有追求,不能实现就完事了。我们应该让自己写的代码更加优雅,即使这会费时费力。 相关规则: 1.6大设计规则-迪米特法则 …...
ubuntu20.04 ffmpeg mp4转AES加密的m3u8分片视频
样本视频(时长2分35秒): 大雄兔_百度百科 大雄兔_百度百科不知大家否看过世界上第一部开源电影:Elephants Dream(大象之梦)。这是一部由主要由开源软件Blender制作的电影短片,证明了用开源软件也能制作出效果媲美大公司的作品。…...

Java08——继承
1. 继承 父类: package com.zsq.extend.improve_; //是pupil和graduate的父类 public class Student {public String name;public int age;private double score;public void info(){System.out.println("姓名:" name " 年龄࿱…...

C++高级语法
文章目录 C高级语法面向对象 -- 类/结构体抽象-具体类型 标准I/O流I/O流I/O缓存区 文件操作头文件的重复包含问题深拷贝和浅拷贝,写时复制面向对象的三大特性面向对象是什么 C高级语法 面向对象 – 类/结构体 C使用class定义一个类,使用struct定义一个…...

React学习笔记九-高阶函数与函数柯里化
此文章是本人在学习React的时候,写下的学习笔记,在此纪录和分享。此为第九篇,主要介绍高阶函数与函数柯里化。 高阶函数,和函数的柯里化,是学习react的拓展,方便以后优化代码,更好的学习react。…...

2023年电工杯B题半成品论文使用讲解
注:蓝色字体为说明备注解释字体,不能出现在大家的论文里。黑色字体为论文部分,大家可以根据红色字体的注记进行摘抄。该文件为半成品论文,即引导大家每一步做什么,怎么做,展示按着本团队的解题思路进行建模…...

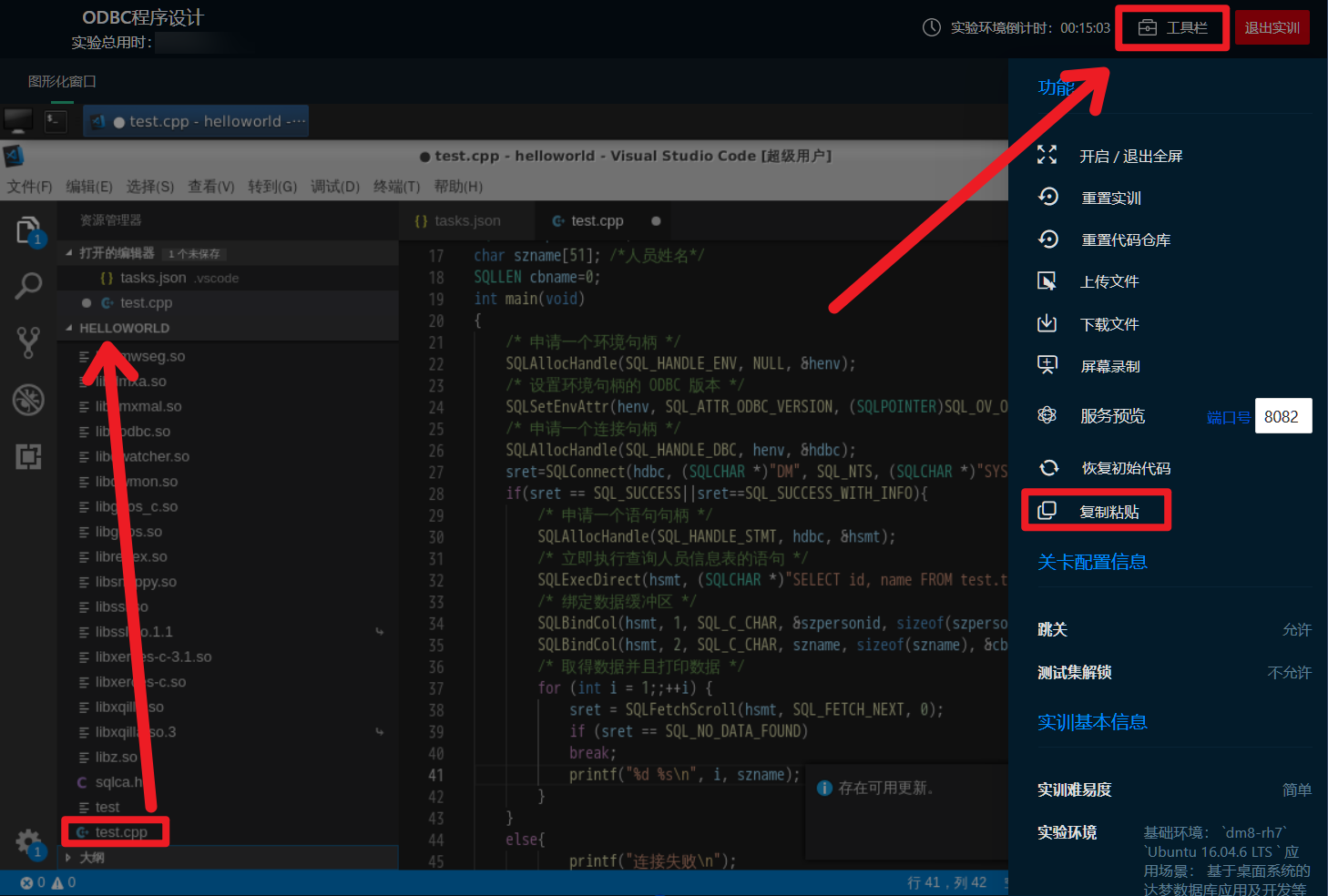
第1关:ODBC程序设计
第1关:ODBC程序设计 任务描述相关知识ODBC主要功能ODBC接口主要函数ODBC应用程序开发实例DM ODBC应用程序开发总体流程DM ODBC代码编写流程DM ODBC代码编写实例 编程要求测试说明代码参考: 任务描述 本关任务:使用 ODBC 查询表中数据。 相关…...

Kotlin笔记(零)简介
百度百科简介 2017年,google公司在官网上宣布Kotlin成为Android的开发语言,使编码效率大增。Kotlin 语言由 JetBrains 公司推出,这是一个面向JVM的新语言 参考资料 官网:https://kotlinlang.org/中文官网:https://w…...

android 12.0去掉usb授权提示框 默认给予权限
1.概述 在12.0的系统rom产品开发中,在进行iot开发过程中,在插入usb设备时会弹出usb授权提示框,也带来一些不便,这个需要默认授予USB权限,插拔usb都不弹出usb弹窗所以这要从usb授权相关管理页默认给与usb权限 2.去掉usb授权提示框 默认给予权限的相关代码 frameworks/bas…...

工作积极主动分享,善于业务沟通
工作积极主动分享,善于业务沟通 目录概述需求: 设计思路实现思路分析1.工作积极主动承担责任2.善于沟通3.一起常常lauch 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,…...
 : opencv的数据结构)
Opencv-C++笔记 (1) : opencv的数据结构
文章目录 一、OPNECV元素1.CvPoint2、模板类Size模版类Rect模版类RotatedRect模版类 二、MAT1.使用(nrows, ncols, type),初始化2维矩阵如果需要深拷贝,则使用clone方法。 三、Vec类 一、OPNECV元素 1.CvPoint 为了方便使用,opencv又对常用的…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
