编程小白的自学笔记十二(python爬虫入门四Selenium的使用实例二)
系列文章目录
编程小白的自学笔记十一(python爬虫入门三Selenium的使用+实例详解)
编程小白的自学笔记十(python爬虫入门二+实例代码详解)
编程小白的自学笔记九(python爬虫入门+代码详解)
目录
系列文章目录
前言
一、使用Selenium打开子页面
二、使用Selenium实现网页滚动
三、使用selenium操作下拉列表
总结
前言
昨天已经学了使用Selenium相关函数打开百度网页,并在输入框内输入我们想要的文字,今天我们再进一步学习。
一、使用Selenium打开子页面
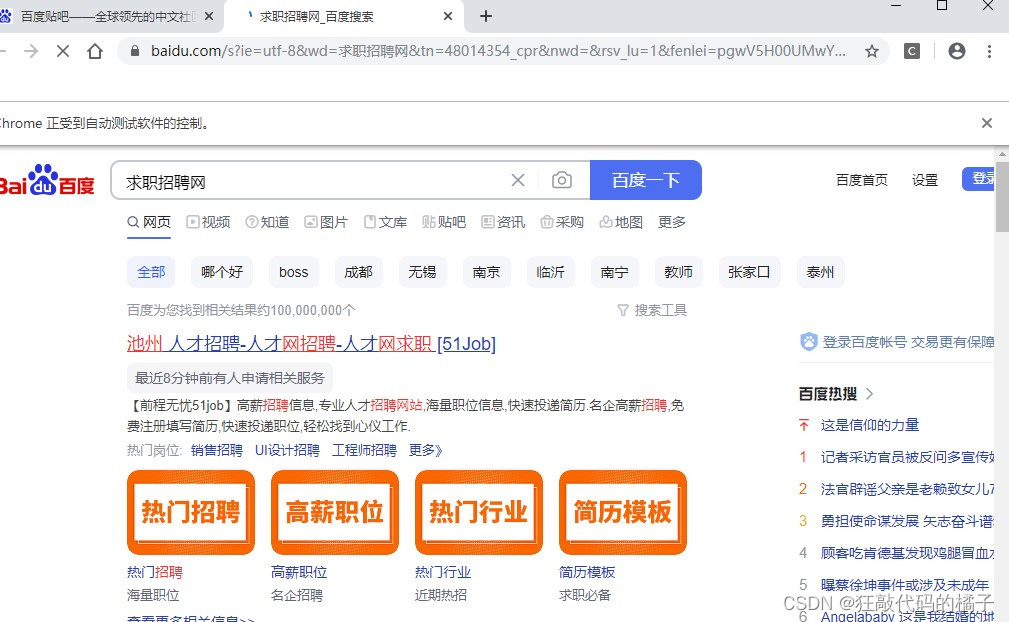
什么是子页面:一个页面中存在多个子页面,通常是指在一个网站或网页的主要内容划分成若干板块,每个板块在网页中的体现就是栏目。我们已百度贴吧为例,它的广告栏就是一个子页面。

可以看出子页面也是有ID的,这样我们就可以通过ID锁定这个子页面,
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver= webdriver.Chrome()
driver.get('https://tieba.baidu.com/')
element = driver.find_element(By.ID, 'iframeu6739266_0')
driver.switch_to.frame(element)
driver.find_element(By.ID, 'title0').click()
time.sleep(50)结果如图:

我们可以看到,我们打开了广告栏的第一个广告。下面我们仔细研究一下代码:
“element = driver.find_element(By.ID, 'iframeu6739266_0')”这一段代码就锁定了子网页的位置,
“driver.switch_to.frame(element)”表示切换到子网页,这里面的参数element必须是一个WebElement对象,表示要切换到的iframe元素。
“driver.find_element(By.ID, 'title0').click()”表示点击第一个广告。
Ps:个人是一个小白,对于网页代码不是很了解,参考第一天的案例,我们难道不能直接锁定第一个广告的ID,进行点击吗?然后我就使用的代码,很遗憾,无法得到想要的结果。
二、使用Selenium实现网页滚动
不多说,先上代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver= webdriver.Chrome()
driver.get('https://blog.csdn.net/m0_49914128?type=blog')
for i in range(0,100,5):js= f'window.scrollTo(0,{i*100})'driver.execute_script(js)time.sleep(3)程序运行以后,自动向下查看网页内容,就好像我们自己在滚动鼠标。
运行截图我就不截了,就是我的个人主页在向下滚动。
我们仔细分析一下代码:
前面都容易理解,主要说明下for循环里面的内容
“ driver.execute_script(js)”,driver.execute_script() 是 Selenium WebDriver 提供的一个方法,用于在当前页面执行 JavaScript 代码。它的语法如下:driver.execute_script(script, *args)其中,script 是要执行的 JavaScript 代码,*args 是可选参数,用于传递给 JavaScript 代码的参数。
那么就是说“ f'window.scrollTo(0,{i*100})'”其实是一串JavaScript代码,它实现的功能是用于将页面滚动到指定的坐标。其中,0 是横坐标,i*100 是纵坐标。
三、使用selenium操作下拉列表
当我看到这个作用的时候,我首先想到的是我找到位置,然后使用click()点击再选择不就行了,然后我进行了实际操作,确实可以点击出下拉表,因为学习的不够深入,在下拉列表里操作点击需要选择的项就不行了。于是我尝试了N种方法,最终成功了,代码是这样的:
driver.find_element(By.ID,'cardType').click()
driver.find_element(By.CSS_SELECTOR, "option[value='B']").click()
或者替换成
driver.find_element(By.XPATH,"//option[@value='B']").click()
也行。
我们再来看看专门针对下拉表的方面,完整代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
import time
driver= webdriver.Chrome()
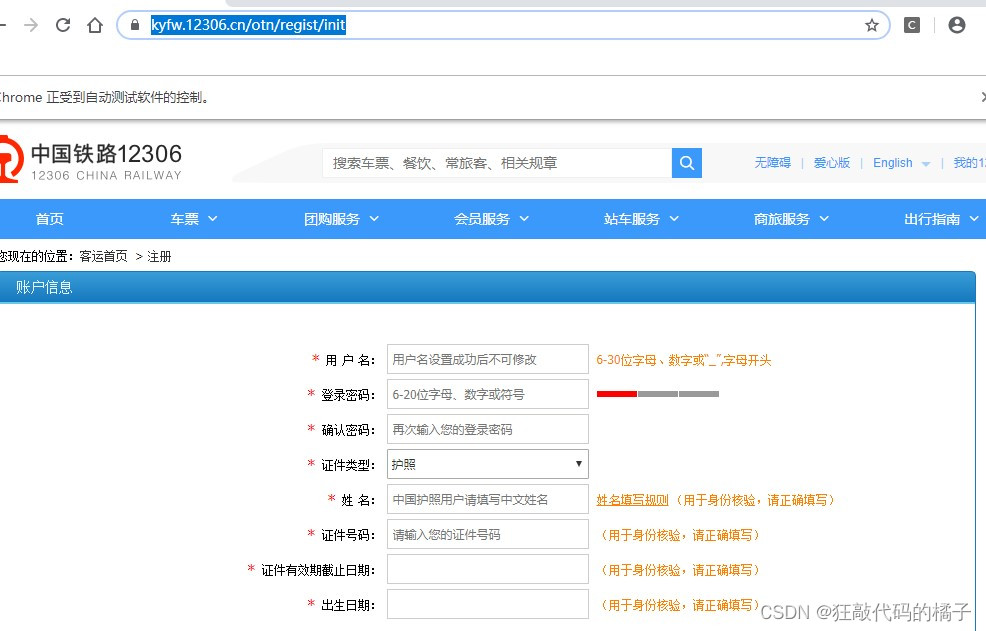
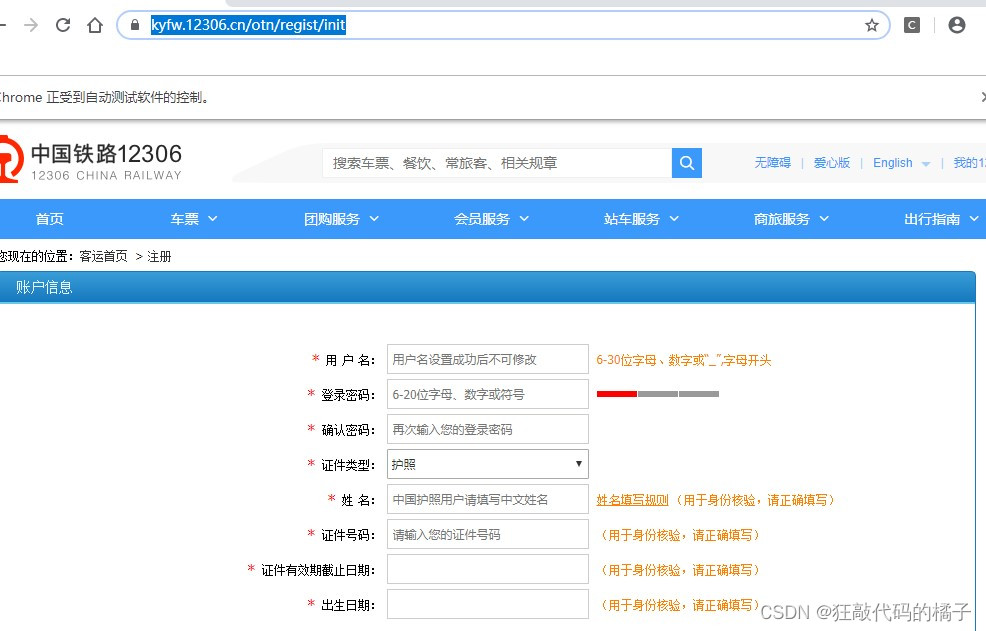
driver.get('https://kyfw.12306.cn/otn/regist/init')
select = Select(driver.find_element(By.ID,'cardType'))
select.select_by_value("护照")
time.sleep(30)本以为会自动将证件类型选择护照,结果报错,找不到“护照”,将“select.select_by_value("护照")”代码替换成“select.select_by_visible_text("护照")”成功运行。如下图

我们来分析下代码:
“driver.find_element(By.ID,'cardType')”是选定下拉列表的位置, Select()函数创建一个 Select 对象,这个对象可以用来操作下拉菜单中的选项,“select.select_by_visible_text("护照")”就实现了选择护照的功能。
为了找出为什么使用value找不到的原因,我加了一行代码,“print(select.options)”,select.options是返回所以选项的列表,我对其进行输出,看结果是什么:
[<selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="4214676d-d07d-456a-b12b-cbf0cb593edf")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="d768f3b0-ab39-473e-bf63-8969890d8886")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="62c2afd7-edc3-42c0-8109-8e67db452d4c")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="b95f5b92-b4dc-4173-b449-722b7f7689a2")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="d148fddc-cff7-414c-9bec-45c9c9e22611")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="40e4175a-2d8b-4bee-bada-8bbb71c886f3")>]
确实没有发现“护照”,而select.select_by_visible_text(“护照”)表示通过可见文本选择选项,“护照”是我们可见的,所以成功运行。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Selenium的使用,后续我们再深入学习,
相关文章:

编程小白的自学笔记十二(python爬虫入门四Selenium的使用实例二)
系列文章目录 编程小白的自学笔记十一(python爬虫入门三Selenium的使用实例详解) 编程小白的自学笔记十(python爬虫入门二实例代码详解) 编程小白的自学笔记九(python爬虫入门代码详解) 目录 系列文章…...

技术笔记2023076 rBoot学习7
技术笔记2023076 rBoot学习7 继续之前的学习。 代码分析:函数find_image() // prevent this function being placed inline with main // to keep mains stack size as small as possible // dont mark as static or itll be optimised out when // using the ass…...

收藏这6个抠图工具,一键抠图不用愁!
在图片编辑工作中,抠图是设计师常用的操作。随着设计工具的不断增加,抠图操作摆脱了过去繁琐的操作步骤,几乎可以一键完成。今天本文将为大家介绍6个好用的抠图工具,一起来看看吧! 1、皮卡智能抠图 皮卡智能抠图是一…...

四,Eureka 第四章
2.1.3 增加依赖 <!--添加依赖--><dependencies><!--Eureka Server--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>&l…...

k8s常见的资源对象使用
目录 一、kubernetes内置资源对象 1.1、kubernetes内置资源对象介绍 1.2、kubernetes资源对象操作命令 二、job与cronjob计划任务 2.1、job计划任务 2.2、cronjob计划任务 三、RC/RS副本控制器 3.1、RC副本控制器 3.2、RS副本控制器 3.3、RS更新pod 四、Deployment副…...

JavaScript 简单实现观察者模式和发布订阅模式
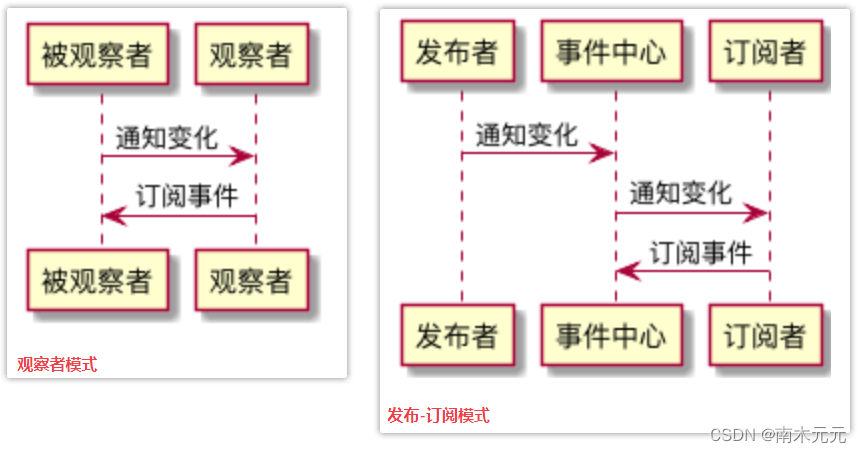
JavaScript 简单实现观察者模式和发布订阅模式 1. 观察者模式1.1 如何理解1.2 代码实现 2. 发布订阅模式2.1 如何理解2.2 代码实现 1. 观察者模式 1.1 如何理解 概念:观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时ÿ…...

高通WLAN框架学习(37)-- TDLS(Tunneled Direct Link Setup)通道直接链路建立
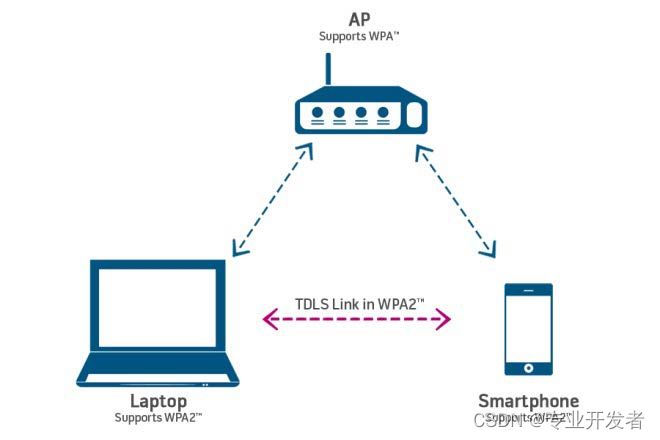
一 TDLS概述 隧道直连设置(TDLS)基于IEEE 802.11z-2010IEEE标准802.11z标准(无线局域网介质访问控制(MAC)和物理层(PHY)规范。 TDLS允许与同一AP关联的设备之间建立直接链路。Wi-Fi Direct允许设备之间直接连接,而不需要AP。Wi-Fi联盟认证可用于IEEE 802.11a和802.11g设备的T…...

高算力AI模组前沿应用:基于ARM架构的SoC阵列式服务器
本期我们带来高算力AI模组前沿应用,基于ARM架构的SoC阵列式服务器相关内容。澎湃算力、创新架构、异构计算,有望成为未来信息化社会的智能算力底座。 ▌性能优势AI驱动,ARM架构服务器加速渗透 一直以来,基于ARM架构的各类处理器…...

老年公寓人员定位管理系统:提升安全与关怀的智能解决方案
老年公寓作为提供安全居住环境和关怀服务的重要场所,面临着人员管理和安全控制的挑战。为了解决这些问题,老年公寓人员定位管理系统应运而生。基于为提供全面的安全管理和个性化关怀服务,华安联大便通过老年公寓人员定位管理系统的技术原理、…...

每日一题之两个字符串的删除操作
题目链接 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 **相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例 1: 输入: word1 "sea", word2 "eat" 输出: 2 解释: 第一步将 "sea" 变…...

nacos安装与基础配置
源码 https://github.com/alibaba/nacos https://gitee.com/mirrors/Nacos 编译 git clone https://github.com/alibaba/nacos.git cd nacos/ mvn -Prelease-nacos -Dmaven.test.skiptrue clean install -U ls -al distribution/target/// change the $version to your ac…...

GitHub Copilot:让开发编程变得像说话一样简单
引用: 人类天生就梦想、创造、创新。但今天,我们花太多时间被繁重的工作所消耗,花在消耗我们时间、创造力和精力的任务上。为了重新连接我们工作的灵魂,我们不仅需要一种更好的方式来做同样的事情,更需要一种全新的工…...

并发编程中锁的优化
在 Java 并发编程中,锁是一种常用的同步机制,用于控制对共享资源的访问。使用锁可以确保多个线程之间的互斥访问,避免数据竞争和并发问题。 然而,锁的使用可能会带来一定的性能开销,特别是在高并发场景下。 为了优化…...

笔试题:统计字符串中某字符串在其出现的字符个数
笔试题:统计字符串中某一子串的字符个数:例如字符串aabbcd,有aabb:4,ab:2 哈哈,这道题是小编面试音视频龙头企业的笔试题,以下是我写的代码:如果有错误,希望可以指正!!! 解题思路:利用双指针i和…...

Java NIO Files类读取文件流方式详解
Java NIO Files类读取文件流方式详解 Files类原理概述 java.nio.file.Files是Java标准库提供的一个工具类,用于操作文件和目录。它提供了一系列静态方法,可以用于创建、复制、删除、移动、重命名、读取、写入文件和目录等常见的文件系统操作。同时&…...

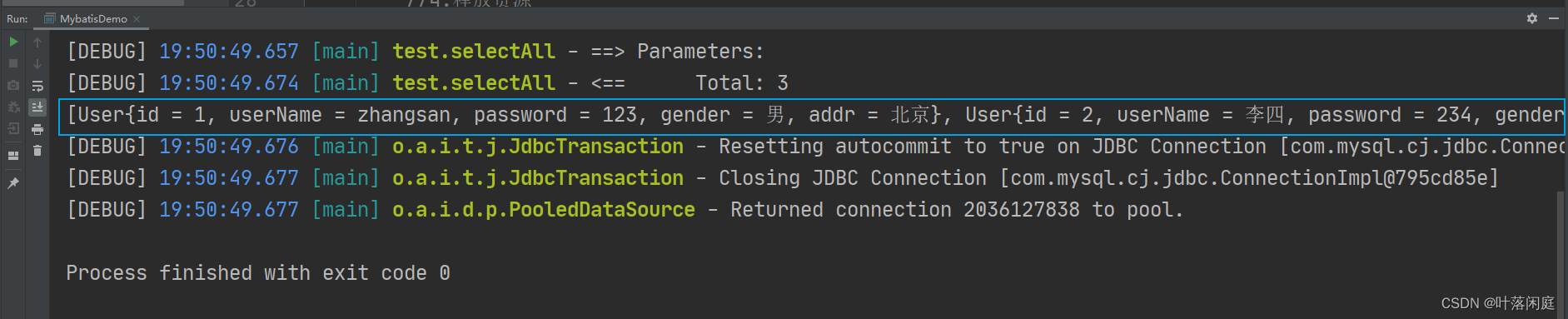
Mybatis快速入门,Mybatis的核心配置文件
Mybatis快速入门 一、Mybatis简介1.1Mybatis简化JDBC 二、Mybatis快速入门2.1创建user表,添加数据2.2创建模块,导入坐标2.3编写Mybatis核心配置文件 --> 替换连接信息,解决硬编码问题2.4编写SQL映射文件 --> 统一管理sql语句࿰…...

go语言中defer执行顺序
defer 执行顺序和调用顺序相反,类似于栈后进先出。 defer在 return 之后执行,但在函数推出之前,defer可以修改返回值。 func test() int {i : 0defer func() {fmt.Println("defer1")}()defer func() {i 1fmt.Println("defe…...

webpack xxx is not a constructor
环境 webpack5.88.2 vue-router 按需引入 原因 模块循环引用导致 有A B C三个模块 A B模块import C 中导出的class c又依赖B 中Class 的方法 B 又依赖C中的class 此时会导致import 的 C 为undefined...

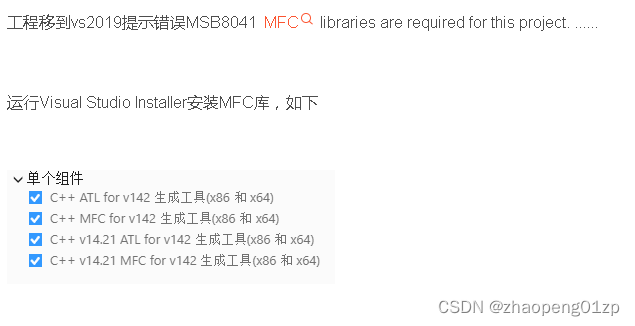
安装支持vs2019的MFC(解决MSBuild 错误 MSB8041、MSB8042)
安装支持MFC的vs2019(解决MSBuild 错误 MSB8041、MSB8042) 常用安装选项解决MSBuild 错误 常用安装选项 解决MSBuild 错误 安装上述勾选内容后,即可解决MSBuild 错误 MSB8041 MSB8041:此项目需要 MFC/ATL 库。 https://learn.mic…...

校园电气安全风险分析及预防措施 安科瑞 许敏
摘要:校园属于人员密集场所,若安全风险排查、管控不到位,可能导致安全事故发生,造成严重事故后果。校园电气设备设施引起的电气火灾和触电等事故,是构成校园安全威胁之一,笔者通过对校园发生的电气安全事故案例原因分析…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
