[Angular] 主从表结构,从表记录在主表固定栏位上呈现
Background
主从表结构,有时为了方便数据呈现,在UI上不显示从表资料,那么需要动态把从表的资料加载到主表的固定栏位上。
例如:主表是人员信息,从表是银行卡信息,一个人在同一家银行可能有多张银行卡,且一个人可能在多家银行开户。
How to implement?
1. Provided data list of person and bank account informaciton
a. Person information
personData: any[] = [{key: '1',name: 'John Brown',age: 32,address: 'New York No. 1 Lake Park'},{key: '2',name: 'Jim Green',age: 42,address: 'London No. 1 Lake Park'},{key: '3',name: 'Joe Black',age: 32,address: 'Sidney No. 1 Lake Park'}];b. Bank list
banks = [{ code: 'icbc', name: '工行' },{ code: 'abc', name: '农行' },{ code: 'ccb', name: '建行' },{ code: 'bocom', name: '交行' },{ code: 'boc', name: '中行' }];c. Bank account list
bankAccounts: BankAccount[] = [{ key: '1', account: '1-工行001', bank: 'icbc' },{ key: '2', account: '2-交行001', bank: 'bocom' },{ key: '3', account: '3-建行001', bank: 'ccb' },{ key: '3', account: '3-农行001', bank: 'abc' },{ key: '1', account: '1-农行001', bank: 'abc' },{ key: '1', account: '1-农行002', bank: 'abc' },{ key: '2', account: '2-工行001', bank: 'icbc' },{ key: '1', account: '1-工行002', bank: 'icbc' }];2. Interface
a. Person
interface Person {key: string;name: string;age: number;address: string;icbc: string;abc: string;ccb: string;bocom: string;boc: string;
}
b. Bank account
interface BankAccount {key: string;account: string;bank: string;
}3. Implementation method
const refList = this.bankAccounts;const refType = this.banks;// 循环主表for (let item of this.personData) {//循环从表需显示在主表呈现的类型refType.forEach(typ => {const accoutsOfBank = refList.filter(o => o.key === item.key && o.bank === typ.code); //[{}]let accounts = '';// 按从表类型把资料合并for (const element of accoutsOfBank) {accounts += `${element.account};`;}// 根据从表类型,把合并的资料更新至主表固定栏位上switch (typ.code) {case 'icbc':item.icbc = accounts;break;case 'abc':item.abc = accounts;break;case 'ccb':item.ccb = accounts;break;case 'bocom':item.bocom = accounts;break;case 'boc':item.boc = accounts;break;default:break;}});}4. The full source code
import { NgFor } from '@angular/common';
import { ChangeDetectionStrategy, Component, OnInit } from '@angular/core';import { NzDividerModule } from 'ng-zorro-antd/divider';
import { NzTableModule } from 'ng-zorro-antd/table';interface Person {key: string;name: string;age: number;address: string;icbc: string;abc: string;ccb: string;bocom: string;boc: string;
}interface BankAccount {key: string;account: string;bank: string;
}@Component({selector: 'app-pages-sample-master-detail',template: `<p>主从表结构,有时为了方便数据呈现,在UI上不显示从表资料,那么需要动态把从表的资料加载到主表的固定栏位上。例如:主表是人员信息,从表是银行卡信息,一个人在同一家银行可能有多张银行卡,且一个人可能在多家银行开户。</p><nz-table #basicTable [nzData]="personData"><thead><tr><th>Name</th><th>Age</th><th>Address</th><th *ngFor="let bank of banks">{{ bank.name }}</th><th>Action</th></tr></thead><tbody><tr *ngFor="let data of basicTable.data"><td>{{ data.name }}</td><td>{{ data.age }}</td><td>{{ data.address }}</td><td>{{ data.icbc }}</td><td>{{ data.abc }}</td><td>{{ data.ccb }}</td><td>{{ data.bocom }}</td><td>{{ data.boc }}</td><td><a>Action 一 {{ data.name }}</a><nz-divider nzType="vertical"></nz-divider><a>Delete</a></td></tr></tbody></nz-table>`,changeDetection: ChangeDetectionStrategy.OnPush,standalone: true,providers: [],imports: [NzTableModule, NzDividerModule, NgFor]
})
export class MasterDetailComponent implements OnInit {personData: any[] = [{key: '1',name: 'John Brown',age: 32,address: 'New York No. 1 Lake Park'},{key: '2',name: 'Jim Green',age: 42,address: 'London No. 1 Lake Park'},{key: '3',name: 'Joe Black',age: 32,address: 'Sidney No. 1 Lake Park'}];banks = [{ code: 'icbc', name: '工行' },{ code: 'abc', name: '农行' },{ code: 'ccb', name: '建行' },{ code: 'bocom', name: '交行' },{ code: 'boc', name: '中行' }];bankAccounts: BankAccount[] = [{ key: '1', account: '1-工行001', bank: 'icbc' },{ key: '2', account: '2-交行001', bank: 'bocom' },{ key: '3', account: '3-建行001', bank: 'ccb' },{ key: '3', account: '3-农行001', bank: 'abc' },{ key: '1', account: '1-农行001', bank: 'abc' },{ key: '1', account: '1-农行002', bank: 'abc' },{ key: '2', account: '2-工行001', bank: 'icbc' },{ key: '1', account: '1-工行002', bank: 'icbc' }];constructor() {}ngOnInit(): void {const refList = this.bankAccounts;const refType = this.banks;// 循环主表for (let item of this.personData) {//循环从表需显示在主表呈现的类型refType.forEach(typ => {const accoutsOfBank = refList.filter(o => o.key === item.key && o.bank === typ.code); //[{}]let accounts = '';// 按从表类型把资料合并for (const element of accoutsOfBank) {accounts += `${element.account};`;}// 根据从表类型,把合并的资料更新至主表固定栏位上switch (typ.code) {case 'icbc':item.icbc = accounts;break;case 'abc':item.abc = accounts;break;case 'ccb':item.ccb = accounts;break;case 'bocom':item.bocom = accounts;break;case 'boc':item.boc = accounts;break;default:break;}});}console.log(this.personData);}
}
5. Test result

相关文章:

[Angular] 主从表结构,从表记录在主表固定栏位上呈现
Background 主从表结构,有时为了方便数据呈现,在UI上不显示从表资料,那么需要动态把从表的资料加载到主表的固定栏位上。 例如:主表是人员信息,从表是银行卡信息,一个人在同一家银行可能有多张银行卡&…...

Kotlin Multiplatform 创建多平台分发库
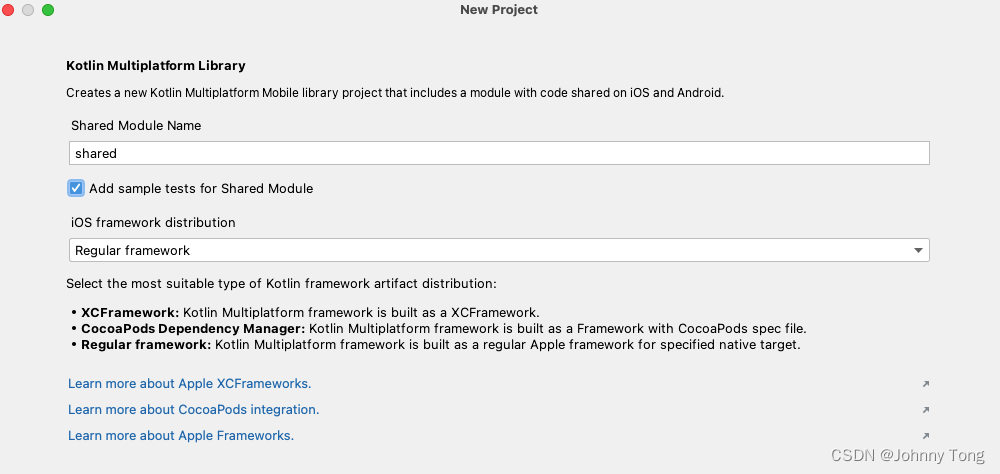
目标:通过本教程学习如何使用 Kotlin Multiplatform Library 创建多平台分发库(iOS,安卓)。 创建一个项目 1、本教程使用的是Android Studio创建 2、选择 新建工程,选择 Kotlin Multiplatform Library 3、点击next 输入需要创建的项目名称以…...

[SQL挖掘机] - union/union all 使用注意事项
因为当使用union和union all操作符时,有一些注意事项需要考虑: 1. 列数和数据类型匹配: 要使用union或union all合并结果集,两个或多个查询的 select 语句必须返回相同数量和类型的列。确保每个查询返回相同的列数,并…...

php 单例模式
1,单例模式,属于创建设计模式,简单来说就是一个类只能有一个实例化对象,并提供一个当前类的全局唯一可访问入口; 2,例子 <?phpclass Singleton {private static $instance null;// 禁止被实例化priva…...

【数据结构】实验二:顺序表
实验二 顺序表 一、实验目的与要求 1)熟悉顺序表的类型定义; 2)熟悉顺序表的基本操作; 3)灵活应用顺序表解决具体应用问题。 二、实验内容 1)在一个整数序列a1,a2,…,an中,若存在一个数&…...
【高级数据结构】线段树
目录 最大数(单点修改,区间查询) 线段树1(区间修改,区间查询) 最大数(单点修改,区间查询) 洛谷:最大数https://www.luogu.com.cn/problem/P1198 题目描述 …...

qt简易闹钟
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->stopBtn->setDisabled(true);this->setFixedSize(this->size()); //设置固定大小this->s…...

python和c加加有什么区别,c和c++和python先学哪个
本篇文章给大家谈谈c加加编程和python编程有什么区别,以及python和c加加有什么区别,希望对各位有所帮助,不要忘了收藏本站喔。 1、python和c学哪个好 学C好。 C通常比Python更快,因为C是一种编译型语言,而Python则是…...

Visual Studio 2022 cmake配置opencv开发环境
1. 环境与说明 这里我用的是 widnows 10 64位,Visual Studio 用的 Visual Studio Community 2022 (社区版) 对于Android开发工程师来说,为什么要使用Visual Studio 呢 ? 因为在Visual Studio中开发调试OpenCV方便,可以开发调试好后…...

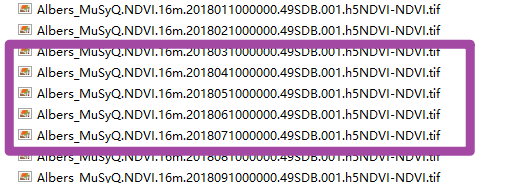
C++ GDAL找出多时相遥感影像缺失的日期并自动生成新的全零图像作为替补
本文介绍基于C 语言的GDAL库,基于一个存储大量遥感影像的文件夹,依据每一景遥感影像的文件名中表示日期的那个字段,找出这些遥感影像中缺失的成像日期,并新生成多个像元值全部为0的栅格文件,作为这些缺失日期当日的遥感…...

【AI底层逻辑】——篇章5(下):机器学习算法之聚类降维时间序列
续上: 目录 4、聚类 5、降维 6、时间序列 三、无完美算法 往期精彩: 4、聚类 聚类即把相似的东西归在一起,与分类不同的是,聚类要处理的是没有标签的数据集,它根据样本数据的分布特性自动进行归类。 人在认知是…...

P1980 [NOIP2013 普及组] 计数问题
[NOIP2013 普及组] 计数问题 题目描述 试计算在区间 1 1 1 到 n n n 的所有整数中,数字 x x x( 0 ≤ x ≤ 9 0\le x\le9 0≤x≤9)共出现了多少次?例如,在 1 1 1 到 11 11 11 中,即在 1 , 2 , 3 , 4…...

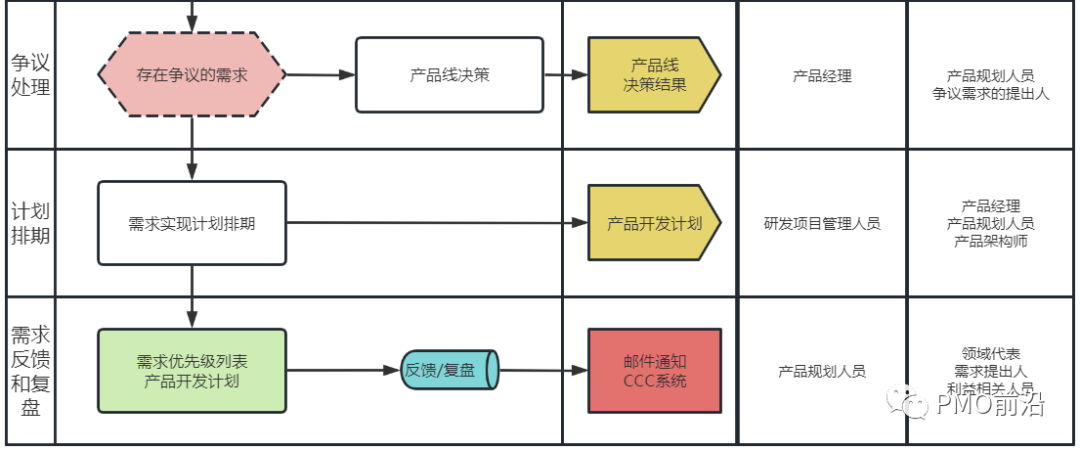
需求管理全过程流程图及各阶段核心关注点详解
分析报告指出,多达76%的项目失败是因为差劲的需求管理,这个是项目失败的最主要原因,比落后的技术、进度失控或者混乱的变更管理还要关键。很多项目往往在开始的时候已经决定了失败,谜底就在谜面上,开始就注定的失败&am…...

Android开源 自定义emoji键盘,EmojiPack v2.1版本
目录 一,简介 二、安装 添加jitpack 仓库 添加依赖: 混淆规则: 三、使用 1、一次性配置emoji显示处理 二、emoji的自定义键盘的使用 一,简介 EmojiPack当前已提供emoji的显示和emoji的选择自定义键盘,在emoji显示这一方面࿰…...

SOLIDWORKS软件的优势分析 硕迪科技
在现代的机械设计领域,SOLIDWORKS是一款备受青睐三维设计软件,它具备强大的建模和设计功能,在全球范围内广泛应用于机械设计和工程领域,为用户提供了全面的工程解决方案。本文就SOLIDWORKS的优势进行详细分析。 1、易于学习和使用…...

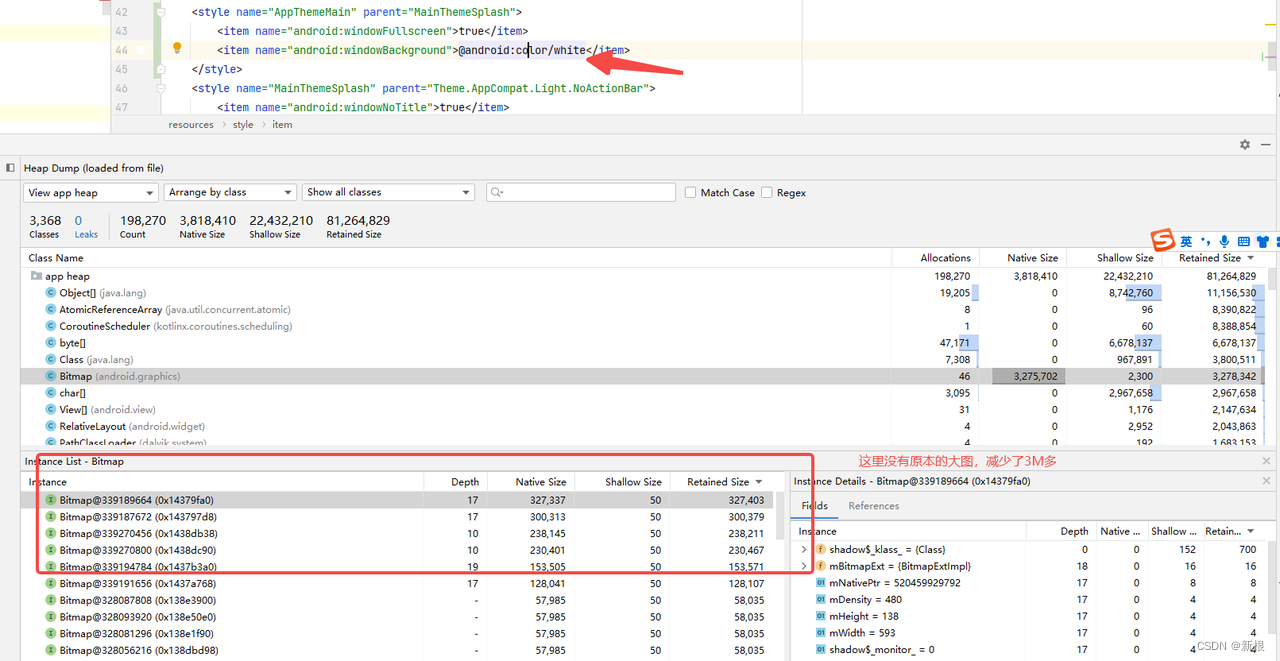
Android性能优化之游戏的Theme背景图
近期,对游戏的内存优化,通过内存快照发现,某个Activity的theme背景图 占用3M 多。考虑着手对齐进行优化。 问题 查看游戏中的内存快照,发现有一个图片bitmap 占用3M 多,设置在Activity的背景中: 查看Phon…...

网络安全(黑客)系统自学,成为一名白帽黑客
前言 黑客技能是一项非常复杂和专业的技能,需要广泛的计算机知识和网络安全知识。你可以参考下面一些学习步骤,系统自学网络安全。 在学习之前,要给自己定一个目标或者思考一下要达到一个什么样的水平,是学完找工作(…...

lua学习-2 常见运算符
文章目录 赋值运算符普通赋值多重赋值交换赋值 算数运算符常见符号标识 关系运算符常见符号标识TIP 逻辑运算符常见符号标识模拟三目运算 赋值运算符 普通赋值 a 1b "123"c truec "true"多重赋值 a,b 1,2 a,b,c 2,"ss" -- c的值为nil交换赋…...

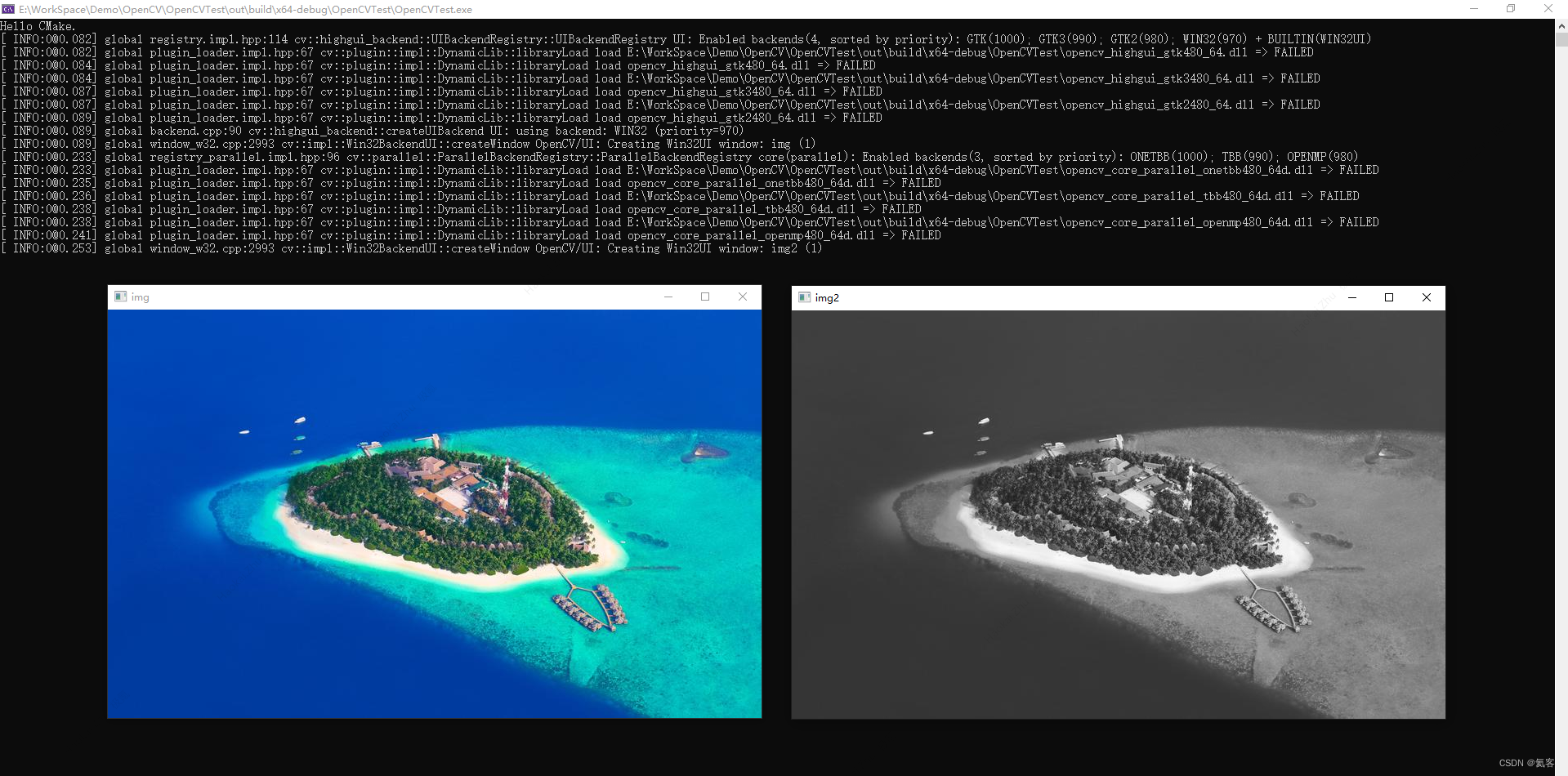
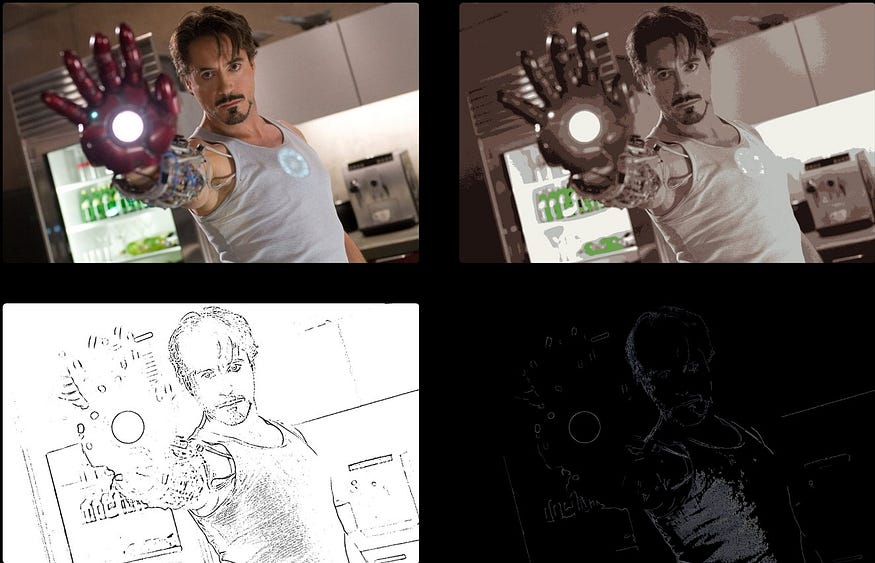
【图像处理】使用 OpenCV 将您的照片变成卡通
图像到卡通 一、说明 在当今世界,我们被图像和视频所包围。从社交媒体到广告,图像已成为一种强大的交流媒介。但是你有没有想过,如果你能把你的照片变成卡通会发生什么?想象一下,为您最喜欢的照片创建动画版本…...

暖手宝UL认证 亚马逊UL测试报告 UL499测试项目
UL499测试内容:1、 漏电流测试 2、 输入测试 3、 潮态下漏电流测试4、正常温升测试 5、 耐高压测试 6、 稳定性测试7、异常测试(DRY)8、 异常测试 9、 静压及强度测试10、 烧熔断器测试、 电源线拉力测试11、 电源线推力测试12、 塑件变…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
