Android开源 自定义emoji键盘,EmojiPack v2.1版本
目录
一,简介
二、安装
添加jitpack 仓库
添加依赖:
混淆规则:
三、使用
1、一次性配置emoji显示处理
二、emoji的自定义键盘的使用
一,简介
EmojiPack当前已提供emoji的显示和emoji的选择自定义键盘,在emoji显示这一方面,大量的其他框架使用了自定义view来实现emoji的显示,EmojiPack也是如此实现,但是在实际开发时,开发人员,将不在需要大量使用EmojiPack内的自定义view,只需要在activity内完成一次性配置即可,所以EmojiPack的兼容性非常强,在使用EmojiPack时不再需要开发人员大量替换原本的显示控件,提高开发效率和减少bug的产生。
EmojiPack的键盘风格采用了当前APP市场常用emoji键盘风格,但有所区别,把最近使用的emoji单独成一项,在开发使用时做了一定的约束,虽然使用时会有部分限制,但是却可以减少开发人员关注的事情和部分逻辑处理。
二、安装
添加jitpack 仓库
Android Gradle Plugin 为 v7.1.0 以下版本:进入项目根目录,打开 “build.gradle” 文件,在 “allprojects” 中加入如下代码:
...
allprojects {
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
当您的 Android Gradle Plugin 为 v7.1.0 或以上版本:进入项目根目录,打开 “settings.gradle” 文件,在 “dependencyResolutionManagement” 中加入如下代码:
...
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
添加依赖:
进入 “app” 目录,打开 “build.gradle” 文件,在 “dependencies” 中添加 :
...
dependencies {
...
implementation "com.gitee.ym521:emojipack:2.1.0"
}
混淆规则:
在 “proguard-rules.pro” 文件中,为 EmojiPack 添加混淆的配置:
-keep class com.ym521.emojipack.**{*;}
三、使用
1、一次性配置emoji显示处理
EmojiPackHelper.activity(this).install()
调用注意,一定要在activity的onCreate()的 super.onCreate() 回调之前调用:
kotlin示例
class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {EmojiPackHelper.activity(this).install()super.onCreate(savedInstanceState)}
}Java 示例
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {EmojiPackHelper.activity(this).install();super.onCreate(savedInstanceState);}
}注意:EmojiPackHelper.activity(activity).install()的参数activity必须是AppCompatActivity或者继承其的子类。
二、emoji的自定义键盘的使用
val emoji:EmojiPackKeyBoard.Builder= EmojiPackKeyBoard.build(this)
.setInputView(viewBind.etIput) //EditText 输入框
.bindView(viewBind.flEmoji) //FrameLayout 展示键盘容器Viewemoji.show() //显示emoji键盘
emoji.hide()
调用注意:EmojiPack暂未实现根据Android自带键盘的状态来改变自己的键盘状态,所有判断Android自带键盘显示后关闭emojipack键盘需要开发人员自行处理;
EmojiPack会在Android自带键盘显示状态下去先关闭它,然后显示自己,这个不需要开发人员处理。
kotlin示例
class MainActivity : AppCompatActivity() {private lateinit var viewBind:ActivityMainBindingoverride fun onCreate(savedInstanceState: Bundle?) {EmojiPackHelper.activity(this).install()super.onCreate(savedInstanceState)viewBind = ActivityMainBinding.inflate(layoutInflater)setContentView(viewBind.root)val emoji = EmojiPackKeyBoard.build(this).setInputView(viewBind.etIput).bindView(viewBind.flEmoji)viewBind.tvEmoji.setOnClickListener {it.isSelected = !it.isSelectedif (it.isSelected) {emoji.show()} else {emoji.hide()}}}
}Java 示例
ublic class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {EmojiPackHelper.activity(this).install();super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);EditText etInput = findViewById(R.id.etIput);FrameLayout flEmoji = findViewById(R.id.flEmoji);TextView tvEmoji = findViewById(R.id.tvEmoji);EmojiPackKeyBoard.Builder emoji= EmojiPackKeyBoard.build(this).setInputView(etInput).bindView(flEmoji);tvEmoji.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {v.setSelected(!v.isSelected());if (v.isSelected()) {emoji.show();} else {emoji.hide();} }}); }
}
如果对您有一些意义,希望您给博主一些鼓励(点赞、关注、收藏),如果这个EmojiPack有BUG欢迎大家提出。
相关文章:

Android开源 自定义emoji键盘,EmojiPack v2.1版本
目录 一,简介 二、安装 添加jitpack 仓库 添加依赖: 混淆规则: 三、使用 1、一次性配置emoji显示处理 二、emoji的自定义键盘的使用 一,简介 EmojiPack当前已提供emoji的显示和emoji的选择自定义键盘,在emoji显示这一方面࿰…...

SOLIDWORKS软件的优势分析 硕迪科技
在现代的机械设计领域,SOLIDWORKS是一款备受青睐三维设计软件,它具备强大的建模和设计功能,在全球范围内广泛应用于机械设计和工程领域,为用户提供了全面的工程解决方案。本文就SOLIDWORKS的优势进行详细分析。 1、易于学习和使用…...

Android性能优化之游戏的Theme背景图
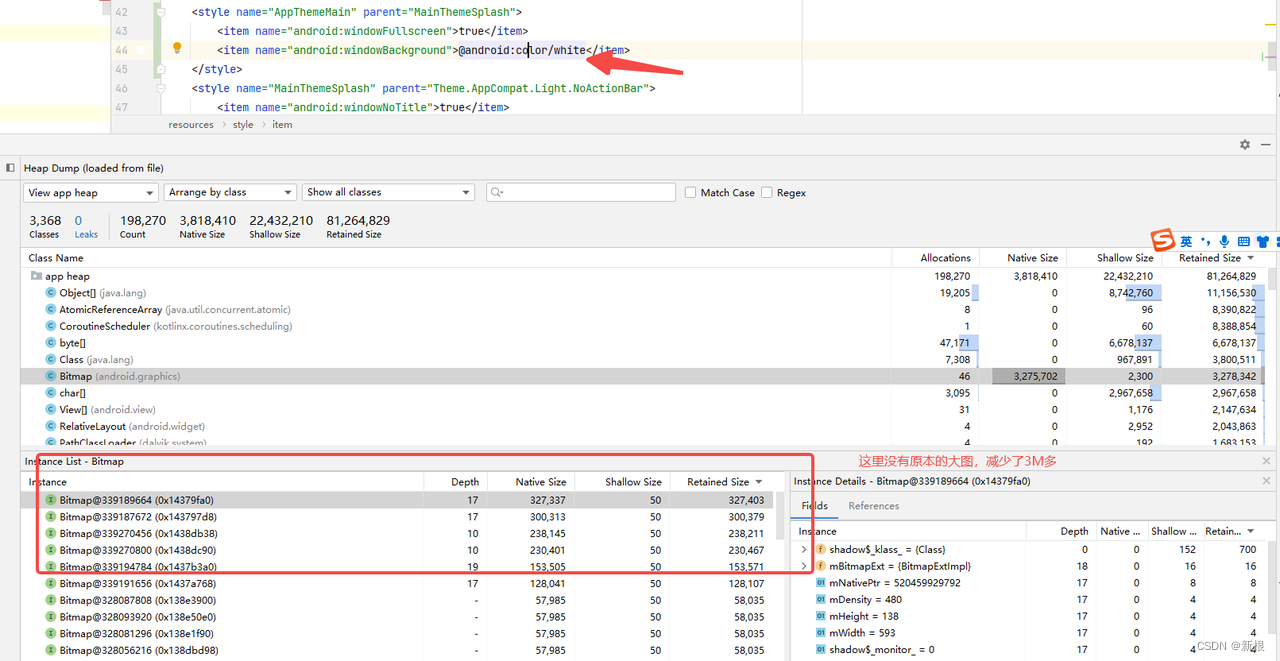
近期,对游戏的内存优化,通过内存快照发现,某个Activity的theme背景图 占用3M 多。考虑着手对齐进行优化。 问题 查看游戏中的内存快照,发现有一个图片bitmap 占用3M 多,设置在Activity的背景中: 查看Phon…...

网络安全(黑客)系统自学,成为一名白帽黑客
前言 黑客技能是一项非常复杂和专业的技能,需要广泛的计算机知识和网络安全知识。你可以参考下面一些学习步骤,系统自学网络安全。 在学习之前,要给自己定一个目标或者思考一下要达到一个什么样的水平,是学完找工作(…...

lua学习-2 常见运算符
文章目录 赋值运算符普通赋值多重赋值交换赋值 算数运算符常见符号标识 关系运算符常见符号标识TIP 逻辑运算符常见符号标识模拟三目运算 赋值运算符 普通赋值 a 1b "123"c truec "true"多重赋值 a,b 1,2 a,b,c 2,"ss" -- c的值为nil交换赋…...

【图像处理】使用 OpenCV 将您的照片变成卡通
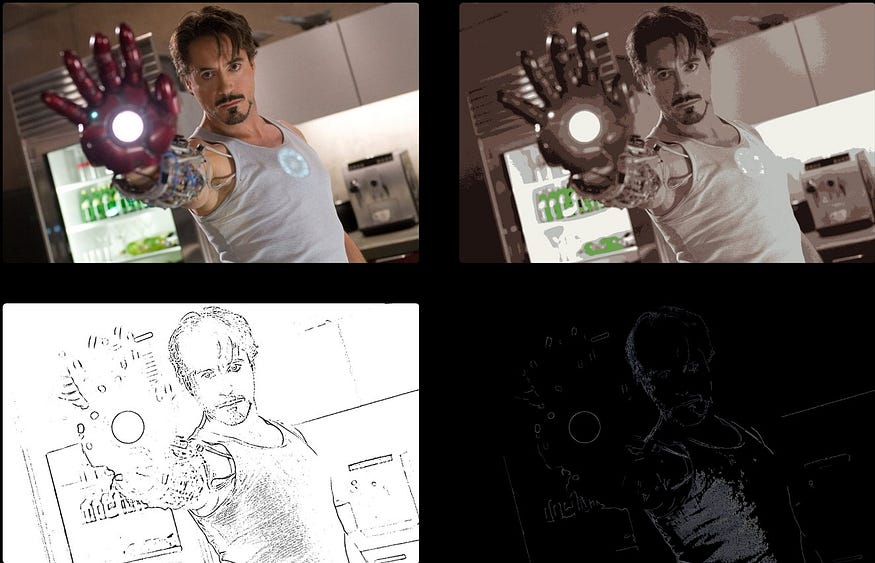
图像到卡通 一、说明 在当今世界,我们被图像和视频所包围。从社交媒体到广告,图像已成为一种强大的交流媒介。但是你有没有想过,如果你能把你的照片变成卡通会发生什么?想象一下,为您最喜欢的照片创建动画版本…...

暖手宝UL认证 亚马逊UL测试报告 UL499测试项目
UL499测试内容:1、 漏电流测试 2、 输入测试 3、 潮态下漏电流测试4、正常温升测试 5、 耐高压测试 6、 稳定性测试7、异常测试(DRY)8、 异常测试 9、 静压及强度测试10、 烧熔断器测试、 电源线拉力测试11、 电源线推力测试12、 塑件变…...

ES6模块化与异步编程高级用法
1. ES6模块化 1.1 回顾:node.js 中如何实现模块化 node.js 遵循了 CommonJS 的模块化规范。其中: 导入其它模块使用 require() 方法模块对外共享成员使用 module.exports 对象 模块化的好处: 大家都遵守同样的模块化规范写代码࿰…...

spring-cloud-starter-gateway 4.0.6负载均衡失败
spring:application:name: gatewaycloud:gateway:routes:- id: memberuri: lb://memberpredicates:- Path/member/**需要引入下面负载均衡依赖否则503找不到服务 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-s…...

Tomcat注册为Windows服务
要将Tomcat注册为Windows服务,可以使用Tomcat提供的实用工具service.bat。以下是注册和配置Tomcat作为Windows服务的步骤: 打开命令提示符(Command Prompt)或 PowerShell,然后进入Tomcat安装目录的"bin"文件…...

【Maven】Maven 中 pom.xml 文件
文章目录 前言什么是 pom?pom配置一览 1. dependencies2.scope3.properties4.plugin参考 前言 Maven 是一个项目管理工具,可以对 Java 项目进行构建和管理依赖。 本文,我们认识下 pom.xml 文件。POM(Project Object Model, 项目…...

2、Linux驱动开发:模块_引用符号
目录 🍅点击这里查看所有博文 随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记…...

Python web实战 | Docker+Nginx部署python Django Web项目详细步骤【干货】
概要 在这篇文章中,我将介绍如何使用 Docker 和 Nginx 部署 Django Web 项目。一步步讲解如何构建 Docker 镜像、如何编写 Docker Compose 文件和如何配置 Nginx。 1. Docker 构建 Django Web 项目 1.1 配置 Django 项目 在开始之前,我们需要有一个 D…...

【uniapp】实现买定离手小游戏
前言 最近玩了一个小游戏,感觉挺有意思,打算放进我的小程序【自动化小助手】里面,“三张押一张,专押花姑娘!”,从三张卡牌,挑选一张,中奖后将奖励进行发放,并且创建下一…...

【vim 学习系列文章 3 - vim 选中、删除、复制、修改引号或括号内的内容】
文章目录 vim 快捷命令vim 操作符vim 文本对象vim 动作 上篇文章: vim 学习系列文章 2 - vim 常用插件配置 vim 快捷命令 Vim 有一个模块化的结构,允许你使用各种命令的组合操作。大多数命令有两个、三个或四个部分。三部分结构的一个版本是这样的:操作…...

webpack联邦模块介绍及在dumi中使用问题整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ModuleFederationPlugin参数含义?二、如何在dumi中使用及问题整理1. 如何在dumi中使用(这个配置是好使的)2.相关问题整理2.1 问题12.2 问题2 总…...

记录一下Kotlin: Module was compiled with an incompatible version of Kotlin.的问题
我遇到的整个报错是这样的: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 大概意思就是不匹配,但是我这是个不太能随便改代码的项目&#x…...

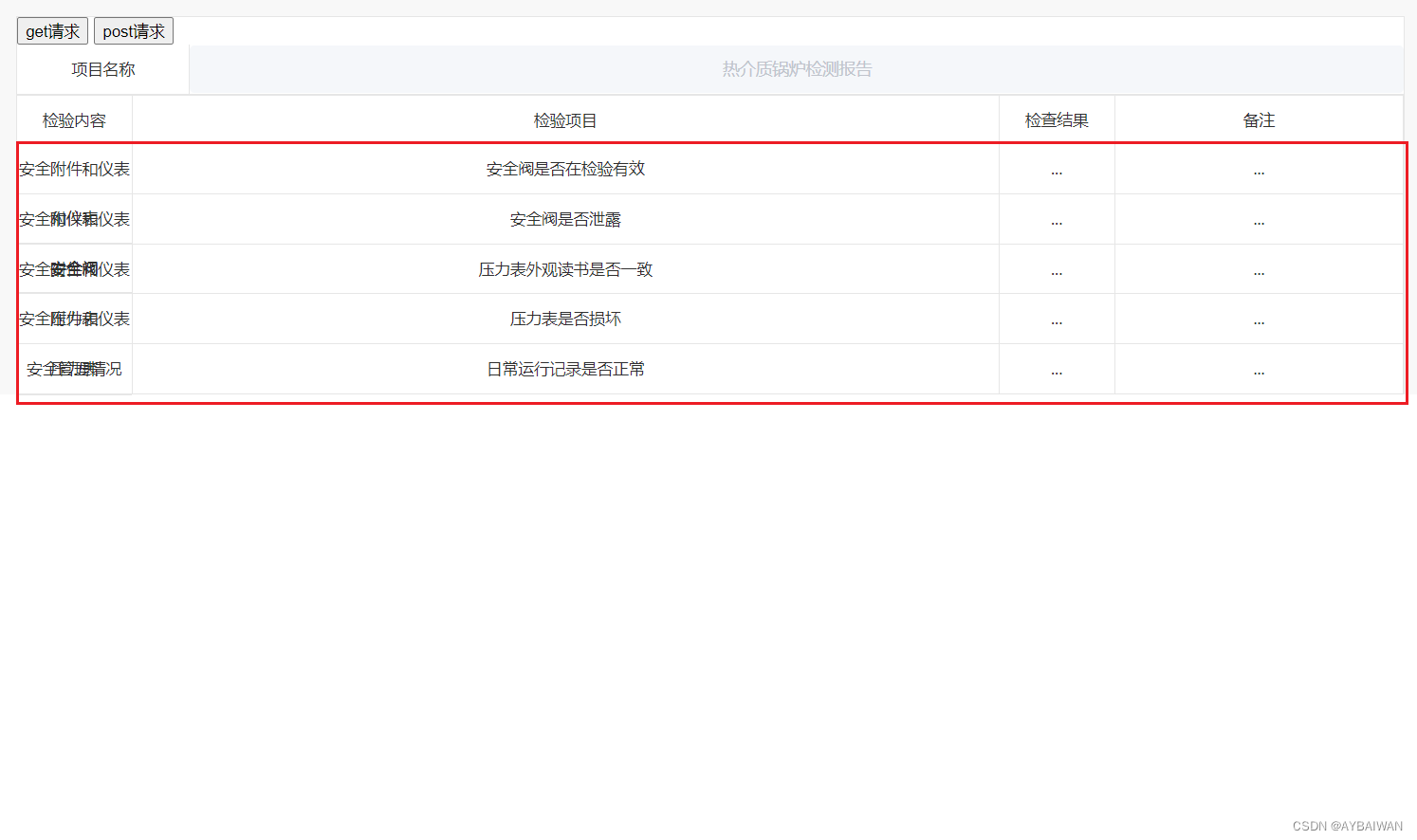
html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&…...

CentOS下 Docker、Docker Compose 的安装教程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 Docker Compose是用于定义…...

[OnWork.Tools]系列 02-安装
下载地址 百度网盘 历史版本连接各种版本都有,请下载版本号最高的版本 链接:https://pan.baidu.com/s/1aOT0oUhiRO_L8sBCGomXdQ?pwdn159提取码:n159 个人链接 http://on8.top:5000/share.cgi?ssiddb2012fa6b224cd1b7f87ff5f5214910 软件安装 双…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
