实现PC端微信扫码native支付功能
目录
实现PC端微信扫码
简介
实现步骤
1. 获取商户号
2. 生成支付二维码
3. 监听支付结果
4. 发起支付请求
5. 处理支付回调
示例代码
结论
Native支付
Native支付的工作原理
Native支付的优势
Native支付的应用和市场地位
开通使用微信 native 支付流程
步骤一:注册微信开放平台账号
步骤二:创建应用
步骤三:配置支付
步骤四:集成支付功能
步骤五:测试和上线
qrcode
一、安装
二、使用
三、模糊识别(此处为意译,原文直译为:纠错级别)
四、二维码容量
五、编码模式
混合模式
自动模式
手动模式
汉字模式
六、多字节字符
方法介绍
方法一:toDataURL(text, options, callback)
方法二:toString(text, options, callback)
方法三:toBuffer(text, options, callback)
方法四:toFile(path, text, options, callback)
方法五: create(data, options)
方法六:toCanvas(text, options, callback)
实现PC端微信扫码
在本文中,我们将讨论如何在PC端实现微信扫码native支付功能,并提供代码案例和qrcode的使用方法
简介
微信扫码native支付是一种方便快捷的支付方式,用户只需使用微信扫描二维码即可完成支付操作。对于开发者来说,实现微信扫码native支付可以为PC端应用添加更多支付选择,提高用户体验。
实现步骤
以下是实现微信扫码native支付的步骤:
1. 获取商户号
首先,您需要拥有一个微信支付商户号。如果没有,请注册一个商户账号并申请商户号。
2. 生成支付二维码
在PC端应用中,您可以使用qrcode库生成支付二维码。这个库可以帮助您生成包含支付信息的二维码。
const QRCode = require('qrcode');const generatePaymentQRCode = async (paymentInfo) => {const paymentDataURL = await QRCode.toDataURL(JSON.stringify(paymentInfo));// 显示二维码图片,例如将paymentDataURL赋值给img标签的src属性
};
3. 监听支付结果
用户扫描二维码完成支付后,您需要监听支付结果。为了实现跳转到支付结果页面等功能,您可以使用回调函数或事件监听器。
const handlePaymentResult = (result) => {// 处理支付结果,例如跳转到支付结果页面
};const listenPaymentResult = () => {// 监听支付结果,例如通过回调函数或事件监听器
};
4. 发起支付请求
用户确认支付后,您需要向微信支付平台发起支付请求以完成支付。这个请求可以使用微信支付的API来实现。
const initiatePaymentRequest = (paymentInfo) => {// 使用微信支付API发起支付请求
};
5. 处理支付回调
发送支付请求后,您需要处理微信支付平台的回调。支付回调通常在用户支付成功后触发,您可以在接收到支付回调后执行相应的后续处理,例如更新订单状态或通知用户支付结果。
const handlePaymentCallback = () => {// 处理支付回调,例如更新订单状态或通知用户支付结果的操作
};
示例代码
下面是整理后的示例代码:
const openDialog = async () => {let result = await reqQrcode(route.query.orderId as string);await generatePaymentQRCode(result.data.codeUrl);dialogVisible.value = true;let timer = setInterval(async () => {let result = await reqQueryPayState(route.query.orderId as string);if (result.data) {dialogVisible.value = false;ElMessage({type: "success",message: "支付成功",});clearInterval(timer);getOrderInfo();}}, 2000);};const generatePaymentQRCode = async (codeUrl) => {const paymentDataURL = await QRCode.toDataURL(codeUrl);// 显示二维码图片,例如将paymentDataURL赋值给img标签的src属性
};const handlePaymentResult = (result) => {// 处理支付结果,例如跳转到支付结果页面
};const listenPaymentResult = () => {// 监听支付结果,例如通过回调函数或事件监听器
};const initiatePaymentRequest = (paymentInfo) => {// 使用微信支付API发起支付请求
};const handlePaymentCallback = () => {// 处理支付回调,例如更新订单状态或通知用户支付结果的操作
};
结论
通过遵循上述步骤,我们可以在PC端实现微信扫码native支付功能。这样,用户可以轻松完成支付操作,提高支付的便捷性。
希望本文提供的代码案例和qrcode库的使用方法对您有所帮助。祝您成功实现微信扫码native支付功能!
Native支付是一种广泛应用于移动支付领域的支付方式。它基于手机操作系统的本地功能,允许用户使用手机完成支付而无需依赖第三方支付应用或其他设备。本文将介绍Native支付的工作原理、优势,以及其在移动支付市场中的地位和应用。
Native支付
产品介绍 - Native支付 | 微信支付服务商文档中心![]() https://pay.weixin.qq.com/docs/partner/products/partner-native-payment/introduction.html
https://pay.weixin.qq.com/docs/partner/products/partner-native-payment/introduction.html

- 商户后台系统根据用户选购的商品生成订单。
- 用户确认支付后调用微信支付【Native下单API】生成预支付交易。
- 微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
- 商户后台系统根据返回的code_url生成二维码。
- 用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
- 微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
- 用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
- 微信支付系统根据用户授权完成支付交易。
- 微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
- 微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
- 未收到支付通知的情况,商户后台系统调用【查询订单API】。
- 商户确认订单已支付后给用户发货。
Native支付的工作原理
Native支付利用手机操作系统的本地支付功能实现支付过程。它通常与商家的移动应用程序或移动网页集成,为用户提供便捷、安全的支付方式。以下是Native支付的一般工作流程:
- 用户在商家的移动应用程序或移动网页上选择商品并进入支付页面。
- 商家通过移动支付软件开发工具包(SDK)调用手机操作系统的本地支付功能。
- 用户输入支付密码、指纹或进行人脸识别等身份验证方式。
- 手机操作系统向支付服务提供商发送支付请求,并进行支付验证。
- 支付服务提供商验证支付请求的合法性,并向商家和用户返回支付结果。
- 商家根据支付结果完成订单处理,向用户提供支付成功的确认信息。
Native支付的优势
Native支付相对于传统的移动支付方式具有以下优势:
- 便捷性:Native支付与手机操作系统的本地功能紧密集成,用户可以在商家的移动应用程序内直接完成支付,无需下载额外的支付应用或使用其他设备。
- 安全性:通过本地支付功能,Native支付可以利用手机操作系统提供的身份验证和加密技术,保护用户的支付信息和个人隐私。
- 用户体验:Native支付在用户界面上通常与商家的移动应用程序或移动网页无缝衔接,提供一致的用户体验,无需用户在不同应用之间切换。
- 商户支持:Native支付对于商家来说也非常便利,商家可以通过集成本地支付功能,提供更多的支付选择,提升用户支付意愿和购买体验。
Native支付的应用和市场地位
Native支付作为一种普遍采用的支付方式,在移动支付市场中具有重要地位。许多主流的移动支付服务提供商,如Apple Pay、Google Pay和Samsung Pay,都采用了Native支付技术。此外,许多电子商务平台、餐饮、零售和出行服务提供商也积极采用Native支付,以提供更便捷、安全的支付体验。
尽管Native支付在移动支付市场中占据重要地位,但也面临一些挑战。例如,不同的手机操作系统之间存在兼容性问题,导致用户的选择和支付方式受到限制。此外,在一些地区,移动支付基础设施的发展仍存在不足,限制了Native支付的普及程度。
综上所述,Native支付作为一种便捷、安全的移动支付方式,已经在移动支付市场中获得广泛应用。随着技术的进步和数字支付环境的不断改善,Native支付有望继续发展并为用户提供更加便利的支付体验。
开通使用微信 native 支付流程
本文介绍了如何开通并使用微信 native 支付,以便在您的应用程序或网站中实现便捷的支付功能。请按照以下步骤进行操作。
步骤一:注册微信开放平台账号
- 打开微信开放平台官网。
- 点击右上角的"注册"按钮,填写相关信息并创建账号。
- 登录微信开放平台账号。
步骤二:创建应用
- 在微信开放平台控制台,点击"创建应用"。
- 填写应用名称、应用类型和应用描述等相关信息。
- 选择"支付产品"中的"小程序支付",并填写相关信息。
- 点击"提交"后,等待审核。
步骤三:配置支付
- 审核通过后,在微信开放平台控制台,进入"开发配置",找到"支付配置"。
- 点击"修改配置",填写商户号和API密钥等支付相关信息。
- 配置成功后,点击"提交"。
步骤四:集成支付功能
- 根据您的开发语言和技术栈,选择合适的微信支付 API。
- 引入相关的微信支付库,例如在 JavaScript 中可以使用 wxpay.js。
- 在您的应用或网站中,编写代码调用相应的支付接口。
下面是一个使用 JavaScript 的简单示例代码:
<script>function onBridgeReady() {WeixinJSBridge.invoke('getBrandWCPayRequest', {"appId": "", // 替换为您的APP ID"timeStamp": "", // 替换为服务器返回的时间戳"nonceStr": "", // 替换为服务器返回的随机字符串"package": "", // 替换为服务器返回的package"signType": "MD5", // 替换为服务器返回的签名类型"paySign": "" // 替换为服务器返回的签名},function(res) {if (res.err_msg == "get_brand_wcpay_request:ok") {// 支付成功,跳转到支付成功页面或进行其他操作} else {// 支付失败,跳转到支付失败页面或进行其他操作}});}if (typeof WeixinJSBridge === "undefined") {if (document.addEventListener) {document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);} else if (document.attachEvent) {document.attachEvent('WeixinJSBridgeReady', onBridgeReady);document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);}} else {onBridgeReady();}
</script>
步骤五:测试和上线
- 在开发环境下,通过模拟支付流程,测试支付功能的正确性。
- 确保支付功能正常后,将应用部署到生产环境,并进行真实支付测试。
- 在支付功能正常并通过测试后,即可上线使用。
希望本文能帮助您了解并成功开通微信 native 支付,并在您的应用或网站中实现便捷的支付体验。注意确保遵守微信支付的相关规定和政策。
qrcode
qrcode 是一个流行的 Node.js 库,用于生成 QR 码(Quick Response Code)。它提供了一系列方法,可以方便地生成和自定义 QR 码。
以下是 qrcode 库的主要方法:
一、安装
npm install --save qrcode
二、使用
在 JavaScript 中使用
模块引入:
<!-- index.html -->
<html><body><canvas id="canvas"></canvas><script src="bundle.js"></script> </body>
</html>
// index.js -> bundle.js
var QRCode = require('qrcode')
var canvas = document.getElementById('canvas')QRCode.toCanvas(canvas, 'sample text', function (error) {if (error) console.error(error)console.log('success!');
})
使用预编译包:
<canvas id="canvas"></canvas><script src="/build/qrcode.min.js"></script>
<script>QRCode.toCanvas(document.getElementById('canvas'), 'sample text', function (error) {if (error) console.error(error)console.log('success!');})
</script>
如果通过npm安装,文件存储在node_modules/qrcode/build/folder中。
import QRCode from 'qrcode' // With promises
QRCode.toDataURL('I am a pony!').then(url => {console.log(url)}).catch(err => {console.error(err)})// With async/await
const generateQR = async text => {try {console.log(await QRCode.toDataURL(text))} catch (err) {console.error(err)}
}
三、模糊识别(此处为意译,原文直译为:纠错级别)
在二维码部分模糊的情况下依然可以进行识别,分为四个识别等级。更高的级别可以识别更模糊的二维码,但会降低二维码的容量(见第四节)。
如果生成的二维码不会被破坏,建议使用低识别等级。
可以通过 options.errorCorrectionLevel 属性设置错误级别。
如果未指定,则默认值为M。
QRCode.toDataURL('some text', { errorCorrectionLevel: 'H' }, function (err, url) {console.log(url)
})
四、二维码容量
容量取决于二维码的版本和模糊识别等级,编码模式也会影响可存储数据的量。
二维码版本:即二维码的规格,二维码共有40种规格的矩阵,从21x21(版本1),到177x177(版本40),每一版本比前一版本的边增加4个模块。
下表显示了每种编码模式和每个模糊识别等级的最大可存储字符数。

注意:使用混合模式(见第五节)时,最大字符数可能不同。
可以通过 options.version 属性设置二维码版本。
如果未指定版本,则将使用更合适的值。除非需要特定版本,否则不需要此选项。
QRCode.toDataURL('some text', { version: 2 }, function (err, url) {console.log(url)
})
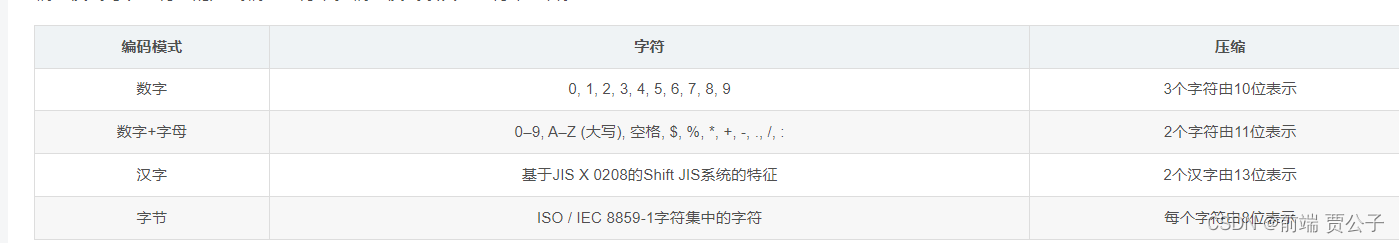
五、编码模式
编码模式可以更有效的方式编码字符串。编码模式取决于字符串内容

如果输入文本未知,选择正确的模式可能会很棘手。
在这些情况下,字节模式是最佳选择,因为所有字符都可以用它进行编码。
但是,如果 QR 码阅读器支持混合模式,则使用自动模式可能会产生更好的效果。
混合模式
混合模式也是可能的。可以从具有不同编码模式的一系列段生成二维码以优化数据压缩。
但是,从模式切换到另一种模式的成本可能会导致最坏的结果,如果不考虑它。有关如何指定具有不同编码模式的段的示例,请参见手动模式。
自动模式
默认使用自动模式。
输入字符串在各种段中自动分割,优化后使用混合模式产生最短的比特流。
这是生成二维码的首选方式。
例如,字符串ABCDE12345678?A1A将分为3个段,具有以下模式:

段和模式的任何其他组合将导致更长的比特流。
如果您需要保持较小的QR码,此模式将产生最佳效果。
手动模式
如果自动模式不适合您或您有特定需求,也可以使用手动模式指定每个段。通过这种方式,不会应用任何段优化。
分段列表可以作为对象数组传递:
var QRCode = require('qrcode')var segs = [{ data: 'ABCDEFG', mode: 'alphanumeric' },{ data: '0123456', mode: 'numeric' }
]QRCode.toDataURL(segs, function (err, url) {console.log(url)
})
汉字模式
使用汉字模式可以以优化的方式对 Shift JIS 系统中的字符进行编码。
遗憾的是,没有办法从例如以 UTF-8 编码的字符计算 Shifted JIS 值,因此需要从输入字符到 SJIS 值的转换表。
默认情况下,此表不包含在包中,以使包尽可能小。
如果您的应用程序需要汉字支持,则需要传递一个函数,该函数负责将输入字符转换为适当的值。
lib 通过可选文件提供辅助方法,您可以包含该文件,如下例所示。
注意:仅当您希望受益于数据压缩时才需要支持汉字模式,否则仍然可以使用字节模式对汉字进行编码。
var QRCode = require('qrcode')
var toSJIS = require('qrcode/helper/to-sjis')QRCode.toDataURL(kanjiString, { toSJISFunc: toSJIS }, function (err, url) {console.log(url)
})
使用预编译包:
<canvas id="canvas"></canvas><script src="/build/qrcode.min.js"></script>
<script src="/build/qrcode.tosjis.min.js"></script>
<script>QRCode.toCanvas(document.getElementById('canvas'),'sample text', { toSJISFunc: QRCode.toSJIS }, function (error) {if (error) console.error(error)console.log('success!')})
</script>
六、多字节字符
初始二维码标准中不存在对多字节字符的支持,但可以在字节模式下编码 UTF-8 字符。
二维码提供了一种通过 ECI(扩展信道解释)指定不同类型字符集的方法,但它尚未在此 lib 中完全实现。
但是,大多数二维码阅读器即使没有 ECI 也能识别多字节字符。
请注意,单个汉字/假名或表情符号最多可占用 4 个字节。
方法介绍
方法一:toDataURL(text, options, callback)
这个方法用于生成包含指定文本的 QR 码,并返回一个 Data URL。可以通过将该 URL 分配给一个 <img> 标签的 src 属性,或在其他需要图像 URL 的场景中使用。
const qrcode = require('qrcode');qrcode.toDataURL('Hello World', function (err, url) {console.log(url);
});
方法二:toString(text, options, callback)
这个方法与上一个方法类似,但返回的是一个 SVG 字符串,而不是 Data URL。
const qrcode = require('qrcode');qrcode.toString('Hello World', function (err, svgString) {console.log(svgString);
});
方法三:toBuffer(text, options, callback)
这个方法生成二进制图片数据的 QR 码,它返回一个 Buffer 对象。
const qrcode = require('qrcode');qrcode.toBuffer('Hello World', function (err, buffer) {console.log(buffer);
});
方法四:toFile(path, text, options, callback)
这个方法将 QR 码保存为文件,路径由 path 参数指定。
const qrcode = require('qrcode');qrcode.toFile('./qrcode.png', 'Hello World', function (err, path) {console.log(path);
});
方法五: create(data, options)
这个方法用于创建一个 QR 码对象,你可以将其转换为字符串、图像或其他格式。
const qrcode = require('qrcode');const qr = qrcode.create('Hello World');
console.log(qr); // 返回 QR 码对象
方法六:toCanvas(text, options, callback)
这个方法生成一个包含指定文本的 QR 码的 Canvas 元素,并在回调函数中返回该元素。你可以将 Canvas 元素插入到网页中,或者在服务器端进行处理。
const qrcode = require('qrcode');qrcode.toCanvas('Hello World', function (err, canvas) {console.log(canvas);
});
以上是 qrcode 库的主要方法。使用这些方法,你可以方便地生成自定义的 QR 码,并将其嵌入到你的应用程序中。请注意,这只是 qrcode 库的基本用法介绍,你可以参考官方文档了解更多高级功能和选项。
相关文章:

实现PC端微信扫码native支付功能
目录 实现PC端微信扫码 简介 实现步骤 1. 获取商户号 2. 生成支付二维码 3. 监听支付结果 4. 发起支付请求 5. 处理支付回调 示例代码 结论 Native支付 Native支付的工作原理 Native支付的优势 Native支付的应用和市场地位 开通使用微信 native 支付流程 步骤一…...

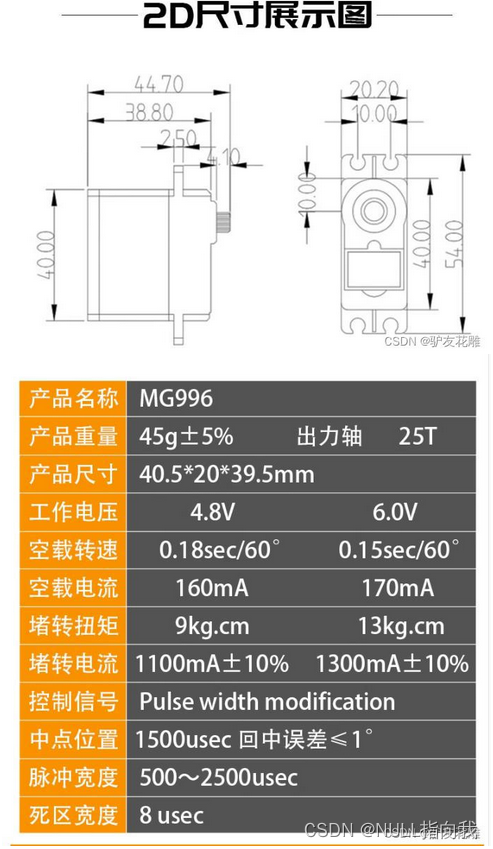
MSP432自主开发笔记4:DS3115舵机的0~180全角度驱动
芯片使用:MSP432P401R. 今日学习一款全角度15KG大扭力舵机的驱动,最近电赛学习任务紧,更新一篇比较水的文章: 文章提供原理解释,全部代码,整体工程: 目录 舵机驱动原理: 这是舵机DS3115MG:…...
)
【Matlab】基于卷积神经网络的时间序列预测(Excel可直接替换数据)
【Matlab】基于卷积神经网络的时间序列预测(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码6.完整代码7.运行结果1.模型原理 基于卷积神经网络(Convolutional Neural Network,CNN)的时间序列预测是一种用于处理时间序列数据的深度学习方法。…...

Ansible安装部署与应用
文章目录 一、ansible简介二、ansible 环境安装部署三、ansible 命令行模块3.1 command 模块3.2 shell 模块3.3 cron 模块3.4 user 模块3.5 group 模块3.6 copy 模块3.7 file 模块3.8 hostname 模块3.9 ping 模块3.10 yum 模块3.11 service/systemd 模块3.12 script 模块3.13 m…...

重生之我要学C++第四天
这篇文章的主要内容是类的默认成员函数。如果对大家有用的话,希望大家三连支持,博主会继续努力! 目录 一.类的默认成员函数 二.构造函数 三.析构函数 四.拷贝构造函数 五.运算符重载 一.类的默认成员函数 如果一个类中什么成员都没有&…...

创建一个简单的 Servlet 项目
目录 1.首先创建一个 Maven 项目 2.配置 maven 仓库地址 3.添加引用 4.配置路由文件 web.xml 5.编写简单的代码 6.配置 Tomcat 7.写入名称,点击确定即可 8.访问 1.首先创建一个 Maven 项目 2.配置 maven 仓库地址 3.添加引用 https://mvnrepository.com/ 中央仓库地址…...

godot引擎c++源码深度解析系列一
许久没有使用c开发过项目了,如果按照此时单位的入职要求,必须拥有项目经验的话,那我就得回到十多年前,大学的时代,哪个时候真好,电脑没有这么普及,手机没有这么智能,网络没有这么发达…...

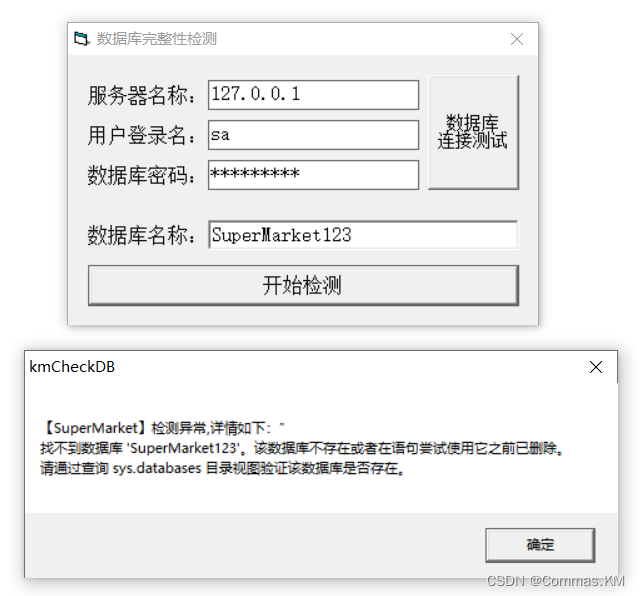
【VB6|第21期】检查SqlServer数据库置疑损坏的小工具(含源码)
日期:2023年7月25日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方…...

React的hooks---useCallback useMemo
useCallback 和 useMemo 结合 React.Memo 方法的使用是常见的性能优化方式,可以避免由于父组件状态变更导致不必要的子组件进行重新渲染 useCallback useCallback 用于创建返回一个回调函数,该回调函数只会在某个依赖项发生改变时才会更新,…...
05. 容器资源管理
目录 1、前言 2、CGroup 2.1、是否开启CGroup 2.2、Linux CGroup限制资源能使用 2.2.1、创建一个demo 2.2.2、CGroup限制CPU使用 2.3、Linux CGroup限制内存使用 2.4、Linux CGroup限制IO 3、Docker对资源的管理 3.1、Docker对CPU的限制 3.1.1、构建一个镜像 3.1.2…...

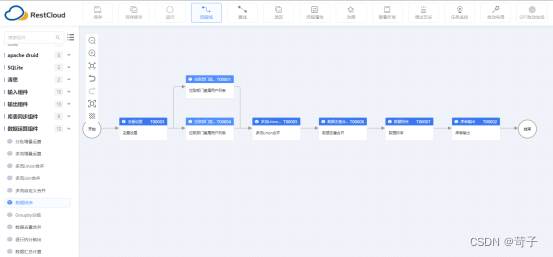
通过ETL自动化同步飞书数据到本地数仓
一、飞书数据同步到数据库需求 使用飞书的企业都有将飞书的数据自动同步到本地数据库、数仓以及其他业务系统表的需求,主要是为了实现飞书的数据与业务系统进行流程拉通或数据分析时使用,以下是一些具体的同步场景示例: 组织架构同步&#…...

MySQL基础扎实——MySQL中各种数据类型之间的区别
在MySQL中,有各种不同的数据类型可供选择来存储不同类型的数据。下面是一些常见的数据类型以及它们之间的区别: 整数类型: TINYINT:1字节,范围为-128到127或0到255(无符号)。SMALLINT࿱…...

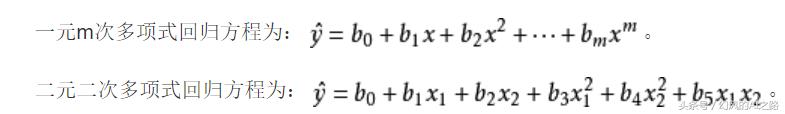
每天五分钟机器学习:多项式非线性回归模型
本文重点 在前面的课程中,我们学习了线性回归模型和非线性回归模型的区别和联系。多项式非线性回归模型是一种用于拟合非线性数据的回归模型。与线性回归模型不同,多项式非线性回归模型可以通过增加多项式的次数来适应更复杂的数据模式。在本文中,我们将介绍多项式非线性回…...

ETH网络学习
概要 ETH网络是一个P2P网络,整个网络又区分为“执行层”与“共识层”。“执行层”节点负责交易交换,“共识层”节点负责区块打包、区块验证、区块同步和链同步。 执行层 执行层分为“服务发现”与“DevP2P”,两者共同并行执行。 服务发现…...

01-将函数参数化进行传递
项目源码:https://github.com/java8/ 1 应对不断变化的需求 在我们进行开发中,经常需要面临需求的不断变更,我们可以将行为参数化以适应不断变更的需求。 行为参数化就是可以帮助我们处理频繁变更的需求的一种软件开发模式 我们可以将代码…...

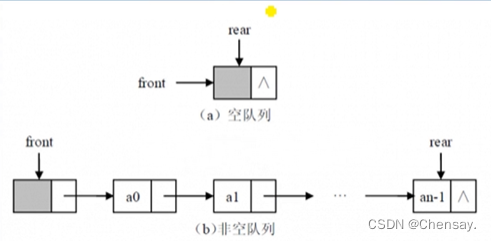
数据结构【栈和队列】
第三章 栈与队列 一、栈 1.定义:只允许一端进行插入和删除的线性表,结构与手枪的弹夹差不多,可以作为实现递归函数(调用和返回都是后进先出)调用的一种数据结构; 栈顶:允许插入删除的那端&…...

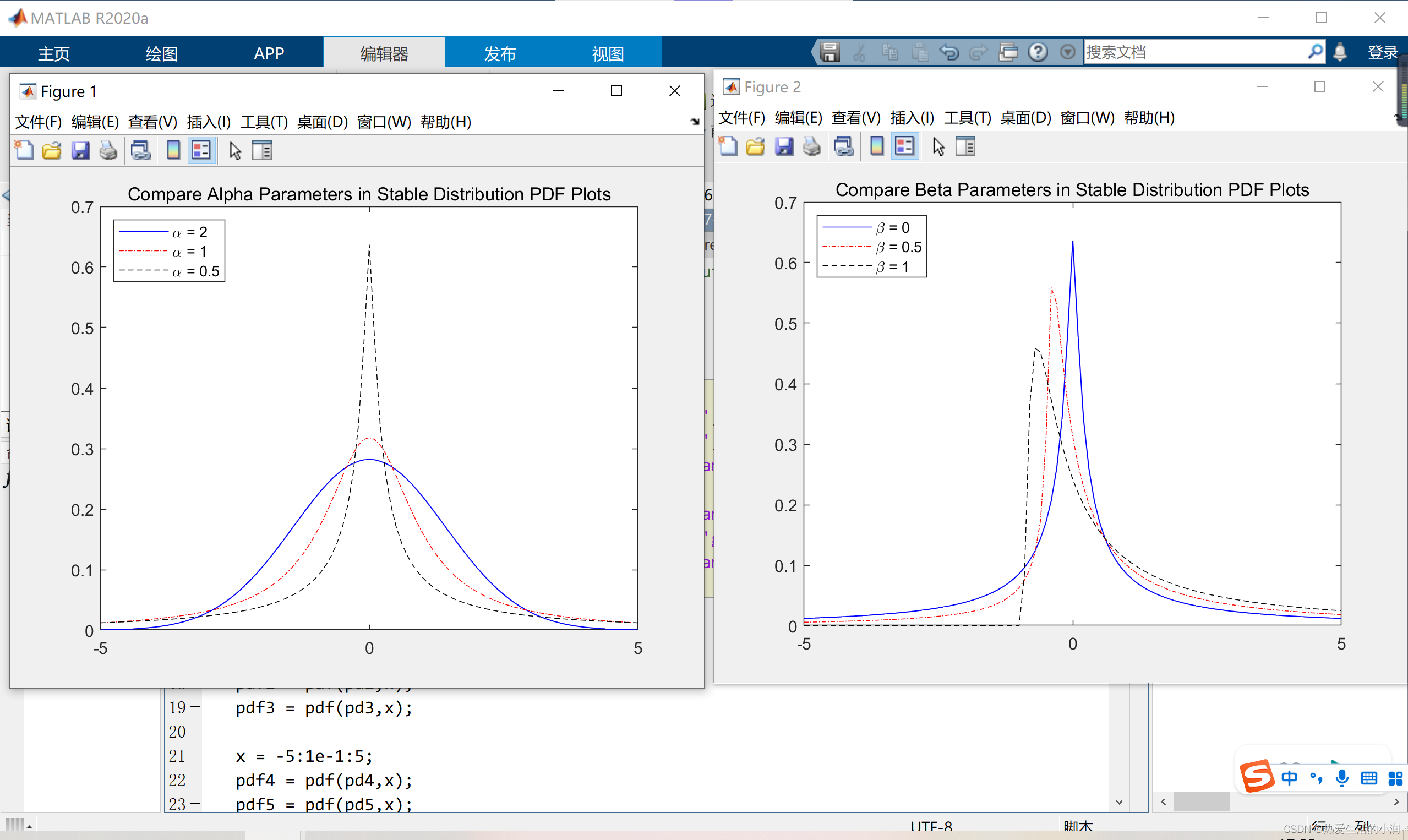
MATLAB | 产生阿尔法稳定分布噪声并作出概率密度函数
一、问题描述 想产生不同特征参数的α稳定随机变量,并且作出其概率密度函数进行对比。 二、解决思路 运行了MATLAB的官方实例代码: openExample(‘stats/ComparePDFsOfStableDistributionsExample’) (1)使用makedist()函数生成…...

深入浅出Pytorch函数——torch.softmax/torch.nn.functional.softmax
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 机器学习中的数学——激活函数:Softmax函数 深入浅出Pytorch函数——torch.softmax/torch.nn.functional.softmax 深入浅出Pytorch函数——torch.nn.Softmax 将Softmax函数应用于沿dim的…...

Vue2学习笔记
vue是根据数据来构建用户界面的一套框架 创建一个vue实例 <!-- 1.创建一个容器 2.引入vue.js开发版本(全局的) 3.创建实例对象 4.配置选项 > 完成渲染 --> <div id"app">{{ msg }} </div> <script srcvue.js><…...

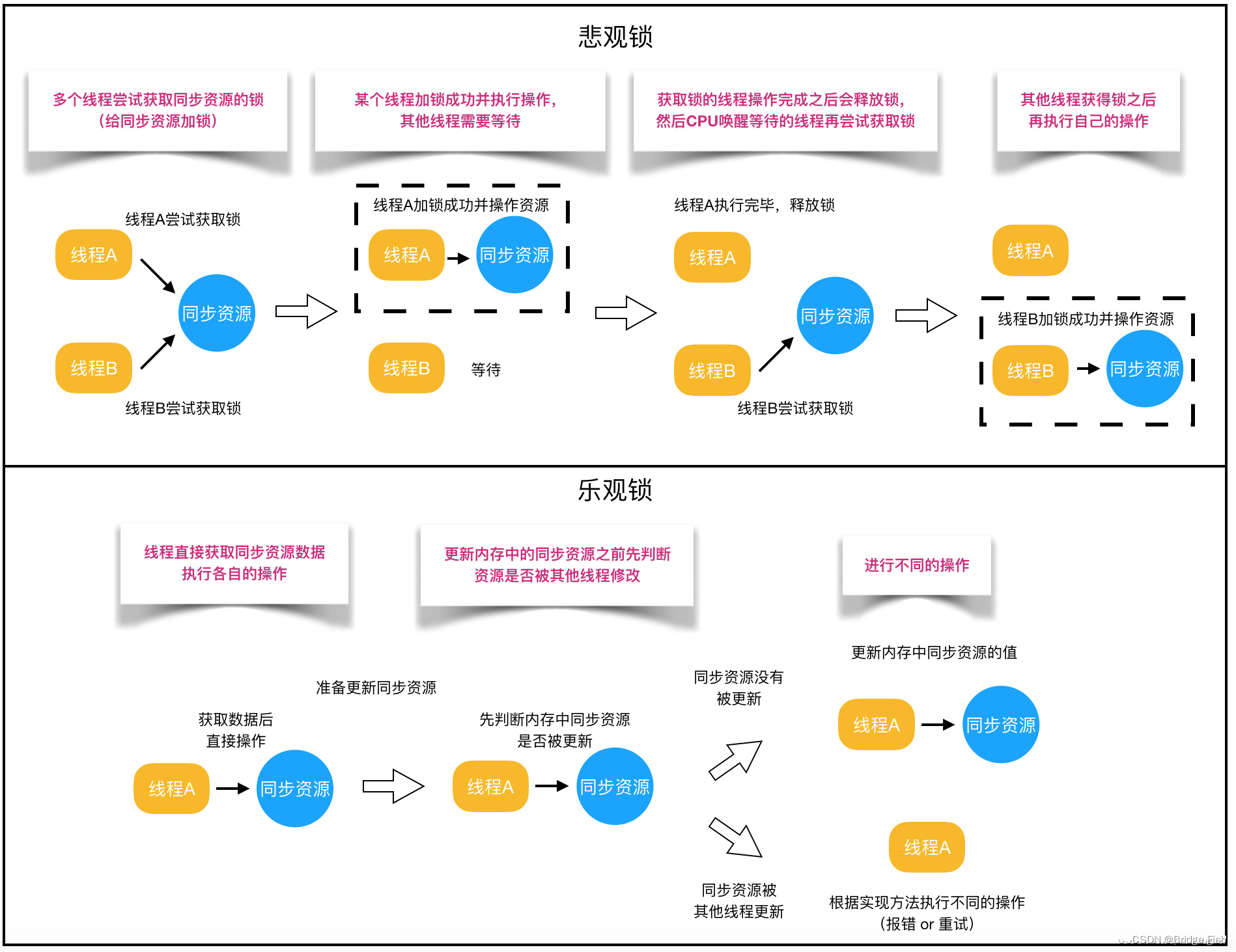
Java 悲观锁 乐观锁
锁可以从不同的角都分类。其中乐观锁和悲观锁是一种分类方式 一、悲观锁、乐观锁定义 悲观锁就是我们常说到的锁。对于悲观锁来说,他总是认为每次访问共享资源时会发生冲突,所以必须每次数据操作加上锁,以保证临界区的程序同一时间只能有一个…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

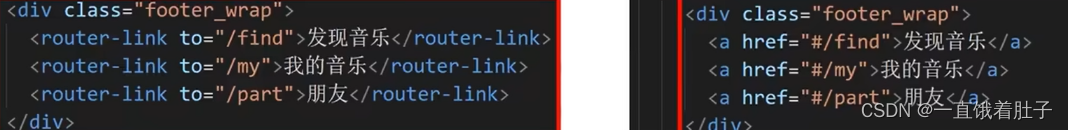
【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
