选择合适的图表,高效展现数据魅力
随着大数据时代的来临,数据的重要性愈发凸显,数据分析和可视化成为了决策和传递信息的重要手段。在数据可视化中,选择合适的图表是至关重要的一环,它能让数据更加生动、直观地呈现,为观众提供更有说服力的信息。本文将探讨如何判断使用哪些图表能最有效地展现数据,提供一些建议和实用技巧。
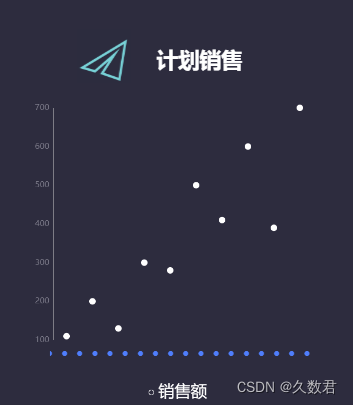
第一,了解数据类型和特征。在选择图表之前,要充分了解数据的类型,是离散的还是连续的,是定量数据还是定性数据。不同类型的数据适合使用不同类型的图表。例如,柱状图适合展示离散的定性数据,而折线图则更适用于展示连续的定量数据。

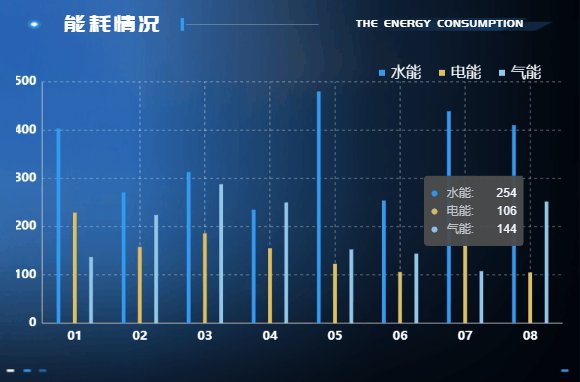
 图表使用山海鲸可视化绘制
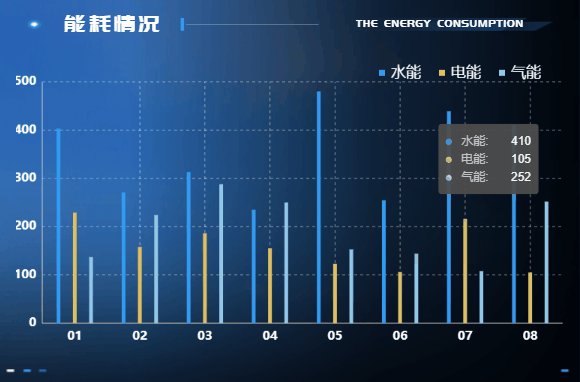
图表使用山海鲸可视化绘制
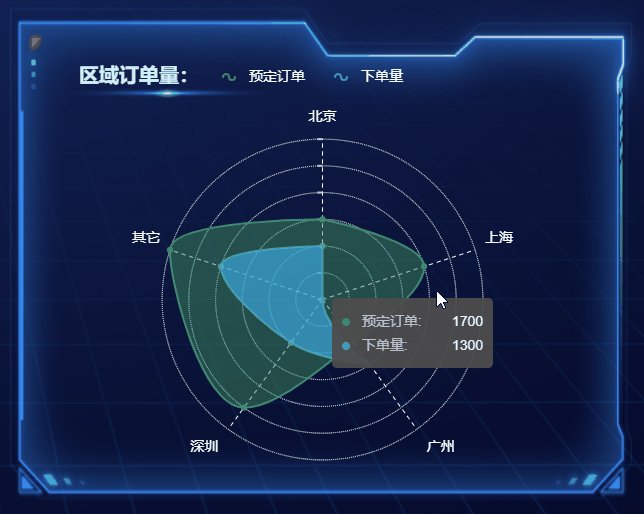
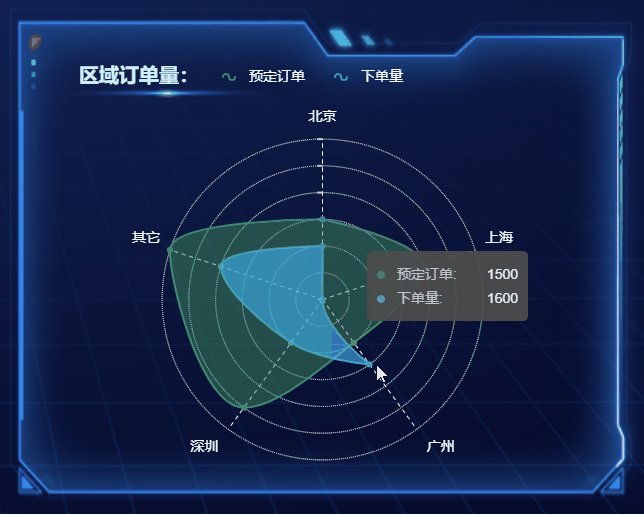
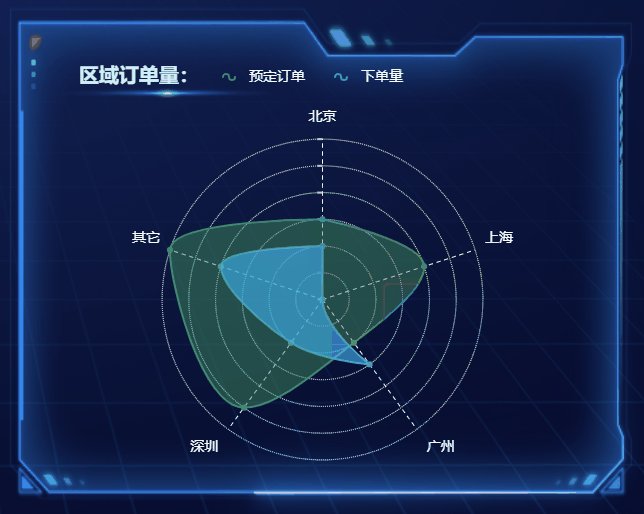
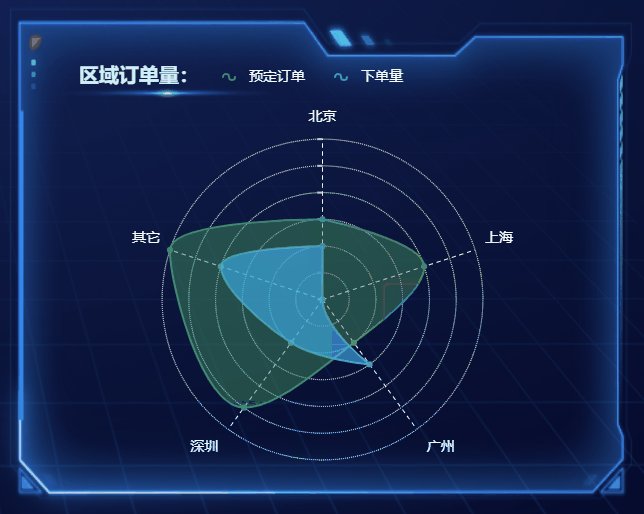
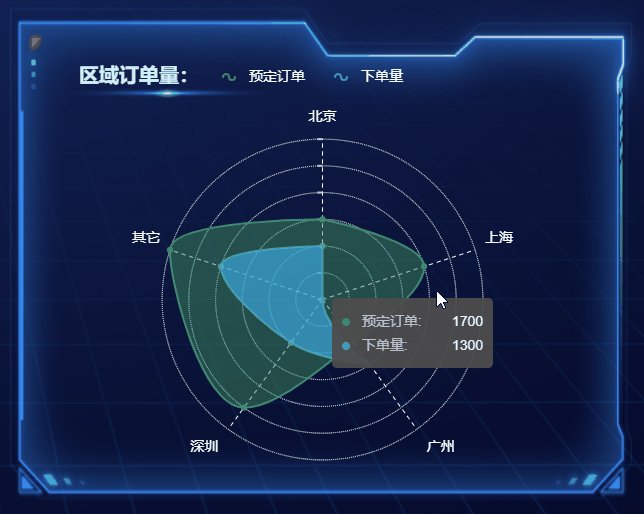
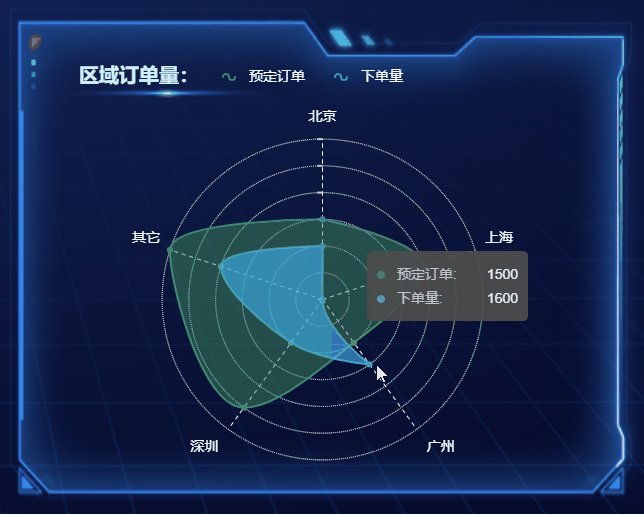
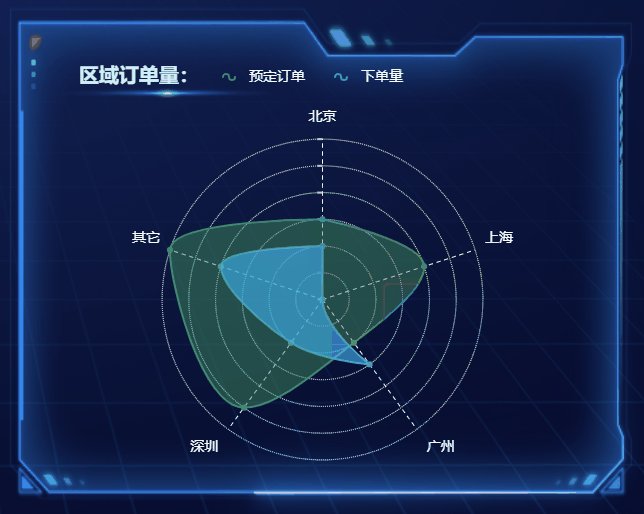
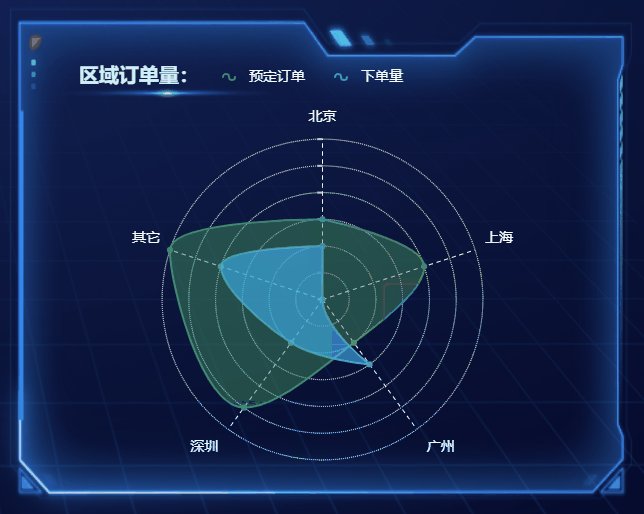
第二,分析数据的关系和趋势。数据之间可能存在相互的关联和影响,或者具有多维度的关系。在图表的选择上,要考虑数据之间的关系,以及它们的趋势和变化。例如,散点图适合展示两个变量之间的关系,而雷达图则适用于展示多个维度之间的关系。


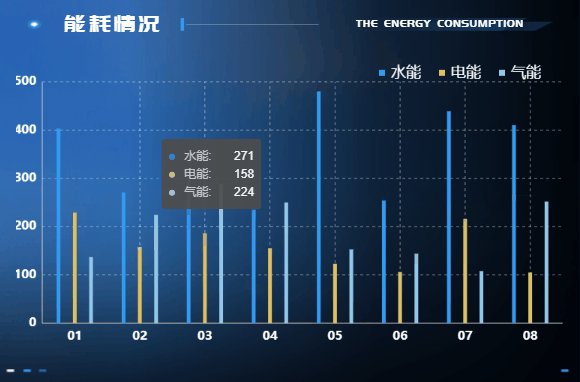
图表使用山海鲸可视化绘制
第三,考虑数据量和复杂性。如果数据量较多或者包含复杂的层次结构,可能需要使用更复杂的图表或者组合多个图表来展现数据。同时,要注意图表的简洁性,避免信息过于复杂,影响数据的传递。
第四,了解目标受众。不同受众对数据的理解和需求有所不同。在选择图表时,要考虑数据的目标受众是谁,以便更好地传递信息和达到预期的效果。
第五,构建完整的故事叙述。有时候,数据图表需要用来讲述一个故事或者传达一个信息。要考虑如何用图表串联起来来构建完整的叙述,使数据更具有说服力和影响力。
综上所述,选择合适的图表能够提高数据可视化的效果,让数据更加直观、清晰地呈现,并且更容易让观众理解和获取有用的信息。在数据分析和决策中,合理运用图表能够帮助我们把握全局,做出更加明智的决策。因此,我们应该注重图表选择的技巧和方法,将数据的魅力展现得淋漓尽致。
相关文章:

选择合适的图表,高效展现数据魅力
随着大数据时代的来临,数据的重要性愈发凸显,数据分析和可视化成为了决策和传递信息的重要手段。在数据可视化中,选择合适的图表是至关重要的一环,它能让数据更加生动、直观地呈现,为观众提供更有说服力的信息。本文将…...

springboot自动装配
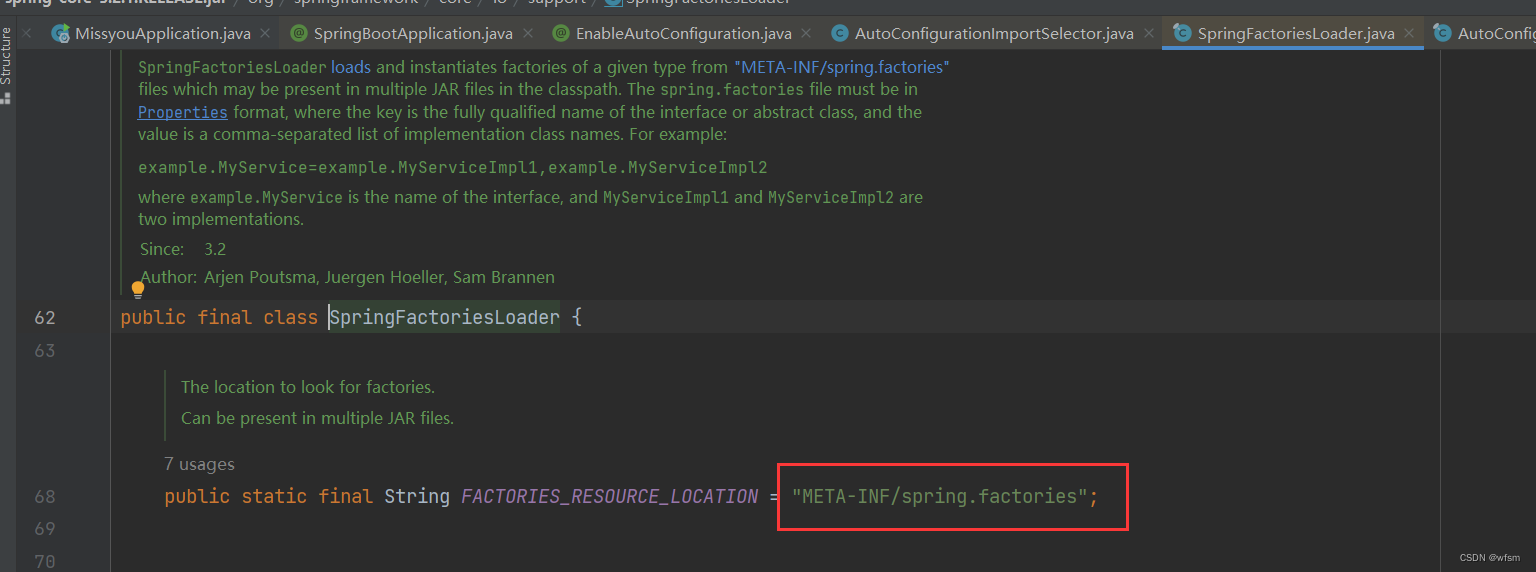
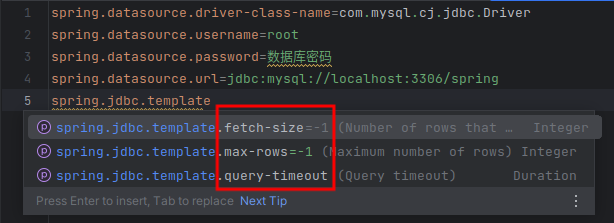
SPI spi : service provider interface : 是java的一种服务提供机制,spi 允许开发者在不修改代码的情况下,为某个接口提供实现类,来扩展应用程序 将实现类独立到配置文件中,通过配置文件控制导入ÿ…...

python小记-队列
队列(Queue)是一种常见的数据结构,它遵循先进先出(First-In-First-Out,FIFO)的原则。在队列中,新元素(也称为项)总是添加到队列的末尾,而最早添加的元素总是在…...

SpringBoot——持久化技术
简单介绍 在之前我们使用的数据层持久化技术使用的是MyBatis或者是MyBatis-plus,其实都是一样的。在使用之前,我们要导入对应的坐标,然后配置MyBatis特有的配置,比如说Mapper接口,或者XML配置文件,那么除了…...

Kafka 入门到起飞 - 生产者参数详解 ,什么是生产者确认机制? 什么是ISR? 什么是 OSR?
上回书我们讲了,生产者发送消息流程解析传送门 那么这篇我们来看下,生产者发送消息时几个重要的参数详解 ,什么是生产者确认机制? 什么是ISR? 什么是 OSR? 参数: bootstrap.servers : Kafka 集…...

【文献分享】比目前最先进的模型轻30%!高效多机器人SLAM蒸馏描述符!
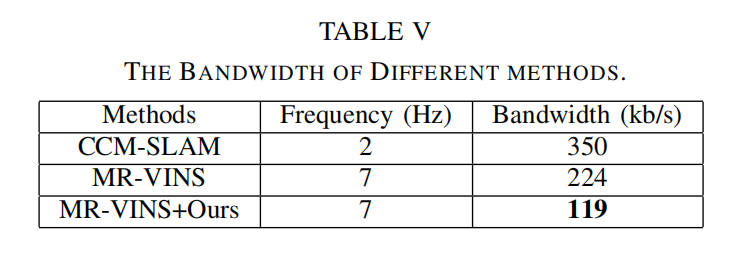
论文题目:Descriptor Distillation for Efficient Multi-Robot SLAM 中文题目:高效多机器人SLAM蒸馏描述符 作者:Xiyue Guo, Junjie Hu, Hujun Bao and Guofeng Zhang 作者机构:浙江大学CAD&CG国家重点实验室 香港中文大学…...

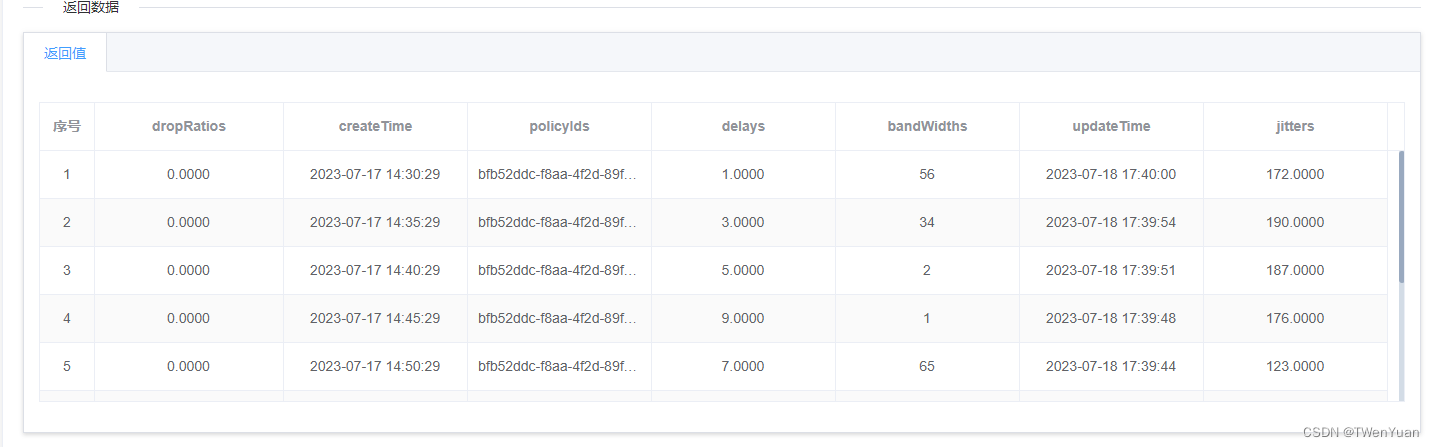
【数据动态填充到element表格;将带有标签的数据展示为文本格式】
一:数据动态填充到element表格; 二:将带有标签的数据展示为文本格式; 1、 <el-row><el-col :span"24"><el-tabs type"border-card"><el-tab-pane label"返回值"><el-…...

小程序轮播图的两种后台方式(PHP)--【浅入深出系列008】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择啥是轮播图轮播…...

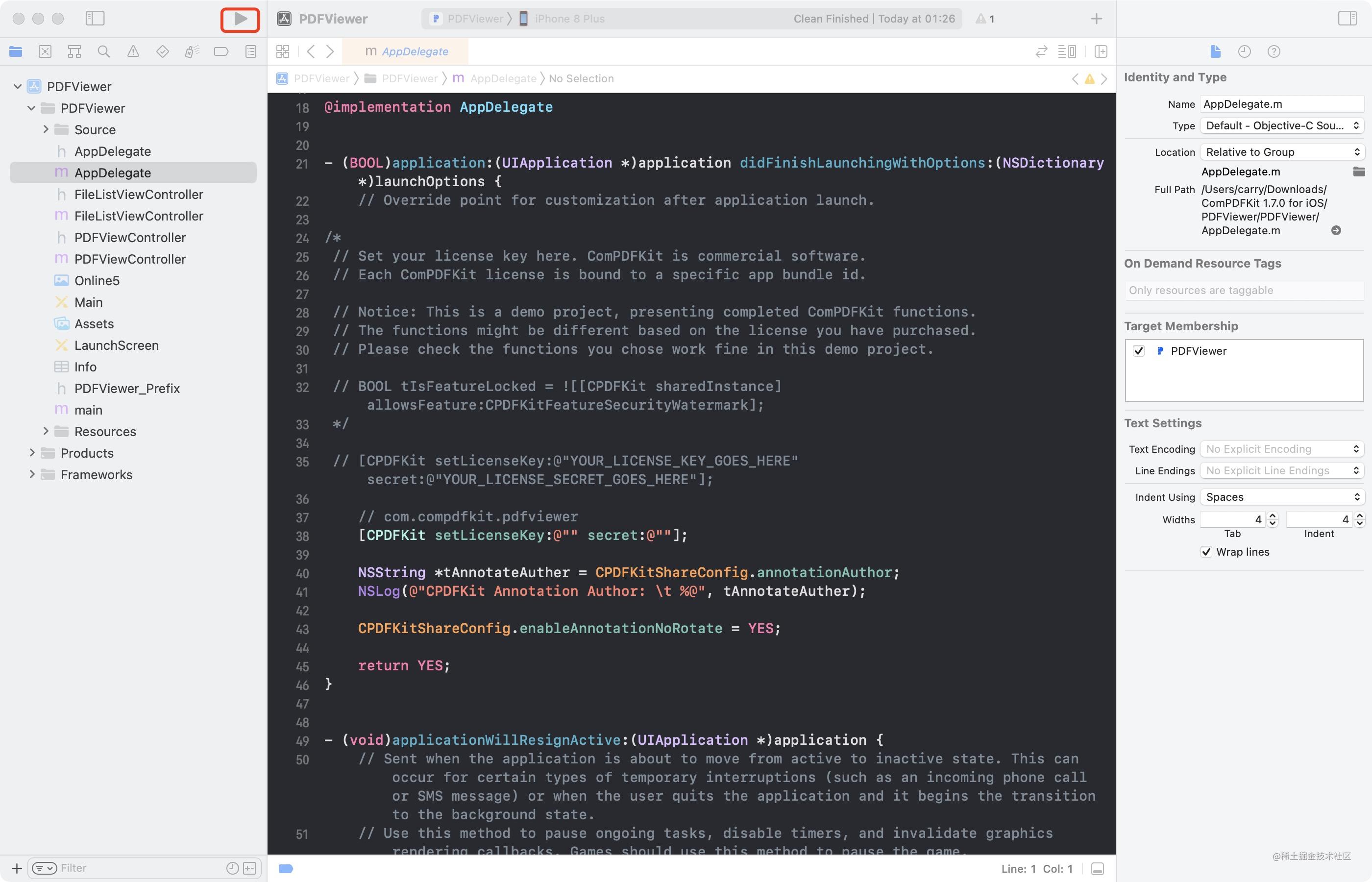
使用ComPDFKit PDF SDK 构建iOS PDF阅读器
在当今以移动为先的世界中,为企业和开发人员创建一个iOS应用程序是必不可少的。随着对PDF文档处理需求的增加,使用ComPDFKit这个强大的PDF软件开发工具包(SDK)来构建iOS PDF阅读器和编辑器可以让最终用户轻松查看和编辑PDF文档。 …...

一套流程6个步骤,教你如何正确采购询价
采购询价(RFQ)是一种竞争性投标文件,用于邀请供应商或承包商就标准化或重复生产的产品或服务提交报价。 询价通常用于大批量/低价值项目,买方必须提供技术规格和商业要求,该文件有时也称为招标书或投标邀请书。询价流…...

git使用
常用命令 git init git库初始化,初始化后会在文件中出现一个.git的隐藏文件 git clone 从远程克隆仓库 git pull 从远程库中拉取 git commit 将暂存提交到本地仓库 git push 提交本地仓库到远程 git branch 查看当前分支 git branch <branchName> 切换分支 …...

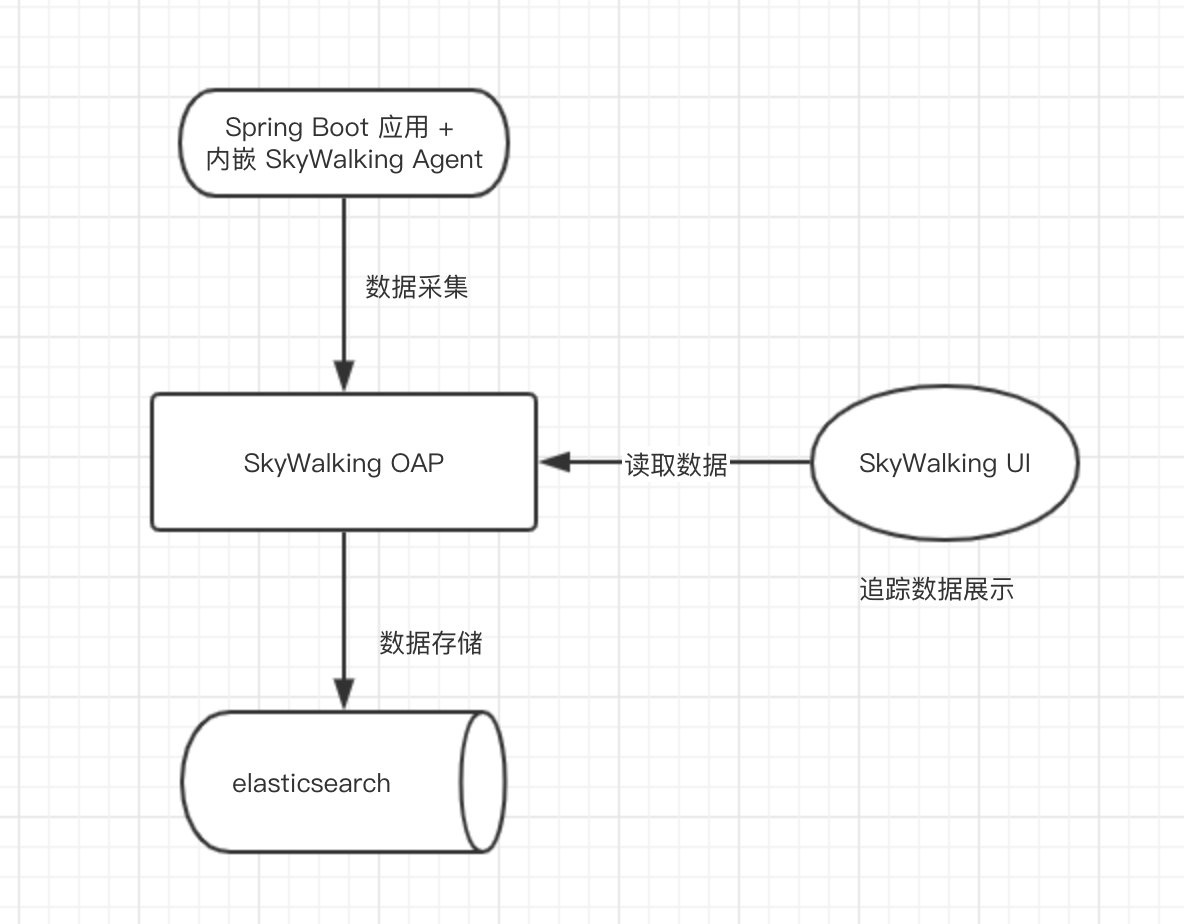
SkyWalking链路追踪-搭建-spring-boot-cloud-单机环境 之《10 分钟快速搭建 SkyWalking 服务》
首先了解一下单机环境 第一步,搭建一个 Elasticsearch 服务。第二步,下载 SkyWalking 软件包。第三步,搭建一个 SkyWalking OAP 服务。第四步,启动一个 Spring Boot 应用,并配置 SkyWalking Agent。第五步,…...

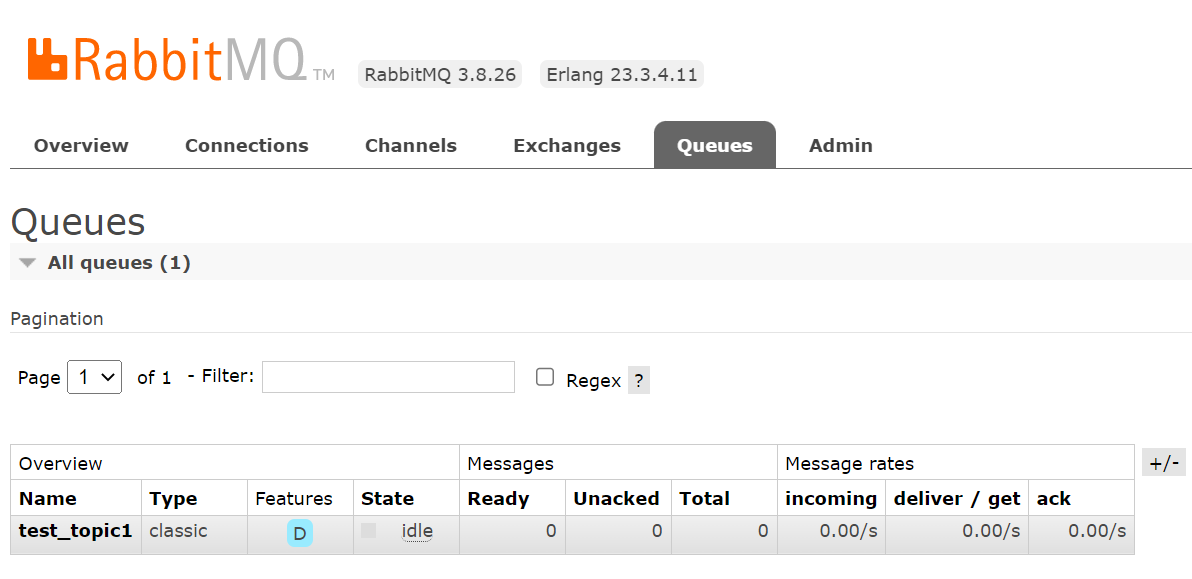
Rabbit MQ整合springBoot
一、pom依赖二、消费端2.1、application.properties 配置文件2.2、消费端核心组件 三、生产端3.1、application.properties 配置文件2.2、生产者 MQ消息发送组件四、测试1、生产端控制台2、消费端控制台 一、pom依赖 <dependency><groupId>org.springframework.boo…...
:time.Time)
Golang 中的 time 包详解(一):time.Time
在日常开发过程中,会频繁遇到对时间进行操作的场景,使用 Golang 中的 time 包可以很方便地实现对时间的相关操作。接下来的几篇文章会详细讲解 time 包,本文先讲解一下 time 包中的结构体 time.Time。 time.Time time.Time 类型用来表示一个…...

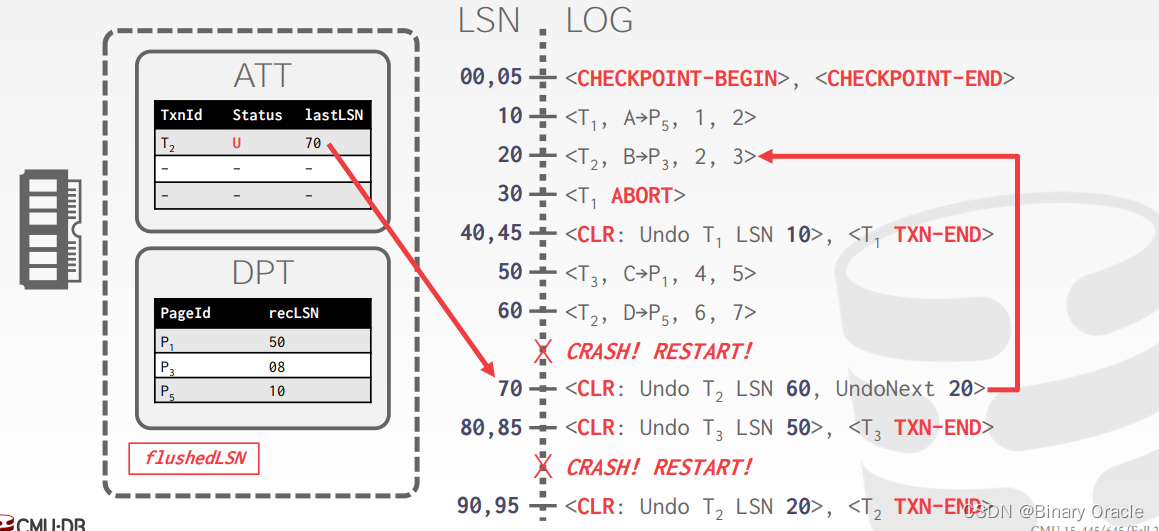
CMU 15-445 -- Database Recovery - 18
CMU 15-445 -- Database Recovery - 18 引言ARIESLog Sequence NumbersNormal ExecutionTransaction CommitTransaction AbortCompensation Log Records Non-fuzzy & fuzzy CheckpointsSlightly Better CheckpointsFuzzy Checkpoints ARIES - Recovery PhasesAnalysis Phas…...

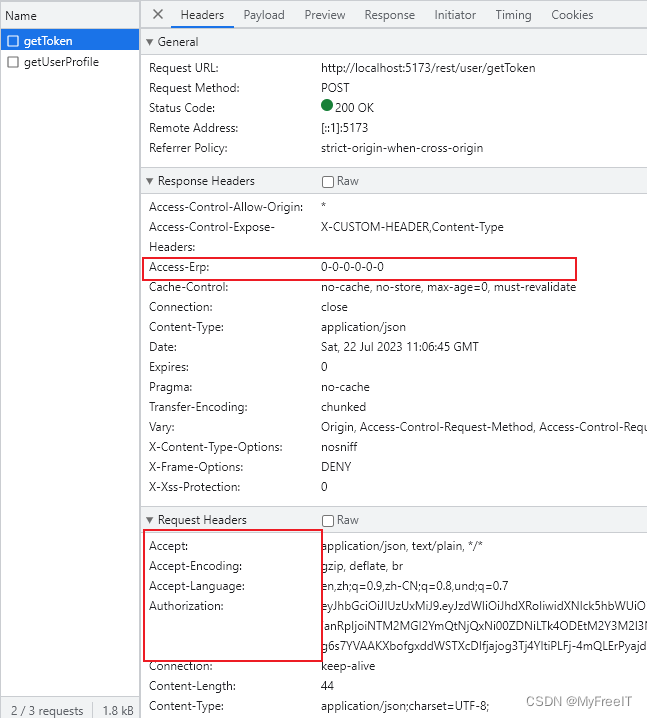
HTTP Header定制,客户端使用Request,服务器端使用Response
在服务器端通过request.getHeaders()是无效的,只能使用response.getHeaders()。 Overridepublic Object beforeBodyWrite(Object body, MethodParameter returnType, MediaType mediaType,Class selectedConverterType, ServerHttpRequest request, ServerHttpRespo…...

Vue 3编写的父子组件示例,包括传递数据和调用父组件方法
下面是一个使用Vue 3编写的父子组件示例,包括传递数据和调用父组件方法: ChildComponent.vue: <template><div><p>Child Component</p><p>Message: {{ message }}</p><button click"updateMes…...

[ 容器 ] Docker 的数据管理
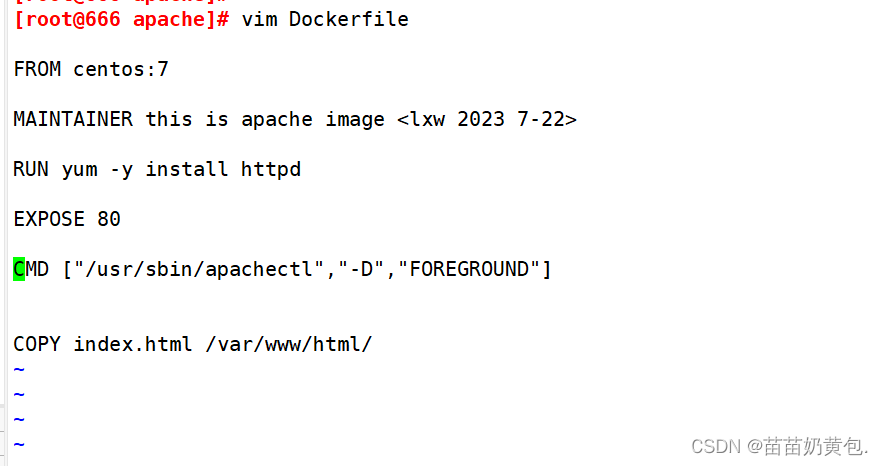
目录 一、Docker 的数据管理1.1 数据卷2. 数据卷容器 二、 端口映射三、容器互联(使用centos镜像)四、Docker 镜像的创建1.基于现有镜像创建2.基于本地模板创建3.基于Dockerfile 创建3.1 联合文件系统(Unio…...

【环境配置】使用Docker搭建LAMP环境
这篇文章不是介绍DOCKER是什么,也不是阐述DOCKER的核心:镜像/容器和仓库之间的关系,它只是一篇让刚刚接触DOCKER的初学者,在没有完全了解DOCKER是什么之前,也能尽快的在Linux系统下面通过DOCKER来搭建一个LAMP环境,这是其一&#…...
)
MLIR (Multi-Level Intermediate Representation)
MLIR(Multi-Level Intermediate Representation)是一种多级中间表示的编译器基础架构,旨在提供通用的、可扩展的编译器基础设施。它最初由谷歌开发,并且现在已经成为一个开源项目,受到广泛关注和采用。 MLIR 的设计理…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
